Как создать пуленепробиваемые кнопки CTA в электронной почте
Опубликовано: 2018-03-20В этой статье
Пуленепробиваемые кнопки CTA предназначены для идеального отображения во всех почтовых ящиках и отображения чего бы то ни было. Следуйте за нами в практическом руководстве, чтобы создать свои собственные пуленепробиваемые электронные письма.
На сегодняшнем семинаре мы сосредоточимся на ключевом элементе дизайна электронного письма от Skillcrush: пуленепробиваемой кнопке CTA . Но сначала, что означает « пуленепробиваемость» ? Это термин, используемый профессионалами электронной почты для кнопки CTA, написанной на HTML, которая отображается во всех почтовых ящиках, и, поскольку это HTML-код, а не изображение, кнопка CTA будет отображаться всегда, несмотря ни на что.
Теперь, когда мы знаем, что такое пуленепробиваемая кнопка, следующий шаг - выяснить: как ее спроектировать? И здесь для некоторых это может быть немного сложно. Вы можете либо сделать стандартную кнопку CTA пуленепробиваемой , добавив несколько строк кода HTML, либо убедиться, что редактор электронной почты, который вы используете, создает пуленепробиваемые кнопки (и что эти кнопки не являются просто изображениями). Мы рассмотрим, как создать пуленепробиваемую кнопку с помощью редактора электронной почты BEE.
Как должна выглядеть пуленепробиваемая кнопка CTA
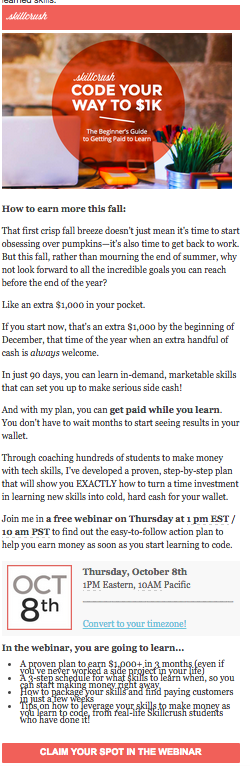
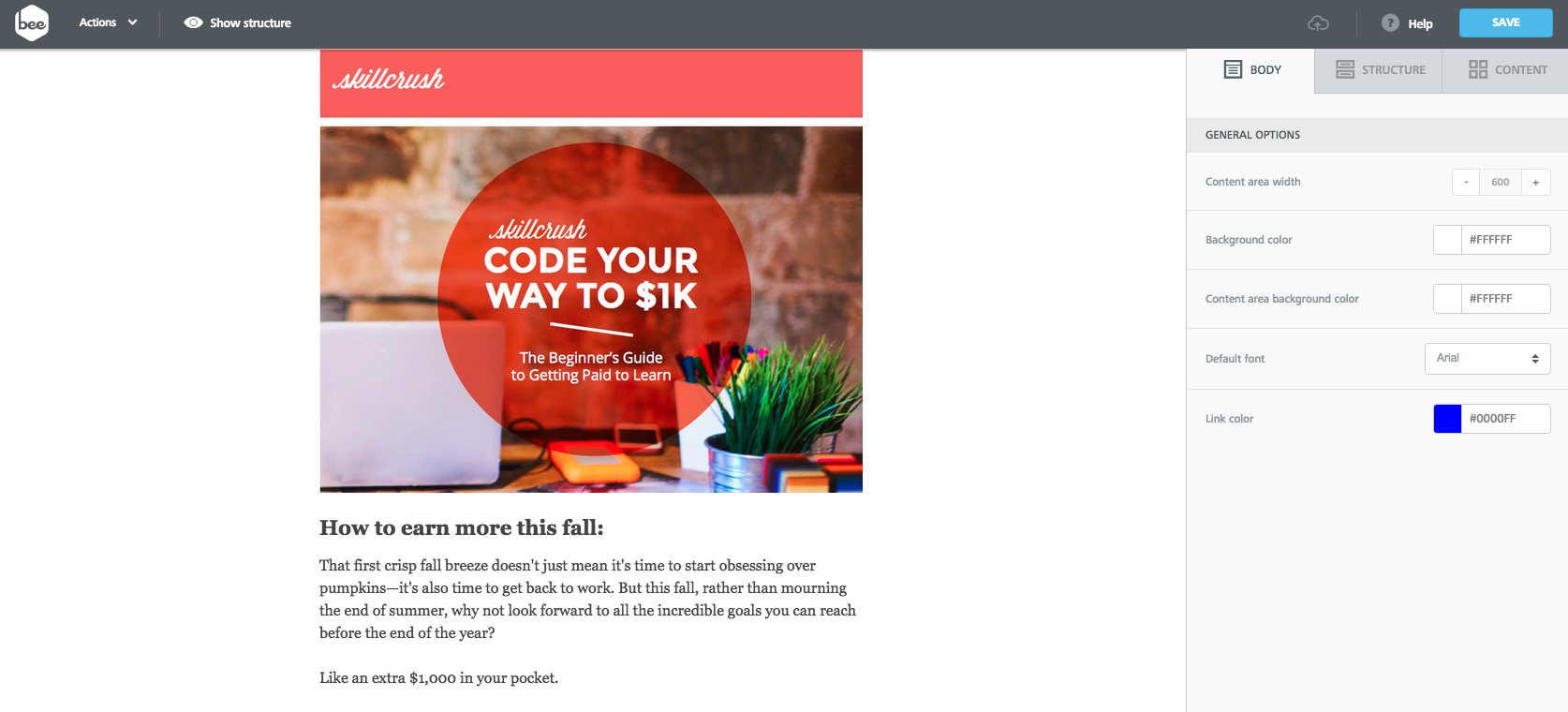
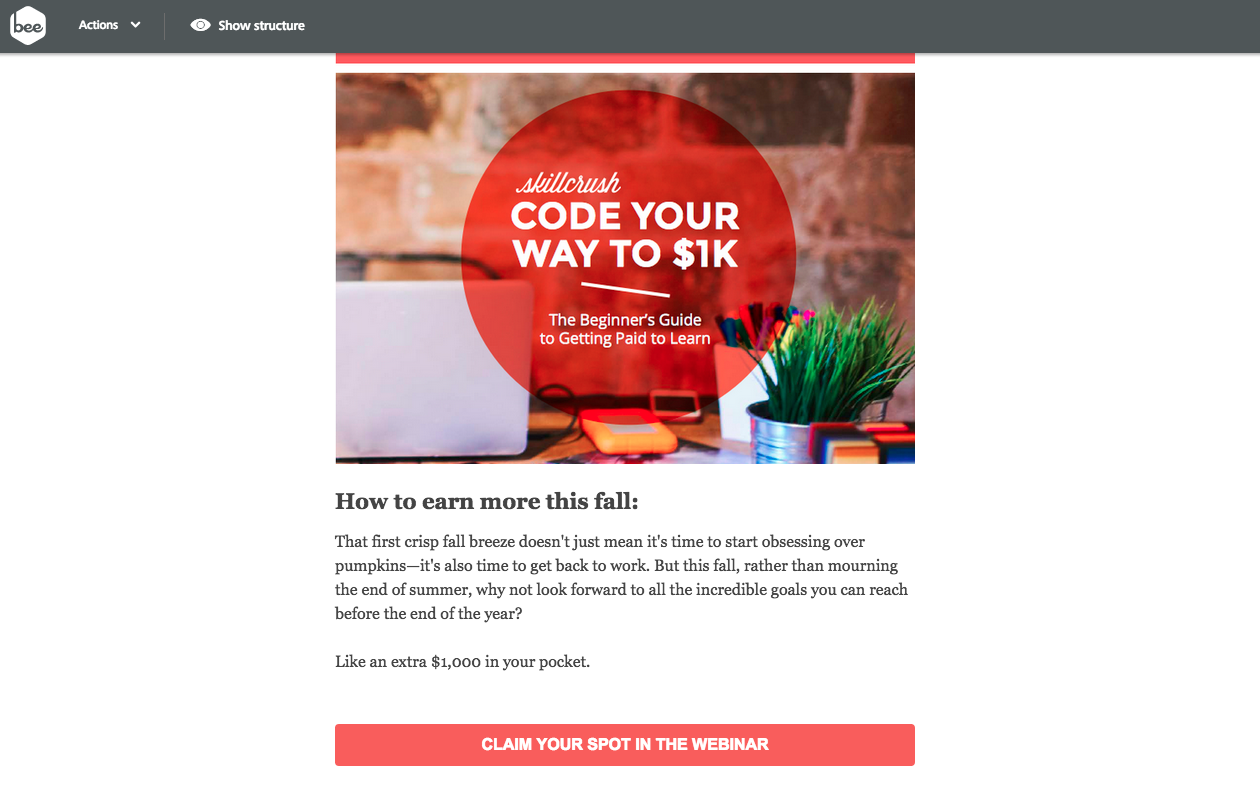
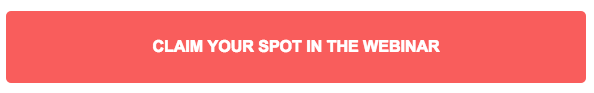
Давайте начнем с взгляда на пуленепробиваемую кнопку CTA из электронного письма Skillcrush . Для справки, вот полный адрес электронной почты:

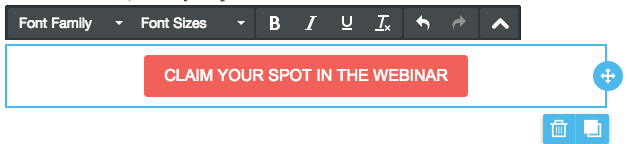
А вот крупный план их уникальной кнопки с призывом к действию:

Это освежающее изменение темпа по сравнению с типичной «синей» кнопкой веб-семинара, которую мы часто видим, например этой:

Обратите внимание, как Skillcrush использует тактику продуманного дизайна для своей кнопки CTA, которая, в свою очередь, отражает его современный, женственный и представительный бренд:
- Кнопка фирменного розового цвета с ярко-белым текстом.
- Он занимает всю ширину электронного письма и не имеет объемного контура (как черный контур вокруг кнопки «Зарегистрироваться сейчас»), вызывая легкий современный вид.
- «Займите свое место» с использованием личного местоимения «ваш» имеет доступный, дружелюбный тон, но при этом побуждает читателей действовать.
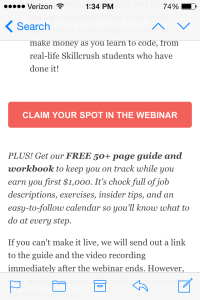
Но, пожалуй, наиболее важной особенностью дизайна кнопки CTA является ее пуленепробиваемость , то есть кнопка написана в HTML и полностью отображается во всех почтовых ящиках. Мы можем видеть, как отображается кнопка даже с выключенными изображениями на iPhone:

Давайте теперь получим гораздо больше практических навыков и посмотрим, как самостоятельно разработать пуленепробиваемую кнопку CTA и воссоздать кнопку Skillcrush CTA. Мы будем использовать редактор электронной почты BEE, который генерирует пуленепробиваемые кнопки CTA.
Видеообзор: как создать пуленепробиваемую кнопку CTA
В качестве краткого обзора, вот наш видеоурок о том, как создать пуленепробиваемую кнопку CTA из электронного письма Skillcrush в редакторе электронной почты BEE:
[post_video_embed url = ”https://www.youtube.com/embed/x5NiClm8iLA” height = ”” width = ””]
Пошаговое руководство в редакторе BEE
Давайте рассмотрим, как легко создать звездную кнопку CTA в редакторе BEE, где у нас есть полная настройка ширины, радиуса границы, цвета границы, заполнения, а также цвета и стиля текста.

Для начала нам потребовалось несколько минут, чтобы воссоздать верхнюю часть электронного письма Skillcrush, заполнив базовый одностолбцовый шаблон изображением заголовка и вводным содержанием. Теперь давайте создадим нашу кнопку!
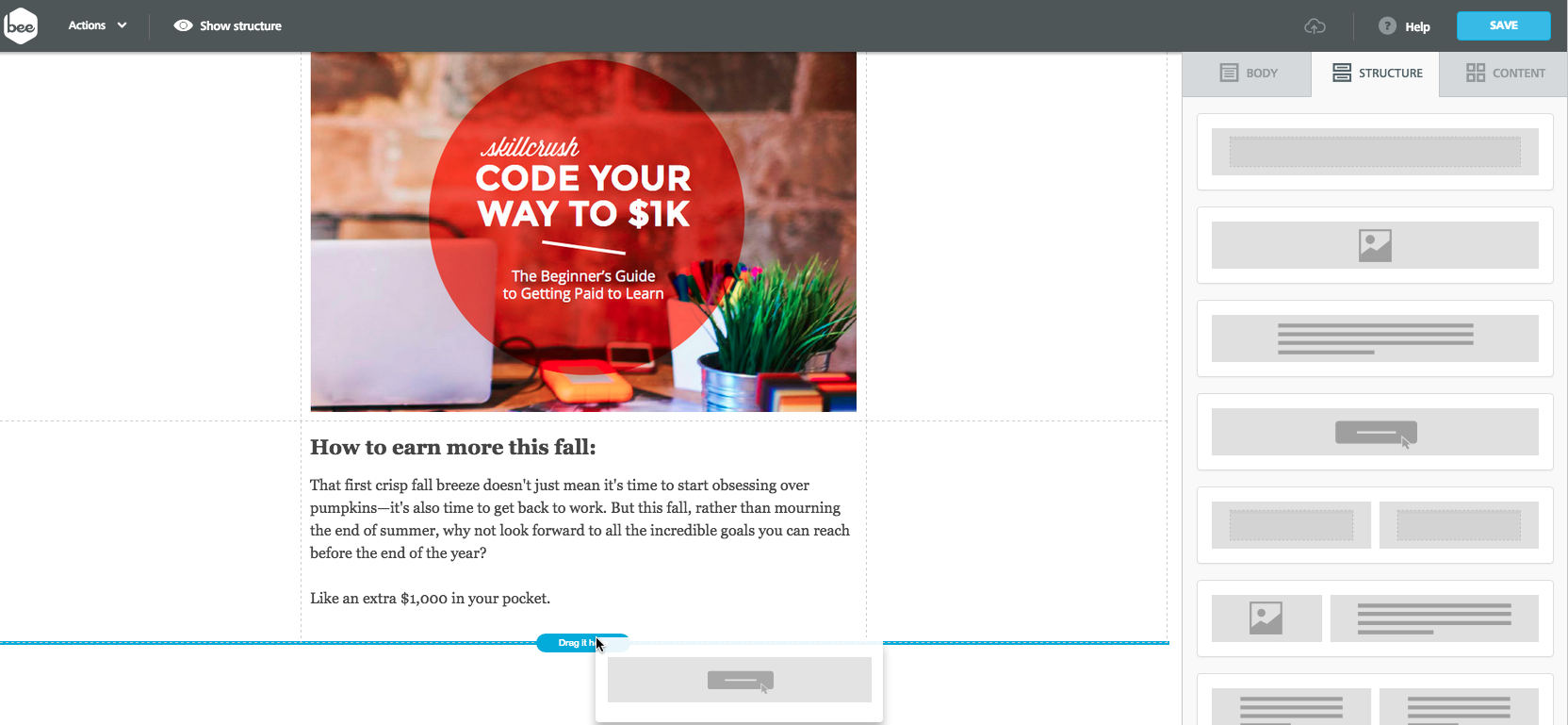
В меню « Структура» справа мы возьмем блок содержимого кнопки и просто перетащим его в тело нашего электронного письма.

Обратите внимание, что кнопка по умолчанию синего цвета, прямоугольная и расположена по центру страницы:

Но мы можем многое сделать, чтобы настроить его ! Чтобы соответствовать кнопке Skillcrush, нам необходимо:
- Измените цвет фона
- Обновите и стилизуйте текст
- Увеличьте ширину и отрегулируйте заполнение
- Вставить ссылку
В теле письма мы щелкнем по структуре кнопок, чтобы активировать ее, а затем начнем вносить коррективы в меню « Содержимое» справа.
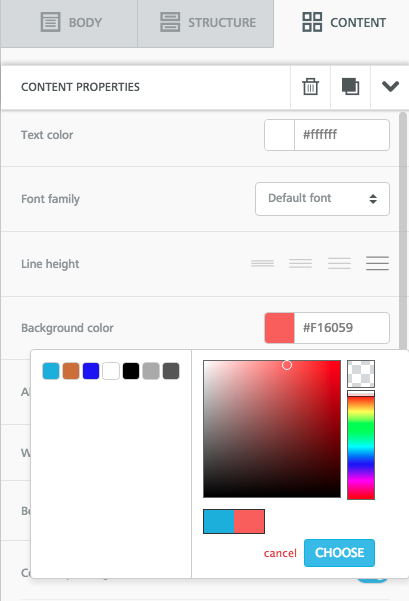
Цвет кнопки
Сначала мы установим розовый цвет кнопки (# F16059 в шестнадцатеричном формате), чтобы он соответствовал Skillcrush.

Затем мы обновим текст . По мере ввода кнопка автоматически расширяется, чтобы вместить наш контент:

Мы можем сохранить цвет шрифта по умолчанию (белый #ffffff), семейство шрифтов (Arial) и размер шрифта (16 пикселей), но мы сделаем наше сообщение жирным (и обязательно набираем все заглавными буквами).
Полная ширина кнопки
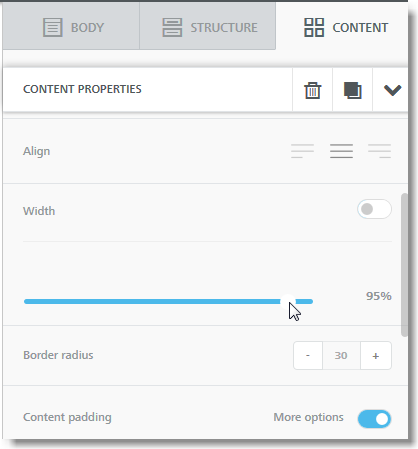
Растянуть кнопку на всю ширину тела письма очень просто. Вернувшись в меню Content Properties , мы отрегулируем ползунок ширины вправо до 100%. С точки зрения дизайна полная ширина имеет смысл : она отражает заголовок Skillcrush в верхней части электронного письма, обеспечивая эстетически приятный баланс, а также дает мобильным читателям больше места для нажатия.


Последние штрихи
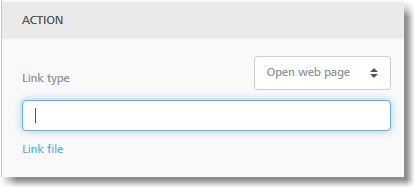
В разделе Content Padding мы убедимся, что у нас есть отступы по 5 пикселей сверху и снизу. Также не забудьте вставить ссылку на кнопку : в том же меню Content Properties, с которым мы работали, мы прокрутим до раздела Action и вставим нашу ссылку.

Теперь у нас есть полностью функциональная пуленепробиваемая кнопка CTA , идентичная письму Skillcrush! Разве это не было просто?

Если вы хотите дополнительно настроить кнопку CTA, вот несколько дополнительных настроек дизайна кнопок в редакторе BEE:
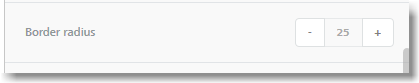
Радиус границы
Вы можете настроить радиус границы, чтобы изменить форму кнопки . С точки зрения дизайна прямоугольные элементы обычно ассоциируются с чувством традиционализма, практичности и баланса, в то время как круглые элементы могут восприниматься как более мягкие и успокаивающие.

Вот скругленная версия нашей кнопки CTA после настройки радиуса на 25 пикселей:

Обивка кнопок
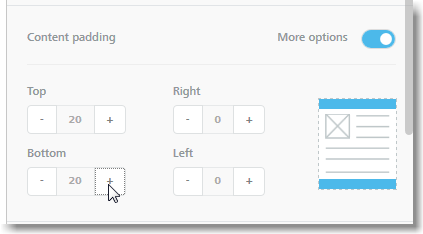
Мы также можем сделать кнопку выше (или короче) : убедитесь, что кнопка «Дополнительные параметры» включена в разделе Content Padding , и увеличьте верхний и нижний отступы.

Вот наша кнопка с отступом 20 пикселей сверху и снизу.

Границы
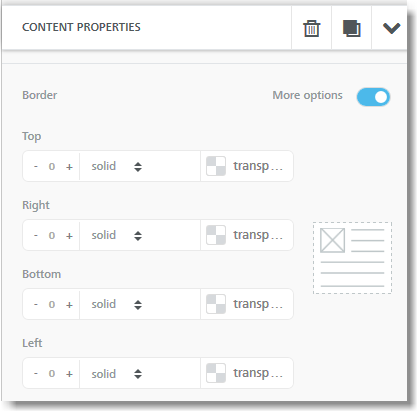
Еще одна настройка, которую мы можем сделать, - это цвет и ширина границы кнопки , которая находится в разделе «Свойства содержимого» редактора BEE. Обратите внимание на то, как у нас есть детальный контроль границ.

Традиционная кнопка «Зарегистрироваться сейчас», на которую мы смотрели ранее, была обведена тонкой черной линией. В настройках границы в редакторе BEE мы можем играть с разными цветами и толщиной . Тонкая светлая рамка добавляет глубины:

И немного более толстая, более темная граница более заметна, но имеет аналогичный эффект:

Переход на совершенно другой цвет обычно ухудшает легкость и современный вид кнопки:

Но граница также может быть полезна для сохранения легкого, воздушного и современного вида, если мы опустим цвет фона , например:

Как видите, мы могли бы потратить, вероятно, весь день на настройку кнопки CTA в редакторе BEE!
Наши выводы о дизайне пуленепробиваемых кнопок CTA
Когда вы создаете свои собственные электронные письма и настраиваете пуленепробиваемую кнопку CTA, вот основные моменты, о которых следует помнить:
- Пуговицы тоже должны быть фирменными . Skillcrush отлично демонстрирует, как хорошо продуманная кнопка может иметь большое значение для отражения вашего бренда, чтобы вы могли связаться со своей аудиторией. Поиграйте с цветами и стилями, чтобы создать внешний вид, который соответствует как вашему бренду, так и эстетике вашего письма. Кнопка должна привлекать внимание (должно быть очевидно, что это кнопка), но не торчать, как больной палец.
- Сбалансируйте размер пуговицы. Больше не всегда лучше. Не заставляйте своих читателей чувствовать, будто вы навязываете им в лицо требование. Найдите баланс, сделав пуговицу широкой, если она не слишком высока, или немного выше, если она не слишком широкая. Помните, что читатели на мобильных устройствах или планшетах должны иметь возможность легко нажимать кончиками пальцев, поэтому оставляйте вокруг кнопки достаточно свободного пространства.
- Не забывайте о содержании! «Зарегистрируйтесь», «Узнайте больше», «Зарегистрируйтесь» и тому подобные призывы к действию используются чрезмерно. Подумайте, как вы можете настроить свое сообщение таким образом, чтобы оно отражало тон вашего бренда. Обязательно используйте четкий глагол прямого действия - и будьте краткими. Попробуйте использовать личные местоимения, такие как «мой» и «ваш», которые сделают ваше сообщение дружелюбным и увлекательным. Вы можете попробовать: «Забронируйте мое место сейчас» или «Получите мой бесплатный билет».
- Размещение является ключевым моментом. Исследования показали, что размещение кнопки с призывом к действию ниже сгиба на самом деле увеличивает количество кликов на 304%! Сначала расскажите читателям, на что они подписываются - с отличными текстами и наглядными материалами, - а затем предложите им действовать. Skillcrush делает именно это, помещая свою кнопку CTA последней.
- Будьте пуленепробиваемыми. Прежде всего, очень важно, чтобы ваша кнопка выглядела отлично и работала должным образом, независимо от устройства или почтового ящика. Всегда используйте HTML вместо изображения. Мы видели, что в редакторе BEE все кнопки пуленепробиваемые, поэтому вам никогда не придется беспокоиться о том, как они будут отображаться!
Мы должны спросить: являются ли ваши кнопки CTA пуленепробиваемыми? Что вы думаете о наших советах по дизайну кнопок? Делитесь своими идеями и мыслями в комментариях ниже!

