Как создать оптимизированную для SEO базу знаний службы поддержки: полное руководство по масштабируемому решению для документации
Опубликовано: 2016-10-26Как только пользовательская база вашего стартапа вырастет, поддержка станет фундаментальной частью вашего бизнеса. Создание надежной базы знаний — это важное долгосрочное вложение, которое, если все сделать правильно, окупится за счет снижения нагрузки на поддержку, расширения охвата SEO вашего сайта и привлечения новых лидов, которые в противном случае не были бы привлечены.
Это всеобъемлющее техническое пошаговое руководство для разработчиков. Если вы не являетесь разработчиком, возможно, вам следует отправить эту статью своему техническому директору. Он/она поблагодарит вас за это.
Вкратце: наконец-то мы создали и выпустили нашу полустатическую базу знаний на основе уценки для нашей платформы монетизации Freemius с использованием WordPress. Я делюсь полной кулинарной книгой нашего исследования прямо здесь; почему мы предпочитаем WordPress решениям SaaS и статическим генераторам; как мы это сделали (включая все настройки кода и конфигурацию на уровне сервера), что мы узнали и как вы можете воспроизвести этот процесс, чтобы сэкономить драгоценное время, и настроить свой собственный молниеносно быстрый, масштабируемый, устойчивый, безопасный и полу- статическая база знаний (Knowledge Base) для вашего собственного плагина, темы или любого другого цифрового продукта.
Это 15-минутное руководство сэкономит вам 44 часа (мы использовали учет времени) на исследования, настройку, тестирование и оптимизацию. Если вы еще не на этапе создания собственного центра документации, просто добавьте эту страницу в закладки и вернитесь, когда придет время.
Вы готовы? Вот так.
- Мотивация
- Что вы должны искать в решении для документации?
- Масштабируемость и долговечность
- Удобный бэк-офис
- Стабильный
- SEO-оптимизированный
- Совместимость с брендом
- Трудно выбрать правильную платформу документации!
- Программное обеспечение базы знаний как услуга
- Статические базы знаний
- Базы знаний на базе WordPress
- Почему мы не выбрали Help Scout Docs или любую другую базу знаний SaaSy
- Почему мы выбираем WordPress вместо генераторов статических сайтов для нашей базы знаний
- Почему мы выбираем плагин weDocs WordPress для нашей базы знаний?
- Установка и настройка решения для документирования weDocs
- Добавление метаданных Breadcrumbs Rich-Snippets
- Настройка структуры URL базы знаний (постоянные ссылки)
- Добавление красивой домашней страницы в базу знаний weDocs
- Делаем weDocs удобным для мобильных устройств/отзывчивым
- Использование Markdown вместо расширенного редактирования HTML
- Выбор и установка плагина Markdown для WordPress
- Добавление поддержки YouTube и Vimeo Markdown
- Добавление поддержки шорткодов Nice Callouts
- Добавление SyntaxHighlighter для красивого кода
- Как мы сделали нашу базу знаний WordPress супер быстрой?
- Добавление прав доступа к диску
- Включение кэширования
- Настройка кэширования на уровне сервера
- Добавление CDN
- Как мы настроили поиск по базе знаний для обслуживания кэшированных данных?
- Как мы защитили нашу базу знаний WordPress?
- Теперь ваша очередь
Мотивация
Документация всегда была в нашем списке TODO с первых дней существования Freemius. При этом, когда продукт находится на ранних стадиях, нет смысла спешить и документировать его. Все внимание должно быть сосредоточено на проверке предположений и быстрых итерациях, пока вы не добьетесь удовлетворительного соответствия продукта рынку. Мы запустили Freemius около полутора лет назад и, наконец, почувствовали, что пришло время расставить приоритеты в документации.
Что вы должны искать в решении для документации?
Прежде чем броситься к решению, я хотел иметь какой-то план. Поэтому я составил следующий список требований:
Масштабируемость и долговечность
Как и любое другое веб-решение, оно должно масштабироваться с нашим трафиком, сохраняя при этом ту же производительность. Также ДОЛЖЕН продолжаться легкий поиск ответов, когда база знаний превышает дюжину статей. Другими словами – удачного поиска!
Удобный бэк-офис
Добавление и редактирование статей документации должно быть простым для любого члена команды, независимо от того, являются ли они разработчиками или нет.
Стабильный
Ничто не вечно. Тенденции в дизайне меняются, и технологии постоянно развиваются. Следовательно, должно быть относительно легко изменить пользовательский интерфейс базы знаний, а в крайних случаях легко экспортировать данные и полностью перейти на другую систему.
SEO-оптимизированный
Документация является содержанием. В отличие от ваших сообщений в блоге, документация Базы Знаний сосредоточена исключительно на вашем продукте. Ваши ключевые слова. Это отличный способ повысить авторитет SEO в том, что вы продаете.
Кроме того, когда пользователи что-то ищут, общая привычка — сразу использовать поисковую систему. Это просто проще, чем открывать свой сайт, искать ссылку База знаний/Справочный центр/Документы и только потом искать решение. Следовательно, вам лучше убедиться, что содержимое вашей документации видно поисковым системам и оптимизировано для них, особенно Google, если вы ориентируетесь на англоязычный рынок.
Совместимость с брендом
Внешний вид базы знаний должен соответствовать языку дизайна и брендингу нашей компании. Это включает в себя цвета, шрифты, стиль верхнего и нижнего колонтитула и т. д.
Трудно выбрать правильную платформу документации!
Следуя своему естественному потоку открытий, я обратился за советом к Google. На этот раз Гугл не помог. Результаты поиска были ошеломляющими. Мало того, что на рынке так много вариантов, решения по своей сути разные.
Гугл не помог. На рынке так много вариантов, и решения по своей сути разные.Tweet
Программное обеспечение базы знаний как услуга
Существуют специализированные программные решения Базы Знаний, поддерживаемые такими компаниями службы поддержки, как Help Scout Docs и Zendesk Help Center.
Статические базы знаний
Генераторы статических сайтов становятся все более популярными. Если вы не знакомы с этой концепцией, общая идея заключается в том, что большинство веб-сайтов в значительной степени статичны (включая ваш блог WordPress), и нет реальной причины запускать истощающий стек бэкэнда, такой как WordPress / PHP / MySql. Вместо этого перенесите тяжелую работу на механизм предварительного развертывания, который будет генерировать статические HTML-страницы, которые можно разместить на CDN, даже не касаясь ваших серверов. Это рентабельно, масштабируемо и безопасно.
Существуют сотни генераторов, и такие движки, как Jekyll и Hugo, пользуются большим успехом в сообществе хардкорных разработчиков (и не зря!).
Базы знаний на базе WordPress
Я нашел более 20 бесплатных плагинов базы знаний в репозитории WordPress.org, еще дюжину платных плагинов для документации на CodeCanyon и Google и еще дюжину тем в Справочном центре.
Сбит с толку? Я определенно сделал ¯\(°_o)/¯
Как видите, вариантов слишком много. Я решил попробовать другую стратегию – попросить рекомендации у людей, мнению которых я доверяю. Я являюсь членом группы Facebook под названием «Продажи продуктов WordPress», в которую входят многие из моих друзей и ведущих специалистов по продуктам WordPress. Я почти уверен, что 90% из них сталкивались с той же проблемой до меня, так что попробовать определенно стоило.
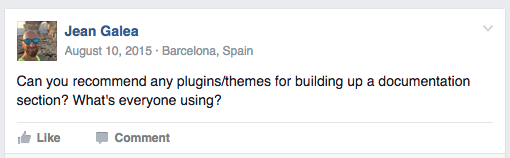
Прежде чем загрузить свой вопрос, я провел поиск и нашел ветку 2015 года, начатую Жаном Галеа из WP Mayor, в которой задается точно такой же вопрос:

Потрясающий! Я подумал про себя. И тут я начал читать ответы…
- Адриан Лабос использует Zendesk Help Desk
- Пиппин Уильямсон (Pippin Plugins) и Адам Пикеринг (Astoundify) используют Help Scout Docs
- Фил Дерксен использует WordPress с темой KnowHow
- Деян Маркович (Hype Social) использует WordPress с плагином weDocs
- Девин Уокер (WordImpress) использует WordPress с CPT и плагином ACF.
- Ахмад Авайс, создавший тему DocPress, говорит, что «поддержание сайта документации с помощью WordPress становится неэффективным, когда количество продуктов растет», и теперь он создает статическую базу знаний с помощью механизма шаблонов Jade.
- Том Хемсли (плагин Mega Menu) рекомендовал использовать WordPress с плагином Heroic Knowledge Base.
- Было еще три ответа о дополнительных плагинах WordPress от их авторов, входящих в группу.
Как видите, единого мнения просто нет. К сожалению, это не очень помогло.
Черт, пришло время для некоторых исследований…
СОВЕТ: В качестве примечания, если вы являетесь специалистом по продукту в сфере WordPress, я настоятельно рекомендую подать заявку в эту группу.
Подпишитесь и получите бесплатную копию нашего
Бизнес-книга плагинов WordPress
Как создать процветающий бизнес плагинов WordPress в экономике подписки.
Поделитесь с другом
Введите адрес электронной почты вашего друга. Мы отправим им только эту книгу по электронной почте, честь скаута.
Спасибо, что поделились
Потрясающе — копия «Бизнес-книги плагинов WordPress» была только что отправлена на . Хотите помочь нам распространить информацию еще больше? Продолжайте, поделитесь книгой с друзьями и коллегами.
Спасибо за подписку!
- мы только что отправили вашу копию «Бизнес-книги плагинов WordPress» на .
В письме есть опечатка? нажмите здесь, чтобы изменить адрес электронной почты и отправить снова.
Почему мы не выбрали Help Scout Docs или любую другую базу знаний SaaSy
Я поклонник Help Scout, и мы используем их для нашей системы поддержки. На самом деле, я дружу с основателями. Еще в 2011 году мы работали за двумя столами и работали вместе 4 месяца, участвуя в акселераторной программе Techstars в Бостоне. Это было тогда, когда Help Scout состоял только из Денни, Джареда и Ника.
Docs — довольно надежное решение для документации и, вероятно, самый простой и быстрый способ. Это также удивительно настраиваемый. Но, как и другие платформы SaaS, у него есть недостатки SEO.
1. Настройка базы знаний или любого другого контента в подкаталоге по-прежнему значительно лучше, чем в поддомене, с точки зрения поискового рейтинга. У Рэнда Фишкина, основателя MOZ (ведущей в мире SEO-компании), есть отличное видео 2015 года с реальными примерами использования, обсуждающими эту тему.
К сожалению, из-за того, как работают файлы зоны DNS, невозможно настроить CNAME для подкаталога.
Чтобы убедиться, что я не упустил ни одного обходного пути, я связался со службой поддержки Help Scout и получил вот такой ответ:
«Не хотелось бы приходить с плохими новостями, но нет способа разместить Документы в подкаталоге. У нас есть API для Документов, который позволяет вам экспортировать свой сайт и размещать его самостоятельно, но вам придется переделать некоторые внешний вид и функциональность: http://developer.helpscout.net/docs-api/
Боюсь, это будет единственным решением, если вы все еще хотите использовать Docs и иметь его в качестве подкаталога.
2. Я не проверял другие решения по предыдущей причине, но, в частности, Help Scout Docs не включает метаданные Rich-Snippets для хлебных крошек и поиска.
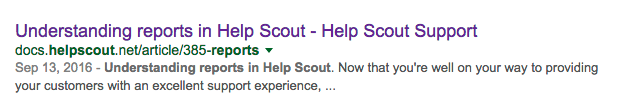
Вот как результаты Help Scout Docs выглядят в поисковой выдаче Google (страница результатов поисковой системы):

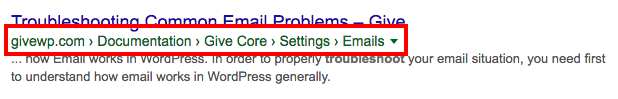
Вот результат страницы с метаданными расширенных фрагментов навигации:

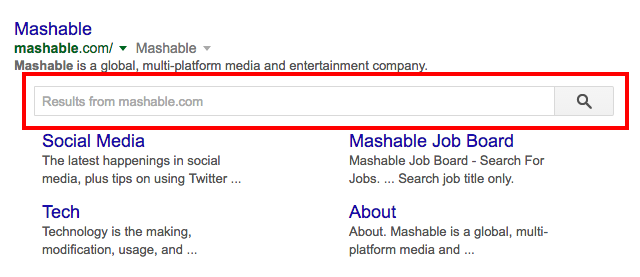
А вот результат страницы с метаданными расширенных фрагментов поиска:

Я не буду углубляться в эту тему, но в целом метаданные расширенных сниппетов помогают поисковой системе лучше понять содержание вашего сайта и его структуру. ведущие мировые поисковые системы: Google, Yahoo и Bing; может преобразовать эти данные в визуальные эффекты, которые повышают CTR поиска (рейтинг кликов). Итог – вы получите больше трафика.
Я также связался с Крисом Муни, соучредителем HeroThemes, компании, которая в одиночку специализируется на решениях базы знаний, и он подтвердил, что SEO является одной из основных причин, по которой клиенты переходят на свое локальное решение для документации.
Просто чтобы подчеркнуть важность SEO, которую вы можете получить от хорошо написанной документации, я хотел бы поделиться небольшой историей. В 2011 году я встретился с Эладом Эраном, вице-президентом по клиентским решениям в WiX. Эран с гордостью объяснил, что их база знаний по программному обеспечению и форумы поддержки являются одним из основных катализаторов, которые помогли WiX занять высокие позиции в Google и получить бесплатный высококачественный органический трафик.
База знаний Программное обеспечение и форумы поддержки являются одними из основных катализаторов, которые помогли WiX занять высокие позиции в Google и получить бесплатный высококачественный органический трафик.
Если это хорошо для WiX, это должно быть хорошо и для нас
Почему мы выбираем WordPress вместо генераторов статических сайтов для нашей базы знаний
Основными преимуществами статики с таким движком, как Jekyll, являются скорость, масштабируемость и безопасность.
Можем ли мы получить их с помощью WordPress? Ответ - почти.
Поскольку страницы документации являются статическими (за исключением поиска), мы можем легко установить один из десятков бесплатных плагинов кеширования WordPress, настроить Nginx для обслуживания кэшированных файлов прямо с диска, минуя движок WordPress, а также использовать бесплатный сервис CDN, такой как CloudFlare для распространения наших файлов в разных центрах обработки данных по всему миру. Это может показаться сложным, но на самом деле это не так, и я скоро все объясню.
Это превратит наш интерфейс документации в абсолютно статичный. Он будет отлично масштабироваться и будет очень быстрым (потому что он статичен). В00т! В00т!
С точки зрения безопасности нет ничего идеального. Но мы можем принять некоторые основные меры предосторожности, используя несколько бесплатных плагинов и некоторую конфигурацию на уровне сервера, что снизит вероятность атаки на 99,9%. Я подробно обсужу это чуть позже, включая все ингредиенты.
С другой стороны, минусами статического подхода для нашей команды были:
- Как команде мы должны будем приобрести новый набор технических навыков, настроить дополнительную среду разработки и внедрить непрерывный процесс развертывания, чтобы гарантировать, что добавление или редактирование файлов не требует вмешательства разработчика. Это определенно выполнимо, но требует времени.
- Поиск — это (в основном) динамическая функция, поэтому, если мы станем статичными, нам придется реализовать некоторый RESTful API или интегрировать стороннюю службу поиска, такую как Algolia. Еще одна головная боль, с которой нужно справиться.
- Контроль версий — это не CMS. Как бы я ни любил GitHub и BitBucket, они могут напугать людей, не разбирающихся в технологиях. Несмотря на то, что все члены нашей команды являются разработчиками в своем прошлом, это, вероятно, изменится в будущем.
СОВЕТ: Стоит упомянуть, что во время своего исследования я нашел отличный проект под названием Prose.io, который обеспечивает простое редактирование контента WYSIWYG файлов GitHub и BitBucket.
Подводя итог, мы можем получить большинство преимуществ статических сайтов, не теряя гибкости WordPress, сохраняя удобный редактор CMS и получая редактирование в реальном времени без непрерывного процесса развертывания.
Почему мы выбираем плагин weDocs WordPress для нашей базы знаний?
Как упоминалось ранее, я видел не менее 30 плагинов и тем WordPress для баз знаний.
Поскольку мы запускаем стартап, оценить их все не представляется возможным. Итак, давайте попробуем пойти с устранением.
Темы базы знаний отсутствуют!
Мы решили не использовать какие-либо темы документации, потому что в большинстве из них для статей документации используются объекты post и таксономия category по умолчанию. Это решение может работать, если вы настроите выделенный экземпляр WordPress только для своего приложения базы знаний. Если вы хотите, чтобы весь ваш сайт был установлен на одной установке WordPress, включая ваш блог, все может и, вероятно, станет беспорядочным из-за смешения типов контента.
Ура, теперь у нас есть только еще 20 плагинов для тестирования…
Я протестировал четыре разных бесплатных плагина:
- База знаний СРТ
- База знаний WP
- Справка по WP
- weDocs
Довольно быстро я обнаружил, что все они используют WordPress CPT (настраиваемые типы сообщений) и пользовательскую таксономию для тегов и категорий. Основное и единственное существенное отличие заключается в иерархии структуры данных.
База знаний CPT и База знаний WP являются плоскими. Как и в случае с сообщениями в блогах, здесь есть категории, теги и статьи. Невозможно связать статью с родительской статьей.
Таким образом, структура базы знаний с этими плагинами будет состоять из категорий в виде разделов и записей в виде документов.
Категория 1 ↳ Документ 1 ↳ Документ 2 Категория 2 ↳ Документ 3 ↳ Документ 4
Преимущество этой структуры заключается в том, что вы можете связать документ с несколькими категориями и сделать так, чтобы он отображался в нескольких разделах.
Категория 1 ↳ Документ 1 ... Категория 2 ↳ Документ 3 ↳ Документ 1
С другой стороны, структура статей WP Help и weDocs аналогична страницам. Каждый документ может быть связан с любым другим документом в качестве родителя. Но он может быть связан только с одним родителем (не как с категорией).
Документ 1 ↳ Документ 2 ↳ Документ 3 ↳ Документ 4 ↳ Документ 5 ↳ Документ 6
У этой структуры есть два преимущества:
- Он более структурирован. Это заставляет вас думать, где именно наиболее подходящее место для добавления статьи документации.
- Категории не имеют определенного «порядка». Таким образом, не существует готового способа организовать категории так, как это возможно с сообщениями, имеющими свойство
menu_order.
Именно по вышеуказанным причинам мы решили использовать иерархические плагины.
Отлично, теперь я знаю, какая структура данных нам нужна для нашей документации.
Затем я прочитал о двух плагинах премиум-класса — wpDocs (профессиональная версия базы знаний WP) и базе знаний Heroic. Оба выглядят визуально впечатляюще, но…
- Я не смог найти существенной разницы между этими двумя премиальными плагинами и бесплатными плагинами.
- Оба плагина используют плоскую структуру данных, которую мы решили не использовать.
Так что да — было, наверное, еще 10 плагинов, на которые я даже не смотрел, но схема была ясна.
Мы решили использовать weDocs вместо WP Help по нескольким причинам:
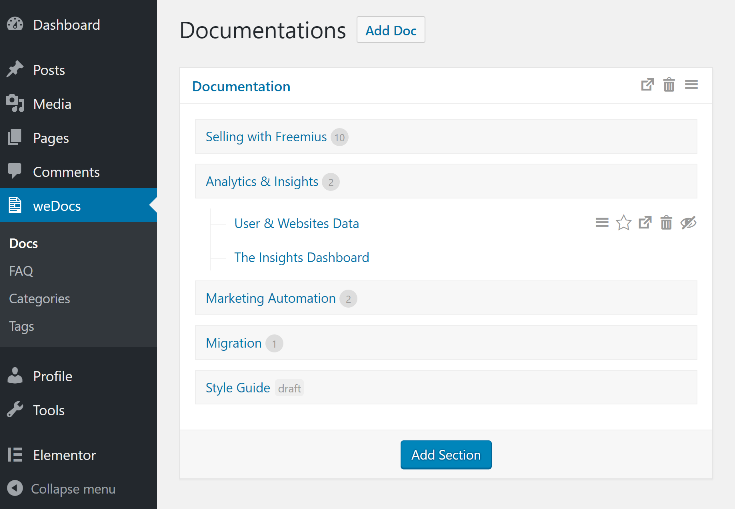
- Пользовательский интерфейс weDocs с перетаскиванием настроек администратора является современным, удобным и визуально привлекательным.

- В WP Help нет пользовательской таксономии для документов. Это означает, что категории и теги не поставляются из коробки.
- WP Help вообще не поддерживает хлебные крошки.
- WeDocs поставляется с набором настраиваемых шаблонов, которые сразу же приведут к тому, чтобы документация выглядела хорошо (очевидно, потребовалась некоторая настройка пользовательского интерфейса).
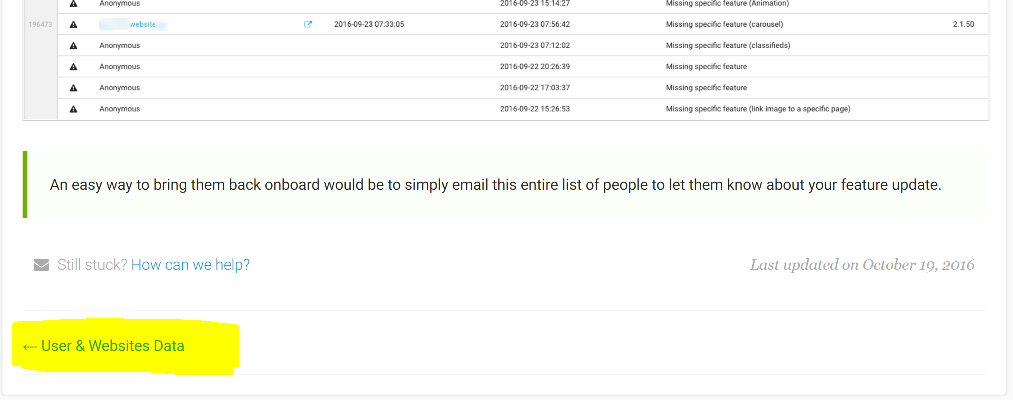
- weDocs имеет непрерывный поток пользовательского интерфейса. В конце каждой статьи вы можете перейти к следующей в очереди.

Переходим к самому интересному — реализации…
Установка и настройка решения для документирования weDocs
Для начала загрузите и установите weDocs прямо из репозитория WordPress.org:
https://wordpress.org/plugins/wedocs/
Теперь пришло время сделать несколько настроек:
Добавление метаданных Breadcrumbs Rich-Snippets
Поскольку мы не хотели менять фактический плагин (если это возможно), мы использовали шаблоны weDocs и functions.php темы, чтобы переопределить рендеринг хлебных крошек по умолчанию.

- Скопируйте
/wedocs/templates/single-docs.phpв/your-theme/wedocs/single-docs.php. - Добавьте следующий код в файл
functions.phpтемы: - Откройте
/your-theme/wedocs/single-docs.phpи замените вызовwedocs_breadcrumbs()наfreemius_wedocs_breadcrumbs(). - Поскольку мы также изменили структуру HTML хлебных крошек на неупорядоченный список (
<ul>) для лучшей семантики, добавьте в свою тему следующий код SASS: - Чтобы заполнить Rich Snippets, вам нужно добавить следующий код в
<body>:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
Настройка структуры URL базы знаний (постоянные ссылки)
weDocs поставляется со следующей структурой постоянных ссылок по умолчанию:
your-site.com/wordpress-root/docs/
Мы хотели, чтобы наша документация размещалась на freemius.com/help/documentation/, что должно повысить рейтинг SEO при поиске документации. Мы также хотели сохранить страницу «помощь», чтобы в будущем добавить справочный центр, чтобы мы могли использовать такие структуры URL, как /help/faq/ для страницы часто задаваемых вопросов и /help/forum/ для форума.
Мы могли бы легко добиться этого, изменив правила перезаписи docs CPT в коде плагина. Но так как мы хотим избежать изменения кода плагина, мы нашли способ сделать это косвенно в файле functions.php темы:
Кроме того, мы добавили поддержку выдержек из статей (нам это нужно для следующей настройки), автора документов, настраиваемых полей и атрибутов страницы. Важно: по умолчанию структура weDocs рассчитана на базу знаний для нескольких продуктов. Таким образом, если вы хотите иметь структуру /help/documentation/ , убедитесь, что документ верхнего уровня, который вы создаете в бэк-офисе, называется Documentation (слаг должен быть documentation ).
Добавление красивой домашней страницы в базу знаний weDocs
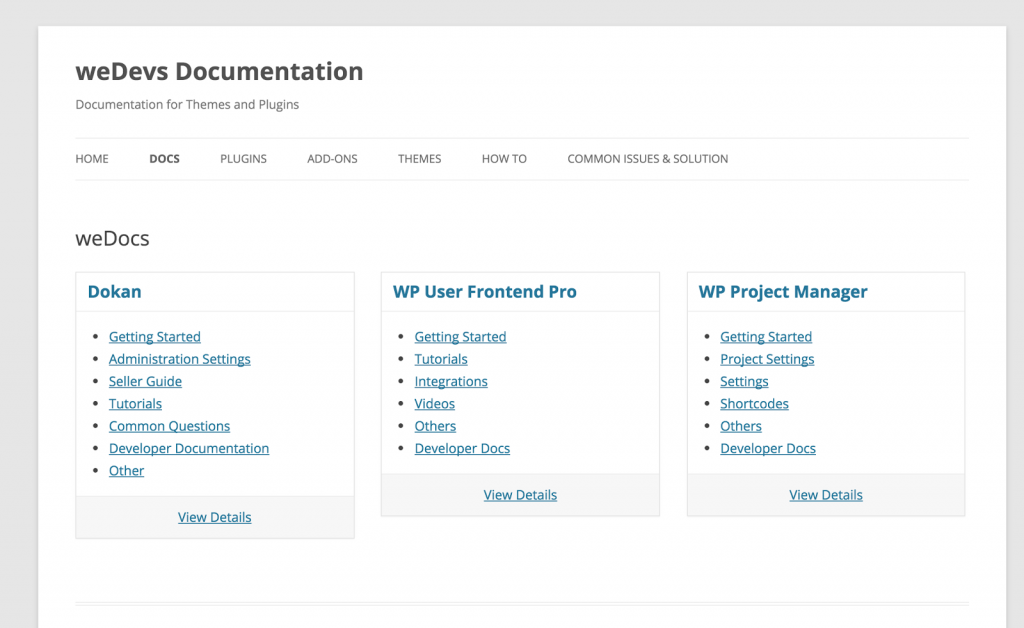
По умолчанию weDocs поставляется с шорткодом, который может помочь вам создать домашнюю страницу, которая будет выглядеть следующим образом: 
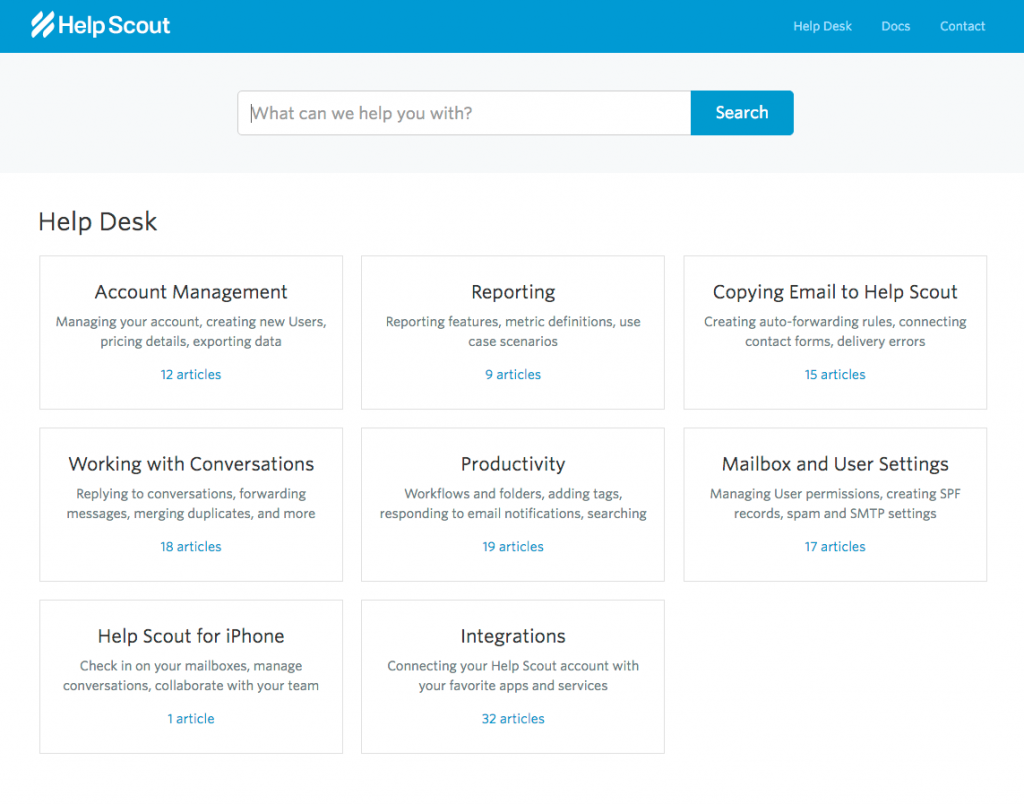
Это неплохо, но лично мне больше нравится макет, сгенерированный Help Scout Docs : 
Он содержит краткое описание каждого раздела и выглядит визуально более привлекательным для меня. Во-первых, давайте создадим шаблоны PHP, добавив docs-header-main.php и docs-sections.php в /your-theme/wedocs/ . Вы можете найти код в следующем списке: docs-header-main.php . метаданные сниппетов. Теперь, поскольку статья /help/documentation/ — это просто еще одна статья в базе знаний, WordPress будет использовать шаблон по умолчанию — /wedocs/single-docs.php . Таким образом, нам нужно добавить следующий фрагмент кода в начало этого файла, чтобы загрузить новые шаблоны разделов, когда родитель статьи не установлен:
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

Делаем weDocs удобным для мобильных устройств/отзывчивым
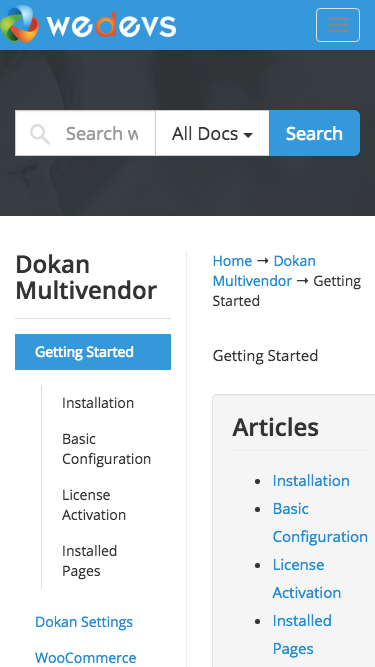
К сожалению, weDocs не поставляется с адаптивными правилами CSS. Вот как это выглядит в базе знаний weDevs (разработчики weDocs):
Я не буду углубляться в CSS, но в целом мы добавили медиа-запросы, которые:
- Спрячьте хлебные крошки.
- Сделайте контент на всю ширину с красивым отступом.
- Боковая панель навигации и поиск перемещены вниз, прямо перед нижним колонтитулом.
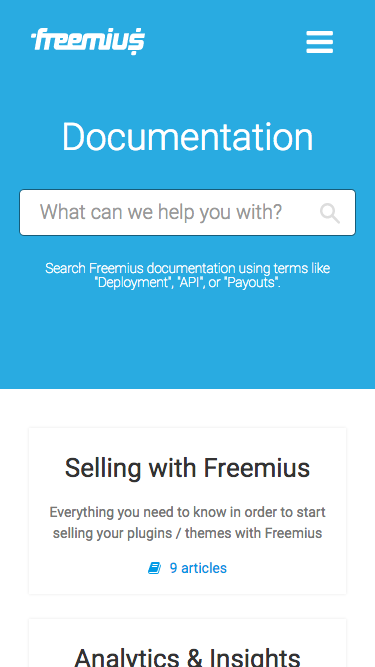
Вот результат: 
А вот как выглядит страница разделов: 
Здорово! Мы закончили с настройкой weDocs.
Использование Markdown вместо расширенного редактирования HTML
Одним из первоначальных требований к КБ была устойчивость — возможность легко менять дизайн и, возможно, платформу (помните?). Использование редактирования HTML Rich Content — это палка о двух концах. С одной стороны, он чрезвычайно гибкий и дает свободу настраивать стиль контента по своему желанию. С другой стороны, это отсутствие структуры позволяет каждому автору контента делать все, что он хочет. Это не является устойчивым, делает изменения дизайна сложными, а миграцию еще более сложной. Например, используя <strong> вместо <b> . Или используя таблицы на основе <table> и <div> . Это решения, связанные с синтаксисом, и у каждого человека свой уникальный стиль письма.
Авторы контента должны сосредоточиться на содержании и семантике, а не на дизайне.
Существует множество языков разметки с синтаксисом форматирования простого текста, хотя Markdown был естественным выбором, поскольку он широко используется такими гигантами, как GitHub, Atlassian и сам WordPress.
Выбор и установка плагина Markdown для WordPress
В репозитории WordPress.org есть только два плагина Markdown, которые имеют более 1000 активных установок. WP-Markdown и JP Markdown. Да, в Jetpack тоже есть модуль Markdown, но ставить этого «монстра» только ради одного модуля не имело смысла. Первоначально я установил WP-Markdown, потому что, судя по скриншотам, у него была возможность легко выбрать, какие типы сообщений будут поддерживать уценку. К сожалению, плагин не работал (последнее обновление было более 3 лет назад), поэтому мы его не использовали. Затем я установил JP Markdown. Плагин работал, но мне не понравилось несколько вещей:
- Уценка была автоматически активирована для всех постов и страниц.
- Синтаксис уценки не сохранился, он был автоматически преобразован в стилизованный HTML:

Это плохо, потому что данные хранятся в базе данных как расширенный HTML, а не как уценка (я это проверил). Кроме того, он не накладывает никаких ограничений на расширенное редактирование HTML. Поэтому, если в будущем мы захотим перейти на другую систему, нет возможности экспортировать уценку.
Затем я нашел WP Markdown Editor, который использует модуль Markdown от Jetpack, и в итоге мы использовали его. Несмотря на то, что нам все же пришлось сделать несколько настроек:
- Плагин отключает расширенное редактирование всех сообщений и страниц после активации. Мы хотели избавиться от богатого редактирования только на наших страницах документации.
- Плагин заменяет существующий редактор собственным редактором уценки для всех сообщений и страниц. Опять же, мы хотели, чтобы это было только на наших страницах документации.
Вы можете увидеть эти изменения здесь:
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
Вы можете скачать разветвленную версию здесь (всего несколько крошечных изменений):
https://github.com/Freemius/wp-markdown-редактор
Затем мы добавили короткую функцию, которая регистрирует CPT docs для поддержки редактирования уценки и отменяет регистрацию типов post и page , чтобы сохранить расширенный HTML-редактор:
Наконец, нам пришлось настроить функцию экспорта WordPress по умолчанию, чтобы она экспортировала код уценки, а не HTML-контент. Мы сделали это, подключившись к фильтру the_content_export :
Потрясающе — наша база знаний основана на уценке, и ее можно легко экспортировать.
Добавление поддержки YouTube и Vimeo Markdown
Видео являются неотъемлемой частью любой базы знаний. К сожалению, Markdown не поддерживает видео. К счастью, WordPress позволяет очень легко добавить шорткод с помощью нескольких строк кода. Мы расширили синтаксис Markdown для поддержки добавления видео с YouTube и Vimeo:
В качестве бонуса мы сделали размер видео адаптивным и удобным для мобильных устройств, а добавление видео стало интуитивно понятным и простым благодаря идентификатору видео:
[youtube gj6aoYG4fUI]
[vimeo 185625717]
Добавление поддержки шорткодов Nice Callouts
Синтаксис Markdown по умолчанию поддерживает блочные кавычки, но не имеет семантики для различных выносок, таких как советы и предупреждения, которые не являются обязательными, но важны для хорошей базы знаний.
Шорткоды WordPress снова спешат на помощь
А вот как это выглядит на фронтенде: 
Мы добавили префикс fs_ , чтобы предотвратить возможные конфликты с плагинами, которые мы можем установить в будущем.
Добавление SyntaxHighlighter для красивого кода
Ни WordPress, ни WP Markdown Editor не имеют подсветки синтаксиса кода. Поскольку Freemius — это платформа для разработчиков, а наша документация поставляется с примерами кода, добавление подсветки синтаксиса было крайне важно. Мы выбрали SyntaxHighlighter Evolved, так как он работает на Automattic, точно так же, как основной модуль Markdown Jetpack, который используется плагином WP Markdown Editor. Глядя на код рендеринга уценки, видно, что они на самом деле интегрированы вместе:
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
Потрясающий! Верно? К сожалению, кажется, что нет ничего идеального «из коробки», и код отрисовывался неправильно. Это испортило разделы многострочного кода Markdown, экранируя специальные символы в соответствующие объекты HTML. Мало того, что он «ломал» визуализированный код во внешнем интерфейсе, он сохранял экранированную HTML-версию частей кода Markdown в базе данных. И это плохо для сохранения контента и потенциального экспорта данных. Таким образом, у нас не было другого выбора, кроме как внести несколько изменений в код плагина. Вы можете увидеть точные изменения здесь:
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
Теперь у нас есть красивая, удобная для мобильных устройств база знаний на основе Markdown с поддержкой видео, выносками и подсветкой синтаксиса кода. Да!
Нам все еще нужно сделать его быстрым и безопасным (почти готово!).
Как мы сделали нашу базу знаний WordPress супер быстрой?
Мы выбрали WP Super Cache, потому что он широко популярен (более 1 млн активных установок), разработан и поддерживается Automattic, бесплатен и относительно прост в настройке.
Добавление прав доступа к диску
Создайте доступную для записи папку кэширования: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache Если строка разрешений не Для работы используйте следующее: chmod 777 /path/to/your/wordpress/wp-content/cache/
Включение кэширования
Включите кеширование, добавив в файл wp-config.php следующее:
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
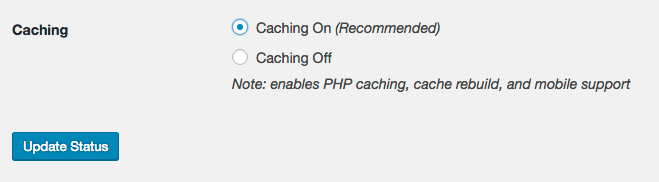
Теперь нам осталось только включить кеширование, сделать это можно через WP Admin → Settings → WP Super Cache:  Не забудьте нажать кнопку «Обновить статус» для сохранения. Вы можете убедиться, что кэширование работает, открыв любую страницу внешнего интерфейса на вашем сайте WordPress в режиме инкогнито и проверив исходный код. Когда WP Super Cache работает, вы должны увидеть следующий HTML-комментарий внизу исходного кода страницы:
Не забудьте нажать кнопку «Обновить статус» для сохранения. Вы можете убедиться, что кэширование работает, открыв любую страницу внешнего интерфейса на вашем сайте WordPress в режиме инкогнито и проверив исходный код. Когда WP Super Cache работает, вы должны увидеть следующий HTML-комментарий внизу исходного кода страницы:
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
Это уже намного лучше, чем обслуживание страниц без кэширования. Но это по-прежнему запускает весь стек PHP, WordPress и MySql. Если мы хотим сделать наш сайт молниеносно быстрым, нам нужно добавить кеширование на уровне сервера.
Настройка кэширования на уровне сервера
Если вы используете Nginx, как и мы, вот конфигурация, которую мы использовали: WP Super Cache Правила конфигурации Nginx СОВЕТ: Правила конфигурации Nginx включают набор правил if . Чтобы сэкономить ваше драгоценное время, убедитесь, что все правила if находятся за пределами директивы location , иначе это нарушит всю обработку (я потратил несколько часов на то, чтобы понять это). Если вы используете Apache, вы можете найти правила .htaccess mod_rewrite прямо на странице инструкций по установке плагина на WordPress.org: https://wordpress.org/plugins/wp-super-cache/installation/ Самый простой способ протестировать Кэширование на уровне сервера, не влияющее на ваш сайт, выполняется следующим образом:
- Создайте и опубликуйте фиктивный пост, установите следующий слаг dummy-cache-test.
- Загрузите страницу в режиме браузера инкогнито, убедившись, что она кэширована.
- Добавьте следующий код в верхнюю часть файла
wp-config.php:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - После добавления кода перезагрузите страницу в том же режиме браузера инкогнито. Если страница загружается корректно – кеширование на уровне сервера включено. Если вы получаете сообщение «Кэширование на уровне сервера отключено», значит, что-то не так.
Не забудьте удалить это дополнение из файла wp-config.php , а также удалить фиктивный пост, когда закончите. Фантастика — мы настроили кеширование, теперь все страницы обслуживаются напрямую из статических кешированных HTML-файлов, минуя PHP и WordPress.
Добавление CDN
Несмотря на то, что база знаний уже находится в довольно хорошей форме, каждый просмотр страницы из нового браузера будет «ударять» по нашему серверу. Таким образом, я хочу устранить это, добавив еще один уровень — CDN.
Явными преимуществами CDN являются глобальные центры обработки данных, высокая доступность и значительное сокращение серверных ресурсов, особенно когда все статично. Страницы будут загружаться напрямую из CDN, даже не «прикасаясь» к нашим серверам.
Я не могу говорить достаточно высоко о CloudFlare. Мы используем их CDN (и их дополнительные возможности) в течение многих лет, и что безумия во всем этом — вы можете использовать его бесплатно! Правильно — абсолютно бесплатно для 95% своих возможностей.
В качестве примера предположим, что у вас есть популярная статическая страница на сайте, которую ежедневно посещают 5 миллионов уникальных пользователей. Игнорируя прокси-серверы и кеширование интернет-провайдера, это вызовет не менее 5 миллионов обращений к вашему серверу в день. Когда вы используете CDN, например CloudFlare, эта статическая страница будет загружаться с вашего сайта только несколько раз в день (в зависимости от частоты очистки кэша CDN).
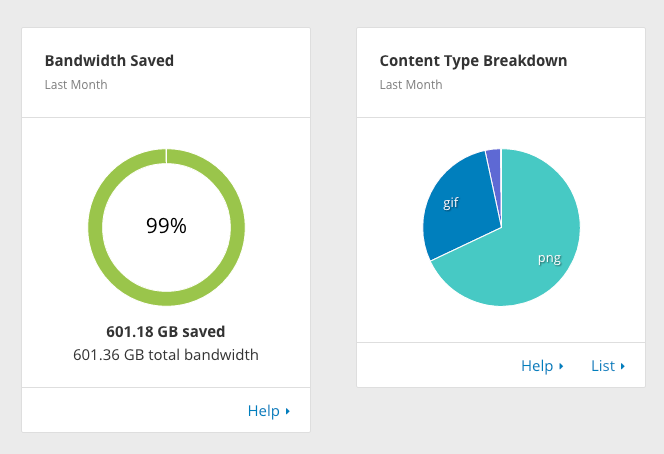
Вот некоторая реальная статистика нашего поддомена, который обслуживает только изображения: 
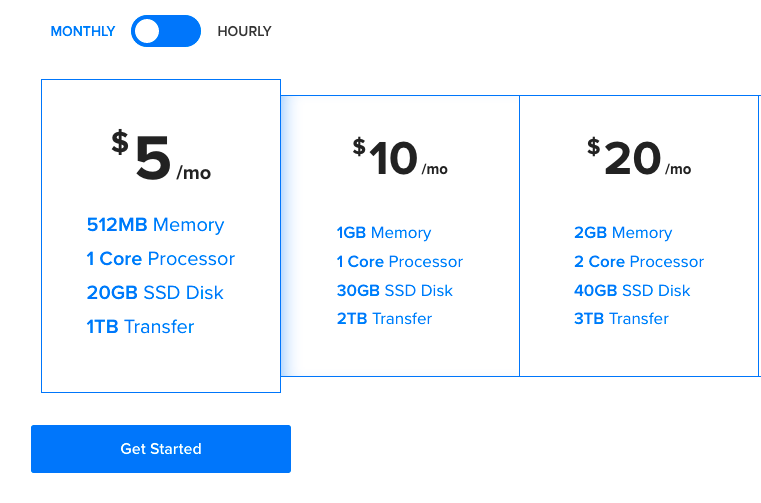
Посмотрите на эти цифры — мы сэкономили более 600 ГБ пропускной способности для наших серверов. Если вы настроите WordPress + плагин WP Super Cache + кэширование на уровне сервера + CDN CloudFlare, вы, вероятно, сможете использовать дроплет DigitalOcean за 5 долларов в месяц без каких-либо проблем с масштабированием!

Давайте вместе посчитаем… WordPress бесплатен, WP Super Cache бесплатен, CloudFlare CDN бесплатен… О, масштабируемый WordPress стоит всего 5 долларов в месяц. Сумасшедший, да?!
Как мы настроили поиск по базе знаний для обслуживания кэшированных данных?
По умолчанию структура постоянных ссылок поиска WordPress использует параметр строки запроса s= для передачи поискового запроса. По уважительной причине WP Super Cache игнорирует строки запроса. Поэтому нам пришлось внести небольшие изменения в структуру поисковых URL, чтобы она заработала:
Это обновление изменяет структуру URL-адреса на freemius.com/help/documentation/search/{query}/ , который кэшируется WP Super Cache.
Бум! Даже наши результаты поиска теперь кэшируются.
Как мы защитили нашу базу знаний WordPress?
Безопасность — это ключ. Последнее, с чем любая компания, особенно стартап, хочет иметь дело, — это брешь в системе безопасности. Это может повредить вашей репутации, подвергнуть риску вашу интеллектуальную собственность (ИС) и отнять часы, а иногда даже дни, чтобы восстановить контроль и данные.
Многие разработчики любят говорить гадости о WordPress и говорить, что он небезопасен. Судя по цифрам — да, наверное, они правы. Поскольку WordPress — самая популярная веб-платформа, она также является целью №1 для хакеров, и цифры имеют смысл — да…
Чего они не понимают, так это того, что WordPress как платформа, вероятно, является одним из самых безопасных проектов. Уязвимости в основном исходят от старых, устаревших версий WordPress, сторонних плагинов и тем, а также от пользователей, которые устанавливают слабые пароли.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
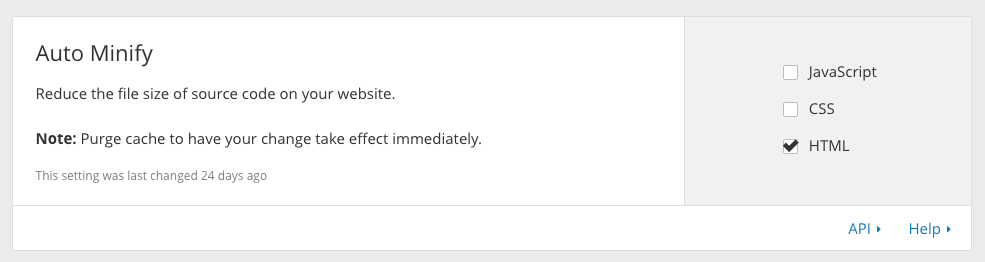
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

Сделанный!
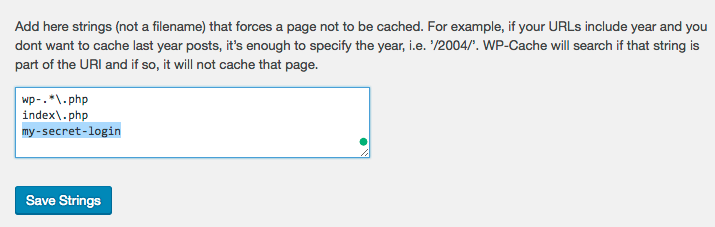
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
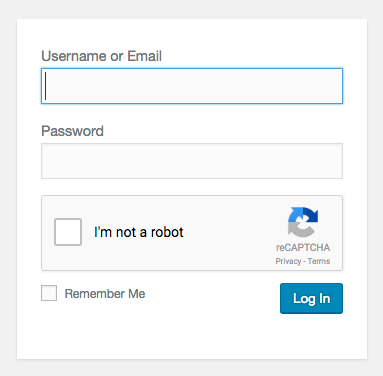
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being: 
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
Now you
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
Удачи!
