Руководство для начинающих по PHP в WordPress
Опубликовано: 2013-03-24WordPress использует различные типы кода для запуска программного обеспечения.
PHP, CSS, HTML и Javascript — это 4 разных языка кода, которые вы найдете в основных файлах WordPress.
PhP — это самый мощный код, который запускает основные файлы WordPress, любые устанавливаемые вами плагины и вашу активную тему.
В PHP есть гораздо больше, чем пользовательские функции, однако пользовательские функции широко используются при настройке и разработке сайтов WordPress.
Где вставить PHP-код
Вы можете разместить свой php-код непосредственно в файлах шаблонов дочерних тем или в файле functions.php вашей темы.
Другим решением является установка подключаемого модуля, такого как Genesis Simple Hooks, который пригодится, если вы хотите добавить только несколько небольших строк кода HTML, текста или PHP в определенное место, где ваша тема использует крючки.
При добавлении PHP-кода в местоположение хука с помощью плагина убедитесь, что вы оборачиваете PHP в открывающие и закрывающие теги PHP. Пример:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>Чтобы избежать раздувания файлов шаблонов кодом и хранить весь код в одном месте, рекомендуется создать дочернюю тему и добавить файл функций для всего пользовательского кода.
Таким образом, весь ваш пользовательский код не будет потерян при обновлении фреймворка родительской темы или основных файлов WordPress.
Открытие и закрытие тегов PHP
Код PHP всегда начинается с <?php и заканчивается ?>
Если вы размещаете PHP-код в своих файлах шаблонов, вам всегда нужно добавлять эти открывающие и закрывающие теги PHP.
Добавление PHP непосредственно в ваши файлы не является лучшей практикой, вам не нужно добавлять эти теги в каждый блок кода, который вы пишете в своем файле функций. Причина этого в том, что ваш файл функций уже будет включать открывающий тег PHP в начале, а иногда и в конце файла, в зависимости от того, как написана ваша тема.
Вы просто добавляете код PHP после открывающего тега PHP.
Где добавить свой PHP-код
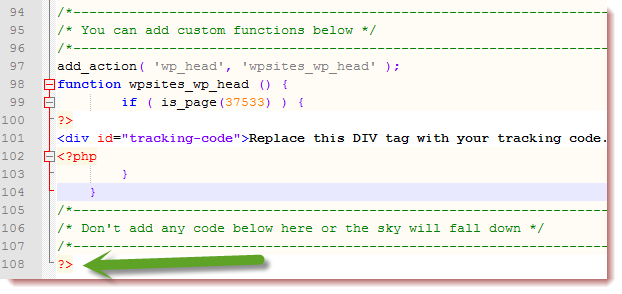
Пример файла функций родительской темы:

На приведенном выше снимке экрана показан раздел файла функций темы Woo, который вы можете использовать для добавления пользовательского php-кода для пользовательских функций. Темы Woo включают инфраструктуру Woo в каждой теме, тогда как дочерние темы StudioPress создаются на основе отдельной структуры под названием Genesis.
Дочерние темы, подобные тому, что предлагает StudioPress, включают файл functions.php для пользовательского кодирования. Таким образом, вам не нужно добавлять или редактировать код PHP в родительской теме или фреймворке темы, которым в данном случае является Genesis.
Вы также можете использовать встроенный редактор файлов, расположенный на вкладке «Внешний вид» на панели инструментов, однако это не лучшая практика.
Редактирование PHP-кода
Выберите свой любимый редактор текста/кода и всегда делайте резервные копии файлов, которые вы редактируете, на случай, если вы совершите ошибку.
Отображение текста с помощью PHP
Если вы просто хотите вывести текст с помощью php-кода, вы пишете такой код:
<?php echo "Howdy Folks!"; ?>echo используется, когда вы хотите вывести текст, и этот код выведет текст Привет, ребята!
Но куда код выведет текст?
Если вы разместите этот код в файле functions.php вашей темы, он будет выводить текст вверху каждой страницы вашего сайта.
Если вы поместите код в определенное место в определенном файле шаблона, таком как ваш footer.php, он выведет текст в вашем нижнем колонтитуле. Мало того, он всегда будет выводить этот текст каждый раз, когда загружается страница.
Лучший способ определить, когда должен выполняться код для вывода текста, — использовать функцию.
И лучший способ определить место, где отображается ваш текст, — это использовать крючки WordPress и, что еще лучше, крючки ваших тем.
Учитывая тот факт, что добавление PHP-кода в ваши файлы шаблонов не является эффективным способом использования PHP-кода для настройки, вам необходимо добавить этот код в функцию и включить хук, чтобы определить точное местоположение вашего контента, отображаемого в вашей теме.

Давайте сначала рассмотрим использование основных пользовательских функций, а затем посмотрим, какие хуки использовать для определения местоположения вашего текста.
Функции
Мы напишем очень простую пользовательскую функцию для выполнения кода, который выводит текст при загрузке страницы в браузере, только когда он вызывается с помощью функции.
Первый шаг — создать пользовательскую функцию и дать ей имя, описывающее, что она будет делать.
function your_custom_function_name() { echo "Howdy Folks!"; }Имя функции
function display_welcome_text() { echo "Howdy Folks!"; }Теперь, когда мы назвали пользовательскую функцию, мы хотим выбрать место для отображения (вывода) приветственного текста в нашей теме.
Вы можете выполнить код PHP в любом месте вашей темы, используя хуки.
Во-первых, мы добавим хук WordPress, который работает в любой теме, чтобы отображать приветственный текст в нижнем колонтитуле.
Крючок, который WordPress использует для нижнего колонтитула, называется wp_hook, поэтому все, что нам нужно сделать сейчас, это добавить его в код.
Чтобы добавить хук в код, мы используем add_action.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Этот код будет работать в любой теме, потому что он использует хук WordPress. Но что, если ваша тема использует собственные крючки, такие как Genesis или Woo?
Что делать, если вы не хотите, чтобы текст выводился в нижний колонтитул?
Что, если вы хотите, чтобы он выводил текст до или после содержания ваших сообщений?
Затем вам нужно использовать соответствующие крючки, которые предлагает ваша тема.
Этот код отображает текст приветствия перед содержимым сообщений при использовании темы Woo.
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }Этот код отображает текст приветствия после содержимого при использовании дочерней темы Genesis из StudioPress.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );Хорошо, но текст также отображается на страницах архива, таких как домашняя страница или страница блога, так как же нам его отфильтровать?
Добавляем условный тег.
Вы можете просмотреть примеры кода с использованием условных тегов для пользователей Woo Theme и пользователей дочерней темы Genesis.
Вот один пример:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}Этот код будет отображать ваше текстовое сообщение во всех отдельных сообщениях после содержимого сообщения.
Почему мы используем 2 закрывающие фигурные скобки?
Потому что нам нужно завершить как пользовательскую функцию, так и условный оператор.
Разработка местного кода
Установите WordPress локально, используя Instantwp для пользователей Windows или MAMP для пользователей Mac.
Таким образом, вы можете сделать столько ошибок, сколько потребуется, чтобы научиться писать PHP-код, пока он не заработает.
Отображение PHP-кода в WordPress
Исходя из моего опыта, лучший способ отображать и хранить фрагменты PHP-кода — использовать бесплатный онлайн-сервис, такой как Github Gists.
Узнайте больше об отображении кода PHP в WordPress.
