Рекомендации и советы по дизайну приложений
Опубликовано: 2021-11-02Дизайн мобильного приложения, нацеленный на улучшение взаимодействия с пользователем, - это хорошо.
Разработчик приложения должен создать приложение, которого ожидают пользователи; в противном случае они могут покинуть ваше приложение, что приведет к увеличению количества удалений.
При разработке приложения следует учитывать различные общие принципы, такие как рекомендации по платформе, жесты, навигация, прокрутки, удобочитаемость и многое другое.
Сегодня мы рассмотрим такие принципы дизайна приложений и их тенденции, лучшие практики дизайна приложений, советы, которым нужно следовать для создания идеального дизайна, и многое другое.
Давайте начнем!
Почему так важен дизайн мобильных приложений?

Единый дизайн приложения позволяет пользователям лучше знакомиться с приложением и упрощает взаимодействие.
Итак, при разработке страницы приложения вы должны убедиться, что она не займет много времени на загрузку. Скорость - самый важный аспект UX-дизайна.
Более того, стандартный дизайн мобильного приложения с постоянным потоком информации кажется пользователям приложения скучным. Это не привлекает пользователей. Ваш продукт может быть привлекательным и ценным, но если пользователям сложно его использовать, они не будут тратить много времени и усилий, чтобы понять удобство использования приложения. Таким образом, они выходят и удаляют приложение.
Вот почему стремитесь сделать дизайн своего приложения относительно современным, отражая последние технические инновации, следуя новейшим трендам.
Последние тенденции дизайна мобильных приложений
Теперь мы узнаем что-то новое о тенденциях в дизайне приложений и воспользуемся мощью новейших технологий, чтобы сделать дизайн наших приложений UX / UI интересным.
Мгновенные приложения
Мгновенные приложения облегчают пользователям доступ к содержимому приложений без их установки. Целью разработки такого приложения является удобная экономия места на устройстве пользователей и подключение пользователей к определенным функциям таких приложений.
Вот почему дизайн вашего приложения должен быть адаптирован к таким мгновенным приложениям и предлагать пользователям только те функции, которые им нужны.
Например, BuzzFeed начал свой путь к мгновенным приложениям, и пользователи стали свидетелями того же богатого нативного опыта, как и они установили приложение.
Мобильная передача данных 5G
5G быстрее, чем 4G, который обеспечивает пиковую скорость передачи данных до 20 Гбит / с и среднюю скорость передачи данных 100+ Мбит / с. 5G обладает большей пропускной способностью по сравнению с 4G и поддерживает в 100 раз большую пропускную способность и эффективность сети. Более того, 5G имеет меньшую задержку, чем 4G.
Таким образом, 5G значительно повлияет на дизайн приложений в отношении времени загрузки экрана, визуализации данных и многого другого. Такие аспекты не работают должным образом с текущей скоростью 4G.
Интеграция Интернета вещей
Интернет вещей готов поднять разработку приложений на новый уровень. Интеграция Интернета вещей и приложений станет идеальной комбинацией, позволяющей сделать приложения более интеллектуальными, чтобы повысить производительность приложений, понять поведение потребителей, улучшить качество обслуживания клиентов, упростить доступность и многое другое.
Вот почему интеграция Интернета вещей с мобильными приложениями предоставит вашему бизнесу конкурентное преимущество, необходимое для управления динамичным рынком.
Войти без пароля
Прошли те времена, когда приложения требовали ввода данных при регистрации. Сегодня каждое современное устройство использует аутентификацию по отпечатку пальца или FaceID, что упрощает процесс входа в систему.
Таким образом, включив эту функцию в свое приложение, вы можете избежать необходимости запоминать и вводить пароль. Эта тенденция входа в систему без пароля - один из лучших способов сделать пользовательский интерфейс безупречным и понятным.
Например, Dollarbird, приложение для личных финансов, помогает пользователям отслеживать их повседневные расходы с течением времени. Он позволяет пользователям входить в приложение без ввода электронной почты или создания учетной записи.
Облачные решения
Облачные приложения - это программные приложения, развернутые в облачной среде, несмотря на то, что они размещены на локальном компьютере или сервере. В облачной среде указано, что ИТ-организация настраивает свою ИТ-инфраструктуру для поддержки облачных приложений.
Облачные приложения позволяют пользователям легко и быстро получать и хранить информацию из любого места и в любое время с помощью подключения к Интернету.
Облачные решения повышают эффективность и продуктивность организаций, обеспечивая постоянный доступ к данным.
Например, Nerds Support Cloud, служба облачных вычислений в Майами, содержит различные службы, включенные в ее облачную систему.
Персонализированная анимация
Еще одна тенденция в дизайне мобильных приложений - персонализированная анимация, которая помогает связать пользователей с вашим продуктом.
Кроме того, персонализированная анимация позволяет изменять элементы экрана в соответствии с поведением пользователей. Современные аналитические алгоритмы делают это возможным, помогая разработчикам приложений определять тип пользователя и различать их среди тех, кому нужна подробная информация от других, которые просто хотят побродить.
Основная цель ориентированного на пользователя пользовательского интерфейса - просто адаптироваться к потребностям пользователей приложения в соответствии с их болевыми точками.
Например, Airbnb использует различные инструменты персонализации, которые используют геотаргетинг и персонализацию местоположения. Он предлагает жилье рядом с пользователями, или, если они бронируют место в определенном городе, приложение показывает им места, которые они могут посетить.
Лучшие практики в дизайне мобильных приложений 2021
Кроме того, следуя последним тенденциям в дизайне приложений, мы должны учитывать передовые практики в дизайне мобильных приложений, чтобы улучшить качество обслуживания клиентов, что может увеличить коэффициент конверсии.
Давайте посмотрим на несколько.
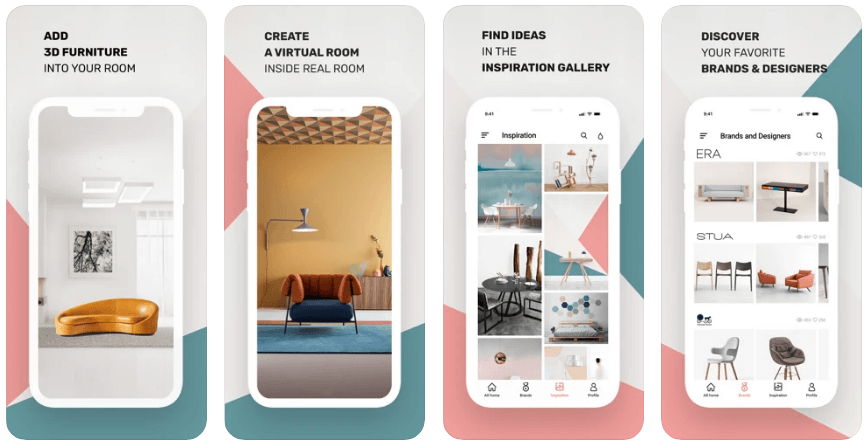
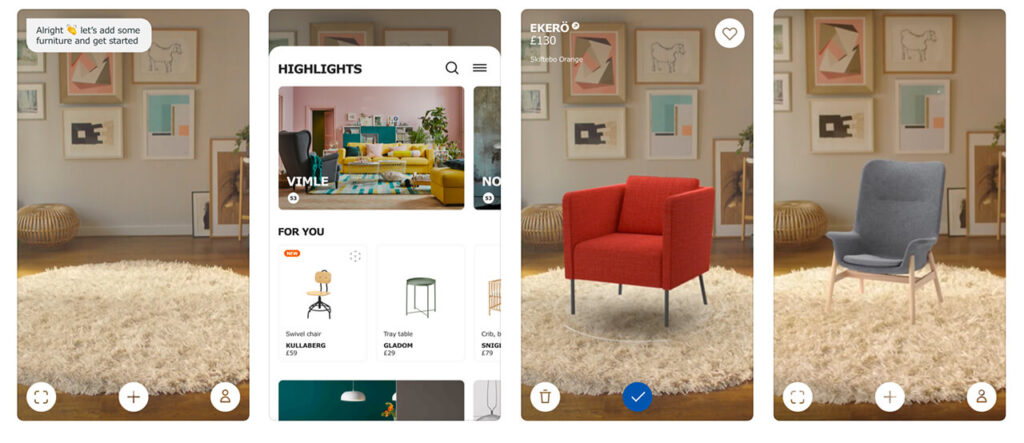
3D объекты
Трехмерные формы - это объекты, имеющие три измерения. Такие объекты расширяют доступ и понимание команд к деталям дизайна продукта. Кроме того, этот увеличенный поток информации позволяет избежать человеческих ошибок, структурной неэффективности и других факторов, влияющих на цикл проектирования.
3D-дизайн в среднем быстрее, чем 2D-дизайн. Таким образом, это экономит много времени и средств. Нет необходимости в редизайне, что снова позволяет сэкономить на чернилах и бумаге.
Кроме того, 3D-объекты предлагают расширенную доставку материалов и текстур наряду с интерактивным освещением. Такие объекты также помогают принимать обоснованные решения для эффективного визуального мерчандайзинга.
Кроме того, трехмерные объекты позволяют в реальном времени наблюдать за работой розничной торговли на 360 градусов. Трехмерные фотореалистичные изображения демонстрируют планы испытательного цеха и продуктов, сокращая нагрузку на складские запасы.
Таким образом, взаимодействуя с 3D-моделями, покупатели могут увидеть продукт и потрогать его. И такой подход помогает вызывать эмоции и тем самым увеличивает конверсию.
Может быть сложно проектировать и разрабатывать 3D-визуализации. Но вложение в него ваших ресурсов окупится, потому что уникальный пользовательский интерфейс с элементами геймификации сделает ваше приложение более конкурентоспособным.
Анимации и микровзаимодействия
Приложения с динамической и функциональной анимацией предлагают сценарии из реальной жизни, с которыми они сталкиваются в повседневной жизни во время обучения. Это добавляет удовольствия обучению и побуждает исследовать больше, чтобы получить больше информации.
Кроме того, микровзаимодействия - это тип анимации, которая улучшает общение и помогает пользователям понять, что происходит на устройстве. Они делают приложение простым в использовании и создают у пользователей впечатление идеально разработанного приложения. В результате это побуждает пользователей чаще использовать ваше мобильное приложение и быть более вовлеченными и активными.
Следовательно, пользователи приложения будут использовать ваше приложение дольше, что поможет увеличить коэффициент удержания и сделает ваше приложение очень рекомендуемым.
Давайте рассмотрим пример, чтобы лучше понять это. Анимации и микровзаимодействия привлекают внимание пользователей, делая приложения более «живыми». Например, изменение размера, заголовка или его цвета во время прокрутки улучшит взаимодействие пользователей с вашим приложением.
Например, Facebook Messenger использует удивительные микровзаимодействия, такие как пузыри чата, которые разворачиваются во всплывающее окно во весь экран для анимированных смайлов, разговоров и т. Д.

Скевоморфизм
Новая тенденция пользовательского интерфейса, скевоморфизм / неоморфизм, обычно используется в дизайне графического интерфейса пользователя для описания объектов интерфейса, которые имитируют их реальное соответствие по внешнему виду и многому другому.
Например, корзина используется для удаления файлов. Таким образом, скевоморфизм помогает создать объект интерфейса, который пользователи могут легко понять, используя концепции, которые они узнают лучше.
Например, приложение-кошелек Apple хранит дебетовые и кредитные карты, которые выглядят как физические.
AR и VR

AR и VR - одни из ведущих технологий, которые делают приложения интересными и уникальными. Интеграция AR и VR в мобильные приложения приводит к улучшенному обучению, исключительной интерактивной реальности, повышению эффективности бизнеса, вовлечению клиентов и многому другому.
Таким образом, интеграция таких технологий была бы лучшим способом выделиться из толпы и произвести лучшее впечатление на пользователей.
Например, Pokemon Go - популярное игровое приложение на основе AR, которое использует возможности AR для привлечения игроков к поиску покемонов и многих других предметов.
Fulldive VR - это созданная пользователями платформа для навигации по виртуальной реальности и социальных сетей, которая позволяет пользователям делиться своими историями, просматривать, комментировать и реагировать на истории своих друзей.
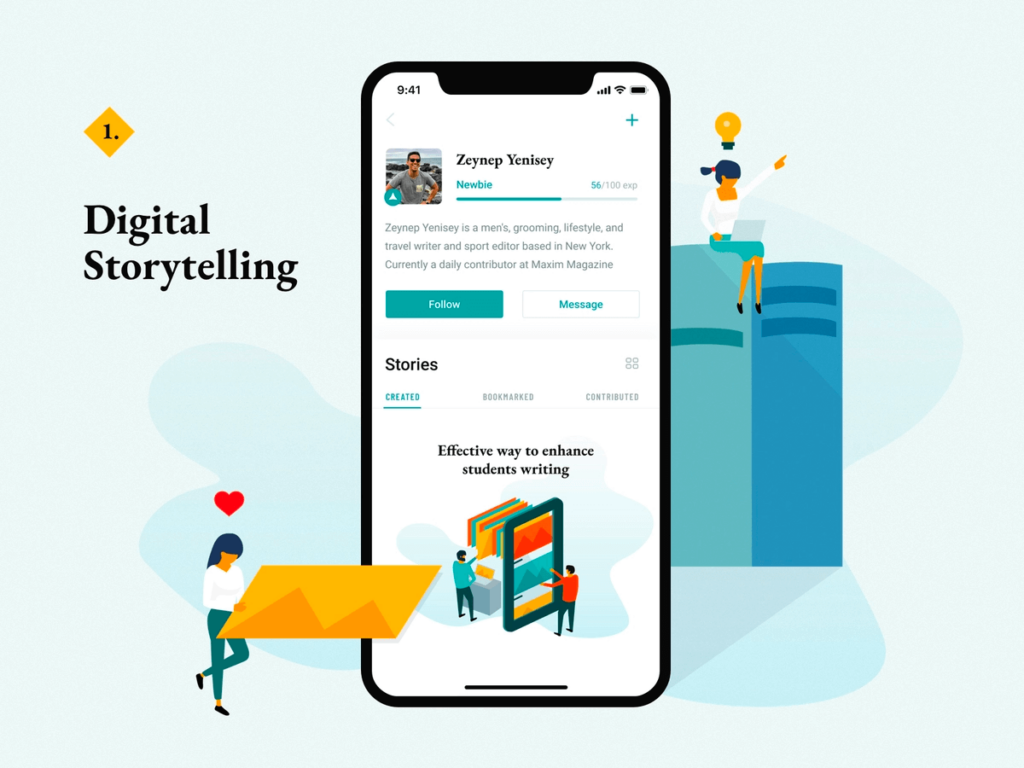
Рассказывание историй

Еще один способ простого, увлекательного и последовательного взаимодействия с пользователями - это рассказывание историй. Он включает в себя анимацию, иллюстрации, типографику, текст и поток.

Чтобы сделать повествование UX убедительным, разработчики приложений стараются включать меньше действий, чтобы сделать путь пользователя к покупке достаточно удобным.
Для беспрепятственного взаимодействия пользователей с вашим продуктом требуется непрерывный пользовательский интерфейс, и этого можно добиться следующими способами:
- Использование коротких уведомлений на странице приложения вместо оверлеев и всплывающих окон.
- Обеспечение доступа пользователей к конфиденциальной информации, которая будет в безопасности на вашей стороне.
- Рассмотрим динамический интерфейс, который помогает пользователям взаимодействовать с вашим продуктом без умственной нагрузки. Разрешите им изменять параметры продукта, добавлять или удалять товары, не повторяя эти шаги.
Например, Imagistory - это популярное приложение для рассказывания историй, которое позволяет пользователям создавать свои истории с помощью книжек с картинками без слов. Пользователи используют свое воображение, чтобы создавать свои истории с картинками.
Минимализм
В настоящее время объем внимания пользователей приложения постоянно снижается. Таким образом, становится сложно привлечь их внимание и передать важную информацию.
Таким образом, простота и минимализм - главные тенденции UX / UI, которые широко используются.
Вы можете сделать свое приложение более минималистичным:
- Использование белого пространства
В наши дни главное преимущество минимализма - белое пространство.
Область между элементами дизайна - это белое пространство. Он также присутствует в отдельных элементах дизайна, включая читаемые символы. Белое пространство не обязательно должно быть белым; это может быть любой узор, цвет, текстура или даже фоновое изображение.
Вы должны добавить пустое пространство, поскольку оно привлекает внимание пользователей, улучшает читаемость, создает баланс между несколькими изображениями или тяжелым текстом, фокусируется на важных разделах и т. Д.
- Скрытые панели и панели навигации
Скрытие категорий меню под одним маленьким значком стало обычной практикой в наши дни. Кроме того, разработчики выбирают свайпы, мульти-касания и многое другое для навигации по приложениям.
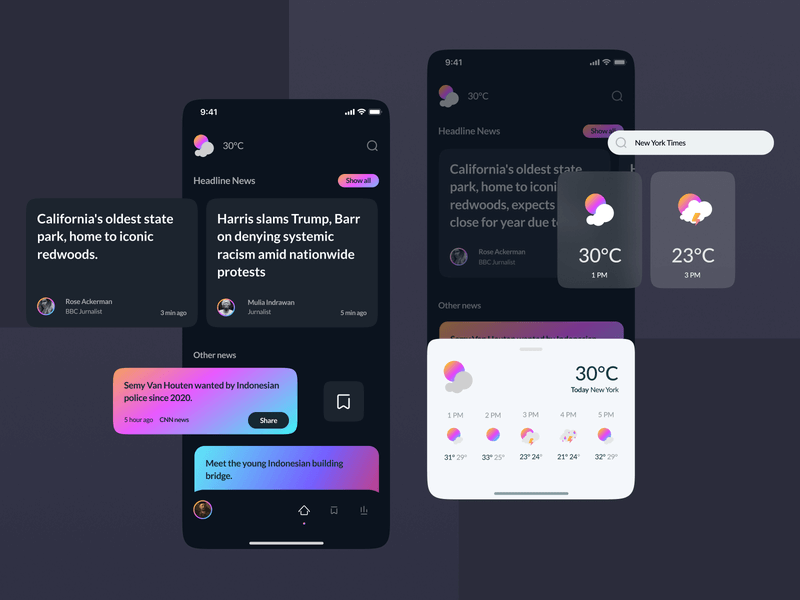
Приложения с динамическим интерфейсом

Приложения с динамическим пользовательским интерфейсом содержат интерфейс, который адаптируется к вводу пользователя.
Создавая динамический пользовательский интерфейс, дизайнеры мобильных приложений управляют полями, которые пользователи видят и действуют. Выбор пользователя решает, какие элементы управления будут отображаться. Итак, поля, соответствующие предпочтениям пользователей, представлены.
Например, при подаче заявки на ссуду потребители указывают свое семейное положение. Женатый выбирает «женат», и впереди появляется поле с запросом информации о его супруге. Таким образом, динамический пользовательский интерфейс отображает результаты в соответствии с вводом пользователей.
Преимущества динамического дизайна пользовательского интерфейса заключаются в уменьшении визуального беспорядка на экране приложения и позволяют лишь реже обновлять страницу полностью, реагировать на поведение конечного пользователя в режиме реального времени и многое другое.
Голосовые интерфейсы
Такие интерфейсы позволяют пользователям взаимодействовать с приложением или другим устройством с помощью речи или голосовых команд. Кроме того, он использует технологии понимания естественного языка и распознавания речи.
Голосовой пользовательский интерфейс приложения помогает ускорить поиск, позволяя пользователям выполнять другие задания с помощью функции голосового поиска.
Например, приложение для чтения речи Hound доступно только для жителей США. Помимо выполнения простого поиска, это приложение также выполняет сложные задачи, такие как бронирование отелей и т. Д.
Советы по дизайну мобильных приложений, которым нужно следовать в 2021 году
Придерживайтесь того, что хорошо работало в прошлом, поскольку большинство приложений имеют схожий дизайн.
1. Предпочитаю использовать сетку
Используйте сетку для разработки вашего приложения, поскольку она поможет вам идеально определить интервал и сохранить аккуратный и хорошо организованный макет вашего приложения.
2. Выберите создание простого дизайна приложения.
Сохраняйте простой дизайн приложения, не требующий много времени для загрузки, позволяйте пользователям сосредоточиться и избегайте множества навязчивых сигналов и других отвлекающих элементов.
3. Оптимизируйте дизайн для разных экранов.
При разработке приложения учитывайте все размеры, формы и разрешения экрана, так как дизайнеры должны разработать дизайн, оптимизированный почти для всех возможных экранов.
4. Разделите тексты
Разделите тексты, используя изображения, разрывы страниц, выделение определенных разделов заглавными буквами, подчеркивание некоторых текстов, выделение их жирным шрифтом, изменение фона, использование контрастных цветов и т. Д.
5. Разрешить распознавание действий приложения.
Сделайте каждое действие узнаваемым. Как и при загрузке страницы, переместите некоторые символы, чтобы показать, что страница обновлена, иначе они могут подумать, что приложение зависло или возникла проблема.
6. Не набивайте дизайн тяжелым текстом.
Используйте также визуальные элементы и не перегружайте дизайн текстом.
7. Обновите свой дизайн
Обновляйте дизайн приложения, чтобы его функциональные возможности оставались безупречными. Но имейте в виду, что изменения должны быть незначительными, чтобы пользователи могли быстро их принять и изучить.

8. Используйте прототип, чтобы начать разработку приложения.
Начните разрабатывать свое приложение с прототипа, чтобы сэкономить ваши усилия, время и деньги в долгосрочной перспективе, поскольку это убережет вас от создания чего-либо неправильного.
9. Declutter UI
Включите элементы дизайна, необходимые пользователям, чтобы пользовательский интерфейс приложения оставался чистым и сфокусированным.
10. Навигация по приложениям
Сделайте навигацию простой, чтобы пользователи могли найти ваше приложение простым в использовании.
11. Читаемость
Сохраняйте цветовую комбинацию плавной, не слишком яркой или слишком светлой, чтобы контент приложения оставался читабельным.
12. Удобные для пальцев мишени.
Сделайте элементы приложения удобными для пальцев и легкодоступными, чтобы пользователи могли легко нажимать на них.
13. Используйте рекомендации по разработке ОС.
Сохраняйте адаптивность дизайна вашего приложения для устройств Android и iOS.
14. Зона большого пальца руки
Не забывайте учитывать правило большого пальца, согласно которому пользователям легко просматривать ваше приложение, держа устройство одной рукой и открывая его большим пальцем.
15. Доступность
Чтобы пользователи могли легко получить доступ к вашему приложению, вам нужно сделать его язык простым, сосредоточить внимание на самых приоритетных элементах и использовать цветовую комбинацию с высокой контрастностью.
16. Типография
Принимайте правильные типографские решения, поскольку они должны быть привлекательными. Используйте пробелы, правильные шрифты и выравнивание.
17. Кнопки
Используйте узнаваемый пользователем дизайн пользовательского интерфейса для кнопок, избегая причудливых форм, используя текстовые ссылки в качестве кнопок и многое другое.
18. Будьте короче
Пользователям не нравятся приложения, требующие заполнения длинных форм. Форма должна быть краткой и понятной, а ненужные поля должны быть удалены.
Заключение
Что ж, создание привлекательного приложения - это не игра и не пустяк. Вам нужно следить, учитывать и отслеживать каждый аспект, чтобы сделать дизайн вашего приложения увлекательным и безупречным.
Мы надеемся, что вы найдете этот пост полезным для разработки приложений, поскольку мы изо всех сил пытались предложить почти все необходимое, чтобы помочь вам создать креативный и увлекательный дизайн мобильного приложения.
