Команда Elementor пишет: основы теории цвета, которые должен знать каждый веб-дизайнер
Опубликовано: 2020-08-26Об авторе: Алина Хазанова, Product Designer @ Elementor
Алина - дизайнер продуктов в Elementor. Ее страсть - дать пользователям ценный и приятный опыт работы с продуктом.
Теория цвета - это огромная область знаний. Он включает правила и рекомендации по различным сочетаниям цветов и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, психология цвета и многое другое.
Изучение теории цвета поможет вам создавать эффективные и умные дизайны. Понимание основ является обязательным для любого профессионала в этой области.
Эта статья познакомит вас с основами теории цвета, которые должен знать каждый веб-дизайнер. Мы также покажем вам, как это работает на практике. Давайте прыгнем!
Почему цвет имеет значение в веб-дизайне
Наиболее очевидным преимуществом использования правильных цветовых комбинаций в веб-дизайне является то, что они помогают пользователям понимать сайт и перемещаться по нему. Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную информацию и реагировать на ваш призыв к действию (CTA).
Однако понимание цвета дает и другие важные преимущества. При эффективном использовании в веб-дизайне он играет важную роль в брендинге и обмене сообщениями о продуктах. Фактически, исследование показало, что цвет играет огромную роль в решениях клиентов о покупке продукта: 92,6% зрителей придают большое значение визуальным факторам продукта.
Правильная цветовая схема также может повлиять на успех маркетинговой кампании.
Согласно исследованию, проведенному Университетом Лойолы, штат Мэриленд, цвета могут повысить общую узнаваемость бренда на ошеломляющие 80 процентов.
Этот предмет увлекает многих исследователей во всем мире, которые стремятся изучить влияние цвета на узнаваемость бренда, удовлетворенность клиентов и общий успех продукта. Цвета имеют решающее значение как в физической, так и в цифровой среде, поскольку они помогают пользователям ориентироваться на вашем веб-сайте и улучшают общее впечатление. Следовательно, каждый веб-дизайнер должен свободно владеть теорией цвета.
Краткий обзор истории цвета
Цвета веками играли жизненно важную роль в искусстве и культуре. Однако научный подход к теории цвета начался в 17 веке, когда сэр Исаак Ньютон создал первое цветовое колесо.
Примерно в то время цвета считались смесью светлого и темного. Ньютон считал этот подход ошибочным, поэтому он исследовал свойства белого света в своем знаменитом эксперименте с призмой.

Ньютон открыл видимый спектр света, состоящий из многих цветов. Он сопоставил их с классификациями, которые стали известны как цветовое колесо.
Его эксперимент также привел к открытию, что все вторичные цвета могут быть созданы путем смешивания основных цветов. Открытия Ньютона до сих пор влияют на работу художников, дизайнеров и ученых.
7 ключевых терминов, которые вы должны знать
С более чем 16 миллионами цветов на выбор при разработке веб-сайта легко растеряться. Обладая таким огромным набором опций, вы получаете практически безграничные возможности. Понимание самых основных цветовых характеристик и терминов может помочь вам принять эффективные дизайнерские решения.
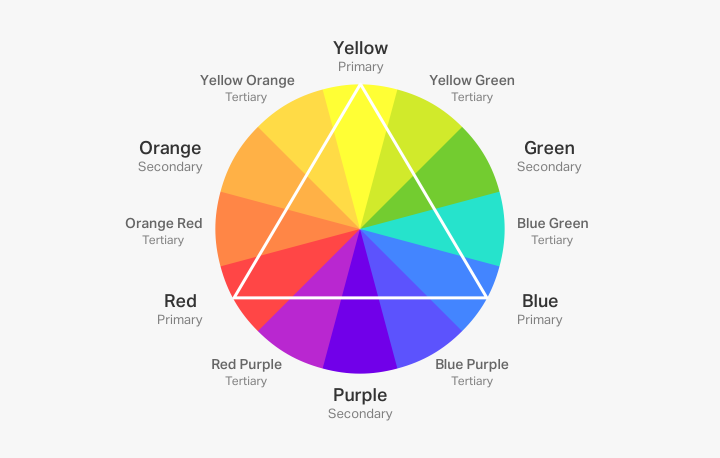
1. Цветовое колесо
Цветовой круг - это мощный инструмент, который может помочь вам визуализировать отношения между цветами стандартным схематическим способом.

Базовый цветовой круг состоит из 12 цветов. Основные цвета составляют основу всех остальных. Хотя традиционная теория перечисляет их как красный, синий и желтый, недавние исследования показывают, что пурпурный, голубой и желтый являются более точными описателями того, как мы воспринимаем эти цвета.
Смешивание основных цветов дает оранжевый, зеленый и фиолетовый. Они известны как вторичные цвета . Вы также можете комбинировать первичные и вторичные цвета для создания третичных цветов, таких как желто-зеленый, сине-зеленый и т. Д.
2. Цветовые отношения
При работе над проектом дизайнеры часто полагаются на фундаментальные цветовые отношения, также известные как цветовые схемы. Четыре основных типа включают:
- Монохромный: состоит из разных оттенков, оттенков и насыщенности одного цвета.
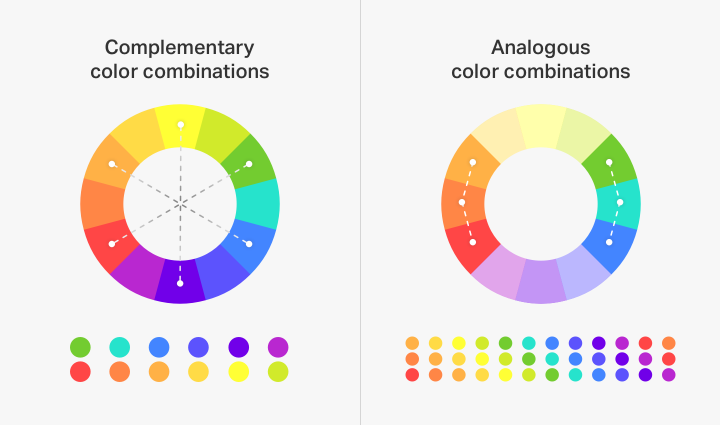
- Дополнительный : на основе двух цветов с противоположных сторон цветового круга.
- Аналогично: три цвета, расположенные рядом друг с другом на цветовом круге.
- Триадный: использование трех цветов, которые находятся в точках треугольника, нарисованного на цветовом круге.
Многим дизайнерам проще всего работать с дополнительными и аналогичными цветовыми схемами.

Первый отлично подходит, если вы хотите добиться эффекта высокой контрастности, а второй дает более тонкие результаты.
Узнать больше о цветовых схемах веб-сайта
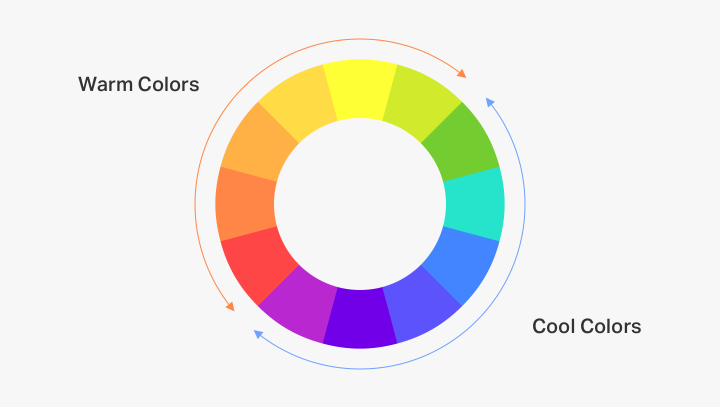
3. Теплота цвета
Вкратце, цвета могут быть как «холодными», так и «теплыми».

Оттенки, содержащие большее количество желтого и красного, считаются теплыми цветами . Они вызывают чувство страсти, счастья и тепла, но также могут казаться агрессивными и вызывать чувство опасности. Вот почему они часто используются в предупреждающих сообщениях.
С другой стороны, холодные цвета содержат больше синего и фиолетового. Эти цвета напоминают холодный климат, кристально чистую воду или небо. Они считаются более успокаивающими и расслабляющими, чем теплые тона. Однако они также могут иметь оттенок формальности и печали.
Добавление нейтральных цветов, таких как белый, черный и серый, может помочь вам добиться гармоничной палитры. Они могут сбалансировать вашу цветовую схему и добавить контраст вашему дизайну.
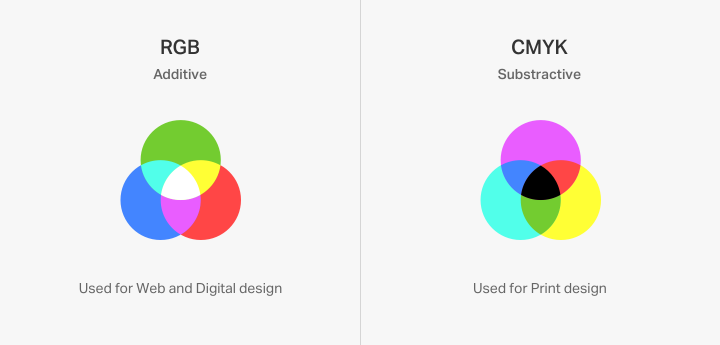
4. Цветовые системы: RGB, CMYK и HEX.
Три стандартные цветовые системы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный) и HEX .
Цветовая система RGB основана на свете. Все цвета в этой системе представляют собой комбинацию красного, зеленого и синего. Каждое значение представлено числом от 0 (черный) до 255 (белый). Это легко понять, если вспомнить эксперименты Ньютона: максимальное значение всех основных цветных источников света дает белый свет, а нулевой цвет (или нулевой свет) - это черный или темный свет.

CMYK используется в полиграфическом дизайне. Это также стандартные картриджи для большинства цветных принтеров. В отличие от RGB, нулевое значение всех цветов в системе CMYK (0,0,0,0) дает белый цвет, а максимальное значение (100,100,100,100) будет черным. Однако стандартный черный цвет, используемый для печати, определяется как (0, 0, 0, 100).
Наконец, система цвета HEX использует шестизначное, трехбайтовое, шестнадцатеричное описание каждого цвета, например # 000000 (черный) или #ffffff (белый). Каждые два символа представляют значение цвета. Например, знаменитый синий цвет Facebook ( # 3b5998 ) включает красный оттенок, обозначенный как 3b .
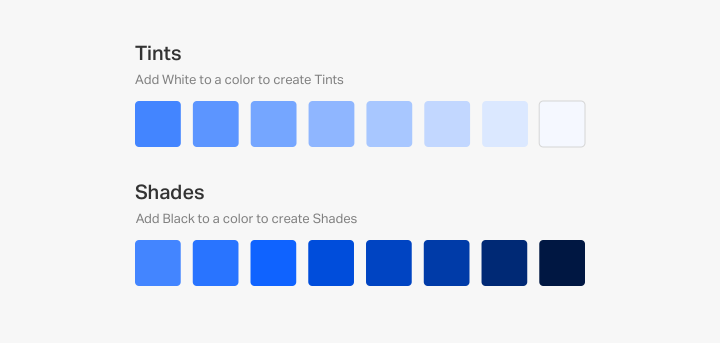
5. Оттенки и оттенки
Вы можете создавать оттенки , добавляя белый цвет к цвету. Чем выше уровень белого, тем светлее оттенок. Точно так же, если вы добавите черный цвет, вы получите другой оттенок . Чем темнее оттенок, тем больше в нем черного.

Вы можете комбинировать оттенки и оттенки основного цвета, чтобы получить однотонную цветовую схему. Однако в таком дизайне может быть сложнее выделить важные элементы.
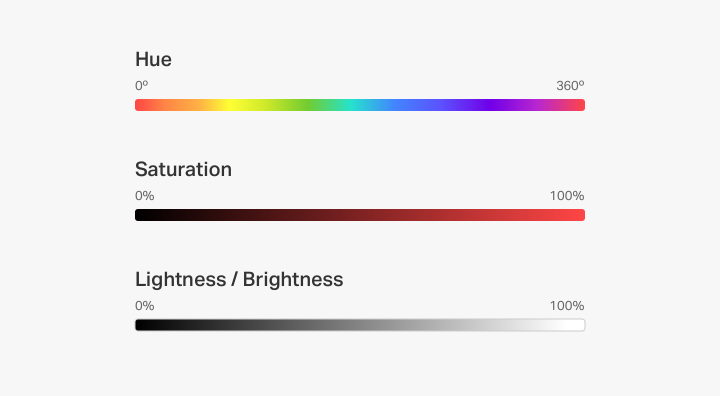
6. Оттенок, насыщенность и легкость.
Оттенок описывает степень сходства между цветами. Ориентиром обычно является красный, зеленый, синий или желтый цвет. Например, когда вы описываете цвет как желто-зеленый, вы думаете, что он имеет два оттенка.
Насыщенность , с другой стороны, относится к интенсивности цвета. Его увеличение сделает цвет более ярким и темным, а его уменьшение сделает цвет блеклым и бледным.

Наконец, яркость определяет, насколько яркий цвет по сравнению с чистым белым. Изменение только параметра яркости в графическом редакторе приведет к получению разных оттенков и оттенков.
7. Контрастность
Контраст - важнейший элемент любого веб-сайта, особенно когда речь идет о цвете фона и текста. Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Для удобства чтения лучше использовать белый фон и темный цвет текста, чтобы страницы оставались чистыми и организованными. С другой стороны, вы также можете поэкспериментировать с изменением цвета и использованием светлого текста на темном фоне.
Эти две комбинации стали трендом в веб-дизайне, многие шаблоны и приложения предлагают «темную тему» или «светлую тему».

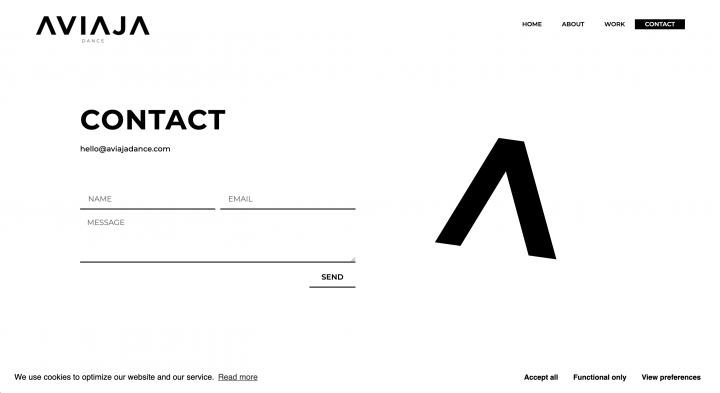
Контраст важен не только для удобочитаемости, но и для иерархии контента. Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте для демонстрации основных деталей.
