Все о совместимости с WCAG и доступности готовых тем WordPress
Опубликовано: 2016-11-14Многие клиенты спрашивают о готовых темах WordPress для специальных возможностей. Это означает, что они следуют рекомендациям WCAG (Раздел 508) по созданию веб-сайтов для людей с ограниченными возможностями.
WCAG означает Руководство по доступности веб-контента. Они созданы Консорциумом Всемирной паутины (W3C). Эти правила гарантируют, что люди с ограниченными возможностями могут пользоваться Интернетом. Текущие стандарты WCAG - это версия 2 и AA, которые относятся к достигнутому уровню доступности.
Уровень A является самым основным стандартом, а уровень AA используется в качестве справочного стандарта для юридических стандартов во многих странах мира. Уровень AAA обычно используется только для специального программного обеспечения.
Это требуется по закону для многих сайтов государственных учреждений во все большем количестве стран. Сделать сайт доступным - довольно сложная задача.
Каковы правила доступности веб-контента?
Это набор документов, который помогает понять и создать веб-сайт с возможностью доступа, соответствующий стандартам WCAG.
Основная цель - обеспечить удобный доступ к веб-сайтам для наибольшего числа пользователей с ограниченными возможностями, таких как слепые или слабовидящие. Такие люди подвергаются риску «цифрового исключения» (отсутствие или ограниченная способность использовать современные формы общения).

Например, веб-сайты должны использовать правильный контраст шрифта, чтобы люди с ослабленным зрением могли читать текст без каких-либо затруднений.
Документ WACG версии 2.0 включает и описывает 4 различные группы: восприятие, функциональность, понятность и надежность. Он также поддерживает 3 уровня доступности: критерии A - должны выполняться, критерии AA - должны соблюдаться, критерии AAA - могут выполняться.
# ВОСПРИЯТИЕ - представление информации и доступные компоненты пользовательского интерфейса
Следующие правила являются наиболее важными. Вы можете найти дополнительную информацию в документации WCAG.
- Добавьте альтернативный текст для нетекстовых элементов, например ALT для изображений
- Прикрепить субтитры к видео / аудио
- Добавьте описание значков или других уникальных элементов сайта - например, хорошим примером являются обязательные поля формы, такие элементы должны быть дополнительно помечены текстом, например, над полем. Одного цветового различия недостаточно
- Следите за минимальным контрастом (должен применяться для фона страницы и цвета текста) соотношение должно быть 4,5: 1.
# ФУНКЦИОНАЛЬНОСТЬ - взаимодействие должно быть разрешено компонентами пользовательского интерфейса и навигации.
- Должна быть возможна навигация по сайту с помощью клавиатуры. У пользователя должна быть возможность добраться до каждого элемента сайта с помощью клавиатуры.
- Не кладите кричащие элементы, так как они могут вызвать эпилепсию.
- Сайт должен включать инструмент, обеспечивающий прямой доступ к определенным областям сайта.
- Видимость выбранного элемента (пользователю в любой момент должно быть ясно, на каком активном элементе он находится)
# ИНТЕЛЛЕКТУАЛЬНОСТЬ - точность пользовательского интерфейса контента и сервиса
- Правильное использование элементов фокуса не может ввести пользователя в заблуждение
- Не размещайте на сайте много автоматических перенаправлений и избегайте отправки автоматических форм
- Важно дать пользователю четкую идентификацию ошибок, показывая соответствующие сообщения об ошибках после отправки форм и т. Д.
# НАДЕЖНОСТЬ - включая вспомогательные технологии, предоставляемый контент должен быть достаточно надежным, чтобы его могли правильно интерпретировать многие разные пользователи.
Главное - использовать правильный код HTML и CSS. Из-за множества взломов для разных браузеров это правило довольно сложно соблюсти. Требование должно применяться ко всем устройствам.
Важные моменты, которым нужно следовать, если вы хотите, чтобы ваш сайт получил хорошие оценки за доступность:
- Заголовки следует использовать для определения подразделов страницы, а не просто для визуальной привлекательности.
- У вас должен быть только один тег h1 на странице
- Ссылки должны быть описательными и иметь смысл вне контекста (используйте «Продолжить чтение [Название сообщения]» вместо «Подробнее»)
- Кнопки и (раскрывающиеся) меню должны выбираться и выделяться с помощью клавиатуры или мыши.
- Цвет текста вашей страницы должен быть высококонтрастным по сравнению с цветом фона области содержимого.
- Текст не должен относиться к интерактивным элементам, таким как ссылки или кнопки, только по цвету.
- Ваш веб-сайт должен включать в себя ссылки для пропуска в самом верху каждой страницы, чтобы пользователи могли напрямую переходить к контенту с помощью только клавиатуры.
- Атрибут заголовка для ссылок следует использовать только в том случае, если соответствующий текст не будет избыточным, когда они просматриваются рядом.
- Формы должны иметь достаточную маркировку за пределами поля формы, а все подтверждения и предупреждения должны быть легко узнаваемыми.
- Изображения и значки должны дополнять текст и контент и не должны выделяться без alt-тегов и очень информативных подписей или заголовков.
- Медиа, такие как видео, аудио, слайдеры или карусели, по умолчанию не должны запускаться или изменять действие без взаимодействия с пользователем.
- Новые окна или вкладки браузера не должны открываться автоматически без взаимодействия с пользователем.

Вот полезные инструменты для проверки того, следует ли ваш сайт доступным , готовым правилам:
- Инструмент оценки веб-доступности
- Оценщик функциональной доступности 2.0
- Контрольный список по Разделу 508
Готовые шаблоны WordPress для специальных возможностей
PixelEmu - известный разработчик тем. Я также просматривал их тему WordPress для салонов красоты в прошлом. Они известны своими темами WordPress, готовыми для специальных возможностей, поэтому давайте посмотрим, что они предлагают.
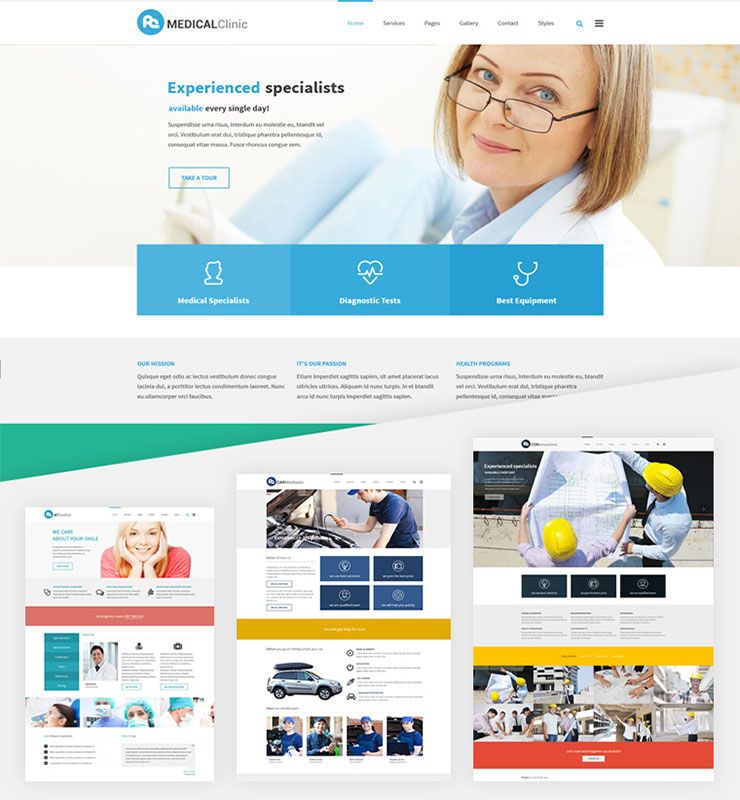
1. Услуги ЧП
PE Services - это гибкая многоцелевая тема WordPress, которая соответствует последним рекомендациям WCAG по созданию доступного веб-сайта. Эта тема WP - отличный выбор для любого бизнес-сайта из-за своего дизайна, и она может быть мощным решением для презентации услуг или представления компании.

Многофункциональная цель этой темы WordPress с услугами делает ее интересной альтернативой для тех, кто ищет тему WordPress для врачей, тему WordPress для медицинской клиники, тему WordPress по конструкциям и архитектуре или даже тему WordPress для автомехаников. PE Services идеально подходит для каждой из перечисленных категорий.
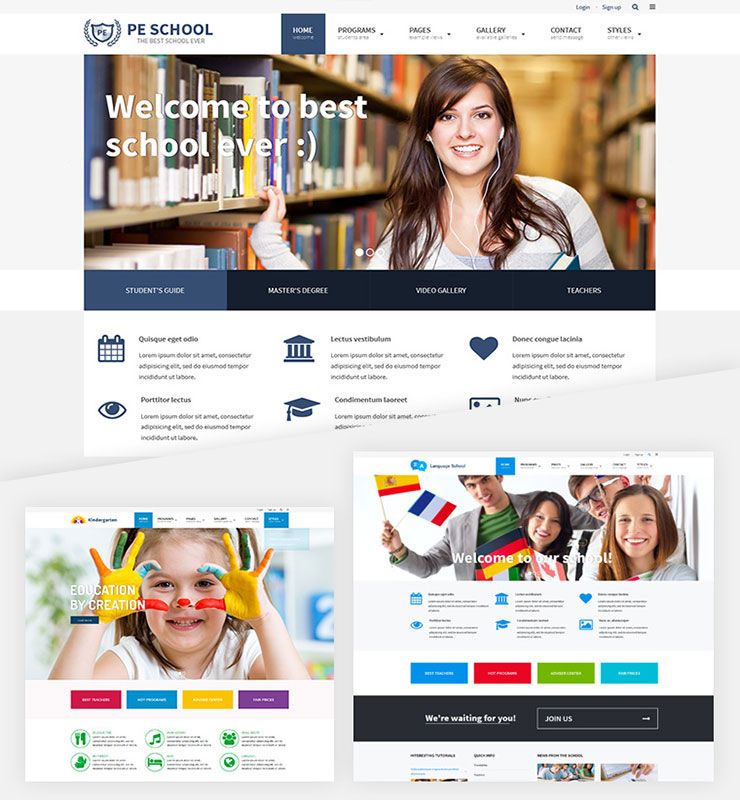
2. Школа физкультуры
PE School - это образовательная тема WordPress. Это красиво оформленная, отзывчивая тема WordPress, специально разработанная для школьных или образовательных веб-сайтов. Он хорошо подходит для колледжей, школ, университетов, детских садов, онлайн-курсов и подобных категорий.

Обе темы, перечисленные выше, соответствуют требованиям.

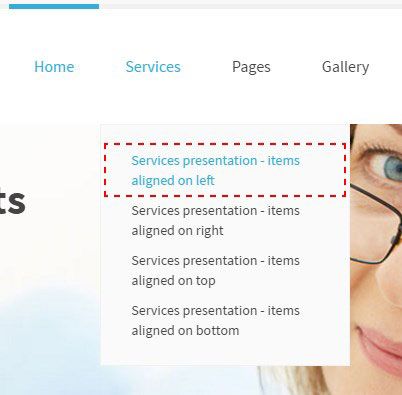
Важнейшей особенностью для людей с ограниченными возможностями является возможность перемещаться по сайту с помощью клавиатуры. Они могут перемещаться по разделам сайта без использования мыши.

И PE School, и PE Services имеют возможность перехода к определенному разделу сайта, используя только клавишу табуляции. Это позволит пользователям быстро исследовать страницу.
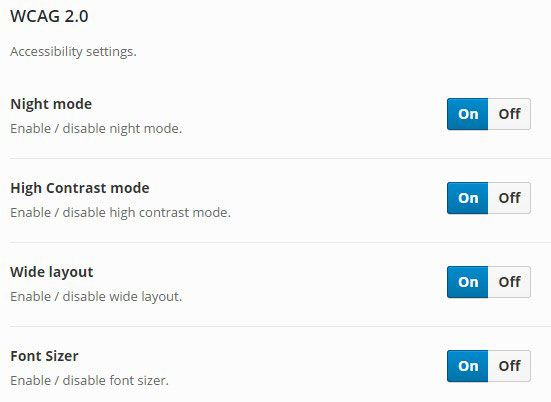
Важным моментом является также видимость выбранного элемента, потому что пользователь будет знать, где находится активный элемент веб-сайта. Также есть переключатель размера шрифта, который дает 3 степени размера шрифта. С помощью переключателя ширины вы можете настроить ширину экрана.

Чтобы обеспечить оптимальную читаемость текста, темы имеют режимы высокой контрастности (черный / белый режим, черный / желтый режим, желтый / черный режим). Также доступен ночной режим. Это позволяет пользователям избежать утомления глаз. Это может быть полезно, особенно когда глаза быстро устают.
Бесплатные шаблоны WordPress для специальных возможностей
В репозитории тем WordPress вы можете искать темы с помощью тега «готово к доступности». Эти темы прошли тот же процесс тестирования, что и связанные основные темы.
Для каждой темы с этим тегом член группы специальных возможностей WordPress лично проверил тему на предмет доступности клавиатуры, цветового контраста и множества других конкретных рекомендаций по доступности.
Но использование бесплатных тем из репозитория WordPress не может гарантировать, что каждая тема будет продолжать соответствовать стандартам доступности в будущих обновлениях.
Вот почему я рекомендую вам использовать темы WordPress для специальных возможностей PixelEmu, где каждое обновление будет следовать рекомендациям, а в случае каких-либо проблем вы получите полную поддержку.
Обзор тем WordPress для специальных возможностей
Доступность - ключевой аспект хорошего веб-дизайна, поскольку он приносит пользу как инвалидам, так и надежным пользователям. К сожалению, правило «всех под одну гребенку» не всегда касается веб-сайтов . Недоступный веб-дизайн может помешать многим людям беспрепятственно работать в Интернете.
Создание веб-сайта, удобного для людей с ограниченными возможностями, может быть намного проще, чем вы думаете. После ознакомления со всеми фактами, упомянутыми ранее в этом посте, многие части вашего веб-сайта можно улучшить.
Современные тенденции веб-дизайна поощряют крупные шрифты, режимы высокой контрастности, навигацию с помощью клавиатуры, гибкие и отзывчивые макеты, которые адаптируются ко всем видам современных устройств.
Если вам нужно добиться максимальной доступности, я рекомендую вам использовать одну из упомянутых профессиональных тем WordPress, потому что они предлагают большую гибкость.
Если доступный веб-сайт WordPress важен для вашего бизнеса, обязательно тщательно выбирайте плагины, которые вы используете для своего сайта. И помните, есть разработчики, которые более чем рады помочь вам взять плагин и сделать его доступным для вашего сайта.
Обеспечение доступности вашего сайта WordPress может показаться трудоемким, но преимущества того стоят. Вы не только сделаете свой контент более доступным для людей с ограниченными возможностями, но и откроете свой сайт для более широкой аудитории.
Я надеюсь, что эта статья познакомила вас с этой проблемой и вы найдете ее полезной в будущем, когда вы будете создавать или переделывать свой веб-сайт!
