Команда Elementor пишет: Как создавать сложные сайты и веб-приложения с динамическим контентом
Опубликовано: 2020-11-13Об авторе: Мати Горовиц, руководитель группы Full Stack @ Elementor
Мати живет и дышит кодом и технологиями, любит писать сообщения в своем блоге и отвечать на вопросы на Quora.
Elementor стал лучшим конструктором веб-сайтов в WordPress, но малоизвестная правда заключается в том, что вы можете использовать его для создания не только веб-сайтов. Фактически, он позволяет создавать более сложные и продвинутые веб-сайты и даже полноценные веб-приложения.
Верно! Благодаря множеству функций Elementor и его гибкости в интеграции с другим программным обеспечением вам больше не мешает творческий подход. Вы можете использовать его для решения проблем уникальным и индивидуальным способом, а также интегрировать другие приложения для достижения желаемого результата.
В этой статье мы предлагаем реальный пример того, как Elementor помог команде обслуживания клиентов в Elementor заменить сложные приложения. Это позволило нам кратко решить организационную задачу, используя значительно меньше ресурсов и персонала. Созданное нами решение отличается от обычной сборки веб-сайта тем, что пользователь взаимодействует с интерфейсом, а не только его читает.
Но сначала давайте определимся с проблемой, с которой мы столкнулись.
Проблема разработки приложений
Год назад нам нужно было решить проблему - узнать, как отбирать кандидатов, которые хотят работать в нашем отделе поддержки.
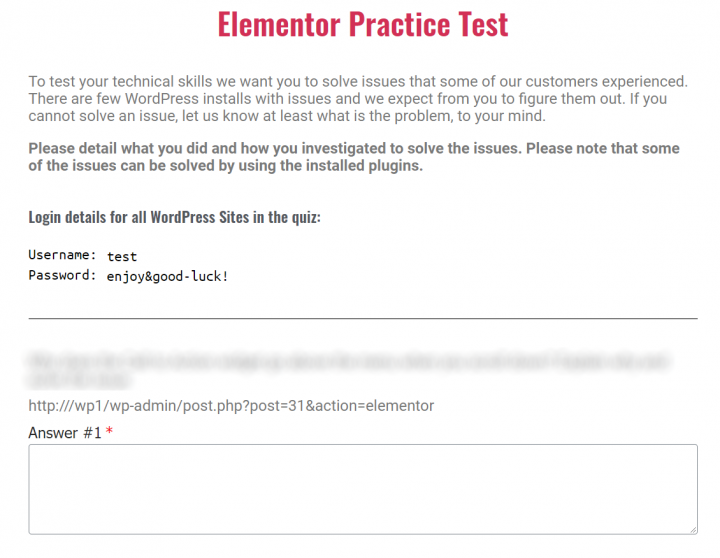
Мы хотели, чтобы они ответили на вопросы, связанные с WordPress. По сути, чтобы протестировать этих кандидатов, нам нужно было предоставить им веб-сайт, на котором были ошибки, которые им нужно было исправить, чтобы продемонстрировать свое понимание и знание WordPress и его различных ошибок.
Кроме того, нам нужно было синхронизировать этот полный ошибок веб-сайт с тестовой формой, которую получил кандидат.
Весь процесс отбора сотрудников включал:
- После успешной подачи заявки наш отдел кадров отправляет заявителю тест.
- Тест включает вопросы и ссылки на определенные веб-сайты с конкретными ошибками.
- Затем кандидат пишет ответ в поле для ответа на тесте.
- Ответы отправляются в файл Google Таблиц для проверки нашей командой.
Чтобы сделать этот процесс возможным, нам нужно было объединить и интегрировать разные приложения.
Решение: включение 4 дополнительных функций Elementor
Чтобы создать интерактивное решение для тестирования сотрудников, потребовалось творческое использование нескольких функций Elementor для создания тестовой страницы.

Для создания нашего теста мы использовали следующие функции Elementor:
- Конструктор тем - для быстрой настройки новой тестовой страницы.
- Конструктор форм - для отправки ответов и отправки на рассмотрение
- Динамический контент - для заполнения теста вопросами.
- Действия после отправки (внутри форм Elementor) - для отправки и сохранения ответов в Google Таблицах.
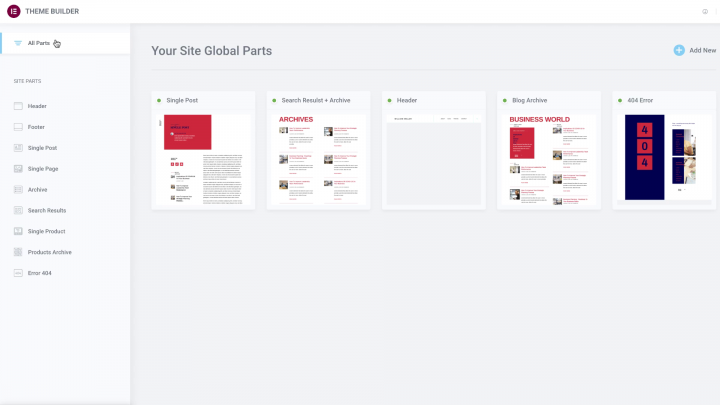
1. Конструктор тем

Макет тестовой страницы был построен с помощью Elementor Theme Builder в виде единого шаблона, который рисует тест как форму с динамическим содержимым.
Это позволило HR очень легко настроить новую тестовую страницу (которая представляет собой настраиваемый тип сообщения, который мы создали в WordPress) и при необходимости отправить ее кандидату.
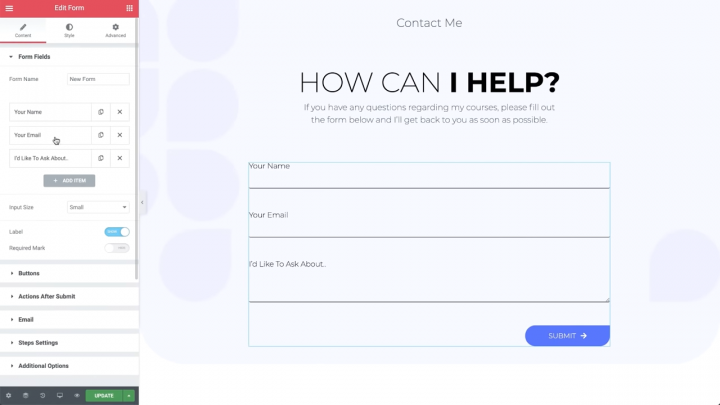
2. Виджет формы

Мы использовали виджет формы Elementor, чтобы убедиться, что у наших кандидатов есть эффективный способ доносить свои ответы. Отправленная форма была позже извлечена в Google Таблицы.
3. Динамический контент

Мы использовали Digital Ocean - компанию, которая предоставляет разработчикам облачные сервисы, которые помогают им развертывать и масштабировать приложения, работающие одновременно на нескольких серверах, для создания сервера с 5 различными настройками веб-сайтов, каждый из которых содержит уникальную ошибку. Затем мы сделали снимок сервера, что позволило нам полностью восстановить его по желанию (после каждого теста).
Чтобы расширить это, при создании нового теста он предлагает Digital Ocean с помощью запроса API использовать моментальный снимок для создания сервера, содержащего 5 веб-сайтов с ошибками. Затем IP-адрес сервера отправляется обратно в Elementor и интегрируется в тест с использованием динамического содержимого. Таким образом, каждый вопрос имеет прямую ссылку на сайт с ошибкой.
4. Действия после отправки

После того, как кандидат заполнил тест, он отправляет его. Отправленный тест с ответами затем отправляется в Google Таблицы для проверки HR.
Создавайте сложные веб-сайты с помощью Elementor и динамического контента
С большинством инструментов SaaS вы ограничены возможностями, созданными для вас программным обеспечением; Вы ограничены мышлением, так сказать - или, точнее, - действующим в рамках набора правил.
Прелесть платформы с открытым исходным кодом в том, что вы можете расширить ее для своих уникальных потребностей. Вы можете мыслить нестандартно и использовать свой творческий потенциал.
Так обстоит дело с Elementor. Здесь, помимо инструментов Elementor, мы легко интегрировали не только Google Таблицы, но и сложный механизм создания серверов - Digital Ocean.
Возможность комбинировать инструменты Elementor дает вам гибкость для решения уникальных задач и возможность быстро, легко и без лишних затрат создавать сложные сайты.
Вы использовали Elementor вне рамок простого «конструктора веб-сайтов»? Дайте нам знать об этом в комментариях.
