Дополнительные технические советы по SEO для Shopify
Опубликовано: 2021-12-14Сегодня мы рассмотрим несколько разных, но одинаково важных технических тем SEO: безопасность веб-сайта, удобство использования на мобильных устройствах и теги hreflang. Давайте погрузимся прямо в!
Обзор
- Безопасность веб-сайта: все, что вам нужно знать о SSL и Shopify
- Мобильное удобство использования: более 10 способов обеспечить выдающийся опыт мобильных покупок
- Теги Hreflang: что это такое, почему они важны и как их реализовать?
- Заворачивать
Безопасность веб-сайта: все, что вам нужно знать о SSL и Shopify
SSL (Secure Socket Layer) — это протокол для шифрования интернет-трафика и проверки подлинности сервера. SSL-сертификат — это файл данных, размещенный на исходном сервере веб-сайта.
Источник: Cloudflare
Почему SSL-сертификаты важны?
SSL-сертификаты необходимы, потому что они шифруют содержимое вашего магазина Shopify (включая личную информацию ваших клиентов) и добавляют новый уровень безопасности на ваш веб-сайт (путем публикации контента с использованием HTTP вместо HTTP). В результате они укрепляют доверие клиентов, облегчают их принятие решений о покупке и увеличивают продажи.
Кроме того, SSL-сертификаты хороши для SEO — они являются сигналом доверия, что означает, что веб-сайты с SSL-сертификатом имеют конкурентное преимущество перед веб-сайтами без него.
Как включить SSL для вашего магазина Shopify?
SSL-сертификаты создаются автоматически при добавлении личного домена. Они активированы по умолчанию для оформления заказа в вашем магазине Shopify и всех ресурсов (например, изображений, видео, веб-шрифтов и т. д.), размещенных в вашем домене, управляемом Shopify, то есть в вашем домене .myshopify.com.
Также SSL-сертификат может быть выдан автоматически при подключении стороннего домена к Shopify. Для этого необходимо добавить правильную информацию в запись A и запись CNAME. Обратите внимание, что процесс может занять до 48 часов. В это время в вашей админке Shopify может отображаться ошибка SSL недоступен. Кроме того, на общедоступной витрине вашего магазина может отображаться предупреждающее сообщение (например, «Ваше соединение не защищено»).
Что делать, если ошибка SSL недоступна по-прежнему отображается через 48 часов?
- Убедитесь, что ваша запись A — 23.227.38.65 (IP-адрес Shopify), а ваша запись CNAME — shop.myshopify.com.
- Если вы используете записи CAA, убедитесь, что вы добавили все необходимые центры сертификации для digicert.com, globalsign.com и letsencrypt.org.
- Если вы используете запись AAAA (IPv6), удалите ее — они не имеют отношения к веб-хостингу Shopify.
- Если для вашего домена включен DNSSEC, отключите его.
Узнайте больше: Включение безопасных подключений к вашему магазину Shopify
Как обеспечить сохранность ваших активов?
Лучше всего размещать все свои активы на Shopify. Если вы размещаете их за пределами Shopify, они должны быть доставлены через HTTP, т. е. вы должны разместить их на сервере, который публикует через HTTP. Кроме того, вы должны размещать весь видеоконтент в службе, которая публикует через HTTP, и убедиться, что все используемые вами шрифты опубликованы через HTTP из их источника.
Это важно, поскольку страницы с незашифрованным содержимым вызывают ошибки смешанного содержимого. Эти страницы по-прежнему общедоступны, но их URL-адреса не содержат значка замка и не доставляются через https://. Это может подорвать доверие к вам.

Важный
Весь контент и активы, размещенные за пределами Shopify, не могут обновляться автоматически, когда вы активируете свой SSL-сертификат в админке Shopify. Вам нужно будет обновить их вручную. Обратите внимание, что для некоторых типов контента вам потребуется отредактировать исходный HTML-код и указать путь к HTTPS вместо HTTP. Если вы не разработчик, лучше поручить эту задачу эксперту Shopify.
Узнайте больше: Shopify, Включение безопасных подключений к вашему магазину Shopify
Мобильное удобство использования: более 10 способов обеспечить выдающийся опыт мобильных покупок
Статистика мобильной коммерции за 2021 год
- К концу 2021 года 72,9% всей электронной коммерции будет составлять мобильная коммерция (Источник: Statista). Это значительный рост по сравнению с 58,9% в 2017 году.
- В 2020 году выручка от розничной торговли мобильной связью в США составила 339,03 миллиарда долларов.
- К концу 2021 года объем продаж мобильной коммерции достигнет $3,56 трлн (источник: Statista). Это составляет увеличение более чем на 22,3% от общего объема продаж, зарегистрированного в 2020 году, — 2,91 триллиона долларов. Статистика роста мобильной коммерции показывает, что с 2016 года мобильная коммерция ежегодно увеличивается в среднем на 33,8%.
- 79% пользователей смартфонов совершали покупки в Интернете с помощью своих мобильных устройств (Источник: OuterBox). Это почти миллиард человек по всему миру!
- 76% потребителей совершают покупки с мобильных устройств, потому что это экономит время (Источник: Dynamic Yield).
Источник: Техническое жюри
Если вы хотите идти в ногу с этими цифрами, одного отклика недостаточно. Вы должны обеспечить выдающийся опыт мобильных покупок. Это повысит скорость привлечения пользователей и приобретения клиентов, повысит вовлеченность и удовлетворенность клиентов, повысит лояльность к бренду и, в конечном итоге, увеличит количество конверсий.
В этом разделе мы покажем вам, как оптимизировать ваш магазин Shopify для мобильных устройств и обеспечить безупречный опыт мобильных покупок.
№1. Думайте в первую очередь о мобильных устройствах
Только 12% потребителей считают мобильные покупки удобными (источник: Dynamic Yield). Проблемы, с которыми сталкиваются покупатели, включают веб-сайты, не предназначенные для маленьких экранов, всплывающие окна и навязчивую рекламу, отсутствие информации и многое другое. Кроме того, когда у людей негативное впечатление о бренде на мобильных устройствах, вероятность того, что они станут постоянными покупателями, более чем на 60% ниже (источник: Tech Jury).
Смартфоны переопределяют ожидания потребителей от онлайн-покупок. Сегодня люди ожидают определенного типа функциональности, адаптированной для мобильных устройств. Чтобы превзойти их ожидания, вы должны выйти за рамки адаптивного дизайна. Вам нужно начать думать в первую очередь о мобильных устройствах.
Что это значит?
Адаптивный дизайн означает, что содержимое веб-сайта предназначено для разных экранов. Обычно процесс сначала включает в себя проектирование для настольных компьютеров. В результате мобильная версия сайта может быть немного неуклюжей. Например, некоторые изображения (особенно инфографика) могут выглядеть не очень хорошо, некоторые страницы могут загружаться медленнее, процесс оформления заказа может быть слишком сложным и т. д.
Дизайн, ориентированный на мобильные устройства, подразумевает в первую очередь разработку для мобильного просмотра. В результате опыт совершения покупок с мобильных устройств становится безупречным, что приводит к более низкому показателю отказов, более высокому уровню удовлетворенности клиентов и большему количеству конверсий.
Подводя итог, адаптивный дизайн включает в себя разработку для настольных компьютеров и адаптацию для мобильных устройств. Мобильный дизайн включает в себя сначала разработку для мобильных устройств и адаптацию для настольных компьютеров.
8+ принципов мобильного дизайна
- Минимизируйте использование текста. Убедитесь, что ваше форматирование четкое, а содержимое легко сканируется.
- Выберите шрифт, который легко читается на маленьком экране. Google рекомендует базовый размер шрифта 16 пикселей CSS.
- Уменьшите количество ссылок в меню навигации.
- Держите границы широкими, а линии чистыми.
- Реализуйте интерактивные элементы.
- Убедитесь, что все элементы (например, кнопки, ссылки, значки живого чата и т. д.) легко кликабельны — клиентам не нужно увеличивать масштаб, чтобы нажать кнопку.
- Оптимизируйте свой магазин Shopify для «зоны большого пальца» — области поверхности, до которой люди могут легко дотянуться большим пальцем. Термин «зона большого пальца» был придуман Стивеном Хубером (исследователем и экспертом по UX), который провел исследование, чтобы проанализировать, как разные люди держат и используют свои мобильные устройства. Согласно исследованию, 49% пользователей полагаются на хват одной рукой для поддержки устройства, а 75% взаимодействуют со своими мобильными устройствами, используя только большие пальцы. Узнайте больше: Smashing Magazine, The Thumb Zone: Дизайн для мобильных пользователей

Как оптимизировать ваш магазин Shopify для «зоны большого пальца»?
- Важные компоненты (например, меню навигации, кнопки CTA, кнопка корзины покупок, кнопка оформления заказа и т. д.) должны располагаться в «зоне большого пальца».
- Интервал важен. Между различными элементами на странице должно быть достаточно места — это сводит к минимуму риск того, что пользователи нажмут на кнопки или ссылки, на которые они не хотят нажимать.
- Все кликабельные элементы (например, кнопки, ссылки, теги, изображения и т. д.) должны быть достаточно большими, чтобы их можно было нажимать большим пальцем.
- Учитывайте как правшей, так и левшей.
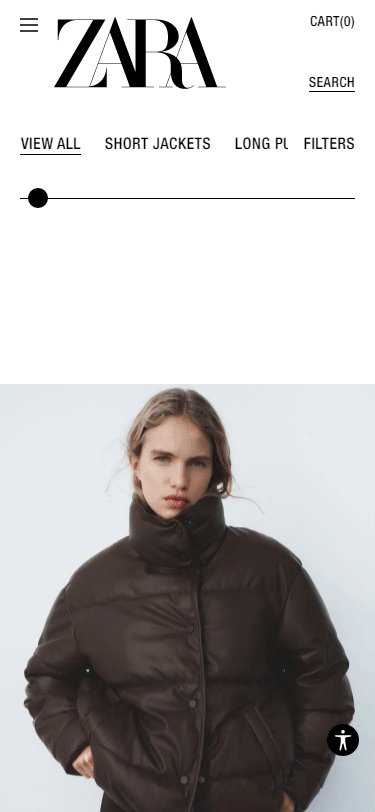
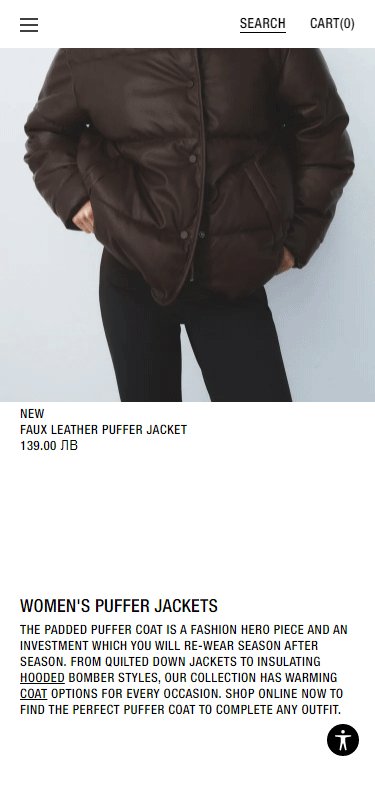
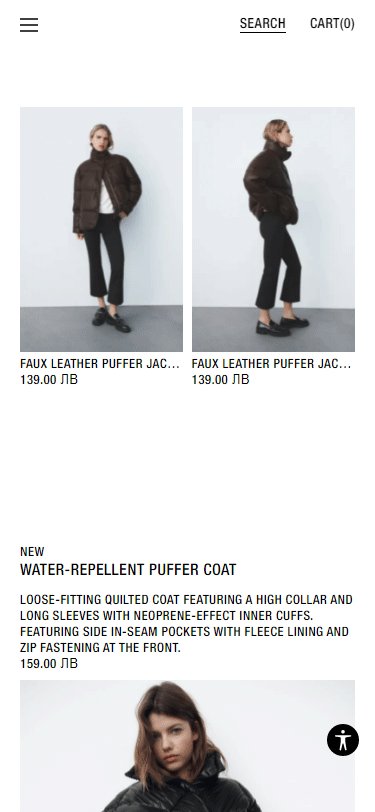
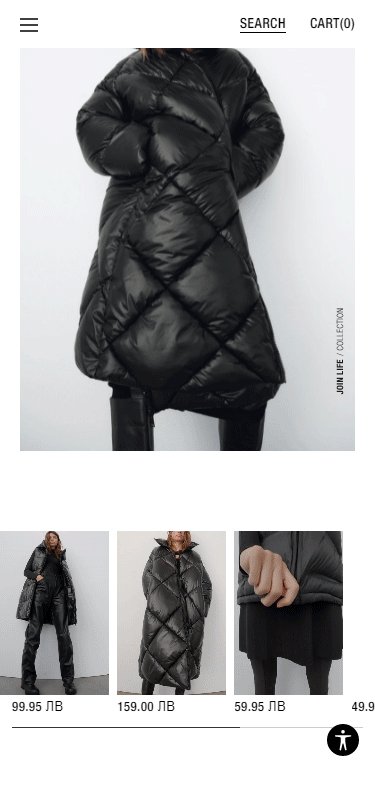
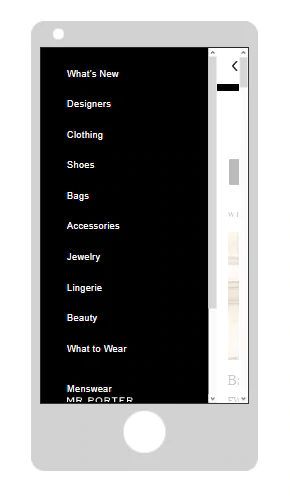
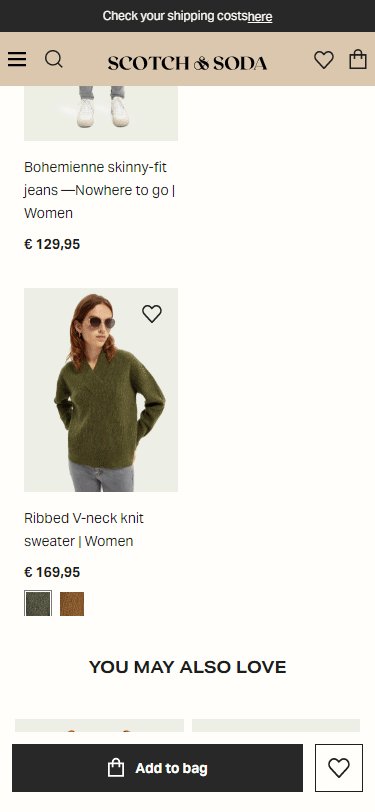
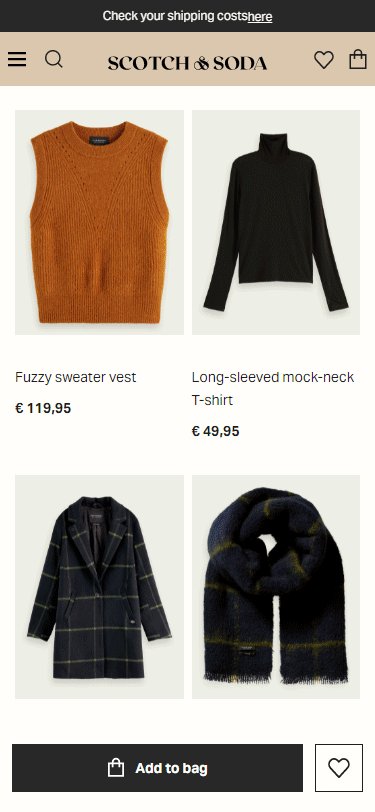
- Думайте вертикально. Разложите товары таким образом, чтобы сделать покупки на мобильных устройствах приятными. Например, расположите товары в столбцах. Лучшей практикой является сохранение количества столбцов менее двух. Вдохновитесь красивым мобильным дизайном ZARA:

Чтобы проверить макет вашего магазина Shopify с мобильной точки зрения:
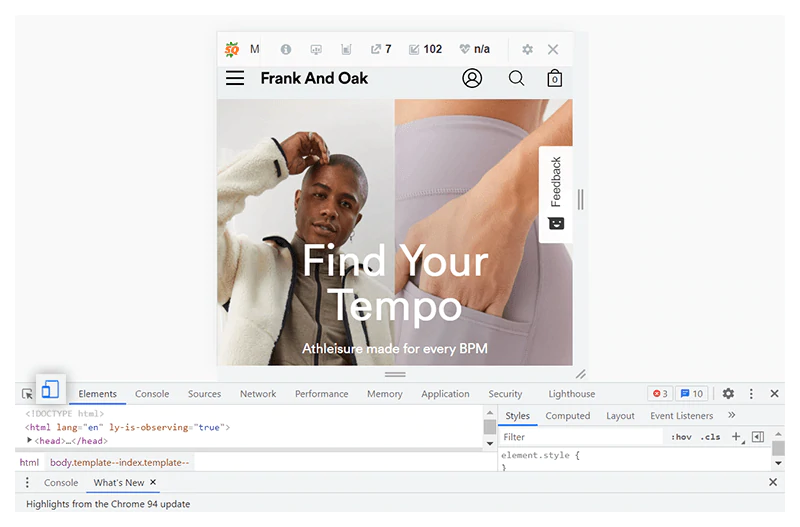
- Откройте свой сайт с помощью Google Chrome.
- Нажмите Ctrl + Shift + C. Это откроет консоль разработчика.
- Нажмите на значок мобильного экрана.

Продолжайте учиться: сделайте свой мобильный магазин Shopify лучше | Быстрые советы Shopify 2021
№ 2. Убедитесь, что ваш магазин Shopify быстро загружается на мобильных устройствах
Вероятность отказа увеличивается на 32 %, если время загрузки мобильной страницы сокращается с 1 до 3 секунд (Источник: Google).
Мы уже обсуждали важность наличия быстро загружаемого веб-сайта в нашем руководстве по оптимизации скорости страницы для Shopify. Покупатели нетерпеливы — совершая покупки в Интернете, они хотят быстро и легко найти то, что им нужно. Это особенно актуально для мобильного просмотра, поскольку люди обычно используют свои телефоны в дороге.
Чтобы ваш магазин Shopify быстро загружался на мобильных устройствах:
- Оптимизируйте свой контент для целей поиска и убедитесь, что вы включаете только актуальную информацию.
- Используйте спецификацию HTML localStorage или автоматизированные решения для мобильного ускорения.
- Убедитесь, что ваши изображения подходят по размеру и разрешению для экранов мобильных устройств.
- Избегайте использования всплывающих окон. Несмотря на то, что они отлично подходят для захвата электронных писем и продвижения продаж, их трудно закрыть на мобильных экранах. Это может помешать покупкам и расстроить ваших клиентов. Кроме того, они могут негативно повлиять на скорость вашей страницы.
- Избегайте использования боковых панелей — они отвлекают, занимают слишком много места на экране и могут негативно повлиять на работу пользователей на мобильных устройствах. Кроме того, они могут замедлять работу ваших страниц.
№3. Оптимизируйте навигацию
Когда мы используем наши телефоны, мы постоянно прокручиваем, смахиваем, нажимаем и т. д. Все происходит быстро и стремительными движениями. Вот почему так важно, чтобы все основные элементы страницы и важная для бизнеса информация всегда были на экране. Вы можете добиться этого, интегрировав фиксированную панель навигации в свой дизайн. Ваша фиксированная панель навигации должна содержать кнопку CTA, ссылку на вашу домашнюю страницу, ссылку на страницу корзины покупок и ссылку на страницу оформления заказа.
Чтобы повысить удобство мобильных покупок, вам следует упростить навигацию. В частности, вам следует:
- Сократите количество навигационных слоев — на мобильных устройствах легко заблудиться среди множества категорий, подкатегорий, фильтров, тегов и т. д. Чем сложнее ваша навигация, тем выше шансы, что потребители уйдут. Итак, будьте проще и придерживайтесь одного уровня вложенного контента.
- Используйте альтернативу меню для мобильных устройств (например, гамбургер, меню для сиделки или меню с тремя точками). Это сэкономит место и поможет вам сделать покупки более удобными.
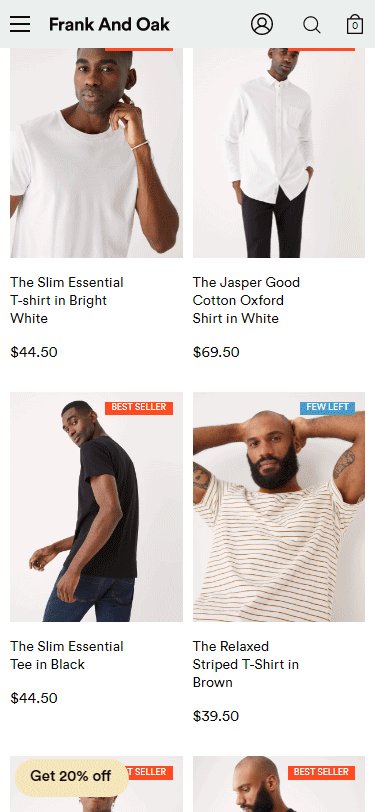
Вот пример гамбургер-меню:

Когда вы нажимаете на значок меню гамбургера, появляется вторичное меню навигации. Он содержит все ссылки из меню заголовка (отображается на десктопных устройствах).

№ 4. Держите важные элементы выше сгиба
Ваш логотип, меню навигации, кнопка призыва к действию, корзина и кнопка оформления заказа должны быть в верхней части страницы. Это поможет вам сделать покупки с мобильных устройств более информативными и создать плавный путь конверсии (с ограниченным количеством действий).
№ 5. Подумайте, как вы используете текст
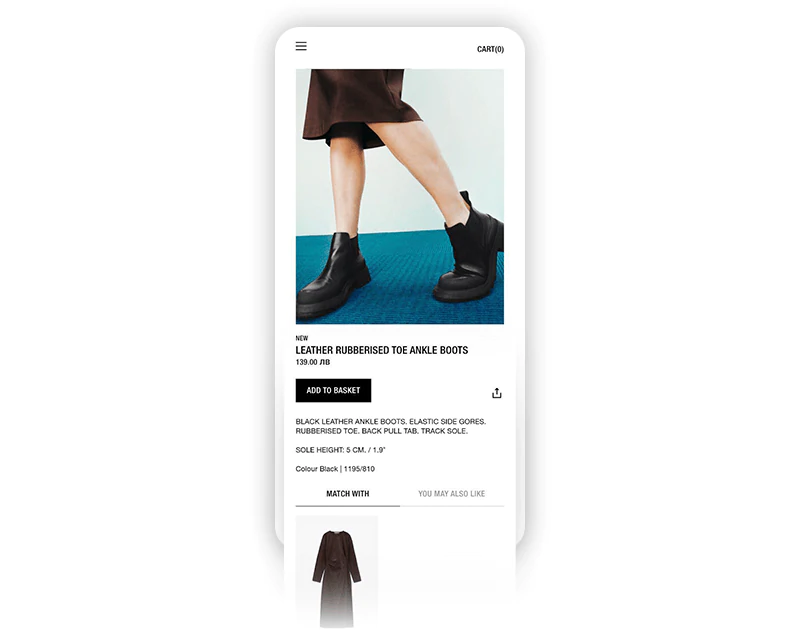
Мобильные устройства имеют ограниченное пространство на экране. Это означает, что вы должны представить всю необходимую информацию о продукте в краткой, но привлекательной форме. Один из способов добиться этого — свести к минимуму текст и позволить фотографиям вашего продукта говорить за вас. Например, ваша копия может быть ограничена названием вашего продукта, вариантом продукта, ценой, кнопкой CTA и кратким описанием продукта. Вы можете использовать раскрывающееся меню, которое включает дополнительную информацию о продукте. Чтобы помочь вашим клиентам принять решение о покупке, вы можете использовать изображения, чтобы продемонстрировать все функции и характеристики продукта. Быть вдохновленным:


Источник изображения: ЗАРА
Кроме того, текст должен легко читаться. Помните, что покупателю не нужно увеличивать изображение, чтобы прочитать описание вашего продукта. Лучше всего выбрать удобный для UX шрифт размером от 14 до 16 пикселей.
И последнее, но не менее важное: текст и изображения не должны перекрываться. Несмотря на то, что это может выглядеть хорошо на настольном компьютере или ноутбуке, на небольших экранах будет трудно читать. Есть риск, что ваши клиенты разочаруются и уйдут.
№ 6. Разместите фотографию продукта спереди и по центру
Мобильный шопинг — это визуальный опыт. Мы уже указывали, что использование текста должно быть минимальным. В этом разделе мы объясним, как именно вы можете использовать фотографии продуктов и использовать их таким образом, чтобы удовлетворить ваших клиентов, ответить на их самые острые вопросы и стимулировать продажи.
Прежде всего, фотографии продуктов должны быть в центре внимания страниц вашего продукта и категорий.
Например:
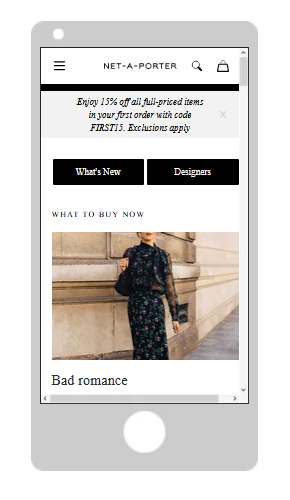
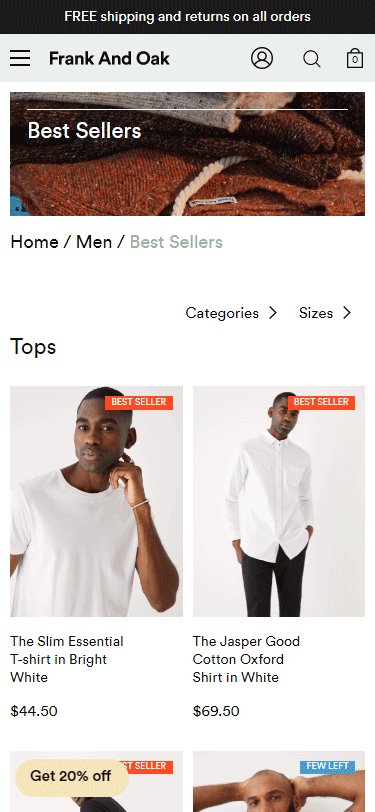
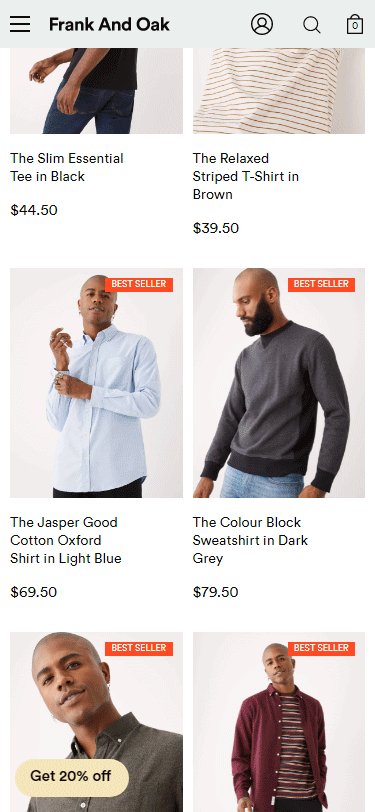
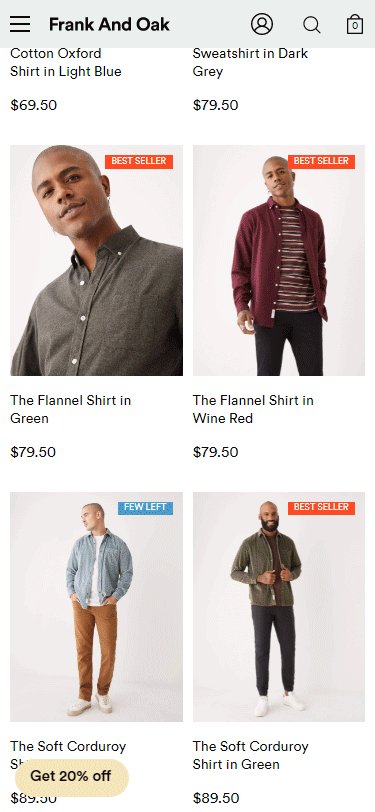
- Страница категории — простая и сложная сетка из красивых фотографий продукта и ограниченного количества копий. Это прекрасный пример того, как визуальные эффекты могут упростить навигацию по сайту и облегчить процесс принятия решений.

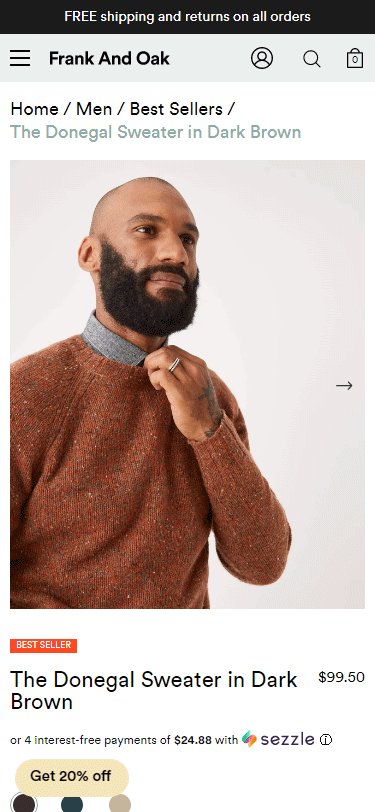
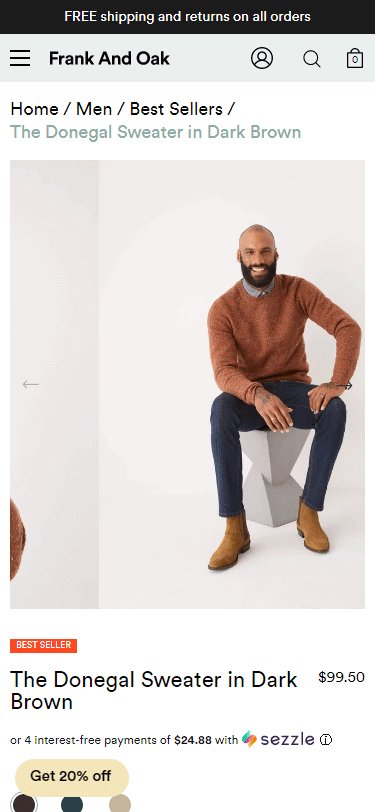
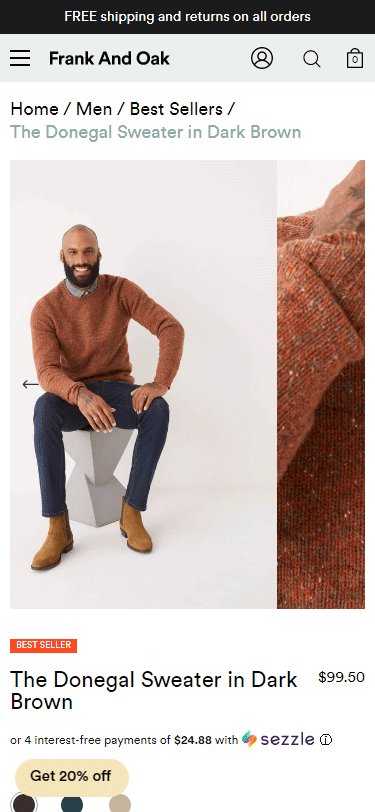
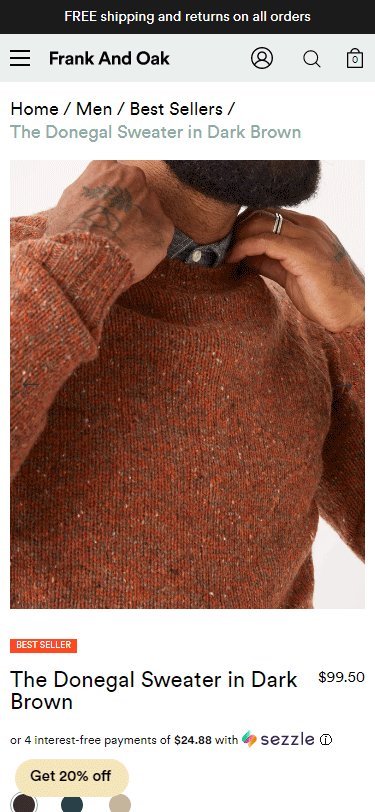
- Страница продукта. Красиво оформленная карусель фотографий с удобной навигацией, которая отображает лучшие характеристики продукта и демонстрирует продукт с разных сторон.

Источник: Фрэнк и Дуб
Во-вторых, используйте реальные фотографии товара. Таким образом, вы сможете максимально аутентично продемонстрировать характеристики продукта. Лучше всего включать фотографии, демонстрирующие продукт в различных условиях: нейтральный фон (классическое фото продукта), модель, одетая в продукт (если это предмет одежды или аксессуар), демонстрирующая продукт в использовании (если он это прибор, инструмент) и т. д. Если у вас есть варианты продукта, используйте реальные фотографии для каждого варианта — это поможет вам сделать процесс покупки более информативным и беспроблемным, имитируя опыт покупок в обычном магазине. Например, людям не придется задаваться вопросом, как тот или иной предмет выглядит в другом цвете. Это укрепит доверие к вашим продуктам и поможет превратить сомневающихся покупателей в новых покупателей. Кроме того, это уменьшит количество возвратов, что сэкономит ваше время и деньги.
№ 7. Оптимизируйте кнопки CTA для мобильных устройств
Ваши CTA-кнопки должны быть:
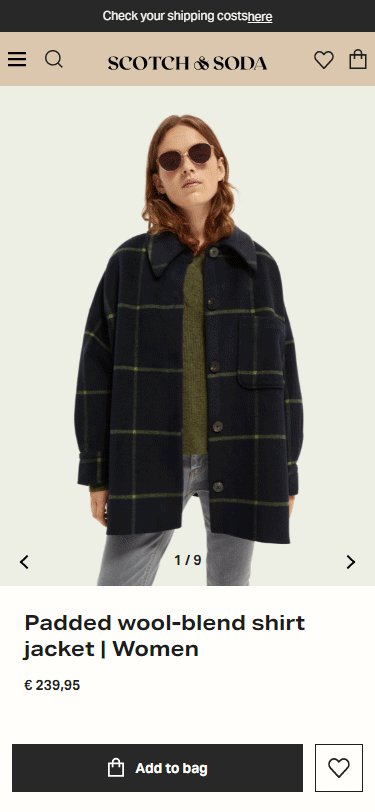
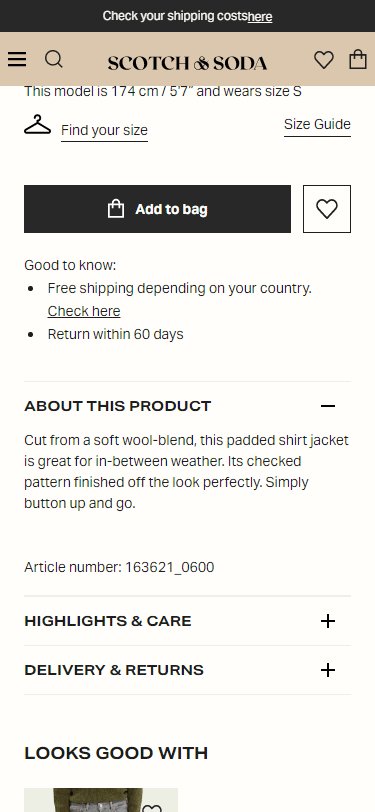
- На видном месте над сгибом и всегда на виду. Это способ постоянно напоминать вашим клиентам о необходимости действовать эффективно и ненавязчиво. Лучше всего использовать контрастный цвет, который соответствует общей эстетике вашего веб-сайта — таким образом, кнопка мгновенно привлечет внимание ваших клиентов, но не будет выглядеть неловко, навязчиво или неуместно. Вдохновитесь: виски и содовая

- Легко нажимать, т. е. покупателям не нужно увеличивать масштаб, чтобы добавить товары в корзину. Лучше всего создавать кнопки, которые достаточно велики, чтобы их можно было нажимать большим пальцем. Кроме того, между различными целевыми элементами должно быть достаточно места, чтобы покупатель случайно не нажал кнопку, которую он не хочет.
- Копия призыва к действию должна быть простой (например, «Добавить в корзину», «Купить сейчас» и т. д.).
№8. Упростите взаимодействие с мобильными формами
Сложные или длинные формы вызывают разочарование и являются частой причиной отказа от корзины. Чтобы оптимизировать формы для мобильных устройств:
- Удалите все ненужные поля.
- Создайте описательные метки формы.
- Отключите автозамену в полях «Имя» и «Адрес».
- Есть много вещей, которые следует учитывать с точки зрения расстояния между различными полями. С одной стороны, клиенты должны иметь возможность легко заполнять каждое поле (пальцами). С другой стороны, большее пространство требует большей прокрутки, что может повредить общему пользовательскому опыту. Тестируйте разные варианты, чтобы найти баланс.
- Поля формы должны находиться в «зоне большого пальца».
- Клавиатура должна автоматически подстраиваться под типы полей. Например, у вас должна быть буквенная клавиатура для полей «Имя», «Электронная почта» и «Адрес», а также цифровая клавиатура для полей «Номер телефона» и «Информация о кредитной карте».
№ 9. Оптимизируйте кассу для мобильных устройств
Мобильные корзины бросают 85,65 % (Источник: Barilliance). Сложный процесс оформления заказа — одна из самых распространенных причин отказа от корзины. Вот почему так важно оптимизировать кассу для мобильных устройств. Сделать это:
- Сократите количество шагов, которые должен пройти клиент, и количество полей, которые ему необходимо заполнить. Запрашивайте только актуальную информацию. Чем меньше вашим клиентам нужно набирать текст, тем выше шансы, что они завершат оформление заказа.
- Поместите кнопку оформления заказа над сгибом. Убедитесь, что он достаточно большой, чтобы по нему можно было постучать большим пальцем. Используйте контрастные цвета и четкий призыв к действию. Примечание. В Shopify вы можете персонализировать свои кнопки. Например, вы можете создать динамические кнопки оформления заказа и обеспечить быстрый и удобный процесс оформления заказа.
- Интеграция платежных шлюзов.
- Предлагайте вариант гостевой оплаты. Чаще всего люди спешат сделать заказ. Или не хотят регистрироваться. Или, может быть, они не уверены на 100%, что хотят разместить заказ, и любой ненужный шаг, который им нужно пройти, является причиной того, что они отказываются от своей корзины. Предложение гостевой оплаты поможет этим нетерпеливым и нерешительным покупателям конвертироваться.
№10. Тестовое задание
Используйте Google Mobile-Friendly Test, чтобы проверить, подходит ли ваш магазин Shopify для мобильных устройств. Просто введите свой URL-адрес в поле «Введите URL-адрес для проверки» и нажмите «Проверить URL-адрес». Кроме того, вы можете протестировать фрагменты кода.
Используйте отчет Google Search Console об удобстве использования мобильных устройств, чтобы проверить свой веб-сайт на наличие проблем с удобством использования мобильных устройств.
№ 11. Просить помощи
Если вы не разработчик и вам сложно внести эти изменения самостоятельно, мы настоятельно рекомендуем вам обратиться к эксперту Shopify, который может оптимизировать ваш магазин Shopify для мобильных устройств.
Теги Hreflang: что это такое, почему они важны и как их реализовать?
Если у вас есть многоязычный магазин Shopify, важно использовать теги hreflang. Теги hreflang помогают Google (и другим поисковым системам) определить язык и регион, для которых предназначен веб-сайт. Используя эту информацию, они обслуживают правильный URL-адрес в зависимости от языка и местоположения пользователя.
Почему это важно?
Допустим, у вас есть несколько языковых версий вашего магазина:
- Немецкий (https://www.yourshopifystore.com/de/)
- Французский (https://www.yourshopifystore.com/fr/)
- Испанский (https://www.yourshopifystore.com/es/)
- И больше
Включая теги hreflang в код вашей темы, вы гарантируете, что клиенту, находящемуся в Германии или с настройкой немецкого языка, будет предоставлен немецкий URL-адрес, клиенту, находящемуся во Франции или с настройкой французского языка, будет предоставлен французский URL-адрес и т. д. Это поможет вам сделать покупки более релевантными и персонализированными, что снизит показатель отказов и положительно повлияет на вашу прибыль.
Что такое теги hreflang?
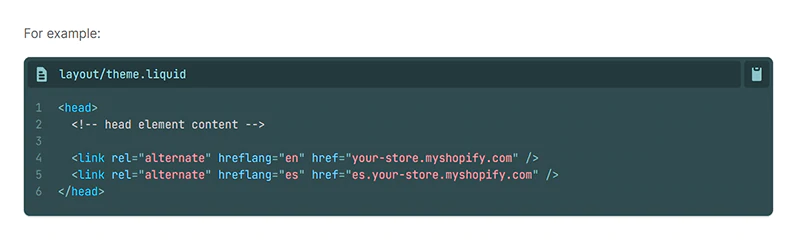
Теги hreflang — это атрибуты HTML, размещенные в элементах <link>. Они идентифицируют URL-адрес локализованного веб-сайта. Каждый URL-адрес языка или региона должен иметь уникальный тег hreflang — вы можете включить столько тегов hreflang, сколько вам нужно, чтобы указать, что конкретная страница имеет несколько версий. Теги hreflang должны быть включены в раздел <head></head> вашего Shopify theme.liquid.

Источник: Shopify .dev
Как видите, этот фрагмент кода содержит три разных атрибута:
- rel — этот атрибут сообщает поисковым системам, как страница связана с другими страницами в вашем магазине Shopify («альтернативный» означает, что страница является вариантом другой страницы, т. е. сообщает Google, что страница может быть похожа или идентична другим страницам). . Это важно с точки зрения международной SEO, поскольку предотвращает дублирование контента страниц, зависящих от региона или языка.

Важный
Теги hreflang отличаются от канонических тегов.
Канонический тег сообщает Google, какой URL-адрес является доминирующим или предпочтительным URL-адресом. Узнайте больше о канонических тегах: как исправить проблемы с дублирующимся контентом в Shopify?
Теги hreflang сообщают Google, какая локализованная версия страницы должна отображаться в поисковой выдаче в зависимости от местоположения или языка пользователя. Примечание. Hreflang работает на уровне страницы, а не на уровне домена. Атрибут «rel» определяет «альтернативные страницы», а не «альтернативные веб-сайты».
- hreflang — этот атрибут указывает язык и регион, для которых предназначена страница. Значение атрибута hreflang всегда начинается с языка. Совершенно необходимо указать язык. Указание региона не является обязательным. Важно: Вы должны указать язык в формате ISO 639-1. Регион должен быть указан в формате ISO 3166-1 Alpha 2. Коды языка и страны должны быть разделены дефисом («-»), а не символом подчеркивания («_»).
- href — этот атрибут определяет страницу.
На первый взгляд теги hreflang кажутся довольно простыми. Однако Джон Мюллер из Google описывает их как «один из самых сложных аспектов SEO (если не самый сложный)».
Это связано с тем, что теги hreflang являются двунаправленными: если страница A ссылается на страницу B, страница B также должна ссылаться на страницу A. В противном случае теги hreflang могут быть проигнорированы или интерпретированы неправильно. Чем на большем количестве языков вы продаете, тем сложнее становится этот процесс. Также:
- Каждая страница, имеющая теги hreflang, также должна иметь ссылающийся на себя тег hreflang.
- Теги hreflang должны указывать на рабочие страницы, т. е. страницы, которые возвращают код состояния 200.
- Каждый атрибут должен быть правильно настроен.
В конечном счете, если вы опытный разработчик, реализация hreflang проста. Однако поддержка тегов hreflang, отвечающих этим требованиям, является сложной задачей. К счастью, как владельцу магазина Shopify вам не нужно об этом беспокоиться!
Shopify автоматически реализует теги hreflang: когда вы публикуете язык, Shopify создает уникальные URL-адреса для каждой переведенной страницы на вашем веб-сайте. Это делается путем добавления кода языка к URL-адресам (например, если вы переведете свой магазин на немецкий язык, Shopify автоматически создаст URL-адрес https://www.yourshopifystore.com/de/).
Кроме того, Shopify автоматически включает все опубликованные языки в карты сайта. Это помогает Google обнаруживать разные языки в вашем магазине. Узнайте больше: Справочный центр Shopify, Международные домены
Кому могут быть полезны эти функции?
Все продавцы с планом Shopify, планом Advanced Shopify или планом Shopify Plus могут использовать функцию международных доменов и иметь разные языки, доступные в разных доменах. Узнайте больше: Справочный центр Shopify Продажа на нескольких языках, URL-адреса и SEO
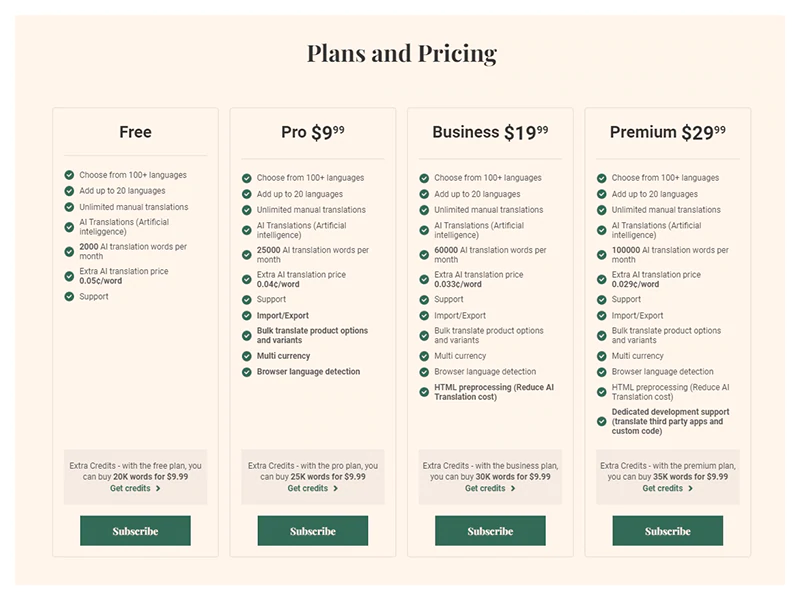
Как видите, Shopify делает большую часть тяжелой работы. Все, что вам нужно сделать, это выбрать приложение, которое поддерживает многоязычную функцию Shopify. Одним из таких приложений является Translation Lab.
Лаборатория переводов изначально работает с языками магазина (многоязычная функция Shopify). С помощью Translation Lab вы можете вручную перевести свою кассу и каждый переводимый ресурс (например, продукты, коллекции, блоги, страницы, электронные письма, метаполя, магазины, ссылки, варианты продуктов и т. д.). Кроме того, вы можете автоматически переводить весь свой магазин на любой язык с помощью Google Neural Machine Translations.
Другие интересные функции включают в себя:
- Определите предпочтительный язык ваших клиентов и загрузите свой магазин на наиболее подходящем языке.
- Разместите настраиваемый переключатель языка в своем магазине.
- Продавайте в 160+ валютах.
- Массовый перевод вариантов продукта.
- Экспорт/импорт переводов.
- Измените язык вашего магазина по умолчанию.
- Перенесите переводы вашей темы из одной темы в другую.
- И больше!
У Translation Lab есть бесплатный план и три платных плана. Цены начинаются от 9,99 долларов в месяц.

Продолжайте изучать hreflang и продавать на нескольких языках:
- Shopify .dev, используйте теги hreflang в своей теме
- Google Search Central, сообщите Google о локализованных версиях вашей страницы
Заворачивать
Сегодня мы обсудили три важные темы технического SEO:
- Безопасность веб-сайта
- Мобильное удобство использования
- Теги хреланга
Мы постарались подробно осветить каждую тему и надеемся, что это руководство ответило на все ваши вопросы. Тем не менее, если вы хотите что-то спросить у нас, поделиться своим опытом или мыслями, не стесняйтесь, напишите нам!
Это последнее руководство из нашей серии блогов по технической SEO. Это было увлекательное путешествие! 28 950 слов плюс-минус несколько. Спасибо, что так долго остаётесь с нами!
Следующее приключение ждет! Нам не терпится погрузиться в 2022 год со свежими идеями, содержательным контентом, захватывающими историями и вдохновляющими примерами! Следите за обновлениями!
