Реальный разговор: PWA для электронной коммерции и проблемы их создания
Опубликовано: 2022-03-02В 2016 году электронная коммерция достигла важной вехи: мобильные устройства обогнали настольные компьютеры и ноутбуки как самый популярный способ работы в Интернете.
Интернет-магазины больше не могли относиться к своим мобильным пользователям как к чему-то второстепенному. Теперь мобильный опыт является наиболее важным аспектом сайтов электронной коммерции.
Интернет-магазины отреагировали на этот сдвиг, сделав свои сайты адаптивными, что означает, что они автоматически адаптируются к меньшим экранам мобильных устройств.
Многие магазины также разработали собственные нативные приложения для мобильных устройств, поскольку нативные приложения имеют офлайн-функции и работают быстрее, чем адаптивные сайты. Скорость особенно важна для мобильных устройств — по данным Google, 53% мобильных пользователей покинут страницу, если она загружается дольше трех секунд.
Еще одно преимущество нативных приложений? Пользователи могут установить для них значок на своем домашнем экране, который освежит в памяти ваш бренд и увеличит продажи вашего магазина.
Но у нативных приложений тоже есть проблемы. С одной стороны, они неудобны. Пользователи должны искать их на платформе распространения, такой как Apple App Store или Google Play, а затем загружать их, чтобы использовать.
Что такое ПВА?
Прогрессивные веб-приложения (PWA) стали решением этих проблем.
PWA функционируют как комбинация адаптивных сайтов и нативных приложений. Как и нативное приложение, они работают быстро, имеют автономные функции и могут быть установлены в качестве значка на главном экране. Но в отличие от родного приложения, их не нужно загружать из магазина приложений. Доступ к PWA можно получить, просто щелкнув ссылку или введя URL-адрес в адресную строку браузера, как и любой другой веб-сайт.
Заинтересованы в создании PWA для своего интернет-магазина? Вы должны знать, что это очень сложный и дорогостоящий процесс, который требует координации между инженерными группами и несколькими поставщиками технических средств. Первоначальные затраты могут варьироваться от 250 000 до более 1 000 000 долларов США в зависимости от сложности сборки и дополнительно от 3 000 до 10 000 долларов США в виде ежемесячной абонентской платы в зависимости от поставщиков.
Ниже мы подробно расскажем обо всем, что требуется для создания PWA.
Технологии, необходимые для создания PWA
Учитывая расширенные возможности PWA, неудивительно, что их разработка может быть сложной и трудоемкой. В этом процессе задействовано множество различных технологий, и продавцы электронной коммерции должны найти экспертов для каждой из этих технологий и часто должны нанимать нескольких поставщиков для создания своего PWA.
В частности, следующие восемь технологий составляют основу PWA:
1. Безголовый PIM/OMS
Каждому интернет-магазину нужна система управления информацией о товарах (PIM) или система управления заказами (OMS). Это служит серверной частью вашего сайта, позволяя вам редактировать свои списки и отслеживать свои запасы, заказы и поставки в режиме реального времени.
Чтобы создать PWA, ваш PIM или OMS также должен быть безголовым, что означает, что вы можете подключить его к отдельной системе для вашего внешнего интерфейса / взаимодействия с пользователем.
К счастью, популярные платформы PIM и OMS вложили средства в то, чтобы сделать свои системы совместимыми с безголовой коммерцией. Shopify, BigCommerce и Magento имеют надежные интерфейсы прикладного программирования (API), которые позволяют подключать их технологии к другой системе.
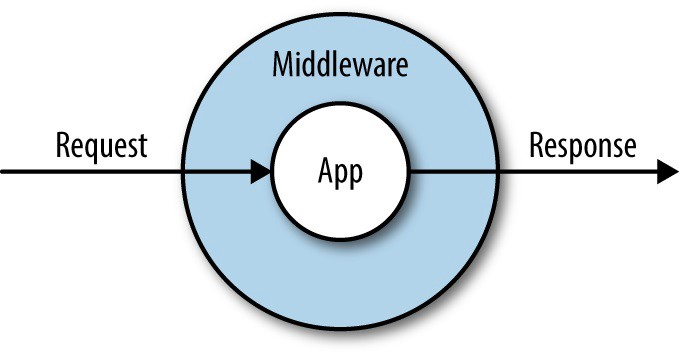
2. Уровень промежуточного программного обеспечения
Промежуточный слой необходим для отправки данных из серверной части электронной коммерции в витрину внешнего интерфейса и наоборот.
API-интерфейсы, предоставляемые Shopify, BigCommerce и т. д., по сути, представляют собой схемы, которые сообщают вашим разработчикам, как интегрировать их платформу с другой. Промежуточное ПО — это программное обеспечение, которое работает с API для облегчения связи между двумя платформами.

3. CDN
Как упоминалось выше, скорость — это все, когда речь идет о PWA. Мобильные пользователи просто не потерпят плохой производительности.
Физическое расстояние играет ключевую роль в скорости сайта. Чем дальше пользователь находится от одного из ваших серверов, тем больше времени потребуется для загрузки элементов вашего сайта.

Сети доставки контента (CDN), такие как Fastly, поддерживают десятки серверов и центров обработки данных, распределенных по всему миру. Владельцы магазинов могут получить доступ к инфраструктуре CDN для повышения скорости своего сайта в обмен на регулярную плату.
4. ССР
Рендеринг на стороне сервера (SSR) — это еще один метод, используемый для повышения производительности PWA.
При использовании SSR страницы полностью отображаются на сервере, а затем отправляются в браузер пользователя, что приводит к ускорению загрузки страниц и улучшению взаимодействия с пользователем.
SSR также имеет преимущества поисковой оптимизации (SEO). Поисковые системы не могут эффективно индексировать приложения, отображаемые в браузере пользователя (это также известно как отрисовка на стороне клиента или CSR), но у них нет проблем с SSR. Быстрое время загрузки также помогает SEO, поскольку побуждает посетителей оставаться на вашем сайте, а не отказываться от него. Увеличение среднего количества времени, которое люди проводят на вашем сайте, улучшит вашу позицию в поисковом рейтинге.
Невозможно переоценить важность SEO. Сорок три процента трафика на сайты электронной коммерции поступает из органического поиска — это намного больше, чем из любого другого источника. Фактически, это больше, чем прямой трафик (20%), платная поисковая реклама (18%) и электронный маркетинг (4%) вместе взятые.
Без высокого рейтинга в результатах поиска ваш магазин может не получить тот объем трафика, который ему необходим для выживания. SSR повысит вашу скорость, улучшит ваш поисковый рейтинг и увеличит посещаемость вашего магазина.
5. Сервисный работник
Service Worker — это скрипт, который создает кеш, а затем при необходимости извлекает ресурсы из этого кеша. Он работает в фоновом режиме браузера, отдельно от страницы — именно так PWA могут работать даже при отсутствии подключения к Интернету.
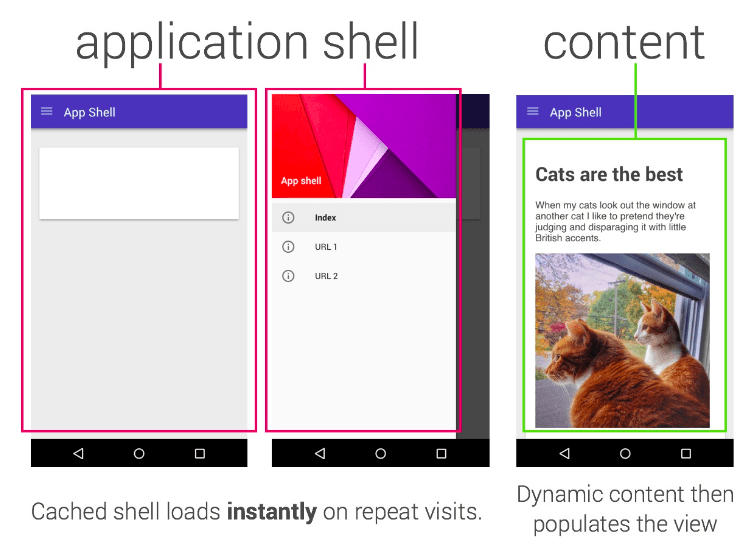
6. Оболочка приложения
Кэш, созданный сервис-воркером, также позволяет использовать оболочку приложения, которая представляет собой минимальный код, необходимый для пользовательского интерфейса PWA. Оболочка приложения ускоряет работу PWA, поскольку она хранит статическое содержимое в кэше и готово, поэтому необходимо загружать только динамическое содержимое.

7. Манифест веб-приложения
Определенный объем информации необходим браузеру, чтобы знать, что делать, когда пользователь щелкает значок на главном экране вашего PWA. Манифест веб-приложения предоставляет эту информацию, которая включает ссылку на изображение значка вашего PWA, а также ссылку на само ваше PWA.
8. Витрина
Наконец, вам нужно будет настроить витрину магазина с помощью платформы React или Vue для вашего PWA. Именно здесь пользователи фактически взаимодействуют с вашим сайтом, что делает его особенно важным, трудоемким и дорогостоящим для разработки.
Вы просто не можете позволить себе экономить на этом аспекте вашего приложения. Непривлекательный или сложный для навигации дизайн приведет к тому, что вы упустите потенциальные продажи и оттолкнете посетителей к вашим конкурентам.
Суть
Традиционный метод разработки PWA может оказаться неприемлемым для малого и среднего бизнеса.
Чтобы сделать это собственными силами, вам нужно будет заплатить своим разработчикам за гораздо больше часов работы. Кроме того, ваши нынешние разработчики могут не обладать навыками, необходимыми для создания PWA. В этом случае вам нужно будет добавить в свою платежную ведомость новых, высококвалифицированных работников. Вы можете себе это позволить?
Другим вариантом является передача некоторых или всех этих задач разработки сторонним поставщикам. Но опять же, это довольно дорого. И в дополнение к стоимости создания PWA вы должны учитывать, что вам также придется платить за обслуживание и управление с течением времени.
Обойти это невозможно — разработка PWA традиционным способом действительно будет стоить вам денег.
Адам Ричи — писатель-фрилансер из Силвер-Спринг, штат Мэриленд. В настоящее время он пишет для Shogun, а среди его предыдущих клиентов были Groupon, Clutch и New Theory.
