8 лучших технологических веб-сайтов, вдохновляющих на инновации
Опубликовано: 2021-09-30
Ожидается, что потребители в США потратят 461 миллиард долларов на традиционные и новые технологии в 2021 году. Это открывает путь к ожидаемой выручке на мировом технологическом рынке в размере 1,2 миллиарда долларов к 2025 году.
Чтобы преуспеть в этой беспощадной индустрии, подпитываемой постоянными инновациями, игрокам необходимо конкурентное преимущество. Один из способов - использовать передовой дизайн веб-сайтов, который дает им преимущество в маркетинге и рекламе.
Получите все технические знания вместе с нами, поскольку мы составляем список лучших технологических веб-сайтов, которые отдают должное своим брендам с точки зрения внешнего вида и юзабилити.
Оглавление
- First By Studio & More
- Flip Tech от KP Design
- Robe Transferable Engine от KHS
- Blooom от лифтовой логики
- Joy Hub от Zajno
- Tu Simple от агентства Global Grid
- Облако для печати, делая сайты лучше
- Центр Висс, ЗОНА 17
1. First By Studio & More

Отличительные особенности:
- Удовлетворительная анимация на главной странице
- Четкое и запоминающееся главное меню
- Яркие кнопки призыва к действию
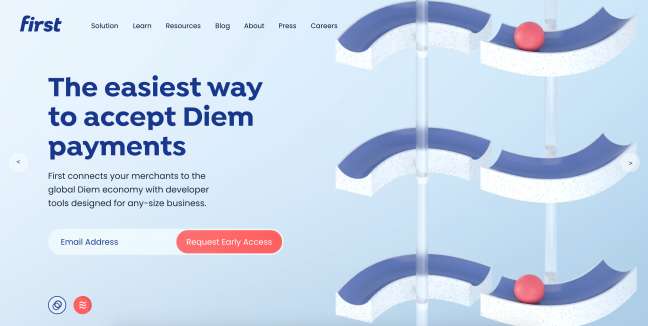
Во-первых, это финтех-компания, специализирующаяся на цифровых валютах, таких как Stablecoin и Libra. Их веб-сайт, разработанный дизайнерским агентством Studio & More, передает их ценности и сильные стороны с помощью сложной анимации и четко определенной цветовой палитры.
Заголовок веб-сайта передает «ощущение бесшовных и бесконечных соединений», которое представляет собой простую технологическую интеграцию, которой славится First. Каждый сегмент карусели сопровождается анимацией, в которой мяч остается на одной линии с плавными переходами. Он представляет экосистему Весов, как показано на анимированных фигурах.
Агентство использовало согласованную графику, цветовую палитру и градиенты по всему сайту, придавая ему целостный дизайн.
Обновленный плавный логотип отражает надежность бренда. Пятицветная палитра с тремя разными оттенками синего включает цвета бренда. Шрифты Poppins и Isidora, как без засечек, так и весьма серьезные, добавляют к имиджу компании, заслуживающему доверия.
2. Flip Tech by KP Design

Отличительные особенности:
- Множество анимаций и эффектов движения
- Красивое главное меню
- Страница хорошо оформленных услуг
Flip Tech предоставляет услуги разработки программного обеспечения и проектирования взаимодействия с людьми для различных типов бизнеса, включая стартапы. KP Design, дизайнерское агентство из Индии, создало очень анимированный и насыщенный движением веб-сайт, который подчеркивает близость бренда к науке и технологиям.
Бесшовная анимация с трехмерной итерацией логотипа открывает пользовательский путь перед посадкой на черно-белую домашнюю страницу, где пользователи могут щелкать и перетаскивать экран, чтобы посмотреть на анимированный космический корабль, мчащийся к вихрю.
Заголовок с множеством точек зрения объясняет преимущества найма этой компании за их услуги. При нажатии на пункт меню справа открывается полноэкранная навигация с анимированным космическим фоном. При наведении курсора на каждый пункт меню создается приятный эффект перемешивания.
Другие страницы этого сайта следуют визуально увлекательной философии целевой страницы. На странице служб, например, используется множество эффектов движения и анимации, иллюстрирующих каждую службу. Копия написана простым шрифтом без засечек и имеет цвет, контрастирующий с окружающей средой.
3. Двигатель Robe Transferable от KHS

Отличительные особенности:
- Последовательность целевой страницы, объясняющая преимущества продукта.
- Описание продукта с эффектом движения
- Минимальный макет
Robe - производитель световых решений и оборудования для театральных постановок, телешоу и концертов. Их флагманский продукт, Transferrable Engine, имеет собственный веб-сайт, предоставленный KHS, цифровым агентством из Праги.
Сайт выглядит очень минималистично, хотя до такого стилистического подхода далеко. Домашняя страница открывается с простого изображения осветительного проектора на полностью белом фоне со значком меню в правом верхнем углу и логотипом компании в верхнем левом углу.
Нажатие на закрепленный значок меню открывает элементы навигации по всей странице.
Когда посетитель начинает прокручивать домашнюю страницу, сайт оживает. Проектор меняет положение и в процессе предлагает заглянуть в его технически оформленный интерьер. Продукт уменьшается по мере увеличения масштаба его компонентов. Непрерывная прокрутка раскрывает преимущества продукта крупным шрифтом, изображениями наиболее важных частей и некоторыми изображениями HQ живых концертов.
Короче говоря, домашняя страница веб-сайта сама по себе является воронкой конверсии, так как она предоставляет пользователю полную информацию о возможностях, возможностях и преимуществах продукта.
4. Блум с помощью возвышенной логики

Отличительные особенности:

- Служба поддержки клиентов через чат-бота
- Неформальный обмен сообщениями и визуальные эффекты, которые его дополняют
- Грамотно построенная цветовая палитра
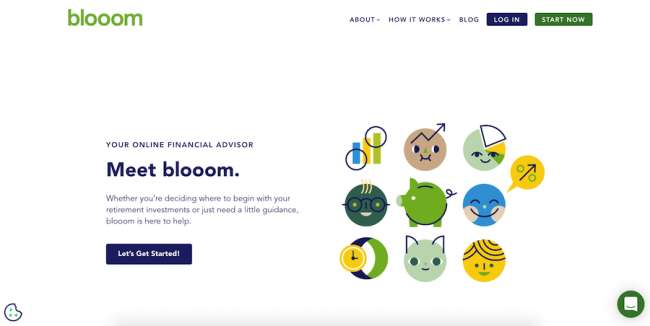
Blooom - это онлайн-финансовый консультант, чей веб-сайт, созданный агентством веб-дизайна из Канзас-Сити Lifted Logic, использует много белого пространства и разноцветные значки (все они основаны на согласованной палитре), чтобы обеспечить столь необходимый «сногсшибательный» эффект.
Зеленый логотип вверху слева и основная навигация справа обеспечивают импульс на протяжении всего пути пользователя к домашней странице. На экране над сгибом представлены очень краткие сообщения, простые для понимания CTA и множество настраиваемых иллюстраций. Минимализм первого экрана придает необходимую простоту сложной индустрии, которую обслуживает веб-сайт.
Голос бренда дружелюбный и неформальный - дух, который прекрасно воспроизводится на всем веб-сайте. После ряда коротких предложений, объясняющих, что делает Blooom, простая форма предлагает посетителям задать вопрос, связанный с финансами, на который им нужен ответ.
В правом нижнем углу находится функция чат-бота, которая связывает посетителя с агентом-человеком в рабочее время для более немедленного и персонализированного взаимодействия.
5. Joy Hub, автор: Zajno

Отличительные особенности:
- Отличное использование одного цвета для всего сайта
- Анимированные элементы, которые помогают в повествовании
- Экономное использование текста
JoyHub - поставщик решений для бизнес-аналитики, которые автоматизируют рабочий процесс управления квартирами арендодателей и операторов. Дизайн их веб-сайтов является детищем креативного агентства Zajno и использует анимированные 3D-изображения, которые гармонируют внешний вид веб-сайта с характером бизнеса.
По словам самого агентства, дизайн переводит такие понятия, как «управляемость данными», «технология» и «автоматизация» с «шаблонами микросхем и мотивами двоичного кода». Темно-синий цвет веб-сайта и графика, напоминающая чертежи, были выбраны сознательно, поскольку синий обычно ассоциируется с технологической индустрией.
Сам сайт не наполнен текстовым контентом. Вместо этого он сообщает об услугах и преимуществах компании с помощью множества визуальных эффектов и хорошо продуманного пути пользователя и UX. Визуальная демонстрация интерфейса JoyHub особенно полезна в этом отношении, как и хорошо интегрированное объясняющее видео.
Сама навигация очень лаконична и состоит только из призывов к действию «Продукт», «О нас» и «Запланировать демонстрацию». Контента на главной странице достаточно, чтобы посетитель мог узнать все, что нужно знать о компании и ее продукте.
6. Tu Simple, агентство Global Grid

Отличительные особенности:
- Нежные зеленые акценты
- Комплексная домашняя страница
- Стратегическое использование поясняющих видео
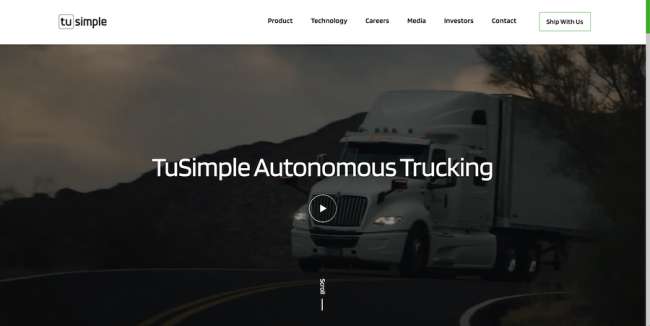
TuSimple - технологическая компания, специализирующаяся на разработке систем автономного вождения для тяжелых грузовиков. Их веб-сайт, спроектированный и разработанный Global Grid Agency, сочетает в себе различные мультимедийные материалы для прямого обучения посетителей по его сложной теме с учетом преимуществ.
Веб-сайт призван продемонстрировать культуру, лежащую в основе революционной технологии, с помощью нескольких вертикалей взаимодействия с пользователем, таких как демонстрация продуктов, платформа для иммерсивного поиска, страница живых инвесторов и многое другое. Главное меню немного сжимается, как только пользователь начинает прокручивать и остается на странице, в то время как видео системы в действии пронизывают страницу в нескольких местах, в том числе в верхней части страницы.
В основном белый, с добавлением высококачественных, тщательно отредактированных изображений движущихся грузовиков, веб-сайт передает уникальные ценностные предложения в достаточном количестве текста с тонкими зелеными акцентами, указывающими на жизненно важные аспекты обмена сообщениями.
Карты, полноэкранные видеоролики с пояснениями, примеры использования и другие формы социального доказательства предоставляют разнообразный контент для очень полной домашней страницы. Очень тщательная навигация по главному меню содержит множество ссылок на другие страницы для всех, кто хочет узнать больше о TuSimple.
7. Облако для печати, делая сайты лучше

Отличительные особенности:
- Анимированные всплески цвета
- Темный режим
- Неравномерный, непредсказуемый макет
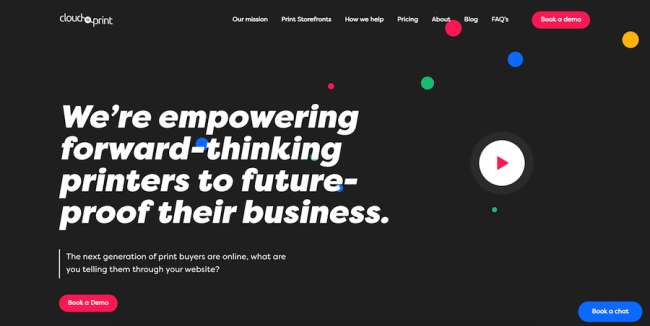
Cloud to Print - это предприятие, которое стремится вывести решения для принтеров в Интернет и снабдить их множеством невиданных ранее возможностей. Самыми выдающимися особенностями дизайна их веб-сайтов, созданных компанией Making Websites Better, являются капли и пятна цвета, которые обозначают картриджи для печати.
Помимо этого леденца для глаз, который представлен в большом количестве различных форм и размеров, темная тема сегодня отрывается от большинства белых веб-сайтов. Белая типографика, яркие красные призывы к действию и заголовки от средних до крупных создают прекрасную несогласованность и неожиданный фактор для внешнего вида веб-сайта.
Макет домашней страницы довольно эксцентричен и перемещает посетителя через все типы письменных и визуальных стимулов, включая хорошо продуманный раздел обзора пользователей внизу.
На веб-сайте также есть два похожих призыва к действию: «Забронировать чат» и «Забронировать демо». Оба CTA остаются с посетителем на время его сеанса на странице.
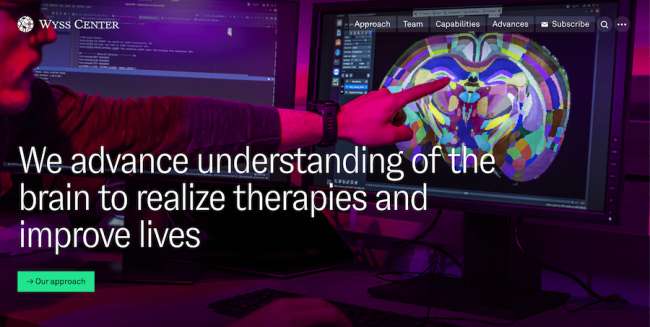
8. Центр Висс, ЗОНА 17

Отличительные особенности:
- Простое главное меню
- Яркие цвета после обработки на фотографиях
- Щедрое использование изображений и крупных шрифтов
Wyss Center - это подразделение Гарвардского университета, занимающееся исследованиями в области биоинженерии. Его веб-сайт, задуманный и предоставленный AREA 17, использует яркие цвета, стильную типографику и минимальную навигацию, чтобы вызвать интерес и способствовать пониманию нейробиологии и технологий.
На главной странице веб-сайта размещаются последние обновления, в то время как «мясо» контента находится на других страницах - будь то обширный обзор научной группы каждого отдела или представление о возможностях Wyss Center.
Самые заметные визуальные эффекты - яркие, насыщенные фотографии. С другой стороны, его нестандартная типографика - это порода без засечек. Некоторые разделы окрашены в синий цвет, чтобы отличать их от остального контента.
Навигация по главному меню расположена в правом верхнем углу и состоит из значка поиска и трех точек, которые открывают полноэкранную панель со ссылками. Меню принимает более традиционный макет на других страницах, кроме домашней.
