9 лучших веб-сайтов с фото-портфолио с идеальным изображением
Опубликовано: 2021-09-24
После небольшого спада, вызванного пандемией COVID-19, доход от фотографических услуг в США снова растет и, по прогнозам, к 2024 году достигнет 5,8 миллиарда долларов.
Когда рынок снова становится конкурентоспособным, профессиональные фотографы и фотоагентства должны отражать сопротивление с помощью первоклассных маркетинговых каналов, особенно веб-сайтов.
Примите позу, пока мы перечисляем лучшие веб-сайты с портфолио фотографий, чьи креативность, архитектура и простота использования выделяются среди остальных в этой нише.
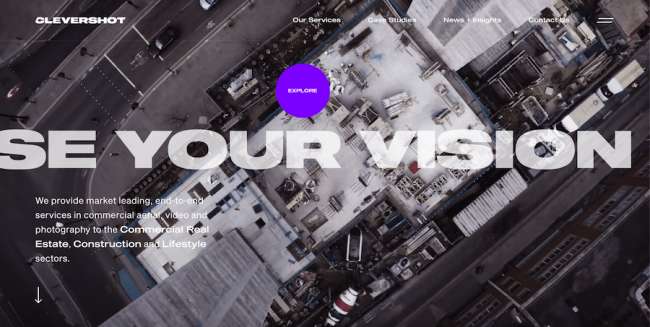
1. Clevershot от немногих и далеко

Отличительные особенности:
- Очень привлекательное полноэкранное мега-меню
- Курсор мыши, который меняет размер при наведении курсора на интерактивные элементы.
- Отличное использование фирменного цвета для акцентов
Clevershot - компания из Северного Йоркшира, Великобритания, которая предоставляет услуги коммерческой фотографии для секторов недвижимости, строительства и образа жизни. Их сайт создан агентством веб-дизайна Few and Far.
Согласно комментарию агентства, они разработали «уникальные медиаресурсы, которые позволили им создавать временные интервалы с возможностью навигации, встраивать интерактивные туры и аннотировать видео - все это внутри CMS». Целью этих активов было мотивировать потенциальных клиентов взаимодействовать с веб-сайтом и оценивать опыт Cleverbot таким образом, который ранее был невозможен.
Полноэкранное видео на заднем плане над сгибом, широкий жирный шрифт и простая навигация по меню - это введение в плавный путь пользователя. Он продолжается демонстрацией ценностей, работы и преимуществ компании с множеством эффектов движения и фиолетовых акцентов на преимущественно белом и черном фоне.
Изюминкой веб-сайта является мегаменю, которое открывается при нажатии на значок гамбургера в правом верхнем углу. Полноэкранная панель состоит из изображений слева, которые меняются, когда посетитель наводит курсор на разные секторы, и списка услуг справа.
2. Елизавета Породина, автор Evrone.

Отличительные особенности:
- Чрезвычайно минималистичный макет сайта-визитки
- Сосредоточьтесь на фотографии художника
- Очень логичный UX на основе сетки
Елизавета Породина - модный фотограф, работавшая с такими известными журналами, как Vogue, GQ и The Cut. Ее сайт - это работа агентства Evrone, а именно дизайнера Наташи Янкелевич, которая является поклонницей Породиной.
Веб-сайт фотографа выполняет две функции: представить портфолио Породиной будущим клиентам и деловым партнерам и показать ее идею фотографии, которая передает ее уникальное видение и стиль. Большие блоки визуального контента и чистые макеты - это основные отличительные черты этого веб-сайта.
Сайт Елизаветы Породиной заимствует типичный макет журнала / газеты, который становится очевидным, как только посетитель попадает на главную страницу. Самая простая из верхних навигационных панелей, всего с двумя элементами и основным «пишущим» шрифтом и большим количеством пробелов, открывающая путь для отображения работ Елизаветы в виде двух столбцов, которые нарушаются отображением фотографий «один-три» конфигурация рядом с нижним колонтитулом.
Креативное агентство называет этот образ «швейцарским стилем, заимствованным из печатных изданий 20-х годов», подходящим для фотографий и больших текстовых блоков, поскольку он следует простой логике просмотра. Единственные фрагменты текста на всем сайте - это названия каждого произведения искусства. В самом низу страницы две другие исходящие ссылки - на страницы Instagram и Vimeo.
3. Neoluma Companion Pro от Goalhunter

Отличительные особенности:
- Потрясающий, захватывающий опыт взаимодействия с пользователем
- Хороший баланс между обменом сообщениями и визуальными эффектами
- Простая форма покупки
Веб-сайт фотооборудования Neoluma Companion Pro является детищем цифрового агентства Goalhunter. Веб-сайт, полностью посвященный этому продукту, отправляет посетителя в обширный пользовательский путь, в котором подробно описываются характеристики, функции и преимущества Companion Pro.
Прокрутка - единственный инструмент навигации - меню нет вообще. Как только посетитель начинает прокручивать с тускло освещенного экрана домашней страницы с изображением камеры, «скрывающейся» в тени, экран анимируется и остается анимированным до тех пор, пока посетитель прокручивает.
Путешествие проходит через объектив камеры, показывая фотосессии, смешанные с UVP и особенностями продукта, с помощью хорошо читаемого жирного шрифта без засечек на темном фоне. Высококачественные фотографии моделей доказывают ценность камеры, в то время как более лаконичное сообщение убеждает в том, что камера имеет довольно конкурентное преимущество перед большинством других.
Иммерсивный UX заканчивается объемом поставки продукта и очень простой формой оформления заказа / покупки.
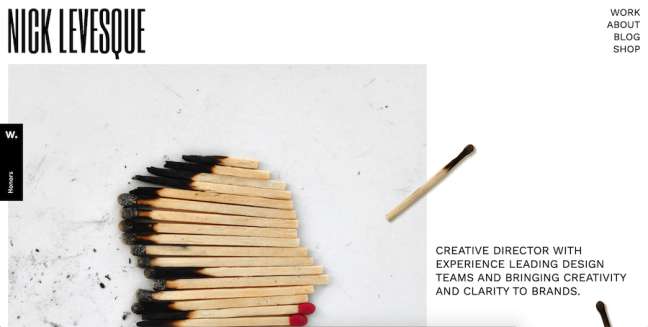
4. Портфолио Ника Левеска. Автор Ник Левеск.

Отличительные особенности:
- Эффектный макет сетки
- Страницы с быстрой загрузкой
- Интересное сочетание шрифтов на странице "О программе"
Ник Левеск - независимый креативный директор и директор по брендингу, который спроектировал и разработал свой собственный веб-сайт с портфолио фотографа.
Очень «занятый» вид становится приятным для глаз, если следовать простой схеме сетки, которая отображает работу Ника в виде трех столбцов. Палитра основана на большом количестве белого цвета, окружающего фотографические элементы.
Аспект интерактивности представлен изображениями индивидуальных совпадений, которые посетитель может «подобрать» и перемещать по сайту. Основной шрифт предельно прост, а шрифт логотипа сделан на заказ. Главное меню находится в правом верхнем углу и перемещается в положение верхней панели после прокрутки посетителя.

Страницы блога и магазина открываются в отдельном окне и ведут на страницы Ника Medium и Etsy соответственно. Единственной другой страницей на сайте, помимо дома / работы, является страница «О нас». Смешение шрифтов, перекрывающихся элементов и деликатное использование гифок делают его еще более сложным по сравнению с домашней страницей.
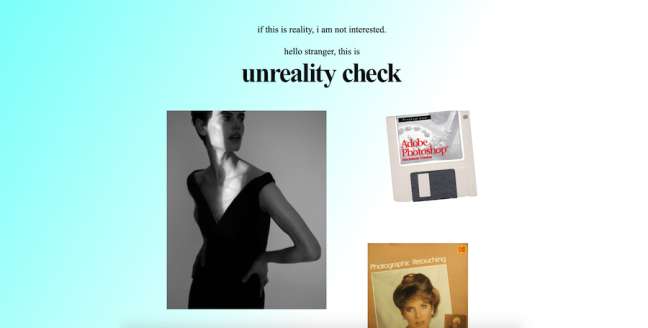
5. Проверка на нереальность. Автор: Кейта Такемура.

Отличительные особенности:
- Сильно ретро-дизайн, который восходит к истокам Интернета.
- Случайный и необычный тон голоса
- Молниеносный UX
Unreality Check - это студия ретуши фотографий из Великобритании, чей веб-сайт, любезно предоставленный Кейтой Такемура, представляет собой полноценное ретро-удовольствие, что мало о чем говорит, потому что в настоящее время в моде ностальгический дизайн. Однако это выводит его на совершенно новый уровень.
Простая до смешного (в очень хорошем смысле), Unreality Check напоминает зарождение Интернета в начале и середине 1990-х годов и его новаторские HTML-сайты. Даже градиентный фон домашней страницы выглядит примерно так, как 30 лет назад, в то время как три простые квадратные фотографии и шрифт Times New Roman подтверждают сделку.
Единственные страницы - «Работа», «Блог» и «Контакты» - выдержаны в одинаковом ностальгическом стиле. Описание каждой страницы находится слева, а содержимое расположено в строках справа. При наведении курсора на эти строки загружается изображение для предварительного просмотра. При нажатии на одну из них открывается страница с фотографиями из портфолио студии.
Статьи в блоге - это очень увлекательное чтение, и их темы варьируются от личных размышлений о случайных вещах до профессиональных советов и советов. Озвучка и стиль этих статей столь же необычны и «нескорректированы», как и сам дизайн веб-сайта фотографа.
6. Фотография Зенна, предоставленная REDNECK Media.

Отличительные особенности:
- Фоновое изображение меняется, когда посетитель наводит курсор на служебные ссылки
- Тонкая цветовая палитра шрифта
- Курсор мыши превращается в круги разного размера.
Zenn's Photo - профессиональная фотостудия, работающая в сфере гастрономии и гостеприимства. Домашняя страница их веб-сайта, созданная REDNECK Media, находится полностью в верхней части страницы, без необходимости или доступности прокрутки.
Чтобы продемонстрировать качество работы студии, веб-сайт отображает качественные фотографии на заднем плане, украшенные роскошным нестандартным шрифтом и простой навигацией по главному меню в правом верхнем углу. Белые и светло-золотые оттенки шрифтов обеспечивают четкое соответствие фотоцентрическому внешнему виду.
При наведении курсора на четыре служебные ссылки в нижнем левом углу загружается совершенно новое фоновое изображение с классным эффектом размытия.
Открытие каждой из четырех служебных страниц показывает макет, ориентированный на изображения и очень небольшой текст, объясняющий преимущества каждой службы. Курсор мыши становится больше, когда пользователь наводит курсор на изображение перед тем, как щелкнуть по нему - повторяющаяся тема на многих недавно разработанных веб-сайтах.
7. Теннисный клуб Oderzo, автор - Серена Дженовезе

Отличительные особенности:
- Курсор мыши - это игривый взгляд на теннисный мяч.
- Отличное использование фирменных цветов, взятых из изображения героя
- Полноэкранная навигация
Теннисный клуб Oderzo, расположенный в итальянском регионе Венето, сам по себе не занимается фотографией, но он полагается на высококачественные фотографии, чтобы сделать его более привлекательным для потенциальных посетителей. Базирующееся в Дубае агентство веб-дизайна Serena Genovese позаботилось о том, чтобы использовать силу фотографии в прибылях этого спортивного бизнеса.
Веб-сайт открывается с четкой фотографии теннисиста во время подачи. Курсор мыши в форме и цвете теннисного мяча - приятный штрих, добавляющий последний кусок головоломки к указанной фотографии. Разнообразные оттенки корта мятного цвета определяют цвета бренда, которые снова появляются на остальной части площадки - вместе с флуоресцентно-желтым теннисным мячом.
Скудному текстовому наполнению способствует художественная аэрофотосъемка теннисных кортов объектов. Навигация по главному меню находится в правом верхнем углу.
Переход на страницы нескольких других веб-сайтов обеспечивает большую последовательность в визуальном повествовании и обмене сообщениями, поскольку посетитель движется к точкам конверсии в нижнем колонтитуле сайта, а именно к форме онлайн-бронирования для бронирования игровых часов.
8. Фотография первого этапа. Мат.

Отличительные особенности:
- Удобная навигация
- Очень подробные страницы продуктов
- Четко видимые кнопки CTA
Phase One - один из ведущих мировых поставщиков высококачественных фотоаппаратов среднего формата. Веб-сайт их фотографического портфолио, разработанный диджитал-агентством Checkmate, с точки зрения внешнего вида находится на самом корпоративном уровне.
Домашняя страница веб-сайта не наполнена контентом и довольно «короткая» по сравнению с отраслевыми аналогами. Привлекательное полноэкранное изображение после приземления, некоторые уникальные ценностные предложения и возможности ниже, а также отзывы пользователей в значительной степени завершают очень строгую домашнюю страницу.
Настоящее веселье и путешествие начинаются с навигации по меню, которая скользит по всему экрану справа. Меню разделено на два уровня: крайняя левая часть указывает на основные категории, а при наведении курсора на каждую из них открывается подмножество элементов, таких как «Блог историй» и «Ресурсы и поддержка».
Однако центральным элементом сайта являются страницы, посвященные двум флагманским моделям бренда. На страницах с большим количеством полноразмерных изображений, кнопок CTA, демонстрационных фотографий и деталей спецификаций содержится достаточно материала для того, чтобы потенциальный покупатель совершил осознанную покупку.
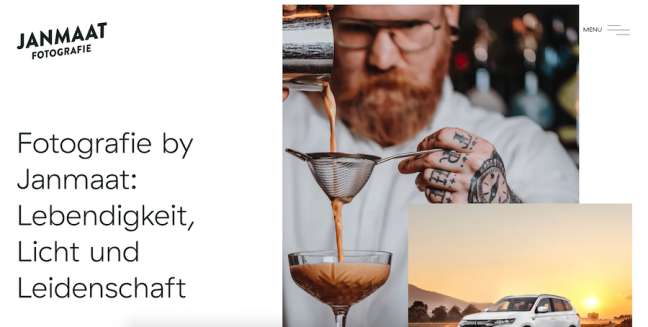
9. Джанмаат от Digital Heroes

Отличительные особенности:
- Широкое использование белого пространства
- Темно-зеленая панель меню, контрастирующая с остальной частью веб-сайта
- Подробные страницы онлайн-портфолио фотографий
Janmaat - профессиональная фотостудия из Швейцарии. Digital Heroes, агентство, стоящее за их веб-сайтом, со вкусом представило кроссовер между деловым и развлекательным дизайном.
По большей части веб-сайт Джанмаат использует много белого фона / отрицательного пространства, смешанного с изображениями, текстом с большим шрифтом и тонкой кнопкой CTA. Это несколько меняется в середине домашней страницы, когда появляются темно-зеленый и светло-мятный цвета, чтобы различать типы контента.
Другой пример полноэкранного главного меню, которое открывается из значка гамбургера в правом верхнем углу, представляет собой панель с горизонтально выровненными ссылками и горизонтальными ссылками на ключевые страницы. Все они имеют макет, аналогичный макету домашней страницы, что помогает посетителю адаптироваться к архитектуре сайта.
Страница Портфолио студии состоит из фотографий работы клиентов, неравномерно разбросанных по экрану. Открытие одного из них открывает подробный рассказ о работе, свободный от каких-либо излишних элементов, которые могут отвлечь внимание.
