Как создать контент в верхней части страницы для максимального вовлечения
Опубликовано: 2019-12-21У вас есть 8 секунд (возможно, меньше), чтобы заинтересовать и удержать аудиторию. Каждая секунда и каждый свиток на счету.
Ваш контент в верхней части страницы должен зацепить ваших посетителей и мотивировать их оставаться на странице. Отличная страница с плохим содержанием в верхней части страницы похожа на блестящую книгу с ужасной обложкой. Да-да, все мы знаем, что нельзя судить о книге по обложке… но все равно так делают. И посетители будут делать то же самое с вашей электронной почтой, целевой страницей или статьей.
Должен ли ваш контент в верхней части страницы быть вашим приоритетом №1? Возможно нет. Но с тем, как много цифровых пользователей прыгают между веб-сайтами и устройствами, важно, чтобы ваш контент в верхней части страницы побуждал посетителей оставаться на сайте. Это не обязательно означает, что у контента должен быть заголовок, достойный Buzzfeed, или неотразимый CTA, но он должен выполнять обещание, которое в первую очередь привлекло посетителей.
Что означает выше сгиба?

В верхней части экрана отображается первое содержимое, которое ваши посетители увидят без прокрутки. Все, что требует прокрутки для просмотра, считается ниже сгиба.
Газеты первыми популяризировали термин «выше сгиба». В газетном киоске будут видны только самые верхние заголовки и изображения, и они должны побудить читателя взять газету, чтобы прочитать больше. Хотя на экране вашего компьютера нет сгиба, окно браузера заканчивается, и пользователям необходимо прокручивать его, если они хотят увидеть больше.
В зависимости от устройства, которое вы используете, при чтении этой статьи вы, вероятно, видели изображение и заголовок (и, возможно, фрагмент текста) вверху страницы. Другие сайты с большими навигационными панелями и призывами к действию требуют прокрутки вниз, чтобы найти статью. Представьте себе этот опыт в газетном киоске — вы думаете, что газету, на которой видны только «Главная», «О нас», «Блог» и «Контакты», возьмут в руки? Думаю, нет.
То, что у вас на первом месте, для них может быть ниже сгиба
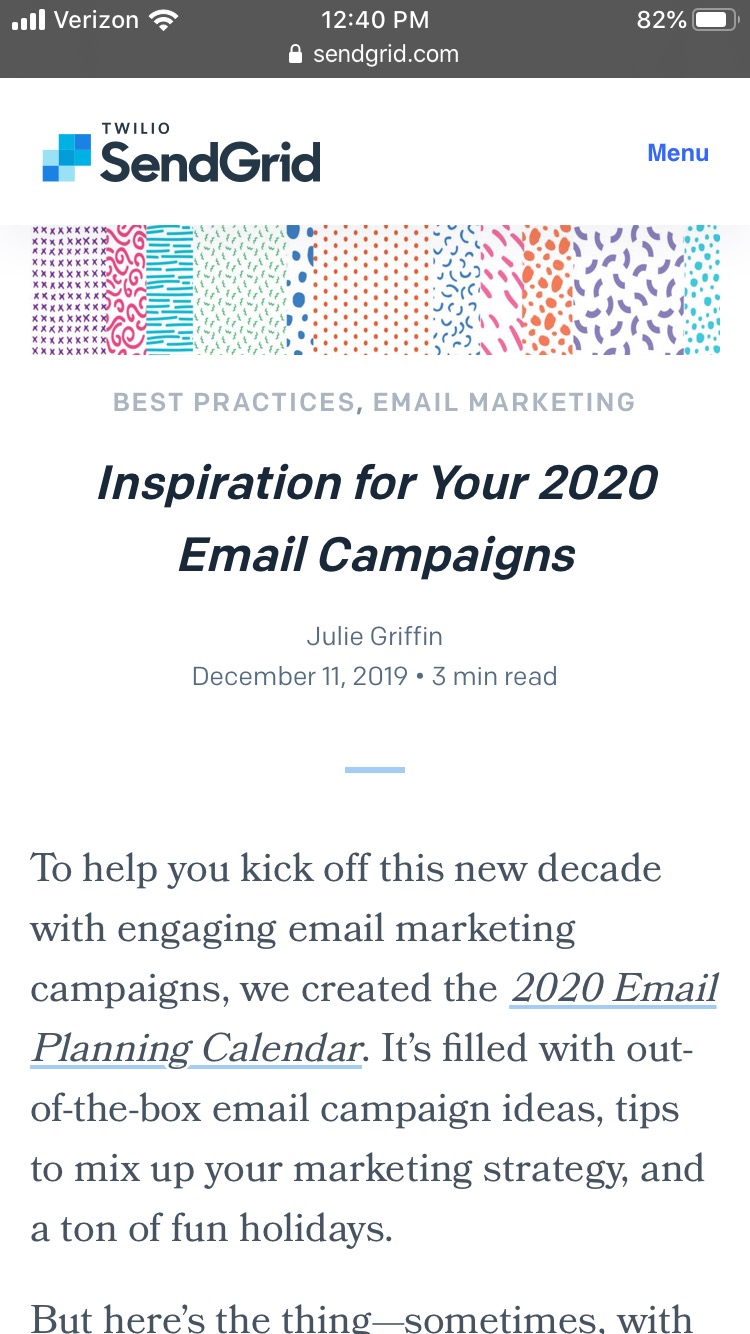
В зависимости от того, как вы просматриваете часть контента (мобильное устройство, компьютер, планшет и т. д.), то, что отображается в верхней части страницы, различается. Например, взгляните на нашу недавнюю публикацию «Вдохновение для ваших кампаний по электронной почте в 2020 году» . Вот как это выглядит на моем устройстве IOS:

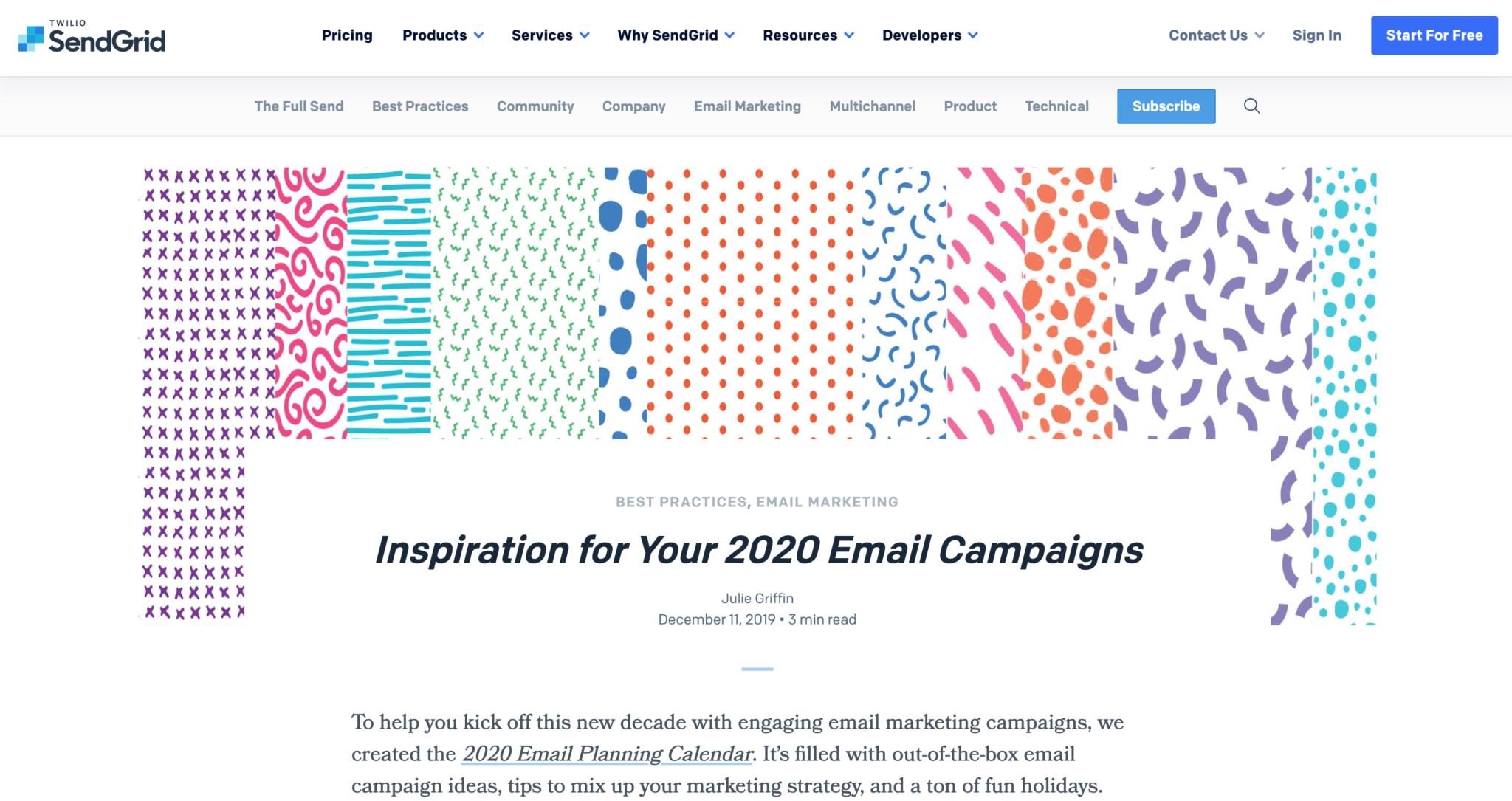
А вот как это выглядит на моем рабочем столе:

В обеих версиях вы можете видеть заголовок и избранное изображение, но вы можете увидеть больше вступительного текста на мобильном устройстве.
При разработке контента (будь то электронные письма, сообщения в блогах или целевые страницы) подумайте о том, как он работает на разных устройствах. Различные размеры экрана будут влиять на то, что окажется выше сгиба, а что ниже сгиба. Например, на телефоне традиционный дизайн страницы повернут боком для портретного режима.
Невозможно оптимизировать контент для каждого устройства, поэтому важно создавать адаптивный дизайн. Все электронные письма в нашей бесплатной галерее шаблонов электронной почты полностью адаптивны, поэтому пользователи могут создавать высококачественные впечатления независимо от того, какое устройство используют их получатели.
Лучшие практики для создания содержимого верхней части страницы
Вам не нужно изобретать велосипед, чтобы создать отличный пользовательский опыт. Несмотря на то, что не существует волшебной пули, которая бы эффективно работала над содержимым страницы (извините!), есть несколько рекомендаций, которые вы можете использовать, чтобы улучшить свой дизайн:
- Выполняйте свои обещания. Если кто-то посещает вашу страницу по электронной почте, рекламе или гиперссылке, убедитесь, что ваш контент в верхней части страницы создает основу для того, что вы собираетесь доставить. Например, если ваше объявление гарантирует «10 лучших лайфхаков для отправки писем в 2019 году», то на вашей странице лучше учитывать это обещание с самого начала.
- Не пытайтесь втиснуть все выше сгиба. Поместите свой лучший контент в начало, а не весь свой контент. Если вы не доктор Пеппер и не можете каким-то образом упаковать 23 вкуса во вкусный напиток, используйте минималистский подход. Меньше - больше. Используйте изображение и умный текст, чтобы побудить посетителей продолжить прокрутку страницы.
- Поощряйте прокрутку. Сделайте очевидным, что следующий шаг, который должен сделать посетитель, — это прокрутить страницу вниз. Вы можете сделать это с помощью визуальных подсказок (например, направленных вниз стрелок) или четким текстом: «Продолжайте читать».
4 впечатляющих примера контента выше сгиба
Хватит разговоров — давайте посмотрим на некоторые примеры из реальной жизни. Я нашел несколько отличных примеров веб-сайтов, статей, электронных писем и многого другого от брендов, которые придали дизайн верхней части страницы. Вот чему вы можете у них научиться.

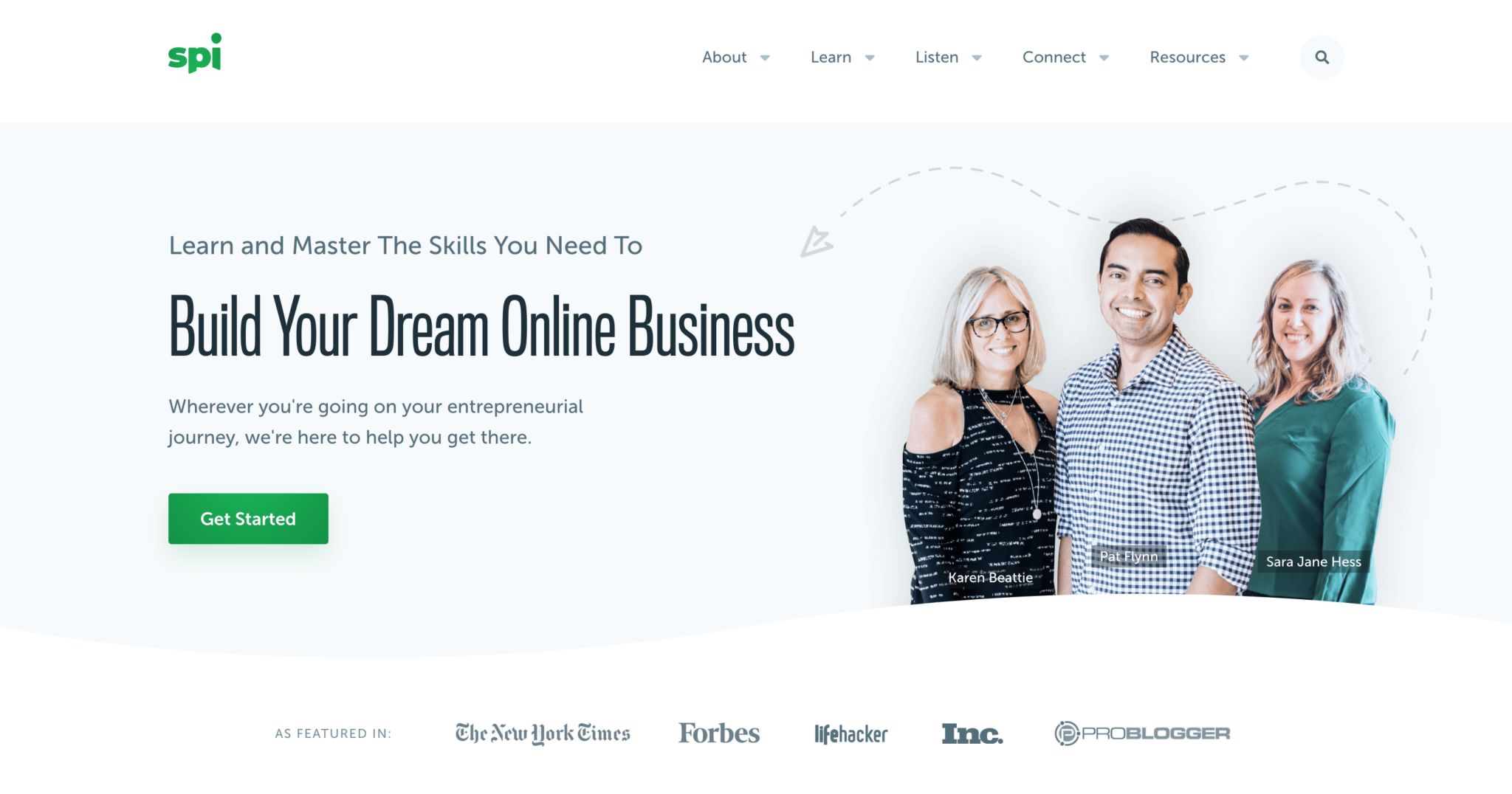
Веб-сайт SPI выше сгиба

Благодаря этому веб-дизайну блог Smart Passive Income достигает отличного баланса в верхней части страницы. Вот что они делают правильно:
- Домашняя страница над содержимым страницы чистая, лаконичная и имеет много свободного места.
- Предпосылка всего сайта хорошо изложена всего в 4 строках, а также у него есть простой, заметный призыв к действию: «Начать».
- Социальное доказательство видно с самого начала, а крупные бренды повышают доверие к сайту.
Одна вещь, с которой страница не справляется, — это создание «ложного дна». Как вы можете видеть на скриншоте, содержимое сгиба вверху выглядит как единственное содержимое, так как раздел заканчивается на уровне нижней части браузера. Это создает впечатление, что на странице больше ничего нет.
Добавив визуальную подсказку или сделав вышеприведенное содержимое сгиба не идеально на одном уровне с нижней частью браузера, для посетителя веб-сайта будет очевидно, что при прокрутке доступно больше контента.
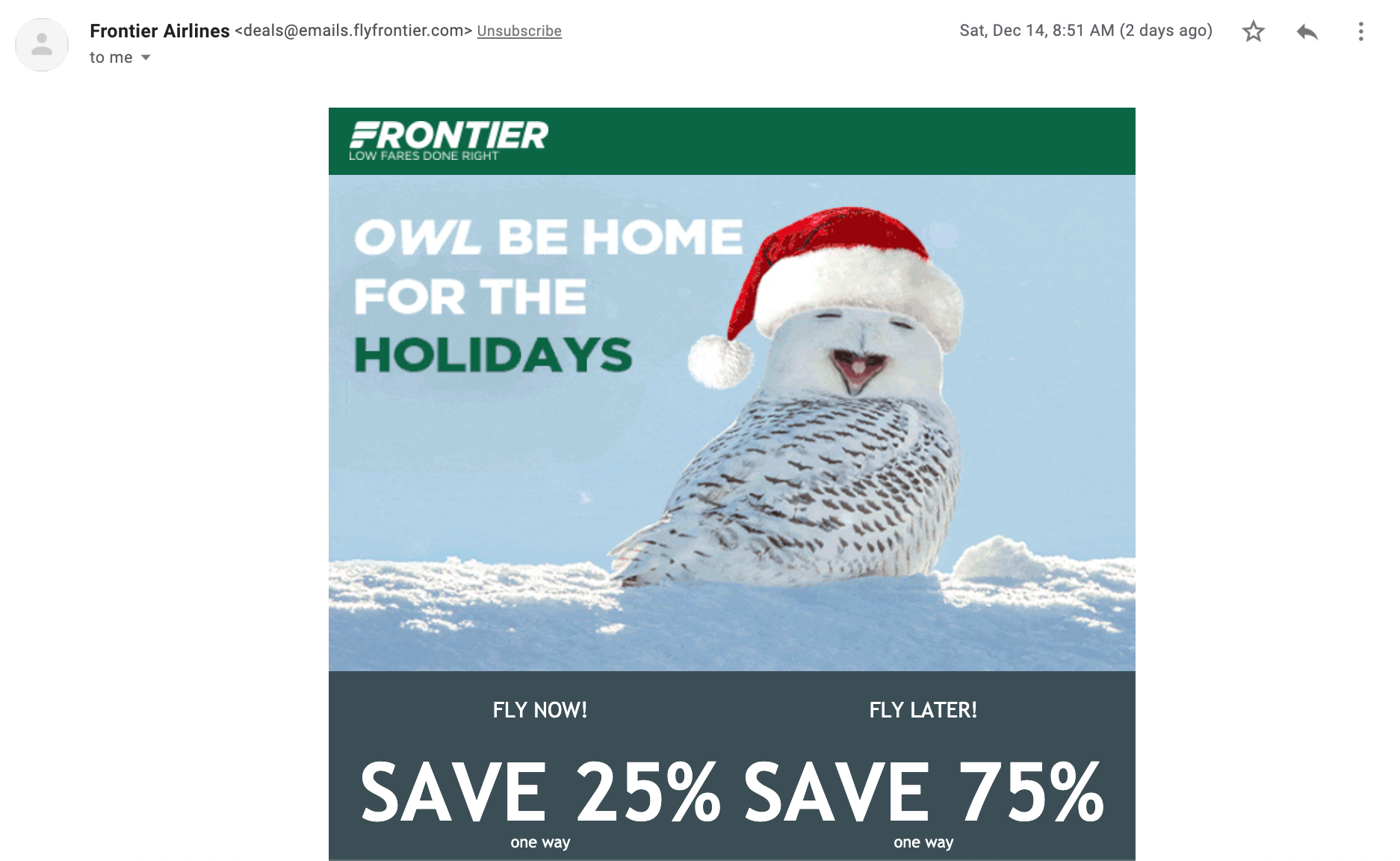
Электронная почта Frontier's Above the Fold

Это электронное письмо от Frontier отвечает всем требованиям, когда речь идет о содержании в верхней части страницы. Он имеет привлекательное изображение главного героя (как можно не любить сову в шапке Санты?), остроумный текст и мощные предложения в сочетании с простыми призывами к действию — и все это вверху страницы.
Frontier могла бы сделать еще один шаг вперед, активировав кнопку «Забронировать сейчас!» кнопки, которые в настоящее время находятся ниже сгиба. Но в целом, это электронное письмо правильно передает приведенный выше элемент сгиба.
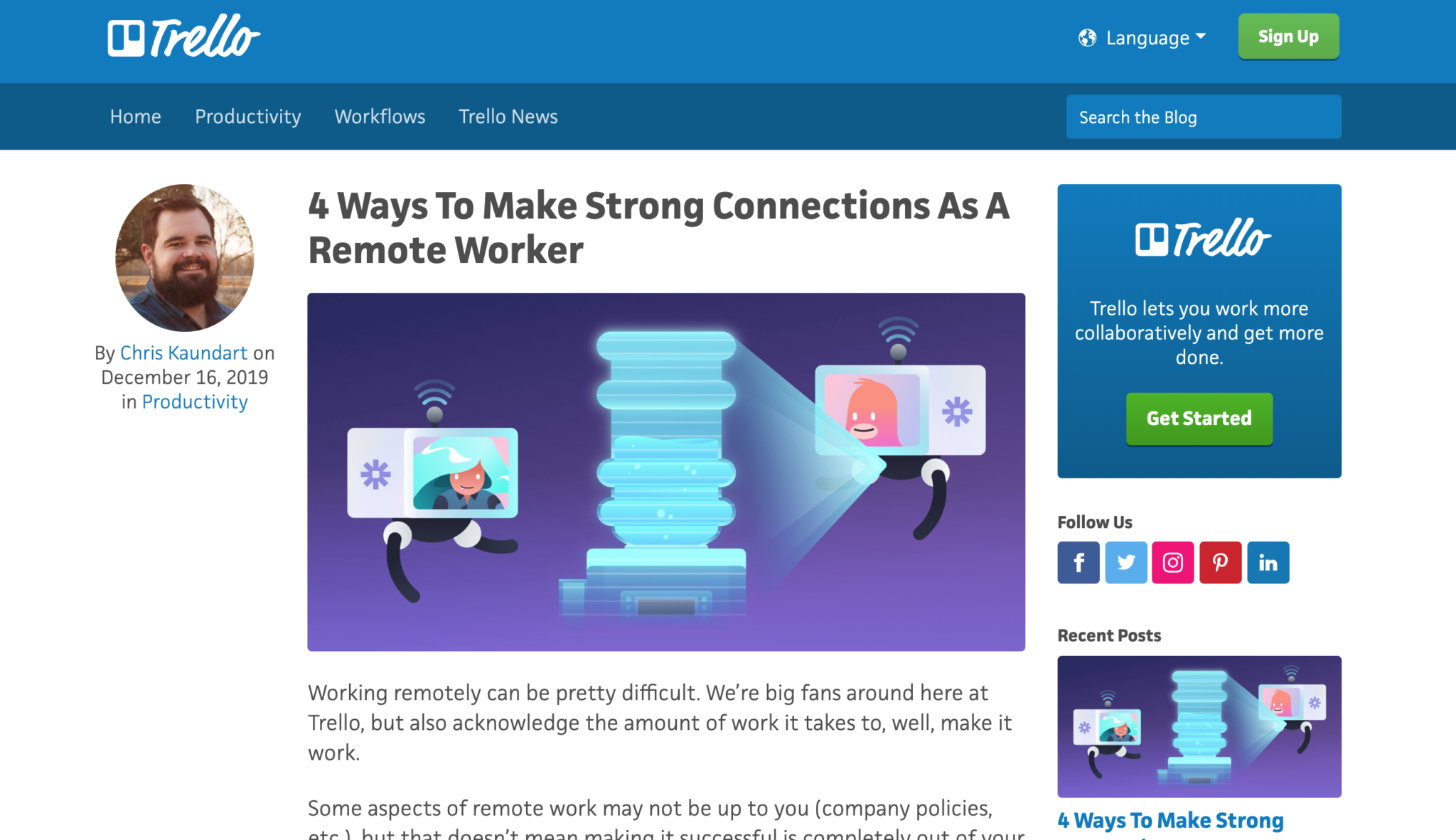
Дизайн блога выше сгиба Trello

Я большой поклонник Trello и еще больший поклонник их блога. Их дизайн статьи дает вам идеальное представление о том, что вы собираетесь читать. Вы можете увидеть заголовок, автора, главное изображение и даже фрагмент текста, который может вас засосать.
Там, где не хватает простоты. При представлении выше сгиба вас окружают несколько отвлекающих факторов: «Зарегистрироваться», «Начать», «Следуйте за нами», «Последние сообщения» и т. д. Не забывайте, что ваш контент в верхней части страницы должен быть несложным, чтобы перемещать пользователей плавно. через опыт.
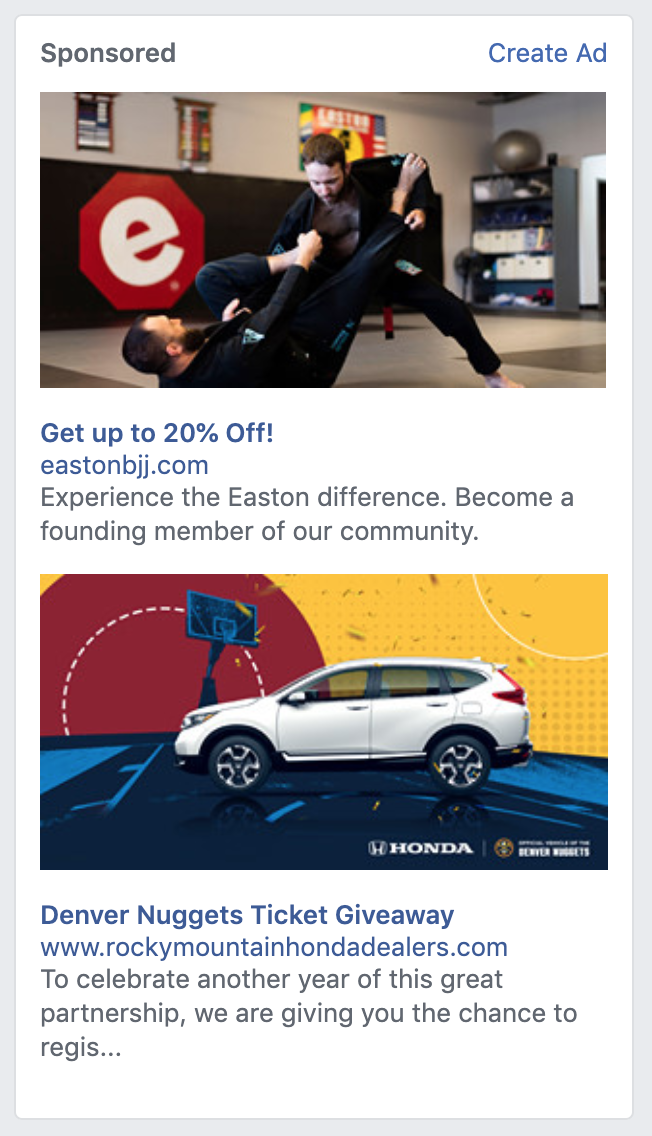
Реклама Easton Training Center в Facebook выше сгиба

Помните о своем контенте в верхней части страницы, даже в социальных сетях. Объявления имеют ограничение на количество символов, но если вы используете все отведенные символы, зрители, скорее всего, не смогут увидеть ваше сообщение полностью.
Говорите кратко и просто. Учебный центр Easton сделал это прямо здесь, всего с двумя строками текста, которые появляются «вверху» (хотя таргетинг может быть немного неправильным, поскольку я не интересуюсь боевыми искусствами). Denver Nuggets, с другой стороны, поместили основное сообщение своей рекламы «ниже сгиба». Я предполагаю, что это возможность зарегистрироваться, чтобы получить шанс выиграть этот автомобиль, но вы не можете знать наверняка.
Будьте выше остальных
И это все, что нужно сделать. Нет, оптимизация вашего контента для верхней части страницы не удвоит коэффициент конверсии за одну ночь, но улучшит впечатления ваших пользователей.
Попробуйте и посмотрите, что произойдет. Если вы действительно хотите разобраться в мельчайших деталях и сосредоточиться на оптимизации конверсии, прочитайте Что такое CRO? Ваш путеводитель по всему, что вам нужно знать . Это поможет вам узнать, как вносить стратегические изменения, которые оказывают измеримое влияние.
