Последние инновации BEE для следующего шага в оптимизации дизайна
Опубликовано: 2021-03-04В этой статье
От новых наборов анимированных GIF-файлов, смайлов и наклеек до автоматических тегов заголовков и межбуквенных интервалов. Давайте посмотрим на последнюю версию редактора BEE, чтобы получить еще более оптимизированный дизайн с защитой от преобразования.
Мы идем в ногу со временем и совершенствуем функциональность BEE, то есть редактора перетаскивания, интегрированного с платформой MailUp. Как всегда, мы стремимся сделать дизайн еще более доступным, настраиваемым и эффективным.
На этот раз последние новости охватывают три фронта:
- графические элементы с новыми наборами GIF-файлов и анимированных стикеров, чтобы вы могли создавать еще более динамичные и креативные электронные письма;
- тема с новыми смайлами, чтобы сделать ее еще более эффектной и подходящей для любых нужд; а также
- заголовки с новой функцией межбуквенного интервала и возможностью автоматической вставки тегов заголовков H1, H2 и H3 для большей гибкости и доступности, когда дело доходит до дизайна электронной почты и целевой страницы.
Здесь давайте подробно рассмотрим, как использовать каждое обновление и извлечь выгоду из их преимуществ.
Оживите свои кампании с помощью новых наборов GIF и наклеек
Нет сомнений в том, что анимированные GIF-файлы и стикеры делают рассылку по электронной почте более увлекательной и оригинальной . Все чаще и чаще компании используют их, чтобы выделяться во входящих.
В 2019 году 61% маркетологов заявили, что они регулярно используют эти анимированные элементы в своих кампаниях для облегчения открытий, кликов и конверсий. В некоторых тематических исследованиях подчеркивалось, как использование GIF увеличило количество открытий на 6% и повысило CTR до 42%.
Чтобы сделать ваши сообщения еще более динамичными и креативными, редактор BEE был дополнен новым набором анимированных GIF-файлов и стикеров . Он предлагает постоянно расширяющийся диапазон графики, с которой вы можете экспериментировать.
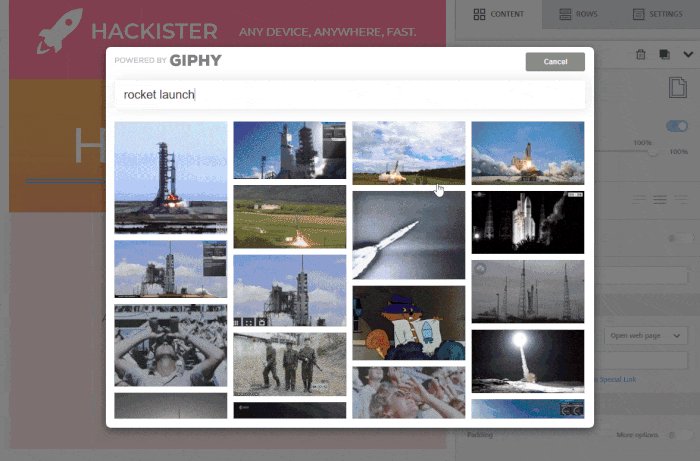
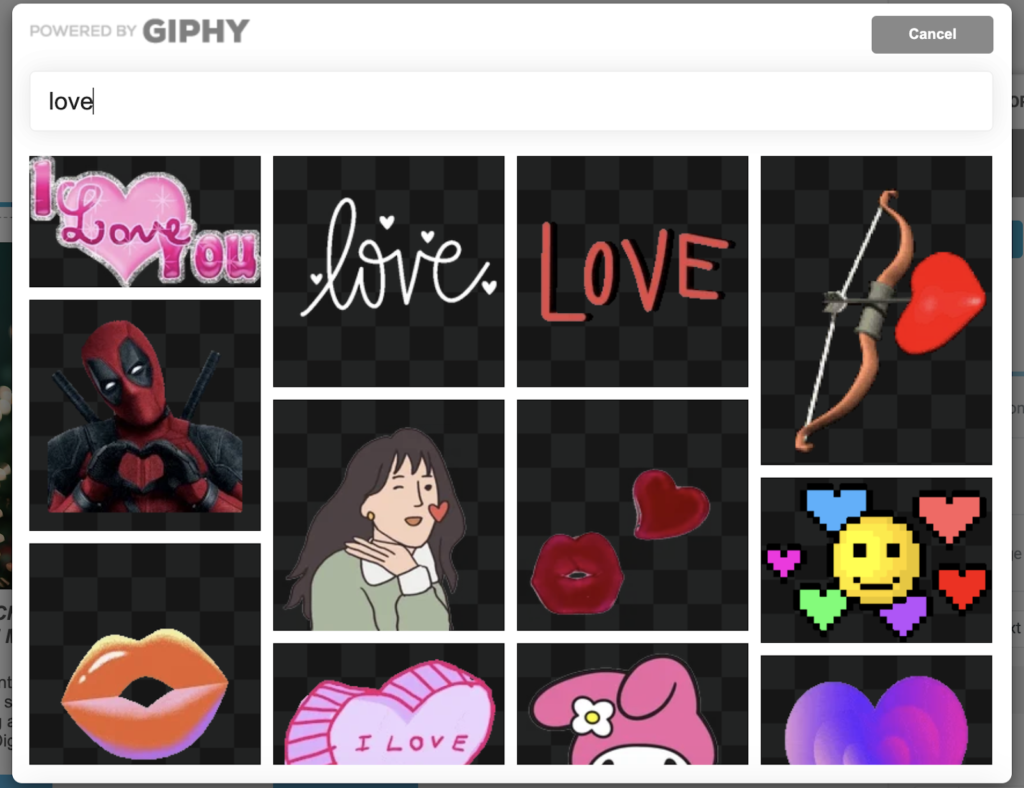
Как вставлять гифки и стикеры в свои электронные письма
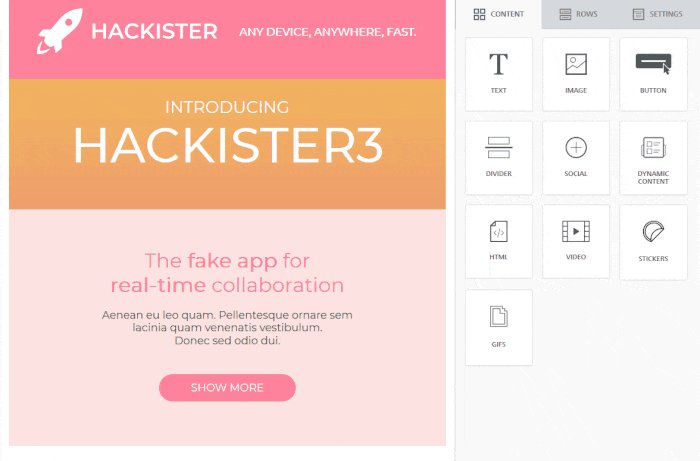
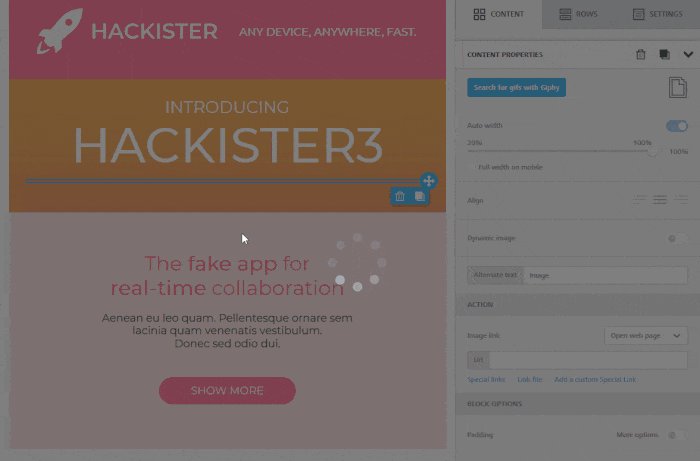
Используйте редактор BEE, чтобы добавить эти анимированные элементы в свои электронные письма. Это быстро, легко и не требует специальных навыков. Просто перетащите стикер и блок содержимого GIF в шаблон сообщения, а затем поместите его в любом месте.

Нажмите « Добавить gif » или « Добавить стикер » и найдите в огромной галерее доступные GIF-файлы и стикеры, которые идеально подходят для содержания сообщения и ваших творческих потребностей.


Полное руководство расскажет, как правильно использовать GIF!
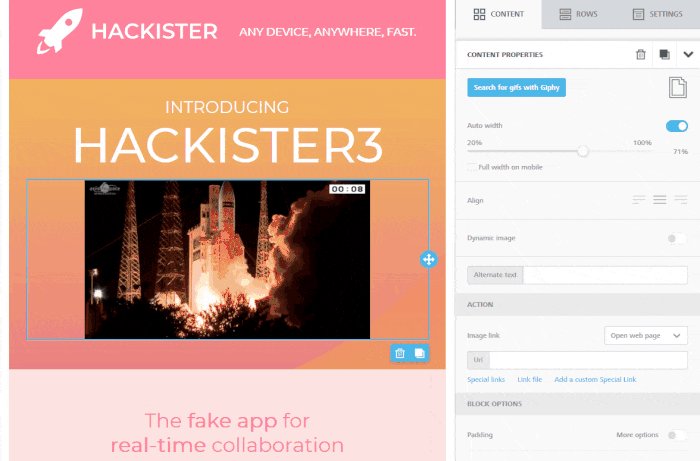
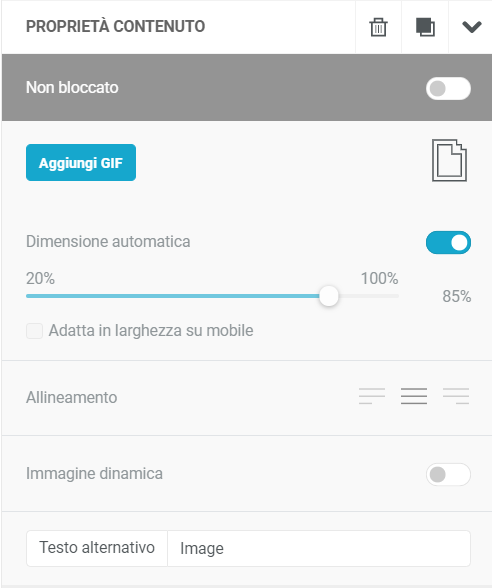
После вставки вы можете настроить размер выбранных визуальных элементов . Это фундаментальный шаг в предотвращении того, чтобы негабаритные GIF-файлы и стикеры оказывались слишком медленными для анимации или утяжеления вашей электронной почты из-за последующих рисков доставки.

Нет установленного правила для размера файла. Как правило, размер GIF должен быть меньше 200–250 КБ.
Преимущества
В последние годы компании изучали бесчисленные возможности этих графических элементов. Они экспериментировали и находили все более разнообразное и творческое использование. GIF-файлы и анимированные стикеры не только являются декоративными элементами, которые увеличивают оригинальность и придают электронным письмам движение, но и могут служить многим другим целям:
- наглядно и сразу проиллюстрировать функциональность продукта

- сопровождать рассказ о продукте чтобы создать большее влияние

- заменять и имитировать видеоэффекты

- наглядно представить шаги по использованию приложения или продукта, например , анимированный учебник

- представить сводку продуктов с возможными комбинациями или вариантами цвета и рисунка

Откройте для себя множество забавных и полезных способов использования GIF-файлов
Повысьте эффективность вашего объекта с помощью новых смайликов
Еще один способ обновить сообщения, выделиться в почтовых ящиках и облегчить открытие - использовать смайлики . Эти визуальные элементы теперь стали неотъемлемой частью нашего способа общения.
Нейробиология подтвердила, что появление этих символов в наших формах повседневного общения связано с их способностью вызывать большее сочувствие, чем простое письменное слово. С точки зрения маркетинга это означает, что они являются ключевыми элементами эффективной коммуникационной стратегии. Фактически, их использование растет на 775% каждый год, что намного превосходит другие широко используемые элементы, такие как динамические поля.

Учитывая их успех, приложения для обмена сообщениями постоянно обновляют свой набор смайлов. Чтобы не отставать, редактор BEE также ввел новые символы для обогащения и оптимизации темы электронного письма.
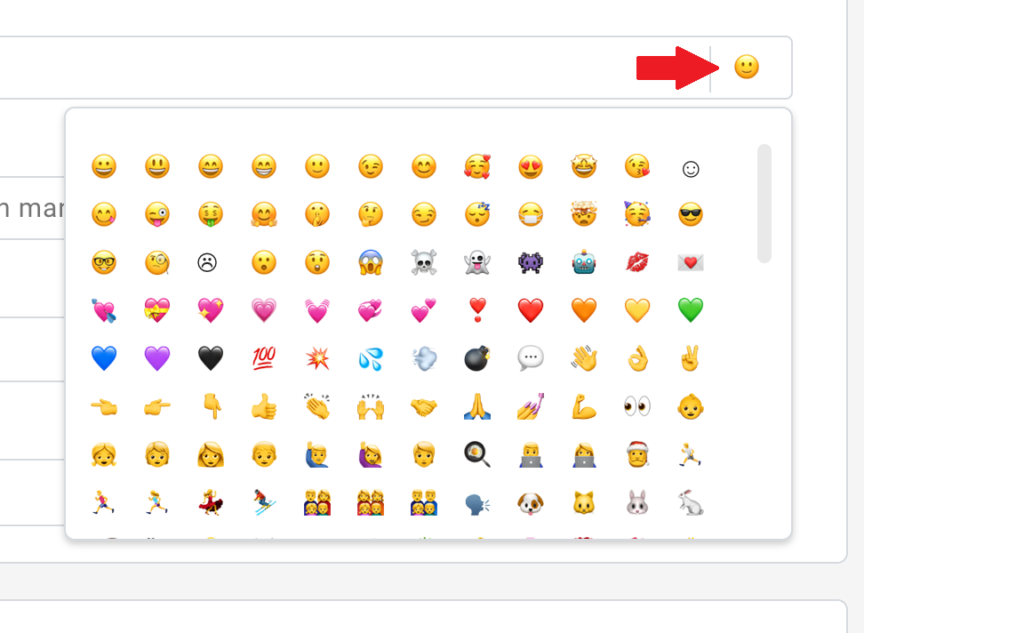
Чтобы использовать их, просто перейдите на вкладку « Сводка сообщений » и нажмите на символ смайлика рядом с полем темы.

Таким образом, вы сможете вставить новые смайлы прямо в тему вашего нового сообщения. Обязательно соблюдайте 7 основных правил для открытой темы.
Продвижение открытий и сочувствие, а также другие преимущества
Зачем использовать смайлы? На этот вопрос есть много ответов:
- смайлики делают тему темы более эффектной : содержание более прямым и выразительным;
- их рейтинг кликов выше , как показало наше исследование заголовков почтовых кампаний;
- они увеличивают количество уникальных открытий : по данным Experian, 56% брендов, которые использовали смайлики в теме письма, увеличили количество уникальных открытий;
- они вызывают более высокую скорость реакции, поскольку передают эмоции более непосредственным и эмпатическим способом

- они экономят место , переводя слова и значения в значок, уплотняя сообщение.
Откройте для себя 4 способа использования смайликов в теме письма
Оптимизируйте иерархию и дизайн вашего контента с помощью тегов заголовков и межбуквенных интервалов.
Что такое теги заголовков?
Вообще говоря, тег заголовка, также известный как заголовок страницы или заголовок HTML, представляет собой интерактивный заголовок веб-страницы, который отображается в поисковой выдаче.
(Источник: Semrush)
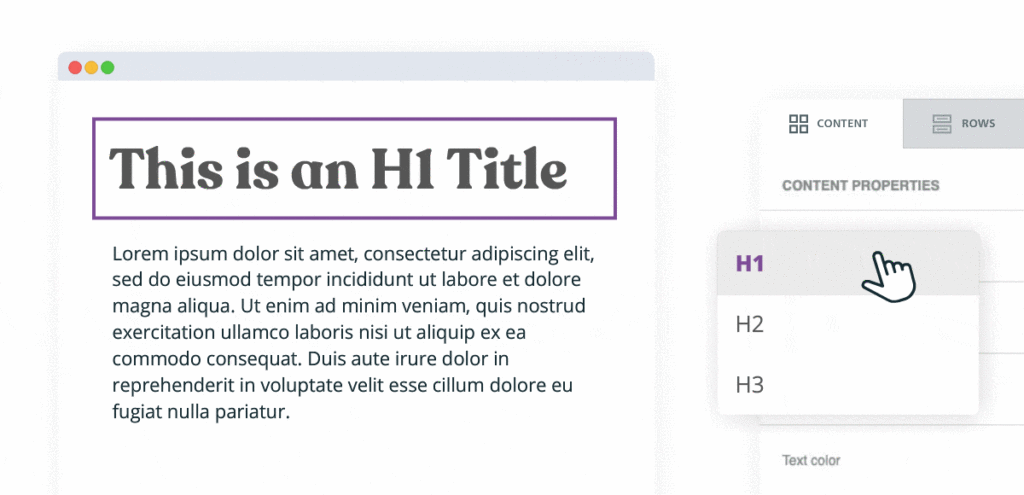
Теги заголовка помогают оптимизировать порядок содержимого с помощью точной иерархии на веб-странице или в электронном письме (H1 для основного заголовка, H2 и H3 для абзацев и подпараграфов).

Обычно текстовый HTML-тег <title> используется для установки заголовка страницы. Однако большинство систем управления контентом предоставляют формы для автоматической установки тегов заголовков. Последние функции BEE за эти месяцы включают в себя автоматическую вставку тегов заголовков в электронные письма и на целевые страницы без необходимости вмешательства в HTML-код текста.
Как вставить тег заголовка с помощью BEE
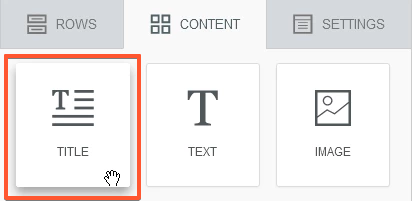
Для использования этой новой функции просто добавьте конкретный блок содержимого к заголовку , поместите его в тело сообщения и выберите тип тега заголовка, который вы хотите вставить (H1, H2 или H3).


Актуальность тегов заголовков: вопрос доступности и SEO
Теги заголовка сообщают пользователям и поисковым системам, о чем веб-страница, и показывают, насколько конкретная веб-страница соответствует запросу пользователя . Наличие и оптимизация их на целевой странице - жизненно важный момент для SEO, поскольку они влияют на позиционирование страницы.
В электронном письме, с другой стороны, вставка иерархии заголовков и содержимого позволяет вашим сообщениям адаптироваться к стандартам доступности в Интернете , делая их более удобными для чтения .
Доступность электронной почты означает дизайн электронной почты, который гарантирует полное использование сообщения и всего его содержимого для всех получателей. К ним относятся люди с ограниченными возможностями (например, слепота) или те, кто использует вспомогательные технологии (например, программы чтения с экрана).
Следовательно, чтобы сообщение было доступным, оно должно соответствовать ряду руководящих принципов ( Руководство по обеспечению доступности веб-контента - WCAG ), которым должны следовать все разработчики веб-контента. Эти правила постоянно обновляются, и они включают теги заголовков, чтобы упорядочить текст и сделать его доступным для наибольшего числа пользователей.
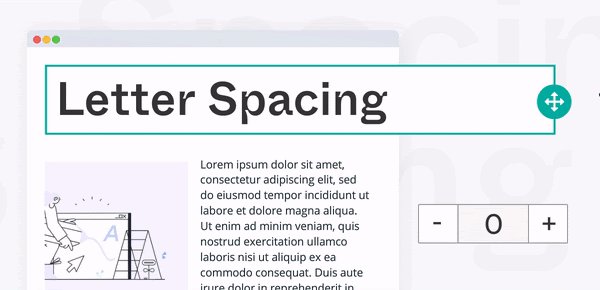
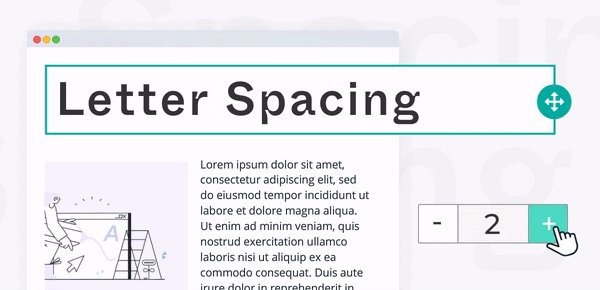
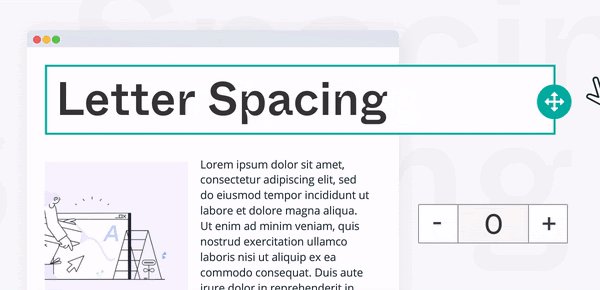
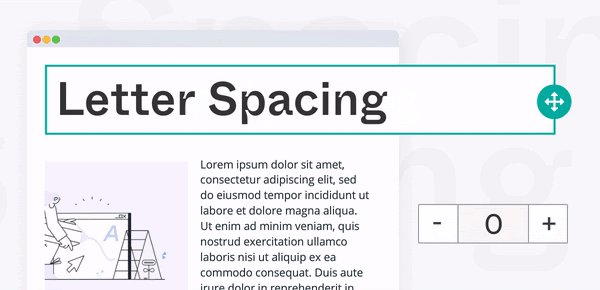
Расстояние между буквами для дизайна вашего контента
Помимо автоматических тегов заголовков, в BEE добавлена еще одна функция для оптимизации дизайна вашего контента. Свободно используйте новый интервал между буквами в заголовках, блоках текста и кнопках для большей гибкости при разработке электронных писем и целевых страниц.
Используйте эту функцию, просто щелкнув текстовое содержимое, которое вы хотите изменить. Затем увеличьте интервал между символами, как в следующем примере:

Как и теги заголовков, эта функция также влияет на доступность электронных писем и целевых страниц, поскольку позволяет сделать текстовый контент более читаемым.
Второе преимущество межбуквенного интервала - это более последовательный и совместимый с типографскими рекомендациями бренда дизайн.
От теории к практике
Как обычно, приглашаем вас воочию опробовать нововведения редактора BEE и платформы MailUp. Желаем вам еще более креативных и эффективных писем и целевых страниц с новейшими функциями.