Оптимизация значков приложений: практическое руководство по повышению коэффициента конверсии приложений
Опубликовано: 2022-02-24
Сегодняшняя тема посвящена оптимизации креативного дизайна магазина приложений, оптимизации иконок приложений, которая основана на одном из кейсов ASOWorld несколько дней назад.
История заключается в том, что зрелая игра уже имеет свой органический трафик: около 100 загрузок и 5000 просмотров каждый день, а это означает, что множество ценных поисковых ключевых слов хорошо ранжируются в магазине приложений.
И проблема здесь в том, что количество органических загрузок в последнее время резко упало со 100 до 10. Мы сделали некоторую аналитику об этой игре, как показано ниже:
● условие охвата ключевых слов;
● Условия ранжирования ключевых слов;
● Количество поисковых запросов по ключевым словам в магазине приложений в последнее время;
● Условия локализации основных пользователей и сезонные факторы.
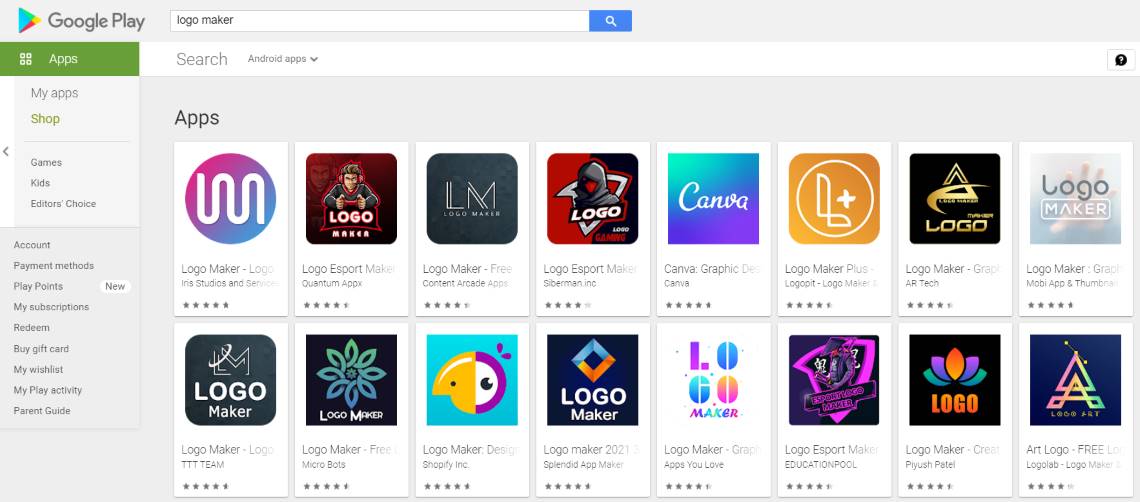
Хорошо, данные обо всех этих факторах, которые мы проверили на платформе Appannie, стабильны, без больших изменений. Затем мы поговорим об исследовании конкуренции, о факторах, которые могут повлиять на количество загрузок вашего приложения в списке магазинов приложений по показам. Давайте посмотрим на изображение ниже в магазине приложений:

Некоторые замечательные приложения или игры могут легко привлечь вас своими значками с потрясающим дизайном и мощной выразительностью, как вы можете почувствовать на изображении выше.
Давайте сосредоточимся на оптимизации значков приложений и на том, как улучшить ваши значки, чтобы повысить коэффициент конверсии загрузок показов приложений и игр, как показано ниже. Чтобы начать продвижение своих приложений или игр с креативного дизайна значков приложений, лучших практик, вариантов стиля, цветов, которые нравятся вашим целевым пользователям, и его выразительного контента.
Почему значки приложений важны в ASO?
Иконка — единственный элемент, который появляется на протяжении всего пути пользователя. Неважно, приведет ли этот путь пользователя прямо из рекомендуемого места отображения в ваше приложение, со страницы результатов поиска или даже из рекламы на Facebook. Иконка — единственный визуальный элемент, который остается с пользователем после установки приложения, как и на главном экране; следовательно, это также влияет на вовлеченность/открытие приложения.
Представьте, что вы открываете App Store, чтобы найти новое приложение, которое может вам понравиться — несколько ключевых слов в строке поиска, быстрое сканирование — затем выбор — и вы уже на странице выбранного приложения, чтобы решить, стоит ли его загружать. Что бросается в глаза и определяет ваш выбор? Учитывая, что человеческий мозг обрабатывает визуальную информацию намного быстрее, чем текст, появление мобильных иконок должно быть доминирующим фактором в ASO.

Нажмите « Узнать больше », чтобы развивать свой бизнес приложений и игр с помощью службы продвижения приложений ASO World прямо сейчас.
Магазин приложений и магазин Google Play
Какой бы продуманной ни была ваша иконка, она должна соответствовать техническим требованиям, предъявляемым Apple или Google. Обе компании подробно описали свои ожидания от правильного мобильного значка, от размера до общего пользовательского опыта. Давайте посмотрим на их руководство с официального сайта.
яблоко
Примите простоту. Найдите один элемент, отражающий суть вашего приложения, и представьте этот элемент в простой уникальной форме. Добавляйте детали осторожно. Если содержание или форма значка слишком сложны, детали могут быть трудно различимы, особенно в небольших размерах.
Обеспечьте единую точку фокусировки. Создайте значок с одной центральной точкой, которая сразу же привлечет внимание и четко идентифицирует ваше приложение.
Создайте узнаваемую иконку. Людям не нужно анализировать значок, чтобы понять, что он представляет. Например, значок приложения «Почта» использует конверт, который повсеместно ассоциируется с почтой. Потратьте время на разработку красивой и привлекательной абстрактной иконки, художественно представляющей цель вашего приложения.
Сохраняйте фон простым и избегайте прозрачности. Убедитесь, что ваша иконка непрозрачна и не загромождает фон. Дайте ему простой фон, чтобы он не затмевал значки других приложений поблизости. Вам не нужно заполнять всю иконку содержимым.
Используйте слова только тогда, когда они необходимы или являются частью логотипа. Название приложения отображается под его значком на главном экране. Не включайте несущественные слова, которые повторяют название или указывают людям, что делать с вашим приложением, например «Смотреть» или «Играть». Если ваш дизайн включает какой-либо текст, подчеркните слова, которые относятся к фактическому контенту, предлагаемому вашим приложением.
Не включайте фотографии, скриншоты или элементы интерфейса. Детали на фотографиях могут быть очень плохо видны при маленьком размере. Скриншоты слишком сложны для значка приложения и обычно не помогают передать цель вашего приложения. Элементы интерфейса в значке вводят в заблуждение и сбивают с толку.
Не используйте копии оборудования Apple. Продукты Apple защищены авторским правом и не могут быть воспроизведены в ваших значках или изображениях. В общем, избегайте отображения копий устройств, потому что конструкция оборудования часто меняется, и значок может выглядеть устаревшим.
Не размещайте значок приложения по всему интерфейсу. Видеть значок, используемый для разных целей в приложении, может сбивать с толку. Вместо этого рассмотрите возможность включения цветовой схемы вашего значка.
Проверьте свою иконку на разных обоях. Вы не можете предсказать, какие обои люди выберут для своего домашнего экрана, поэтому не проверяйте свое приложение только на светлом или темном цвете. Посмотрите, как это выглядит на разных фотографиях. Попробуйте это на реальном устройстве с динамическим фоном, который меняет перспективу при перемещении устройства.
Держите углы значков прямыми. Система применяет маску, которая автоматически скругляет углы значков.
Руководство по дизайну значков Google Play
Не добавляйте тени: Google автоматически добавит тени к дизайну вашего значка после того, как он будет загружен в их систему. Не делай этого сам.
Не закругляйте углы: Google также автоматически добавит закругленный радиус ко всем загруженным значкам. Указанный радиус будет равен 20% от размера значка.
Избегайте значков: Google не рекомендует добавлять встроенные значки к значкам, так как они могут повлиять на изображение и плохо масштабируются.
Освоение принципов дизайна иконок
Независимо от того, разрабатываете ли вы иконки для Google Play или Apple App Store, всегда следует соблюдать четыре принципа.
Масштабируемость: ваши значки будут появляться в разных местах и на разных устройствах — в рекламе Facebook на настольных компьютерах, в результатах поиска на мобильных устройствах и т. д. Убедитесь, что ваши значки хорошо выглядят в разных сценариях.
Узнаваемость: ваша иконка сразу узнаваема? Если нет, вам нужно переделать его так, чтобы он был. Ваша иконка будет конкурировать за внимание с морем других игр и приложений. Лучший способ сделать это — убедиться, что его легко узнать, где бы вы ни находились.
Согласованность. Затем убедитесь, что ваши значки соответствуют реальному опыту использования вашего приложения. Например, если ваш пользовательский интерфейс черно-белый, рассмотрите возможность использования аналогичной цветовой палитры для ваших значков, чтобы обеспечить единообразие.
Уникальность: как уже упоминалось тысячу раз, в магазине приложений есть много приложений, конкурирующих за внимание. Вы должны убедиться, что ваши значки отличаются от других приложений в вашей категории.
Начало работы с оптимизацией мобильных иконок
Во-первых, вы можете просто просмотреть некоторые из наиболее эффективных приложений в своей категории, чтобы найти стили, которые вы можете попробовать в дизайне значков мобильных приложений. Используя целевые и релевантные ключевые слова, вы можете увидеть, где приложение находится в поиске. Посмотрите на его основных конкурентов и посмотрите, какие элементы включены в эти значки. Это может послужить ориентиром и источником вдохновения, а также определить, какие аудитории также хорошо реагируют. Оттуда вы можете включить элементы, которые они определили в свой текущий дизайн, чтобы выделиться из толпы.
Вот некоторые элементы, с которыми вы должны быть осторожны:
Функции
Прежде чем начать, спросите себя: рассказывает ли ваша иконка историю и продает ли она уникальные функции вашего приложения?
Крайне важно убедиться, что пользователи понимают смысл ваших мобильных значков. Например, если мы посмотрим на значки приложений для селфи, мы обнаружим, что подавляющее большинство из них имеют камеру, объектив или визуальный эффект, похожий на объектив. Значки музыкальных приложений содержат ноты, звуковые волны или эквалайзеры. В кулинарном бизнесе фартук или колпак повара появляются на значке приложения рецепта соответственно.

Если ваш бренд уже виден на вашем целевом рынке, важно использовать его в значке. Это придаст авторитет приложению и повысит доверие пользователей.
Бренды
Если ваш бренд уже виден на вашем целевом рынке, важно использовать его в значке. Это придаст авторитет приложению и повысит доверие пользователей. Например, если вы ищете «гонки», вы заметите, что результаты содержат несколько значков с большим логотипом издателя в углу.
Цвета и стили значков
Выбор стиля и цвета значка близок к комплексному решению по брендингу. Проблема в том, что мобильные иконки на самом деле представляют вашу компанию в App Store, а серьезные несоответствия между дизайном приложения и вашим фирменным стилем могут даже отпугнуть постоянных клиентов. Когда вы создаете приложение, вы точно знаете, для кого вы его создаете. Возраст, пол, местоположение, язык и другие характеристики ваших потенциальных клиентов влияют на дизайн приложения. То же правило относится и к мобильным значкам; чем точнее ваш таргетинг, тем больше установок вы можете ожидать. Очевидно, что стиль иконок для детских игр будет сильно отличаться от иконок для бухгалтерских приложений по цвету и композиции.
Лучшие цвета
Многие компании узнаются по их цветам. То же самое относится и к приложениям. Вот почему выбор цвета для ваших мобильных значков так важен. Какие цвета работают лучше всего? К сожалению, правильного ответа нет. Хотя у большинства цветов есть значение или, по крайней мере, ассоциация, они могут помочь вам в принятии решения.
Синий — популярный цвет для многих крупных компаний (Facebook, Twitter, Visa и др.). На самом деле он стал символом доверия, честности, лояльности, безопасности и душевного спокойствия. Этот цвет часто используется для логотипов и значков продуктов, предназначенных для международного использования, поскольку он не имеет негативной культурной интерпретации.
Зеленый в основном ассоциируется с деньгами и природой, поэтому его предпочитают разработчики 2-х категорий приложений: финансовые услуги; и сторонники экологического поведения.
Фиолетовый больше женский цвет. Красный — смелый и энергичный, оранжевый — веселый, желтый — теплый, а зеленый — спокойный, поэтому вы можете выбрать красный для спортивных приложений и зеленый для некоторых трекеров здоровья.
Однако важно быть внимательным и учитывать все возможные ассоциации и культурные интерпретации, связанные с выбранным цветом.
Выбор правильного стиля дизайна иконок
В частности, есть четыре стиля, на которые следует обратить внимание.
Плоские значки : вы поняли, этот стиль дизайна значков полностью плоский. Это базовый стиль, который дает потенциальным пользователям ощущение простоты и практичности. Это отличный выбор для практических приложений, помогающих пользователям достичь определенной цели.
Антропоморфные значки : этот стиль дизайна значков имитирует объекты реального мира. Сегодня он не так популярен, как раньше, но в зависимости от вашей аудитории он все еще может быть хорошим выбором. Например, приложения, которые хотят напомнить пользователям об определенных вещах в реальной жизни, могут выиграть от антропоморфного дизайна.
Иллюстрированные значки . Этот стиль дизайна значков использует иллюстрации, чтобы привлечь внимание потенциальных пользователей. Это отличный выбор для игр, особенно тех, действие которых происходит в фэнтезийном мире. Но он также хорошо работает для практических приложений, которые хотят убедить пользователей в удобных функциях и приятном пользовательском интерфейсе своих инструментов.
Трехмерные значки. Наконец, у нас есть трехмерный дизайн значков, который «всплывает» перед пользователем. Этот стиль дизайна может быть довольно красивым. Для игр с 3D геймплеем это хороший выбор.
Советы по оптимизации иконок
Сделайте иконку простой
Попытка поместить слишком много изображений в один значок может привести к тому, что он будет выглядеть загроможденным. Сосредоточьтесь на главном, а не включайте все сразу. Даже если значок выглядит хорошо во время разработки, разработчики должны проверить, как он выглядит в низком разрешении. При просмотре на большом экране важные детали могут быть потеряны или конкурировать за место.
Попробуйте разные цвета
В мире существует множество красивых цветовых сочетаний, и ваш дизайнер наверняка их хорошо знает. Трудный вопрос заключается в том, какая из этих приятных комбинаций управляет установкой. Проверьте и посмотрите, выделяет ли мягкий пастельный фон основные элементы значка и способствует ли он конверсиям лучше, чем яркий контраст.
Не злоупотребляйте текстом
Текст должен использоваться правильно. Текст должен быть простым и легко читаемым при низком разрешении и не конкурировать с другими элементами иконки. Можно использовать жирный текст или подписи, но на значке нет места для стихотворения. Это просто не читается и занимает место на маленьком значке.
Конечно, многие приложения успешно используют слова или буквы (иногда фирменные, иногда нет) в своих мобильных иконках. Если вы хотите присоединиться к клубу «слова», не забудьте проверить, переводятся ли дополнительные буквы на значках лучше, чем графический язык. Если вы решите использовать только одну значащую букву, связанную с вашим брендом, она может стать хорошей иконкой приложения. Хотя использовать его в качестве логотипа в контексте все же не рекомендуется.
Добавить границу
Протестируйте границы для значков приложений, которые могут выделять значки на любом фоне и улучшать их видимость и привлекательность.
Темный режим
Также важно изучить, как отображаются значки в темном режиме. Так же, как скриншоты должны хорошо выглядеть как в светлом, так и в темном режимах, значки должны быть разработаны с учетом обоих. Если значок сливается с фоном темного режима, пользователи могут игнорировать его, а слишком сильное столкновение может действовать как сдерживающий фактор.
Проверьте производительность ваших иконок
Даже хорошо продуманная иконка, основанная на ваших правилах брендинга, не гарантирует, что вы выиграете миллионы приложений в магазине приложений. Как только посетители магазина приложений попадают на страницу продукта, они перестают обращать внимание на значки. Вот почему самый простой способ улучшить свои значки — запустить серию тестов по категориям в App Store и выбрать версию, которая лучше всего работает в высококонкурентной среде.
Только подход, основанный на данных, тестирование и оптимизация различных элементов ваших значков (цвета, фон, графика, композиция и т. д.) позволит вам увеличить количество загрузок вашего приложения и максимально использовать ваши мобильные значки.
Шаги для запуска теста значков
Предположения: выберите четкое и сильное предположение, на основании которого вы можете действовать. Изменение фона значка с красного на синий не является сильной гипотезой. Итак, предположим, что ваши пользователи предпочитают синие значки, что теперь? Тест желтый один раз? А как насчет тех, кто не любит синий и зеленый? А как насчет сотен других цветов? Как этот тест может помочь вам лучше понять своих пользователей?
Дизайн: создайте краткое описание дизайна на основе сделанных вами предположений. Подумайте, как эти предположения отражаются в ваших творческих активах, и начните создавать различные варианты значка.
Стратегия трафика: тестируйте так же успешно, как и трафик, который вы направляете для участия в этом тесте. Знание вашей аудитории и точное понимание того, на кого ориентироваться (на основе сделанных вами предположений), имеет решающее значение для успеха теста.
Запустите тесты: настройте ASO-тесты для страниц App Store и Google Play с помощью тестовой платформы, создав копии этих страниц и отправив живой трафик с помощью баннеров в Facebook/Instagram/Adwords или других цифровых каналах.
Убедитесь, что выбранные варианты тестов существенно отличаются. Незначительные вариации, такие как тени или разные ракурсы графики, не подходят для сплит-тестирования, так как вряд ли они покажут серьезные различия в конверсии.
Разработчики могут сравнивать значки конкурентов, чтобы увидеть общие повторяющиеся темы, такие как цветовые палитры, границы значков и используемые символы или изображения.
Разработчики также могут тестировать значки, чтобы определить, какие элементы приводят к наибольшему количеству конверсий. Как и в случае любого творческого элемента, изменение вариантов теста с помощью итераций может помочь разработчикам понять, на что хорошо реагируют пользователи. Каждый тест дает больше информации о том, что работает, будь то определенные цветовые схемы, символы или размещение текста.
Проанализируйте результаты: когда ваша стратегия трафика принята и тесты выполнены, пришло время тщательно проанализировать результаты.
Начать заново: это не конец. Теперь вы можете выдвигать новые гипотезы, основанные на результатах и выводах ваших тестов, и проводить больше тестов, чтобы улучшить свой CVR, над которым мы постоянно работаем!
