Сравнение Beaver Builder и Elementor (2021) - что лучше?
Опубликовано: 2020-05-27Пользователям WordPress повезло, что в их распоряжении так много плагинов для перетаскивания страниц. Эти удобные плагины позволяют пользователям создавать свои собственные уникальные страницы с красивым дизайном, даже если у них практически нет опыта веб-дизайна или разработки.
До недавнего времени концепция создания страниц без изменения кода была неизвестна. В настоящее время визуальные конструкторы страниц выполняют все задачи, которые раньше выполнялись опытными веб-дизайнерами.
Большинство конструкторов сайтов работают с принципом перетаскивания . У них есть заранее спроектированные блоки контента, которые можно разместить в любом месте страницы и отредактировать в любое время.
Использование концепции перетаскивания для внесения изменений в сайт решает две основные проблемы:
- Вы можете видеть все, что создаете, в режиме предварительного просмотра.
- Вы можете создать свой собственный сайт за гораздо меньшее время, не обладая знаниями в области программирования.
Интерфейсы перетаскивания намного быстрее и проще в работе. Вам не нужно переключаться между внутренним и внешним интерфейсом, чтобы увидеть, как выглядят ваши изменения.
Некоторые премиальные темы WordPress также поставляются с уже включенным конструктором страниц или предлагают легкую интеграцию с ними.
В этой статье я сравню Beaver Builder и Elementor. Я постараюсь ответить, какой из них вам подходит, какой проще, и предоставит вам больше возможностей? Я дам краткое изложение каждого из них, чтобы помочь вам принять решение.
В конце поста вы можете найти параллельное сравнение Beaver Builder и Elementor, где я сравнил некоторые из их функций.
ПРИМЕЧАНИЕ: Я также сравнивал Elementor vs Visual Composer, Elementor vs WPBakery, Elementor vs Divi, Beaver Builder vs Divi, а также Beaver Builder free vs Beaver Builder pro, поэтому обязательно проверьте это, если хотите увидеть сравнение с другой страницей строители.
Краткий обзор Beaver Builder
Конструктор страниц Beaver Builder - хороший выбор для новичков и опытных пользователей. Поставляется в бесплатной и платной версии. Я не собираюсь вдаваться в подробности о сходствах и различиях между бесплатной и премиальной версиями Beaver Builder в этой статье.
Но хотя у Beaver Builder Lite есть несколько замечательных функций, они не могут сравниться с премиальной версией, которая предлагает расширенную функциональность и больше возможностей.

После того, как вы активировали плагин, вы можете начать использовать редактор внешнего интерфейса для создания страниц. Хорошая вещь в их редакторе внешнего интерфейса заключается в том, что все изменения можно просматривать в режиме реального времени по мере их внесения .
Мокапы также полностью адаптивны. Beaver Builder очень хорошо работает со многими другими популярными плагинами WordPress из-за поддержки виджетов. Вы можете добавлять формы, таблицы, графику и другие элементы на свои страницы из других плагинов.
Основные преимущества:
- Он совместим с большинством тем WordPress.
- Вы можете добавлять собственные скрипты и стили CSS.
- Страницы со всеми типами контента можно создавать довольно быстро.
- Столбцы, строки и боковые панели можно легко добавить.
- Вы также можете добавить HTML, фотографии, видео, анимацию и аудио.
- Можно добавлять и редактировать цвета, стили и размеры.
Если модулей, поставляемых с Beaver Builder, недостаточно для ваших нужд, доступно множество сторонних надстроек Beaver Builder.
Краткий обзор Elementor
Простота использования и функциональность Elementor помогли плагину быстро набрать популярность. Профессиональную версию плагина можно использовать для быстрого создания уникальных высококачественных веб-сайтов.
Одна из лучших функций плагина - это возможность редактировать в режиме реального времени и предварительно просматривать изменения по мере их внесения. Elementor включает в себя впечатляющую библиотеку шаблонов, историю всех изменений, которые вы внесли на свои страницы, и уникальные элементы, которые помогут вашему сайту выделиться.
Elementor поставляется в бесплатной и платной версии. Платная версия Elementor имеет множество дополнительных функций и виджетов. Некоторые из этих элементов включают кнопки призыва к действию, карусели изображений, виджеты Facebook, значки социальных сетей, якоря меню, звездные рейтинги и многое другое.
Elementor БЕСПЛАТНАЯ и ПЛАТНАЯ Сравнение версий

- ИМЯ
- ЦЕНА
- Библиотека шаблонов
- Шаблоны экспорта / импорта
- Мобильное редактирование
- Разделитель формы
- Видео лайтбокс
- Коробка Тень
- Текстовая тень
- Фоновое наложение
- Анимация наведения
- Входная анимация
- Заголовок
- Изображение
- Текстовый редактор
- видео
- Кнопка
- Окно изображения
- Отзывы
- Значок
- Иконка Коробка
- Социальные иконки
- Галерея
- Карусель изображений
- Список значков
- Прилавок
- Индикатор
- Вкладки
- Аккордеон
- Переключать
- Тревога
- HTML
- Короткий код
- Якорь меню
- Боковая панель
- Карты Гугл
- SoundCloud
- Делитель
- Распорка
- Столбцы
- Эффект фонового градиента
- лист регистраций изменений
- Пустой шаблон холста
- Режим технического обслуживания
- Настройки страницы
- Элемент Hover
- Вернуть / Отменить
- Формы
- Слайды
- Сообщения
- портфолио
- Встроить где угодно
- Глобальный виджет
- Пользовательские CSS
- Профессиональные шаблоны
- Таблица цен
- Прейскурант
- Обратный отсчет
- Товары для туалета
- Элементы WC
- Категории туалетов
- WC Добавить в корзину
- Флип-бокс
- Макет кладки
- Пагинация блога
- Эффект Кена Бернса
- Кнопки общего доступа
- Интеграция форм
- Виджет входа в систему
- Анимированный заголовок
- Виджеты Facebook
- Цитата
- Навигационное меню
- Медиа-карусель
- Виджет призыва к действию
- Пользовательские шрифты
- Конструктор верхних и нижних колонтитулов
- Динамический дизайн отдельной публикации и страницы архива
- Интеграция ACF и Toolset

- БЕСПЛАТНЫЙ ЭЛЕМЕНТ
- БЕСПЛАТНО

- ЭЛЕМЕНТОР ПРО
- 49 долларов в год за один сайт
Elementor совместим практически с любой темой WordPress. Он идеально подходит для тех, кто хочет интегрировать свой собственный дизайн в контент своего сайта WordPress.
Основные характеристики :
- Интерфейс хорошо продуман и современен.
- Включены высококачественные блоки и шаблоны контента.
- Интеграция и создание форм выполняются без проблем.
- Elementor включает виджеты, которые могут улучшить функциональность страниц.
- Пользовательский CSS может быть интегрирован, и вы можете видеть предварительный просмотр изменений в реальном времени.
- Шаблоны дизайна можно встраивать куда угодно.
- Позволяет интегрироваться с WooCommerce.
Если вам недостаточно элементов, которые поставляются с Elementor, существуют также многочисленные сторонние надстройки Elementor, такие как Jet Plugins (см. Обзор Jet Plugins), Plus Addons для Elementor (см. Plus Addons для обзора Elementor), Master Addons для Elementor (см. главные дополнения для обзора Elementor), Stratum (см. виджеты Stratum для обзора Elementor) и т. д.
Elementor vs Beaver Builder Сравнение

- Имя
- Цена
- Бесплатная версия
- Визуальный конструктор
- Оперативное редактирование
- Количество официальных элементов
- Готовые шаблоны
- Боковая панель управления
- Анимации
- JS Parallax
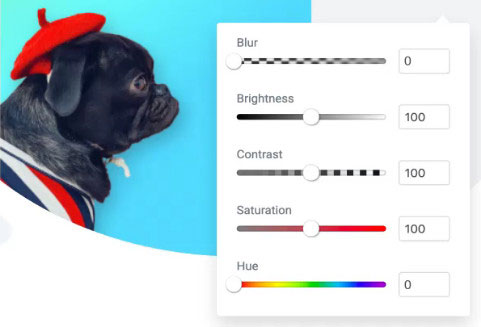
- Фильтры
- Режимы наложения
- Фоновые градиенты
- Контрольные точки
- Обратный порядок столбцов
- Построить верхние и нижние колонтитулы
- Элементы управления стилем для элементов Woo
- Пользовательские макеты одного продукта WooCommerce
- Пользовательские макеты архива WooCommerce
- Используйте блоки, разработанные конструктором, в Gutenberg
- Визуальное создание редактируемых блоков Гутенберга
- Ширина перетаскиваемого столбца
- Встраивать динамические данные в шаблоны
- Условия
- Повторители
- Пользовательские CSS
- Пользовательский JavaScript
- Используйте виджеты WordPress
- Сторонние дополнительные элементы
- Флип-бокс
- Выделенный аудиоплеер
- Анимированный заголовок
- портфолио
- Кнопки социальных сетей
- Социальные подписчики значки
- Базовый стиль
- Пользовательские поля / отступы
- Пользовательские шрифты / типографика
- Индивидуальные желоба
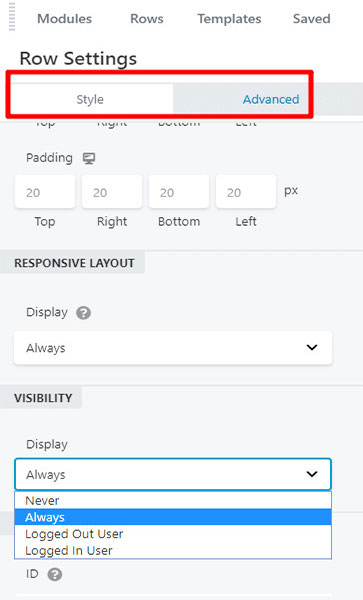
- Показать / скрыть контент в зависимости от устройства
- Различные поля в зависимости от устройства
- Различные размеры шрифтов в зависимости от устройства

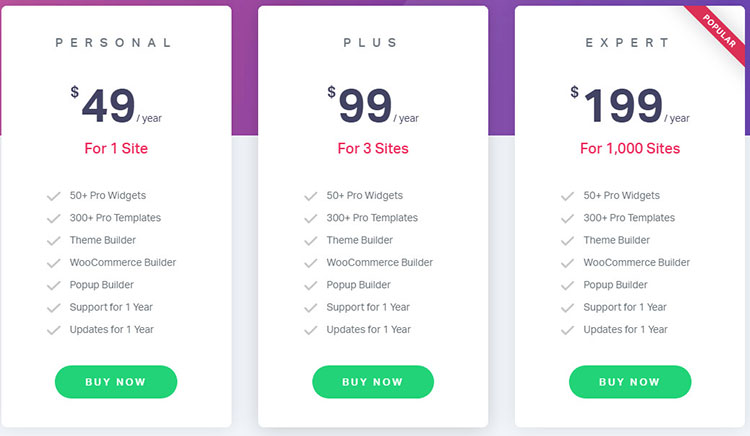
- ЭЛЕМЕНТОР
- Бесплатная и платная версииПлатная версия составляет 49 долларов в год для одного сайта, 99 долларов в год для трех сайтов и 199 долларов в год для 1000 сайтов.
- 53
- 300+

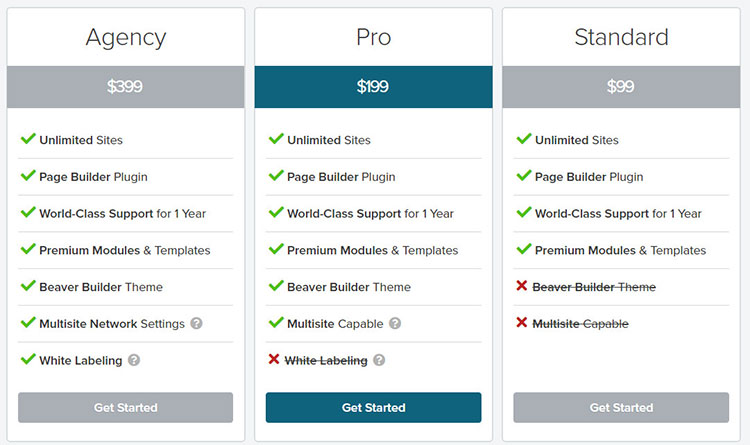
- СТРОИТЕЛЬ БОБРА
- Бесплатная и платная версииВсе премиальные планы Beaver Builder предлагают неограниченное количество сайтов, но для мультисайта и опции темы Beaver Builder вам понадобится как минимум план PRO и для white labeling Agency lan
- 31 год
- 50+
ПРИМЕЧАНИЕ. Имейте в виду, что плагины получают, регулярно добавляют или удаляют обновления, изменения и новые функции и параметры. Из-за этого информация, указанная в содержании и в сравнительной таблице, может стать неточной. Всегда проверяйте официальный сайт для получения самой последней информации.

Различия в интерфейсе
Пользовательский интерфейс - один из первых факторов, о которых вам следует подумать при оценке любого инструмента. Обычно это личный выбор. Если вам не нравится или не понятен конкретный пользовательский интерфейс, велика вероятность, что вам не понравится использовать этот инструмент.
Хороший пользовательский интерфейс должен быть достаточно простым, чтобы его можно было быстро понять. Это также должно помочь вам стать более продуктивным в достижении целей, которые вы ставите перед своим сайтом.
Сам по себе интерфейс не делает плагин отличным. Однако пользовательский опыт и чувства иногда могут означать разницу между успехом и неудачей проекта.
ЭЛЕМЕНТОР
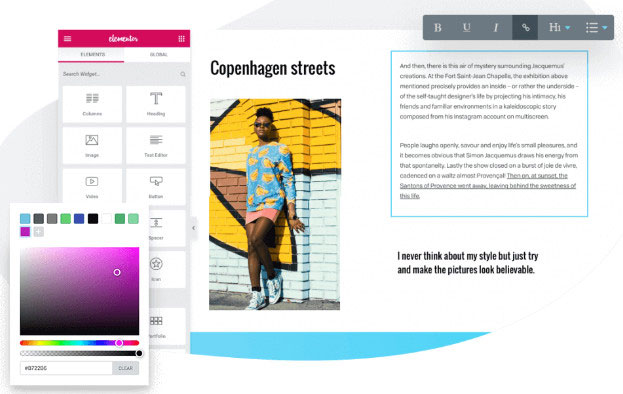
Интерфейс Elementor разделен на предварительный просмотр страницы / сайта и боковую панель . Боковая панель расположена в левой части экрана. Он включает в себя все элементы, виджеты и настройки WordPress, которые вам понадобятся для создания страниц.

Вы можете использовать опцию предварительного просмотра в реальном времени, чтобы увидеть, как выглядят элементы после перетаскивания на ваши страницы. Чтобы отредактировать текст, просто щелкните нужный текстовый элемент и внесите изменения. Вы также можете использовать боковую панель для редактирования текста.
Вы можете получить доступ к дополнительным настройкам, которые отображаются в нижнем левом углу экрана:
- Общие настройки: здесь вы можете увидеть информацию о текущей странице WordPress, такую как заголовок страницы, избранное изображение, статус публикации и т. Д.
- История: этот параметр можно использовать, если вы хотите вернуться к предыдущей версии. Он будет отображать только те изменения, которые вы внесли на страницу во время текущего сеанса.
- Навигатор: при выборе этого параметра появится всплывающее дерево навигации для упрощения навигации.
- Адаптивный режим: в этом режиме будет отображаться, как сайт будет выглядеть на разных устройствах с разным разрешением экрана.
Если навести указатель мыши на элемент и щелкнуть правой кнопкой мыши, можно получить доступ к различным параметрам. Вы можете удалить выбранные элементы, дублировать элементы, просмотреть элементы в навигаторе, сохранить элемент как глобальный элемент (в профессиональной версии Elementor) и многое другое.
СТРОИТЕЛЬ БОБРА
В интерфейсе Beaver Builder не так много наворотов, как в Elementor. В верхней части экрана отобразится простая информационная панель Beaver Builder с важными сведениями о странице, на которой вы находитесь. Нажав на кнопку «+», которая появляется в верхнем правом углу экрана, вы сможете добавлять элементы.
Чтобы добавить элементы (или модули, как их называет Beaver Builder) на свой экран, просто перетащите их в любое место на странице. Если вы хотите отредактировать конкретный текстовый раздел, просто нажмите на него. Это также вызовет появление всплывающего окна текстового редактора .

Вы всегда можете переместить текстовый редактор в правую или левую часть экрана, чтобы закрепить его, если вам не нравится всплывающее окно. После того, как вы закрепили опцию текстового редактора, вы сможете вносить любые оперативные изменения, которые вам нравятся.
Закрепление текстового редактора также закрепит другие важные функции. Это сделает ваш макет более похожим на то, что предлагает Elementor. Если вы посмотрите в левый верхний угол экрана, вы найдете стрелку вниз. Нажатие на эту кнопку со стрелкой вызовет еще больше настроек для использования.
ЗАКЛЮЧЕНИЕ
Наиболее заметным фактом в Beaver Builder является отсутствие истории редактирования, что затрудняет отмену изменений на ваших страницах. Помимо этой проблемы, функции редактирования и компоновки обоих плагинов очень похожи друг на друга.
Beaver Builder имеет более чистый вид, хотя это может быть только личным предпочтением. Перетаскивание элементов на ваши страницы немного проще и интуитивно понятнее в Beaver Builder по сравнению с Elementor.
Модули и виджеты
Beaver Builder называет свои элементы модулями, а Elementor называет их виджетами. Элементами являются, например, кнопки, галереи, текстовые разделы и другой контент, который используется на страницах.
Это строительные блоки, которые построители страниц WordPress используют для создания содержимого вашей страницы.
ЭЛЕМЕНТОР
Elementor имеет три основных типа элементов: разделы, столбцы и виджеты. Разделы занимают наивысшее место в иерархии. Виджеты и столбцы содержатся в каждом используемом разделе.
Столбцы занимают середину иерархии. Все виджеты находятся внутри столбцов. Виджеты располагаются внизу иерархии. Виджеты - это кнопки, изображения и текст. Столбцы и секции используются для создания различных макетов.
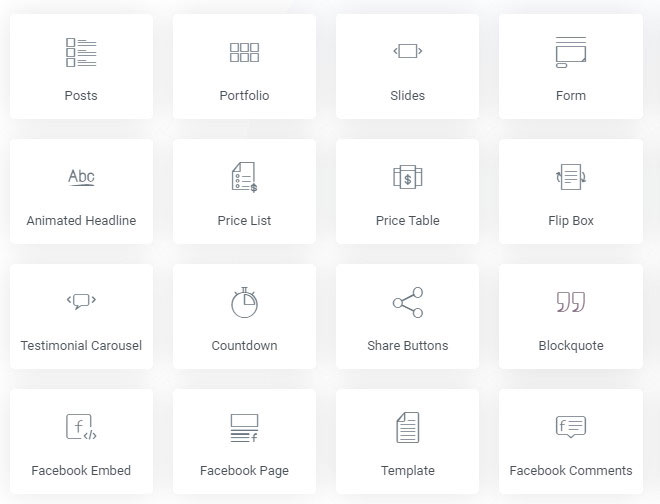
Бесплатная версия Elementor включает 30+ виджетов. Профессиональная версия включает более 50 виджетов. Количество виджетов, доступных в обеих редакциях Elementor, неуклонно увеличивается с выпуском новых версий.

Вы можете добавить столько виджетов, сколько хотите, в определенный столбец. Любые изменения стиля, внесенные в раздел, влияют на все содержимое этого раздела. Та же логика применима и к столбцам.
Единственное отличие состоит в том, что любые изменения стиля, внесенные в виджет, остаются с этим виджетом, и любые изменения стиля, внесенные в столбец, не повлияют на другое содержимое за пределами этого столбца.
СТРОИТЕЛЬ БОБРА
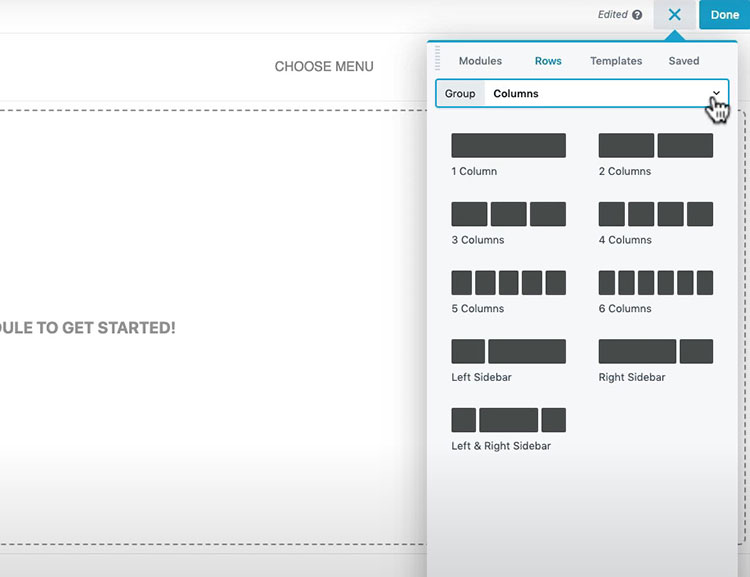
Элементы Beaver Builder разделены на строки, столбцы и модули . Строки находятся наверху иерархии зданий. Столбцы помещаются внутри строк, а модули размещаются внутри столбцов. Модули - это ваш редактируемый контент. Строки и столбцы в основном используются для макетов страниц.
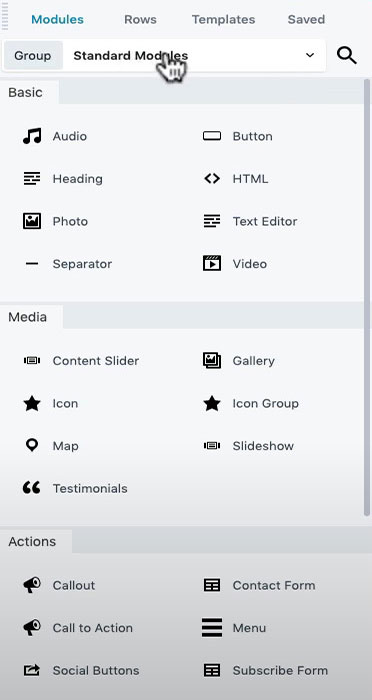
Шесть модулей включены в бесплатную версию Beaver Builder, а 30 модулей входят в профессиональную версию. Вы можете посетить их веб-сайт, чтобы узнать, какие модули в настоящее время включены в каждую версию плагина.

Любые стили, добавленные к строкам в Beaver Builder, также будут применены к модулям и столбцам. Вы можете назначить определенные стили отдельным модулям, потому что в противном случае изменения стиля, примененные к вашим столбцам, также повлияют на модули внутри этих столбцов.
Beaver Builder не имеет настраиваемого выбора, вызываемого щелчком правой кнопкой мыши. Если вы хотите изменить элемент, сначала наведите на него указатель мыши.
ЗАКЛЮЧЕНИЕ
Beaver Builder и Elementor работают одинаково. Оба плагина предлагают эффективные способы создания макета для страниц. Elementor немного упрощает работу с помощью контекстного меню. Это меню сразу же направляет вас в раздел настроек. Elementor также имеет больше элементов, доступных как в бесплатной, так и в платной версии.
Варианты укладки
После того, как ваши разделы и модули будут отсортированы и размещены, следующим шагом будет стилизация содержимого. Именно здесь конструктор страниц выделяется больше всего.
Использование опции глобального стиля в ваших темах, вероятно, лучше подходит для типографики, цветов и других основных элементов. Лучшее время для использования параметров стиля конструктора страниц - это когда вы хотите создать контент, который сильно отличается от глобального стиля вашего сайта.
ЭЛЕМЕНТОР
По умолчанию Elementor добавит в ваш контент свои собственные глобальные стили. При желании вы всегда можете настроить эти параметры. Зайдя в настройки Elementor, вы можете отключить эту функцию, если предпочитаете использовать стили темы WordPress.
Если вы используете, например, тему Astra (см. Обзор темы Astra), вы можете использовать элементы управления настройщика Astra. Эти элементы управления можно использовать для настройки параметров стиля для всего сайта. После этого весь контент Elementor будет использовать тот же стиль, который уже был применен к вашему существующему контенту WordPress. Это может помочь вам добиться более единообразного внешнего вида вашего сайта.

Elementor предоставляет множество вариантов стилей, если вы хотите управлять отдельными разделами. Если вы хотите переопределить глобальные настройки или внести изменения в отдельные столбцы, разделы и виджеты, вы можете использовать следующие три вкладки:
- Дополнительно: здесь вы можете добавить анимацию, настраиваемые поля и отступы, Z-индекс, адаптивные элементы управления и многое другое.
- Содержимое: это меню можно использовать для изменения размеров элементов, выравнивания и других основных функций.
- Стиль: вы можете изменить типографику, цвета и т. Д.
Elementor имеет множество вариантов стилей, поэтому их все сложно перечислить здесь. Вот несколько важных функций (помимо опции настраиваемых полей / отступов), которые вы можете часто использовать:
- Пользовательский CSS: вы можете интегрировать настроенные стили CSS в определенные разделы или виджеты с помощью Elementor Pro. Вы также можете добавить CSS ID или класс с бесплатной версией Elementor, но вы не можете добавлять фактические стили к отдельным элементам.
- Отзывчивое управление : это дает вам возможность скрыть контент на определенных устройствах.
Наконец, для многих настроек стиля можно использовать значок устройства для применения разных стилей к разным типам устройств.
СТРОИТЕЛЬ БОБРА
Beaver Builder примет ваши глобальные настройки по умолчанию. В отличие от Elementor, он не применяет свои собственные стили. При нажатии на модули или строки будут появляться разные вкладки, и эти всплывающие окна содержат необходимые вам инструменты стилизации.
Каждая вкладка будет отличаться в зависимости от выбранного вами модуля. Как минимум, вы сможете настроить стиль, типографику и расширенные настройки (такие как настраиваемые поля, адаптивные элементы управления и т. Д.).

Вы можете использовать значки устройств для применения различных настроек к различным устройствам , как и Elementor. Вы также можете добавить идентификаторы CSS и классы к каждому элементу. Beaver Builder упрощает добавление стилей CSS на уровне страницы, но не на уровне элемента.
Уникальным элементом Beaver Builder является возможность использовать меню глобальных настроек для назначения настраиваемых точек останова . Затем эти точки останова будут автоматически добавлены ко всему вашему контенту Beaver Builder.
ЗАКЛЮЧЕНИЕ
В Elementor есть настройки стиля для каждой строки и виджета, которые вы используете, что значительно упрощает их редактирование по отдельности. Доступ ко всем конструктивным особенностям Elementor можно получить на одной вкладке. Как только вы привыкнете к этой концепции, редактировать стили в Elementor довольно просто. Все вносимые вами изменения отображаются в реальном времени на вашем экране.
Beaver Builder не имеет такой системы вкладок стилей, как Elementor. Большинство модулей и разделов, которые вы используете, часто имеют несколько вкладок с параметрами стиля. Например, у вас могут быть отдельные вкладки стилей для цветов, настройки типографики или других функций, которые использует модуль.
Обратной стороной того, что у вас под рукой так много вкладок, является то, что вы можете забыть, где находятся все нужные вам настройки. Однако это упрощает навигацию, поскольку не все вкладки стилей сгруппированы в одном месте.
Доступные шаблоны
Оба плагина включают различные варианты шаблонов. Шаблоны - это предварительно созданные дизайны страниц, которые можно использовать, чтобы помочь вам быстро приступить к созданию страниц сайта. Beaver Builder и Elementor предлагают множество высококачественных профессиональных шаблонов на выбор.
ЭЛЕМЕНТОР
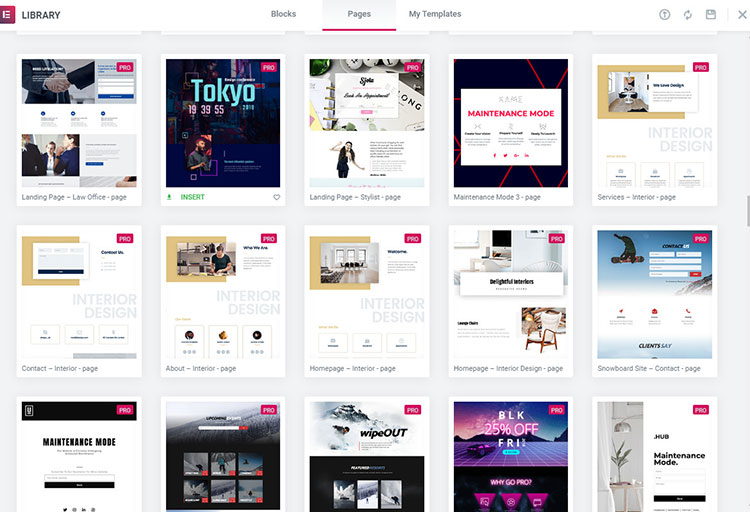
Каждый раз, когда вы создаете новую страницу в Elementor, вы можете выбрать, хотите ли вы использовать шаблон для создания страницы или добавить раздел. Бесплатная версия Elementor включает около 40 различных шаблонов. В версии Pro более 300 шаблонов блоков и страниц.

Вы можете получить доступ к шаблонам, выбрав опцию «Добавить шаблон» . Затем вы увидите меню с шаблонами, из которых вы можете выбирать. Elementor предлагает два типа шаблонов: шаблоны блоков и страниц.
Шаблоны блоков часто используются для построения определенных разделов страниц. Примерами шаблонов блоков являются разделы с призывом к действию и контактные формы. Шаблоны страниц предназначены для использования на всей странице.
Вы также можете создавать свои собственные шаблоны и сохранять их, чтобы их можно было использовать позже. Вы даже можете загружать шаблоны, разработанные третьими сторонами, и интегрировать их на свой веб-сайт. Возможности настройки практически безграничны.
СТРОИТЕЛЬ БОБРА
Шаблоны Beaver Builder разделены на три категории: целевые страницы, страницы контактов и сохраненные шаблоны . В Beaver Builder нет шаблонов блоков. Однако добавление и установка других сторонних плагинов может помочь вам в достижении той же функции.
Все шаблоны Beaver Builder содержатся в платной версии плагина. В бесплатной версии нет параметров шаблона. Если вы собираетесь использовать бесплатную версию Beaver Builder, это означает, что вам придется создавать страницы с нуля.

Шаблоны посадочных страниц обычно используются для создания более сложных стилистических целевых страниц. Beaver Builder в настоящее время предлагает более 30 различных шаблонов целевых страниц.
Шаблоны страниц контактов используются для страницы «О нас», домашней страницы, страницы контактов и других страниц с конкретным содержанием. На выбор предлагается около 25 различных шаблонов страниц контактов.
Сохраненные шаблоны - это ваши собственные настроенные шаблоны. Вы можете использовать конструктор страниц для создания шаблона, который вы собираетесь использовать позже, точно так же, как вы можете в Elementor. Вы также можете импортировать шаблоны в Beaver Builder, но этот процесс не такой интуитивно понятный или простой, как в Elementor.
ЗАКЛЮЧЕНИЕ
Конструктор Elementor предлагает больше вариантов шаблонов, чем Beaver Builder. Его также проще использовать с точки зрения импорта и экспорта шаблонов. Оба решения имеют большое количество привлекательных и эффективных шаблонов для самых разных ниш.
При сравнении бесплатных версий обоих плагинов Elementor - очевидный выбор. Бесплатная версия Elementor позволяет вам импортировать и экспортировать шаблоны и использовать огромное количество качественных готовых шаблонов. Beaver Builder не предлагает никаких вариантов шаблонов в бесплатной версии. Все его возможности шаблона доступны в платной версии плагина.
Создание темы
Создание темы - еще одна важная функция, предлагаемая как Beaver Builder, так и Elementor. Функции создания тем Elementor разблокируются после того, как пользователи обновятся до премиум-версии.
Пользователи Beaver Builder должны будут потратить дополнительно 147 долларов на плагин Beaver Themer (продается отдельно), чтобы получить доступ к параметрам создания темы.
ЭЛЕМЕНТОР
Чтобы использовать опцию создания темы Elementor, перейдите в « Шаблоны»> «Построитель тем» . Там вы можете редактировать или создавать шаблоны тем. Шаблоны могут быть разработаны или изменены для верхних и нижних колонтитулов, страниц 404, страниц архива, общих страниц, отдельных страниц и т. Д.
Конструктор тем работает почти так же, как конструктор страниц Elementor. Все обычные элементы, которые вы ожидаете, есть. Вы также найдете новые элементы и элементы, относящиеся к определенным типам разделов темы.
Существует множество готовых шаблонов, которые вы можете использовать, если не хотите создавать с нуля. Вы можете управлять тем, где и когда будет отображаться ваш настраиваемый шаблон темы после того, как вы его создали.
СТРОИТЕЛЬ БОБРА
Конструктор тем Beaver Builder работает очень аналогично функции конструктора тем Elementor. Это отличный ресурс для людей, которые хотят создавать впечатляющие индивидуальные темы для своего бизнеса или своих клиентов.
Конструктор тем можно использовать только после покупки, активации и установки отдельного плагина Beaver Themer. Как только это будет сделано, начните с меню Beaver Builder и выберите опцию Themer Layout . Затем вы можете создавать всевозможные настраиваемые шаблоны для страниц отдельных сообщений, страниц архива, страниц 404, верхних и нижних колонтитулов и т. Д.
После того, как вы выбрали правильный макет, вы можете решить, где и когда он будет отображаться. Например, вы можете выбрать, чтобы пользовательский нижний колонтитул заменял нижний колонтитул только на определенных страницах сайта, или вы могли бы, чтобы он отображался на всех страницах, эффективно заменяя нижний колонтитул по умолчанию.
Настройка Beaver Builder на основе правил предлагает большую свободу и гибкость. И конструктор тем, и конструктор страниц позволяют использовать одинаковое количество элементов и модулей.
ЗАКЛЮЧЕНИЕ
Оба плагина предоставляют отличные возможности настройки и контроль над созданием тем. С точки зрения стоимости Elementor является менее дорогим вариантом, а его возможности создания тем встроены непосредственно в премиум-версию плагина.
Что происходит при деактивации?
Это очень интересная тема для обсуждения. Все страницы, которые вы создаете, будут выглядеть потрясающе, независимо от того, с помощью какого плагина компоновщика страниц они были созданы, если этот плагин активирован.
Но что произойдет, если вы решите деактивировать конструктор страниц, который вы использовали для создания потрясающих страниц? Влияет ли это на созданный вами контент? Краткий ответ на этот вопрос - «да», хотя степень проблем, которые могут возникнуть после деактивации, будет зависеть от компоновщика страниц.
И Beaver Builder, и Elementor довольно хорошо справляются с деактивацией своих плагинов. Чистые, хорошо читаемые страницы останутся. Используется стандартный синтаксис документации HTML, и все элементы, которые вы использовали, останутся там.
Например, когда вы деактивируете Elementor или Beaver Builder, у вас все равно останется красивая структура страницы, которую легко читать и понимать. Это совсем не то, что происходит, когда вы деактивируете Divi Builder. С Divi все, что остается, - это нечитаемые страницы и множество запутанных шорткодов.
Beaver Builder vs Elementor Цены
Вот разбивка того, что вы получаете в бесплатной и платной версии каждого плагина:
СТРОИТЕЛЬ БОБРА
Beaver Builder очень открыто говорит о недостатках своей бесплатной (или «облегченной») версии. Beaver Builder Lite по-прежнему является хорошим вариантом для людей, которые только начинают создавать страницы или планируют создавать один сайт за раз.
Вот что входит в бесплатную версию:
- Эффективный конструктор веб-страниц с перетаскиванием.
- Возможности веб-создания, которые очень отзывчивы.
- Базовые элементы построения страницы («модули»). Эти элементы можно использовать для самых разных целей.
- Модули, специфичные для WordPress. Эти модули интегрируют типичные функции WordPress в конструктор.
- Хороший выбор вариантов столбцов и возможность манипулировать строками модуля.
- Возможность добавлять изображения, видео или цвет к фону вашей страницы.
- Вы можете использовать собственный CSS для дальнейшей настройки элементов.

Премиум - Beaver Builder предлагает три премиальных плана. Каждый из них разработан, чтобы помочь вам развивать свой бизнес на WordPress. Вот список функций, которые вы можете ожидать в премиум-версии:
- Beaver Builder можно использовать на неограниченном количестве сайтов.
- Доступ ко всем доступным модулям.
- Предварительно разработанные шаблоны разделов и страниц. Эти шаблоны могут помочь значительно сократить время, необходимое для создания новых страниц.
- Вы можете сохранить шаблоны элементов строк и макеты страниц для использования в будущем.
- Шаблоны для часто используемых страниц или элементов также можно экспортировать для использования на других веб-сайтах.
- Вы можете создавать, сохранять и экспортировать свои собственные модули.
- Мультисайтовая интеграция.
- Тема Beaver Builder (не путайте ее с Beaver Themer).
- Белая этикетка.
ЭЛЕМЕНТОР
Бесплатная версия Elementor должна хорошо работать для самоуправляемых сайтов. Однако вы можете выбрать премиум-версию Elementor, если вам нужно больше функций или создавать сайты для клиентов.
Вот что включает в себя бесплатная версия:
- Конструктор страниц с перетаскиванием в интерфейсе, который показывает изменения в режиме реального времени.
- Полностью адаптивные возможности веб-дизайна.
- Около 30 элементов компоновщика страниц (или «виджетов»). Эти виджеты можно использовать для всех видов функций.
- Вы можете управлять анимацией, фоновыми наложениями, выбором цвета, шрифтом, градиентным фоном, интервалом, размером и другими параметрами для каждого используемого вами виджета.
- Библиотеки блоков и шаблонов страниц, которые объединяют уже созданные элементы. Это сокращает ваше время, затрачиваемое на создание веб-сайтов с нуля.
- Вы можете создавать и сохранять шаблоны страниц и блоков для использования на своем сайте или сохранять их для использования в будущих проектах.
- Если вы еще не готовы к запуску своего сайта, вы можете немедленно перевести его в режим обслуживания.

Премиум - Elementor предлагает три различных премиальных плана: Личный, Бизнес и Безлимитный. Персональный лучше всего подойдет для веб-сайта компании. Business - разумный выбор для разработчиков-фрилансеров, а Unlimited идеально подходит для агентств:
- Единственная разница между этими планами заключается в количестве сайтов, на которых можно использовать плагин.
- Каждый премиум-план включает более 50 виджетов. Эти виджеты созданы для автоматизации, интеграции CRM, слайдеров изображений и видео, автоматизации маркетинга и электронной коммерции.
- Для всех виджетов можно установить глобальные настройки. Это означает, что вам нужно настроить их только один раз. Затем эта конфигурация будет применена ко всему вашему сайту.
- У вас также есть доступ к настраиваемому CSS.
- Включено более 300 различных профессиональных шаблонов. Это может помочь улучшить ваш потенциал в создании сайтов.
- WooCommerce Builder и Theme Builder позволяют настраивать макеты блогов, верхние и нижние колонтитулы и другие элементы дизайна.
Если ваше решение будет основываться на цене, вы можете сравнить и сопоставить функции и цены Beaver Builder и Elementor, а также цены. Beaver Builder поначалу может показаться более дорогим, но он включает в себя множество функций, которые могут быть очень полезны для веб-разработчиков. Ваше решение должно основываться на ценности, которую вы получаете за ту цену, которую платите .
ЗАКЛЮЧЕНИЕ
У Beaver Builder и Elementor есть бесплатные версии. Бесплатная версия Elementor - явный победитель. Он включает в себя десятки бесплатных шаблонов и элементов. Для сравнения, Beaver Builder Lite довольно ограничен. Вот почему бесплатные версии Elementor выигрывают при сравнении бесплатных версий.
Хотя цены на премиальный план Beaver Builder выше, они предлагают белую маркировку и другие расширенные функции.
Elementor vs Beaver Builder Заключение
Beaver Builder и Elementor - одни из лучших доступных конструкторов страниц WordPress. Количество доступных шаблонов и элементов Elementor впечатляет, в то время как Beaver Builder пытается сохранить простоту, но при этом удовлетворяет потребности каждого пользователя веб-дизайна.
Разработчики могут легко использовать Beaver Builder . Он предлагает варианты white label и не имеет ограничений на то, как разработчики могут продавать услуги или веб-сайты, созданные с его помощью.
Плагин Elementor для создания страниц - отличный выбор для индивидуальных разработчиков или пользователей. Он имеет быстрые обновления и широкий спектр функций. Если вы не хотите, чтобы все эти возможности вас ошеломили, возможно, вам больше подойдет Beaver Builder.
Решение остается за вами. Здесь нет настоящего победителя . Несомненно, каждый продукт будет развиваться и совершенствоваться. Мне лично больше нравится Elementor. Но это только личные предпочтения. Хотя мне немного нравится Elementor по сравнению с Beaver Builder, ваш выбор должен основываться на информации, предложенной выше, и потребностях вашего бизнеса.
