5 лучших дизайнов новостных сайтов и журналов, которые попадают в заголовки газет
Опубликовано: 2021-09-17
Журналы и газетные публикации по-прежнему очень актуальны в эпоху мгновенного потока информации в социальных сетях. 91% взрослого населения США читают журналы.
Однако цифровые платформы сегодня являются доминирующими средствами массовой информации, и публикации адаптируются к этому. К 2025 году во всем мире будет 1,8 миллиарда читателей цифровых журналов и газет.
Ожидается, что выручка в этом сегменте вырастет на 10% в 2021 году до 35,9 млн долларов США.
Растущий характер индустрии ставит перед издателями журналов и газет новый императив: бороться за внимание читателей с помощью отличного веб-дизайна.
Устройтесь поудобнее в своем любимом кресле для чтения, поскольку мы перечисляем лучшие дизайны веб-сайтов новостей и журналов, которые будоражат воображение аудитории сенсационной эстетикой и дальновидным удобством использования.
Давайте прямо к делу!
Оглавление
- Забота об изменении климата и устойчивости от Ruby Studio
- Библиотека Юрия Витренко By Nextpage
- Соль в наших волосах, Ник Нордейк
- Сказки Цейлона Антиры
- Токийский голос Дзюнсуке Такеда
1. Забота об изменении климата и устойчивости от Ruby Studio

Отличительные особенности:
- Значок меню, открывающий яркую полноэкранную навигацию.
- Визуальное повествование на главной странице
- Вертикальная панель навигации
CARE Climate Change and Resilience (CCCR) - это гуманитарная организация, которая помогает людям в бедных районах, пострадавших от изменения климата. Их веб-сайт, созданный датской Ruby Studio, подробно описывает и объясняет миссию организации с визуально захватывающим пользовательским путешествием.
Домашняя страница открывается с полноэкранной фотографией, крупным белым шрифтом с названием организации и строкой поиска. Преобладают зеленые, оранжевые и коричневые тона, формируя когнитивную ассоциацию с охраной природы, что является одной из основных целей CCCR.
Один постоянный элемент, который остается на сайте, когда пользователь перемещается вниз по странице, - это нетрадиционная вертикальная строка меню в левой части экрана. Он содержит несколько важных ссылок на самые информативные страницы CCCR.
Но основная часть ссылок на другие страницы находится внутри значка гамбургер-меню, который открывает полноэкранный экран навигации ярко-желтого цвета.
Макет страницы Explore особенно привлекателен и интересен. Вверху находится удобный инструмент, позволяющий посетителям фильтровать истории успеха по стране, теме, языку, году или формату. Результаты отображаются ниже в виде сетки из двух столбцов с фотографиями с закругленными краями и большим пространством между ними.
Профессиональная фотография, карты мира и закругленные оранжевые кнопки CTA обеспечивают читателю достаточное количество кратких сообщений. Скользящее окно «Пожертвовать» справа открывает простую форму оплаты, которая позволяет посетителям выбрать или ввести определенную сумму, которую они хотели бы внести в это благородное дело.
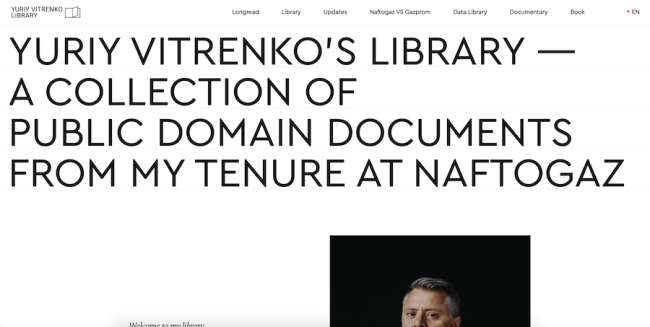
2. Библиотека Юрия Витренко Следующая страница

Отличительные особенности:
- Минималистичный, целеустремленный дизайн
- Книжный макет для сосредоточения и внимания
- Большой выбор типографики
Юрий Витренко был одной из ключевых фигур в историческом арбитражном процессе между Нафтогазом и Газпромом, украинскими и российскими гигантами нефти и газа.
Сайт Витренко, спроектированный и разработанный диджитал-агентством Nextpage, содержит коллекцию инсайдерских документов за период его работы в Нафтогазе. Эти документы объясняют решающую роль Нафтогаза в обеспечении суверенитета и независимости Украины в недавних конфликтах с Россией.
Серьезность темы и содержания веб-сайта диктует макет, который доставляет информацию в сжатой и прямой форме, без излишней привлекательности. Таким образом, Библиотека Юрия Витренко представляет собой высокоэффективную, UX-ориентированную и ориентированную на навигацию хронику событий.
Дизайн этого веб-сайта напоминает книгу с большими заголовками, полностью белым фоном и классическим курсивным шрифтом. По словам агентства веб-дизайна, они использовали книгу в качестве основного источника вдохновения, «потому что это наиболее распространенная форма передачи информации и символ мудрости и знаний».
Простая доставка контента, сфокусированное управление вниманием и целеустремленный стиль - три определяющие черты этого веб-сайта.

Навигация по главному меню указывает на все страницы, относящиеся к борьбе Витренко за независимость нефтяного гиганта. Чтобы помочь пользователям получить все подробности об этом деле и присоединиться к дискуссии, меню остается с посетителем все время на тот случай, если он захочет сразу перейти к другому аспекту этого уникального судебного дела.
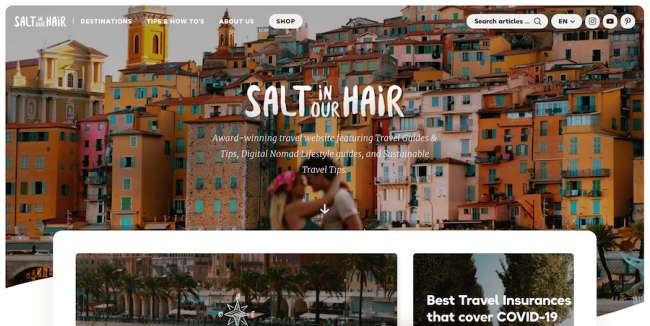
3. Соль в наших волосах, Ник Нордейк.

Отличительные особенности:
- Красочный дизайн с разнообразными шрифтами и неровной компоновкой
- Чрезвычайно легкий с быстрой загрузкой
- Хорошо отформатированные страницы статей блога
Salt in Our Hair - это веб-сайт туристического блога, созданный голландской парой Ханной и Ником.
«Salt in Our Hair» - это спортивное развлечение и необычный дизайн, олицетворение туристического образа жизни, приносящего хорошее самочувствие. Он обращается к эстетике все более влиятельных блоггеров о путешествиях и инстаграммеров.
Это становится очевидным, как только посетитель попадает на главную страницу и его приветствует очень неформальный, сделанный на заказ логотип, первоклассная фотография и интуитивно понятная навигация по главному меню. В разделе «Магазин» на сайте продаются многочисленные коллекции предустановок lightroom, которые позволяют пользователям редактировать свои фотографии в цвете на ходу.
Прокрутка главной страницы вниз показывает множество модулей контента в различных формах и формах, от идеальных квадратов до кругов вольного стиля и всего, что между ними. Неравномерная компоновка привносит желанный элемент непредсказуемости, в то время как набор различных, но дополняющих друг друга шрифтов объединяет все это воедино.
Перекрывающиеся и намеренно несоответствующие цвета, большое количество белого пространства и большие заголовки играют роль в непринужденном характере дизайна веб-сайта этого журнала о путешествиях. Путь пользователя домашней страницы заканчивается тщательно разработанным разделом «О нас», в котором подробно описаны биографии основателей и форма подписки на рассылку новостей.
Главная сила веб-сайта - разнообразие его содержания. В этом отношении он предлагает гораздо больше, чем просто красивые фотографии мест. Журналы путешествий и журналы являются центральным элементом, да, но есть также полезные советы и советы по фотографии, а также статьи в блогах по вопросам устойчивого развития, бюджетирования, технологий и других актуальных тем.
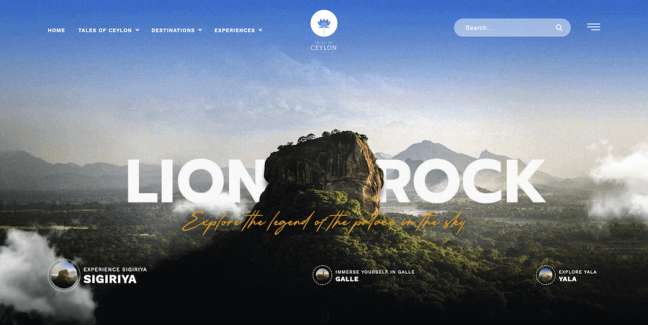
4. Сказки Антиры о Цейлоне

Отличительные особенности:
- Очень чистое и хорошо оформленное мегаменю
- Яркая фоновая графика
- Панель поиска с автоматическими предложениями результатов
Tales of Ceylon - это блог о путешествиях и онлайн-журнал, посвященный фольклору, мифологии и реальной истории городов Шри-Ланки и других известных мест. Помимо советов для заядлых путешественников и туристов, в нем также перечислены различные впечатления и мероприятия, которыми они могут насладиться на Шри-Ланке (которая до 1972 года называлась Цейлон).
Веб-сайт, созданный Antyra Solutions, запускает очень обширное путешествие пользователя с потрясающей карусельной демонстрацией избранных направлений Шри-Ланки.
Полноэкранная фотография с тонким зернистым эффектом и анимационной графикой содержит названия каждого места большими жирными буквами, которые «спрятаны» за характерными ориентирами каждого пункта назначения для создания очень убедительного 3D-эффекта.
Навигация по главному меню в верхней части страницы - это, по сути, мегаменю, которое открывается, когда посетитель наводит курсор на пункты меню. Мега-меню содержит изображения определенных статей и категорий и имеет очень контрастный белый фон.
Под сгибом - яркие иллюстрации и индивидуальная графика, которые придают интересный вид сопутствующему контенту. Рукописная типографика в заголовках и обычно используемый шрифт без засечек для основных фрагментов контента создают приятное впечатление от чтения.
Страницы статей чрезвычайно просты и аккуратно отформатированы, с большим количеством белого пространства вокруг содержимого и без каких-либо дополнительных элементов по обе стороны страницы. Это помогает пользователям сосредоточиться на важной информации и не перегружать себя лишними элементами.
5. Токийский голос Дзюнсуке Такеда

Отличительные особенности:
- Потрясающие портретные фотографии
- Последовательный дизайн половинной компоновки
- Фирменное использование черно-белых цветов и изображений
Tokyo Voice - это журнал и онлайн-портал, который дает профили и интервью «обычным» жителям интересной столицы Японии. Люди всех возрастов, полов и слоев общества могут поделиться своими жизненными историями и опытом.
Веб-сайт, задуманный и предоставленный Дзюнсуке Такеда из Хиросимы, внимательно следит за внешним видом физического журнала для большей согласованности бренда. Однако шрифт логотипа немного отличается, поскольку он имеет жирный вид без засечек, который более эффективен в Интернете, чем стандартный шрифт с засечками в журнале.
Домашняя страница веб-сайта Tokyo Voice разделена на две вертикальные половины. Слева - фотопортреты жителей Токио, а также короткие отрывки интервью, приведенные в движение с помощью карусели и галереи. Справа находится большой кусок белого пространства, содержащий логотип бренда и набор хэштегов, которые помогают выполнять поиск по сайту, дополняя левую половину, делая его визуально более привлекательным.
При нажатии кнопки главного меню в правом верхнем углу открывается полноэкранная навигация, которая соответствует той же схеме с двумя столбцами. Единственное отличие состоит в том, что он использует «отрицательную» цветовую схему по сравнению с домашней страницей, с черным справа и белым слева.
Раздел «Статьи», содержащий полную коллекцию индивидуальных интервью, имеет простую, но эффективную структуру сетки с четырьмя столбцами и навигационной панелью главного меню, сдвинутой в крайнее правое положение. После того, как читатель выберет конкретную статью, отдельные страницы интервью вернутся к дизайну наполовину домашней страницы.
Слева находятся профессионально снятые изображения интервьюируемого, которые переходят с очень мягким эффектом, когда посетитель читает статью и прокручивает ее вниз. Между тем, справа сюжетная линия объекта разворачивается тонким черным шрифтом на большом количестве белого фона.
