Лучший бесплатный плагин водяных знаков WordPress для защиты изображений
Опубликовано: 2016-07-07WordPress используют многие фотографы и художники, которые хотят продемонстрировать свое портфолио. Эти сайты обычно содержат оригинальные произведения искусства и изображения. Чтобы защитить свою работу, им нужен плагин водяных знаков WordPress.
Другие люди могут копировать эти изображения и использовать их без разрешения. Если вы веб-дизайнер, фотограф, графический дизайнер или просто любите делать и использовать свои собственные фотографии в своем блоге, вы знаете, насколько ценны эти изображения.
Нет ничего лучше, чем скопировать ваше изображение и использовать его на другом веб-сайте или в блоге без вашего разрешения. Изображения играют важную роль на сайте. Если у вас есть отличные изображения в вашем посте, вы заметите, что эти посты привлекают больше внимания пользователей.
Людям нравятся изображения. Без изображений статья кажется скучной и бесполезной . Многим посетителям сайта нравится читать контент, содержащий великолепно выглядящие изображения. Чтобы решить проблему кражи изображений, большинство владельцев веб-сайтов добавляют к изображениям собственный брендинг или водяной знак.
Наличие водяного знака на изображении может повысить узнаваемость вашего сайта. Если кто-то использует ваше изображение в своем блоге, водяной знак будет отображать ваш бренд.
Использование водяных знаков обеспечивает фирменный дизайн ваших изображений. Он говорит миру, что работа ваша. Это не повлияет на удовольствие посетителей от изображений, поскольку водяной знак виден только при близком рассмотрении. Однако из-за водяного знака другим будет намного сложнее выдать вашу работу за свою.
ПРИМЕЧАНИЕ. Если вы ищете тему фотографии WordPress для продажи фотографий, обязательно ознакомьтесь с моим постом, в котором я упомянул лучшие варианты. И если вам нужен правильный способ организации медиафайлов WordPress по папкам, посмотрите мой обзор FileBird.
Как защитить изображения с помощью плагина водяных знаков WordPress?
Используя плагин водяных знаков для WordPress, вы можете автоматически защищать изображения и контент от несанкционированного использования.
Это особенно полезно для тех, кто активно использует изображения на своих веб-сайтах и в блогах. Добавление водяных знаков к изображениям - лучшее, что вы можете сделать, чтобы защитить их от несанкционированного использования.
WordPress позволяет вам ставить водяные знаки на ваши изображения, чтобы никто не мог использовать их без вашего разрешения. Я имею в виду, они все еще могут копировать изображения. Но, по крайней мере, другие будут знать, откуда взялось изображение.
Итак, если вы используете WordPress на своем веб-сайте, вы можете воспользоваться бесплатными плагинами водяных знаков WordPress. Эти плагины будут автоматически добавлять водяные знаки на ваши изображения, экономя ваше время и нервы.
1. Легкий водяной знак
Установите и активируйте плагин Easy Watermark. После активации вам нужно перейти в раздел Настройки »Easy Watermark в админке WordPress, чтобы настроить конфигурацию плагина.

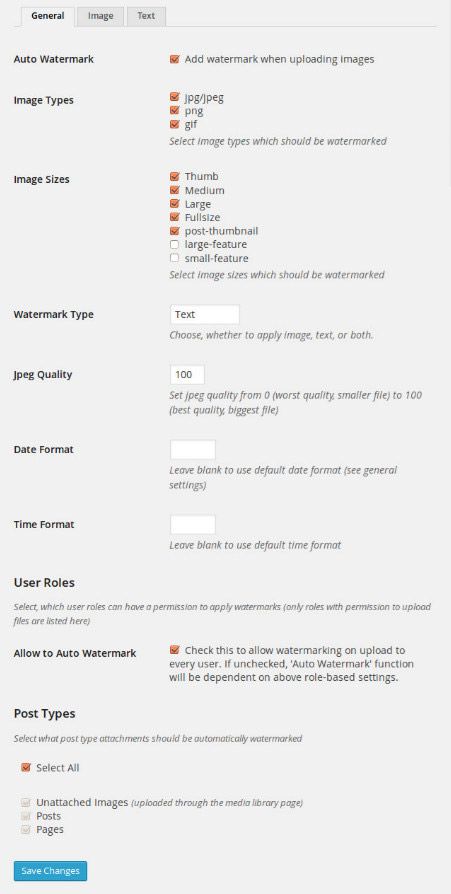
На странице простых настроек водяного знака есть три вкладки. На вкладке «Общие» первый вариант - автоматически добавлять водяной знак к изображениям, загружаемым на ваш сайт.
После этого вы можете выбрать, к каким размерам изображения добавить водяной знак. Если вы хотите добавить водяной знак к избранным изображениям, не забудьте установить флажок рядом с миниатюрой публикации под размерами изображений.
После того, как вы закончите настройку общих параметров, вам нужно сохранить настройки и перейти на вкладку Изображение.
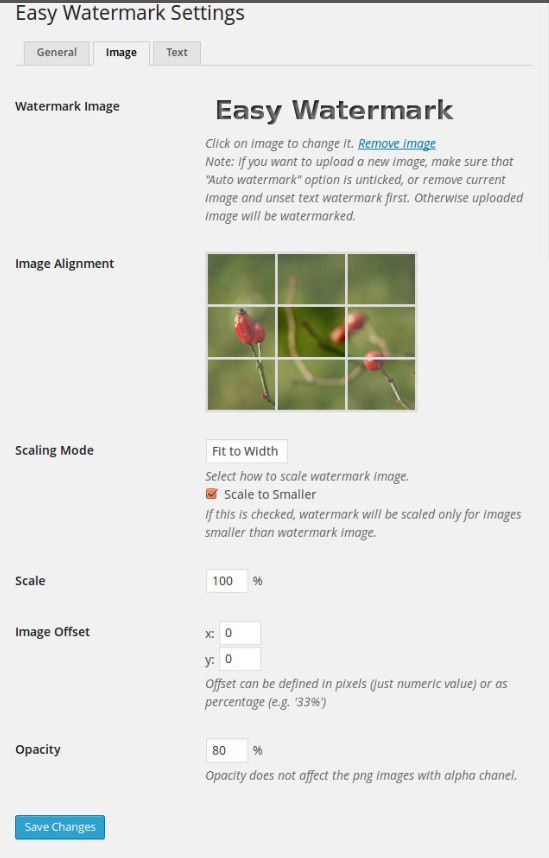
Если вы хотите добавить изображение в качестве водяного знака к другим вашим изображениям, то это место, куда вы загрузите изображение водяного знака. На этой вкладке вы можете выбрать непрозрачность водяного знака, расположение и масштабирование.

Если вы не хотите добавлять изображение, а предпочитаете текст в качестве водяного знака, вам нужно щелкнуть вкладку «Текст». Вы можете ввести текст, который будет отображаться как водяной знак, выбрать шрифт, размер шрифта, непрозрачность и расположение текста водяного знака.
Добавление водяного знака к существующим изображениям WordPress
Чтобы добавить водяной знак на существующие изображения, вам нужно перейти в раздел «Медиа» »Легкий водяной знак и нажать кнопку« Добавить водяной знак ко всем изображениям » .
ПРИМЕЧАНИЕ: обратите внимание, что этот процесс необратим.
Добавление водяного знака к изображениям вручную
Если вы не хотите автоматически добавлять водяной знак ко всем загруженным изображениям, Easy Watermark предлагает вариант вручную. Перейдите в « Настройки» »Easy Watermark и убедитесь, что флажок« Автоматически добавлять водяной знак к изображениям »снят.
После этого вы можете перейти в Медиа »Библиотека и добавить водяной знак к отдельным изображениям, щелкнув ссылку добавления водяного знака рядом с ними.
Удаление водяного знака после его добавления
Есть возможность «удалить» водяной знак, восстановив исходное изображение. Функция резервного копирования отключена по умолчанию, вы можете включить ее, перейдя в «Настройки> Легкий водяной знак».
ПРИМЕЧАНИЕ . Это займет больше места на вашем сервере, так как изображения будут храниться дважды. В резервной копии сохраняется только полноразмерное изображение, эскизы регенерируются в процессе восстановления.
Чтобы восстановить исходное изображение, просто перейдите на страницу редактирования вложения. В мета-поле «Easy Watermark» вы можете найти кнопку «Восстановить исходное изображение».
Восстановление исходных изображений после удаления плагина
Плагин не восстанавливает ваши изображения при деактивации / удалении. Установите плагин еще раз и восстановите изображения перед удалением. Если у вас нет возможности сделать это, вы можете вручную восстановить свои изображения. Перейдите в wp-content / ew_backup в основном каталоге WordPress.
Вам нужно скопировать все файлы из ew_backup в каталог загрузки (он спросит вас, хотите ли вы переопределить существующие файлы, нажмите ДА). Это восстановит только полноразмерные изображения, поэтому вам нужно использовать какой-либо другой плагин для повторного создания эскизов (попробуйте Force Regenerate Thumbnails).
Одновременное добавление водяного знака текста и изображения
Есть возможность добавить только изображение, только текст или и то, и другое.
2. Водяной знак изображения
Image Watermark позволяет автоматически добавлять водяные знаки к изображениям, загружаемым в медиатеку WordPress. Вы также можете использовать массовые водяные знаки для ранее загруженных изображений.
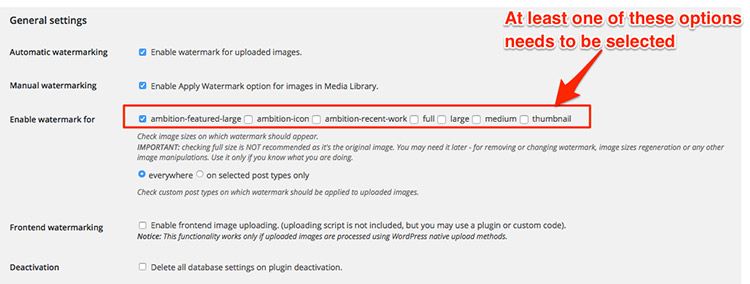
Общие настройки предоставляют параметры того, как включить и применить водяной знак. Есть два способа использования водяного знака: автоматический и ручной.
Автоматически применяет водяной знак при загрузке нового изображения. Эта опция полезна для установки водяного знака сразу на нескольких изображениях. Руководство требует, чтобы пользователь выбрал изображения в медиатеке, чтобы использовать водяной знак. Эта опция полезна для существующих изображений.
ПРИМЕЧАНИЕ. Многократное нажатие «Применить» приведет к тому, что изображения будут иметь повторяющиеся водяные знаки.

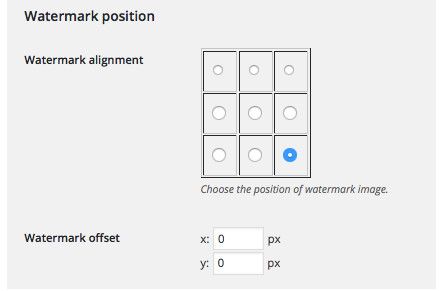
Положение водяного знака
Водяной знак будет расположен на изображении путем выбора квадрата в сетке. Водяной знак имеет несколько вариантов размера. Исходный, Пользовательский и Масштабированный.

Оригинал оставляет водяной знак в исходном загруженном размере. Масштабированный регулирует изображение водяного знака пропорционально изображению с водяным знаком. Масштаб можно изменить с помощью ползунка шкалы.
Пользовательский позволяет установить определенный размер. Пользовательский можно настроить только в том случае, если выбран пользовательский параметр и размеры указаны в полях X и Y ниже.
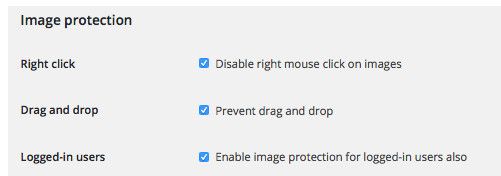
Защита изображений
Изображения можно защитить, выбрав один из вариантов: «Щелчок правой кнопкой мыши», «Перетаскивание», «Пользователи, вошедшие в систему».

Щелчок правой кнопкой мыши запрещает посетителю щелкнуть правой кнопкой мыши и затем сохранить изображение. Drag-and-Drop не позволяет посетителю перетаскивать изображение за пределы экрана. Выбор вошедших пользователей применит параметры защиты изображений к пользователям, вошедшим на сайт.

Удаление водяного знака
Изображение водяного знака является постоянным и становится частью изображения. Удаление водяного знака возможно с помощью плагина регенерации изображений, такого как Regenerate Thumbnails. Единственное условие - вы должны сохранить оригинальные, полноразмерные изображения в неприкосновенности. Как рекомендовано в плагине.
Параметры плагина для платных водяных знаков WordPress
Для WordPress доступны некоторые другие плагины, платные и бесплатные, основная цель которых не заключается в добавлении водяных знаков к изображениям в WordPress.
Они были созданы для другой цели, но также имеют функцию водяных знаков. Эти плагины могут быть полезны, если вы собираетесь расширить свою работу с изображениями.
Плагин для продавца фотографий для WordPress №1 - ПЛАТНЫЙ
Основная цель этого плагина - продавать фотографии через веб-сайт или блог WordPress.
Плагин WP Photo Seller полезен графическим дизайнерам и художникам. Он также идеально подходит для фотографов мероприятий, которые хотят продемонстрировать фотографии со свадеб, спортивных состязаний, вечеринок и т. Д.
Этот плагин имеет множество функций, и, как я уже писал об этом, я не буду здесь повторяться. Вы можете проверить мой пост, в котором я сравнил плагин Photo Seller Plugin с другими плагинами и опциями для продажи изображений в Интернете.
# 2 Расширение Watermark для Sell Media - ПЛАТНАЯ
Позволяет защитить ваши изображения одним щелчком мыши, используя изображение водяного знака по вашему выбору. Вы можете защитить все большие изображения на своем сайте или только те, которые вы планируете продавать, с помощью плагина Sell Media. Просто установите флажок «Водяной знак для всех изображений» на странице настроек.
Расширение не ставит водяные знаки на исходный исходный файл (который уже защищен, если вы используете плагин Sell Media). Для достижения наилучших результатов рекомендуется использовать PNG и убедиться, что ваш водяной знак меньше вашего изображения. Это расширение водяного знака не перезаписывает, не создает новые изображения и не повреждает существующие изображения. Образы должны размещаться локально, а не в CDN.
ПРИМЕЧАНИЕ. Для этого расширения необходим плагин Sell Media.
# 3 WP Photo Album Plus и Image Store - БЕСПЛАТНО
Оба являются плагинами фотогалереи, которые также включают функцию водяных знаков. Так что, если вы хотите добавить в свой блог стильные фотогалереи и защитить свои изображения, они для вас. Оба они довольно продвинутые и обладают множеством впечатляющих функций.
# 4 Надстройка водяных знаков для плагина Envira Gallery - ПЛАТНАЯ
Envira Gallery - это плагин галереи WordPress. Он позволяет создавать красивые и удобные для мобильных устройств галереи изображений на вашем веб-сайте WordPress. Envira поставляется с надстройкой для создания водяных знаков, которая упрощает добавление водяных знаков к вашим изображениям WordPress. Используйте код: WPB25, чтобы получить скидку 25% при покупке.
После активации перейдите на страницу Envira Gallery »Addons . Прокрутите вниз или выполните поиск, чтобы найти надстройку водяных знаков, а затем установите и активируйте ее. Теперь вы можете добавлять изображения в адаптивные галереи с водяными знаками. Вы также можете изменить положение и поля изображения водяного знака.
Советы по защите ваших изображений
Google Images, сайты обмена фотографиями, такие как Flickr, и сайты социальных закладок, такие как Pinterest, сделали использование изображений еще проще (и социально приемлемым). Большинство людей думают, что если изображение появляется в поиске картинок Google, его можно использовать бесплатно.

Если вы зарабатываете на жизнь продажей цифровых изображений, вы должны быть уверены, что люди не получают вашу работу бесплатно. Хотя невозможно полностью запретить людям использовать ваши изображения, вы можете сделать это более трудным или неудобным для них.
Если вам нужны качественные изображения, я настоятельно рекомендую использовать один из многих веб-сайтов на основе подписки, который предоставляет подписчикам неограниченную загрузку стандартной графики, стоковых изображений, значков, кнопок, фонов, текстур и многого другого.
Я лично использую Stock Unlimited. За небольшую ежемесячную плату вы можете загружать и использовать столько контента, сколько захотите, практически в любом проекте. Никаких сложных лицензий. Без дневных ограничений. Нет истекающих кредитов. Никаких дополнительных комиссий.
Отключить правый щелчок
Самый простой способ загрузить изображения - щелкнуть их правой кнопкой мыши и выбрать «Сохранить изображение». Отключение этого параметра по-прежнему оставляет возможность загружать изображения другими способами, если вы отключите его, вы отпустите менее опытных посетителей в Интернете и людей, которые не хотят беспокоиться о просмотре вашего HTML или поиске в браузере. кеш.
Самый простой способ сделать это в WordPress - использовать WP Content Copy Protection & No Right Click. Этот плагин использует Javascript для отключения контекстного меню при щелчке правой кнопкой мыши по изображению.
Это влияет только на щелчок правой кнопкой мыши по изображениям, поэтому, если пользователи щелкают правой кнопкой мыши ссылку, например, чтобы открыть ее в новой вкладке, это не повлияет. Вы также можете выбрать отображение сообщения об авторских правах или другого изображения при щелчке правой кнопкой мыши по изображению.
Основная проблема с этим плагином заключается в том, что его можно отключить, просто отключив Javascript. Большинство пользователей не узнают об этом или не будут пытаться отключить его, если им действительно не нужно ваше изображение.
Чтобы полностью защитить ваши изображения, вам также необходимо отключить привязку изображений по умолчанию, которая возникает при вставке изображения в WordPress. Для этого просто выберите «нет» в раскрывающемся списке «ссылка на» при загрузке изображения.
Если вы используете плагин WP Security в разделе Разное, вы можете найти функцию, которая позволяет вам отключить возможность выбора и копирования текста из вашего внешнего интерфейса. Я не проверял, но полагаю, что это работает и для изображений.
Добавить уведомление об авторских правах
Вопреки распространенному мнению, вам не нужно помещать уведомление об авторских правах на контент вашего веб-сайта, чтобы защитить его. Авторские права автоматически принадлежат создателю, и вам нужно зарегистрировать авторское право только в том случае, если вы беспокоитесь о том, что кто-то заявит о вашей работе как о своей.
Размещение уведомления об авторских правах на вашем веб-сайте - это не то же самое, что регистрация авторских прав. Но это может заставить людей остановиться и понять, что им на самом деле не разрешено загружать ваши изображения.
Большинство тем WordPress имеют встроенное уведомление об авторских правах в нижнем колонтитуле.
Уведомление об авторских правах в нижнем колонтитуле обычно не очень заметно. WordPress предлагает разместить на боковой панели следующий текст, чтобы он всегда был виден:
[Полное имя] и [Название блога], [Текущий год или диапазон лет]. Несанкционированное использование и / или копирование этого материала без явного письменного разрешения автора и / или владельца этого блога строго запрещено. Выдержки и ссылки могут быть использованы при условии, что [Ваше имя] и [Ваше имя в блоге] дано полное и четкое указание с соответствующим и конкретным указанием на исходное содержание.
Имейте в виду, что большинство людей не заботятся об авторских правах, и поэтому это, вероятно, менее эффективный способ предотвратить кражу контента.
Добавить значок DMCA на веб-сайт
DMCA предлагает бесплатную защиту вашего сайта. Он включает в себя услугу удаления, если вы обнаружите, что кто-то использует ваши изображения или другой контент без разрешения. Закон США "Об авторском праве в цифровую эпоху" (DMCA) будет угрожать судебным иском от вашего имени. Обычно это пугает нарушителей, заставляя их сразу же удалить ваш контент.
Размещение значка DMCA на вашем сайте может помочь в качестве превентивной меры. Они также предлагают бесплатную услугу нанесения водяных знаков на изображения. Также для WordPress доступен плагин DMCA, который автоматически вставляет значок на все страницы вашего веб-сайта.
Отключить хотлинкинг
Отключение хотлинкинга не мешает людям скачивать ваши изображения. Он не позволяет посетителям встраивать изображения на свои собственные сайты, ссылаясь непосредственно на ваш сайт.
Вы можете предотвратить хотлинкинг, отредактировав файл .htaccess или используя плагин WordPress. Плагины, такие как Hotlink Protection, не позволяют внешним веб-серверам связываться с вашими файлами, в то время как плагин, такой как ByREV WP-PICShield, заменяет изображение с горячей ссылкой на предупреждающее сообщение или другое изображение по вашему выбору.
Если вы используете сервис CloudFlare, вы можете включить горячую ссылку на панели управления CloudFlare для нужного сайта.
Выполните обратный поиск изображений
Хотя не всегда возможно запретить людям использовать ваши изображения, в некоторых случаях они могут перестать использовать их на своем веб-сайте, если вы их попросите.
Большинство пользователей Интернета не осознают, что делать изображения, которые они находят в Интернете, незаконно или даже дурно. Если вы попросите их удалить изображения, они в основном подчинятся. Вы можете найти другие сайты, на которых используются ваши изображения, с помощью простой уловки в Google Images.
Перейдите на images.google.com и щелкните значок камеры в поле поиска для поиска по изображению. Вы можете ввести URL-адрес со своего веб-сайта или перетащить изображение со своего компьютера.
Google вернется со всеми изображениями, которые визуально похожи. Если вы найдете свое точное изображение, вы можете перейти на сайт и связаться с владельцем. Вам нужно будет делать это индивидуально для каждого изображения, поэтому это непрактично. Но время от времени стоит проверять.
Резюме плагина водяных знаков WordPress
Добавление текстового водяного знака или водяного знака авторского права на фотографии отпугнет большинство загрузчиков. Ненавязчивая установка водяных знаков на изображениях - хороший компромисс для большинства людей. Хотя некоторые веб-пользователи могут обрезать его, большинство не будет с этим беспокоиться.
На всякий случай лучше использовать полупрозрачное изображение для нанесения водяного знака на всю фотографию. Итак, какой лучший бесплатный плагин для водяных знаков WordPress? Из того, что я вижу, если вам нужна только функция водяных знаков, плагин Easy Watermark - правильный выбор. Этот плагин отлично справится со своей задачей.
Если вы предпочитаете использовать какой-либо инструмент, попробуйте LunaPic, Watermark, Photoshop или любой другой доступный инструмент. Как вы наносите водяные знаки на изображения в WordPress? Поделитесь своими мыслями в разделе комментариев ниже!
