Учебник: как создать электронное письмо с блокировкой цвета
Опубликовано: 2018-09-04В этой статье
Мы очень любим все цвета в электронной почте . Один из стилей, который мы очень любим (и много видим), - это блокировка цвета, когда примерно половина электронного письма имеет жирный цвет фона, а другая половина - белый. Это простой метод, который имеет большое значение для почтовых ящиков. В этом уроке мы покажем вам, как создать собственное электронное письмо с цветовой блокировкой, выполнив несколько простых шагов. Мы также узнаем, как:
- Добавление нескольких цветов фона HTML в электронное письмо
- Установить несколько столбцов
- Форматировать текст (цвет, размер, высота строки, ссылки и т. Д.)
- Отполировать электронное письмо, настроив интервалы и отступы
Вдохновение: закадровая рассылка
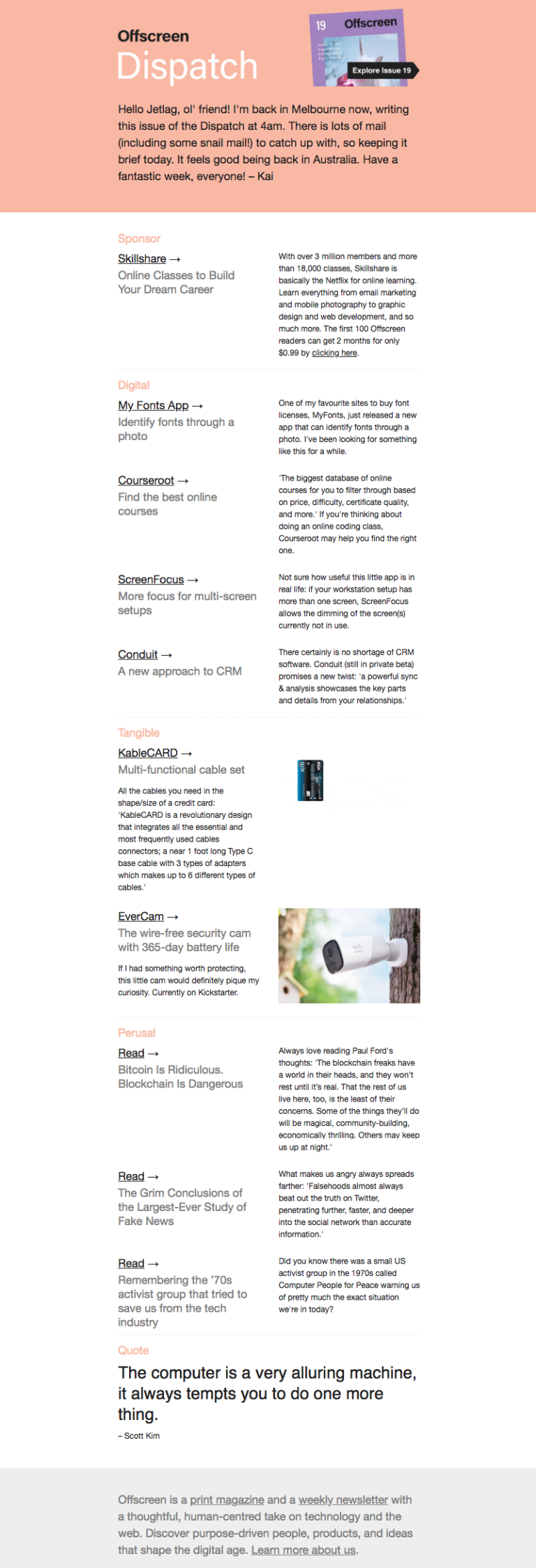
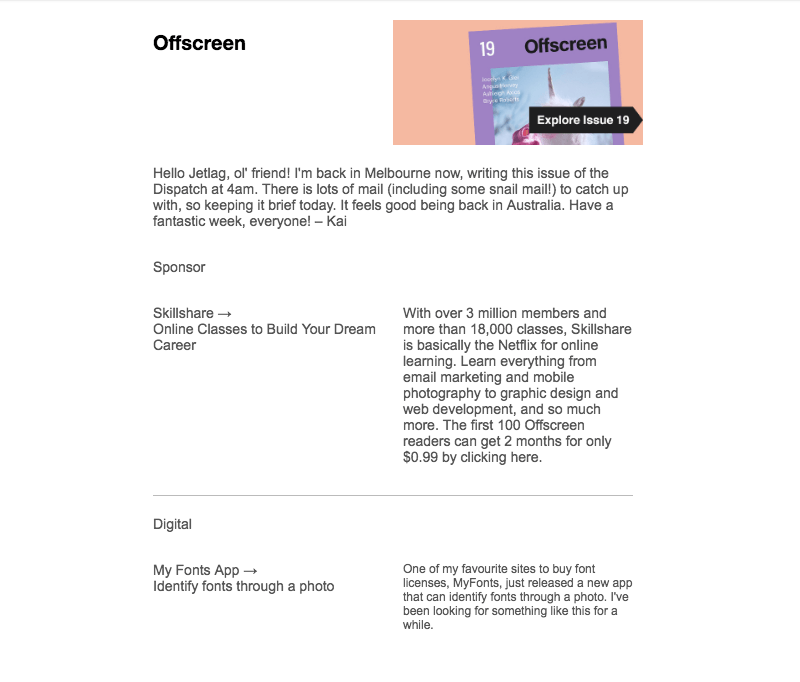
Offscreen - это печатный журнал и еженедельный информационный бюллетень, «содержащий вдумчивый, ориентированный на человека взгляд на технологии и Интернет». Его информационный бюллетень называется Offscreen Dispatch, и мы уже давно восхищались его простым и отчетливым дизайном. Offscreen использует одну и ту же технику блокировки цвета в каждом электронном письме, и действительно красивый эффект делает электронное письмо похожим на страницу в журнале. Верхняя часть, где веб-дизайнер Кай Брач пишет заметку подписчикам, всегда розовая. Остальная часть письма всегда белого цвета. Проверить это:

Здесь нет ничего особенного - ни искусства, ни фотографии, - но динамический макет, хорошо отформатированный текст и дизайн с блокировкой цветов объединяют это электронное письмо.
Шаг 1. Постройте структуру
Откройте редактор BEE в MailUp и начните с простого пустого шаблона из одной колонки.
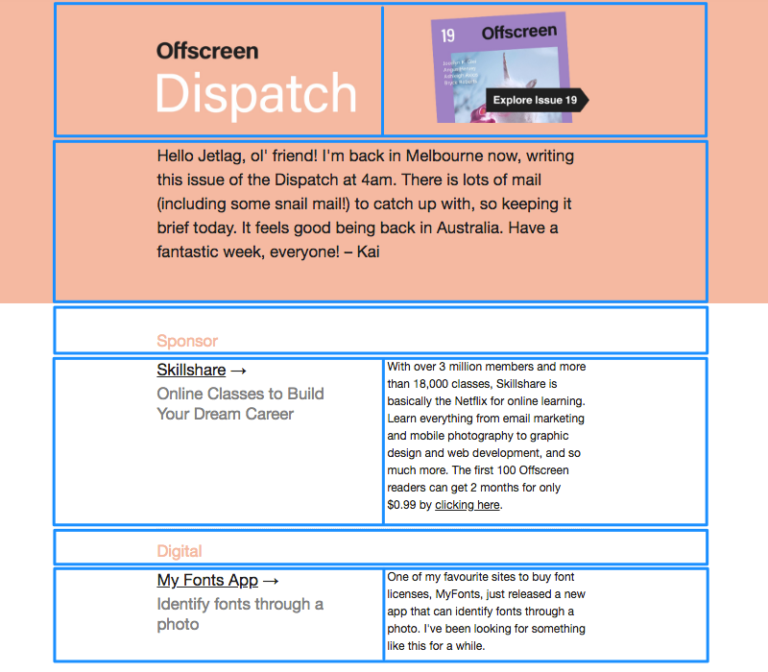
Прежде чем мы начнем перетаскивать элементы структуры, давайте потратим минуту, чтобы изучить сообщение Offscreen Dispatch и определить компоненты макета. Вот размеченная версия:

В электронном письме чередуются структуры с одним и двумя столбцами, что легко собрать в BEE.
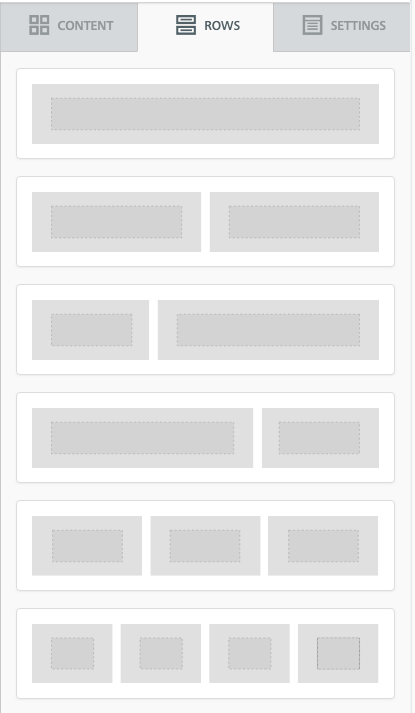
Перетащите соответствующие образования строк из меню строки справа. Для этого письма нам понадобятся два верхних варианта:

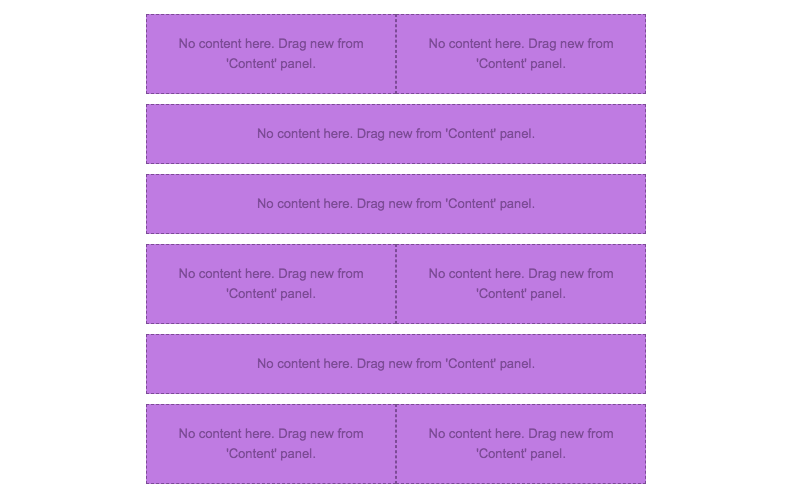
Вот как выглядит наше электронное письмо с установленными строковыми структурами:

Шаг 2: расположите блоки содержимого текстом / изображениями
Теперь, когда мы собрали основу нашего электронного письма, перетащите блоки контента, которые соответствуют типу контента - текст и / или изображение - которые мы хотим в каждом разделе. Затем вставьте текст и перетащите изображения.
Вот 1-2-3 о том, как разместить ваш контент. Начиная с первой строки - заголовка - вот как:
(1) Создайте двухколонную конструкцию:

(2) Добавьте текстовые блоки слева; блок содержимого изображения справа:

(3) Вставьте текст и изображение:

Давайте рассмотрим каждую строку, чтобы упорядочить содержимое.
Вот наше письмо с оставшимися блоками контента:

Теперь мы закончим добавление текста:

Вуаля! Далее форматируем.
Шаг 3. Отформатируйте цвета фона
Теперь самое интересное. Посмотрите, как легко создать эффект блокировки цвета.
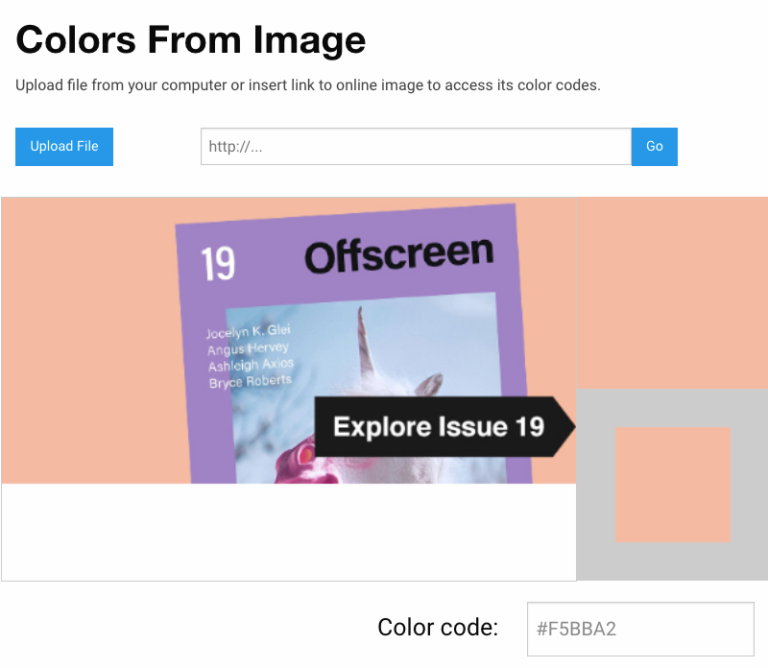
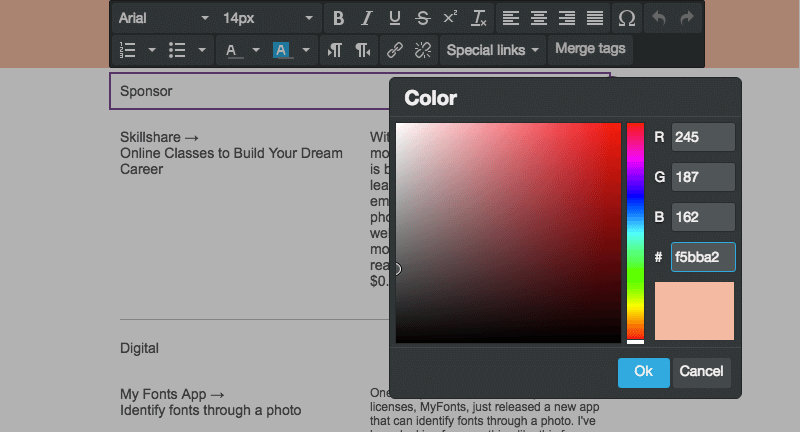
Во-первых, чтобы точно соответствовать оттенку бледно-розового из электронного письма Offscreen Dispatch, мы использовали HTML-Color-Codes.info для идентификации цвета из изображения в заголовке.

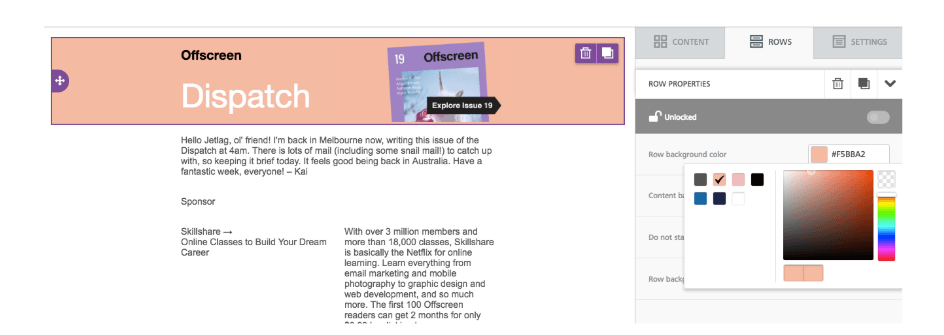
HTML Color Codes идентифицирует шестнадцатеричный код как # F5BBA2. Чтобы первая строка имела правильный цвет, мы:

- Выберите строку
- Перейдите к Цвет фона строки в меню справа
- Вставьте цветовой код (или выберите вручную)

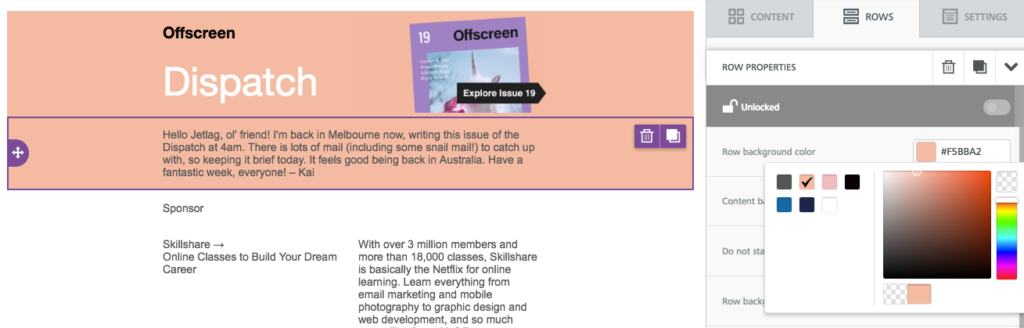
Безшовная цветовая гамма от края до края! Теперь завершим блок розового цвета. Мы просто выберем следующую строку и сделаем то же самое снова.

Теперь наша электронная почта заблокирована цветом. Да, это так просто.
Шаг 4. Отформатируйте текст
Давайте завершим дизайн этого письма, добавив немного форматирования. Начнем с текста.
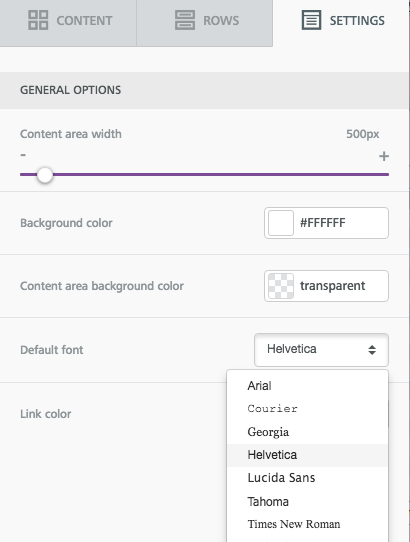
Выберите шрифт по умолчанию для электронного письма
Вместо того, чтобы просматривать каждый отдельный блок контента, чтобы выбрать шрифт своего электронного письма , перейдите в меню настроек справа и выберите шрифт, который вы хотите использовать для всего письма.

После этого вы можете изменить шрифт заголовка или выбрать нужные разделы.
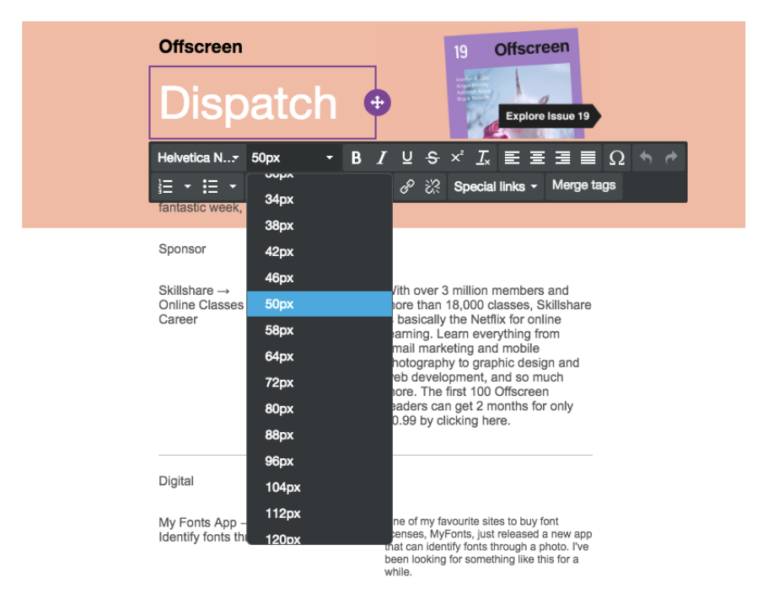
Отрегулируйте размер шрифта
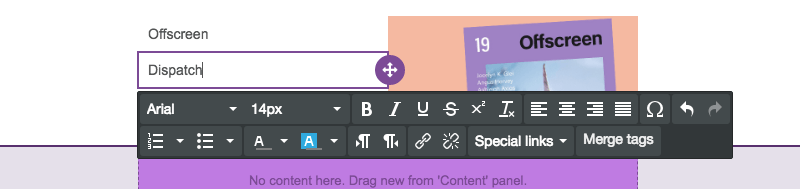
Коснитесь любого текстового блока и используйте раскрывающееся меню для точной настройки размера шрифта.

Настроить цвета текста
Используйте то же меню, чтобы выбрать предпочтительные цвета. Опять же, используйте тот же согласованный цветовой код, чтобы получить нужный оттенок.

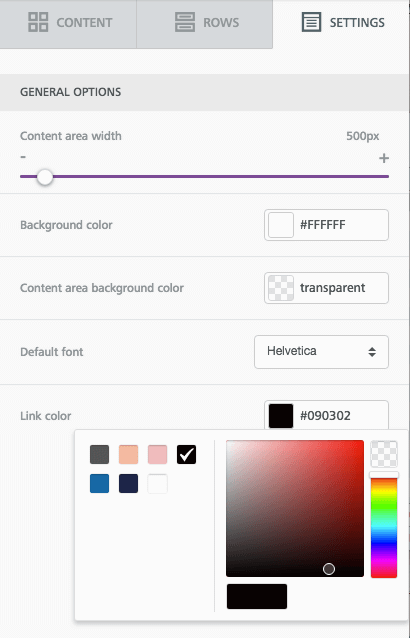
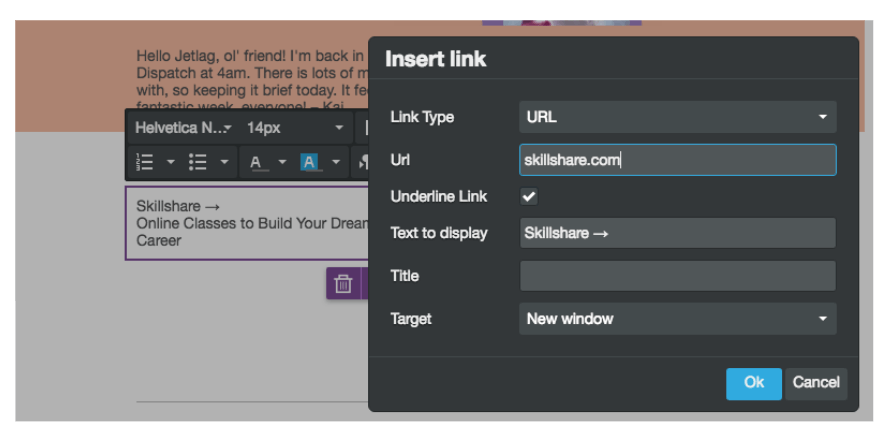
Отформатируйте стиль ссылки
Не забывайте ссылки! В том же меню настроек, где вы выбрали шрифт текста по умолчанию, вы также можете отформатировать стиль ссылки. В этом случае мы выберем черный цвет.

Добавляя ссылки в электронную почту, убедитесь, что установлен флажок «Подчеркнуть ссылку». (Это даже лучшая практика доступности электронной почты !)

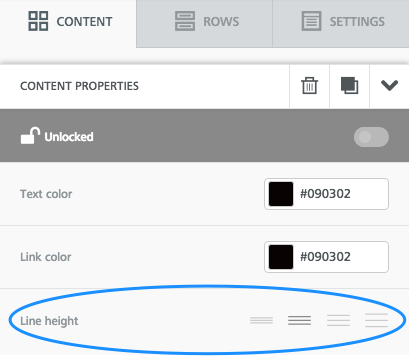
Высота линии
Убедитесь, что в вашем основном тексте есть место, чтобы дышать. Для любого блока содержимого, который вы редактируете, отрегулируйте высоту строки текста.

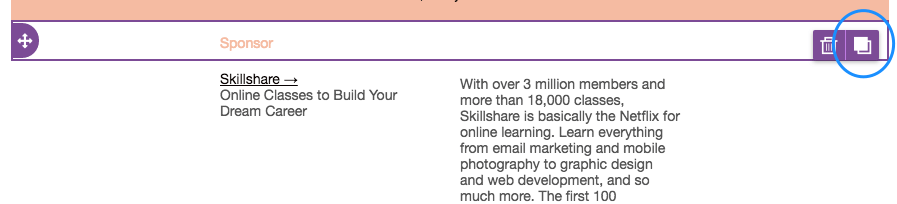
Совет: повторяющаяся строка
Если вы потратили много времени на форматирование текста в определенной строке, вы можете просто продублировать его, вместо того, чтобы вручную вносить те же изменения в другую строку.
Коснитесь строки, которую хотите скопировать. Затем полностью щелкните изображение с двойным прямоугольником справа.

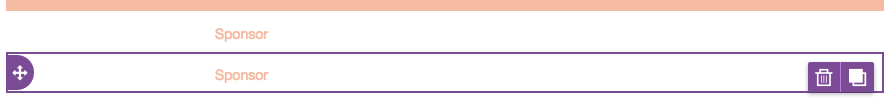
Ваша строка будет скопирована! Затем просто перетащите его и возьмите значок направления слева, чтобы разместить новую строку в электронном письме.

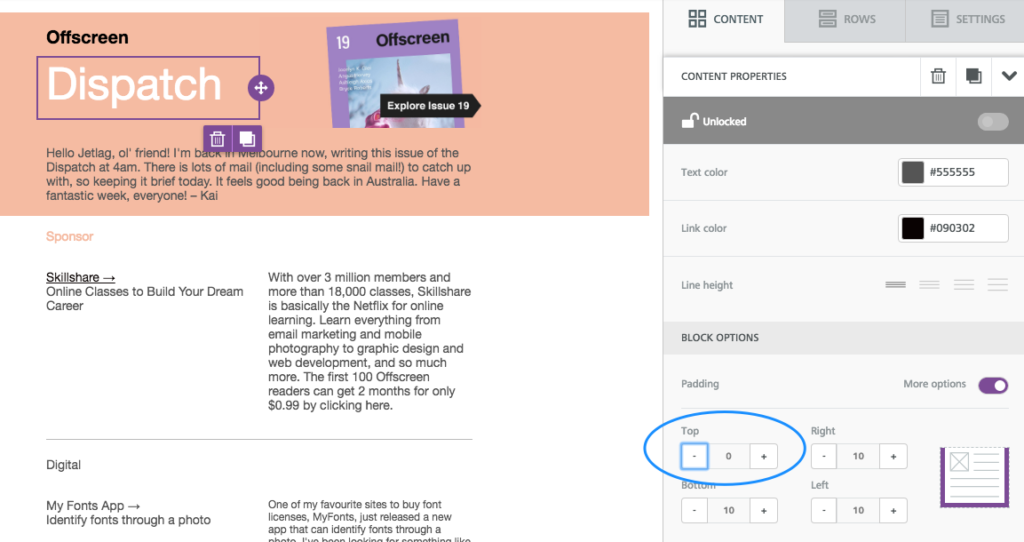
Шаг 5. Отрегулируйте заполнение
Последний шаг! И это очень важно. Прежде чем закончить электронное письмо, внимательно посмотрите на расстояние между блоками содержимого. Если по-прежнему остается слишком много пробелов или недостаточно места для передышки где-либо еще, очень легко внести коррективы.
Например, в заголовке черновика нашего электронного письма все еще есть пробел между «Offscreen» и «Dispatch». Чтобы усилить его, нажмите на любой блок содержимого, прокрутите вниз до « Параметры блока» в меню справа и убедитесь, что в разделе «Отступы» включен параметр «Дополнительные параметры». Затем вы можете уменьшить (или увеличить) отступ с любой стороны в любом фрагменте контента.

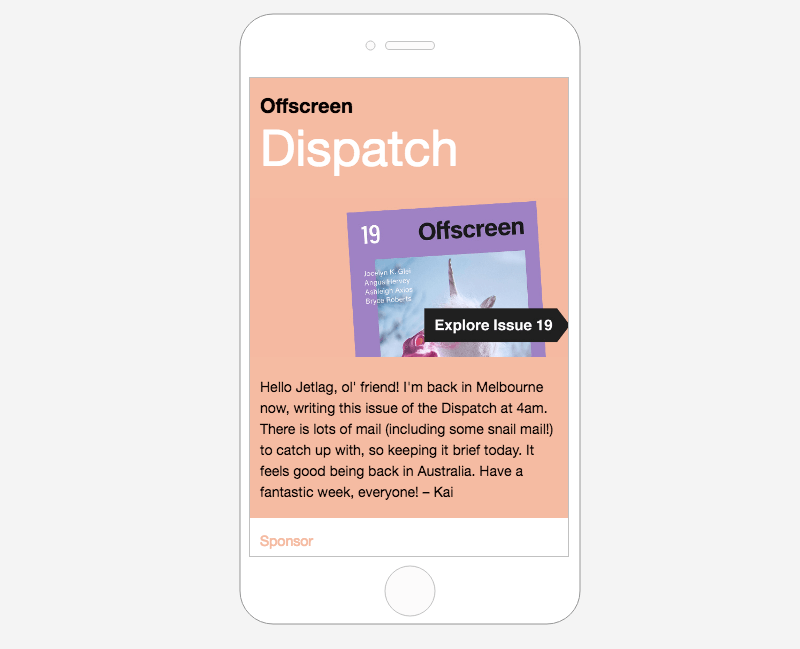
Шаг 6: Просмотрите готовое электронное письмо с цветовой блокировкой!
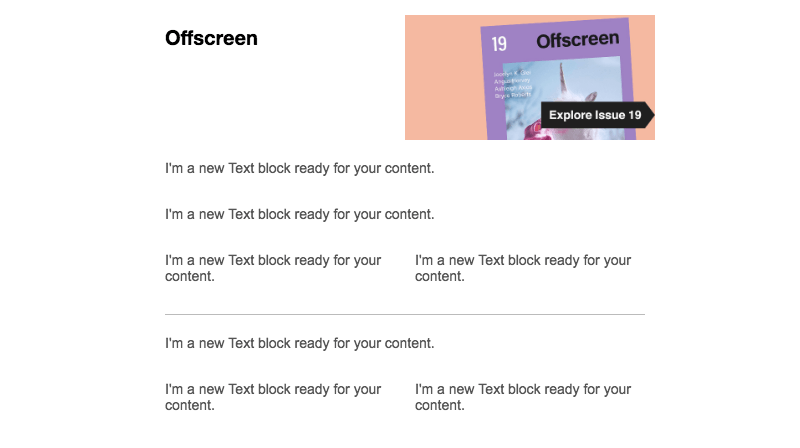
Хорошо, последний, последний шаг. Создавая любое электронное письмо, предварительно просматривайте его, чтобы убедиться, что вам нравится, как оно выглядит как на компьютере, так и на мобильном устройстве. Вот как выглядит наша:

Заворачивать
Создать электронное письмо с цветовой блокировкой проще, чем вы думаете, и оно придает вашему сообщению большую визуальную ценность. Если вы действительно хотите освоить самые продвинутые приемы дизайна электронной почты, сразу же загрузите наше бесплатное руководство по дизайну электронной почты!

