Лучший плагин для редактирования нижнего колонтитула WordPress - обзор системы Smart Footer
Опубликовано: 2017-05-31Чтобы нижняя часть вашего сайта была полезной и выглядела потрясающе, вам понадобится плагин редактирования нижнего колонтитула WordPress, если в вашей теме нет полностью настраиваемого раздела нижнего колонтитула.
Нижний колонтитул сайта WordPress обычно является наиболее игнорируемым разделом сайта . Владельцы сайтов думают, что посетитель в большинстве случаев не дотягивается до нижнего колонтитула и даже не замечает этого.
Раздел нижнего колонтитула обычно содержит сведения об авторских правах сайта, ссылки на соответствующие страницы, популярные сообщения и иногда даже рекламные баннеры. При работе над веб-сайтом естественно сосредоточить усилия по дизайну на главной странице и заголовке.
В результате нижним колонтитулом часто пренебрегают и он выглядит как плохо спроектированное место для информации об авторских правах, юридических заявлений об отказе от ответственности и спамовых ссылок SEO.
Искаженный нижний колонтитул может испортить впечатление о любом веб-сайте. При правильном использовании нижний колонтитул может принести большую пользу вашему сайту. Вы можете использовать раздел нижнего колонтитула, чтобы разместить важные ссылки и облегчить посетителям навигацию по вашему сайту.
Красиво оформленный нижний колонтитул с креативной навигацией может помочь вам снизить показатель отказов сайта WordPress, а также получить дополнительный доход. Вы также можете использовать раздел нижнего колонтитула, чтобы продемонстрировать социальное доказательство и побудить больше посетителей следить за вашим сайтом через ваши социальные профили.
Нижний колонтитул так же важен, как и верхний колонтитул. Потому что нижний колонтитул - это последний шанс привлечь внимание посетителей , остаться на сайте или даже превратиться в платящего клиента. Момент, когда они подпишутся на услугу, захотят прочитать другую статью или просто потребуют ваши контактные данные.
Вы должны спросить себя, что вы хотите, чтобы ваши посетители делали, когда они достигают конца страницы? Ответ - отличная отправная точка для разработки нижнего колонтитула вашего сайта.
Лучший платный плагин редактирования нижнего колонтитула WordPress?
По умолчанию нижний колонтитул WordPress представляет собой отдельный раздел, в котором отображается дополнительная информация о сайте. Обычно люди добавляют уведомление об авторских правах, контактную информацию, ссылки на социальные сети и аналогичную информацию о своем веб-сайте.
Хотя нижний колонтитул является стандартом во всей сети, это не значит, что нижний колонтитул WordPress должен быть скучным и скучным .
В зависимости от установленной темы настройки, влияющие на область нижнего колонтитула, могут отличаться. Некоторые темы позволяют добавлять туда элементы, а некоторые вообще не предлагают никаких вариантов нижнего колонтитула.
Если вам нравится настраивать нижний колонтитул вашего сайта WordPress, у вас есть несколько вариантов. Вручную, если вы умеете работать с кодом или используете плагины и виджеты.
Тем не менее, если вы не улучшите свою игру, это далеко не уникальный нижний колонтитул, который понравится вашим посетителям.
Smart Footer System (SFS) - это плагин нижнего колонтитула для WordPress, который позволяет пользователям улучшать нижний колонтитул веб-сайта, позволяя различные настройки. Это единственный плагин редактирования нижнего колонтитула WordPress, который вам когда-либо понадобится.
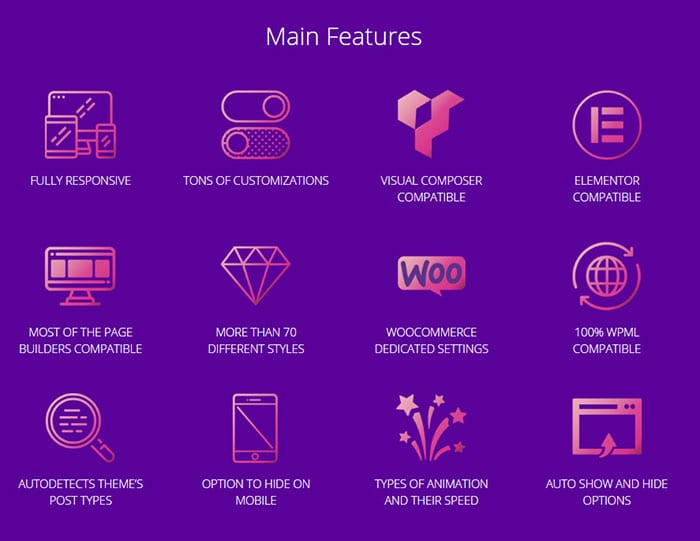
SFS имеет шесть различных типов нижних колонтитулов, из которых вы можете выбирать, анимацию, которую вы можете определять, и бесчисленное количество решений для использования.
Система Smart Footer работает с WPBakery (см. Обзор WPBakery) и другими конструкторами страниц WordPress, поэтому вам не нужно беспокоиться о проблемах совместимости.
Обратите внимание, что если вы пытаетесь использовать конструктор страниц Elementor с системой Smart Footer System , вам необходимо сделать систему Smart Footer доступной для публичного запроса, перейдя в настройки Elementor и включив Elementor для настраиваемого типа сообщения Smart Footer System.

Он также работает с WooCommerce и WPML. Он позволяет вам создавать отдельный раздел нижнего колонтитула для разных типов сообщений (и страниц), включая пользовательские, которые автоматически распознаются плагином.
Система Smart Footer также совместима с конструкторами страниц, которые поставляются с популярными многоцелевыми темами WordPress, такими как Avada Fusion Builder, Enfold Builder, Swift Builder и т. Д.
Вы можете связать нижние колонтитулы с каждым типом сообщений на сайте, автоматически распознаваемым плагином, а также можете назначить нижний колонтитул отдельной странице.
Обзор системы Smart Footer - WordPress Edit Footer
Плагин Smart Footer System создан для простой замены нижнего колонтитула вашей темы по умолчанию на настраиваемый нижний колонтитул. Вы также можете объединить нижний колонтитул темы и пользовательский нижний колонтитул SFS вместе, не отключая нижний колонтитул темы в настройках системы интеллектуального нижнего колонтитула.
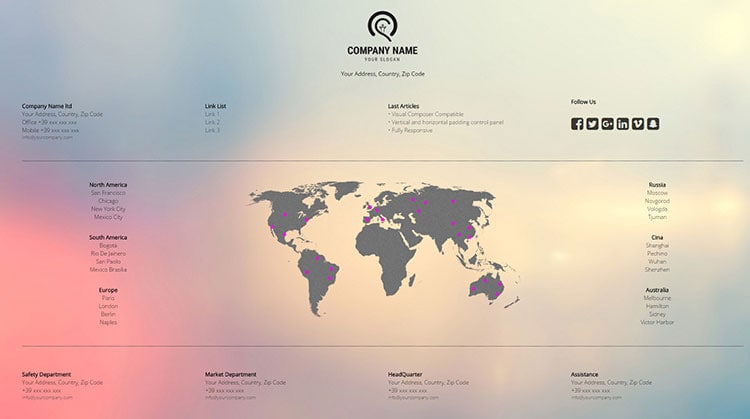
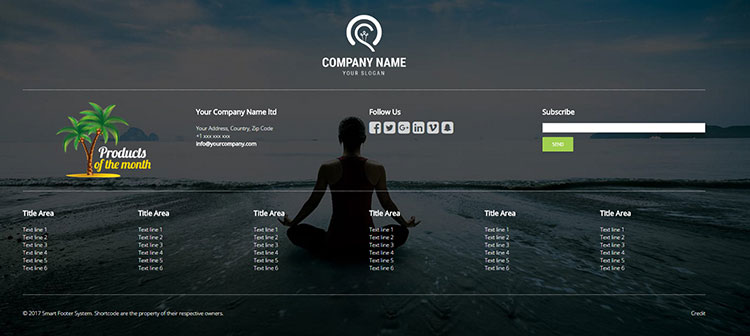
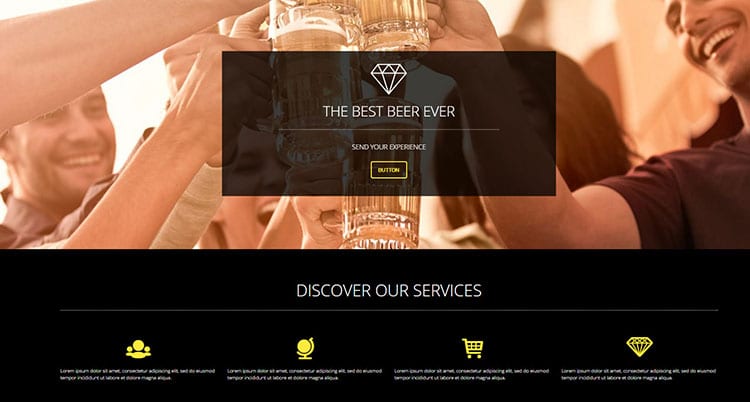
В зависимости от дизайна вашего сайта и ваших пожеланий вы можете выбрать обычную, раскрывающуюся, липкую, аккордеонную, css3-анимацию или нижний колонтитул баннера. Чтобы изменить стиль, все, что вам нужно сделать, это выбрать один вариант.
После этого вы сможете использовать свой стандартный текстовый и визуальный редактор. Вы даже можете создать нижний колонтитул с помощью Visual Composer и других конструкторов страниц.
№1. NORMAL FOOTER разместит нижний колонтитул там, где он обычно находится. Внизу вашего сайта. Он заменяет нижний колонтитул темы по умолчанию. Не будет ни анимации, ни спецэффектов, и вы практически получите то, что видите.

№2. REVEAL FOOTER покажет блок нижнего колонтитула внизу вашей страницы, но нижний колонтитул будет следовать за вашей прокруткой. Этот вариант отлично подходит для простых сайтов, где наиболее важная информация отображается в области нижнего колонтитула.
№3. СЛАЙД ВВЕРХ ФУТЕР - это многофункциональный нижний колонтитул. После активации вы увидите панель управления с настройками «Настройки» и «Стиль обработки». В настройках вы можете решить, хотите ли вы открывать маркер нижнего колонтитула щелчком или наведением курсора мыши.

Вы также можете установить высоту содержимого нижнего колонтитула, высоту и цвет разделителя, расположенного под маркером, настроить анимацию для маркера нижнего колонтитула и т. Д.
Скорость открытия нижнего колонтитула также можно отрегулировать, и вы можете решить, хотите ли вы автоматически открывать содержимое нижнего колонтитула, когда пользователь достигает нижней части страницы.
№4. БАННЕРНЫЙ ФУТЕР - это скорее призыв к действию, чем обычный нижний колонтитул. Он разработан, чтобы обеспечить уникальные возможности навигации для настольных и мобильных версий. Вы можете создать два совершенно разных и уникальных стиля для разных устройств.
Вы можете определить горизонтальное и вертикальное заполнение, выравнивание текстового содержимого внутри баннера и скорость открытия содержимого нижнего колонтитула.

Вы также можете указать все параметры фона баннера и настроить кнопку, которая будет отображаться на баннере вместе с текстом.
Системный нижний колонтитул Smart Footer Нижний колонтитул баннера предлагает возможность добавления дополнительных параметров, чтобы предотвратить слишком агрессивное использование баннера, активировав параметры Auto Show и Auto Hide.
№5. CSS3 FOOTER - это режим, который позволяет отображать содержимое нижнего колонтитула с простой анимацией в CSS3. Вы можете выбрать комбинации из 81 различных стилей. Плагин Smart Footer System автоматически отключит анимацию на мобильных устройствах для повышения производительности.
№6. ACCORDION FOOTER предлагает возможность отображать содержимое нижнего колонтитула только тогда, когда пользователь нажимает на настраиваемую панель с центральным значком и двумя короткими текстами сбоку в нижней части страницы, которые показывают нижний колонтитул в виде гармошки.
Это элегантный и неинвазивный способ отображения контента, который может быть текстом, изображениями или чем-либо еще, созданным с помощью Page Builder или HTML.
Системные настройки умного нижнего колонтитула
Когда вы нажимаете Общие настройки системы Smart Footer, у вас появляется панель управления с шестью вкладками. Эти вкладки - «Общие», «Главная / Блог», «Единая», «Архив», «Импорт / экспорт» и «Поддержка» (у вас может быть больше вкладок в зависимости от того, установлен ли у вас WooCommerce).
На вкладке « Общие » вы можете скрыть нижний колонтитул вашей темы. Кроме того, вы можете оставить его выключенным, чтобы новые блоки нижнего колонтитула располагались под вашей темой нижнего колонтитула.
SFS автоматически распознает все типы сообщений темы и делит их на категории. Это, как уже упоминалось, домашняя страница и блоги, отдельные страницы и архивные страницы.
Вы можете видеть разные нижние колонтитулы для всех этих категорий, и вы можете изменить нижний колонтитул отдельной страницы с помощью панели параметров, которая появляется под каждым отдельным сообщением или страницей.

Если у вас установлен WooCommerce, вы сможете установить собственный нижний колонтитул для каждой страницы WooCommerce.
SFS позволяет пользователям экспортировать все содержимое нижнего колонтитула с помощью кнопки «Экспортировать все нижние колонтитулы ». Вы также можете импортировать те же файлы, используя опцию кнопки импорта.
Smart Footer System 2 также позволяет импортировать демонстрационный контент. Таким образом, вы можете быстро загрузить все прекрасные демонстрации нижнего колонтитула, которые вы видите на их демонстрационном сайте.
К сожалению, пока демоверсии работают только с плагином компоновщика страниц Visual Composer. Если вы не используете Visual Composer, вы просто увидите шорткоды Visual Composer.
Создание нижнего колонтитула с помощью интеллектуальной системы нижнего колонтитула
Пользовательский нижний колонтитул создается с помощью кнопки «Добавить новый нижний колонтитул». Чтобы добавить контент в нижние колонтитулы, вы используете обычный редактор WordPress.
Вот здесь и пригодится интеграция с конструктором страниц. Если вы установили конструктор страниц, вы можете использовать эти конструкторы страниц для создания содержимого нижнего колонтитула.
Если вы не используете один из конструкторов страниц , вам в значительной степени придется полагаться на HTML для создания нижнего колонтитула. Таким образом, создание нижнего колонтитула с помощью SFS совершенно нормально, если вы используете один из поддерживаемых конструкторов страниц. Но если нет, это немного неловко и не так просто.
Мне бы очень хотелось иметь возможность создавать собственные нижние колонтитулы с использованием существующих виджетов. Гораздо сложнее создать красивый нижний колонтитул без компоновщика страниц .
Когда ваш нижний колонтитул будет готов, вы можете установить новый блок нижнего колонтитула по умолчанию для настраиваемого типа сообщения или ввести одну страницу своего веб-сайта, включить опцию переопределения и выбрать созданный вами нижний колонтитул.
Когда вы нажимаете, чтобы добавить новый нижний колонтитул, вы увидите, что в основном является стандартным редактором WordPress, а также новое мета-поле внизу с настройками, специфичными для системы Smart Footer System.
После создания содержимого нижнего колонтитула вы можете прокрутить вниз до поля « Параметры нижнего колонтитула», чтобы настроить его внешний вид и функции.
В зависимости от выбранного типа нижнего колонтитула вы получите разные параметры. Например, если вы выберете Обычный нижний колонтитул, вам нечего будет настраивать. Но если вы выберете один из других вариантов, например, баннер в нижнем колонтитуле, у вас будет множество вариантов, которые нужно пройти и настроить.
В этих параметрах вы можете настроить все, от цветов до эффектов анимации и текстовых подсказок. После того, как вы все настроили, вам просто нужно опубликовать нижний колонтитул, как обычный пост WordPress.
Плюсы и минусы системы Smart Footer
Недостатки
- Нет существующих виджетов плагинов для создания нижнего колонтитула без использования конструктора страниц.
- Если вы не используете один из конструкторов страниц, вам в значительной степени придется полагаться на HTML для создания нижнего колонтитула.
- Демо-нижние колонтитулы совместимы только с Visual Composer
Преимущества
- Очень доступная цена
- Отлично смотрится даже на портативных устройствах
- Работает с большинством плагинов для создания страниц
- Простая в использовании панель для настроек и персонализации
- Различные функции, такие как автоматическое скрытие, автоматическое отображение, автоматическое открытие, отображение только в конце страницы
- Отображение разных нижних колонтитулов для разных типов контента WordPress
Заключительные слова обзора системы Smart Footer
Сколько внимания вы уделяете нижнему колонтитулу вашего сайта? Это просто что-то, что вы быстро настраиваете, или вы заставляете свой нижний колонтитул работать на вас?
Создание отличного нижнего колонтитула - это не поиск лучшего способа разметки большого количества несвязанного контента. Вы должны спросить себя, что бы вы хотели, чтобы посетители делали, когда они достигают нижней части вашего сайта .
Если вы хотите, чтобы они прочитали вашу страницу «О нас», подписались на рассылку новостей или лайкнули вашу страницу в Facebook, вы не можете рассчитывать на то, что они прокрутят весь путь назад, чтобы найти эти параметры в заголовке или на боковой панели. Сделайте это максимально удобным, напоминая посетителям, что еще им стоит посмотреть.
Вот некоторые из наиболее распространенных компонентов, которые можно разместить в нижнем колонтитуле веб-сайта:
|
|
Не пытайтесь втиснуть в нижний колонтитул абсолютно все, что вы можете придумать. Вместо этого выберите лишь несколько наиболее важных вариантов контента. Если у вас есть много информации, которую вы хотите включить в нижний колонтитул, смело сделайте так, чтобы нижний колонтитул выглядел как «мегафутер».
Система Smart Footer System стоит 16 долларов в CodeCanyon. Принимая во внимание то, что предлагает этот конструктор нижних колонтитулов WordPress, я думаю, что он стоит своих денег . Мне нравится, как легко отображать разные нижние колонтитулы в различных типах контента WordPress.
С системой Smart Footer System ваш нижний колонтитул может стать не второстепенным, а скорее «игроком» в контенте вашего сайта. Единственное, что мне не понравилось, это то, что стилизовать содержимое нижнего колонтитула без компоновщика страниц непросто.
Если вы используете WPBakery, Fusion Builder или другой поддерживаемый конструктор страниц, с вами все будет в порядке. Купите его, не задумываясь . Но если вы не используете какой-либо конструктор страниц , вас разочаровывает то, что вы в значительной степени застряли при создании нижних колонтитулов с помощью HTML.
Я понимаю, что система Smart Footer System продается через Envato, поэтому я уверен, что у многих людей уже есть WPBakery Page Builder, который также продается там и является одним из самых популярных конструкторов страниц. Кроме того, в настоящее время почти каждая тема на ThemeForest имеет встроенный WPBakery.
Помимо этой проблемы, все остальное работает гладко. Проверяя бесплатные параметры плагина для редактирования нижнего колонтитула, я не нашел ни одного плагина, который подходил бы для качественной настройки нижнего колонтитула и который не обновлялся в последний раз год назад.
Дайте мне знать в комментариях ниже, если у вас был опыт работы с плагином Smart Footer System или у вас есть лучшая альтернатива.
Умная система нижнего колонтитула

Плюсы
- Очень доступная цена
- Отлично смотрится даже на портативных устройствах
- Работает с большинством плагинов для создания страниц
- Простая в использовании панель для настроек и персонализации
- Различные функции
- Отображение разных нижних колонтитулов для разных типов контента WordPress
Минусы
- Нет существующих виджетов плагинов для создания нижнего колонтитула без использования конструктора страниц.
- Если вы не используете один из конструкторов страниц, вам придется полагаться на HTML для создания нижнего колонтитула.
- Демо-нижние колонтитулы совместимы только с Visual Composer
