10+ лучших архитектурных проектов веб-сайтов, которые открывают новые горизонты
Опубликовано: 2021-08-12
Потребность в эффектной и увлекательной презентации не подлежит обсуждению для архитектурных фирм, поскольку они работают в высоко визуальной индустрии. Поскольку веб-сайт может быть их основным маркетинговым инструментом, неудивительно, что архитектурные компании, представленные в этой статье, серьезно относятся к дизайну своих веб-сайтов.
В конце концов, 75% пользователей основывают доверие к бизнесу на том, как выглядит их веб-сайт.
Здесь мы перечисляем 10+ лучших примеров архитектурного дизайна веб-сайтов с хорошо продуманной эстетикой, функциональностью и навигацией - основами качественного веб-дизайна.
Оглавление
- Артикон от Пейджа Блэк
- Marme от sphynx.studio
- MTG Interieur от Digital Cover
- E5 Holding, Мигель Триас
- HOUS Luxury Homes от Кей Джилесен
- Будущее офиса от Wunder Werkz
- Rise Ap.Art от Romb Studio
- Evernest от Global Labs
- Favre + Guth от TWKS
- Abro от Moddit
- Пустое состояние к сорока восьми десятым
1. Артикон от Пейджа Блэка

Отличительные особенности:
- Фирменные визуальные эффекты
- Отличительная типографика
- Время быстрой загрузки
Artikon - норвежская архитектурная и инженерная компания, веб-сайт и новый логотип которой были разработаны Пейджем Блэком, их соотечественниками и экспертами по брендингу.
Инженерный стиль компании основан на эстетике современной архитектуры: четкие линии, голые поверхности и минимальные формы - все это воплощено в дизайне их архитектурных веб-сайтов.
Как и ожидалось, изображения домов, зданий и других построек являются основными составляющими визуального оформления веб-сайта. Сменные черно-белые фоновые панели имеют разборчивую типографику без засечек, которая придает фирменный стиль архитектуре этой компании.
Навигация по главному меню веб-сайта Artikon расположена в правом верхнем углу и быстро открывается, показывая выбор услуг и другие корпоративные страницы.
Быстрая загрузка навигации - это повторяющаяся тема на всем веб-сайте: ее внешний вид не влияет на время загрузки страницы, так как все ориентировано на удобство использования и удобство использования.
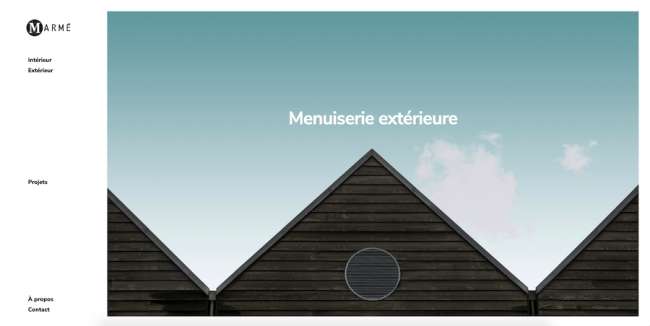
2. Marme от sphynx.studio

Отличительные особенности:
- Липкая навигация слева
- Обширный портфель проектов
- Минималистичный дизайн, основанный на отрицательном пространстве
Marme - это деревообрабатывающий и ремонтный цех в Иль-де-Ре на западном побережье Франции. Его веб-сайт, разработанный и оформленный sphynx.studio, отражает внимание бренда к деталям и уникальное природное очарование.
Веб-сайт открывается с одноэкранной страницы с фотографиями в высоком разрешении треугольных крыш, которые на фоне голубого неба формируют изображение, схожее с современной картиной с его геометрической точностью. Он обрамлен белым негативным пространством, в левой части которого находится несколько навигационных ссылок.
Меню остается на странице, пока пользователь просматривает завидную подборку страниц со своими прошлыми работами. Страницы в основном состоят из изображений, организованных в сетку из 3 столбцов, и демонстрируют различные внутренние и внешние решения Marme.
Простота и утонченность веб-дизайна именно этой архитектуры приводит к интерактивному портфолио, которое легко понять и понять.
Точно так же эти основные принципы хорошей архитектуры веб-дизайна применяются к мобильной версии веб-сайта, где главное меню и брендинг переключаются в верхнюю часть страницы.
3. MTG Interieur от Digital Cover

Отличительные особенности:
- Микро-анимации
- Пастельные тона
- Динамический пользовательский интерфейс
Еще одна отличительная черта французской архитектурной студии и брендингового агентства - это MTG Interieur, подразделение дизайна интерьеров из Лиона, и Digital Cover, специалисты по веб-дизайну.
Уникальная цветовая палитра белого, черного и пудрово-розового сразу привлекает внимание. Художественное направление веб-сайта определяется потрясающими изображениями интерьеров MTG и преобладающими округлыми формами, которые отражают гостеприимный характер творений компании.
Стильное использование наложения цветов в определенных частях веб-сайта улучшает содержание и важные элементы обмена сообщениями.
Полноэкранные видеоролики погружают посетителя в опыт и мастерство MTG, что еще больше улучшает пользовательский путь.
Типографика с засечками и без засечек придает элегантность и изысканность плавному, увлекательному веб-сайту, обеспечивая отличную навигацию и удобочитаемость на всех устройствах.
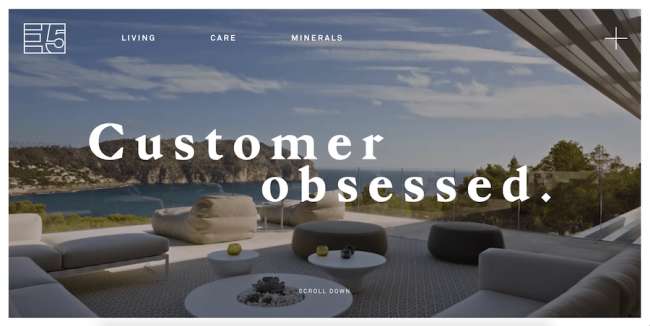
4. E5 Holding, Мигель Триас

Отличительные особенности:
- Уникальный крупный шрифт
- Постепенная загрузка контента для ускорения работы сайта
- Полноэкранная навигация
Веб-сайт E5 Holding, созданный Мигелем Триасом, многопрофильным дизайнером из Майорки, использует белый фон, который обрамляет и удерживает основной контент вместе. То, что происходит в этом кадре, довольно интересно и изобретательно.
На начальном экране, расположенном над сгибом, есть полноразмерный фон для видео, наверху которого есть характерная копия, выполненная уникальным шрифтом, разработанным специально для этого клиента.
Прокрутка вниз отправляет посетителя в путь пользователя, который включает большую типографику без засечек, выделенную жирным шрифтом для акцента, с векторными иллюстрациями, разнообразными, но дополняющими друг друга цветами, фотографиями высокого качества и отзывами клиентов.
В правом верхнем углу посетители найдут знак плюса, который открывает обширную навигацию по главному меню, занимающую весь экран. Он указывает на все основные части веб-сайта, облегчая ориентацию посетителей на услуги и конверсию.
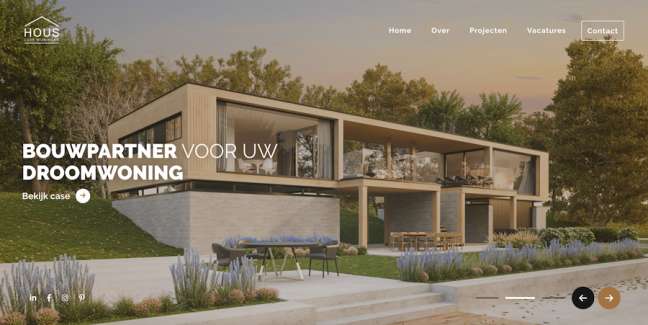
5. Роскошные дома HOUS от Кей Джилесен

Отличительные особенности:
- Много белого пространства
- Изображения имеют приоритет перед копией
- Легкость сайта
Кей Джилесен - творческая сила, создавшая веб-сайт HOUS, голландской компании, занимающейся архитектурой, строительством и ремонтом.
В основном минималистичный и использующий большое количество белого пространства, этот архитектурный веб-сайт, вдохновленный простой трехцветной палитрой (белый, черный и медный), с яркими изображениями над сгибом целевой страницы.
Все элементы, включая значки социальных сетей, навигацию и логотип бренда, написаны разборчивым шрифтом без засечек. Прокручивая страницу вниз, посетитель раскрывает историю бренда, подчеркивая преимущества для клиентов и тщательно подобранный портфель проектов.
Каждая новая страница открывается с гладкой анимацией, на которой отображаются изображения в высоком разрешении каждого жилищного проекта. Традиционная верхняя панель навигации является липкой и содержит хорошо заметную кнопку «Контакт» для более эффективного преобразования потенциальных клиентов.
6. Будущее офиса от Wunder Werkz

Отличительные особенности:

- Цветовая палитра в стиле ретро и крупная типографика
- Одностраничное повествование и путь пользователя
- Интерактивные элементы и видео с автовоспроизведением
The Future of Office - это веб-сайт, принадлежащий компании TAXI из Денвера, штат Колорадо. Его цель - создавать совместные рабочие места для компаний из различных отраслей, включая ИТ, архитектуру и дизайн.
Их веб-сайт, задуманный и разработанный Wunder Werkz, представляет собой упражнение в одностраничном пользовательском путешествии, сочетающем ретро-эстетику с современной функциональностью.
В разноцветной палитре используются пастельные тона, которые меняются по мере прокрутки пользователем воронки. Каждый визуальный элемент определенно и целенаправленно большой, от заголовков и полноэкранных видеороликов до карты помещений и изображений местоположения.
Единственный призыв к действию - это липкая закругленная кнопка в правом верхнем углу, предлагающая пользователям присоединиться к TAXI, связавшись с ними или подписавшись на них в Instagram.
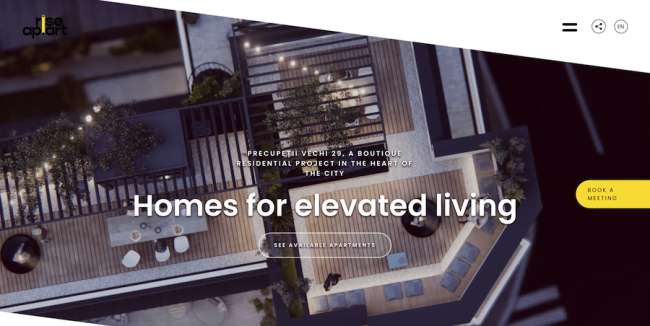
7. Rise Ap.Art от Romb Studio

Отличительные особенности:
- Закругленные края и наклонные линии
- Отличная плавность навигации
- Желтые акценты на фоне черно-белого окружения
Rise Ap.Art - это команда строителей, архитекторов и дизайнеров из Бухареста, Румыния, известная тем, что создает «уникальные жилые проекты, которые оживляют сердце города».
Их веб-сайт, созданный агентством по брендингу и коммуникациям Romb Studio, представляет собой одностраничный сайт, состоящий из плавных наклонных линий, фоновых видеороликов (повторяющийся элемент в этом списке), векторных иллюстраций и липких призывов к действию на боковой панели - все они выделены желтым и черным цветом. и белая цветовая палитра.
Когда пользователь прокручивает веб-сайт, фотографии в высоком разрешении их жилищных решений сопровождают краткие сообщения, ориентированные на выгоды. Этот возвышенный современный дизайн использует легкий шрифт без засечек, округлые формы и плавную анимированную загрузку изображений.
Несмотря на то, что веб-сайт одностраничный, Rise Ap.Art также имеет липкое меню навигации, которое содержит кнопку переключения языка (румынский и английский), кнопку общего доступа и значок меню гамбургера, который открывает ярлык навигации по всей странице.
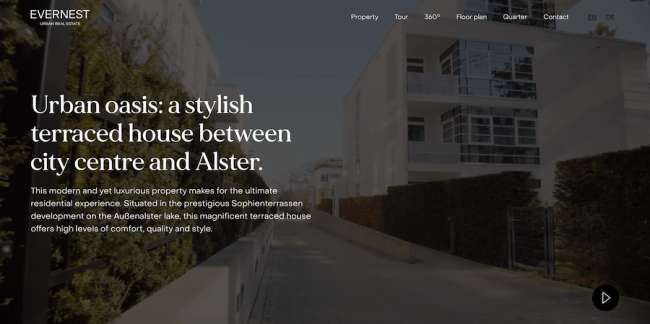
8. Evernest от Global Labs

Отличительные особенности:
- Отличная организация контента
- Вкладка модуля с описанием каждого этажа
- Захватывающий 360-градусный тур по дому
Evernest - это роскошный объект недвижимости в городе Гамбург, Германия. Его специальный веб-сайт создан агентством по брендингу и дизайну Global Labs.
Этот пример архитектурного дизайна веб-сайта представляет собой полномасштабную демонстрацию собственности, которая включает в себя стильную типографику, модули вкладок, интерактивные теги, изображения в высоком разрешении с эффектами движения, планы этажей и многое другое.
Комплексная домашняя страница не превращается в непонятный беспорядок из-за грамотного использования черно-белых фоновых панелей, которые придают различие каждому тематическому разделу.
Основная навигация остается с пользователем, когда он прокручивает в любом направлении, и даже обеспечивает 360-градусный тур по собственности!
В правом нижнем углу находится липкая кнопка CTA и точка конверсии, предлагающая пользователю «Запросить разоблачение сейчас».
9. Favre + Guth от TWKS

Отличительные особенности:
- Отзывчивый курсор мыши меняет форму при наведении курсора на разные объекты.
- Синее выделение изображений, призывов к действию и ссылок.
- Отличная типографика, дополняющая общий дизайн
Favre + Guth - архитектурная фирма, основанная в 1967 году в Цюрихе, Швейцария. Их мультидисциплинарный подход отражен в дизайне их веб-сайтов, любезно предоставленных агентством веб-дизайна TWKS.
На главной странице веб-сайта используется простой шрифт без засечек, а общий внешний вид напоминает движение Баухаус середины XX века и находится под его влиянием. Острые края и большие блоки контента накладываются друг на друга на сдержанном бежевом фоне с ярко-синими акцентами.
Фоновая анимация над сгибом придает сайту динамизм. Уникальный курсор мыши принимает форму большой синей точки, но при наведении курсора на выделяемый раздел превращается в значок цели.
Навигация в правом верхнем углу открывает полноэкранное меню со ссылками на страницы, которые соответствуют стилю домашней страницы сайта.
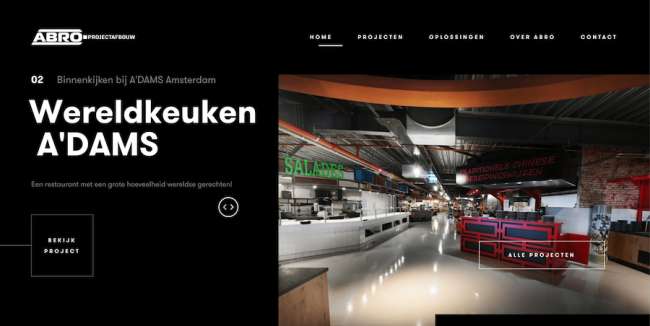
10. Abro от Moddit

Отличительные особенности:
- Взаимодействие черных и белых блоков
- Отличная типографика
- Простая навигация
Abro - голландская компания, предлагающая комплексные архитектурные и интерьерные решения. Их веб-сайт был разработан и разработан креативным агентством Moddit.
Дизайн веб-сайта архитектуры Abro основан на взаимодействии темной темы и негативного пространства, поскольку черные и белые блоки размещают контент в логичных и приятных для глаз разделах. Даже призывы к действию сливаются с веб-сайтом с тонкими разделительными линиями, обозначающими их присутствие.
Подобно предыдущей записи в этом списке, круговой курсор мыши меняет форму при наведении курсора на различные элементы - даже принимая определенную копию с действием, такую как «Посмотрите на», при переходе по галерее.
Типографика и навигация легко интегрируются в структуру и эстетику веб-сайта - последний определенно современен, как решения Abro, в то время как другой не мешает работе и интуитивно понятен.
11. Пустое состояние к сорока восьми десятым.

Отличительные особенности:
- Привлекающие внимание сообщения
- Раздвижной макет содержимого с двумя столбцами
- Подробная витрина продуктов
Empty Space - всемирно известный производитель осветительных приборов, продукция которого определяет особый характер их веб-сайта, задуманный и реализованный Forty Eight Point One.
Веб-сайт в первую очередь предназначен для профессионалов в области дизайна интерьеров, которые ищут высококачественные световые решения, которые можно индивидуализировать для каждого клиента.
Его дизайн тесно связан с ключевыми качествами бренда, на которые намекает его название: адаптируемость, сопоставление элементов и трансформирующий потенциал очевидны, когда веб-сайт просматривается с помощью различных устройств.
Типографика Avenue Mono без засечек «приятная и теплая», но предполагает что-то «человечное и высокоавтоматизированное». Приглушенная цветовая палитра сайта оспаривается элементами и акцентами переливающегося синего и красного цветов.
