Ежемесячные наборы шаблонов №10: Набор шаблонов веб-сайтов для парикмахерских
Опубликовано: 2020-05-20Наш шаблон веб-сайта для парикмахерских идеально подходит для парикмахерских, которые хотят создать современный модный веб-сайт для увеличения своего присутствия в Интернете. Внешний вид шаблона ориентирован на современные, ориентированные на мужчин традиционные парикмахерские. В то же время набор также является универсальным, многоцелевым, если хотите, так что другие типы малого бизнеса могут адаптировать его к своим конкретным потребностям в области брендинга и маркетинга.
Некоторые примеры других предприятий, которые могут легко использовать шаблон и адаптировать его к своей деловой персоне, - это фитнес-залы, парикмахерские, тату-салоны, магазины с простыми услугами и все, что приходит в голову - это не просто создание веб-сайта парикмахера!
Еще одним ключевым преимуществом этого набора шаблонов является то, что он использует расширенные функции дизайна и делает их легко доступными для простого рабочего процесса проектирования.
Как веб-создатели, нам нравится идея наборов шаблонов. На самом деле недавно произошла новая разработка с опциями и доступностью наборов шаблонов, которые вы можете использовать для Elementor, благодаря новой функции, предлагаемой Envato.
В этом месяце Envato выпустила 200 наборов шаблонов, которые были созданы специально для использования с Elementor. Мы настоятельно рекомендуем проверить их рынок шаблонов, чтобы вы могли найти наиболее подходящий для любого веб-сайта, который вы создаете, независимо от дисциплины и отрасли.
Чтобы узнать, как загрузить этот набор шаблонов, посмотрите это видео.
Теперь о различных элементах в наборе шаблонов для парикмахерских и о том, как вы можете начать использовать его для создания своего реального сайта.
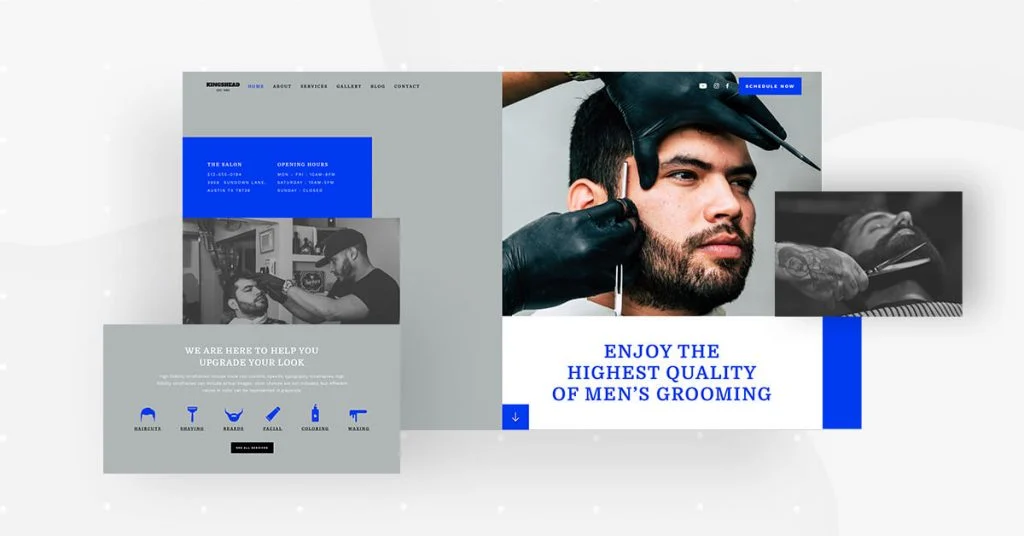
Домашняя страница: Получение атмосферы парикмахерской

На домашней странице Template Kit используются различные дизайнерские приемы, чтобы представить послание их бренда, а также атмосферу местоположения их обычного бизнеса.
Использование визуального контраста на этой странице очень распространено во всех элементах дизайна. Наиболее доминирующей, на наш взгляд, является черно-белая фотография, сопоставленная с цветной увеличенной фотографией, которая детализирует выражение лица клиента и его прическу. Это представляет собой сочетание атмосферы старинной мужской парикмахерской с современной модной прической, которую они предлагают.
Чтобы узнать, как заменить изображение по умолчанию в шаблоне на собственное, посмотрите этот короткий gif:
Когда мы создавали этот шаблон с помощью Elementor, мы просто использовали режим наложения и фильтры CSS при изменении загрузки изображения. Нет необходимости в Photoshop или другом программном обеспечении для редактирования изображений.
Кроме того, сочетание стиля цветных блоков: королевский синий («синяя лента» / # 003AF1, если быть точным) с «темно-серым / # B0B6B6», а также макет с разорванной сеткой иллюстрируют традиционный стиль парикмахерской параллельно с современность.
Когда вы прокрутите вниз до следующего раздела, вы увидите ряд плоских значков с эффектом наведения, меняющим цвет. Этот список значков используется для визуального представления всех услуг, предлагаемых салоном.
Если бы нам пришлось угадывать, мы бы предположили, что эта информация является одним из ключевых вопросов посетителя, на который он хочет получить ответ при просмотре сайта. Он хочет точно знать, что может предоставить ему бизнес и почему он должен выбрать их в качестве поставщика.
Имейте в виду, что эти значки можно легко заменить другими значками, если вы используете шаблон для другого типа бизнеса. Вы можете обратиться к нашему виджету со списком значков, чтобы лучше понять эту технику. Кстати, каждый файл значка имеет формат .SVG. На практике это означает, что цвета можно легко изменить, что особенно полезно, если вы хотите изучить различные эффекты изменения цвета при наведении курсора.
Когда вы решите вставить шаблон домашней страницы на свой веб-сайт, обратите внимание, что этот шаблон является «страницей», которую вы загружаете с:
Редактор> всплывающее окно «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
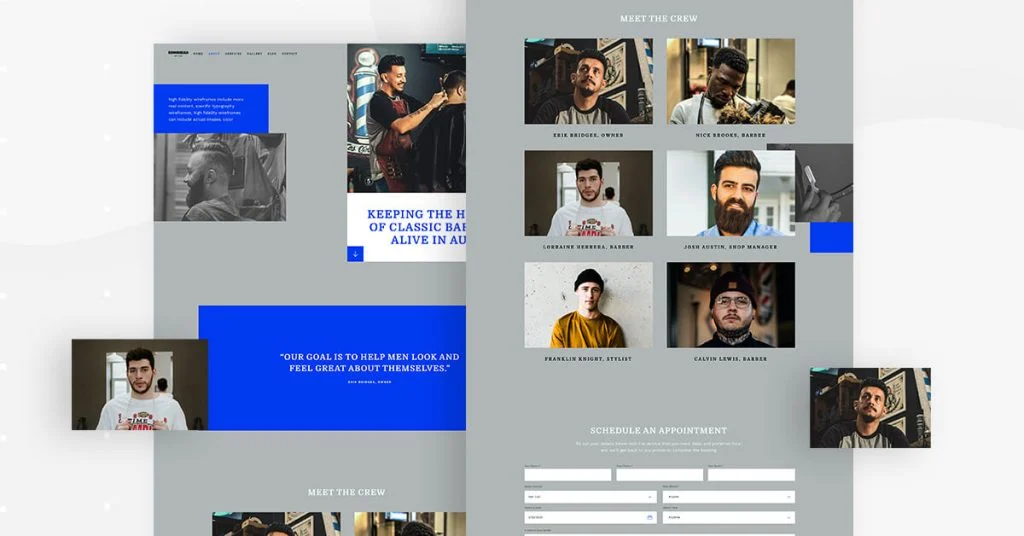
Страница "О компании": все о вас

Страница «О программе» соответствует разорванной сетке, представленной нам на главной странице. Макет с разорванной сеткой идеально подходит для поддержания единой схемы дизайна на всем веб-сайте, сохраняя при этом уникальный и интересный стиль.
На странице «О нас» выбор фотографии также очень эффективен. Сам парикмахер (в данном случае владелец бизнеса) имеет современную модную стрижку, счастливым нравом, носит аутентичный фартук с инструментами на буксире. Здесь определенно присутствует атмосфера салона, демонстрируя проблеск декора салона на заднем плане.
Визуализируя свою услугу или продукт, вы захотите доказать своим потенциальным клиентам, что ваша команда увлечена тем, что они предлагают.
Еще один важный элемент страницы «О нас» - это раздел, в котором представлены сами парикмахеры парикмахерской.
Каждая фотография детализирована и профессиональна, чтобы убедиться, что у каждого человека ухоженная прическа, а его манера поведения передает индивидуальность и непосредственность.
Что касается макета, сетка изображений на фотографиях отшлифована и однородна, что создает приятный, привлекательный визуальный опыт при просмотре фотографий.
Как и домашняя страница, страница «О нас» также является шаблоном «страницы».
Вы можете вставить его, выбрав «Редактор»> «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
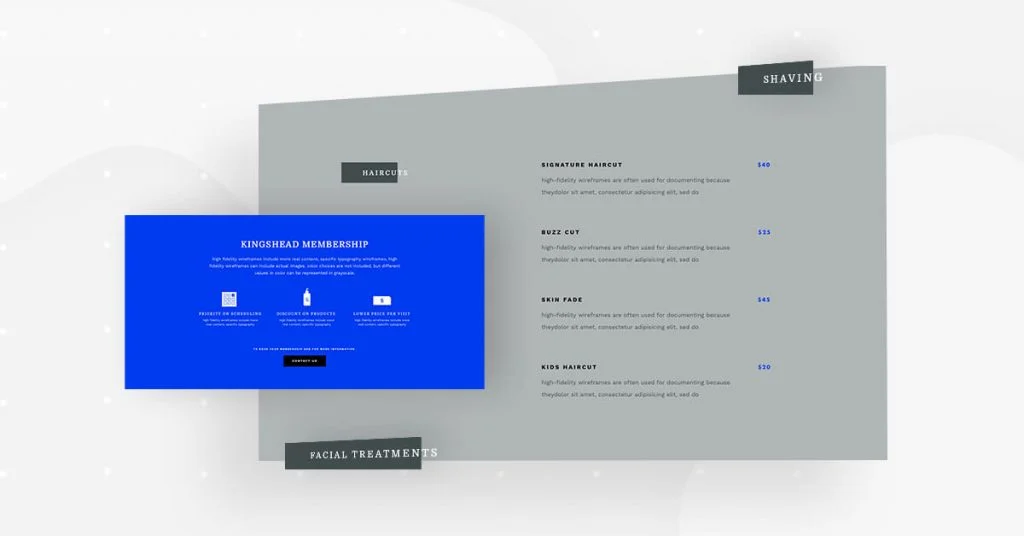
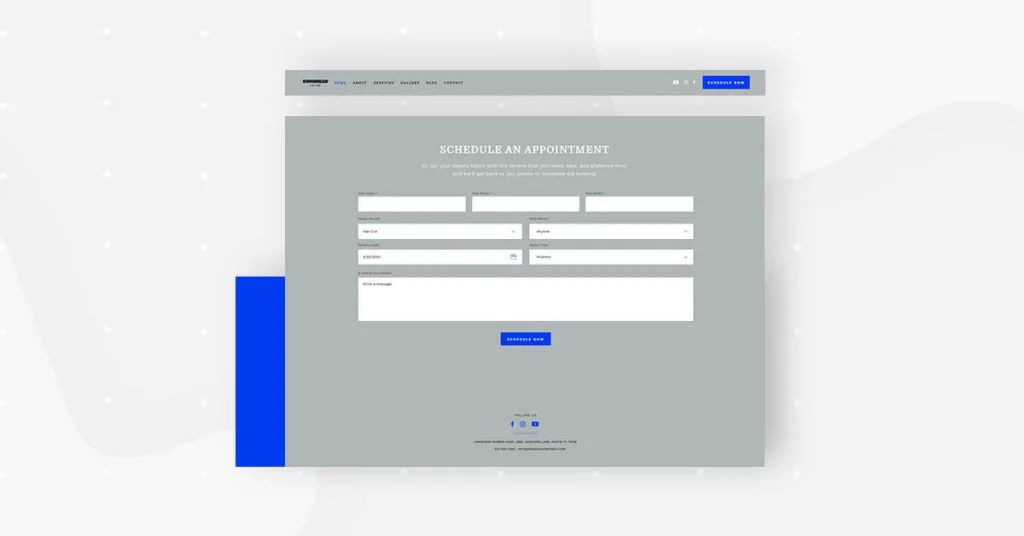
Страница услуг: что вы предлагаете своим клиентам

Далее идет страница «Услуги». Самый важный раздел этой страницы - это меню услуг. Любой посетитель, который подумывает о встрече в вашей парикмахерской, почти наверняка захочет увидеть это меню.
Вот почему удобочитаемость и, по сути, типографика, имеют первостепенное значение при разработке любого меню или списка услуг. Вы заметите, что на протяжении всего набора шаблонов мы выбрали самые разные гарнитуры и шрифты.
Прежде всего, мы выбрали два шрифта: с засечками и без засечек. Эта комбинация восходит к феномену, который мы обсуждали ранее, о сочетании старомодного традиционного (с засечками) с современным и гладким (без засечек).
Что касается семейств шрифтов, мы использовали Domine (serif) для элементов списка навигационной панели и названий категорий меню («Стрижки», «Бороды и усы» и т. Д.). Затем мы выбрали Work Sans (без засечек) для основного текста, текста кнопок и пунктов меню, таких как тип обработки и их описания.
На уровне взаимодействия с пользователем шрифт без засечек, такой как Work Sans, лучше подходит для удобочитаемости, что важно, когда есть полные предложения или строки из многих слов.
Выбор типографики был еще одной возможностью внедрить послание бренда в дизайн веб-сайта.
Как и домашняя страница и страница «О нас», страница «Услуги» также является шаблоном «страницы».
Вы можете вставить его, выбрав «Редактор»> «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
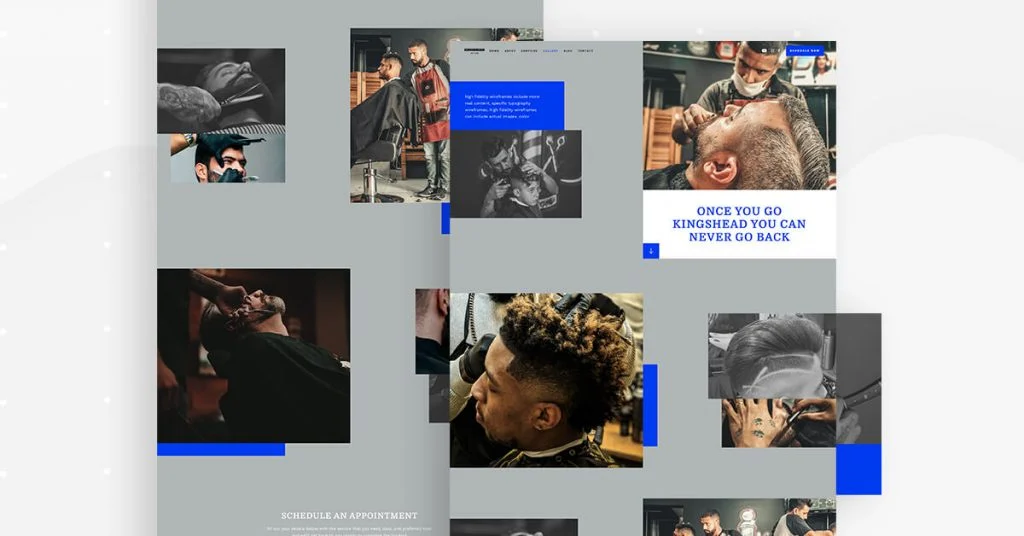
Страница галереи: Видеть значит верить

При разработке шаблона для страницы галереи мы решили дать посетителю сайта возможность лично увидеть, насколько талантливы парикмахеры в салоне красоты. Мы выбрали подробные, четкие фотографии, которые раскрывают точные детали каждой стрижки, которой мы делимся с посетителями.
Этим достигаются две цели: во-первых, он представляет собой художественный престиж, которым обладает каждый парикмахер. И, как мы обсуждали ранее, изображения показывают потенциальным клиентам, сколько каждый сотрудник салона ценит и вкладывает в свою работу.
Мы также распределили изображения по странице таким образом, чтобы дать полную информацию о каждом изображении, но при этом коллекция изображений не выглядит властной или беспорядочной.
Тот факт, что наша цветовая палитра не использует слишком много цветов, также помогает в этом отношении. На самом деле все дело в людях и объектах, которые фотографируются, а не в ярких, смелых цветах, которые крадут центр внимания того, что мы пытаемся подчеркнуть как дизайнеры.

Как и домашняя страница, страница "О программе" и страница "Услуги", страница галереи также является шаблоном "страницы".
Вы можете вставить его, выбрав «Редактор»> «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
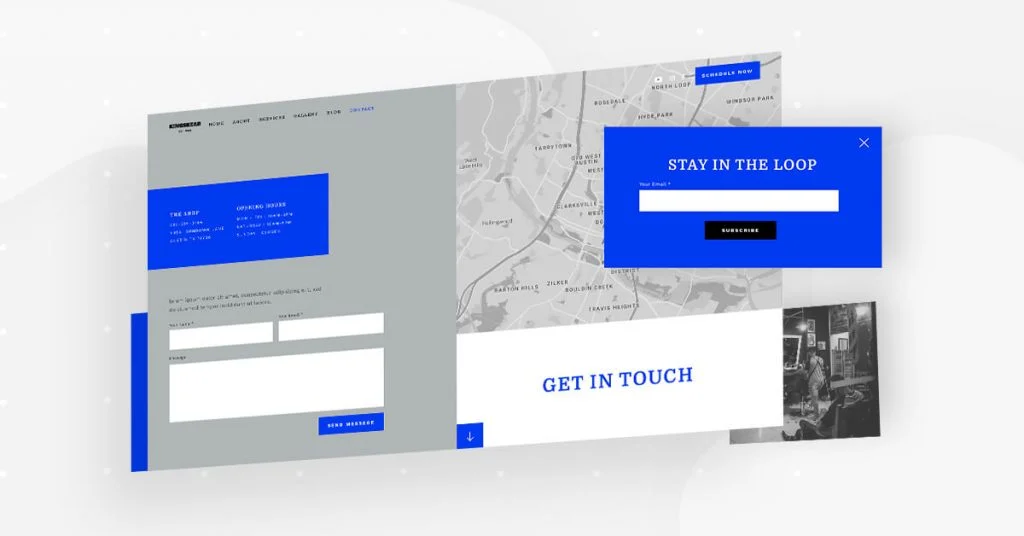
Контактная страница и всплывающее окно: просто и практично

Страница контактов посвящена элементу действия, которое мы пытаемся реализовать: посетителю веб-сайта, связывающемуся с салоном. Удобно, что в салоне есть форма, которая отправляет данные о клиенте на электронную почту компании после того, как посетитель веб-сайта заполняет форму, что является значительным преимуществом для пользователя.
Мы также позаботились о том, чтобы использовать виджет Google Maps, чтобы посетители веб-сайта могли легко узнать, где именно находится парикмахерская.
Мы решили использовать фильтр CSS для карты, чтобы она отображалась в черно-белом режиме. Таким образом, он идеально сочетается с серым фоном страницы контактов и не отвлекает внимание посетителя от любой из форм, которые мы хотели бы, чтобы он заполнил.
Дизайн всплывающего окна «Оставайся в курсе» также сконцентрирован на простоте. Смелый синий цвет доминирует, но не властен. Мы действительно хотим привлечь внимание посетителя, чтобы он предпринял действия, но мы не хотим перегружать его при этом.
Как и домашняя страница, страница «О нас», страница «Услуги» и страница галереи, страница «Контакты» также является шаблоном «Страницы».
Вы можете вставить его, выбрав «Редактор»> «Открыть библиотеку»> вкладка «Страницы»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
Чтобы добавить фактическое всплывающее окно, перейдите на левую панель WP> Шаблоны> Всплывающие окна> Добавить> Всплывающее окно библиотеки> прокрутите страницу и найдите его или выполните поиск по запросу «Парикмахерская».
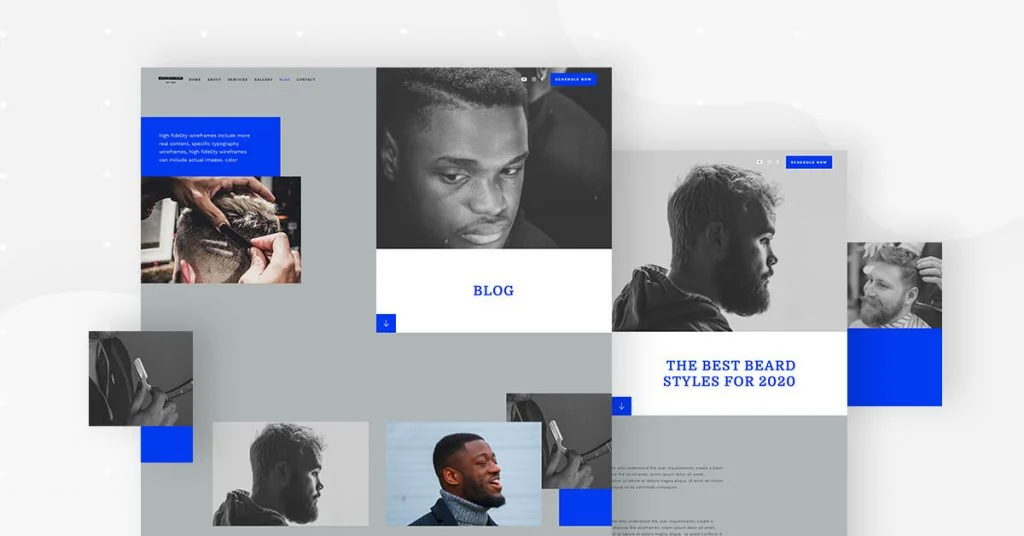
Страница архива блога: Элегантный и современный

Страница архива блога уникальна тем, что ее главный контент имеет тот же макет, что и другие страницы веб-сайта (службы, галерея и т. Д.), А затем, когда вы прокручиваете вниз, он начинает больше походить на традиционную страницу архива.
Незначительное изменение макета (сломанная сетка трансформируется в стандартную сетку) не создает никаких проблем для взаимодействия с пользователем или пользовательского интерфейса страницы. Комбинация черно-белых изображений с цветными изображениями остается неизменной, поэтому прокрутка страницы вниз кажется такой же естественной, как и на любой другой странице.
Этот шаблон также чрезвычайно универсален для любой комбинации типографики. То же самое и с изображениями. Независимо от того, чем пользователь Template Kit выберет замену этих фотографий, почти наверняка будет выглядеть чистым и нетронутым, как сейчас, поскольку размеры и интервалы одинаковы и полностью симметричны.
В отличие от страниц, которые мы обсуждали до сих пор, страница блога является шаблоном страницы архива, поэтому процесс загрузки немного отличается. Вам нужно будет получить к нему доступ через Theme Builder.
Для этого перейдите на левую панель WP> Шаблоны> Конструктор тем> Добавить> Выберите «Архив»> всплывающее окно «Библиотека»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
Статья: Казуальный контент для клиентов
Что необычно на странице шаблона статьи, так это то, что избранное изображение и заголовок публикации не размещаются в центре страницы, а выровнены по верхнему правому краю. Это позволяет макету страницы оставаться в соответствии со страницами, которые мы обсуждали до сих пор. Большой белый текстовый фон за заголовком гарантирует, что посетитель не отвлечется от заголовка, выровненного по правому краю. В этом также помогает большой размер шрифта.
Поскольку размер шрифта текста статьи меньше (16 пикселей), это дает изображениям статьи еще больше места в центре внимания. Это делает страницу статьи еще более уникальной, поэтому нам она нравится.
Шаблон страницы статьи построен как единое сообщение. Чтобы получить к нему доступ, вам нужно перейти в раздел «Построитель тем», а затем - «Одно сообщение».
Для этого перейдите в левую панель WP> Шаблоны> Построитель тем> Добавить> Выберите «Одно сообщение»> Всплывающее окно библиотеки> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
Верхний и нижний колонтитулы: тонкость во всей красе

Заголовок в наборе шаблонов уникален тем, что изображение главного героя накладывается на верхнюю часть заголовка. Используя уникальную технику дизайна, изображение отделяет элементы навигации по странице от значков социальных сетей и кнопки призыва к действию. Несмотря на этот альтернативный дизайн, заголовок выглядит точно так же, как ваш стандартный, заурядный заголовок с аккуратной горизонтальной навигационной панелью с большим пространством между каждым пунктом меню для удобной читаемости и навигации. Размещение изображения не создает помех или затруднений для удобства использования заголовка.
Нижний колонтитул сохраняет серый фон страницы и дает возможность связаться с салоном и предоставить подробную информацию об интересующей вас услуге. Мы создали это, добавив расширенную форму в нижний колонтитул. Идея здесь в том, чтобы поощрять общение в нежной, неагрессивной манере.
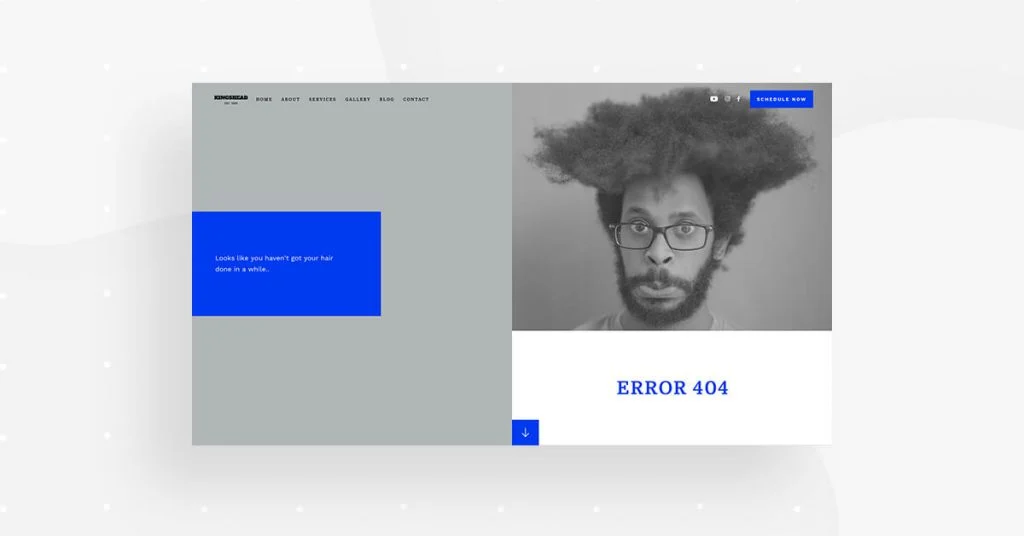
404: Сочетание ошибки и юмора

Что нам больше всего нравится на странице 404 Template Kit, так это изображение, которое мы использовали для обозначения ошибки. Поскольку почти на каждой странице есть черно-белая фотография в качестве главного изображения в одном и том же месте, имеет смысл использовать и здесь большое черно-белое изображение.
Неудивительно, что на этой странице не нужно много текста. Картина говорит сама за себя. Если у парня неухоженные волосы, посетитель сайта явно находится не на той странице, на которой он хочет быть.
Мы часто рассматриваем страницу 404 как хорошую возможность поддерживать хорошие отношения с посетителем веб-сайта, чтобы он не потерял интерес к нашему веб-сайту только из-за какого-то технического сбоя.
Учитывая универсальность набора шаблонов, любое изображение может заменить это изображение человека с растрепанными волосами. Таким образом достигается контраст между функциональными и неработающими страницами.
Когда дело доходит до визуальной эстетики, белый фон страницы и чистый дизайн делают это безопасным выбором для любого изображения или иллюстрации.
Страницу 404 можно загрузить из раздела «Конструктор тем».
Чтобы получить к нему доступ, перейдите на левую панель WP> Шаблоны> Конструктор тем> Добавить новый> Выберите «Одна страница - 404»> Всплывающее окно «Библиотека»> прокрутите страницу и найдите ее или выполните поиск по запросу «Парикмахерская».
Получить этот комплект
Этот набор шаблонов может стать вашим в считанные секунды. Независимо от того, создаете ли вы веб-сайт для парикмахерской или для любого другого малого бизнеса, вы найдете этот набор особенно простым в использовании и гибким для любого стиля и бренда.
Универсальность имеет решающее значение для успешного дизайна веб-сайтов, поскольку наши потребности в контенте постоянно развиваются, а контент веб-сайта, как текстовый, так и визуальный, необходимо постоянно обновлять. Вы захотите упростить управление своим сайтом, и Template Kit вам в этом очень поможет.
Чтобы увидеть полный набор шаблонов, посмотрите эту демонстрацию.
