Core Web Vitals: полное руководство по оптимизации
Опубликовано: 2023-05-26Ну-ну, Google снова сделал это, но на этот раз мы все за. Пару лет назад (2020 г.) Google анонсировала новую систему показателей, направленную на то, чтобы сосредоточиться на пользовательском опыте, когда речь идет о взаимодействии с веб-страницей. Эти показатели называются Core Web Vitals .
По сути, Core Web Vitals (CWV) — это показатели, которые учитывают производительность и удобство страницы и оказывают непосредственное влияние на рейтинг SEO. Если ваш веб-сайт работает быстро, не ломается, элементы не перемещаются ненадлежащим образом при рендеринге и соблюдаются передовые методы SEO, то вы, вероятно, получите более высокий балл CWV.

Поскольку это обновление оказывает прямое влияние на ваши результаты SEO, CWV — очень важные показатели, за которыми нужно следить, чтобы увидеть, как они влияют на SEO.
Что такое Google Core Web Vitals?
Прежде чем врач поставит диагноз или даже углубится в ваши симптомы, ваши жизненные показатели измеряются.
Точно так же показатели Google Core Web Vitals — это самые основные показатели, которые должны хорошо работать, прежде чем будут решаться другие показатели. После того, как основные показатели будут в отличной форме, вы можете погрузиться в другие важные веб-показатели Page Experience.
Имейте в виду, что Core Web Vitals — это не все показатели пользовательского опыта, и они не дают полной картины UX вашего сайта. Однако они настолько важны для общей производительности вашего сайта, что включены во все популярные инструменты Google. Эти Core Web Vitals получены из полевых данных, то есть они используют фактические, а не смоделированные данные.
Core Web Vitals: суть дела
Вы слышали, что Core Web Vitals или CWV можно найти в большинстве инструментов Google, но откуда берется эта информация и что она измеряет?
Рад, что вы спросили!
Core Web Vitals — это подмножество сводного отчета, называемого отчетом об опыте использования Chrome или CrUX. Из этого отчета вы можете узнать, как работает CWV вашего сайта, и получить другие сведения об общем UX.
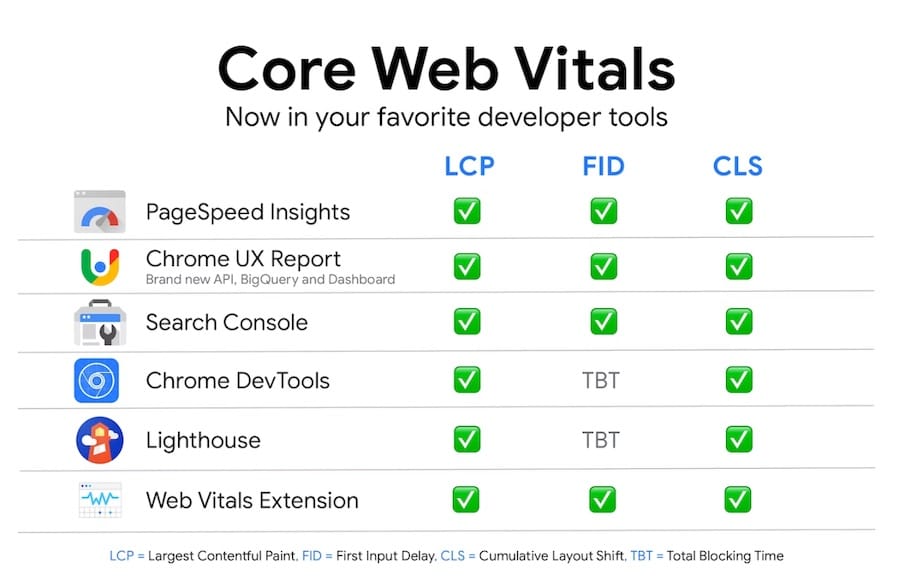
Итак, какие «основные веб-жизненные показатели» Google считает важными элементами хорошо смазанного веб-сайта и хорошего пользовательского опыта? Факторы ранжирования Core Web Vitals состоят из трех основных компонентов UX: времени загрузки, интерактивности и визуальной стабильности . Они измеряются с использованием следующих трех показателей:
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS )
Давайте углубимся в каждый из этих трех компонентов и что вы можете сделать, чтобы улучшить их, когда это необходимо.
САМАЯ БОЛЬШАЯ СОДЕРЖИМАЯ КРАСКА (LCP)
Мы знаем, что это полный рот, и не совсем интуитивный термин. По сути, это относится ко времени загрузки видимой страницы для зрителя. Таким образом, с момента нажатия на ссылку до момента загрузки самого большого элемента, изображения или блока текста на видимом экране считается LCP на данной странице.
Ничто ниже сгиба не учитывается в это время.
Лучшие LCP составляют 2,5 секунды или меньше. Мы знаем, что страницы с быстрой загрузкой обычно имеют более высокий рейтинг в Google, но они также обеспечивают гораздо лучший UX — с лучшими коэффициентами конверсии и вовлеченностью (а мы знаем, что GA4 любит вовлеченность!).
ЗАДЕРЖКА ПЕРВОГО ВХОДА (FID)
Этот показатель измеряет время, необходимое элементу страницы для ответа на ввод пользователя. Это может быть форма, виджет, интерактивная плитка или раскрывающийся список. Эти улучшения могут сделать страницу более привлекательной и интересной, более креативно отображая контент, однако они также могут увеличить задержку.
через GIPHY
Чем дольше элемент отвечает на запрос, тем ниже будет ваша оценка FID. Поскольку эти данные можно измерить только в полевых условиях (или с помощью реальных пользовательских данных), на измерение влияет скорость интернета и возможности устройства.
Сохранение времени отклика в диапазоне от 0 до 100 мс даст вам лучший показатель FID.
НАКОПИТЕЛЬНАЯ СМЕНА МАКЕТА (CLS)
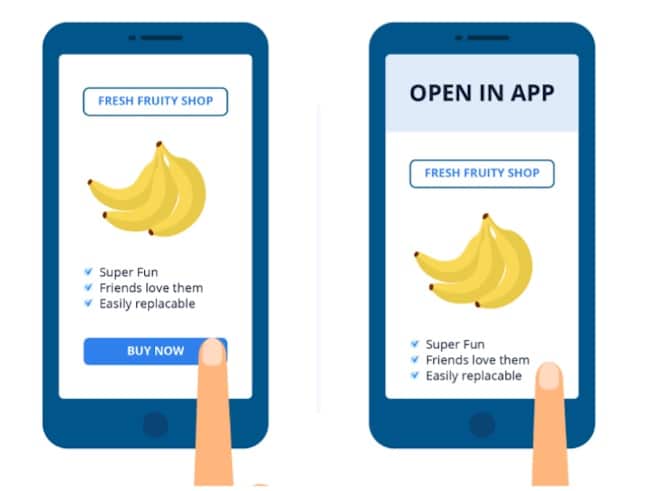
Да, еще одна длинная и неинтуитивная фраза, за которой стоит реальная важность. Это оценка, которая присваивается по номеру, чтобы указать, насколько визуально стабилен ваш сайт во время загрузки.
Вы когда-нибудь открывали сайт или страницу и нажимали на ссылку или элемент, но случайно нажимали не на то, что нужно, потому что страница не была полностью загружена, а элементы находились не там, где должны были быть? Ага. Мы ненавидим, когда это происходит!

Чтобы убедиться, что вы не в списке непослушных CWV, убедитесь, что ваш балл меньше 0,25 (лучше всего меньше 0,1).
| Основные показатели Web Vitals (UXometer) | |||
|---|---|---|---|
| Хороший | Требуется улучшение | Бедный | |
| Самая большая содержательная краска (LCP) | от 0 до 2,5 с | от 2,5 до 4 секунд | >4 сек |
| Задержка первого ввода (FID) | от 0 до 100 мс | от 101 до 300 мс | >300 мс |
| Совокупный сдвиг макета (CLS) | от 0 до .1 | от 0,1 до 0,25 | > 0,25 |
Ваши Web Core Vitals настолько сильны, насколько сильно ваше самое слабое звено!
Это означает, что если вы набрали «плохо» по любому из трех показателей в отчете Web Core Vitals, ваш общий балл также будет плохим, поэтому обязательно проводите частые проверки Core Web Vitals!


Где я могу найти отчет об основных веб-показателях?
Вы можете получить доступ к данным для Web Vitals во всех самых популярных инструментах Google:

Еще один примечательный отчет, содержащий отчет CWV, — это отчет Page Experience Report, который можно увидеть в Google Search Console.
ЛЮБОЙ МОЖЕТ ПРОВЕРИТЬ ОСНОВНЫЕ ПРОВЕРКИ WEB VITALS
В то время как медсестра или врач должны измерять ваши жизненно важные показатели в медицинских учреждениях, Google попытался сделать Core Web Vitals доступным для всех, кто заинтересован в поддержании их здоровья. Вам не нужно быть ИТ-специалистом или веб-разработчиком, чтобы понять основы Google Core Web Vitals.

Google Core Web Vitals и инструменты разработки, которые сообщают о них и тестируют их, предназначены для демистификации проблем, которые в противном случае могут показаться «слишком сложными, чтобы их касаться». Любой, кто работает над сайтом, владеет им или разрабатывает его, может понять, что такое Core Web Vitals и как их тестировать и улучшать.
Настоятельно рекомендуется просмотреть оценки как мобильных, так и настольных компьютеров, чтобы составить план действий. Просто помните, что Google — это поисковая система, ориентированная на мобильные устройства, а это означает, что она будет сканировать мобильный сайт раньше, чем сайт для настольных компьютеров. Ваши приоритеты должны быть в мобильной версии, а не в настольной, хотя обе важны.
Как улучшить основные веб-жизненные показатели
Давайте поговорим о том, как вы можете оценить и улучшить свои результаты, когда они находятся в красном (или даже в желтом) диапазоне.
Хотя набор данных, извлеченный из отчета CrUX, представляет собой полевые данные, вы можете протестировать свои страницы и приложения с помощью разработанного Google инструмента с открытым исходным кодом под названием Lighthouse. Это совершенно бесплатно и устанавливается в Chrome в разделе DevTools. Мы рекомендуем использовать приватное окно или окно в режиме инкогнито для создания отчета Lighthouse, чтобы расширения не мешали симуляции.
Подробнее о Маяке здесь.
Первым шагом рекомендуется получить доступ к отчету в Google Search Console и определить, какие страницы могут нуждаться в помощи. Отчет Core Web Vitals извлекает полевые данные, чтобы вы знали, что испытывает реальный пользователь. Это должно выглядеть так:

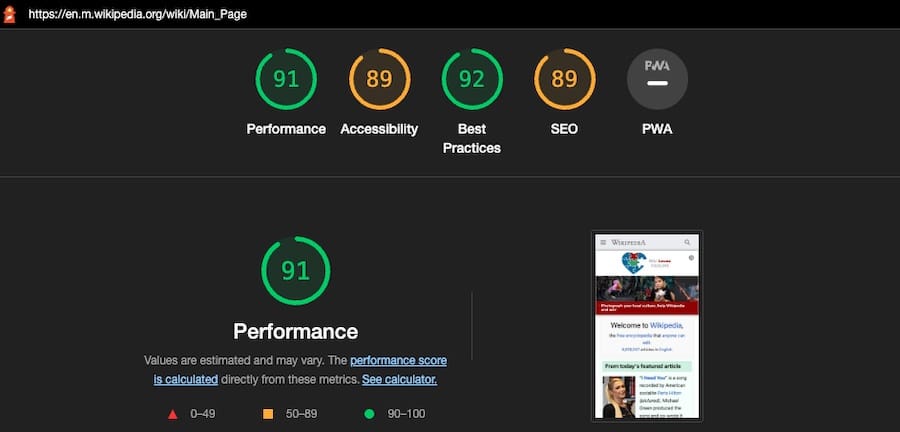
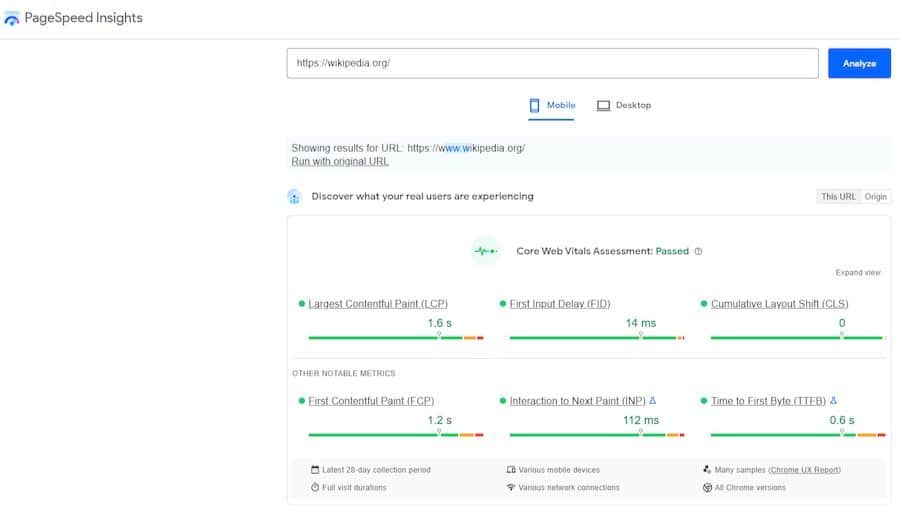
Затем проведите полевое и лабораторное тестирование этих страниц с помощью Google PageSpeed Insights или PSI. Доступ к этому можно получить напрямую или через вашу учетную запись GSC. Отчет должен выглядеть так:

Лабораторные результаты и тестирование позволяют моделировать метрики и получать ценные отзывы.
Наконец, когда вы используете инструменты web.dev или Lighthouse, в вашем отчете будут указаны действия, которые вы должны выполнить, чтобы улучшить слабые результаты. Если вам нужна дополнительная помощь, web.dev/measure будет использовать данные PageSpeed Insights (PSI), чтобы предоставить вам приоритетный список лабораторий кода и руководств для оптимизации.
С помощью этих действий вы можете начать улучшать свой CWV!
Некоторые вещи сводятся к ленивой загрузке ваших изображений ниже сгиба, оптимизации JavaScript и CSS, сжатию размеров файлов изображений, исправлению элементов на странице, которые вызывают проблемы с CLS. В отчете Google Lighthouse в значительной степени изложено все, что вам нужно сделать, чтобы улучшить свой результат.
Вот список наиболее распространенных проблем, с которыми сталкиваются веб-сайты с низкими показателями CWV:
- Общие кумулятивные ошибки смещения макета, например, изображения не масштабируются с явным указанием ширины и высоты.
- Закадровые изображения не загружаются лениво
- Изображения не предоставляются в форматах нового поколения (WebP, AVIF, JPEG 2000 и т. д.).
- Работает неиспользуемый JavaScript
- Запуск ресурсов, блокирующих рендеринг
- Необходимо свести к минимуму работу основного потока
- Необходимо сократить начальное время отклика сервера
Это становится глубже, когда вы пытаетесь на самом деле устранить причину ошибок. Это может быть ваш шаблон, CMS, плагин или множество других проблем. В любом случае, как только вы устраните проблему, отследите, какое влияние она оказала на вашу оценку производительности CWV, очистив кеш и пропустив страницу через другой отчет CWV с помощью одного из инструментов, перечисленных ранее.
Это по существу! Имея на руках отчет о диагностике/возможностях, вы просто пытаетесь выяснить, какие части страницы вызывают наиболее серьезные проблемы.
Но эй, как маркетинговое агентство, у нас есть большой опыт работы с инструментами Google, которые помогают улучшить ваш UX с помощью отчетов и тестирования. Если вы заинтересованы в партнерстве с нами для лучшего присутствия в Интернете, производительности сайта, конверсий, рентабельности инвестиций и UX, мы рады возможности поговорить с вами! Получите бесплатный аудит вашего сайта уже сегодня!
