Лучший способ кодировать цвета и градиенты фона электронной почты HTML
Опубликовано: 2021-04-22Кодирование цветов фона звучит как простая задача, не так ли? Правда? Даже этот незначительный элемент стиля имеет некоторые подводные камни, и необходимо учесть несколько соображений, чтобы обеспечить согласованный рендеринг в почтовых клиентах.
И не только разработчикам нужно успокаивать богов входящих сообщений. По мере того, как темный режим набирает обороты, появляется еще больше сред, о которых нужно знать, некоторые из которых потребуют от дизайнеров электронной почты особой осторожности при применении цветов фона в своих проектах.
Из этого сообщения в блоге вы узнаете:
- Преимущества фоновых цветов
- Как закодировать однотонный фон (+ поддержка почтового клиента)
- Как закодировать градиентный фон (+ поддержка почтового клиента)
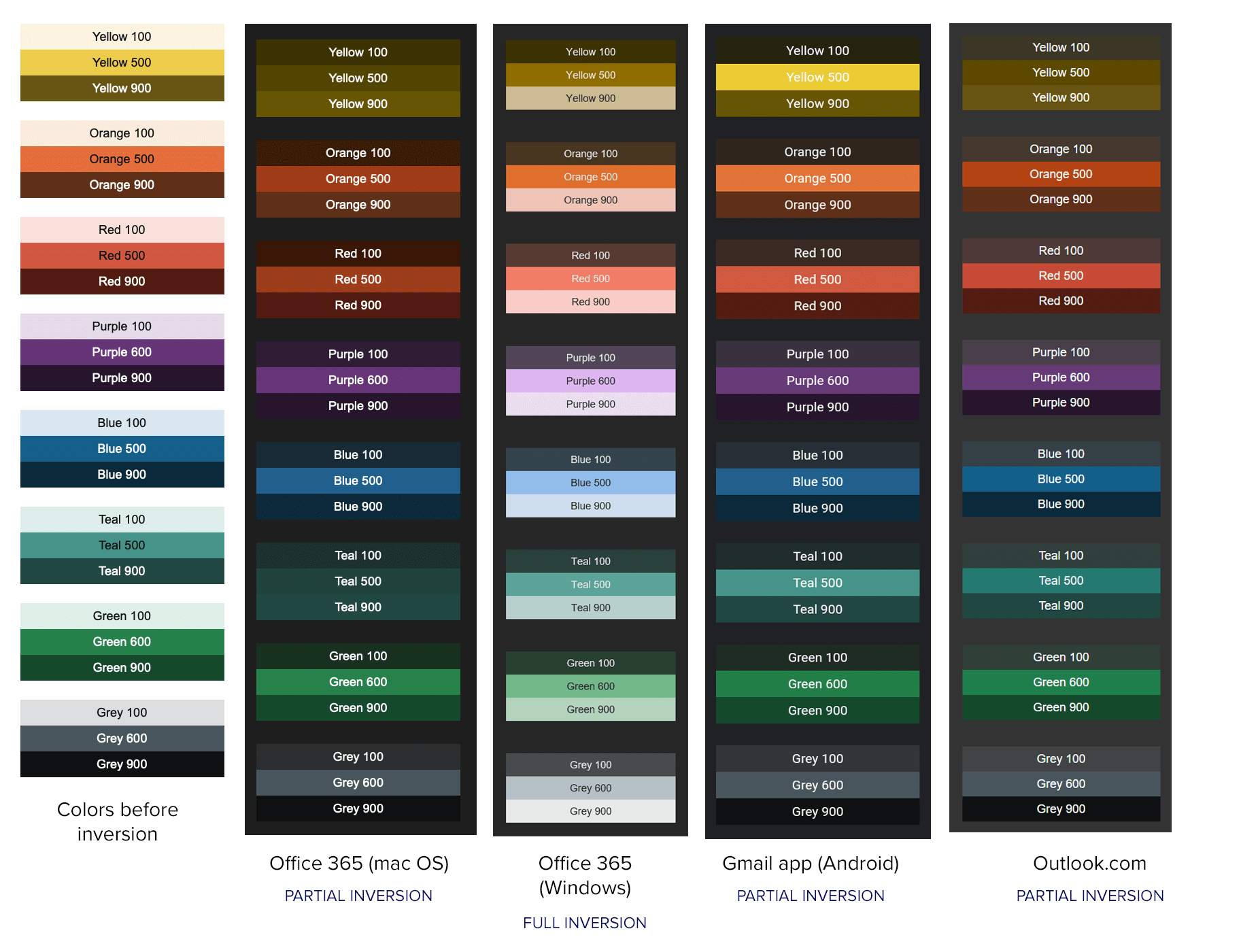
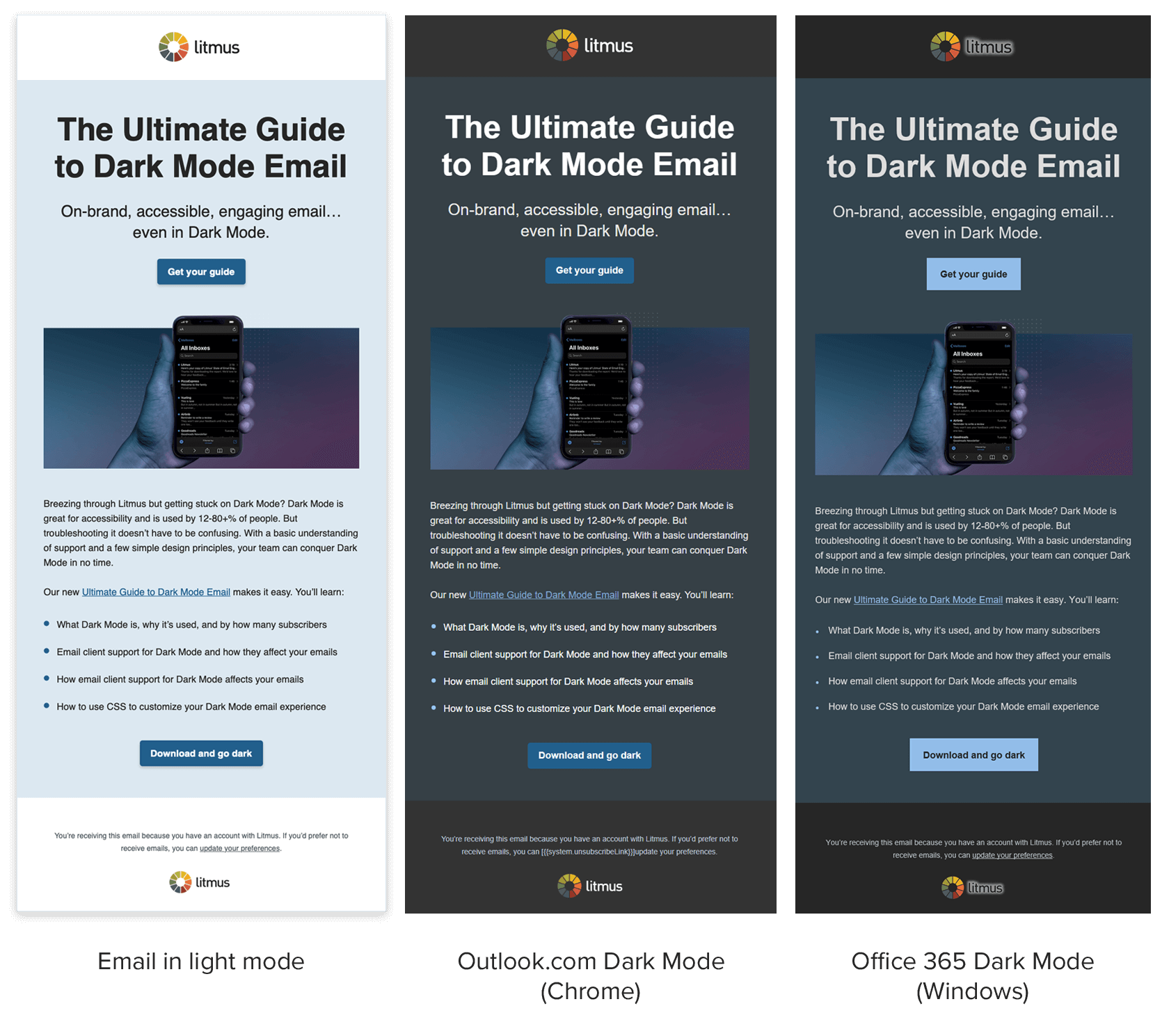
- Советы по оптимизации для темного режима
Зачем использовать цвета фона в электронной почте?
Использование стратегии цвета фона отвечает нескольким потребностям, когда дело доходит до улучшения вашей почтовой программы. С технической точки зрения использование цветов фона не увеличивает время загрузки ваших писем, и они все еще видны, даже когда изображения отключены. Они могут помочь отделить контент, вызвать обмен сообщениями или отделить электронную почту от других в почтовом ящике вашего подписчика, потенциально увеличивая вовлеченность вашей аудитории.
Выделяться во входящих
Вы можете создать впечатляющее вступление, как в этом письме от Blurb.
Область героя обладает мощным ударом. Яркий оранжевый фон производит впечатление, контрастируя с синим цветом логотипа, подчеркивая идентичность бренда. Как только читатель прокручивает область героя, вторичный контент оказывается на белом фоне, предлагая идеальный опыт чтения для больших объемов текста.

Отдельные разделы
Если у вас длинное электронное письмо, цвет - отличный способ визуально разделить различные блоки контента, чтобы он был более удобоваримым.
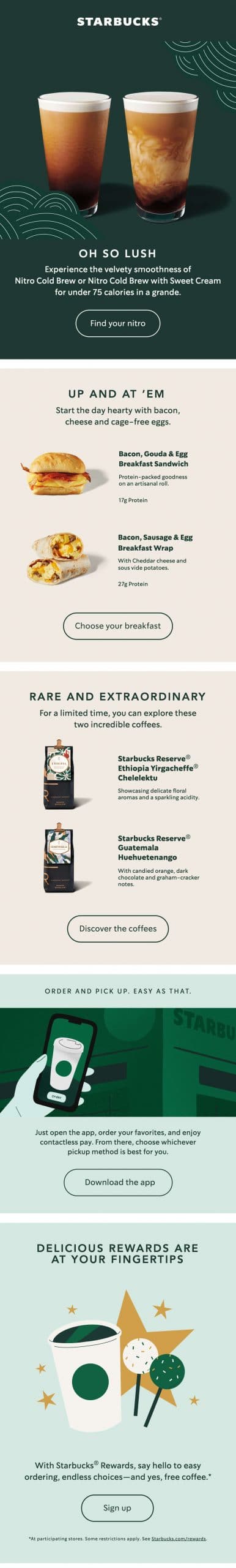
Рекламные письма от гиганта кофейни Starbucks могут быть довольно длинными, поскольку в одном письме размещается несколько рекламных сообщений. Чтобы разделы выделялись друг от друга, используются разные цвета фона.

Повышение узнаваемости бренда
Градиенты являются частью фирменного стиля Marketing Agency 1973 Ltd, поэтому вы часто видите жирные линейные градиенты на фоне их электронных писем. Фоновые градиенты могут сделать композиции более динамичными и даже побудить подписчика к прокрутке.

Итак, как лучше всего применить эти методы в разработке электронной почты? Я попросил своего товарища по команде и разработчика электронных писем Litmus, Карин Слейтер, рассказать нам о кодировании сплошных и градиентных фонов.
Как закодировать сплошной цвет фона электронного письма в формате HTML
Цвета фона можно кодировать разными способами и в разных местах. Но каждый метод не поддерживается в одинаковой степени почтовыми клиентами. Вот краткая диаграмма, показывающая, какой код стиля фона и метод цветового кода работают для основных почтовых клиентов.
Поддержка почтового клиента для цветов фона
| Код стиля | CSS свойства 'background' и 'background-color' | HTML-атрибут 'bgcolor' | ||||||
|---|---|---|---|---|---|---|---|---|
| Цветовой код | 6-значный шестнадцатеричный | 3-х значный шестнадцатеричный | RGB | RGBA | 6-значный шестнадцатеричный | 3-значный шестнадцатеричный | RGB | RGBA |
| Apple Mail 14 | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook 2016 (macOS 10.12.6) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook 13, 16, 19 (Windows 10) | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Outlook Office 365 (Windows 10) | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Outlook Office 365 (Mac OS 10.15) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Почта Windows 10 | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Приложение Gmail (Android 10) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Приложение Gmail (iOS 13.4.1) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook (Android 7.0) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook (iOS 12.0) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Samsung Mail (Android 7.0) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| iPad 11 Air (Gen 4 iOS 14.2) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| iPhone 12 (iOS 14.2) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Почта AOL (Edge) | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Comcast (край) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Gmail (Chrome) | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Office 365 | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Outlook.com | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✘ Нет |
| Web.de | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
| Yahoo! Почта | ✓ Да | ✓ Да | ✓ Да | ✘ Нет | ✓ Да | ✘ Нет | ✘ Нет | ✘ Нет |
Все мы знаем, что почтовые клиенты могут быть немного привередливыми. Итак, как лучше всего закодировать цвета фона, чтобы он работал во всех почтовых клиентах? Я объясню вам наши рекомендации и объясню, почему.
1. Используйте таблицы и ячейки таблиц.
В HTML-коде есть четыре места, в которые можно добавить цвет фона:
- <body>
- <div>
- <таблица>
- <td>
Самое безопасное место для добавления цвета фона - таблица или ячейка таблицы.
Тег <body> удален в Yahoo и AOL, поэтому любой примененный к нему цвет фона не будет отображаться в этих почтовых клиентах. А размещение цвета на обертке <div> после тела будет работать везде, кроме клиентов Outlook, поскольку они не поддерживают теги <div> в электронных письмах.
Чтобы получить самую широкую поддержку почтового клиента, оберните всю электронную почту в тег <table> шириной 100% и поместите туда свой цвет фона. И используйте ячейки таблицы <td> для разделов электронной почты, чтобы у вас была большая гибкость в раскрашивании определенных блоков содержимого.
2. Добавьте цвет с помощью свойства CSS и цветовых кодов HEX или значений RGB.
Цвета фона можно закодировать несколькими способами:
- Использование HTML-атрибута bgcolor
- Использование свойства CSS background-color
- Использование сокращенного фона свойства CSS
- Использование шестизначного шестнадцатеричного цветового кода
- Использование трехзначного шестнадцатеричного цветового кода
- Использование значений цвета RGB
Что касается того, как установить цвет фона в таблице или ячейке таблицы, вы должны использовать свойство CSS.
Тестируя два метода свойств CSS - background-color и background - мы обнаружили, что оба они дают одинаковые согласованные результаты, пока вы только добавляете цвет (без изображений). Согласно caniemail.com, использование свойства background для чего-либо, кроме добавления цвета, может привести к тому, что ваш цвет не будет отображаться.
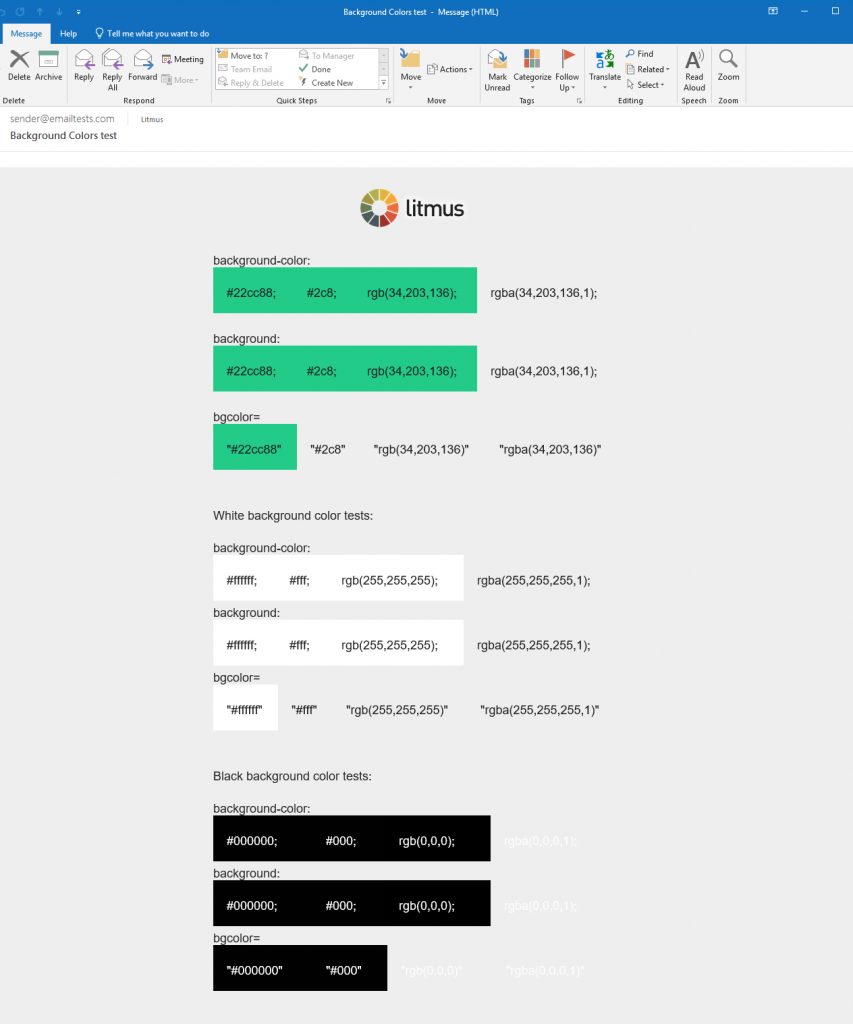
Атрибут bgcolor HTML плохо себя чувствовал в Outlook из-за непоследовательной поддержки трехзначных HEX-кодов. А использование значений RGB и RGBA привело к неправильному цвету или полностью пропаданию цвета.
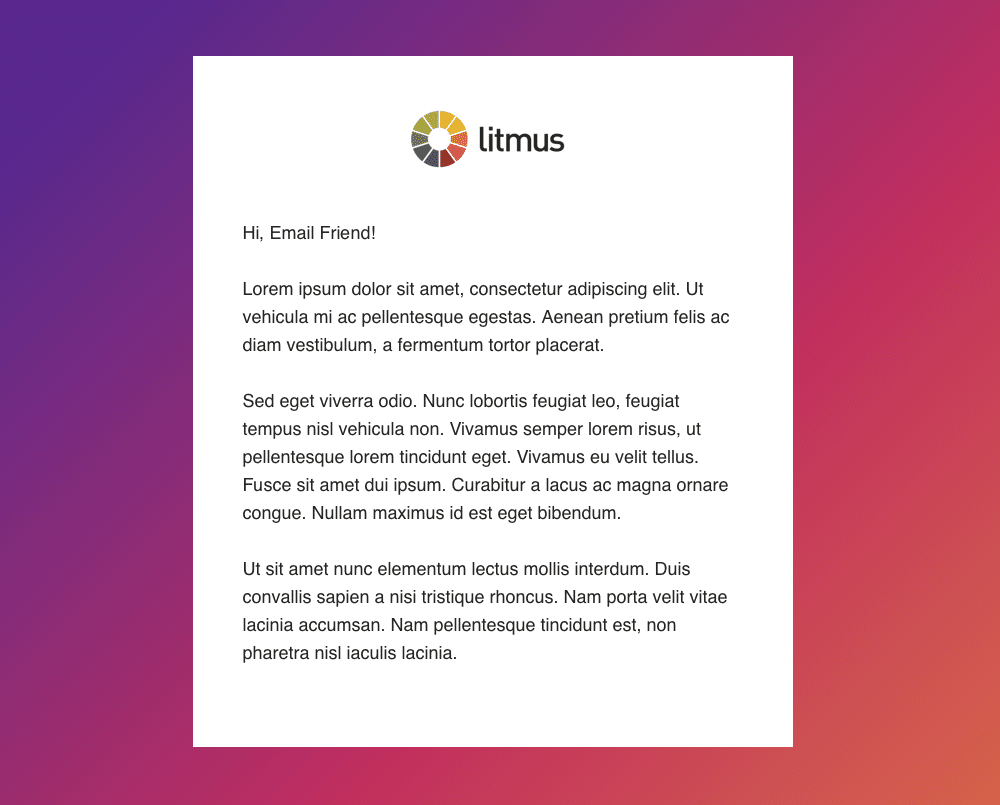
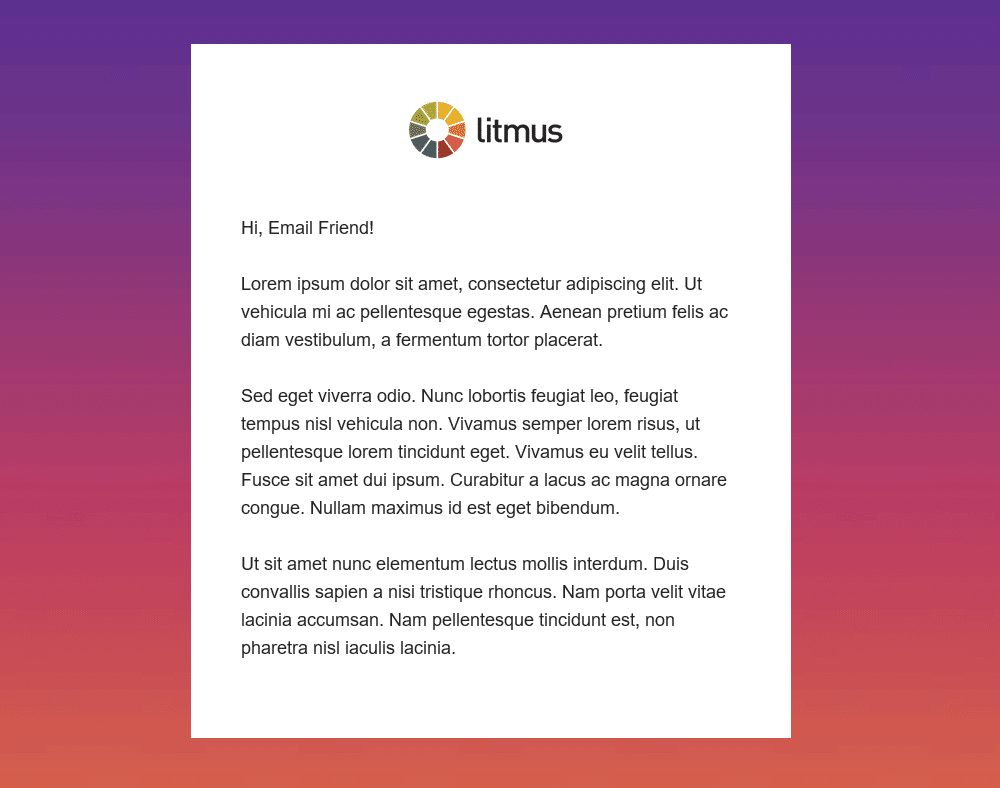
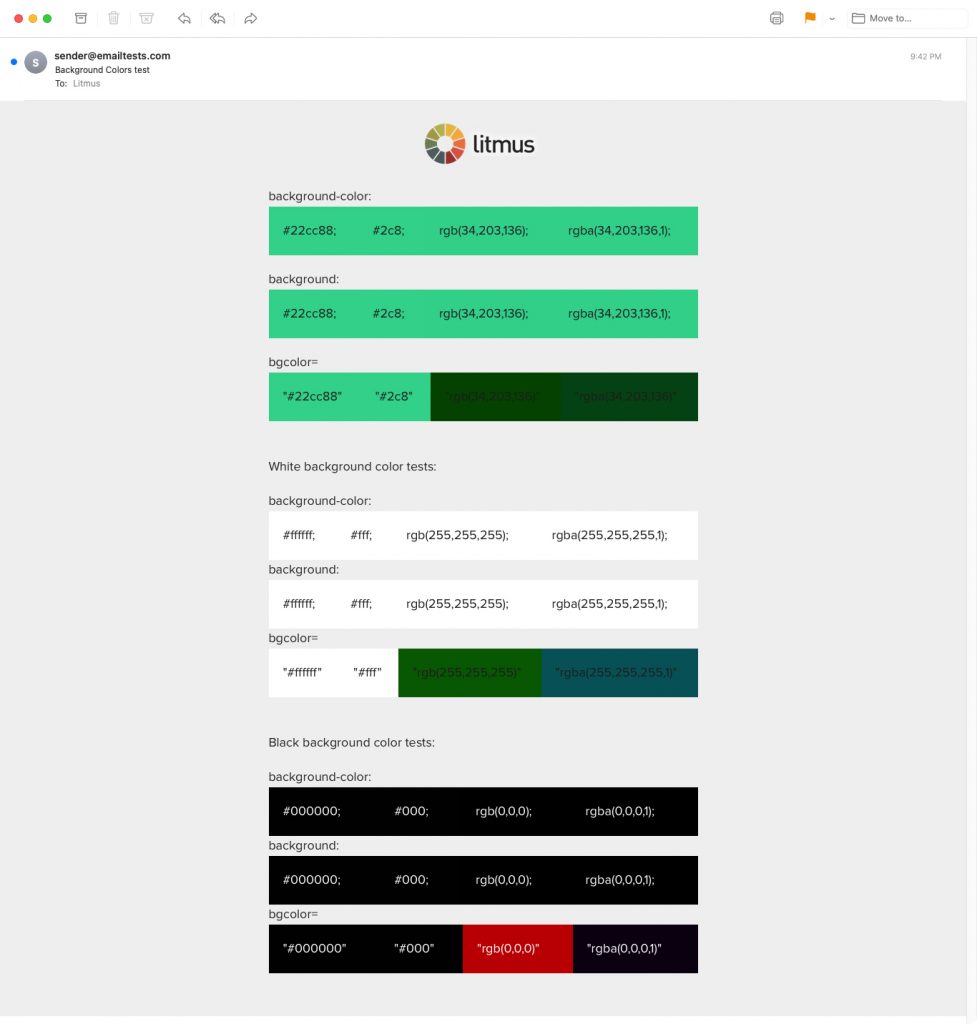
Вот наш тест цвета фона с использованием различных методов в Outlook, чтобы вы могли убедиться в этом сами:

В других почтовых клиентах трехзначный HEX-код отображался хорошо, но значения RGB и RGBA приводили к неправильным цветам при применении к атрибуту bgcolor HTML.

После всего нашего тестирования мы пришли к одному выводу: придерживайтесь свойств CSS и используйте 3- или 6-значные HEX-коды или значения RGB. Они работали во всех почтовых клиентах.
Введение непрозрачности с альфа-каналом для значения RGBA не поддерживалось в Outlook, Web.de или GMX.de, но в остальном имело достойную поддержку.
Итак, ваш окончательный код должен выглядеть примерно так, чтобы раскрасить весь фон таблицы: