5 лучших плагинов для лайтбоксов для WordPress
Опубликовано: 2017-08-14Что происходит, когда посетители вашего сайта нажимают на изображение?
Если пользователь нажимает на изображение и по-прежнему не видит его полностью или перенаправляется на файл изображения, это может быть очень плохо с точки зрения взаимодействия с пользователем ...
Вот почему открытие изображений в лайтбоксе так важно. Это предотвращает попадание пользователя в тупик. Вместо этого он показывает посетителям полное изображение изображения, не заставляя их переходить на другую страницу.
Преимущества использования лайтбокса в WordPress:
- Лучший пользовательский опыт
- Посетители видят изображения полностью
- Сниженный показатель отказов
- Более персонализированное интерактивное взаимодействие
- Посетителям легче просматривать несколько изображений
Достижение всех этих точек с помощью лайтбокса также помогает повысить доверие посетителей, узнаваемость бренда и конверсию.
Проблема в том, что функция лайтбокса не встроена в WordPress. К счастью, у нас есть много вариантов решений для плагинов для лайтбоксов.
Что такое лайтбокс и как его добавить в WordPress?
Лайтбоксы - это всплывающее окно, которое открывается, когда пользователь нажимает на изображение или видео. В этом окне отображается полноразмерный вид изображения или видео с затемнением остальной части экрана.
Существует 4 основных типа лайтбоксов:
- Лайтбокс с изображением
- Лайтбокс галереи
- Видео лайтбокс
- Лайтбокс слайдера
Каждую из этих функций лайтбокса можно легко добавить на любой сайт WordPress. Давайте посмотрим на самые полезные плагины для лайтбоксов для WordPress.
Elementor Lighbox: плагин бесплатных изображений, галереи, слайдеров и видео для WordPress

Функция лайтбокса встроена в конструктор страниц Elementor. Каждое изображение, видео и галерея, которые вы включаете на свои страницы Elementor, автоматически получают всплывающее окно с лайтбоксами. Большим преимуществом этого плагина с точки зрения функциональности лайтбокса является то, что он не требует никакой настройки для активации лайтбокса. После установки и активации плагина все изображения, галереи и карусели слайдеров, которые вы будете использовать, появятся в лайтбоксе.
Активных установок: 100 000+
Пятизвездочные отзывы: 324
Почему стоит выбрать этот плагин:
- Не требует предварительной настройки
- Работает со всеми типами медиа: изображения, галереи, слайдеры и видео.
- Лайтбоксы адаптируются к мобильным устройствам
- Управление цветом фона лайтбокса
Как использовать:
- Чтобы увидеть лайтбокс в действии, перейдите в редактор Elementor, перетащите изображение, галерею или виджет карусели и назначьте изображения.
- В разделе «Изображение»> «Контент» убедитесь, что все изображения ведут в медиафайл и сохраните его.
- если вы перейдете к просмотру страницы, нажатие на изображение откроет модальное окно лайтбокса.
- Для видео вам нужно будет перетащить виджет видео
- Затем нажмите Видео> Контент> Наложение изображения, включите наложение изображения и включите лайтбокс.
- Теперь нажатие на видео при просмотре страницы откроет лайтбокс.
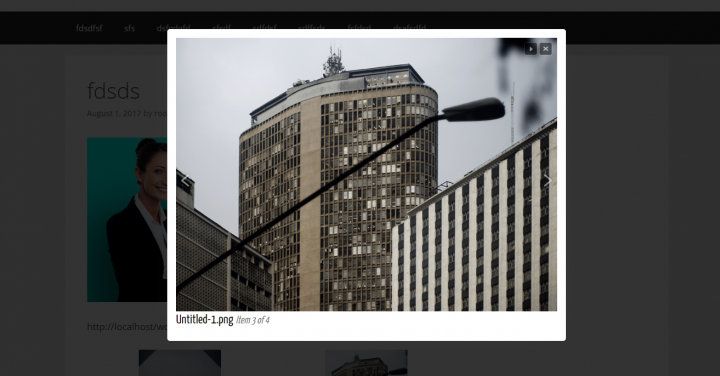
Простой лайтбокс: базовое изображение и лайтбокс галереи

Когда мы тестировали плагин, он работал как с изображениями галереи, так и с отдельными изображениями. Что мне понравилось в этом плагине, так это то, что он не требует дополнительного CSS или использования шорткода.
Вы активируете плагин, настраиваете параметры и автоматически получаете лайтбокс с изображением. Что мне не понравилось, так это то, что в нескольких случаях лайтбокс не открывался. Я до сих пор не нашел для этого причины. Еще одна уникальная функция, которую представляет этот плагин, - это группировка всех изображений и галерей на одной странице в один слайдер лайтбокса, поэтому при открытии лайтбокса отображаются все изображения из отдельных изображений и изображений галереи на странице.
Активных установок: 200 000+
Пятизвездочные отзывы: 131
Почему стоит выбрать этот плагин:
- Лайтбоксы работают автоматически (ручное кодирование не требуется)
- Отображает метаданные мультимедиа (заголовок, описание и т. Д.) В лайтбоксе
- Группирует изображения и галереи на странице
Как использовать:
- Активируйте плагин
- Создать новую страницу
- Вставить изображение внутрь
- Убедитесь, что изображение ссылается на медиафайл.
- При предварительном просмотре страницы вы должны увидеть всплывающее окно.
Скачать с WordPress

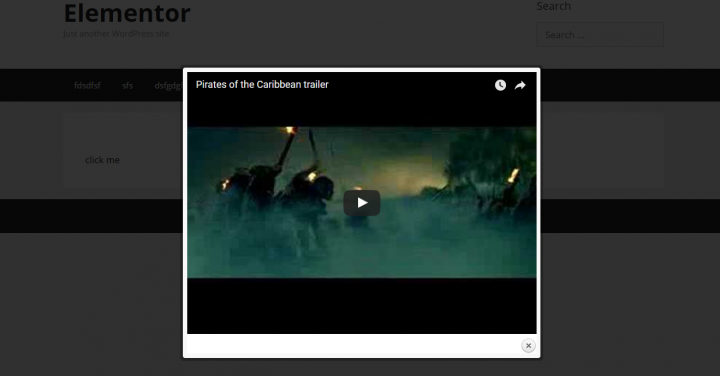
WP Video Lightbox: добавить видео лайтбокс в WordPress

Это плагин для лайтбоксов с широкими возможностями настройки для видео. Самым большим недостатком, который я обнаружил, было то, что он использовал короткие коды, а это означает, что в будущем, если вы когда-нибудь захотите отключить его, вам нужно будет просмотреть весь свой сайт и изменить короткие коды.
Активных установок: 70 000+
Пятизвездочные отзывы: 38
Почему стоит выбрать этот плагин:
- Отключить похожие видео
- Возможность закрытия лайтбокса только при нажатии X
- Отображение изображений, flash, YouTube, Vimeo, iFrame и т. Д. В наложении лайтбокса
Как использовать:
- Активируйте плагин
- Поместите шорткод в редактор: [video_lightbox_youtube video_id = ”G7z74BvLWUg & rel = 0 ″ width =” 640 ″ height = ”480 ″ anchor =« click me »]
Скачать с WordPress
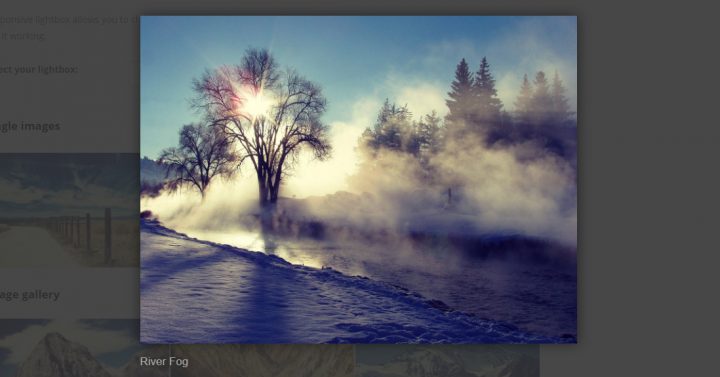
Адаптивный лайтбокс от dFactory: самый настраиваемый плагин для лайтбоксов

Если вы человек, который любит разнообразие, то этот плагин для лайтбоксов может удовлетворить ваши потребности в оформлении лайтбоксов. Он имеет 7 различных скриптов для лайтбоксов: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos «R» Us и Featherlight.
Активных установок: 200 000+
Пятизвездочные отзывы: 321
Почему стоит выбрать этот плагин:
- 7 различных скриптов для лайтбоксов: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos «R» Us и Featherlight
- Работает для лайтбоксов изображений, галерей и видео
- Поддержка галереи продуктов WooCommerce
- Множество аддонов и расширений
- Широкие возможности настройки для каждого стиля лайтбокса
- Группируйте изображения отдельных публикаций в галерею
- Отображение заголовка изображения, описания, заголовка, альтернативного текста или описания
Как использовать:
- Активируйте плагин, чтобы активировать лайтбокс
- Выберите один из 7 сценариев лайтбокса
- Автоматически все изображения и галереи будут открываться в виде всплывающего окна.
Скачать с WordPress
Popup Maker: лайтбокс для других ситуаций

Если вам нужно больше разнообразия во всплывающем окне лайтбокса, например, добавление шаблона Elementor с разделом видео, текста и кнопок, вы можете использовать плагин Popup Maker и создавать более сложные всплывающие окна лайтбоксов.
Активных установок: 100 000+
Пятизвездочные отзывы: 1201
Почему стоит выбрать этот плагин:
- Полностью контролировать содержимое всплывающего лайтбокса
- Создавайте слайды, баннерные панели, плавающие стикеры, уведомления, загрузочные экраны, лайтбоксы для видео и формы согласия
- Прекрасно работает с встраиваемыми шаблонами Elementor
- Расширенные настройки триггера
Как использовать:
- Активируйте плагин
- Добавить новое всплывающее окно (это произвольный тип сообщения)
- Создайте свой всплывающий контент в Elementor
- Сохраните его в библиотеке
- Вставьте шорткод для шаблона в поле содержимого
- Настройте свое всплывающее окно так, как хотите
Скачать с WordPress
Заключение
Мы видели 5 различных способов добавить функцию лайтбокса в WordPress:
Elementor: если вы хотите добавить лайтбокс к виджетам, которые вы создаете внутри конструктора страниц, без каких-либо дополнительных плагинов.
Простой лайтбокс: если вам нужно простое решение, которым легко пользоваться
WP Video Lightbox: дополнительные параметры настройки для видео
Адаптивный лайтбокс: для расширенных параметров настройки
Popup Maker: для всплывающего лайтбокса, который включает в себя сочетание элементов.
Я хотел бы услышать о том, как вы настраиваете всплывающие окна лайтбоксов в WordPress. Поделитесь своими мыслями в комментариях ниже.
