Какой лучший плагин для редактора CSS для WordPress? Сравнение Microthemer и CSS Hero
Опубликовано: 2015-06-28В некоторых случаях нам нужен плагин редактора CSS для WordPress. Например, когда мы используем тему WordPress, в которой нет возможности настраивать фон меню.
В этом состоянии нам нужно найти уникальный селектор CSS, который управляет фоном меню. Иногда эта задача может стать очень сложной. Особенно для тех, кто плохо знаком с WordPress или кто не знает, как работать с кодом.
Другой пример - расположение и размер логотипа. Многие темы не предлагают настраиваемого положения логотипа и изменения размера. Это может стать большой головной болью, если вы не являетесь профессионалом в CSS и HTML.
Именно здесь на помощь приходят плагины настройщика CSS, которые позволяют редактировать CSS в реальном времени на веб-интерфейсе WordPress. Эти плагины сохраняют изменения, сохраненные в базе данных , которая не стирается при обновлении темы или даже после удаления плагина редактора CSS WordPress.
Если вы используете веб-сайт WordPress и не являетесь экспертом по CSS, вам может пригодиться отличный плагин WordPress CSS. Обычно люди используют встроенную опцию браузера под названием « проверить элемент », чтобы узнать CSS-селекторы для конкретного элемента или установить плагин для построения страниц, такой как Elementor, WPBakery, Beaver Builder или Divi (проверьте сравнение Divi и Elementor).
Но подумайте, как было бы хорошо, если бы вы могли редактировать CSS прямо во внешнем интерфейсе WordPress, и все изменения сохранялись бы в защищенной таблице базы данных, которую можно было бы экспортировать куда угодно.
И это действительно возможно с помощью нижеперечисленных плагинов. CSS Hero и Microthemer. Но какой лучше? Чтобы определить, что я сравнил их функции, чтобы вы могли решить для себя, в зависимости от того, что вам нужно от плагина редактора WordPress CSS.
Лучший плагин для редактора CSS для WordPress
Вы когда-нибудь хотели, чтобы вы могли просто щелкнуть любой элемент своей темы WordPress и отредактировать стиль CSS ? И не только это. Но также иметь возможность сразу же видеть вносимые вами изменения, и все это без необходимости писать код CSS.
Или, может быть, вы на самом деле не возражаете против небольшого кодирования, но все же хотите, чтобы вы могли видеть вносимые вами изменения без необходимости редактировать, сохранять, обновлять, видеть, как это выглядит, и повторять одни и те же шаги снова и снова.
Два премиальных плагина редактора CSS отделяются от остальных. Это CSS Hero и Microthemer . Оба этих плагина визуального редактора CSS великолепны, и оба имеют в основном одни и те же замечательные функции.
Сравнение Microthemer и CSS Hero

- CSS Hero
- Совместимость только с выбранными темами и плагинамиCSS Hero поставляется с экспериментальной функцией, которая в настоящее время находится в стадии бета-тестирования. Это называется автоматическим обнаружением в ракетном режиме. Rocket Mode пытается самостоятельно угадать селекторы CSS из вашей темы.
- Начальный план стоит 29 долларов в год для одного сайта, персональный план рассчитан на 5 сайтов и стоит 59 долларов в год, а профессиональный план для 999 сайтов за 199 долларов в год.

- Плагин
- Совместимость тем и плагинов
- Редактирование на Frontend
- Возможность отмены изменений
- Предварительный просмотр в реальном времени
- Настроить сайт для мобильных устройств
- Сохранение предустановок для каждой темы
- Режим без отвлекающих факторов
- Бесплатная пробная версия
- Настройки сохраняются даже после деактивации плагина
- Цена

- Микротемер
- Утверждает, что он совместим со всеми темами и плагинами WordPress.
- Стандартный план стоит 45 долларов для максимум 3 сайтов, а план разработчика стоит 90 долларов. Это единовременная плата с пожизненными обновлениями и поддержкой.
Я сравнил Microthemer и CSS Hero по их основным характеристикам. У каждого из этих плагинов есть намного больше доступных опций. Обратите внимание, что некоторые функции могут быть удалены или добавлены, поэтому всегда проверяйте официальный сайт для получения наиболее точной информации.
Обзор CSS Hero
ЦЕНЫ: CSS Hero имеет несколько планов в зависимости от того, сколько сайтов WordPress вы собираетесь использовать. Начальный план стоит 29 долларов в год для одного сайта, персональный план рассчитан на 5 сайтов и стоит 59 долларов в год, а профессиональный план для 999 сайтов за 199 долларов в год.
Все пакеты включают : обновления в течение одного года, поддержку в течение одного года, функцию простого экспорта CSS Hero, позволяющую экспортировать все ваши изменения и использовать их без CSS Hero.
ПРИМЕЧАНИЕ. Совместимо только с выбранными темами и плагинами! Он может работать с другими темами WordPress, если они соответствуют стандартам кодирования WordPress.
Если вы один из многих новичков, которые хотят настроить дизайн своего сайта WordPress, не касаясь CSS, то вам повезло. CSS Hero - отличный плагин для редактирования CSS премиум-класса для редактирования CSS в реальном времени.
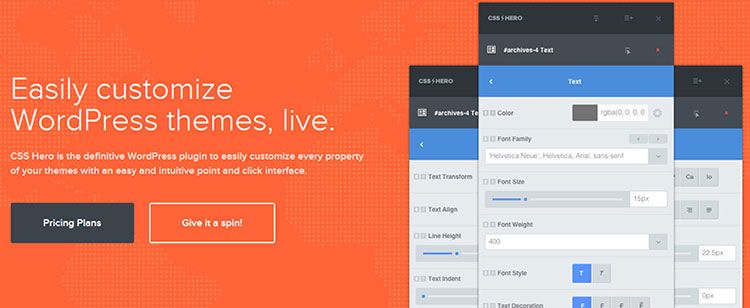
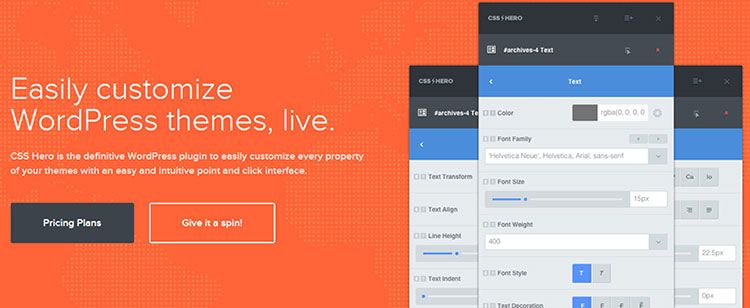
Благодаря этому плагину вы можете редактировать CSS любого элемента на сайте в реальном времени, и изменения сразу же вносятся во внешнем интерфейсе. Когда вы активируете CSS Hero , он показывает всплывающее окно в правой части вашего сайта.
Всплывающие окна можно перетаскивать в любое место страницы (при входе в систему как администратор). Если вы нажали кнопку с кружком, на странице активируется CSS-герой, который обнаруживает элементы страницы.
При наведении курсора мыши вы можете редактировать CSS-свойства этого элемента на всплывающей панели опций CSS-героя. Вы можете редактировать свойства CSS, такие как отступы, поля, стиль шрифта, размер и цвет, положение, тень, 3D тень и т. Д.
Вы даже можете пометить предоставленное значение CSS как важное для переопределения любого существующего стиля для этого элемента.
Функциональность каждой кнопки:
- Триггер главного редактора - редактирует любой элемент на странице.
- Режим устройства - этот режим используется для переключения между режимом предварительного просмотра рабочего стола, планшета и мобильного устройства, чтобы мгновенно увидеть, как работа будет отображаться на портативных устройствах.
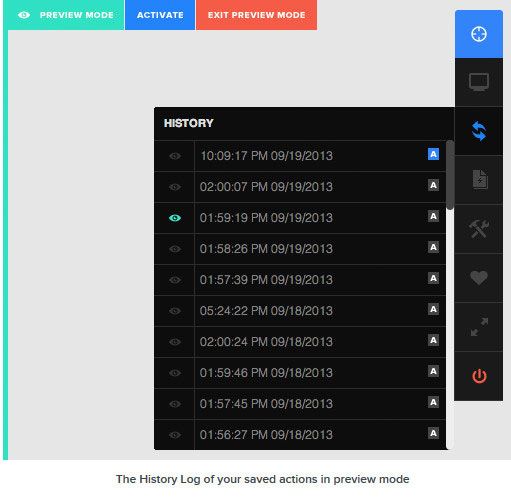
- История - позволяет управлять и просматривать историю изменений для текущей темы, здесь будет храниться подробный список истории изменений на основе даты и времени.
- Пресеты - это набор сохраненных и сохраненных опций. Пользователь может хранить неограниченное количество предустановок для каждой темы.
- Инструменты - этот значок помогает пользователю сбросить настройки темы до значений по умолчанию, очистить историю или показать сгенерированный CSS.
- Обмен в социальных сетях - этот значок предназначен для публикации плагина CSS Hero в социальных сетях.
- Полноэкранный режим - эта функция переводит вас в полноэкранный режим редактирования.
- Режим выключения - выключите плагин CSS Hero и вернитесь к обычному просмотру.
Как уже упоминалось, CSS Hero - это плагин WordPress премиум-класса для редактора CSS, который позволяет создавать собственную тему WordPress, не написав ни единой строчки кода. HTML или CSS не требуется .
Подобно визуальному конструктору страниц, CSS Hero работает, позволяя вам выбирать и изменять элементы вашего веб-сайта с помощью живого визуального редактора. Редактор отображается в передней части вашего веб-сайта, и настройка каждого элемента так же проста, как наведение и нажатие.
Настройки применяются отдельно к стилям исходной темы путем создания дополнительной таблицы стилей CSS. Новый код просто заменит старый, оставив их нетронутыми.
У вас есть возможность отменить изменения, если вы захотите вернуться к настройкам по умолчанию позже. Все изменения сохраняются в виде дополнительной таблицы стилей, что означает, что вы можете обновить тему WordPress, не беспокоясь о потере изменений.
CSS Hero может сэкономить вам много времени и сэкономить нервы, когда дело доходит до настройки дизайна.
Ключевые особенности включают:
- Настройте свои шрифты с помощью веб-шрифтов Google
- Измените цвета практически всего
- Используйте ползунки для изменения полей, высоты текста и ширины столбцов
- Выбирайте специальные эффекты, такие как градиенты, переходы и тени.
- Вывод CSS чистый и минимизированный
- Содержит полную историю изменений на случай, если вы захотите что-то отменить.
- Адаптивные режимы предварительного просмотра для различных размеров экрана
Как использовать CSS Hero для настройки вашей темы WordPress?
Во-первых, вам необходимо установить и активировать плагин CSS Hero. Цель CSS Hero - предоставить вам WYSIWYG (что вы видите, то и получаете) интерфейс для редактирования вашей темы.
После установки плагина CSS Hero WordPress на каждой общедоступной странице вашего сайта вы увидите синий значок молнии в правом верхнем углу. Этот значок отображается только администраторам сайта и выглядит так :

Нажатие на кнопку преобразует ваш сайт в режим предварительного просмотра. Теперь вы сможете увидеть панель инструментов CSS Hero . Первый элемент на панели инструментов - это инструмент выбора . Просто щелкните по нему, а затем щелкните любой элемент на своем веб-сайте.
CSS Hero покажет вам селекторы CSS, используемые вашей темой для этого конкретного элемента. После того, как вы выберете селектор , вы сможете увидеть все, что вы можете изменить для этого элемента. Это включает текст, поля, отступы, фон и т. Д.
Когда вы нажимаете на свойство, он показывает вам все параметры, которые вы можете изменить. По мере редактирования значений вы увидите, что изменения, примененные к вашему сайту, будут отображаться в режиме предварительного просмотра в реальном времени.
Если вы удовлетворены внесенными изменениями, просто нажмите кнопку «Сохранить», чтобы сохранить изменения. Повторите процесс, чтобы изменить любой элемент на любой странице вашего сайта.
Настройка вашего сайта для мобильных устройств с помощью CSS Hero
Вы должны убедиться, что ваш сайт одинаково хорошо выглядит на всех устройствах и экранах всех размеров . CSS Hero поставляется со встроенным инструментом предварительного просмотра, чтобы также проверить этот аспект.
Просто щелкните значок на рабочем столе на панели инструментов CSS Hero, а затем выберите тип устройства. Вы можете выбрать мобильное устройство, планшет или компьютер. Область предварительного просмотра изменится на выбранное вами устройство.

Теперь вы можете редактировать свой сайт во время предварительного просмотра для мобильных устройств. Этот инструмент особенно полезен для настройки вашей темы для портативных устройств.
Как отменить изменения, сделанные в CSS Hero?
А вот и Undo / Redo - иконка истории в игре. Одна из ценных функций CSS Hero - возможность отменить любые внесенные вами изменения в любое время. CSS Hero хранит историю всех изменений, которые вы вносите в свою тему. Просто нажмите кнопку истории на панели инструментов CSS Hero, чтобы увидеть список изменений.


Щелкните значок предварительного просмотра рядом с датой и временем, чтобы увидеть, как выглядел ваш сайт в этот момент. Если вы хотите вернуться в это состояние, вам нужно щелкнуть значок «Активировать». Что, если вы хотите только отменить изменения, внесенные в конкретный элемент?
В этом случае вам не нужно использовать инструмент истории. Просто щелкните элемент, который нужно восстановить, а затем нажмите кнопку сброса. Это вернет элемент к настройкам по умолчанию, определенным вашей темой WordPress.
Совместимость темы CSS Hero
На официальном сайте CSS Hero есть список совместимых тем. Список постоянно пополняется новыми темами, совместимыми с плагином CSS Hero.
В этот список входят многие популярные бесплатные темы WordPress. В нем также есть самые популярные премиальные темы от Elegant Themes, StudioPress и WooThemes.
Он совместим с большинством популярных фреймворков тем WordPress, таких как Genesis, Thematic, Pagelines и т. Д. А как насчет тем, которых нет в списке совместимости?
CSS Hero поставляется с экспериментальной функцией, которая в настоящее время находится в стадии бета-тестирования. Это называется автоматическим обнаружением в ракетном режиме . Если вы используете тему, не указанную в списке совместимости тем, CSS Hero порекомендует вам попробовать Rocket Mode.
Rocket Mode пытается самостоятельно угадать селекторы CSS из вашей темы. Это работает в большинстве случаев. Если ваша тема соответствует стандартам кодирования WordPress, вы сможете редактировать практически все. Вы также можете связаться с разработчиком вашей темы и попросить его обеспечить совместимость с CSS Hero.
Совместимость плагинов с CSS Hero
CSS Hero совместим с некоторыми из самых популярных и часто используемых плагинов WordPress . В список входят формы Gravity, контактная форма 7, ответы на вопросы DW, опросы WP и т. Д.
Если вы используете плагин WordPress, который генерирует вывод, недоступный для редактирования CSS Hero, вы можете попросить автора плагина сделать это. Им действительно не нужно много делать для обеспечения совместимости с CSS Hero.
Плюсы и минусы плагина CSS Hero
Плагин CSS Hero прост и удобен в использовании . Основная цель этого плагина - обеспечить поддержку настройки темы. Это помогает в редактировании любого элемента или страницы и преобразует его в цвет и форму по выбору. Плагин CSS Hero работает с адаптивными темами.
Любые изменения, внесенные в CSS темы с помощью CSS Hero, можно экспортировать для использования на другом сайте. Это означает, что вы не привязаны к этому плагину, если хотите перенести пользовательский дизайн на сайт клиента или аналогичный.
Плагин поставляется с обширной документацией и видеоуроками в разделе CSS Hero Academy. CSS Hero нормально работает с темами , готовыми для css hero , но довольно нестабильно работает с другими. Ракетный режим (в бета-версии) призван решить эту проблему, но он все еще содержит множество ошибок.
Готовность к героям также не означает, что их можно редактировать на 100% . Все зависит от того, сколько усилий было вложено в создание файла, готового для героев, и сколько элементов было сделано «готовым» для конкретной темы.
CSS Hero - это редактор тем WYSIWYG для WordPress, который поможет вам вносить визуальные изменения на ваш сайт с помощью интерфейса «укажи и щелкни». CSS Hero автоматически сгенерирует необходимый код CSS и развернет его на вашем веб-сайте после сохранения.
Что, если я ошибся? Вы всегда можете отменить или даже сбросить отдельные свойства. Персонализации можно стереть, и элемент вернется к определению темы по умолчанию.
Резюме обзора CSS Hero
В этом маленьком плагине так много возможностей. Для тех, у кого есть базовые потребности, эти функции предоставят все необходимое для внесения желаемых изменений.
Документация легко доступна с веб-сайта CSS Hero и содержит множество руководств по использованию настроек каждого плагина. Обновления и поддержка доступны только в течение одного года после покупки (если вы не продлите лицензию).
Вы можете продолжать использовать плагин на сайтах, где вы его уже установили и активировали. Однако вы не получите обновлений и поддержки. В целом CSS Hero легок, прост в использовании и избавляет от необходимости настраивать тему WordPress.
Если у вас уже есть какие-то навыки в дизайне, этот плагин значительно ускорит процесс, а пользователи с нулевым опытом, наконец, смогут настраивать свои сайты, не платя целое состояние на плату за веб-дизайн.
CSS Hero - это авторитетный плагин WordPress, позволяющий легко настроить каждое свойство вашей темы с помощью простого и интуитивно понятного интерфейса.
Обзор Microthemer - Визуальный редактор CSS для WordPress
ЦЕНЫ: Microthemer - это плагин премиум-класса с двумя тарифными планами. Стандартный план стоит 45 долларов для максимум 3 сайтов, а план разработчика стоит 90 долларов. С тарифным планом для разработчиков вы можете использовать Microthemer на неограниченном количестве сайтов.
Самое главное, в отличие от CSS Hero, который оплачивается ежегодно, после оплаты вам больше не нужно платить. Это единовременная плата с пожизненными обновлениями и поддержкой.
ПРИМЕЧАНИЕ. Themeover будет поддерживать бесплатные обновления на всю жизнь для всех клиентов, купивших Microthemer. В ближайшем будущем они могут перейти на модель годового лицензирования с платными обновлениями каждый год.

Microthemer - это живой плагин редактора CSS для WordPress, который утверждает, что он совместим с любой темой или плагином. Этот плагин генерирует собственный CSS для любого элемента темы и сохраняет его в безопасности независимо от обновления темы.
Microthemer визуально редактирует CSS на веб-интерфейсе и сохраняет изменения в любом месте. Изменения видны сразу после сохранения.

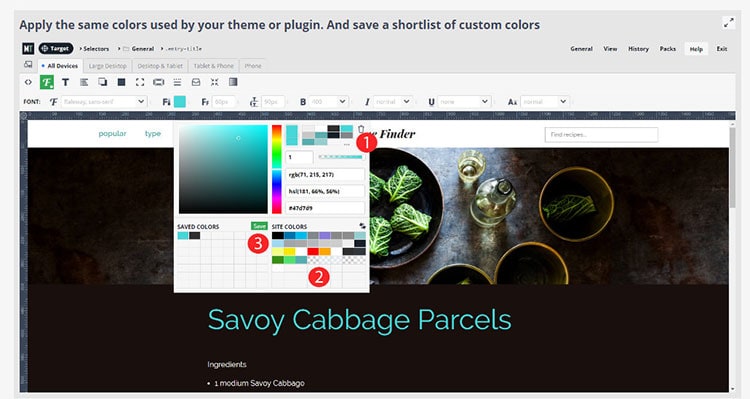
Microthemer автоматически создает код CSS для выбранного селектора CSS. Вам предоставляется панель CSS, на которой вы можете настроить свойства CSS выбранного элемента. Он сохраняет созданный CSS в своей собственной папке, расположенной в каталоге wp-content.
Благодаря этому ваш собственный CSS сохраняется даже после деактивации плагина (вы можете скопировать и вставить стили CSS в свою таблицу стилей темы, если вы не хотите использовать плагин в будущем).
Плагин CSS в реальном времени с полным интерфейсом
Когда вы нажимаете кнопку Microthemer в бэкэнде, вы будете перенаправлены на домашнюю страницу сайта, окруженную интерфейсом Microthemer. Отсюда вы можете перейти в любую точку сайта и стилизовать любой элемент. Чтобы настроить таргетинг на любой элемент, вам нужно дважды щелкнуть по нему.
Затем Microthemer попросит вас сохранить ваш стиль CSS под другим именем и в пользовательской папке, если хотите. В противном случае выберите из существующей папки. Вы можете настроить любое свойство CSS, такое как поля, отступы, положение, фон, тип шрифта, размер, текст, градиент и т. Д.
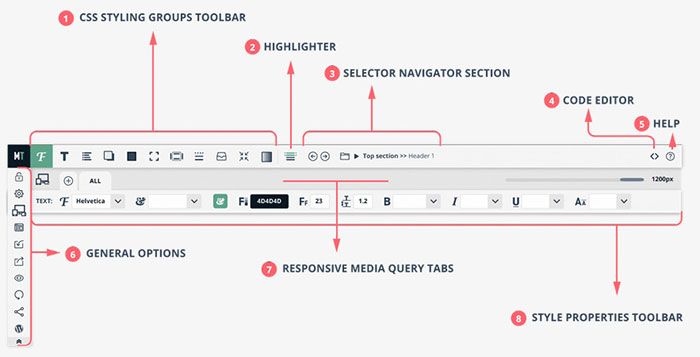
Как только вы измените какое-либо свойство CSS, Microthemer сохранит его и немедленно отобразит изменение на действующей странице . Интерфейс Microthemer находится в верхней части вашего веб-сайта, поэтому вы можете видеть изменения своего стиля по мере их появления. Все инструменты и параметры разделены на восемь разделов .

1. Группы стилей CSS
Microthemer группирует более 80 вариантов стилей CSS в 11 категорий: шрифт, текст, список, тень, фон, размеры, поля и отступы, поведение, граница, положение и градиент.
2. Маркер
В этом разделе выделяется элемент (или несколько элементов), на который нацелен текущий «селектор» на вашей веб-странице. Вам необходимо настроить таргетинг на элемент страницы с помощью селектора, прежде чем вы сможете изменить его стиль.
3. Раздел "Селектор навигатора".
Позволяет быстро переключаться между соседними селекторами. Главное меню позволяет более совершенную навигацию между селекторами в разных папках.
4. Редактор кода
Легко переключайтесь на редактирование пользовательского кода CSS с помощью редактора кода ACE с подсветкой синтаксиса.
5. Раздел справки
Загрузите онлайн-документацию из всплывающего окна, не выходя из интерфейса Microthemer.
6. Общие параметры
Разблокируйте Microthemer, управляйте глобальными настройками, настраивайте собственные адаптивные медиа-запросы, определяйте ширину экрана предварительного просмотра, восстанавливайте настройки из предыдущей точки сохранения….
7. Вкладки адаптивных медиа-запросов.
Определите стили, которые будут действовать только при определенной ширине экрана (например, менее 480 пикселей или более 760 пикселей). Ползунок можно использовать для предварительного просмотра того, как ваш сайт будет выглядеть при разной ширине экрана.
8. Панель инструментов свойств стиля.
Отображает индивидуальные свойства стиля CSS для каждой из 11 групп стилей (например, семейство шрифтов, цвет и размер шрифта в группе параметров «шрифт»). Таким образом, вы можете просматривать и редактировать стили CSS в одном месте.
Microthemer не шифрует создаваемые им стили CSS, и вы можете свободно копировать и вставлять этот стиль в любое другое место на веб-сайте.
Это означает, что если вы отключите плагин и скопируете и вставите созданный CSS в таблицу стилей темы или любую другую таблицу стилей, связанную с вашим сайтом, стили, созданные Microthemer, будут по-прежнему работать.
Microthemer имеет более 80 вариантов стилей CSS . Большинство свойств, таких как font-family и box-shadow, относительно интуитивно понятны для понимания без предварительных знаний CSS. К другим, таким как «display» или «float», нужно немного привыкнуть.
Microthemer группирует различные варианты стилей в 11 категорий : шрифт, текст, список, тень, фон, размеры, отступы и поля, граница, поведение, положение и градиент.
Основные моменты Microthemer - редактируйте CSS в прямом эфире на веб-интерфейсе WordPress
Вот некоторые важные особенности Microthemer:
- Нет необходимости в кодировании - больше не нужно бояться HTML или CSS. На самом деле не нужно знать немного кода.
- Настройте внешний вид - независимо от того, какую тему WordPress вы используете, Microthemer будет рядом с вами. Он позволяет вам настроить любую тему или плагин WordPress.
- Редактировать прямо на вашем веб-сайте - параметры редактирования загружаются прямо поверх вашего фактического сайта. Просто наведите указатель мыши на свой сайт и отредактируйте шаблон!
- Множество новых шрифтов - с помощью Microthemer вы можете визуально просматривать шрифты внутри самого плагина.
- История отката - включает историю ревизий, поэтому вы можете просто вернуться к любой из предыдущих 50 ревизий, если допустили ошибку.
- Адаптивный дизайн для нескольких устройств - примените разные стили к каждому конкретному размеру устройства.
- 80+ CSS-свойств - плагин содержит более 80 CSS-свойств для стилизации каждого элемента в вашей теме.
- Функция импорта - архивируйте свои дизайны, а затем импортируйте любые из них в любое время. Переключение между разными дизайнами очень простое.
Если вы не уверены, подходит ли этот плагин редактора CSS для ваших нужд, вы всегда можете попробовать бесплатную пробную версию Microthemer. Бесплатная пробная версия Microthemer Lite предоставляет вам все возможности редактирования и поддержку клиентов.
Единственная разница в том, что это ограничивает вас редактированием / созданием 9 «селекторов». Селектор нацелен на отдельный элемент на странице (например, кнопку) или набор элементов, таких как «все кнопки на веб-сайте». Бесплатная пробная версия не имеет срока действия.



Плюсы и минусы плагина Microthemer CSS
Плюсы Microthemer:
- Настройте любую тему или плагин (жирный шрифт)
- Просмотр в разных режимах устройства (настольный компьютер, планшетный телефон)
- Кроссбраузерный стиль (даже IE6) с использованием CSS3 Pie
- Просматривайте шрифты Google и добавляйте одним щелчком мыши, но Microthemer загружает только те, которые вы используете
- Редактировать историю
- Вы можете деактивировать или полностью удалить Microthemer и по-прежнему использовать созданные вами стили, вручную вызвав таблицу стилей Microthemer через файл functions.php
- Тарифный план с лицензией разработчика и пожизненным использованием
Минусы микротемера:
- Предварительный просмотр в реальном времени конфликтует с некоторыми темами или плагинами
Часто задаваемые вопросы о плагине Microthemer WordPress CSS Editor
В: Что происходит со стилями, добавленными с помощью Microthemer, когда я обновляю свою тему?
О: Ваши стили Microthemer полностью безопасны при обновлении родительской или дочерней темы.
В: Если я отключу или удалю плагин Microthemer после стилизации сайта, добавленные стили исчезнут?
О: Вы можете деактивировать или полностью удалить Microthemer и по-прежнему использовать созданные им стили, вручную вызвав таблицу стилей active-styles.css. Вам просто нужно добавить небольшой код в файл function.php вашей темы.
В: Могу ли я экспортировать таблицы стилей, созданные Microthemer, и использовать их на другом сайте?
О: Да, вы можете экспортировать свою работу (папки, селекторы, стили, код CSS вручную) в Microthemer, используя опцию «Экспорт».
В: Нужно ли мне знать CSS и HTML, чтобы использовать Microthemer?
О: Нет. Microthemer был разработан для людей, которые не знают HTML или CSS.
Резюме обзора Microthemer
MicroThemer - это мощный плагин WordPress от ThemeOver, который позволяет визуально настраивать ваши темы. Описанный как « Варианты темы WordPress на стероидах », это отличный плагин для тех из вас, кому неудобно изменять темы с помощью CSS и HTML.
Плагин редактора Microthemer CSS прост в использовании. Возможно, вам понадобится время, чтобы привыкнуть к этому, но как только вы это сделаете, вы сможете творить чудеса на своем сайте WordPress. Документация обширна , и есть много видео, которые могут вам помочь. Я настоятельно рекомендую Microthemer для любых изменений CSS на сайте.
PS: Microthemer также совместим с популярным плагином для создания страниц Beaver Builder.
Лучшие бесплатные альтернативы плагинов для редактора CSS для WordPress
Если вы не хотите тратить деньги или вам просто нужны простые задачи редактирования CSS, вас могут заинтересовать бесплатные решения для редактирования CSS вашей темы WordPress.
В этом случае я проверил несколько доступных, бесплатных, достойных, относительно обновленных плагинов из репозитория WordPress. К моему удивлению, недавно обновленных бесплатных альтернатив не так много. Все, что мне удалось найти, это ниже трех:
1. SiteOrigin CSS
SiteOrigin CSS - это простой, но мощный редактор CSS для WordPress. Он предоставляет вам визуальные элементы управления, которые позволяют редактировать внешний вид вашего сайта в режиме реального времени.
Новичкам понравятся простые визуальные элементы управления и предварительный просмотр в реальном времени. Продвинутым пользователям понравится автоматическое завершение кода, которое делает написание CSS быстрее, чем когда-либо.
2. Microthemer Lite
Microthemer Lite - это бесплатная пробная версия, которая предоставляет вам все функции редактирования и такую же поддержку клиентов, как платные клиенты. Единственная разница в том, что это ограничивает вас редактированием / созданием 9 «селекторов».
3. WP Live CSS Editor (не обновляется с 2013 года)
Живой редактор CSS, который позволяет предварительно просматривать изменения CSS в реальном времени, а затем сохранять изменения. Он сохраняет устаревшие резервные копии каждого сохранения, поэтому вы можете вернуться, если оно сломается, и вам следует время от времени стирать резервные копии.
Заключение о лучшем плагине редактора CSS для WordPress
Если принять во внимание цену , Microthemer - лучший выбор. Никаких периодических платежей (единовременная плата), пожизненная поддержка и обновления, а также они утверждают, что Microthemer может работать с любой темой и плагином WordPress.
Что касается редактирования в реальном времени , CSS Hero может быть немного лучше. Но я не тестировал ни один из плагинов всесторонне, так что я, вероятно, не лучший человек, с которым можно было бы сказать лучше в редактировании CSS.
С точки зрения совместимости тем и плагинов , если мы считаем, что Microthemer совместим с любой темой и плагином, то Microthemer будет победителем.
Но мы должны принять это с долей сомнения. Я уверен, что у обоих плагинов есть темы или плагины, где они не работают.
Если тема WordPress, которую вы используете, находится в списке совместимости CSS Hero, то было бы разумным решением перейти на CSS Hero, так как в этом случае вы можете быть уверены, что сможете безупречно редактировать любой аспект.
Однако, если вы используете тему или плагин, которых нет в их списке, вы можете столкнуться с проблемами при использовании CSS Hero. В этом случае я бы порекомендовал Microthemer.
Вероятно, вам следует провести небольшое исследование и посмотреть, что другие говорят о совместимости с вашей темой для каждого плагина редактора WordPress CSS (если есть какая-либо информация).