Лучшие технологические сайты, привлекающие потребителей в 2021 году
Опубликовано: 2020-09-29
73% компаний вкладывают средства в веб-дизайн, чтобы выделить свой бизнес среди остальных компаний своей отрасли.
Во все более насыщенных технологических пространствах B2B и B2C такая дифференциация в дизайне может помочь компаниям повысить свою заметность, напрямую влияя на узнаваемость их бренда, удержание и пути клиентов.
Добавьте к этому тот факт, что 90% показателей отказов веб-сайтов связаны с дизайном, и вы поймете, насколько важно учиться на лучших примерах веб-дизайна и применять полученные знания в своем бренде.
Впечатляет то, как развивалась отрасль. Такие вещи, как индивидуальная веб-разработка, стали простыми, доступными и возможными, а также элитным веб-дизайном.
Прежде чем мы рассмотрим лучшие технологические веб-сайты 2021 года, давайте рассмотрим практики веб-дизайна, которые будут применяться в этом году.
Эти методы послужили нашим критерием выбора для технических веб-сайтов B2B и B2C, которые вы найдете ниже.
Оглавление
- Практики веб-дизайна, которые технологические бренды должны внедрить в 2020 году
- Лучшие технологические сайты, которые привлекают клиентов в 2020 году
- 7 тенденций веб-дизайна, которые вызовут волну в 2020 году
- Топ-5 агентств по дизайну веб-сайтов для технологических компаний
- Выводы о лучших технических сайтах
Практики веб-дизайна, которые технологические бренды должны внедрить в 2021 году
Некоторые из этих лучших практик веб-дизайна возникли в результате обстоятельств, продиктованных поисковой оптимизацией, поведением пользователей и достижениями в области технологий. Другие «вечнозеленые» и становятся более важными, чем когда-либо - по тем же причинам.
В любом случае - лучшие технические сайты соблюдают их, потому что они гарантируют больший успех.
Единый брендинг веб-сайта
Последовательная презентация бренда увеличивает выручку на 33%. (Источник: LucidPress)
Веб-сайты, которые не имеют единообразия в визуальном брендинге, повсюду и в результате могут даже утомить посетителей.
Пользователю будет сложно сосредоточиться на целях и услугах веб-сайта, пытаясь перемещаться по слишком большому количеству цветов и изображений.
Эмпирическое правило, которое никогда не исчезнет как для сайтов B2B, так и для B2C, заключается в использовании только нескольких предопределенных фирменных цветов, логотипов и шрифтов на всем веб-сайте.
Это относится к изображениям, видео и другим формам контента. Хороший способ обеспечить единообразие брендинга в веб-дизайне - создать брендбук и следовать ему.

Сильные призывы к действию
После того, как веб-сайт успешно привлекает квалифицированных клиентов, возникает важная цель: рассказать потенциальным клиентам о том, что вы предлагаете, и побудить их совершить действие.
Это преобразование путем выполнения действия может быть чем угодно - от подписки на информационный бюллетень, загрузки электронной книги до покупки продукта. Вот к чему должны побуждать пользователей сильные призывы к действию.
Наиболее эффективные призывы к действию должны быть неотъемлемой частью веб-дизайна. Лучшие практики призыва к действию гласят, что они должны быть яркими и смелыми в дизайне и располагаться в том месте в общем макете, которое имеет смысл в зависимости от действия.
Например, кнопка «Узнать больше» может быть выше на веб-странице, а кнопка «Связаться с нами» должна находиться в нижней части страницы после того, как пользователь сначала просмотрел образовательный контент.
Быстрая загрузка страницы
Время загрузки веб-сайтов должно быть минимальным, что может стать большой проблемой, поскольку веб-сайты становятся больше и сложнее. Создатели веб-сайтов могут сделать несколько вещей, чтобы ускорить загрузку:
- Включение сжатия : сжатие изображений и кода может уменьшить размер файлов, которые веб-сайт отправляет по сети.
- Сокращение использования плагинов : чем больше плагинов использует веб-сайт, тем больше времени требуется для загрузки. Несмотря на возможности, которые они могут предоставить, количество плагинов должно быть минимальным.
- Использование кеширования браузера : здесь хранятся кешированные версии ресурсов сайта, что значительно увеличивает скорость загрузки страницы.
- Реализация сети доставки контента (CDN) : это отправляет статические файлы, такие как изображения, на серверы, расположенные близко к местоположению пользователя, что ускоряет загрузку веб-сайта.
- Уменьшить размер изображения : изображения составляют более 60% веса веб-сайта. Оптимизация изображений для веб-сайта может снизить их вес до 70%.
Мобильный дизайн
Удобный для мобильных устройств и отзывчивый дизайн уже много лет является стандартным требованием для веб-сайтов, но это никогда не было так важно, как сейчас, когда 50% всего интернет-трафика приходится на мобильные устройства.
Благодаря адаптивному дизайну лучшие технические веб-сайты не выглядят неорганизованными, загроможденными и трудными для навигации на мобильных устройствах.
Он автоматически подстраивает ваш сайт под устройство, размер экрана и браузер. Он улучшает UX и UI, позволяя пользователям легко находить нужную информацию на смартфонах и планшетах.
Удобная навигация и позиционирование элементов
Пользователи ожидают, что веб-сайты будут понятными и простыми, когда дело доходит до навигации, чтобы они могли как можно быстрее находить то, что ищут.
Одна из лучших практик веб-дизайна этого года будет оптимизировать навигацию для ваших пользователей и сделать наиболее важный контент более доступным. Вот несколько вещей, которые вы можете сделать, чтобы это произошло:
- Главное меню должно быть кратким и располагаться в верхнем колонтитуле : на большинстве веб-сайтов главное меню расположено вверху страницы, поскольку оно наиболее заметно в этом месте. Также в меню должно быть не более 4-6 пунктов, чтобы посетители не чувствовали себя перегруженными.
- Используйте хлебные крошки : они позволяют пользователям узнать, где они находятся на вашем сайте, и очень полезны в электронной коммерции и других сайтах с большим количеством страниц, категорий и подкатегорий.
Держите контактную информацию и поле поиска ближе к верху: 44% веб-сайтов имеют кнопку контакта в правом верхнем углу каждой страницы. - Выделите свое ценностное предложение : 80% веб-сайтов B2B размещают свое ценностное предложение высоко на главной странице, чтобы сразу же объяснить их ценность посетителям.
- Используйте нижний колонтитул вашего сайта в соответствии с ожиданиями людей : нижние колонтитулы сайта - это обычное место для карты сайта, юридической информации, информации о конфиденциальности и авторских правах в нижнем колонтитуле, а также форм регистрации и подписки по электронной почте.
- Добавьте липкие кнопки «назад вверх» : они позволяют пользователям очень быстро прокручивать страницу вниз или создавать резервные копии.
Отличная фотография
Большинство пользователей предпочитают смотреть на визуальный контент, а не читать текст, а высококачественные фотографии могут помочь вашей аудитории легче усвоить ваш контент.
Великолепная фотография может:
- Увеличьте количество посещений и просмотров вашего сайта
- Увеличьте вовлеченность пользователей
- Повысьте скорость задержки на странице сайта
- Уменьшить показатель отказов, что повысит рейтинг
- Создайте связь между вашим брендом и вашими клиентами
Таким образом, отличная фотография может напрямую способствовать достижению одной из важнейших целей лучших технических веб-сайтов - превращению потенциальных клиентов в клиентов.
Лучшие технические сайты, которые привлекают клиентов в 2020 году

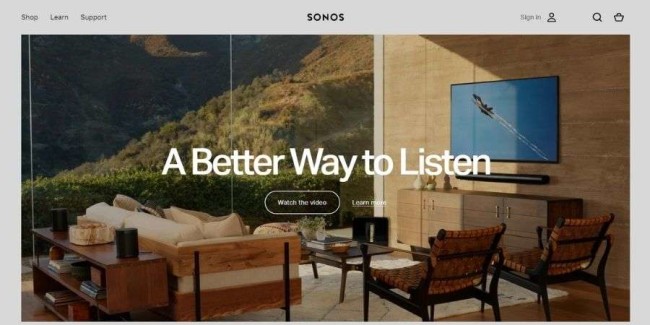
1. Sonos
Это технический веб-сайт, который понимает свой продукт, понимает, что его аудитория готова объединить их. Это умно, интуитивно понятно и увлекательно. Он упрощает свои продукты и демонстрирует пользователям легкость и удовлетворение его использования.
Sonos, производитель беспроводных звуковых систем, является одним из самых уважаемых брендов B2C в своей отрасли, и эта репутация естественным образом распространяется на его веб-сайт, на котором всегда присутствуют четкие, немедленные призывы к действию, большие изображения и интеллектуальное использование скрытого меню.
Визуально управляемый и чистый веб-сайт Sonos привлекает внимание к изображениям, ориентированным на продукт, и пути покупателя. В первом листе есть два призыва к действию: «Посмотреть видео» и «Узнать больше».
Далее следует список продуктов, сгруппированных по комнатам и окружающей среде. Ниже приводится аудиторский опыт компании и ценностные предложения, которые просвещают и убеждают потенциальных клиентов в ценности продукта.
В верхнем левом углу открывается минимальное меню на весь экран, щелчок по которому открывает категории продуктов, центр обучения и поддержки, а также список избранных динамиков.
Веб-сайт Sonos представляет собой смесь ценных сообщений, прямых призывов к действию и чистого макета, который позволяет продуктам занимать центральное место с их изображениями. Через дизайн, а также тон голоса он говорит, что понимает свою аудиторию так же, как понимает свою продукцию.

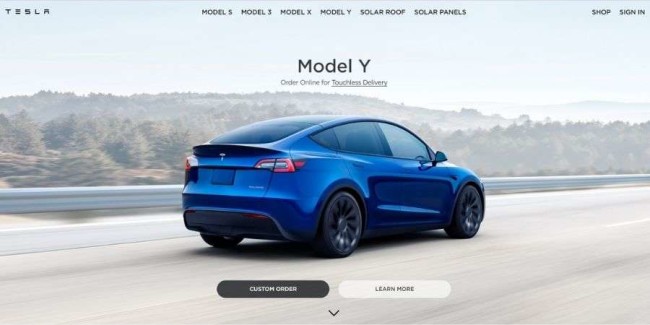
2. Тесла
Tesla - автомобильная корпорация, специализирующаяся на электромобилях. Это бренд, известный передовыми технологиями, инновационными технологиями и дальновидными функциями.
И чтобы еще больше продвигать эти убеждения и мотивацию, веб-сайт Tesla представляет собой смелый, интуитивно понятный и очень привлекательный дизайн, который информирует, вдохновляет и излучает.
Основное внимание в этом дизайне уделяется продуктам и функциям, о которых потребители больше всего хотят узнать.
Он не заходит слишком далеко, чтобы продвигать свое инновационное техническое совершенство прямо на странице руководства. Нет, вместо этого он предлагает потребителям все навороты, о которых они хотят слышать.
Этот сайт был создан для покупателей автомобилей. Смелые изображения, интерактивное движение и четкие призывы к действию - все это указывает пользователям правильный путь - где они могут больше узнать об автомобилях, о том, что в них входит и какие функции им нравятся. Вот некоторая информация о драйверах logitech.
Это не веб-сайт, рекламирующий собственное превосходство, хотя бренд находится на вершине своей игры. Этого нельзя отрицать, но потребители это уже знают. Они знают о дальновидном характере бренда и его стремлении к успеху.
Но они не знают, сколько сидений входит в ту или иную версию, и не знают, какие функции безопасности включены. Таким образом, веб-сайт четко отображает эту информацию, чтобы потребители могли видеть, воспринимать и позволять себе повлиять.
Веб-сайт Tesla определенно новаторский - есть динамическое движение, плавная навигация и захватывающие визуальные эффекты. Но он был создан с расчетом на клиентов, и это ключ.

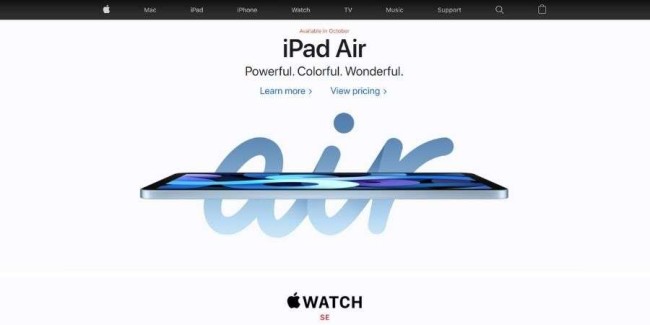
3. Яблоко
Все мы знаем Apple - ведущий технологический бренд в области смартфонов, умных часов, планшетных компьютеров и многого другого. Это бренд, который вырос из ничего, чтобы стать брендом, без которого большинство людей во всем мире не может жить. Apple - знаковая компания. Его продукция безошибочна. Его дизайн революционен.
И его веб-сайт ничем не отличается.
Веб-сайт Apple чистый, ориентированный на продукты и требовательный. Изображения продуктов составляют большую часть дизайна. Apple в значительной степени полагается на потрясающие изображения продуктов, чтобы взаимодействовать с пользователями и рекламировать свое превосходство.
Для этого не нужны слова - не тогда, когда доказательство становится очевидным, просто взглянув на эти гладкие и сложные продукты.
Этот организованный и эффективный веб-сайт четко и четко описывает свои функции в минимальной строке меню. Но это главным образом потому, что, когда пользователи попадают на веб-страницу, они, вероятно, уже знают, что ищут, поэтому Apple пытается упростить для них этот процесс в будущем.
Apple не нужно много объяснять - ни бренд, ни продукты, - поэтому компания избавляется от ненужного текста в дизайне своего веб-сайта. Изображения находятся в центре внимания, и именно эти изображения стимулируют продажи.
Благодаря этому сайт остается чистым и беспорядочным, простым в использовании и приятным для навигации. Веб-сайт Apple упорядочивает контент в виде обратной пирамиды, сохраняя это единообразие повсюду, когда вы видите копию. Но даже это просто, обтекаемо и минимально.

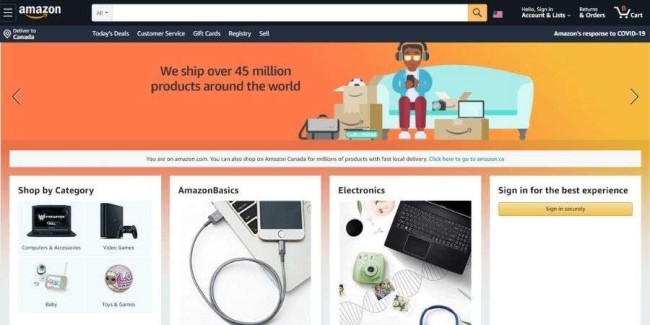
4. Amazon
Amazon - мощный розничный торговец, который в последние годы покорил мир. Это онлайн-дистрибьютор, который соединяет потребителей с продуктами, которые они хотят - это книги, фильмы, детские игрушки и многое другое.
Учитывая комплексное предложение, которое предлагает этот бренд, имеет смысл, что их веб-сайт также является всеобъемлющим, но это не значит, что он загроможден, неорганизован или сложен.
Фактически, Amazon - один из самых простых в использовании сайтов электронной коммерции благодаря своей открытой компоновке, структуре сетки и тщательной разбивке по категориям.
Четкая организационная структура Amazon - продукты и категории, четко выстроенные вдоль страницы, в виде блоков на экране и в раскрывающихся меню - поддается интуитивно понятному и оптимизированному дизайну. В нем легко ориентироваться, интересно исследовать и увлекательно искать.
Здесь много чистого пространства, которое возбуждает, яркие цвета, которые очаровывают, яркие изображения, привлекающие внимание, и призывы к действию, побуждающие к действию.
Такой удобный пользовательский интерфейс позволяет потребителям легко потеряться на сайте и найти продукты, которые они ищут, и получить вдохновение для еще большего количества вариантов.
Этот сайт четко оформлен, имеет цветовую кодировку и удобен для просмотра. Это забавный и приятный дизайн веб-сайта, который ставит покупателя в центр внимания, но при этом предлагает свои собственные продукты и услуги, чтобы привлечь внимание пользователей.
Хотя пользовательский интерфейс Amazon, без сомнения, впечатляет, важную роль играют партнерские веб-сайты Amazon, которые захватывают воображение пользователей.
Такие сайты, как Reviewscrush.com, работают в партнерстве с Amazon, чтобы продвигать первоклассные, качественные продукты, что позволяет покупателям делать покупки в Интернете.

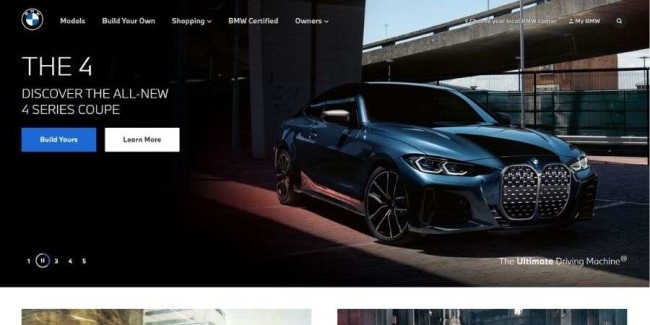
5. BMW
BMW - еще один крупный автомобильный дилер, который стремится в будущее. И дизайн его веб-сайта красноречиво говорит об этом.
Веб-сайт BMW организован, чист и динамичен. Автовоспроизведение видео, плавное скольжение изображений и плавная навигация благодаря общему расположению.
Изображения и видео расположены в виде сетки, причем каждый прямоугольник имеет абстрактные размеры. Это очень современный и чистый макет, который привлекает внимание к каждому углу.
Структура организована и увлекательна, а типографика ясна. Текст жирно накладывается на изображения и видео, что упрощает пользователям понимание того аспекта веб-сайта, который они ищут.
В этом дизайне продукты представлены на чистом и ясном дисплее, но также и инновации и новости.
Веб-сайт BMW стремится поделиться с потребителями своими успехами, инновациями и проектами, чтобы вызвать интерес и сохранить бренд в сознании потребителей по всему миру.
Это бренд, который хочет, чтобы его достижения отслеживались - отчасти для дурной славы, но также для того, чтобы потребители знали, что бренд не сдается и не прекращает свое движение вперед в ближайшее время.
Веб-сайт BMW грамотно организован, динамичен и увлекателен. Он делает упор на автомобильные инновации, чтобы поддерживать заинтересованность потребителей и возможных инвесторов и их готовность к взаимодействию.

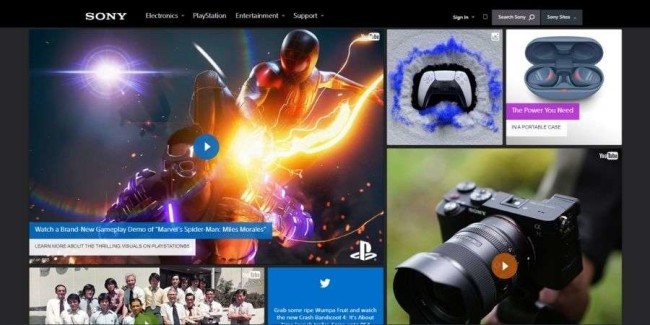
6. Sony
Sony - один из старейших производителей электронного оборудования, который успешно диверсифицировал свой ассортимент продукции, и это видно на темном, ультрасовременном веб-сайте.
Минималистичная навигация по меню уступает место сетке из фотографий, видео и публикаций бренда в социальных сетях разных размеров. Эта неравномерная компоновка добавляет динамизма и творчества, позволяя выделить одни элементы над другими, придавая им чувство приоритета.
Выпадающее меню открывает полный набор категорий продуктов при наведении курсора, в то время как даже некоторые пункты меню представлены в виде изображений, а не текста.
На главной странице используются фотографии предметов с ненавязчивой, но эффектной копией. Как и все записи в этом списке, веб-сайт полностью адаптируется и настраивается для любого размера экрана или устройства.
Урок Sony является аргументом в пользу стремления представить аудитории как можно больше на одной странице, не перегружая ее.

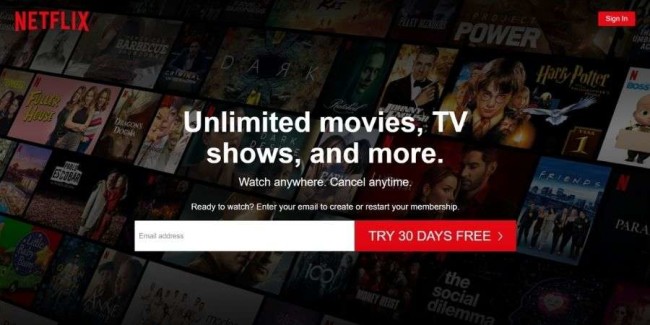
7. Netflix
Все мы знаем Netflix. Мы все, наверное, любим Netflix. Это популярный сервис потокового видео, который за ежемесячную подписку позволяет нам смотреть наши любимые туфли и фильмы в течение длительного времени. Я даже не могу сосчитать количество часов, которые я потерял, увлеченный новыми документами.
Отчасти это связано с его веб-дизайном.
Этот мрачный, угрюмый и соблазнительный дизайн сайта убаюкивает вас. Он задает тон ночи кино - даже если солнце уже вышло, а сейчас три часа дня. Темный цвет мгновенно успокаивает и заставляет задуматься о просмотре фильма.
И навигация безупречная. Удобное раскрывающееся меню находится вверху, позволяя пользователям выбирать, какую категорию видео они хотят. Точно так же организация контента очень проста. В горизонтальной сетке перечислены названия и жанры, сжатые в удобные и яркие блоки.
Этот сайт также отличается индивидуальным и интуитивно понятным характером. Он рекомендует названия на основе прошлой истории просмотров и предлагает их вам в центре внимания.
Это делает общий опыт еще проще, поскольку веб-сайт сообщает вам, что смотреть, а не заставляет вас часами искать.
Этот персонализированный, интуитивно понятный и увлекательный веб-сайт просто невозможно превзойти.

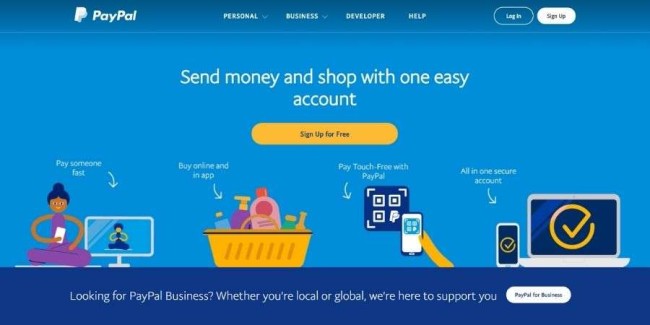
8. Paypal
Paypal - это простой, современный и эффективный дизайн веб-сайта, который помогает пользователям отправлять и получать деньги по всему миру. Эта услуга призвана упростить денежные переводы и обеспечивает полное присутствие в Интернете и простую навигацию.
Веб-сайт открывается с интерактивными и увлекательными изображениями, наложенными на простой текст. Люди могут выбрать использование сервиса для личных или деловых нужд, и сервис отличается от этого.
Но основная тема веб-сайта Paypal - простота с упором на простые, минимальные копии и полупрозрачные изображения.
Умные иллюстрации добавляют контекст к услуге и ее использованию, а четкие призывы к действию позволяют пользователям легко перемещаться по сайту и переходить на портал денежных переводов или на страницу учетной записи, чтобы отправлять и получать деньги.
PayPal хочет упростить процесс. Он хочет избавиться от догадок, связанных с выяснением того, как получить деньги, где и какие коэффициенты конверсии могут быть задействованы. Финансы и так достаточно жесткие.

Соедините эту простую навигацию с синей цветовой схемой, и пользователи сразу же смогут наслаждаться сервисом без какого-либо стресса или беспокойства.
Этот веб-сайт чистый, цельный и прямой - именно такой и должна быть служба денежных переводов.

9. Fitbit
Fitbit - это фитнес-трекер - он отслеживает потребление и расход калорий, шаги, частоту сердечных сокращений, прогресс и многое другое. Это инновационный продукт, который подключается к приложению на ваших телефонах, чтобы вы могли отслеживать свой прогресс, куда бы вы ни пошли.
Fitbit - это бренд, который побуждает пользователей жить своей лучшей жизнью, и для этого Fitbit создал веб-сайт, который делает фитнес увлекательным - по крайней мере, онлайн.
Сайт яркий, чистый и визуально потрясающий. Смелые снимки продуктов на ярком фоне с простыми и понятными призывами к действию, ведущими пользователей к продуктам, информационным страницам и т. Д.
Сайт в целом простой и увлекательный. Блоки изображений и текста предоставляют пользователям ценную информацию об их Fitbit, а также о многочисленных услугах, предоставляемых брендом.
Он также предлагает идеи, инновации и новости о бренде.
Это очень доступный и дружелюбный сайт. Он не становится слишком техническим или всесторонним, вместо этого он позволяет пользователям плавно перемещаться по всему дизайну в определенной, творческой и упорядоченной манере.
Используя цвета, умные иллюстрации и доступный тон, веб-сайт Fitbit позволяет пользователям более серьезно относиться к фитнесу.

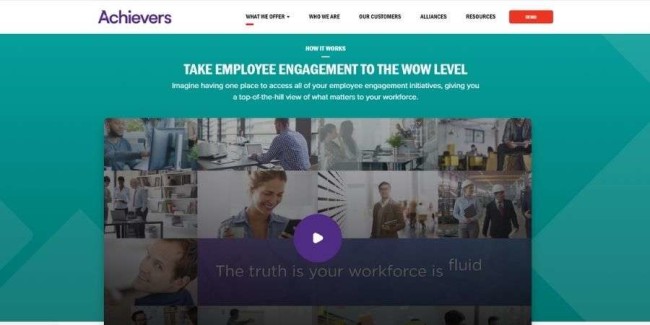
11. Успешные
Achievers - это платформа для взаимодействия с сотрудниками, веб-сайт которой является передовым с точки зрения используемых мультимедиа и того, как он ведет потенциальных клиентов вниз на главную страницу к конверсионной кнопке «Запросить демонстрацию».
Потенциальные покупатели могут узнать свою ценность, просто прокрутив страницу вниз и найдя учебные материалы, представленные в понятной и удобной форме. На странице «Услуги успешных» бренд рассматривает вопрос о переводе работы в ощутимую рентабельность инвестиций и предоставляет доказательства того, что у них есть решение для этого.
Главное меню фиксировано и остается на экране при прокрутке вниз. Красный пункт меню «Демо» появляется эффективно. Использование простой цветовой схемы и большого количества белого пространства делает видео, призывы к действию и элементы контента привлекательными.
Немного экспериментируя, Achievers доказывает, что довольно типичная структура и дизайн сайта B2B часто являются лучшими вариантами. Они используют несколько модных элементов, таких как большая фотография, пустое пространство и сильные призывы к действию, только в правильных дозах, чтобы создать хорошо сбалансированный пользовательский интерфейс.

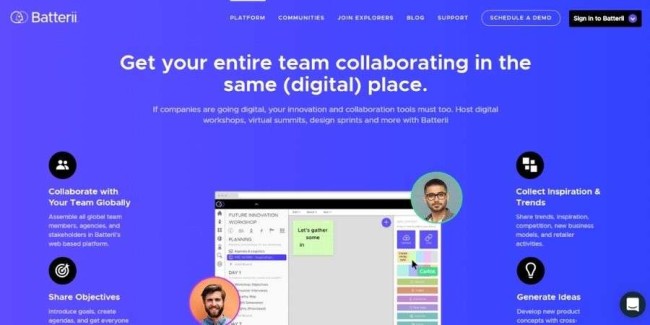
12. Баттерии
Используя яркую пастельную палитру, Batterii выделяет форму отправки на первом экране домашней страницы. Добавляет к этой непосредственности и непосредственности очень оптимизированное меню навигации, указывающее на страницы, которые предлагают более ценное предложение.
Прокручивающаяся вниз красочная схема разделяет блоки контента, которые дают представление о сообществах потребителей, простой трехэтапный раздел «Как это работает» и список партнеров B2B, использующих этот продукт.
Потенциальные покупатели могут определить цель бренда и способ доставки решений за считанные секунды. Вся их копия сосредоточена на методах, которые Batterii предоставляет решения - и веб-дизайн служит этой цели очень эффективно.
Безудержная цветовая схема работает двояко: как эстетическое заявление бренда и как средство привлечения внимания к таким сегментам контента, как форма отправки и различные ценностные предложения.

13. Рока
Работа Rocka заключается в том, чтобы помогать компаниям и стартапам запускать свои цифровые предприятия - и что может быть лучше, чем убедить потенциальных клиентов в эффективности цифровых технологий, чем красиво оформленный веб-сайт.
Сайт вообще не использует пустое пространство и вместо этого фокусируется на огромных элементах, которые покрывают целые экраны. Он сочетает в себе фотографию с яркими цветами и минималистичную анимацию геометрических фигур.
Каждое решение и ценностное предложение сопровождается определенным изображением, цветом и ощущениями по мере того, как пользователь прокручивает страницу до точек преобразования подписки и контактной формы.
Rocka была номинирована на премию Awwward за дизайн, креативность и инновации за то, как веб-сайт использует дизайн и язык для наиболее прямого и запоминающегося описания услуг.

14. Бросьте вызов течению
Defy the Current, или D.FY, использует захватывающую видеосъемку, чтобы подчеркнуть качество своих цифровых продуктов, включая видеопроизводство.
На визуально привлекательной домашней странице используются видео, чтобы помочь понять, кто они как бренд. Такое использование видео на всем фоне сайта - тенденция, которая берет верх и заменяет письменный контент в этом разделе сайта.
Анимированная подборка работ ждет, когда пользователь прокручивает страницу вниз, в окружении белого пространства, которое фокусирует взгляд зрителя на портфолио.
Чтобы освободить место для этого привлекательного контента, на веб-сайте используется оптимизированная навигация в виде скрытого меню с правой стороны, в котором ключевые ссылки разворачиваются по всему экрану.
CTA могут находиться более чем в одном месте на домашней странице, а не только в нижнем колонтитуле. Компании могут поставить их в первую очередь для потенциальных клиентов, которые уже знакомы с продуктом и просто хотят использовать его как ярлык для перехода на страницу покупки продукта или любую другую точку конверсии.

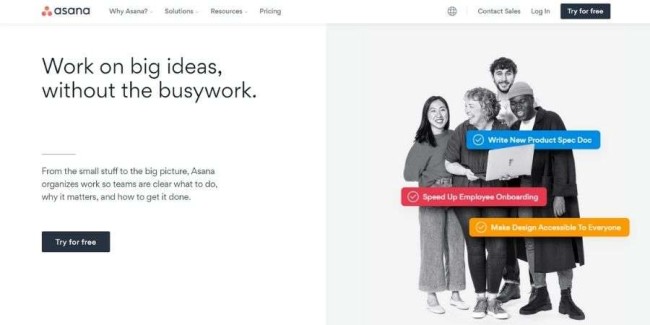
15. Асана
Веб-сайт Asana - это упражнение в минимализме и пустом пространстве, которое отлично используется - для лучшего размещения CTA и образовательного контента.
Первая страница на главной странице объясняет, что такое Асана, и предлагает потенциальным клиентам попробовать ее бесплатно. Далее следует захватывающая анимация, демонстрирующая продукт в действии, демонстрационное видео и отзывы клиентов.
Этот веб-сайт отлично справляется с тем, чтобы направлять своих потенциальных клиентов по воронке конверсии и оптимизировать их процесс обучения для того, чтобы конверсия состоялась.
Веб-сайты для продуктов, которые имеют много функций и функций, таких как Asana, должны как можно меньше отвлекать внимание. Этот бренд использует пустое пространство, чтобы выделить наиболее выгодные части продукта и краткий учебный материал.

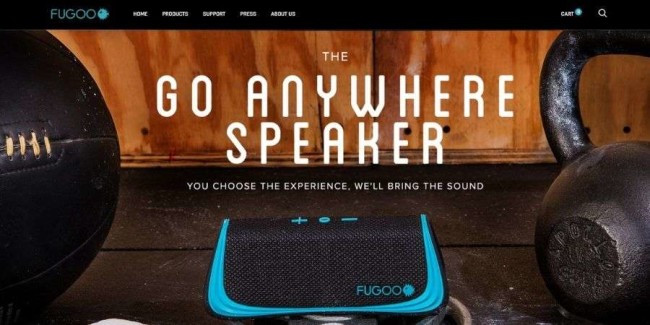
16. Fugoo
Fugoo производит, рекламирует и продает особый продукт: водонепроницаемые динамики Bluetooth для использования вне помещений.
Захватывающий сайт электронной коммерции Fugoo использует возможности высококачественной фотографии, чтобы передать суть своего бренда: высококачественные колонки, установленные в разных местах по всему миру. Это помогает передать больше, чем просто сообщение о хорошем продукте - он передает образ жизни.
Веб-сайт бренда удобен для восприятия и конверсии. Фотография, смешанная с пустым пространством, чтобы подчеркнуть качества и основные черты продукта, а также использование видео в действии, создают наполненную контентом домашнюю страницу - не перегружая ее.
По словам генерального директора Гэри Элсассера, подход Fugoo к бренду и активное использование блогов на их явно визуальном веб-сайте стали источником большого доверия для компании и основным фактором их успеха.

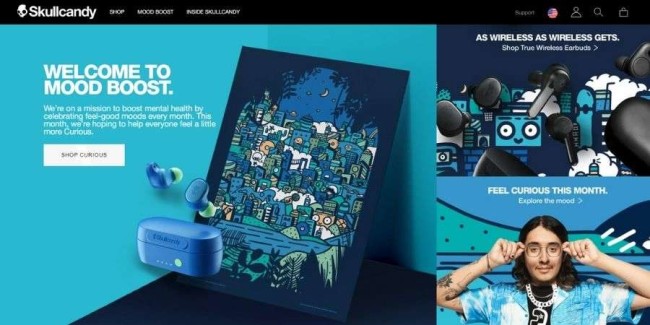
17. Skullcandy
Великолепная фотография, деликатное использование цветов и очень компактное использование пространства - вот что делает веб-сайт Skullcandy ориентированным на мобильные устройства.
Бренд создает аудиоустройства, в первую очередь наушники, которые являются скорее звуковым опытом, чем продуктом. Что отличает веб-сайт этого бренда, так это то, что их домашняя страница демонстрирует меньше товаров и фокусируется только на нескольких ключевых предложениях - до того, как предложение о подписке на информационный бюллетень появится в нижнем колонтитуле.
Сайт делает убедительное ценностное предложение для всех, кто регистрируется: эксклюзивный доступ к историям спортсменов, выступлениям и продуктам ограниченного выпуска.
Главное меню настолько минималистично, что указывает только на две другие страницы: ярко-красочные «12 настроений» с типами продуктов, перечисленных в соответствии с их месяцами, и контрастно чистый интернет-магазин.
Раздел «12 настроений» на сайте - отличный пример слияния бренда и продукта, которое - благодаря потрясающему дизайну и четкому использованию цвета - создает впечатление, которое больше, чем сумма его частей.

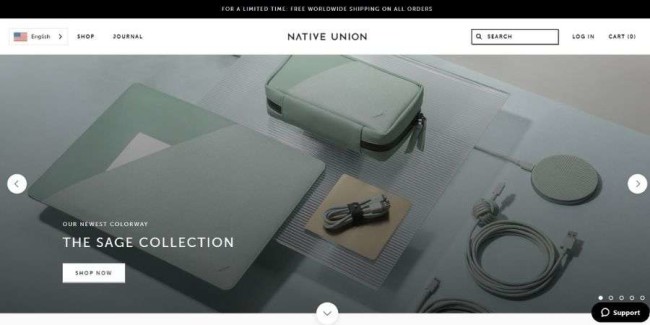
18. Родной союз
Native Union производит и продает высокотехнологичные аксессуары, и самая заметная вещь на их веб-сайте - это карусельный / скользящий баннер, который вращает изображения, а также видео с соответствующими CTA.
Это добавляет дозу интерактивности и большую доступность, потому что пользователи могут очень легко переходить на эти страницы. Поскольку это еще один технологический бренд B2C, который полагается на визуальный аспект своих продуктов, изображения гораздо более актуальны и интересны, чем копия.
Такие элементы, как липкие кнопки возврата вверх и вниз, а также интерактивные горячие точки на изображениях, которые объясняют продукты, улучшают пользовательский опыт. Скрытое меню содержит категории и подкатегории, которые открываются без перехода на другую страницу.
Дополнительным преимуществом является то, что для пользователей используются значки, позволяющие легко определить, на что они будут нажимать.
Экономное использование пространства позволяет нескольким типам средств массовой информации сосуществовать в одном месте на сайте. Изображения могут быть больше, чем просто конфетка для глаз с горячими точками, раскрывающими информацию о продукте.
7 тенденций веб-дизайна, которые вызовут волну в 2021 году
Тенденции веб-дизайна могут приходить и уходить, но они сохранятся в течение 2021 года и, вполне возможно, в будущем. И все лучшие технические сайты, перечисленные выше, используют их!
1. Темный / ночной режим
За последний год все больше и больше приложений и почтовых сервисов внедрили «темный» или «ночной» режим. Лучшие технологические веб-сайты также все чаще прыгают на эту темную подножку эстетики.
Причина, по которой темные интерфейсы набирают популярность, заключается в том, что они дополняют другую большую тенденцию в веб-дизайне, о которой мы поговорим: яркие цвета и светящиеся акценты. Они также делают дизайн удобочитаемым в сочетании с легко читаемой типографикой, которая появляется.

2. Иммерсивные 3D-элементы
По мере того, как 3D-технологии стремительно развиваются, а их ценники падают, с 2021 года иммерсивное 3D, привлекающее пользователей, станет гораздо более заметным на веб-сайтах.
Теперь стало намного проще создать 3D-технологию, которая погружает в ощущения все органы чувств. Гиперреалистичное 3D будет занимать все экраны веб-сайтов не только для визуального и эстетического эффекта.
Это также улучшает пользовательский опыт, поскольку побуждает пользователей дольше оставаться на веб-сайте и продлевать время ожидания их страниц.

3. Минимализм и белые пространства
Минимализм был очень модным в веб-дизайне в течение некоторого времени, и в ближайшее время он не исчезнет.
Эта классическая эстетика продолжает развиваться, поэтому в 2021 году она будет дополнена большим количеством белого пространства.
Причина, по которой эта тенденция в веб-дизайне будет прекрасно работать с лучшими техническими веб-сайтами, заключается в том, что она придает элегантность и удобство использования, что делает их очень удобными для навигации и сосредоточения внимания.

4. Фотография и графический коллаж
Чтобы создать незабываемые визуальные впечатления, законодатели моды в веб-дизайне используют потрясающие фотографии и комбинируют их с пользовательской графикой.
Эта техника коллажа открывает множество творческих возможностей и добавляет индивидуальности бренду, использующему ее.
Он может придать фотографии особый шарм, который в противном случае мог бы быть мягким сам по себе. Он также может улучшить образы и улучшить передачу технических концепций, предоставляя информацию и другие атрибуты ценности.
При использовании этого тренда важно придерживаться курса, придерживающегося последовательности вашего бренда, и сочетать стиль этих нестандартных визуальных элементов с визуальными эффектами вашего бренда.
5. Яркие цветовые схемы
Лучшие технологические веб-сайты в 2021 году будут смелыми, яркими, яркими и яркими!
В моде очень насыщенные оттенки, и они будут объединяться для создания футуристических цветовых схем, которые светятся и делают элементы контента яркими. Веб-дизайнеры будут стратегически использовать эти сочетания цветов, чтобы смешивать неоновые и возбуждающие оттенки с приглушенным и более консервативным фоном для создания привлекательного эффекта.
В 2021 году веб-сайты будут использовать двухцветный веб-дизайн, в котором используются неоновые цвета на контрастном резком фоне. Причудливые цветовые схемы могут быть очень эффективными для веб-сайтов, которые выбирают это, особенно когда они плавают в море конкуренции, используя минимализм и белое пространство.

6. Жидкая анимация
Анимация уже является неотъемлемой частью любого выдающегося веб-дизайна. Чтобы вывести это на новый уровень в 2021 году, есть эффекты движения, похожие на воду.
Жидкая анимация может работать сама по себе, чтобы погрузить пользователей в дизайн, как способ перехода между видео или как эффект наведения курсора мыши на интерактивные элементы.
Некоторые веб-сайты используют его для создания движения на статических страницах, другие используют его для определенных элементов, таких как заголовки и фрагменты текста. Веб-дизайнеры должны идеально выполнять эту технику, чтобы она работала плавно и максимально реалистично.

7. Минимальная навигация
Упрощенная, минималистичная навигация - это тенденция, которая заменяет надежные элементы навигации, такие как главные меню.
Причина использования этого типа навигации заключается в том, что меньшее количество навигации создает больше пространства, в котором пользователи могут взаимодействовать с дизайном. Это также дает больше места для контента и обмена сообщениями.
Самый распространенный тип минимальной навигации - скрытие элементов меню внутри значка, который открывает меню навигации в списке параметров только тогда, когда пользователи нажимают на него.

Топ-5 агентств по дизайну веб-сайтов для технологических компаний
DesignRush объединяет лучшие агентства веб-дизайна со всего мира. Некоторые из лучших компаний по разработке веб-сайтов:
1. Massive Media Inc.
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
