Как добавить фавикон в WordPress (4 простых способа)
Опубликовано: 2023-08-09Вы хотите добавить фавикон WordPress на свой сайт?
Фавикон — это значок, который появляется на вкладках браузера при посещении веб-сайтов.
В этом посте мы покажем вам, как добавить фавиконку в WordPress несколькими способами: от функции значка сайта по умолчанию до ручного способа.
Давайте начнем.
4 простых способа изменить фавикон WordPress
Вы можете увидеть значок по умолчанию, который используют многие новые сайты WordPress, показанный на изображении ниже:

Это логотип WordPress, хотя некоторые хостинги, такие как Bluehost, добавляют свои собственные значки на новые сайты, размещенные на их серверах.
Неважно, как сейчас выглядит ваш фавикон, мы научимся его менять.
Вы можете использовать один из четырех возможных способов:
- Настройщик WordPress
- Плагин WordPress
- Ваша тема
- Добавление вручную
Начнем сверху.
1. Используйте настройщик WordPress
Вот самый простой способ изменить фавикон WordPress:
- Убедитесь, что у вас есть дружественное к WordPress изображение фавикона. Стандартный размер фавиконки WordPress составляет 512 x 512 пикселей в формате PNG, ICO или GIF, хотя рекомендуется PNG.
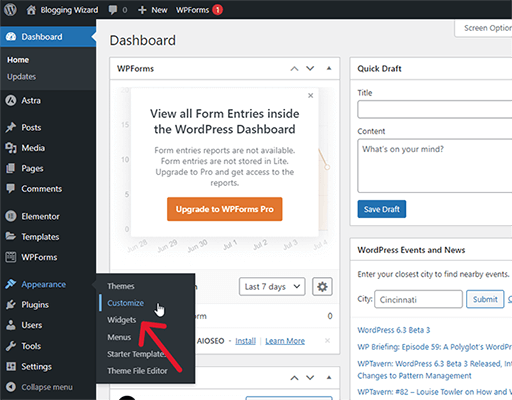
- Перейдите в Внешний вид → Настроить.
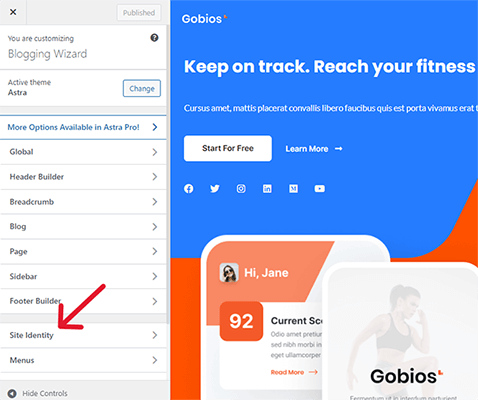
- Откройте вкладку «Идентификация сайта».
- Щелкните значок сайта.
- Загрузите файл изображения фавикона.
- Щелкните Опубликовать.
Давайте пройдемся по этим шагам.
1.1 Убедитесь, что у вас есть дружественное к WordPress изображение фавикона
Фавикон WordPress должен быть квадратным изображением размером 512 x 512 пикселей. Вы можете прочитать наши советы по созданию фавиконов WordPress ниже.
Изображение должно быть в формате ICO, PNG или GIF, но мы рекомендуем использовать PNG-изображение размером 512 x 512 пикселей для лучшей поддержки.
Если вы загрузили значок с сайта библиотеки значков, и он пришел только в формате SVG, используйте для его преобразования такой сайт, как Favicon.io или CloudConvert.

Существует плагин под названием SVG Favicon, который позволяет загружать значки SVG в WordPress, но мы рекомендуем использовать один из методов, описанных в этом посте (особенно текущий метод, метод 1), поскольку они имеют лучшую долгосрочную поддержку, то есть ваш значок изображение с меньшей вероятностью сломается в будущем.
1.2 Откройте настройщик WordPress
Откройте настройщик WordPress, выбрав «Внешний вид» → «Настроить» в левом меню администратора при просмотре панели управления WordPress или нажав кнопку «Настроить» в верхней панели администратора при просмотре внешнего интерфейса вашего сайта.

1.3-4 Редактировать значок сайта
Вы уже должны просматривать настройщик WordPress.
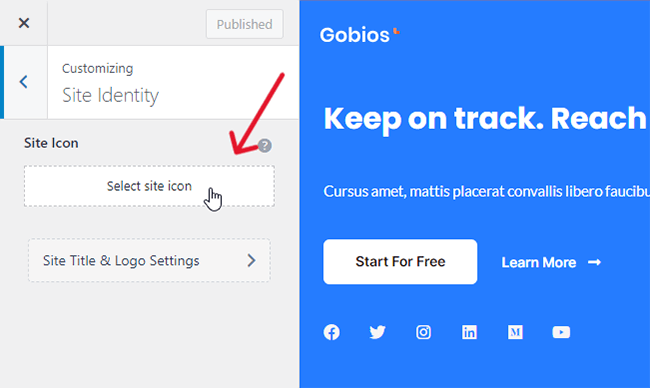
Откройте вкладку «Идентификация сайта»…

… и щелкните там опцию «Выбрать значок сайта».

1.5 Загрузите файл изображения фавикона
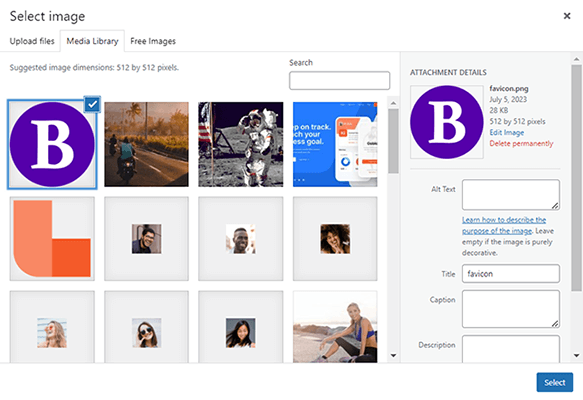
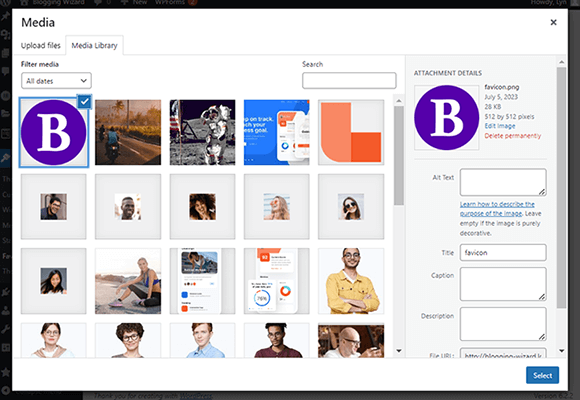
Используйте WordPress Media LIbrary для загрузки файла изображения фавикона.
Если вы столкнулись с сообщением об ошибке «Извините, вам не разрешено загружать этот тип файла» при попытке загрузить файл ICO на свой сайт, используйте версию PNG.
Favicon.io предоставляет вам несколько файлов в ZIP-папке, когда вы используете его для преобразования файлов SVG, включая версию PNG размером 512 x 512 пикселей.
Favicon.io назовет его «android-chrome-512×512». Просто переименуйте его в «favicon», и все будет готово.

Убедитесь, что изображение фавикона выбрано, затем нажмите «Выбрать».
1.6 Сохраните новое изображение фавикона
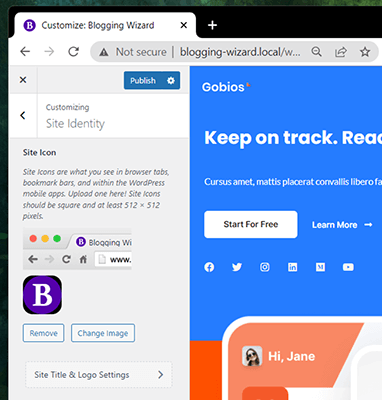
Теперь выбранное вами изображение фавиконки должно появиться на вкладке браузера вашего сайта.

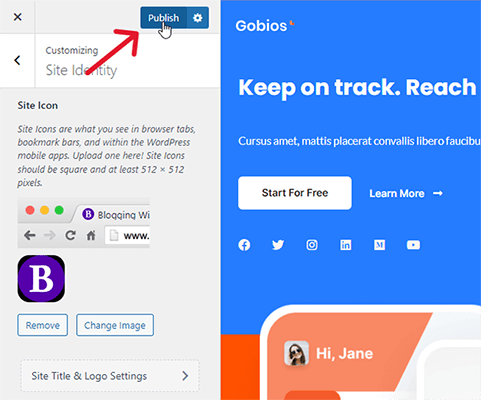
Нажмите «Опубликовать», чтобы сохранить его.

Теперь вы должны увидеть новый значок фавикона на вкладке браузера, в которой открыт ваш сайт.

2.1 Используйте плагин WordPress Favicon — плагин 1
Вот как добавить фавикон в WordPress с помощью метода плагина:
- Установите и активируйте Favicon с помощью RealFaviconGenerator.
- Перейдите в Внешний вид → Фавикон.
- Нажмите «Выбрать файл из медиатеки» и при необходимости загрузите его в медиатеку.
- Нажмите «Создать фавикон».
- Настройте внешний вид вашего фавикона.
- Нажмите «Создать свои значки и HTML-код».
2.1.1 Установите плагин
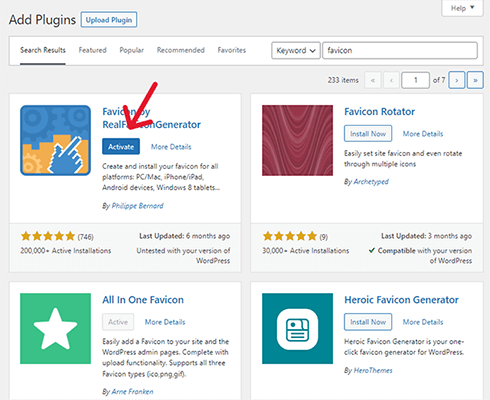
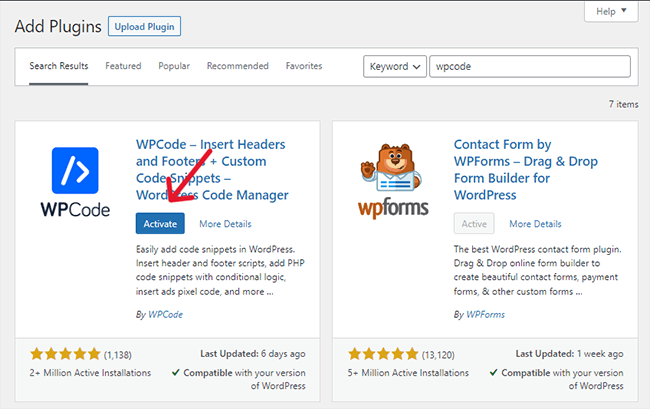
Перейдите в «Плагины» → «Добавить новый» и найдите «favicon».
Затем найдите Favicon от RealFaviconGenerator и нажмите «Установить сейчас и активировать».

2.1.2 Откройте настройки плагина
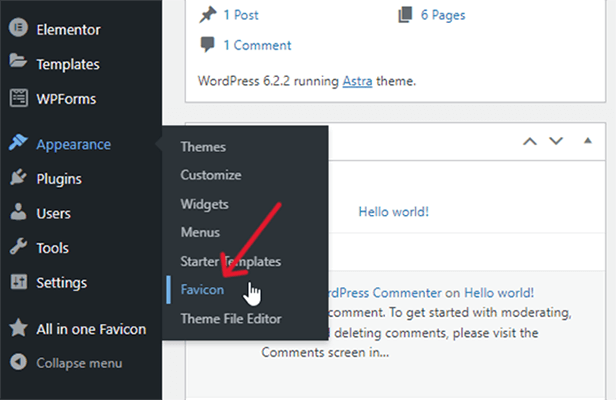
Перейдите в Внешний вид → Фавикон.

2.1.3 Загрузите и выберите изображение фавиконки из медиатеки
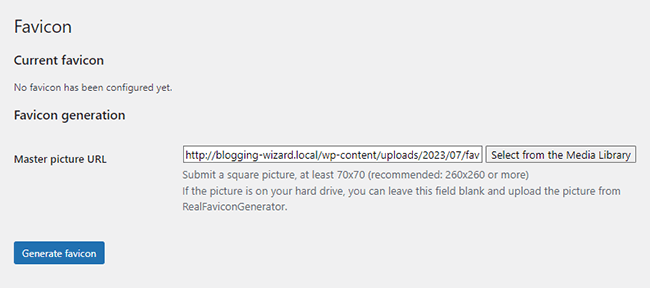
Нажмите кнопку «Выбрать из медиатеки».

Если у вас уже есть изображение в медиатеке WordPress, выберите его. Если нет, продолжайте и загрузите его.

2.1.4-6 Создайте свою фавиконку
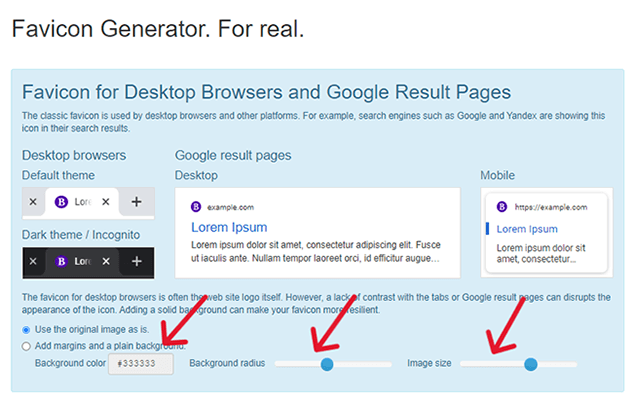
Нажмите «Создать фавикон». Это перенаправит вас на сайт плагина, где вы сможете внести изменения в свой значок, прежде чем применять его на своем сайте.
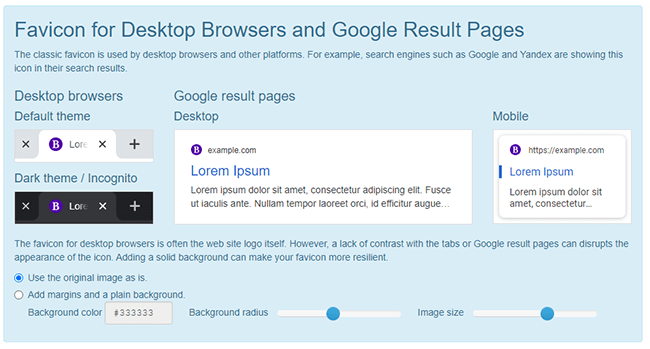
Поскольку вы используете это для веб-сайта, а не для приложения, вам действительно нужно только настроить параметры в разделе Favicon для настольных браузеров и страниц результатов Google.

Если вы загрузили файл изображения размером 512 x 512 пикселей и вам нравится, как ваш значок отображается на изображениях для предварительного просмотра, вам не нужно вносить какие-либо изменения.
Однако, если вы хотите , вы можете поиграть с настройками, чтобы настроить внешний вид вашего фавикона.
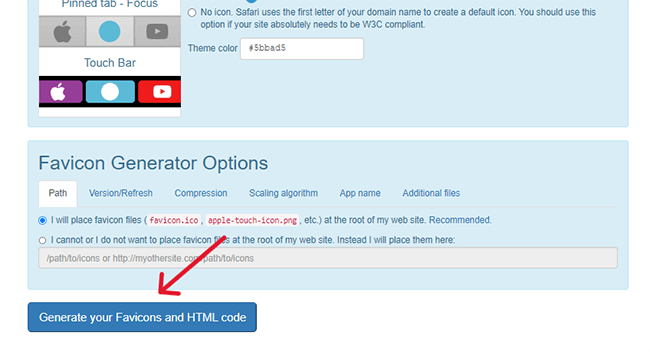
Когда вы закончите, прокрутите вниз и нажмите «Создать ваши значки и HTML-код».
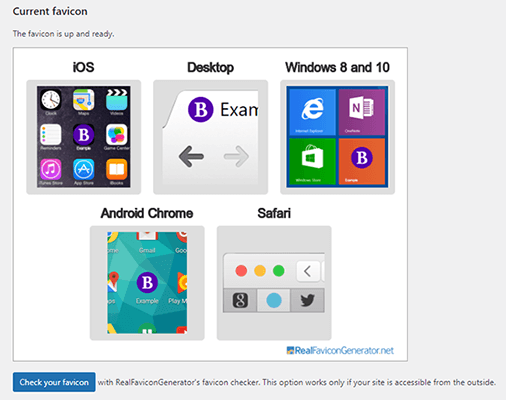
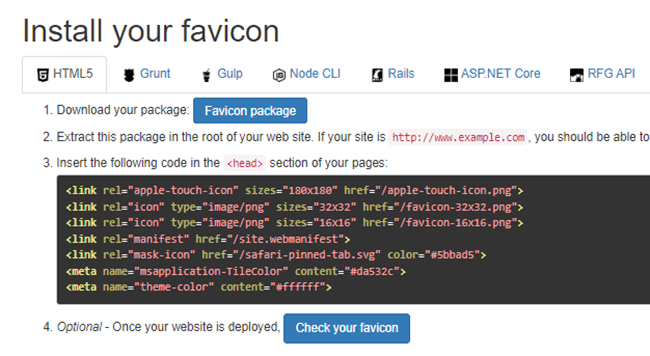
Вы будете перенаправлены обратно в WordPress, где произойдет окончательная установка. Затем вы увидите предварительный просмотр вашего живого фавикона.

2.2 Используйте плагин WordPress Favicon — плагин 2
Это дополнительный метод к методу 2, если вы не хотите использовать Favicon от RealFaviconGenerator.
Выполните следующие действия, чтобы добавить фавикон на свой сайт WordPress с помощью плагина:
- Установите и активируйте All in One Favicon на свой сайт.
- Щелкните пункт меню «Все в одном фавиконе».
- Найдите метод загрузки настроек внешнего интерфейса, который соответствует типу вашего изображения.
- Загрузите изображение фавикона.
2.2.1 Установить все в одном фавиконе
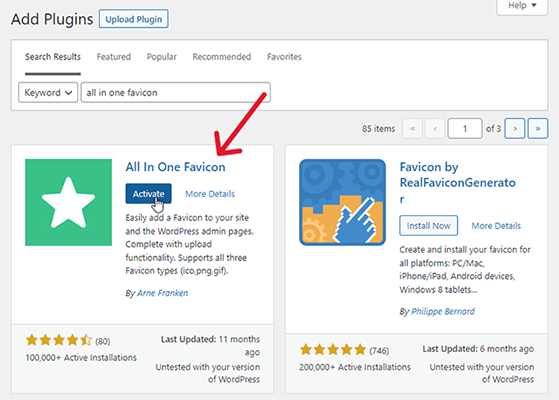
Чтобы установить «Все в одном фавиконе», перейдите в «Плагины» → «Добавить новый» и выполните поиск «все в одном фавиконе».
Затем нажмите «Установить сейчас», чтобы установить плагин, а затем «Активировать», чтобы активировать его.

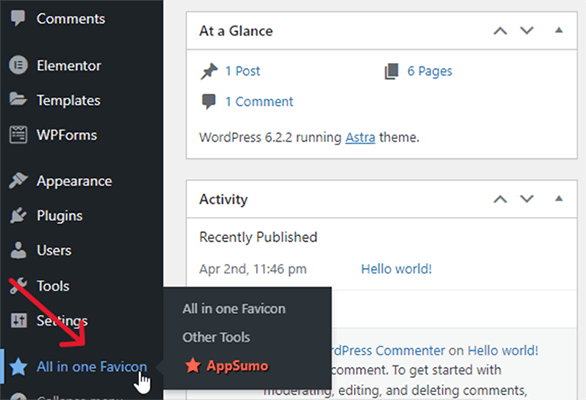
2.2.2 Нажмите на пункт меню плагина
All in One Favicon добавляет новый пункт меню в левое меню администратора.
Нажмите на нее.

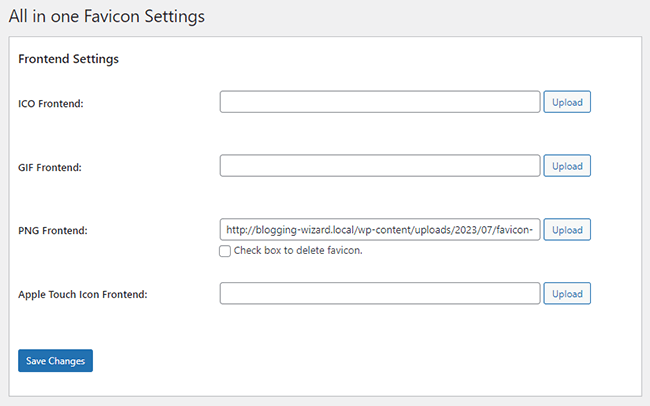
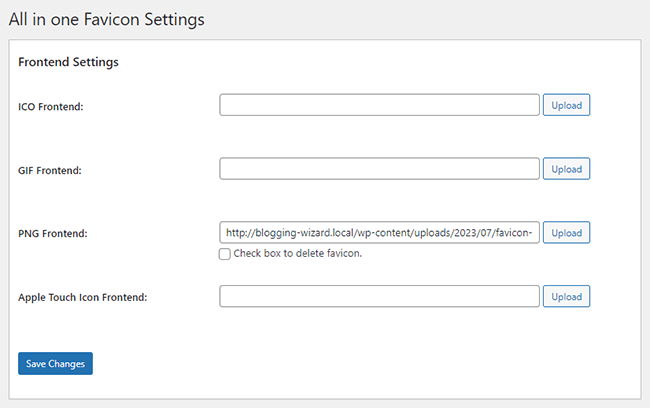
2.2.3-4 Загрузите изображение своего фавикона
All in One Favicon поддерживает четыре типа значков: ICO, PNG, GIF и значок Apple Touch.

Найдите тот, который соответствует типу файла, который вы хотите загрузить, на панели настроек внешнего интерфейса.
Опять же, если файл в формате SVG, преобразуйте его в формат ICO, PNG или GIF.
Затем нажмите «Загрузить» и загрузите изображение фавиконки в плагин.
Когда вы это сделаете, будет выглядеть так, будто ничего не произошло, но не волнуйтесь, плагин все равно загрузил изображение вашего фавикона на сайт.
Все, что вам нужно сделать, это нажать «Сохранить изменения», чтобы оно появилось.

Этот метод только добавляет фавикон на вкладку браузера при просмотре вашего сайта из внешнего интерфейса.
Если вы хотите, чтобы ваш значок отображался при просмотре панели инструментов WordPress, также загрузите его в настройки бэкэнда.

Предупреждение об использовании метода плагина
Этот метод, безусловно, может помочь в привязке, когда общий метод настройки WordPress не работает, но мы настоятельно рекомендуем найти способ заставить этот метод работать с помощью этого метода по одной простой причине: когда вы удаляете плагин favicon, вы также удаляете ваши фавиконы.
Итак, если вы когда-нибудь обнаружите, что вам нужно удалить один из этих плагинов, убедитесь, что вы нашли альтернативный способ, например, метод 1, для добавления фавикона на ваш веб-сайт WordPress.
Иногда плагины WordPress теряют поддержку или становятся очагом проблем с безопасностью. Это всего лишь несколько примеров сценариев, которые заставляют многих пользователей WordPress удалять плагины со своих сайтов.
3. Использование вашей темы
Раньше темы имели настройки фавиконки, встроенные в панель параметров темы.
Тем не менее, все больше и больше тем используют настройщик WordPress, а это означает, что многие отказываются от своих собственных функций favicon в пользу того, чтобы вместо этого вы могли использовать WordPress.
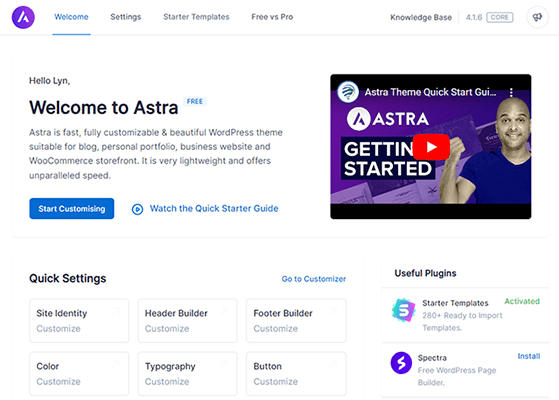
Например, у Astra есть опция «Идентификация сайта» на панели параметров темы, но она просто открывает вкладку «Идентификация сайта» в настройщике WordPress на новой вкладке.

Kadence и GeneratePress также делают это.
Если вы используете блочную тему, вы можете редактировать свой значок из редактора блоков.
Сделайте это либо создав новую страницу, либо перейдя в Внешний вид → Редактор.
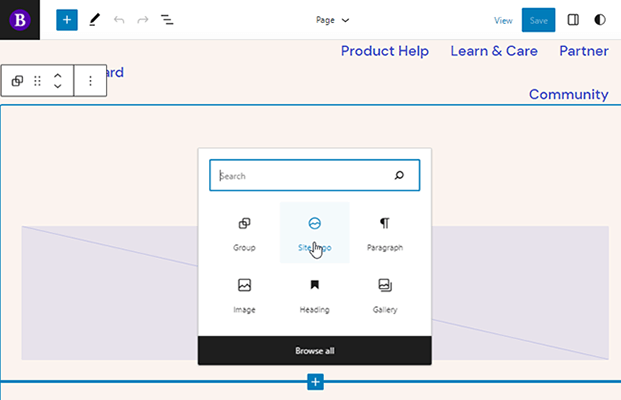
Добавьте новый блок на страницу и выберите блок Логотип сайта.

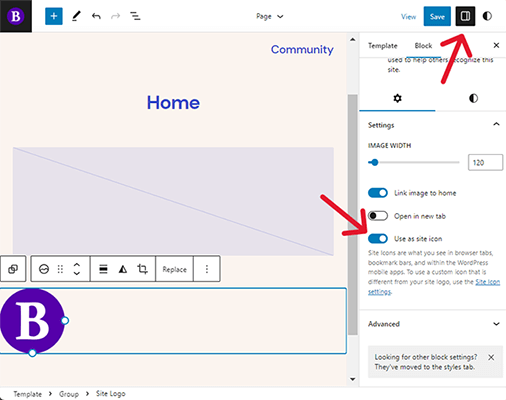
Наведите указатель мыши на логотип, если он уже появился, и нажмите «Заменить», затем выберите параметр «Медиатека» или «Загрузить».
Затем загрузите или выберите изображение для фавикона.
Откройте панель настроек блока и включите опцию Использовать как иконку сайта.

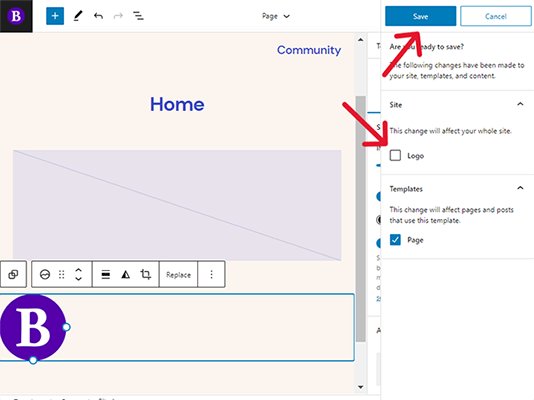
Затем нажмите «Сохранить» и снимите флажок «Логотип», если вы хотите использовать другое изображение для логотипа вашего сайта.
Затем нажмите «Сохранить» еще раз, чтобы применить фавикон к вашему сайту.

4. Добавьте значок WordPress на свой сайт вручную.
Это самый простой способ добавить фавикон на свой сайт вручную:
- Используйте RealFaviconGenerator, чтобы преобразовать изображение фавиконки PNG размером 512 x 512 пикселей в HTML-код.
- Загрузите и распакуйте пакет favicon, затем загрузите его в папку вашей активной темы.
- Установите WPCode на свой сайт.
- Скопируйте и вставьте код фавикона в раздел «Заголовок» WPCode.
4.1 Создайте HTML-код фавикона
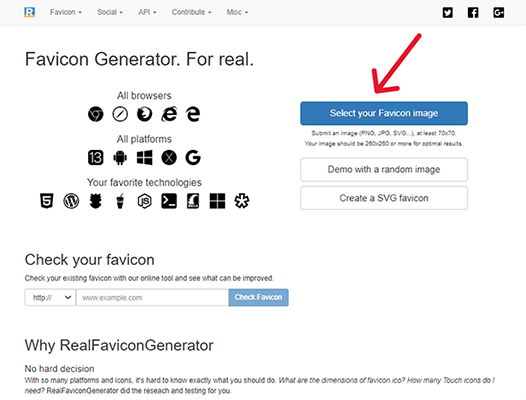
Перейдите на сайт RealFaviconGenerator и нажмите «Выбрать изображение фавиконки». Для достижения наилучших результатов это должно быть изображение PNG размером 512 x 512 пикселей.

Используйте настройки RealFaviconGenerator, чтобы настроить внешний вид вашего фавикона, если хотите.
Вам не нужно делать это, если вы создали свой значок заранее и загрузили изображение размером 512 x 512 пикселей.

Затем прокрутите вниз до нижней части страницы и нажмите «Создать свои значки и HTML-код».

Теперь у вас должен быть HTML-код для вашего фавикона.

Держите эту веб-страницу открытой, пока вы выполняете оставшиеся шаги.
4.2 Загрузите пакет favicon в папку вашей темы
Этот шаг требует, чтобы вы получили доступ к папке вашей активной темы. Вы можете сделать это через FTP или файловый менеджер вашего хоста.
Мы не будем вдаваться в подробности того, как это сделать, так как существует множество руководств, которые могут вам помочь.
Вместо этого мы просто попросим вас загрузить пакет favicon с RealFaviconGenerator…
[realfavicongenerator-скачать-favicon-пакет]
…и извлеките из него все файлы.
Затем добавьте все извлеченные файлы в корневой каталог вашего сайта, который является той же папкой, в которой находятся wp-content и wp-admin.
4.3 Установите WP-код
WPCode — это бесплатный плагин, который позволяет вам добавлять код в файлы темы без доступа к ним, что может быть ошеломляющим, если вы никогда раньше этого не делали.
Он также позволяет добавлять код в файл заголовка без необходимости создания дочерней темы.
Перейдите в «Плагины» → «Добавить новый» и найдите «wpcode».
Затем установите и активируйте плагин.

4.4 Вставьте код в WPcode
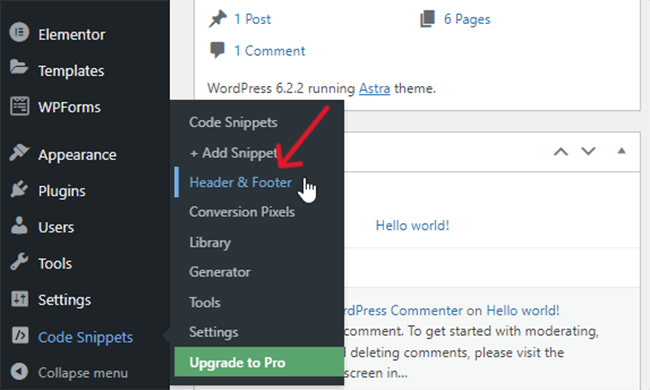
WPCode добавляет пункт «Фрагменты кода» в ваше меню администратора.
Перейдите в раздел Фрагменты кода → Верхний и нижний колонтитулы.

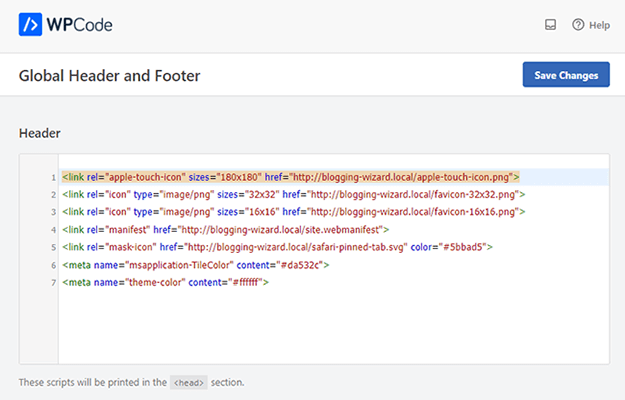
Скопируйте HTML-код из RealFaviconGenerator и вставьте его в раздел «Заголовок» на странице «Верхний и нижний колонтитулы».
Однако везде, где вы видите термин «href», добавляйте URL вашего сайта после кавычек. Используйте https, если он используется на вашем сайте.
Атрибутов href в коде пять, и все они подряд.

Затем нажмите «Сохранить изменения», чтобы применить фавикон к вашему сайту.
Как создать фавикон WordPress
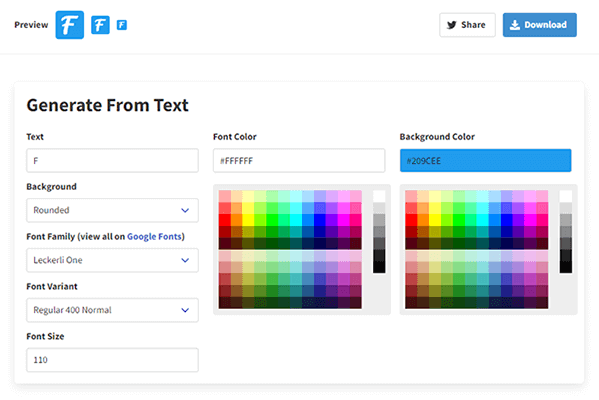
Самый простой способ создать собственный значок WordPress — создать его с помощью Favicon.io. Это позволяет вам создать фавикон из инициала.
Вы можете изменить шрифт фавикона, цвет шрифта, цвет фона и форму границы.

Если вы хотите использовать значок в качестве значка избранного, загрузите или купите его из библиотеки значков, которая предлагает значки без указания авторства.
Выбор значка без указания авторства позволит вам использовать изображение значка как часть идентичности вашего бренда, не сталкиваясь с проблемами авторского права, хотя вам следует изучить политику каждой библиотеки в отношении использования значка, чтобы быть уверенным.
Лучшая часть библиотек иконок — это то, как они позволяют загружать иконки в любом формате и любом размере.
Последние мысли
Фавикон вашего сайта не является самым важным его аспектом, но он может помочь вам повысить узнаваемость бренда и создать ощущение единства в дизайне вашего бренда.
Мы настоятельно рекомендуем использовать метод 1 из этого списка, так как его проще всего выполнить, но у вас не должно возникнуть особых проблем ни с одним из них.
Прежде чем создать свой значок, побродите в Интернете несколько дней, как обычно, и начните обращать внимание на значки, которые используют другие сайты. Это будет отличное вдохновение!

