Анимированные GIF в электронной почте: 10 советов по сохранению небольшого размера файлов
Опубликовано: 2019-12-20Удивительно. Развлекательный. Познавательный. GIF-файлы - это все эти вещи, и маркетологи, и покупатели любят эти забавные дополнения к электронным письмам. Но знаете, какими еще могут быть гифки? Большой. Размер файла GIF легко может вырасти до гигантских размеров, которые влияют на время загрузки электронной почты.
Так что же делать маркетологу по электронной почте? Эван Диаз, ведущий дизайнер Lucky Red Pixel, знает ответы. Вот что мы узнали из его презентации Litmus Live «Создание анимаций, которые радуют и помогают подписчикам».
Крошечный, но мощный: почему так важно сохранять небольшой размер файлов GIF
Большие GIF-файлы приводят к медленной загрузке электронной почты или загрузкам, которые съедают тарифный план телефона абонента. И то, и другое может расстроить подписчиков, что поставит под угрозу всю вашу тяжелую работу и повлияет на эффективность ваших кампаний. Вот почему сохранение небольшого размера файлов GIF - одна из ключевых проблем, с которой должны справиться маркетологи электронной почты, если они хотят использовать возможности анимированных GIF-файлов в своих кампаниях по электронной почте.
Насколько большим может быть GIF в электронном письме?
В целом, чем меньше ваш GIF-файл, тем быстрее он загружается в ваши электронные письма, и чем меньше время загрузки, тем лучше для ваших подписчиков. Но какой максимальный размер файла приемлем для GIF? Эван советует хранить файлы размером менее 5 МБ. При 5 МБ подписчику, вероятно, придется подождать несколько секунд, пока загрузятся изображения. Здесь, в Litmus, мы стараемся хранить GIF-файлы размером менее 1 МБ, чтобы гарантировать быструю загрузку и не поглощать слишком много данных наших читателей, если они откроют нашу электронную почту на мобильном телефоне в дороге.
Сосредоточьтесь на оптимизации размера файла на протяжении всего процесса создания GIF
Уменьшение размера файла GIF начинается с чертежной доски. Как только у вас появится идея для своего GIF-изображения, вы можете выбрать несколько вариантов дизайна, чтобы контролировать размеры. Кроме того, когда дело доходит до тонкой настройки вашего GIF-файла в Photoshop и его обработки для использования в электронной почте, вы можете использовать дополнительные приемы, чтобы ваши GIF-файлы не становились слишком тяжелыми. Вот десять основных советов по сохранению небольшого размера GIF:
1. Придерживайтесь более простых (более быстрых) переходов.
Если ваша анимация включает в себя переходы, старайтесь делать «сокращения» вместо «затухания». В то время как сокращения переходят прямо от одного визуального элемента к другому, переходы требуют времени, чтобы донести одно и то же сообщение. Затухание связано с большим количеством кадров, большим количеством цветов и, следовательно, с большим размером файла. В приведенном ниже примере показано, насколько существенно влияние перехода затухания на размер файла. Если вы выберете эффект затухания вместо простого перехода вырезки, ваш файл GIF будет в 7,8 раз больше.

Не любите вырезать переходы? Эван предлагает использовать переход «перевод», когда один кадр скользит по предыдущему изображению. Таким образом, вы получите интересное движение, не загромождая файл большим количеством цветовых переходов от затухания.
2. По возможности используйте иллюстрации вместо фотографий.
Точно так же, как обработка большего количества цветов при плавном переходе увеличивает размер файла GIF, то же самое и со сложными цветами на фотографиях. В иллюстрациях будет больше однотонных компонентов, чем в фото или видео, что обычно делает их менее тяжелыми.

Он использует много цветов, поэтому влияние на размер файла огромно.
Еще одно преимущество простых цветных иллюстраций заключается в том, что вы можете включать больше движения и анимации с меньшим размером файла. Незначительные изменения в фотографии сложнее загрузить, чем несколько анимированных кадров для иллюстрации, рассказывающей историю. Если нет возможности использовать фотографию, вам следует изолировать анимированную часть. Вместо того, чтобы все изображение было в формате GIF, вы можете значительно уменьшить размер файла, оставив все неподвижные части как изображения.
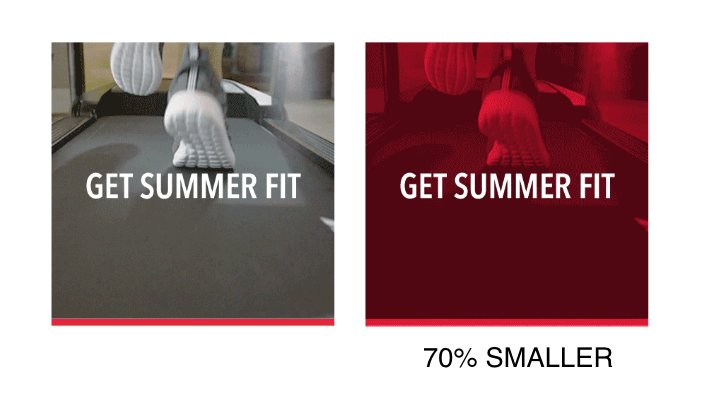
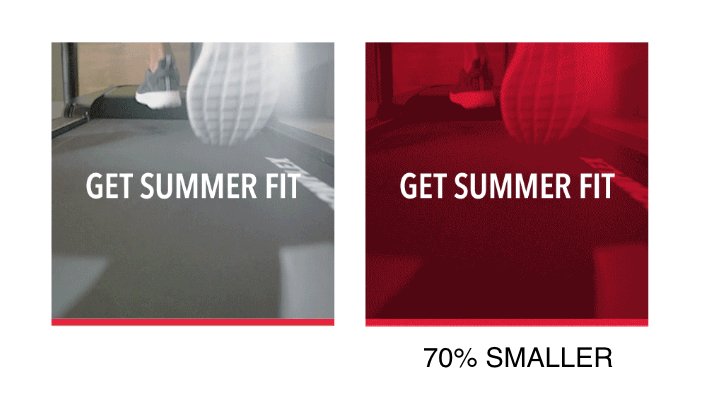
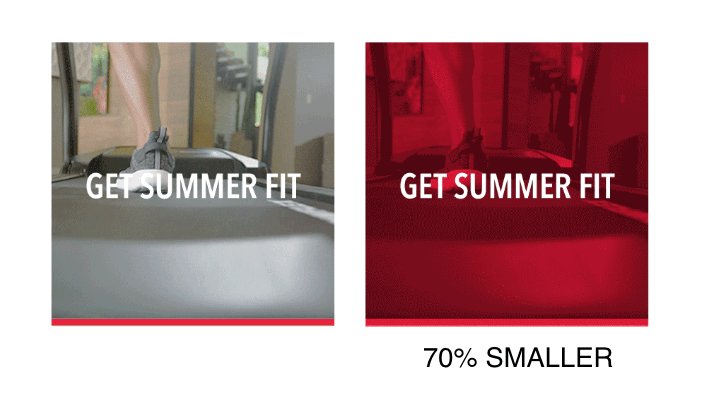
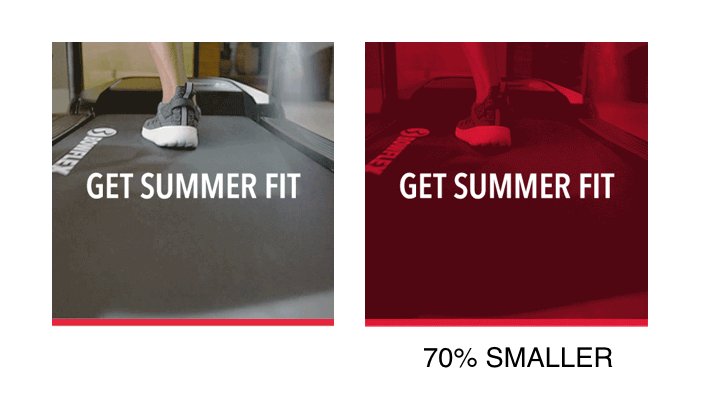
3. Наложение цветов для ограничения цветовой палитры фотографий.
Еще один способ уменьшить размер файла, когда вам нужно использовать фото или видео, - это наложить один цвет на GIF. Монохромное наложение придает GIF фирменный оттенок и ограничивает количество различных цветов, которые необходимо обработать GIF. Результат: файлы меньшего размера!

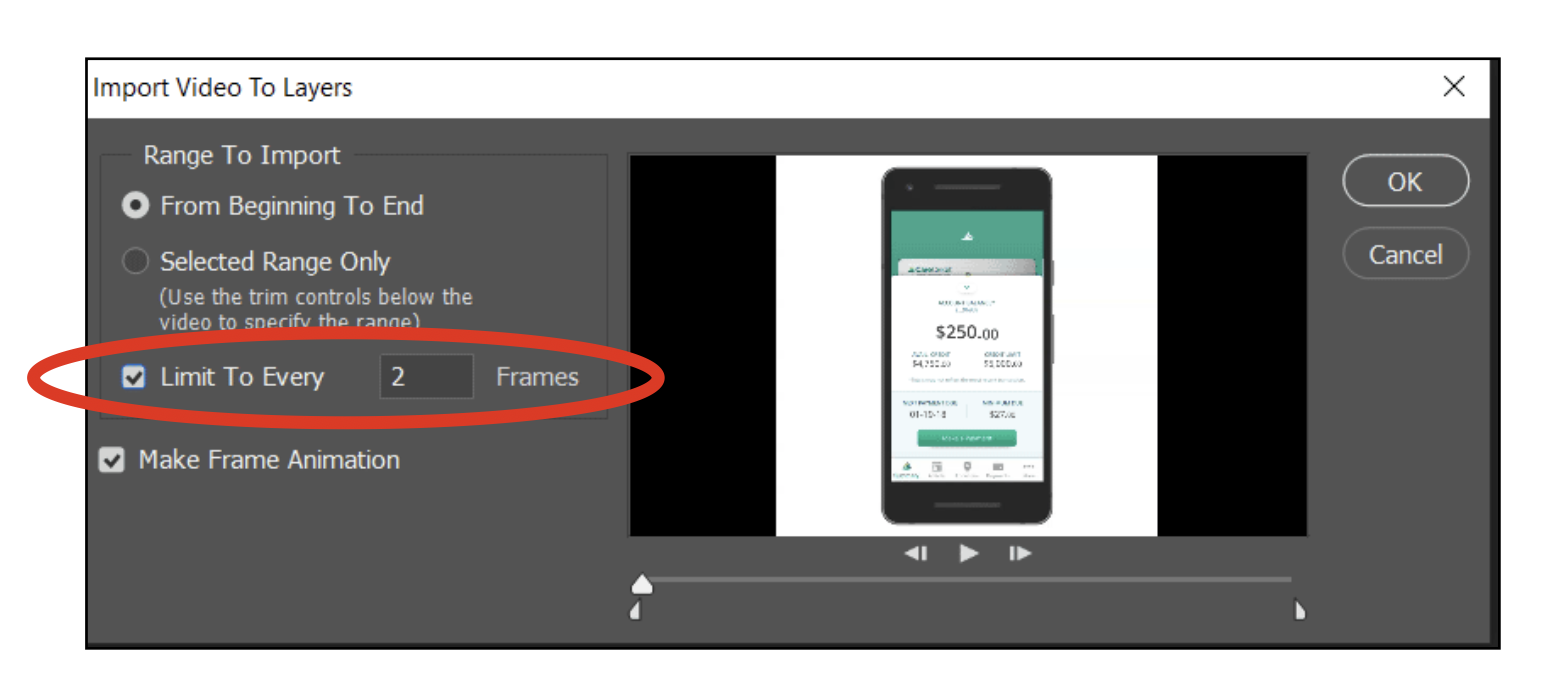
4. При преобразовании видео в GIF импортируйте каждый второй кадр в слой.
Photoshop преобразует ваши видеокадры в слои, когда вы выбираете «Файл»> «Импорт»> «Видеокадры в слои». Это удобный инструмент, но он может привести к огромному размеру файла GIF, если вы не будете осторожны.
Оптимизируйте размер файла, ограничивая количество слоев каждые 2 кадра. Эта опция будет использовать каждый второй кадр для создания слоев, что уменьшает размер файла. Если переноса слоев на каждый второй кадр недостаточно, Эван отметил, что использование Photoshop только одного из каждых 4 кадров по-прежнему является хорошим местом для начала.


5. Удалите повторяющиеся кадры.
Помните: чем больше кадров вы используете в своем GIF, тем больше размер файла. После импорта вашего GIF в Photoshop вы можете просматривать анимацию покадрово. Если есть несколько слоев с одним и тем же изображением кадра, загрузите дубликаты.
Здесь, в Litmus, мы часто используем EZGIF для оптимизации наших анимированных GIF-файлов. Бесплатный онлайн-оптимизатор GIF дает вам возможность легко удалять повторяющиеся кадры, если у вас нет доступа к Photoshop или аналогичному инструменту.
6. Если вы удалите повторяющиеся кадры, отрегулируйте задержку, чтобы GIF не отставал.
Если вы удаляете кадры из своего GIF-изображения, вам необходимо изменить задержку кадра, чтобы сохранить синхронизацию GIF. Просто «удерживайте» один кадр в течение того времени, которое потребовалось бы, чтобы просмотреть дублированные кадры, которые вы удалили, - вот как вы поддерживаете темп GIF.
Имейте в виду, что в GIF-файлах существует простая обратная зависимость: чем больше кадров в секунду, тем меньше рывков при воспроизведении. Задержка 0,03, вероятно, будет по умолчанию, по умолчанию Photoshop предоставляет загруженный GIF-файл, который создает анимацию со скоростью 30 кадров в секунду, которая загружается очень плавно. Но чем больше кадров вам нужно загрузить в секунду, тем больше будет размер вашего файла. Вы захотите найти золотую середину, которая сделает вашу анимацию достаточно плавной, сохраняя при этом небольшой размер файла.
7. Выберите адаптивное уменьшение цвета.
Когда вы сохраните свой GIF для Интернета, вам будет предложено несколько вариантов уменьшения цвета. Лучшая практика Эвана - «адаптивное» уменьшение цвета. Этот алгоритм выбирает цвета, которые чаще всего появляются на изображении, и обеспечивает справедливый баланс между размером файла и точностью цветопередачи.
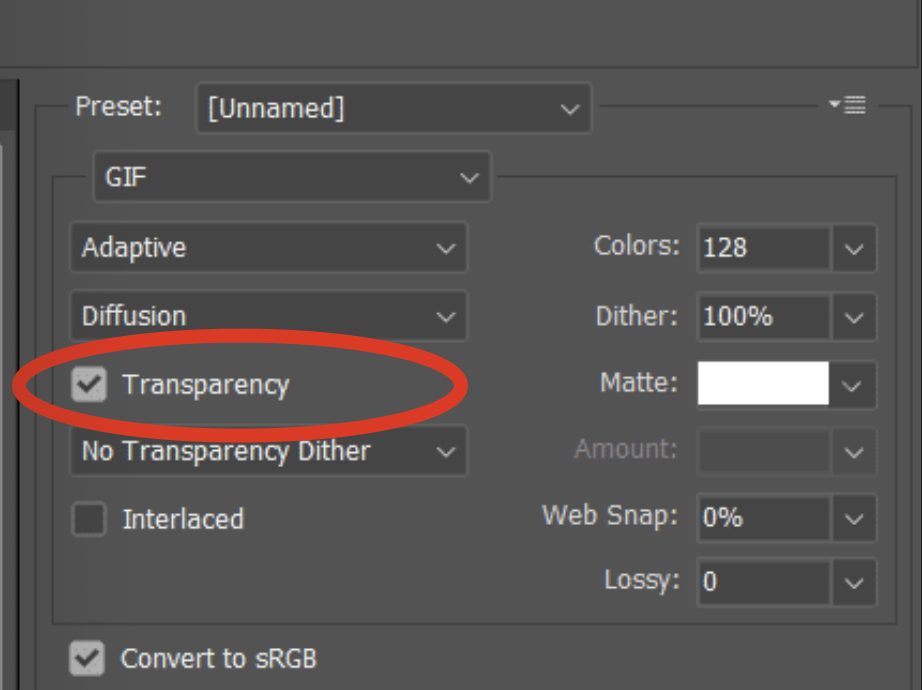
8. Не отключайте прозрачность.
GIF-файлы часто плохо обрабатываются прозрачностью, создавая резкие белые края вокруг элементов, когда они установлены на прозрачном фоне. Если вы хотите использовать анимацию на прозрачном фоне, вам подойдут анимированные PNG . Так что же на самом деле делает этот флажок «прозрачность» в Photoshop? Это позволяет пикселям, которые не менялись от кадра к кадру, оставаться такими, какие они есть. Это означает, что области GIF, которые остаются постоянными от одного кадра к другому, не нуждаются в перезагрузке. Эван предлагает оставлять это включенным большую часть времени, так как это может уменьшить размер файла на треть или более.

9. Сбалансируйте цветовую таблицу с помощью дизеринга.
Во время экспорта у вас также есть возможность настроить количество цветов, сохраняемых в таблице цветов файла изображения. Чем меньше количество цветов, тем меньше размер файла. Чтобы получить наилучшее сочетание оптимизированного размера файла и точности цветопередачи, выберите:
- 128-256 цветов для видео
- 64-128 цветов для анимированных иллюстраций
Если вы хотите действительно точно настроить размер файла, вы можете объединить изменения в таблице цветов с процентом дизеринга. Более высокий процент дизеринга приводит к более плавным градиентам даже при ограниченной цветовой таблице. Например, шкала серого с 8 цветными полосами становится плавным градиентом со 100% включенным дизерингом. Более высокий дизеринг в сочетании с таблицей цветов на нижнем конце для видео может быть хорошей идеей для GIF, который выглядит красиво, но быстро загружается.
10. Просто уменьшите качество видео и размер файла с помощью Lossy.
Хотите оптимизировать размер файла GIF без тонкой настройки, связанной с таблицами цветов и дизерингом? Выбор уровня потерь от 20% до 40% одним махом уменьшает размер файла и некоторое качество. Вы можете поэкспериментировать с этими процентами, чтобы найти баланс качества и размера файла, который подходит именно вам.
Смотрите полный доклад Эвана в прямом эфире с Litmus Live
Ищете еще больше советов о том, как создавать анимацию, которая радует и помогает подписчикам? Вы можете посмотреть полный доклад Эвана Litmus Live ниже!
В чем ваш секрет оптимизации анимированных GIF-файлов для электронной почты?
Хорошие GIF-файлы могут добавить контекста и веселья к электронному письму, в то время как испорченный GIF-файл может отвлечь внимание от сообщения или заставить подписчиков вообще избегать ваших писем. Каковы ваши уловки по оптимизации анимированных GIF-файлов для электронной почты? Мы будем рады услышать их в комментариях ниже!
