10+ способов украсить дизайн поста в блоге
Опубликовано: 2017-10-15Дизайн вашего сообщения в блоге многое говорит о вашем бренде и может оказать решающее влияние на ваших читателей. В этой статье мы дадим вам вдохновляющие идеи, как улучшить внешний вид ваших сообщений в блоге WordPress.
Таким образом, включение уникальных и привлекательных элементов дизайна в ваш блог является обязательным. Однако вам может быть трудно найти вдохновение, и задача может показаться непосильной, если вы не профессионал в области дизайна.
К счастью, высокоэффективные блоги - отличный источник вдохновения, когда вы ищете дизайнерские идеи. Кроме того, вам не нужно быть профессионалом в области дизайна, чтобы воспроизвести и включить эти элементы в свой блог. Вместо этого вы можете использовать Elementor, чтобы сделать свою работу быстрой и простой.
В этом посте мы выделим 12 лучших дизайнов блогов, которые можно найти в высокопроизводительных блогах. Затем мы покажем вам, как применить каждый секрет дизайна к вашему блогу с помощью нашего конструктора страниц. Давайте начнем!
1. InVision (буквицы)

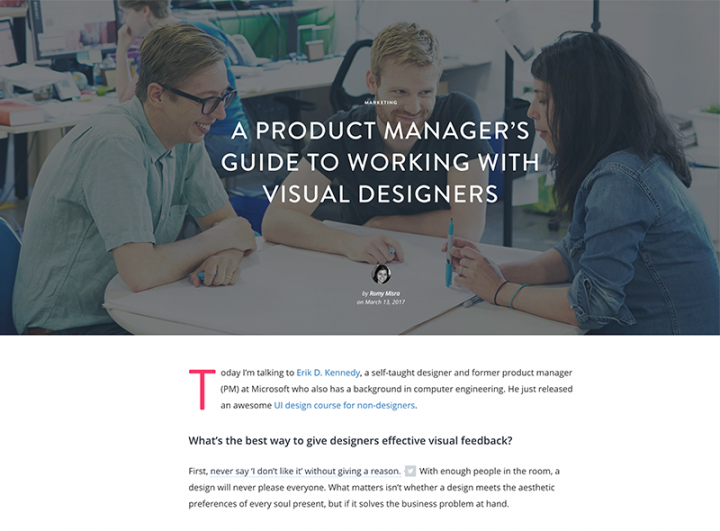
InVision - лучшая платформа для совместной работы и рабочих процессов, поэтому они очень серьезно относятся к дизайну своего блога. В целом, это очень чистый блог, с широким использованием отрицательного пространства, со вкусом выполненной анимацией (например, с использованием заголовка с параллаксом) и удобочитаемой, хорошо настроенной типографикой.
Нам особенно нравится использование буквиц во введении своих постов. Это отличный способ привлечь внимание к контенту, и эффект очень легко воспроизвести с помощью Elementor.
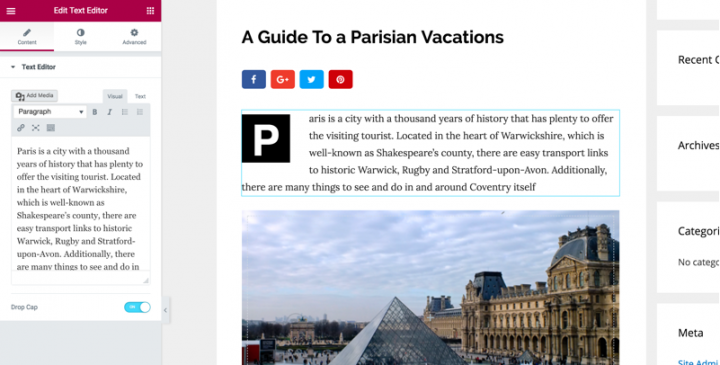
Как достичь буквицы в Elementor

Отправляйтесь в Elementor . Отсюда добавьте новый раздел, а затем перетащите виджет « Текстовый редактор» . Наконец, добавьте нужный текст в редактор, и он должен появиться на главном экране.
Чтобы добавить буквицы, прокрутите вниз мимо текстового редактора в меню слева. Вы увидите опцию Буквица - просто включить эту функцию, и вы все сделали !
Elementor позволяет создавать и настраивать буквицу с широким спектром возможностей дизайна:
Выберите вид, который будет либо "сложен", либо "обрамлен".
Измените основной и дополнительный цвет, расстояние между буквицей и абзацем, измените размер рамки и радиус ее границы, а также измените типографику буквицы.
Следуй этим шагам:
- Добавить текстовый виджет
- Включите буквицу
- Настройте стиль буквицы
2. Lifehacker (цветные границы)

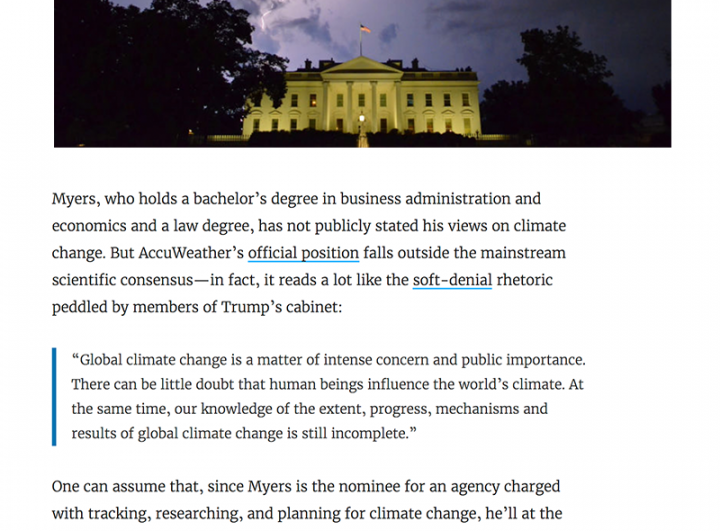
Lifehacker - это блог, посвященный образу жизни и продуктивности, у которого много поклонников. Благодаря простому дизайну, включающему большое количество белого пространства с классической комбинацией шрифтов без засечек и засечек, блог создает ощущение ориентированности на контент. Короче говоря, Lifehacker знает, как заинтересовать читателей и вернуться за ними.
Один из методов, который Lifehacker использует для разделения и фокусирования своего контента, - это использование цветных левых границ для определенных элементов. Они делают акцент и отлично подходят для цитат или особо важных аспектов вашего контента.
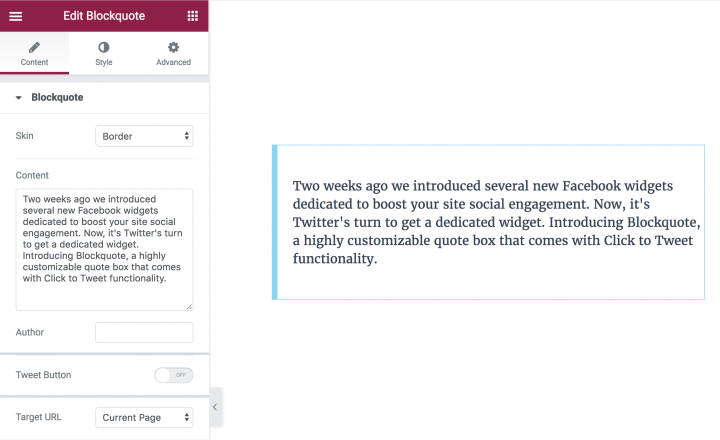
Как добавить одиночные цветные границы в Elementor

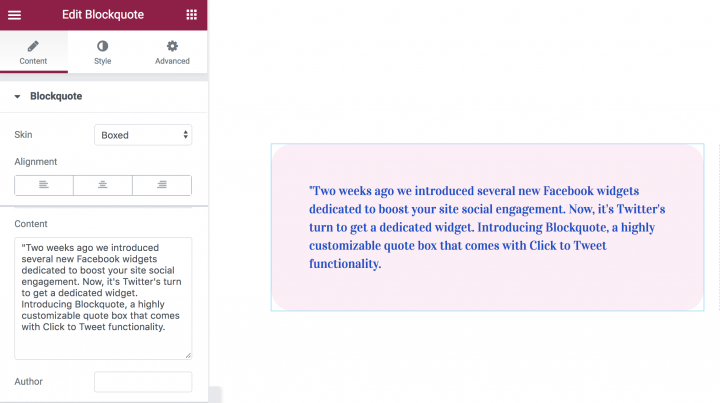
Elementor позволяет вам создать этот эффект с помощью виджета Blockquote. Это означает, что вы можете реализовать его на своем собственном сайте за считанные секунды.
Из редактора перетащите виджет Blockquote . Добавьте текст, который вы хотите отобразить, и выберите обложку границы, затем настройте цвет и ширину границы.
Следуй этим шагам:
- Добавить виджет цитаты
- Вставьте содержимое
- Выберите обложку бордюра
- Настройте стиль границы
3. Сумо (Тени изображения)

Sumo является экспертом в нише электронного маркетинга, поэтому хорошо разбирается в содержании, дизайне и том, как их сочетать для достижения наилучших результатов. В их блоге используется довольно узкое поле с большим, чем обычно, текстом, который привлекает читателя.
Без какой-либо стилизованной глубины блог мог бы выглядеть довольно плоским. Тени изображения, хотя они могут показаться ненужными, являются ответом, и Sumo применяет их ко всем изображениям. Это помогает еще больше разбить контент и добавляет профессиональный вид любому блогу или веб-сайту.
Как добиться теней изображения в Elementor

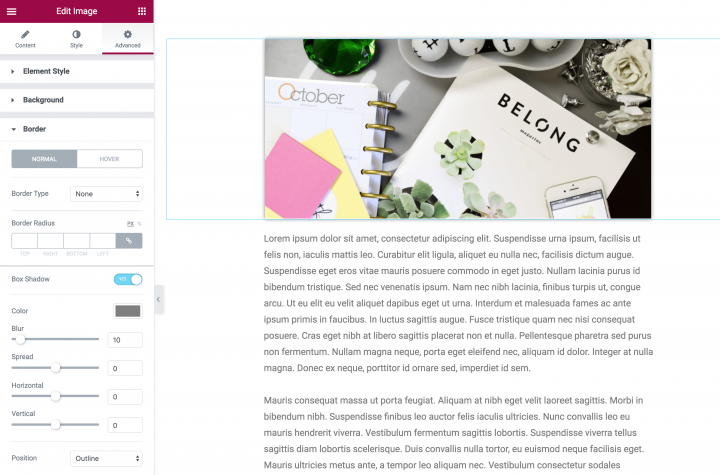
Чтобы добавить этот элемент, просто перетащите виджет « Изображение» из меню « Элементы» в новый раздел своей страницы. Затем выберите изображение, которое хотите использовать, а затем настройте его так, как вам нужно. В нашем примере мы центрировали изображение и сделали его полноразмерным:
Чтобы добавить тень, перейдите в Style > Box Shadow и включите настройку. Отсюда вы можете настроить внешний вид тени, изменив различные параметры (например, « Цвет» , « Размытие» и « Распространение» ).
В то время как Color и Blur довольно понятны, Spread похож на границу, поскольку значение показывает, насколько далеко будет распространяться тень со всех сторон изображения. Увеличьте значение для увеличения охвата или уменьшите для противоположного эффекта.
Следуй этим шагам:
- Добавить виджет изображения
- Установить тень коробки
- Настройте различные параметры тени
4. Gawker (цитаты из блоков)

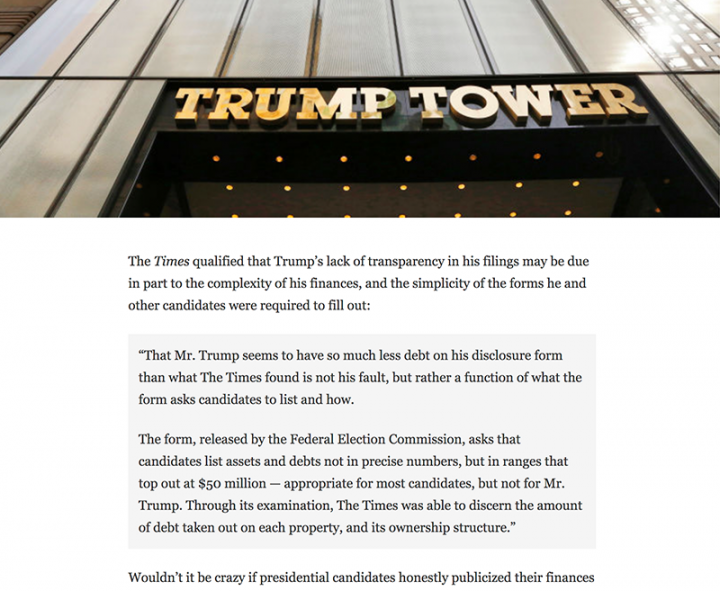
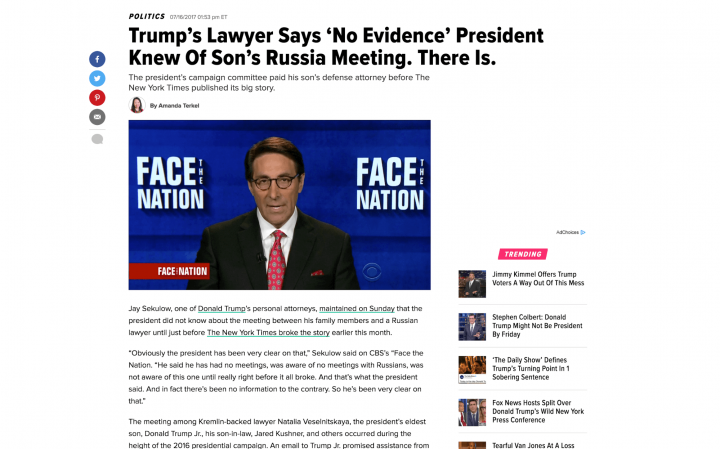
Gawker была очень активной сетью медиа-блогов, которая официально закрылась в августе 2016 года. Тем не менее, мы все еще можем многому научиться из дизайна веб-сайта, например, о его монохромной цветовой схеме (которая помещает контент в центр) и о том, как котировки отображаются.
Это отличная функция для блогов с большим количеством цитат (таких как новостные и политические блоги), хотя ее можно использовать практически на любом веб-сайте, чтобы акцентировать внимание на определенных разделах контента.
Как отображать котировки в Elementor

Чтобы добиться этого в Elementor - хотя и с небольшой дополнительной «мощью», чем в оригинале - сначала перетащите виджет Blockquote на свою страницу и добавьте текст в том виде, в котором он должен отображаться. Вы можете настроить текст по своему усмотрению, включая размер, цвет и стиль шрифта.
Вот некоторые из настроек, которые мы использовали для этого:
Что касается вкладки Content, то скин мы выбрали Quotation, выравнивание по центру. Для кнопки твита отображается значок, а скин - пузырь.
Что касается вкладки «Стиль», то шрифт для цитаты - Playfair Display, а для автора - Helvetica. Цвет значка котировки - # 004fce.
Для коробки перейдите на вкладку «Стиль», под полем выберите цвет # ffedf6, добавьте радиомодули и заполнение поля.
Не стесняйтесь экспериментировать со значениями, пока не добьетесь желаемого результата.
Следуй этим шагам:
- Добавить виджет Blockquote
- Вставьте текст цитаты и автора
- Индивидуальный цвет коробки, обивка и радио
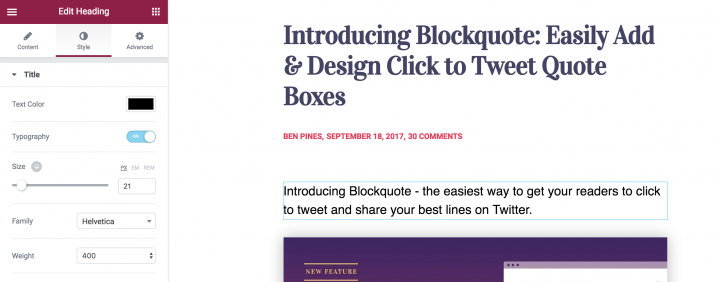
5. Huffington Post (начальный текст)

Huffington Post - популярный журналистский сайт, поэтому его элементы дизайна в основном ориентированы на предоставление первоклассного контента. В отличие от других блогов в этом списке, Huffington Post использует макет из двух столбцов и упаковывает в них много контента, включая рекламу, популярные сообщения и многое другое. Однако пока сайт загружен, читать его не менее интересно.
Одним из аспектов, на который нас вдохновили заголовки сайта, был «начальный текст» - по сути, большая начальная строка, предлагающая те же преимущества, что и буквицы.
Как получить начальный текст в Elementor

Для начала добавьте виджет «Заголовок» под основным заголовком. Вставьте текст для подзаголовка и начните разрабатывать типографику.
Цвет # 000 (черный), шрифт Helvetica, толщина шрифта 300, а в расширенных настройках отступа - 0.
Вот и все! Очень просто добавить, и вашему читателю будет намного проще понять, о чем ваш пост.
Следуй этим шагам:
- Перетащите виджет заголовка
- Вставить текст
- Установите типографику
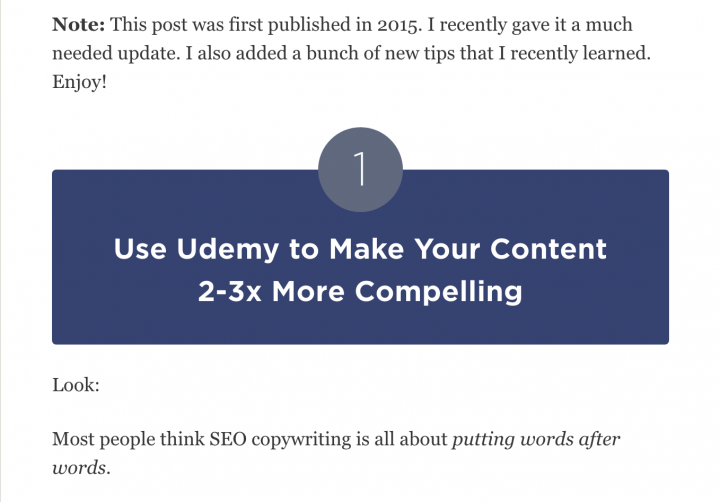
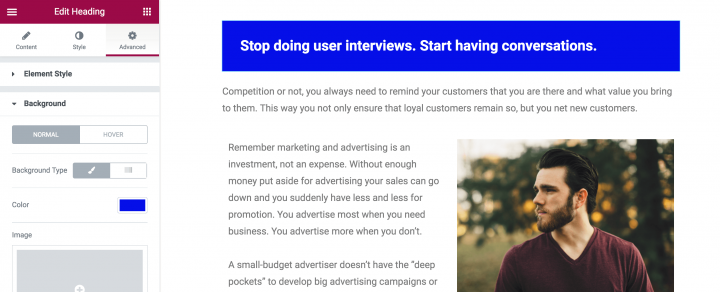
6. Backlinko (подзаголовки)

Backlinko - это блог, создающий трафик, с упором на привлечение и привлечение трафика, который вы получаете на свой веб-сайт. Как и Huffington Post, этот двухколоночный блог загружен, но не за счет удобочитаемости. Цветовая гамма также яркая и привлекательная, что соответствует разговорной тональности его содержания.
Это подводит нас к элементу дизайна, который нам особенно понравился: подзаголовкам. Это гораздо более темный цвет, чем все остальное в блоге, и их контрастный характер означает, что они интересны и увлекательны.
Как отображать подзаголовки в Elementor

В большинстве статей есть как минимум пара подзаголовков, что означает, что вы, скорее всего, будете часто использовать эту опцию. Этот вид подзаголовка отлично подходит для постов с пошаговыми инструкциями, потому что каждый шаг четко разделен, и посетителю будет проще следовать ему.
Сначала перетащите виджет «Заголовок». Вставьте текст, отцентрируйте его, используя параметр выравнивания. Затем перейдите на вкладку стиля и установите цвет, шрифт и другие параметры типографики для текста. Теперь перейдите на вкладку «Дополнительно» и установите цвет фона на # EC4950. Добавьте верхний и нижний отступы по 50.
Я рекомендую вам сохранить этот виджет как глобальный виджет, поэтому в следующий раз, когда вы захотите использовать его из текущего поста или из любого другого поста, который вы создадите, он будет доступен простым перетаскиванием из глобальной вкладки в списке виджетов. панель. Этот шаг актуален для всех эффектов блога, перечисленных в этой статье, но особенно для фоновых подзаголовков, поскольку они очень часто используются.
Следуй этим шагам:
- Перетащите виджет заголовка
- Вставить текст
- Выровнять текст по центру
- Установите цвет фона
- Необязательный шаг: сохраните его как глобальный виджет
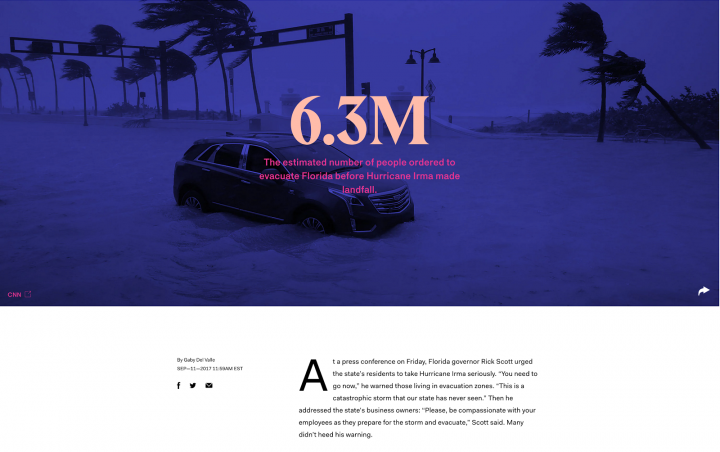
7. План (заголовок сообщения с фоновым изображением)

The Outline - это цифровая медиа-компания из Нью-Йорка с довольно необычным, но увлекательным блогом. В нем представлены подробные статьи на самые разные темы, в которых основное внимание уделяется власти, культуре и будущему.

Хотя броский заголовок абсолютно необходим, иногда одного этого недостаточно, чтобы зацепить читателя. Включив фоновое изображение в заголовок сообщения, вы потенциально можете предложить читателю более богатый опыт.
Как отобразить заголовок сообщения с фоновым изображением в Elementor

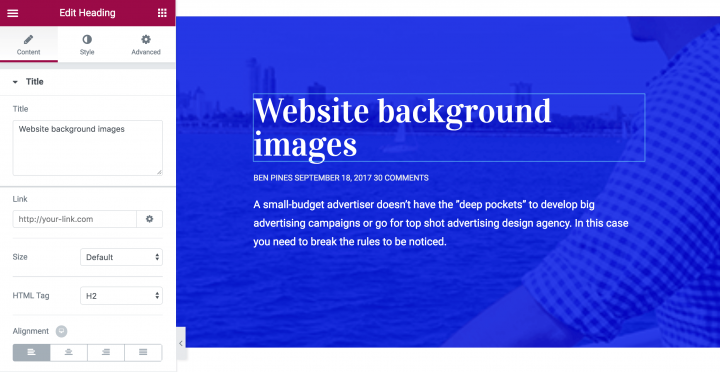
Прежде чем мы добавим фоновое изображение, давайте сначала разместим виджеты « Заголовок» и « Текстовый редактор» . Добавьте на страницу новый раздел, а затем добавьте три виджета ( заголовок , текстовый редактор и текстовый редактор ), расположенные друг над другом:
Чтобы добавить цвет фона, нажмите « Редактировать раздел» (как вы делали для подзаголовков) и « Стиль» . Здесь вы можете редактировать макет фона, включая его цвет, изображение (о котором мы поговорим позже), границу и многое другое.
Вы можете настроить каждый из этих виджетов (и макет) по своему усмотрению. Чтобы добавить верхнюю границу, вернитесь к настройкам макета , затем выберите « Стиль» > « Граница» и разорвите связь между значениями. Выберите тип рамки вы хотите (Solid, пунктирные, двойное или пунктир) и увеличить значение TOP , пока это не по своему вкусу. Кроме того, вы можете выбрать цвет под значениями:
Далее просто добавить фоновое изображение. Вернитесь в Layout и перейдите на вкладку Style . Прокрутите вниз до Background Overlay и выберите кисть. Вы можете добавить изображение, щелкнув значок плюса под изображением , а затем либо вставив его в свою библиотеку WordPress, либо загрузив его со своего компьютера.
Теперь у вас есть несколько вариантов, включая « Положение» , « Повторение», « Размер» и « Непрозрачность» . Поиграйте с этими параметрами, пока не добьетесь желаемого результата.
Чтобы получить подробную информацию о блоге, такую как дата и автор, используйте плагин Press Elements, чтобы нарисовать эти атрибуты в Elementor.
Следуй этим шагам:
- Установите фоновое изображение для раздела
- Добавить наложение изображения
- Перетащите заголовок и другие элементы.
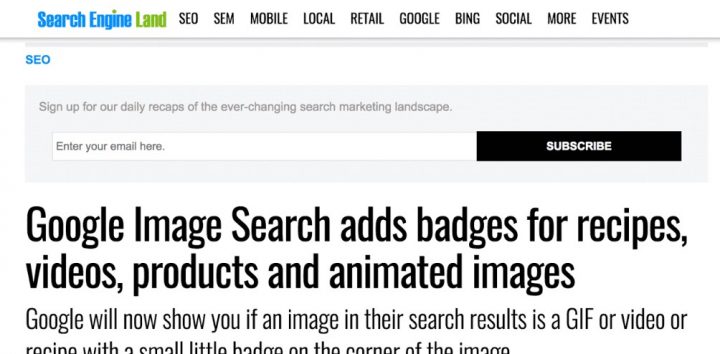
8. Земля для поисковых систем (формы подписки)

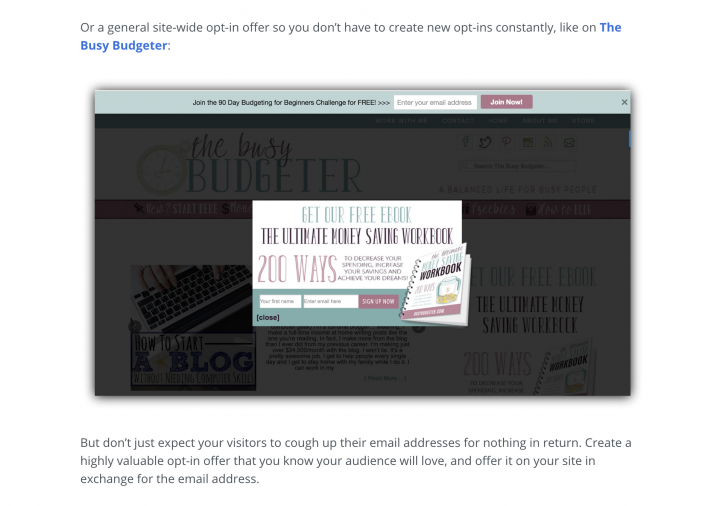
Ведущий блог в индустрии поисковой оптимизации (SEO), Search Engine Land имеет ряд уникальных элементов дизайна, включенных повсюду. Макет с двумя столбцами, пожалуй, самый упакованный во всем этом списке, и дизайн хорош, чтобы по-прежнему сосредоточиться на содержании. Однако нас привлекла форма подписки, которая часто размещалась в верхней части постов.
Чтобы быть оптимально эффективными, формы подписки должны быть как можно более привлекательными. К счастью, Elementor позволяет создавать формы, подобные Search Engine Land, для вашего сайта. Вот как!
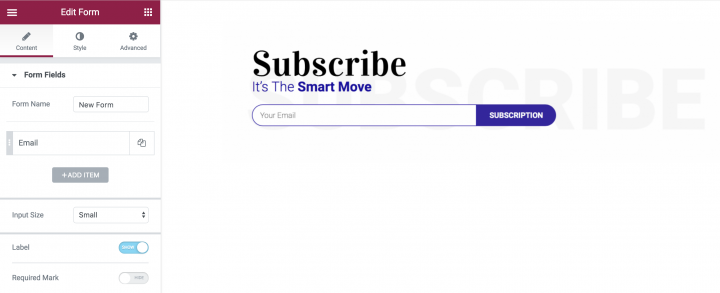
Как добавить формы подписки в Elementor

Для начала добавьте два виджета в новый раздел своей страницы. Верхний виджет должен быть заголовком , а нижний - текстовым редактором . Добавьте свой текст и настройте каждый по своему усмотрению.
Затем при обновлении до Elementor Pro можно добавить самый важный элемент формы подписки: виджет формы .
Чтобы добавить это, перетащите виджет в раздел, измените поля ввода и текст кнопки, а затем стилизуйте их соответствующим образом. В нашем примере вы также заметите, что между двумя элементами (полем ввода и кнопкой формы) нет промежутка. Чтобы добиться этого, просто перейдите в Стиль > Форма > Разрыв между столбцами и установите значение 0 .
Чтобы добавить фоновое изображение, перейдите в раздел «Правка» > « Стиль» > « Фон» . Затем вы можете добавить изображение по вашему выбору или даже выбрать цвет фона или градиент.
Следуй этим шагам:
- Перетащите 2 виджета заголовков вместе с виджетом формы
- Удалите все поля формы, кроме поля электронной почты.
- Установите ширину столбца поля и кнопки так, чтобы они отображались в одной строке
- В разделе "Стиль" установите зазор равным 0.
- Установите радиус верхней и левой границы поля
- Установите радиус нижней и правой границы кнопки
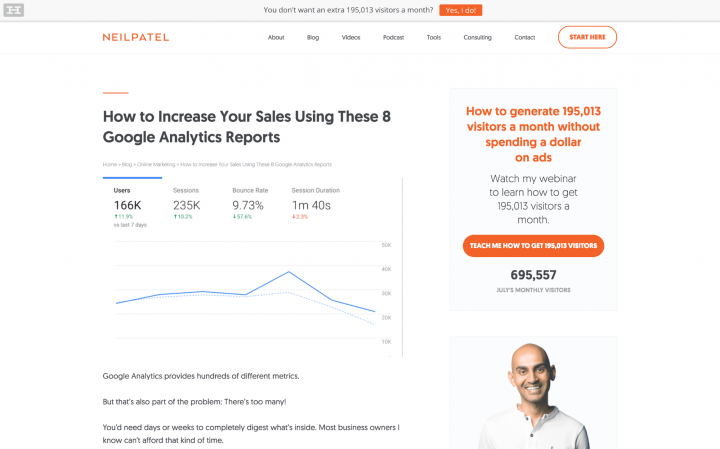
9. Нил Патель (Призыв к действию - CTA Box)

Нил Патель известен своим подробным содержанием и содержательной копией. Тем не менее, он также использует смелый, но редкий дизайн для своего веб-сайта, который соответствует его тону письма.
Призыв к действию (CTA) - одно из самых важных дополнений к любому веб-сайту, поскольку они требуют принуждения пользователя к действию. Они также невероятно универсальны. Конечно, чем больше привлекает внимание дизайн, тем выше конверсия.
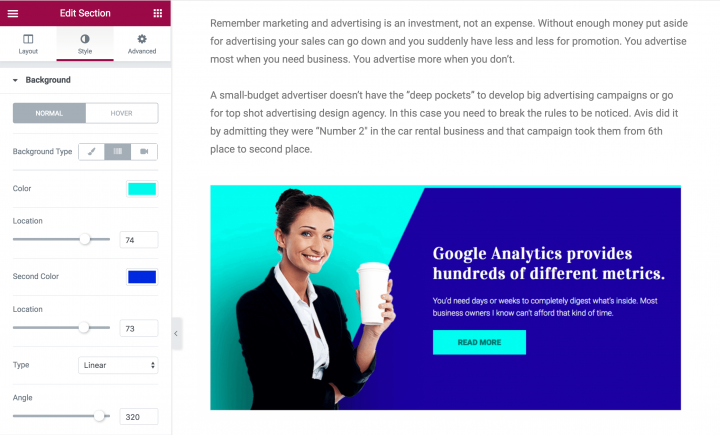
Как создать призыв к действию в Elementor

Включая макет (который вы узнали, как стилизовать в предыдущих разделах), в этом дизайне всего пять элементов. Наш пример разделен на две четные секции бок о бок, и это дает возможность дальнейшей настройки.
Сначала изображение слева. Этот конкретный выбор хорошо сочетается с фоном и добавляет плавный поток дизайну. Это можно сделать с помощью изображения PNG, типа файла, который включает прозрачность в фон.
Далее идет правая часть дизайна, состоящая из виджетов « Заголовок» , « Текстовый редактор» и « Кнопка» . Чтобы легко добавить эти виджеты вместе, просто перетащите каждый виджет - один за другим - в раздел. Они автоматически складываются, чтобы поместиться внутри секции, и это позволяет легко сохранить безупречный дизайн.
Виджет « Заголовок» спроектирован так же, как и другие, представленные нами: этот виджет установлен на H2 , выровнен по левому краю и имеет толщину шрифта 900. Наконец, виджет « Кнопка» прост в установке и настройке. Как и другие виджеты, кнопку можно настроить в соответствии с вашим блогом.
Здесь вы можете редактировать текст, размер и выравнивание (на вкладке « Содержимое »), настраивать форму, фон и цвет текста (на вкладке « Стиль »), а также добавлять границу или отступ (на вкладке « Дополнительно »).
Следуй этим шагам:
- Установите раздел с двумя столбцами
- Добавьте изображение в левый столбец
- Добавьте два виджета заголовка и кнопку в правый столбец
- Установите градиентный фон и превратите его в разделенный экран (здесь вы найдете видеоурок).
- Настройте цвета, интервалы и типографику заголовков и кнопок.
10. Elementor (Разделители)

Вот еще один пример, взятый из наших сообщений в блоге. Иногда, когда вы создаете длинный контент, вам нужно разделить разные абзацы. Заголовки и интервалы - хороший способ сделать это, но иногда их недостаточно. Используя виджет «Разделитель», вы можете создать тонкое разделение между абзацами, чтобы читателям было легче понять, где заканчивается одна часть статьи и начинается другая.
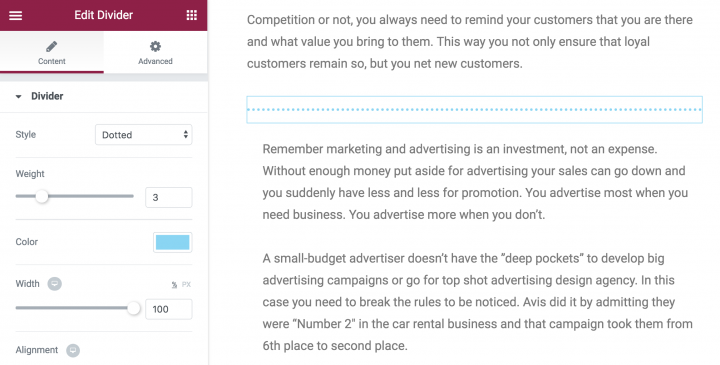
Как отображать разделители в Elementor

Чтобы добавить разделитель на свою страницу или сообщение, перетащите виджет « Разделитель» в нужную область. По умолчанию является темным, сплошная линия с шириной 100% (это означает , что растягивает длину области содержимого), и есть четыре различных стилей , чтобы выбрать из, в том числе твердых, Double, пунктирные и пунктирные.
В нашем примере используется пунктирный стиль с весом 9 . Однако вы можете поэкспериментировать со стилями, цветом разделителя, зазором (между точками и тире), шириной и толщиной.
Следуй этим шагам:
- Перетащите виджет разделителя
- Установите пунктирную
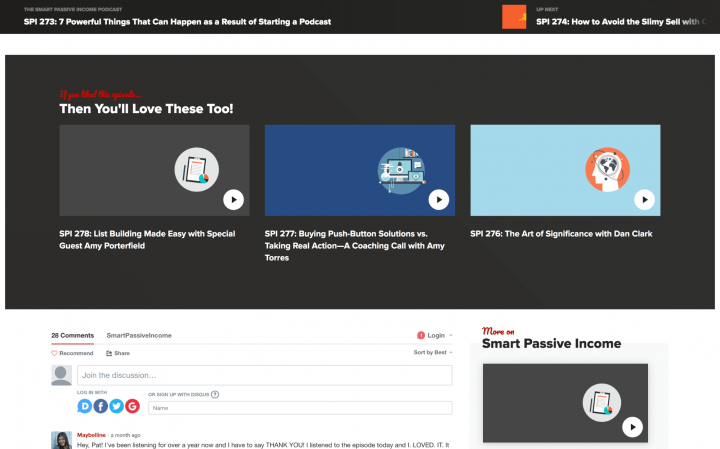
11. Умный пассивный доход (похожие сообщения)

Smart Passive Income - чрезвычайно успешный блог предпринимателя Пэта Флинна. Столбцы веб-сайта очень широкие, что позволяет разложить его загруженный макет, а также означает, что элементы дизайна, такие как раздел «Похожие сообщения», имеют достаточно места для маневра.
Это, пожалуй, самый сложный дизайн в нашем списке, но даже в этом случае вам понадобится всего несколько минут, чтобы собрать его с помощью Elementor.
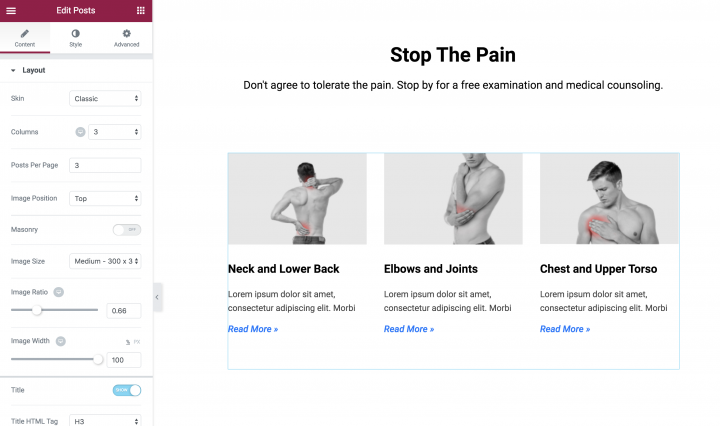
Как отображать связанные сообщения в Elementor

В Конструкторе страниц добавьте раздел и отредактируйте макет. В нашем дизайне мы использовали цвет фона и рамку, но вы можете смешивать их, как хотите. Затем добавьте два виджета « Заголовок» , один поверх другого.
Последний элемент, который нужно добавить, - это виджет «Сообщения» , функция Elementor Pro с множеством применений. Чтобы включить это в раздел, добавьте в раздел новую область, а затем перетащите виджет « Сообщения» на место. Настройка по умолчанию включает в себя три столбца и шесть сообщений, хотя вы можете изменить оба параметра по своему вкусу.
Кроме того, виджет « Сообщения» покажет заголовок, дату публикации и выдержку для каждого сообщения. Однако вы можете легко изменить способ отображения, выбрав « Содержимое» > « Макет» . Например, на изображении выше показаны только изображение и заголовок публикации, и это отлично подходит для этого конкретного элемента дизайна.
Следуй этим шагам:
- Перетащите виджет сообщений
- Под запросом установите порядок по> случайный
- Добавьте заголовок с текстом призыва к действию "Подробнее"
Заключение
Контент играет решающую роль в успехе вашего блога. Однако то, как вы показываете свой контент, может быть столь же важным, как и то, что в нем говорится. Имея это в виду, легко понять, почему включение уникального и привлекательного дизайна в ваш блог так важно.
В этом посте мы познакомили вас с 11 элементами дизайна, представленными в высокопроизводительных блогах. Мы также показали вам, как реализовать каждый дизайнерский трюк в вашем собственном блоге с помощью Elementor и его многочисленных функций, включая 28 (и их количество!) Виджетов и более 100 предварительно разработанных шаблонов.
У вас есть вопросы о процессе проектирования или о том, чем может помочь Elementor Page Builder? Дайте нам знать в комментариях ниже!
