20 лучших руководств по типографике для веб-дизайнеров
Опубликовано: 2021-04-28Некоторые веб-дизайнеры могут рассматривать типографику как один из наименее важных элементов веб-дизайна, но она может повлиять на взаимодействие с пользователем несколькими способами.
Правильный выбор типографики может улучшить читаемость, удобочитаемость, индивидуальность бренда, доступность и коэффициент конверсии. С другой стороны, неудачный выбор типографики может ослабить эти факторы и испортить впечатление пользователя.
Таким образом, типографика - важный аспект веб-дизайна, и это то, что должен изучить каждый дизайнер, когда он начинает свой бизнес в области веб-дизайна. К счастью, в сети есть множество полезных руководств и курсов по типографике для веб-дизайнеров.
В этой статье мы рассмотрим 20 руководств по веб-дизайну. Хотя многие из этих руководств доступны бесплатно в Интернете, мы также включили несколько платных онлайн-курсов. В конце концов, когда вы пытаетесь найти работу по веб-дизайну, вам нужно иметь возможность выделиться, и наличие сертификата об окончании от признанного учреждения или поставщика курсов может помочь в этом.
Оглавление
- 20 удивительных онлайн-уроков по типографике
- 1. Веб-типографика: полное руководство для дизайнеров
- 2. Как добавить пользовательские шрифты на ваш сайт WordPress
- 3. Как использовать глобальные цвета и шрифты Elementor
- 4. Полное руководство по основам типографики.
- 5. Учебник по типографике для начинающих: все, что нужно для изучения основ типографики
- 6. Введение в типографику
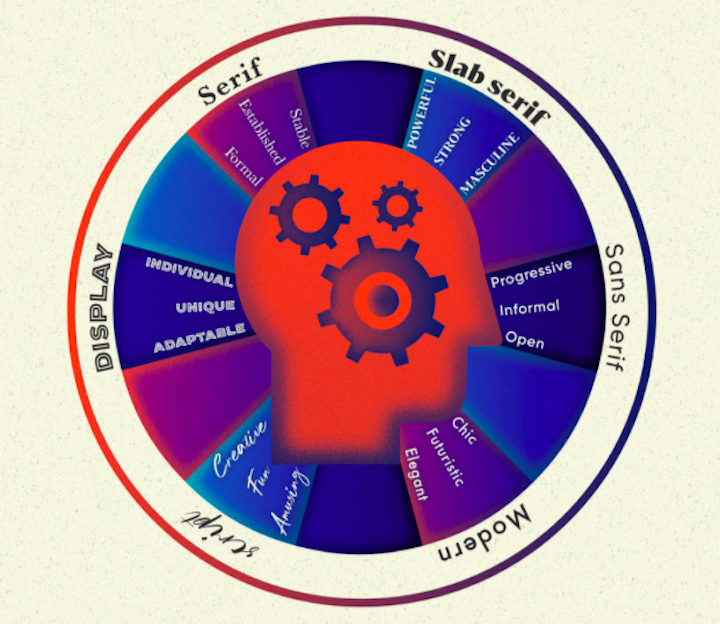
- 7. Психология шрифтов (шрифтов, вызывающих эмоции)
- 8. Веб-типографика для дизайнеров и разработчиков
- 9. Текстовые элементы дизайна: шрифты, типографика и интервалы.
- 10. Типографика для дизайнеров и разработчиков - не отстой в дизайне
- 11. Когда использовать каждый тип шрифта (а когда нет)!
- 12. Как узнать, хороший шрифт или отстой?
- 13. Выбор веб-шрифтов: руководство для новичков
- 14. Как выбрать шрифты для вашего дизайна
- 15. Как выбрать шрифты
- 16. Карманное руководство по сочетанию гарнитур
- 17. Как изменить шрифт в теме WordPress (любая тема)
- 18. Современные методы CSS для улучшения разборчивости
- 19. Введение в вариативные шрифты в Интернете
- 20. Научитесь использовать шрифт - ручная критика типографики
20 удивительных онлайн-уроков по типографике
Мы собрали лучшие учебные пособия для дизайнеров, от базовых терминов по типографике до оптимизации шрифтов с помощью CSS.
1. Веб-типографика: полное руководство для дизайнеров

Уровень квалификации: от начального до среднего
Продолжительность: 30 минут
Стоимость: Бесплатно
Это руководство по типографике разработано Elementor, а это значит, что вы узнаете больше, чем просто о том, как использовать типографику в веб-дизайне. Вы узнаете, как применить все это на практике - такие вещи, как форматирование, создание визуальной иерархии, создание системы дизайна и т. Д. - в контексте WordPress и Elementor.
2. Как добавить пользовательские шрифты на ваш сайт WordPress

Уровень квалификации: от начального до среднего
Продолжительность: 17:31
Стоимость: Бесплатно
В некоторых случаях в WordPress не будет конкретных шрифтов, которые вы хотите использовать. Итак, с помощью этого руководства по типографике от Elementor вы узнаете, какие у вас есть варианты добавления пользовательских шрифтов на сайт WordPress. Вы можете добавить их вручную в WordPress с помощью CSS или вы можете загрузить их в Elementor и использовать их из редактора.
3. Как использовать глобальные цвета и шрифты Elementor

Уровень квалификации: от начального до среднего
Продолжительность: 6:50
Стоимость: Бесплатно
В этом видео от Elementor вы узнаете все о функции глобальных настроек в редакторе Elementor. Из этого туториала Вы узнаете, как использовать эту функцию, чтобы установить цвета и шрифты, а затем понаблюдайте, как они будут применяться по всему сайту. Итак, если вы хотите сэкономить время на обновлении шрифтов и сделать каждый сайт, который вы создаете, большей единообразием, обязательно посмотрите это короткое видео-руководство.
4. Полное руководство по основам типографики.

Уровень мастерства: новичок
Продолжительность: 10:33
Стоимость: Бесплатно
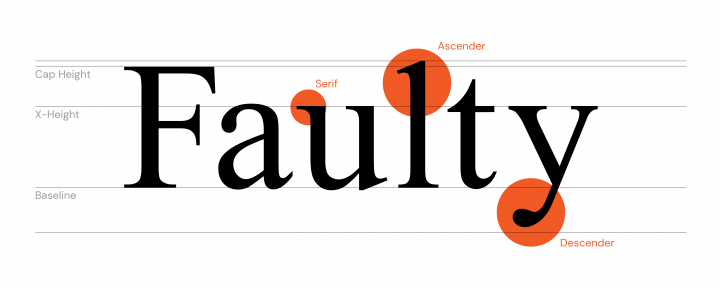
Название этого видеоурока от Envato Tuts + несколько вводит в заблуждение. Его следует назвать «Полное руководство по базовой терминологии типографики». Тем не менее, если вы новичок в типографике, это важный первый шаг для вас. Познакомьтесь с терминами, связанными с типографикой, шрифтами, типами файлов, структурой шрифта, набором текста и многим другим.
5. Учебник по типографике для начинающих: все, что нужно для изучения основ типографики

Уровень мастерства: новичок
Продолжительность: 18-минутное чтение
Стоимость: Бесплатно
Этот учебник по типографике от Hubspot - еще одно полезное введение в типографику в дизайне. Вы узнаете общие термины, разные стили типографики, а также узнаете, откуда брать шрифты.
6. Введение в типографику

Уровень мастерства: новичок
Продолжительность: 8 часов
Стоимость: Бесплатно
Если вы ищете что-то более глубокое для своего введения в типографику, этот курс Калифорнийского института искусств - хороший выбор. Запись на этот курс бесплатна, что является огромным плюсом, так как вы получите массу полезной информации. Вы узнаете об истории типографики, ее структуре, о том, как с ее помощью рассказывать историю, как управлять ее внешним видом и многое другое.
7. Психология шрифтов (шрифтов, вызывающих эмоции)

Уровень мастерства: новичок
Продолжительность: 15 минут
Стоимость: Бесплатно
Если вы новичок в дизайне, этот урок от Envato Tuts + послужит отличным введением в психологию шрифтов. Подобно психологии цвета, вы узнаете общие эмоциональные реакции и ассоциации с определенными типами шрифтов и получите советы о том, как использовать их в своих интересах.
8. Веб-типографика для дизайнеров и разработчиков

Уровень квалификации: от начального до среднего
Продолжительность: 6,5 часов
Стоимость: 109,99 $
Этот курс Udemy по веб-типографике ведет Роб Сатклифф из школы интерфейсов. Это довольно технический обзор типографики, в котором рассматриваются различные типы классификаций, советы по выбору и сочетанию шрифтов, как сделать вашу веб-типографику удобочитаемой и отзывчивой, и многое другое.
Чтобы получить максимальную отдачу от этого курса, вы должны иметь некоторые практические знания HTML, CSS и JavaScript. Это не означает, что вам не следует регистрироваться, если вы новый дизайнер - вы получаете пожизненный доступ к нему, так что вы можете вернуться к нему, как только отточите свои навыки в этой области.
9. Текстовые элементы дизайна: шрифты, типографика и интервалы.

Уровень мастерства: новичок
Продолжительность: 13 часов
Стоимость: Бесплатно
Этот курс Университета Колорадо в Боулдере доступен на веб-сайте Coursera. Это длительный курс, в ходе которого вы узнаете, как манипулировать текстовыми элементами, чтобы рассказать историю с помощью вашего дизайна. Курс рассматривает основы, а затем разветвляется на типографские интервалы, выбор шрифтов, сочетание шрифтов и многое другое.
10. Типографика для дизайнеров и разработчиков - не отстой в дизайне

Уровень мастерства: средний
Продолжительность: 8,5 часов
Стоимость: 99,99 $
Мухаммад Ахсан Первиз является создателем этого 4,5-звездочного курса Udemy по типографике. Если вы хотите получить всестороннее обучение основам типографики, настройке типографики, выбору и сочетанию шрифтов и многому другому, это отличный курс. В курс встроены упражнения, поэтому вы также получите практический опыт реализации всего, что вы изучаете, по ходу дела.
11. Когда использовать каждый тип шрифта (а когда нет)!

Уровень мастерства: новичок
Продолжительность: 12:55
Стоимость: Бесплатно
Многие из руководств и курсов, которые вы видели в этом списке, затрагивали тему типов шрифтов. Тем не менее, это руководство на Envato Tuts + действительно углубляется в предмет, разбивая различные типы и подкатегории шрифтов. Узнав, как определять различия в том, как каждый из них структурирован, вам будет намного проще выбирать правильные стили типографики для своих сайтов.
12. Как узнать, хороший шрифт или отстой?

Уровень мастерства: новичок
Продолжительность: 9:58
Стоимость: Бесплатно
Это руководство по типографике от Flux посвящено поиску качественных шрифтов для ваших веб-сайтов. Обсуждение в основном вращается вокруг того, как веб-дизайнеры могут найти высококачественные литейные шрифты и веб-сайты, на которых можно использовать свои шрифты. Потому что, даже если вы понимаете, какой тип шрифта вам нужен, плохо сделанный шрифт (даже если он соответствует этому стилю) может свести на нет всю вашу тяжелую работу. Это руководство поможет вам избежать этой проблемы.
13. Выбор веб-шрифтов: руководство для новичков

Уровень мастерства: новичок
Продолжительность: 10 минут
Стоимость: Бесплатно
Это практическое руководство от Google Design о том, как определить, какие веб-шрифты подходят для каждого создаваемого вами веб-сайта. В этом руководстве вы познакомитесь с рядом факторов, таких как объем проекта и многоязычный дизайн, а затем укажете на шрифты Google, которые соответствуют потребностям вашего проекта.
14. Как выбрать шрифты для вашего дизайна

Уровень мастерства: новичок
Продолжительность: 7:35
Стоимость: Бесплатно
В этом пошаговом руководстве от Satori Graphics вы получите практические рекомендации и советы по выбору шрифтов для ваших проектов. Хотя здесь уделяется большое внимание графическому дизайну, вы можете применить те же пять шагов для выбора и сочетания шрифтов для всего, над чем вы работаете, будь то веб-сайт, приложение, логотип или какой-либо другой тип фирменного обеспечения.
15. Как выбрать шрифты

Уровень мастерства: новичок
Продолжительность: 9:41
Стоимость: Бесплатно
Этот учебник YouTube от Flux научит вас, как отказаться от выбора шрифта на основе предположений или того, что вам подсказывает ваша интуиция. Вместо этого вы подойдете к выбору шрифта на основе утилитаризма. И вы получите некоторую помощь в поиске литейных шрифтов, которые предоставляют графические образцы, так что, опять же, вы не просто отказываетесь от того, что ваша интуиция говорит вам о том, насколько хорошо будет выглядеть шрифт.
16. Карманное руководство по сочетанию гарнитур

Уровень квалификации: от начального до среднего

Продолжительность: 1 час
Стоимость: Бесплатно
Сочетание шрифтов - это определенно искусство. Итак, если вы собираетесь научиться это делать, это должно быть у одного из лидеров в области дизайна. Это карманное руководство было создано Тимом Брауном, руководителем отдела типографики Adobe Typekit и Adobe Type. Это руководство научит вас определять, для каких задач вам нужны шрифты, как выбрать шрифт привязки, как определить шрифты, дополняющие привязку, а затем объективно судить о вашем сочетании.
17. Как изменить шрифт в теме WordPress (любая тема)

Уровень мастерства: новичок
Продолжительность: 10 минут
Стоимость: Бесплатно
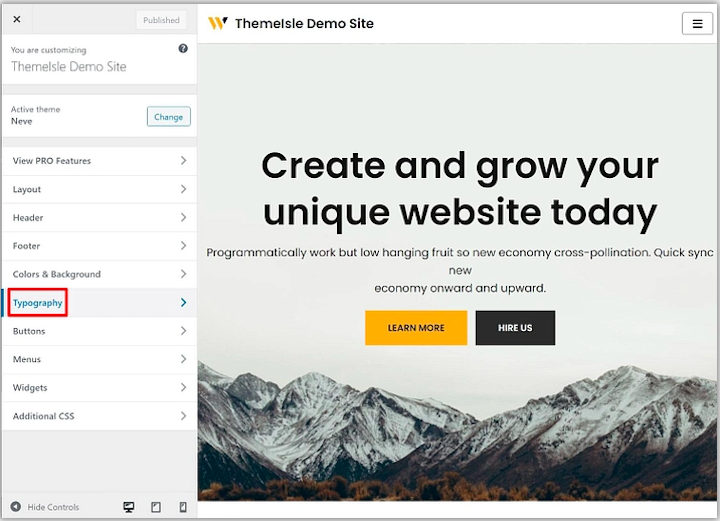
Это простое руководство от ThemeIsle предоставит вам два варианта изменения шрифтов в WordPress. Вы можете выбрать веб-шрифты в настройщике WordPress. Или вы можете установить плагин Easy Google Fonts и установить Google Fonts с помощью Customizer. Хотя есть бонусная опция, лучше использовать универсальные настройки шрифтов WordPress, а не менять шрифты по блокам или страницам.
18. Современные методы CSS для улучшения разборчивости

Уровень квалификации : от среднего до продвинутого.
Продолжительность: 11 минут
Стоимость: Бесплатно
Edoarda Cavazza написал эту замечательную статью для журнала Smashing Magazine, в которой рассказывается об использовании CSS для улучшения разборчивости и доступности типографики вашего сайта. В частности, в этом руководстве рассматривается использование интервалов для создания наилучшего восприятия чтения для посетителей. Если вы еще не узнали о кернинге, ведении или отслеживании или не имеете базовых знаний о CSS, начните с начала этого списка руководств по типографике и вернитесь к нему позже.
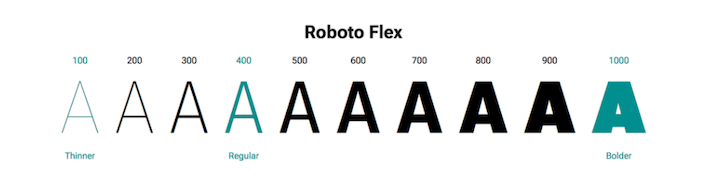
19. Введение в вариативные шрифты в Интернете

Уровень квалификации : от среднего до продвинутого.
Продолжительность: 20 минут
Стоимость: Бесплатно
Вариативные шрифты - относительно новая вещь, но они быстро получают поддержку всего браузера, а это значит, что пора дизайнерам и разработчикам начать их использовать (если вы еще этого не сделали). Как объясняет в этом руководстве команда разработчиков Google, вариативные шрифты очень важны, когда дело доходит до производительности веб-сайта, поскольку позволяют сохранять различные варианты шрифта в один файл. Чтобы узнать, как это сделать, вам понадобятся некоторые знания CSS.
20. Научитесь использовать шрифт - ручная критика типографики

Уровень квалификации : от начального до продвинутого.
Продолжительность: 30:14
Стоимость: Бесплатно
Это интересный учебник, поскольку на самом деле это совсем не учебное пособие. В течение 30 минут вы будете наблюдать, как The Futur оценивает типографику, использованную при создании своего собственного Руководства по типографике. Пока они оценивают печатное руководство, оно по-прежнему является полезным упражнением, так как оно научит вас анализировать собственную работу и с самого начала научиться делать более разумный выбор для вашей типографики.
Овладейте искусством типографики и сделайте удобнее для ваших пользователей
После того, как вы потратили некоторое время на эти уроки по типографике и хорошо разбирались в основах, пришло время применить все это на практике.
Следует иметь в виду, что типографика, как и все остальное в дизайне, со временем будет развиваться. Основные принципы и рекомендации останутся прежними, но с точки зрения вкусов людей в типографике ожидайте, что это изменится.
Так что убедитесь, что, помимо овладения основами типографики, вы также идете в ногу с типографскими тенденциями.
