Совет по дизайну: создание эффективных изображений заголовков
Опубликовано: 2020-01-22Заголовочные изображения часто являются первым, что замечают посетители, когда попадают на ваш веб-сайт, целевую страницу или маркетинговую кампанию. Это делает их одним из самых важных инструментов для передачи того, что вы хотите, чтобы посетители знали о вашем сайте и вашем бизнесе. Не позволяйте мне вводить вас в заблуждение, я не эксперт по дизайну. Однако я поговорил с нашим постоянным гуру графического дизайна, чтобы узнать больше о процессе, который она использует для создания эффективных изображений заголовков. Она поделилась передовым опытом о том, как включать текст для различных случаев использования, какие типы изображений лучше всего подходят и где найти изображения для ваших кампаний.
Живой текст против графического текста
Для начала важно подумать о тексте, который вы хотите использовать с изображением заголовка, если таковой имеется. Большинство изображений заголовков включают текст одним из двух способов: либо в виде живого текста, либо в виде графического текста, включенного в изображение.
Что такое живой текст?
Живой текст - это текст, добавленный поверх фонового изображения. В ShortStack вы можете добавить этот текст с помощью виджета Rich Text или Text. Преимущества использования живого текста:
Возможность поиска : живой текст, добавленный в вашу кампанию, доступен для поиска в браузерах, что дает вашему сайту дополнительные возможности для SEO;
Отзывчивость текста : размер интерактивного текста будет автоматически изменяться в зависимости от ширины устройства, с которого зритель обращается к вашей кампании; а также
Возможность редактирования : Живой текст можно легко редактировать в ShortStack Campaign Builder.
INSIGHT : мы используем живой текст в наших шаблонах из-за преимуществ, которые дает эта опция.
Что такое графический текст?
Графический текст - это текст, являющийся частью изображения. Вы можете создать изображение, содержащее графический текст, с помощью программы для дизайна, такой как Photoshop, или онлайн-инструмента, такого как Canva. Преимущества использования графического текста:
Большая свобода творчества : графический текст позволяет вам использовать любые шрифты, которые вы хотите, и размещать текст по вашему выбору; а также
Отзывчивость изображения : в зависимости от вашего дизайна использование графического текста может обеспечить большую гибкость с точки зрения отзывчивости изображения на экранах разных размеров. Однако, если у вас есть мелкий шрифт в вашем изображении, это может снизить удобочитаемость текста при его уменьшении на мобильных устройствах.

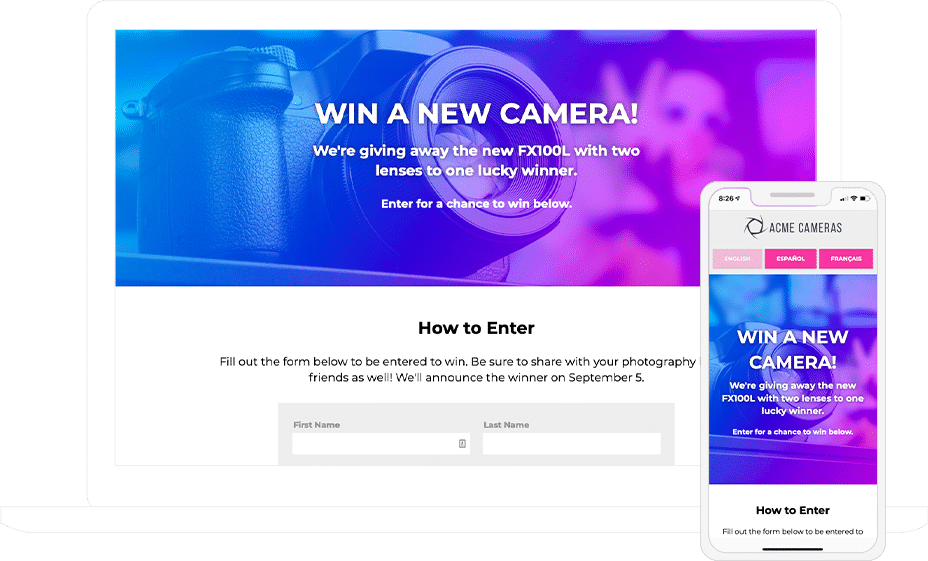
В этом заголовке кампании используется живой текст, что делает его удобнее для чтения на мобильных устройствах.
Выбор изображения
После того, как вы определите, какой тип текста вы будете использовать, пора решить, какой тип изображения вы будете использовать для дополнения своего текста. Вы можете подумать об использовании:
Повторяющийся шаблон : этот тип изображения отлично подходит для отзывчивости, поскольку не имеет значения, насколько широким является изображение для отображения одного и того же контента;
Простое изображение : изображение, которое не «занято», лучше для наложения текста, чем изображение, в котором слишком много всего;
Макро-изображение с эффектом боке . Макро-изображение - это снимок объекта крупным планом, а добавление эффекта боке размывает фон изображения, что переносит фокус на объект заголовка;
Изображение с объектом, установленным на одной стороне : установка объекта изображения на одну сторону оставляет место для текста на широких экранах, что увеличивает читаемость текста; или
Изображение, которое сочетается с цветом фона вашей кампании : этот тип изображения хорошо подходит для быстрого реагирования и просмотра кампаний на мобильных устройствах, так как вам не нужно беспокоиться о высоте вашей кампании при создании изображения.


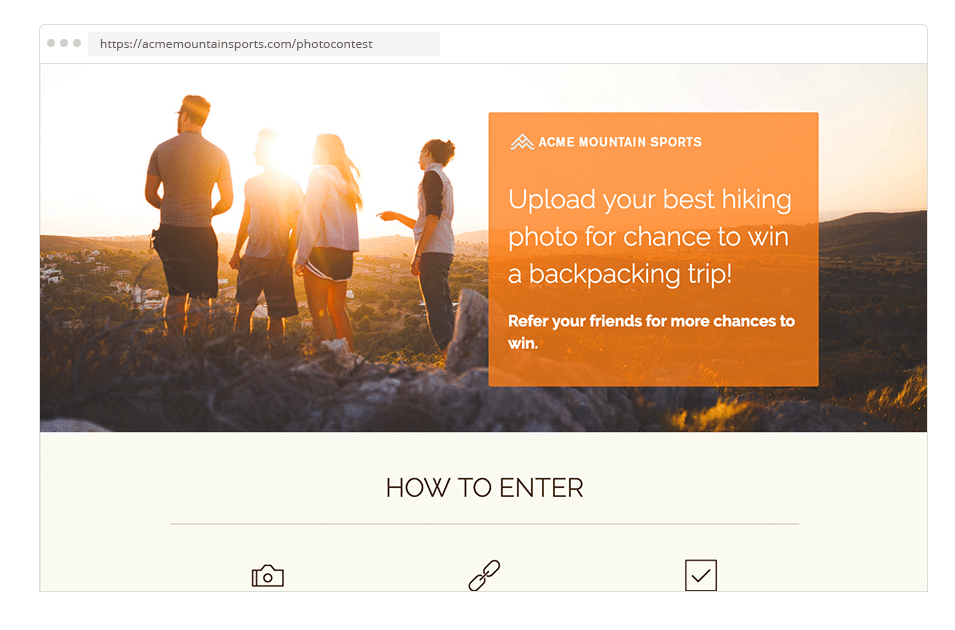
Этот заголовок содержит изображение с одной стороны, оставляя место для текстового блока с другой.
Не знаете, где найти изображения? Мы предлагаем Shutterstock, Pixabay или Adobe Stock. В противном случае вы можете делать свои собственные фотографии или создавать собственные изображения и использовать их вместо них.
Соотношение сторон изображения
При выборе изображения важно учитывать соотношение сторон изображения. Высокое узкое изображение может хорошо работать на мобильных устройствах, но не на настольных компьютерах. В качестве альтернативы широкое изображение с мелкими деталями потеряет свое влияние (и, возможно, часть контента) при уменьшении на мобильном устройстве. Иногда лучше иметь два изображения, одно для мобильного и одно для настольного компьютера. Вы можете использовать наши настройки видимости для разных устройств, чтобы отображать различный контент на мобильных устройствах и на компьютерах.

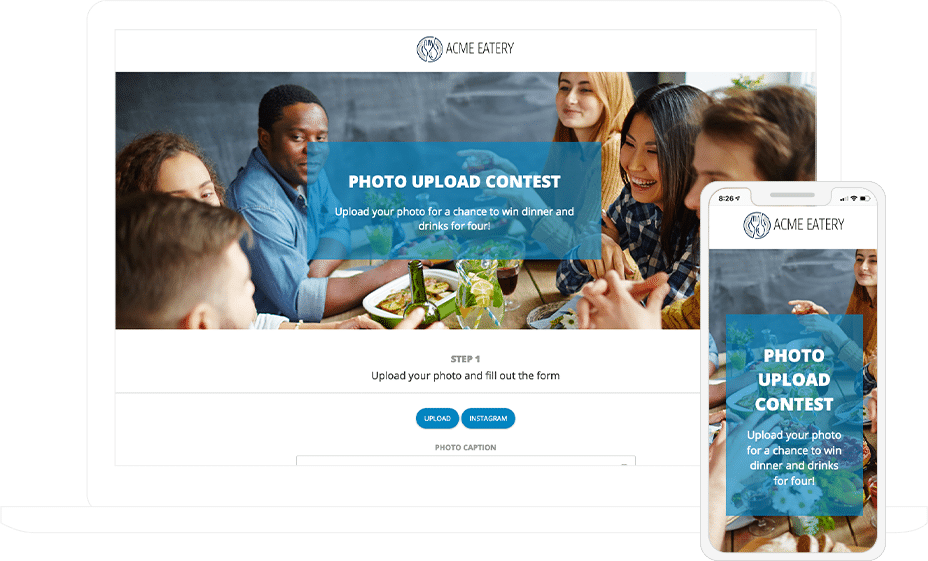
Это широкое изображение отлично подходит для настольных компьютеров, однако на мобильных устройствах вы теряете основной объект фотографии.
Стили текста
Как только вы доработаете изображение для заголовка, самое время добавить текст. Самое важное, о чем следует помнить при добавлении текста, - это удобочитаемость. Следующие методы могут помочь улучшить читаемость текста в заголовке:
Добавьте цветной блок за текстом : сплошной цвет за текстом обеспечит барьер между фоновым изображением и текстом заголовка;
Повышение прозрачности изображения : применение прозрачности к фоновому изображению позволит тексту без прозрачности выделяться на фоне;
Применение тени текста : использование тени вокруг текстовых символов для придания им большей глубины;
Используйте более жирные шрифты : более жирные шрифты придают текстовым символам больший вес;
Контрастность цвета текста с цветами изображения : использование контрастных цветов привлечет внимание зрителей к тексту заголовка; а также
Используйте разные размеры шрифта для важного текста : разделение текста с разными размерами шрифта позволяет выделить наиболее важную информацию.

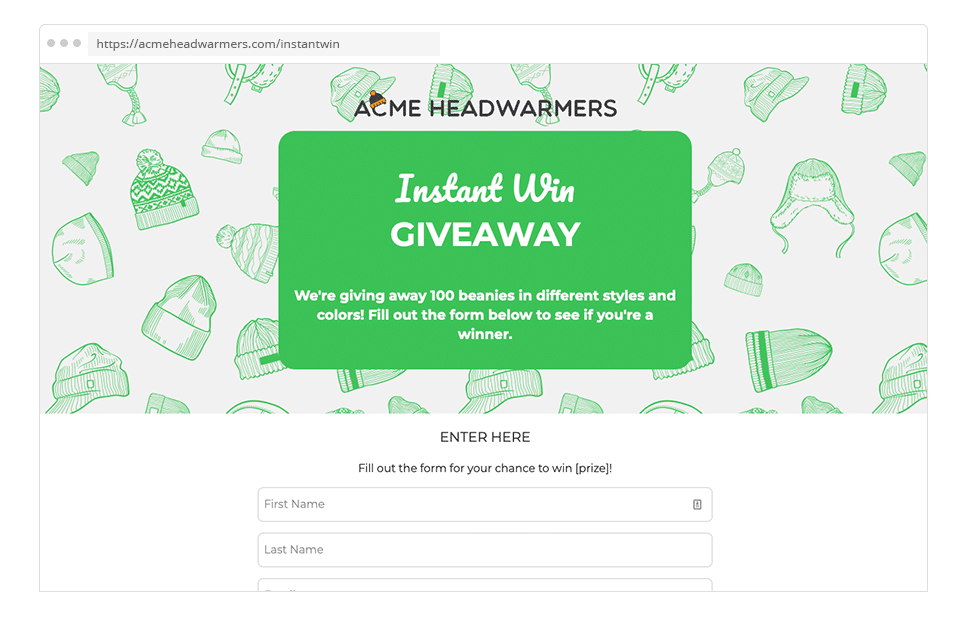
В этом заголовке используется повторяющийся фоновый узор и цветной блок позади текста, что выделяет его.
Ответная реакция
Думаешь, ты закончил? Не так быстро. Вы должны убедиться, что изображение заголовка хорошо выглядит как на настольном компьютере, так и на мобильных устройствах. При разработке заголовка учитывайте следующие соображения, чтобы избежать каких-либо проблем:
Соотношение сторон : ширина и высота вашего изображения влияют на то, как оно выглядит на мобильных устройствах (см. Примечание выше);
Изменение размера изображения . Убедитесь, что текст и важные элементы изображения по-прежнему читаются при изменении размера изображения на мобильном устройстве; а также
Прокрутка изображений: изображения могут увеличивать объем прокрутки, которую посетители должны выполнять на мобильных устройствах, поэтому убедитесь, что важная информация не требует много прокрутки.
Вот и все! Основные советы по созданию эффективного изображения заголовка. Есть вопросы по оформлению вашей кампании? Отправьте в нашу службу поддержки сообщение: [email protected].
Хотите больше советов и идей по дизайну? Ознакомьтесь со статьями из нашей серии «Дизайн».
