Как использовать хлебные крошки в веб-дизайне для улучшения навигации
Опубликовано: 2021-02-07Когда дело доходит до успеха в Интернете, главное - это контент. Однако, если этот контент трудно найти и сориентироваться, никто не собирается задерживаться на нем достаточно долго, чтобы узнать, сколько он может предложить.
К счастью, есть способы упростить навигацию по вашему сайту. Реализуя цепочки навигации, вы можете позволить посетителям переходить на страницы верхнего уровня вашего сайта одним щелчком мыши. Панировочные сухари также могут помочь посетителям найти именно тот контент, который они ищут, даже если ваш сайт охватывает сотни различных страниц.
В этой статье мы рассмотрим, почему хлебные крошки являются важной частью веб-дизайна, а также три типа цепочек навигации, которые вы можете добавить на свой веб-сайт WordPress. Затем мы поделимся четырьмя передовыми методами создания хлебных крошек, которые выглядят великолепно и помогают посетителям с легкостью перемещаться по вашему веб-сайту. Давайте начнем!
Оглавление
- Что такое панировочные сухари в веб-дизайне?
- Почему вам стоит подумать об использовании навигации по хлебным крошкам
- 3 типа навигации по хлебным крошкам
- 1. Хлебные крошки на основе местоположения
- 2. Хлебные крошки на основе путей
- 3. Хлебные крошки на основе атрибутов
- 4 лучших метода дизайна для панировочных сухарей
- 1. Не заменяйте основное меню навигации
- 2. Следите за последовательностью названий
- 3. Следуйте рекомендациям по веб-дизайну с помощью хлебных крошек.
- 4. Используйте последовательное размещение панировочных сухарей.
Что такое панировочные сухари в веб-дизайне?
Панировочные сухари обычно представляют собой горизонтально расположенные ссылки, разделенные символом "больше" (>). Этот символ указывает уровень каждой страницы относительно всех других ссылок, которые появляются в цепочке навигации:

Панировочные сухари в веб-дизайне дают визуальное представление о том, как устроен веб-сайт. Термин «панировочные сухари» происходит из сказки Гензеля и Гретель, где главные герои оставляют след из панировочных сухарей, чтобы помочь им найти дорогу домой. Как и в сказке, след на вашем веб-сайте может помочь посетителям повторить их шаги!
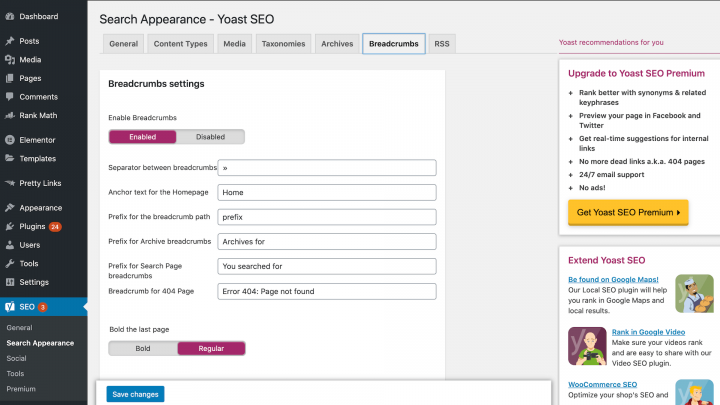
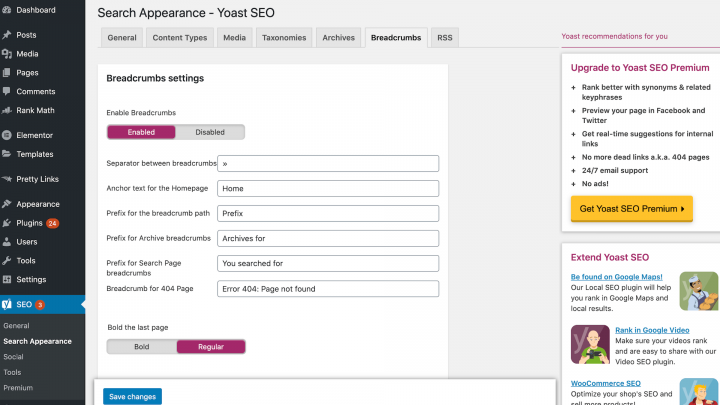
Есть несколько способов добавить хлебные крошки на свой сайт. Например, если вы используете плагин Yoast SEO, вы можете добавить хлебные крошки на любую страницу с помощью виджета хлебных крошек Elementor. Вы можете включить настройки хлебных крошек Yoast, перейдя в SEO > Внешний вид в поиске > Панировочные сухари :

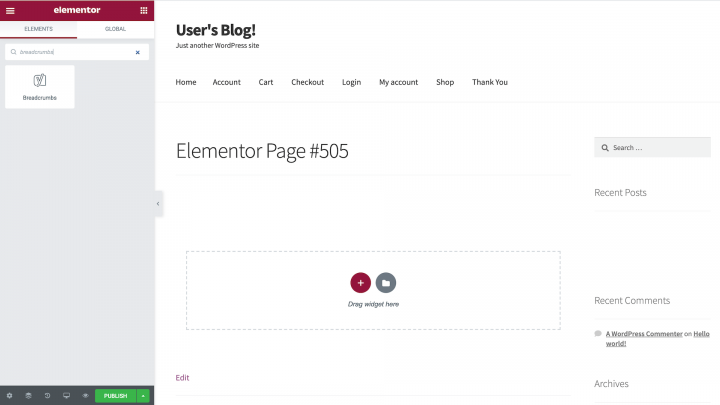
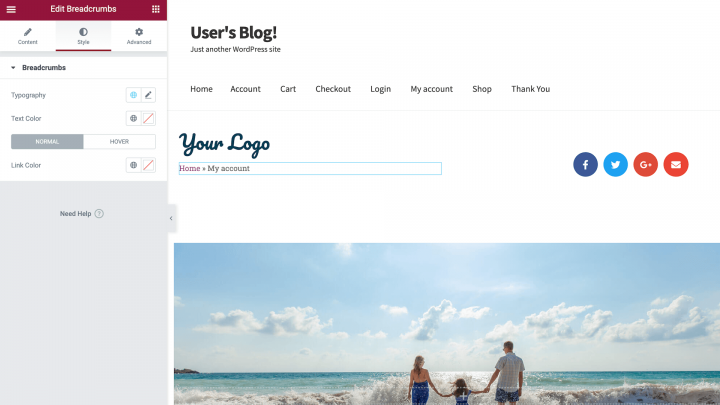
После включения этой функции в редакторе Elementor появится новый виджет хлебных крошек. Вы можете перетащить этот виджет в любую область холста:

Elementor автоматически отобразит ваши панировочные сухари. Затем вы можете настроить их, чтобы дополнить дизайн вашего веб-сайта, включая изменение цвета текста и ссылок, а также типографику.
Почему вам стоит подумать об использовании навигации по хлебным крошкам
В отличие от основных меню навигации, хлебные крошки помогают ориентировать посетителей, отображая их текущее местоположение в иерархии сайта. Панировочные сухари могут быть полезным дополнением к большинству веб-сайтов. Однако они особенно хорошо подходят для сайтов со сложной иерархией или большим количеством страниц.
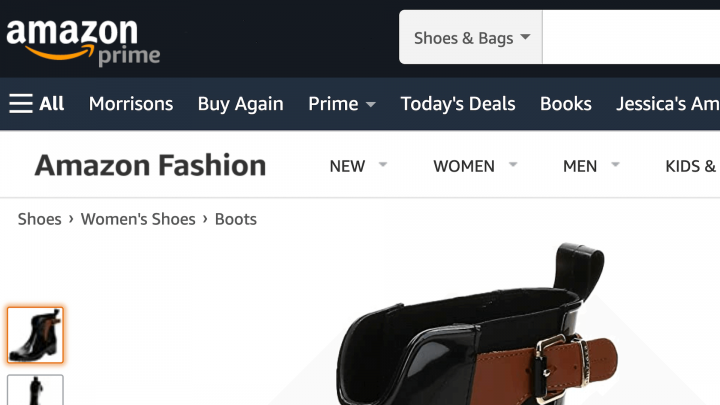
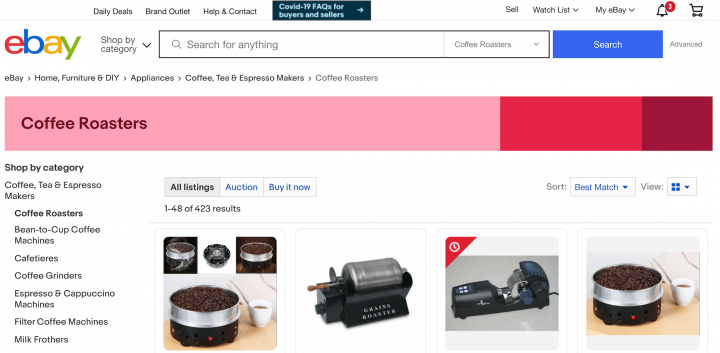
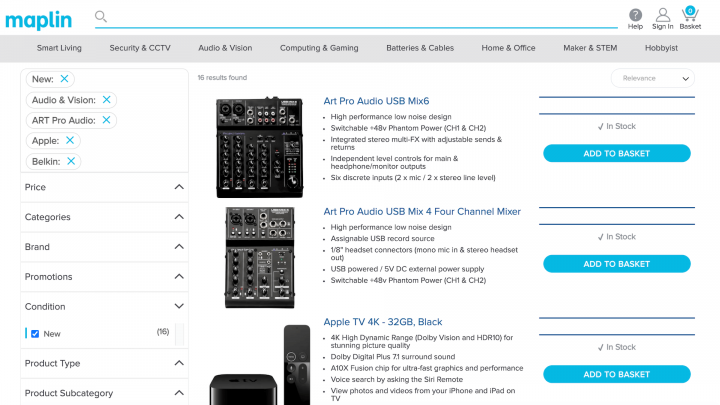
Классическим примером являются сайты электронной коммерции, где хлебные крошки могут помочь посетителям легко перемещаться между категориями продуктов:

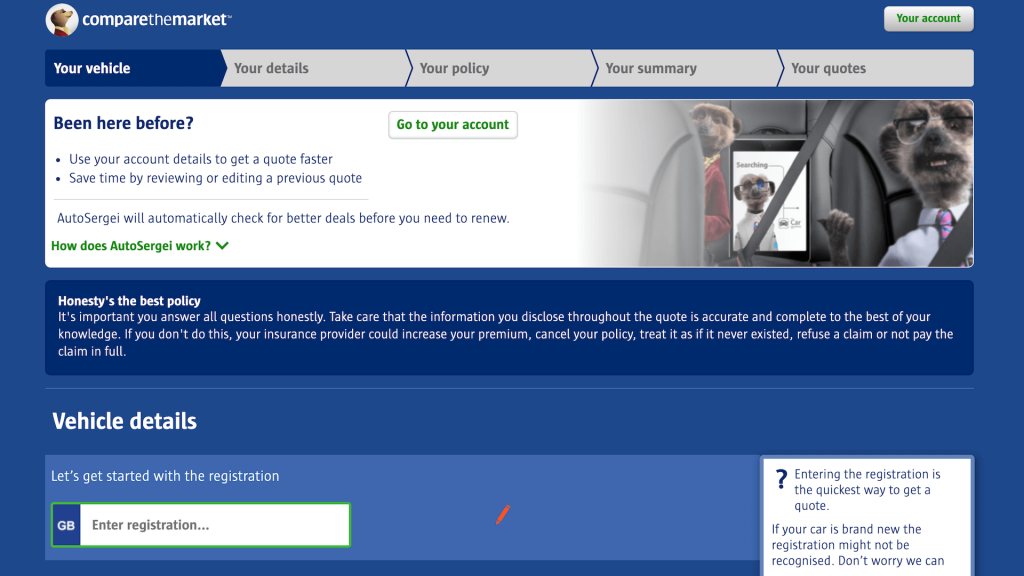
Поскольку они отображают местоположение посетителя, вы также можете использовать хлебные крошки в качестве индикатора выполнения. Некоторые распространенные примеры включают онлайн-викторины и многостраничные формы, такие как заявления о приеме на работу:

При таком использовании хлебные крошки обеспечивают визуальное представление шагов, которые посетитель уже успешно выполнил, и оставшихся шагов. Это может мотивировать посетителей выполнить поставленную задачу.
Как владелец веб-сайта вы хотите, чтобы посетители проводили на вашем сайте как можно больше времени. Панировочные сухари могут стимулировать просмотр, отображая все соответствующие параметры навигации. Например, покупатель может перейти на страницу продукта, а затем отказаться от покупки этого конкретного продукта. Панировочные сухари могут побудить посетителя изучить категории, связанные с продуктом, и, надеюсь, совершить покупку.
Панировочные сухари - это еще и компактный механизм навигации. Когда дело доходит до использования хлебных крошек в веб-дизайне, может помочь набросок вашей архитектуры навигации. Если ваш сайт имеет логическую иерархию или группировку, он может быть хорошим кандидатом для хлебных крошек. Однако хлебные крошки обычно не добавляют особой ценности одноуровневым сайтам, таким как личные блоги.
И последнее, но не менее важное: хлебные крошки также помогают сканерам поисковых систем понять, как устроен ваш сайт. Это хорошая новость для вашей поисковой оптимизации (SEO).
3 типа навигации по хлебным крошкам
Следы хлебных крошек обычно можно разделить на три категории: локационные или иерархические, пути и атрибуты. У каждого типа есть свои сильные и слабые стороны, поэтому давайте рассмотрим их подробно.
1. Хлебные крошки на основе местоположения
На основе местоположения или иерархические хлебные крошки представляют структуру сайта. Если ваш сайт имеет два или более иерархических уровня, это может помочь включить в ваш веб-дизайн хлебные крошки на основе местоположения.
Вы также можете использовать хлебные крошки на основе местоположения, если посетители регулярно заходят на ваш сайт на более глубоком уровне. Например, потребитель может искать определенный продукт в Google, а затем зайти на ваш сайт на странице этого продукта. Для этого нового клиента хлебные крошки на основе местоположения могут дать полезное представление о структуре вашего сайта.
2. Хлебные крошки на основе путей
Панировочные сухари на основе пути генерируются динамически. Это означает, что они отображают путь, пройденный посетителем, чтобы попасть на текущую веб-страницу.
Когда дело доходит до панировочных сухарей в веб-дизайне, мы рекомендуем подходить к этому разнообразию с осторожностью. Посетители склонны перепрыгивать с одной страницы на другую, что может привести к хаотичному и бесполезному следу из хлебных крошек. Большинство веб-браузеров также предоставляют кнопку « Назад» , поэтому навигационные крошки на основе пути могут мало повлиять на восприятие посетителями.
3. Хлебные крошки на основе атрибутов
В хлебных крошках на основе атрибутов отображаются все атрибуты, выбранные пользователем. Сайты электронной коммерции часто используют хлебные крошки на основе атрибутов, чтобы помочь посетителям понять, как они пришли к текущему продукту:

Навигационные цепочки на основе атрибутов также могут помочь посетителю изучить альтернативный контент, соответствующий выбранным им атрибутам. Например, покупатель может изучить товары, которые соответствуют атрибуту «ботинки» или «размер 5» (или и то, и другое). Это может помочь увеличить количество конверсий и увеличить ваш доход.
4 лучших метода дизайна для панировочных сухарей
Независимо от того, какой тип хлебных крошек вы решите использовать, есть несколько передовых методов, которые вы можете применить, чтобы убедиться, что они эффективны. Вот четыре передовых метода, которые следует учитывать при создании панировочных сухарей.
1. Не заменяйте основное меню навигации
Панировочные сухари - это тип вторичной схемы навигации. Хотя каждый веб-сайт индивидуален, как правило, заменять все ваши основные навигационные меню панировочными сухарями - плохая идея.
Важно помнить, что не все поездки посетителей являются упорядоченными или логичными! Если вы замените все свои основные навигационные меню на хлебные крошки, вашим посетителям будет сложно перемещаться между несвязанным контентом.
Посетители также могут попасть на страницу, не перемещаясь по ожидаемой иерархии, например, через результаты поиска Google. Для посетителей без контекста панировочные сухари могут иметь мало значения и даже сбивать с толку.
Когда дело доходит до хлебных крошек в веб-дизайне, вы должны рассматривать их как дополнительную функцию, которая помогает в навигации. Предоставляя как первичную, так и вторичную схемы навигации, вы можете дать посетителям свободу исследовать ваш сайт иерархически или неиерархическим образом.
2. Следите за последовательностью названий
Чтобы избежать путаницы, рекомендуется сохранять согласованность с заголовками вашей страницы и хлебных крошек. Это особенно важно, когда вы ориентируетесь на определенные ключевые слова для целей SEO.
Единственное исключение - это когда в навигационной цепочке есть повторяющиеся ключевые слова или фразы. Поисковые системы могут интерпретировать это повторение как чрезмерную оптимизацию и наложить на вас штраф SEO. Вы также можете включить заголовок текущей страницы в свою навигационную цепочку. Однако, чтобы избежать путаницы, важно использовать для заголовка текущей страницы простой текст, а не ссылку, по которой можно щелкнуть.
Если вы используете Yoast SEO, вы можете настроить текст, который появляется как часть ваших хлебных крошек. Это включает добавление якорного текста, а также префикса для пути хлебных крошек:

Вы также можете изменить таксономию, которая используется для создания ваших навигационных цепочек. Любые сделанные вами настройки будут отражены в виджете хлебных крошек Elementor.
3. Следуйте рекомендациям по веб-дизайну с помощью хлебных крошек.
Когда дело доходит до стилизации панировочных сухарей, важно следовать лучшим практикам дизайна. Это поможет посетителям успешно взаимодействовать с вашими хлебными крошками.
Обычно владельцы веб-сайтов используют символ «больше» (>) для разделения гиперссылок в цепочке навигации. Однако этот символ предполагает отношения родитель-потомок, и, в частности, хлебные крошки на основе пути не обязательно работают таким образом. Когда дело доходит до хлебных крошек в веб-дизайне, также существует вероятность того, что символ> может конфликтовать с визуальным оформлением вашего сайта.
Пользователи Yoast SEO могут изменить символ разделителя, перейдя в меню SEO > Внешний вид поиска > Панировочные сухари . Здесь вы можете ввести любой символ, который хотите, хотя обычно можно использовать стрелки, указывающие вправо ( → ), угловые кавычки ( » ) и косую черту ( / ).
Размер и заполнение - другие важные аспекты дизайна. С точки зрения удобства использования очень важно, чтобы между ссылками в ваших цепочках навигации было достаточно места. Однако, как дополнительный механизм навигации, также важно, чтобы ваши навигационные следы не отвлекали от основного меню навигации:

Вы можете использовать Elementor для достижения этой тонкой балансировки. Чтобы изменить размер и стиль любого экранного элемента, просто выберите его на холсте, а затем потратьте некоторое время на изучение вкладки « Стиль » Elementor.

4. Используйте последовательное размещение панировочных сухарей.
Обычно цепочки навигации отображаются в верхней половине страницы. Если вы используете горизонтальное меню навигации, хлебные крошки обычно располагаются непосредственно под ним.
Если вы будете следовать этим правилам оформления, у посетителей не должно возникнуть проблем с поиском ваших хлебных крошек. Когда ваша навигационная цепочка отображается на видном месте в верхней части страницы, это также помогает посетителю сразу сориентироваться. Если вы используете виджет хлебных крошек Elementor, вы можете разместить этот виджет в любом месте экрана с помощью конструктора перетаскивания.
При размещении панировочных сухарей ключевым моментом является последовательность. Отображение хлебных крошек в разных местах на вашем сайте только запутает и расстроит посетителей, что отрицательно скажется на их опыте.
Улучшите взаимодействие с пользователем с помощью панировочных сухарей
Публикация большого количества отличного контента необходима для успешного функционирования веб-сайта. Однако по мере роста вашего веб-сайта навигация по нему может стать затруднительной. Это особенно верно для сайтов электронной коммерции, которые часто имеют сложную иерархию, состоящую из нескольких категорий продуктов.
Панировочные сухари могут помочь посетителям более успешно перемещаться по вашему сайту. Они также могут побуждать клиентов к просмотру и могут повысить эффективность поисковой оптимизации (SEO). Если вы используете Elementor и Yoast SEO, вы можете добавить хлебные крошки на любую страницу или сообщение и настроить их так, чтобы они идеально соответствовали дизайну вашего сайта.
У вас есть вопросы о том, как улучшить навигацию по вашему сайту с помощью хлебных крошек? Оставьте нам комментарий ниже!
