Создайте список рассылки с помощью Twilio SendGrid Email API, Laravel и Vue.js
Опубликовано: 2021-03-31Это руководство изначально появилось в блоге Twilio.
Электронный маркетинг является ключом к успеху вашей коммуникационной стратегии. Предлагая звездную рентабельность инвестиций и коэффициент конверсии, важность эффективной программы электронной почты невозможно переоценить. В этом руководстве вы узнаете, как отправлять массовые электронные письма на списки из более чем 100 адресов электронной почты, используя API электронной почты Twilio SendGrid, Laravel и Vue.js.
Прежде чем мы начнем
Для завершения этого урока вам понадобится следующее:
- Composer установлен и готов к использованию
- Базовые знания фреймворка Laravel.
- Локально установленный сервер базы данных, готовый к использованию
- Базовые знания Vue.js
- Учетная запись Twilio SendGrid
- нпм
- Node.js (минимальная версия 12.14, но в идеале последняя стабильная или LTS-версия)
Почему API электронной почты Twilio SendGrid?
Библиотека Twilio SendGrid упрощает процесс отправки электронных писем. Он доступен на нескольких языках программирования и платформах, включая PHP, Java, Ruby и Go. Давайте приступим к созданию нашего приложения списка рассылки.
Создайте наш список рассылки
Создайте новый проект Laravel, используя следующую команду Composer ниже.
Кроме того, вы можете использовать следующую команду, если в вашей системе глобально установлен установщик Laravel:
Независимо от того, как вы создаете новый проект Laravel, после его создания переключитесь во вновь созданный каталог с помощью команды ниже:
cd twilioSendGrid
Конфигурация и установка .env
Ваше приложение будет иметь небольшую форму для сбора электронных писем для вашего списка рассылки. Чтобы сохранить их, создайте новую модель, контроллер и файл миграции для приложения с помощью приведенной ниже команды.
Вы должны увидеть вывод, аналогичный приведенному ниже примеру, напечатанному на терминале.
Теперь измените новый файл миграции,
database/migrations/2021_02_16_192153_create_email_listings_table.php , чтобы он соответствовал приведенному ниже коду. При запуске он добавит поле электронной почты в таблицу email_listings .
Затем добавьте сведения о конфигурации вашего локального сервера базы данных в .env в корневом каталоге проекта . Вот копия раздела DB моей конфигурации базы данных .env для этого проекта.
Затем запустите миграцию базы данных, используя следующую команду, чтобы обновить таблицу email_listings .
Служить проекту
Чтобы убедиться, что код работает должным образом, запустите приложение Laravel с помощью приведенной ниже команды.
Приложение должно запуститься довольно быстро, и вы должны увидеть в терминале следующее:
Laravel development server started: http://127.0.0.1:8000
Рефакторинг внешнего интерфейса Vue.js
В последние месяцы популярность Vue.js значительно возросла настолько, что теперь она поставляется вместе с фреймворком Laravel в качестве интерфейсного фреймворка по умолчанию. В результате мы будем использовать Vue.js вместе с нашим API Laravel. Чтобы начать настройку Vue.js в нашем приложении, выполните следующую команду:
composer require laravel/ui
php artisan ui vue
npm install && npm run development && npm run dev
Затем измените тело шаблона представления по умолчанию,
resources/views/welcome.blade.php , содержащий следующий код:
Тег script в конце тега body импортирует js/app.js в наш шаблон Blade , чтобы мы могли использовать Vue.js в нашем приложении. Однако нам нужно внести в него некоторые изменения, чтобы он работал должным образом. Для этого измените resources/js/app.js , чтобы он выглядел как в следующем примере.
Код импортирует Vue.js, необходимый Bootstrap.js и наш файл App.vue. App.vue содержит все, что отображается в браузере. Создайте новый файл с именем App.vue в каталоге компонентов ( resources/js/components ).
Затем добавьте следующий код в App.vue :
После обновления файла используйте следующую команду, чтобы скомпилировать наш код JavaScript и следить за будущими изменениями.
С перекомпилированным кодом, если мы перезагрузим браузер, теперь он должен выглядеть так, как показано на рисунке ниже.
 Настройка Twilio SendGrid
Настройка Twilio SendGrid
Далее нам нужно установить Twilio SendGrid SDK для Laravel, используя приведенную ниже команду.
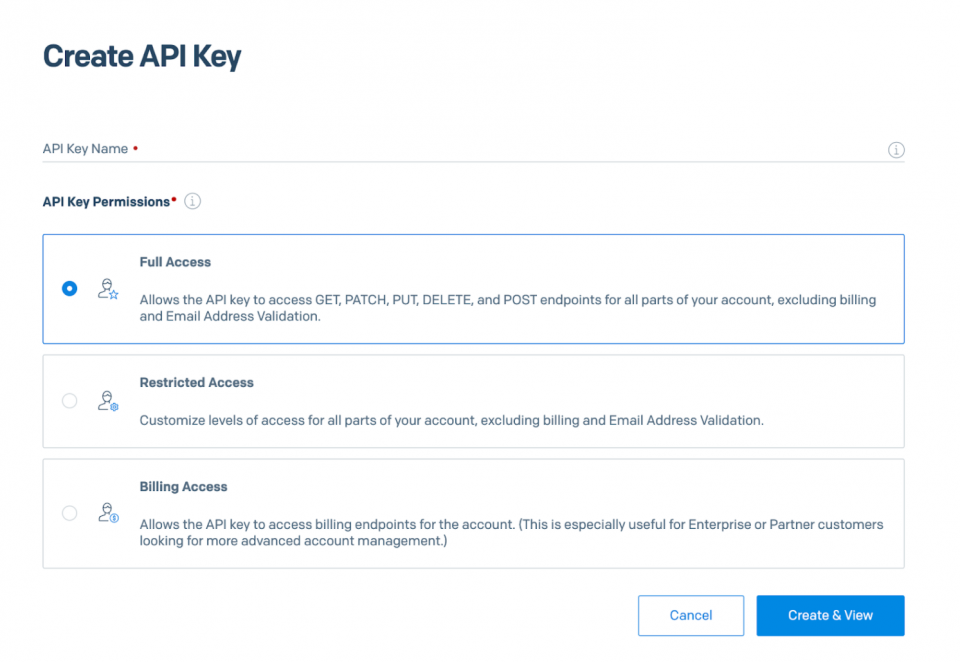
После установки SDK перейдите на панель инструментов Twilio SendGrid . Затем нажмите « Настройки -> Ключи API». » На странице ключей API нажмите « Создать ключ API ' ' в» в правом верхнем углу. Введите имя для нового ключа API, оставьте для параметра « Разрешения ключа API » значение « Полный доступ » и нажмите « Создать и просмотреть » в правом нижнем углу, чтобы создать ключ.

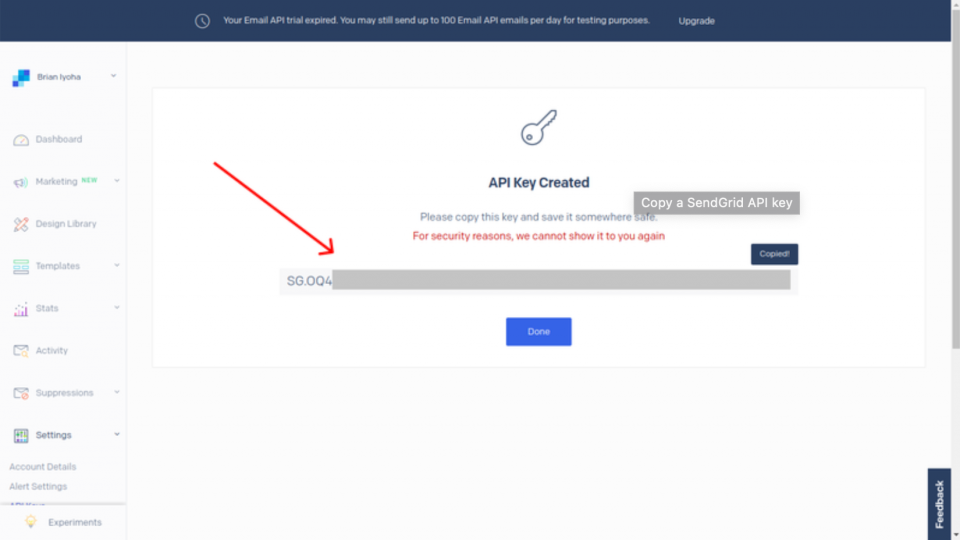
При этом создается новый ключ API. Скопируйте свой ключ API, так как он понадобится SDK для отправки электронных писем.

Примечание. Затем в .env добавьте приведенную ниже конфигурацию, заменив {YOUR API KEY} только что скопированным ключом API Twilio SendGrid.
Прежде чем мы продолжим, важно знать, что Twilio SendGrid имеет разные уровни проверки для разных учетных записей. Если вы только что создали новую учетную запись Twilio SendGrid или вашей учетной записи меньше 6 месяцев, Twilio SendGrid требует, чтобы вы подтвердили свой адрес отправки. Это адрес, который ваши получатели увидят как отправителя электронной почты.
Если вы не подтвердили свой адрес электронной почты отправителя Twilio SendGrid и вашей учетной записи меньше 6 месяцев, вы можете столкнуться с ошибкой сервера, требующей сделать это, когда вы пытаетесь отправить электронные письма.
Примечание С учетом сказанного давайте продолжим создание нашего приложения для списка рассылки.

Исходные электронные письма
Наше приложение будет хранить адреса электронной почты получателей в таблице базы данных с именем email_listing . Чтобы сэкономить время, мы заполним нашу таблицу email_listing адресами электронной почты с помощью сеялки .
Создайте новую сеялку с помощью следующей команды:
Откройте новый сеялку, расположенную в database/seeders/EmailListingSeeder.php , и измените ее, заменив существующий код приведенным ниже кодом.
Примечание. Отправка электронных писем на эти случайно сгенерированные адреса электронной почты с помощью Twilio SendGrid не будет работать. Я бы посоветовал вам убедиться, что вы используете законные адреса электронной почты, которые могут получать электронные письма из Интернета.
Затем выполните следующую команду, чтобы заполнить наши данные.
Отправляйте массовые электронные письма
Теперь, когда у нас есть электронные письма в таблице email_listings нашей базы данных, давайте добавим функциональность для массовой рассылки электронных писем. Ранее мы создали контроллер с именем EmailListingController . Теперь мы рефакторим код контроллера, чтобы отправлять электронные письма на адреса электронной почты в нашей базе данных. Для этого замените существующий код EmailListingController приведенным ниже кодом.
Прежде чем мы продолжим, позвольте мне объяснить приведенный выше код. Первый метод, array_push_assoc() , просто добавляет значения в массив в парах ключ/значение. Это связано с тем, что Twilio SendGrid требует, чтобы все адреса электронной почты получателей находились в паре ключ/значение. Существует множество способов добавления значений к массивам в PHP, но когда дело доходит до пар ключ/значение, это становится сложнее. Так что этот метод пригодится позже. Давайте продолжим.
Второй метод, sendEmail , обрабатывает проверку формы и отправку электронных писем с помощью Twilio SendGrid. В Twilio SendGrid есть несколько способов отправки электронных писем из приложения. У нас также есть обширная документация о том, как отправлять электронные письма.
Внимательно посмотрите на приведенный ниже код, который является лишь частью приведенного выше фрагмента кода. Этот раздел полностью отвечает за взаимодействие с Twilio SendGrid API.
Здесь мы инициализируем новую переменную $email как объект \SendGrid\Mail\Mail() . Эта переменная содержит много полезной информации и данных о процессе отправки электронной почты.
Теперь я хочу, чтобы мы обратили внимание на фрагмент выше. Здесь Twilio SendGrid получает инструкции по отправке электронных писем всем указанным получателям электронной почты. Он получает аргумент $receiver , который представляет собой массив адресов электронной почты всех получателей.
Здесь мы инициализировали новую переменную $addresses в результате извлечения всех адресов электронной почты получателей из нашей базы данных. Поскольку Twilio SendGrid для передачи требует, чтобы эти адреса были в паре ключ/значение, нам пришлось перебирать значения $address , чтобы получить адрес электронной почты каждого получателя. Затем мы добавили эти адреса в массив $receivers , используя описанный ранее метод $this->array_push_assoc() .
Теперь мы должны быть в состоянии отправить наши электронные письма. Однако нам нужен маршрут для вызова метода. Для этого добавьте следующий код API в routes/api.php :
Сделав это, мы можем изменить resources/js/components/App.vue , который мы создали ранее для нашего тестирования электронной почты. Замените существующий код файла приведенным ниже кодом.
В приведенном выше коде мы создали базовую HTML-форму. Ничего особенного. При отправке формы вызывается метод send() . Это метод Vue.js. Мы используем его для проверки отправленных полей формы и выполнения вызова API для нашего маршрута электронной почты.
Теперь осталось сделать одну вещь: придать форме немного стиля. Для этого мы добавим таблицу стилей Bootstrap , так как элементы формы уже используют классы Bootstrap. Вот код, который нужно добавить ниже в конце head раздела resources/views/welcome.blade.php .
Затем снова запустите микс, чтобы перестроить пользовательский интерфейс, используя приведенную ниже команду.
Проверьте, можем ли мы отправлять массовые электронные письма 
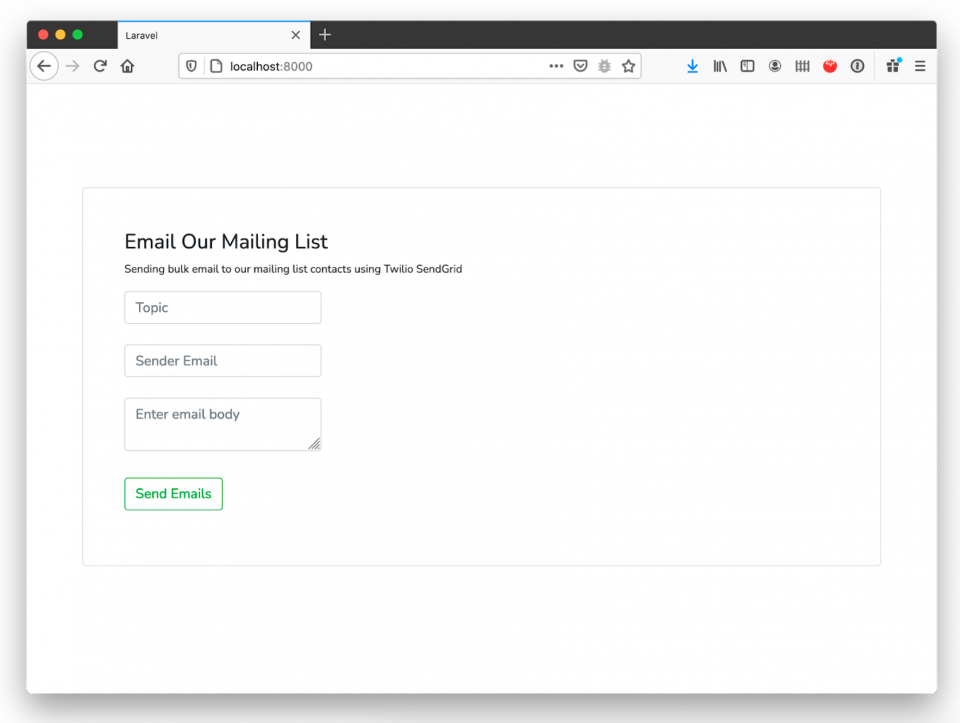
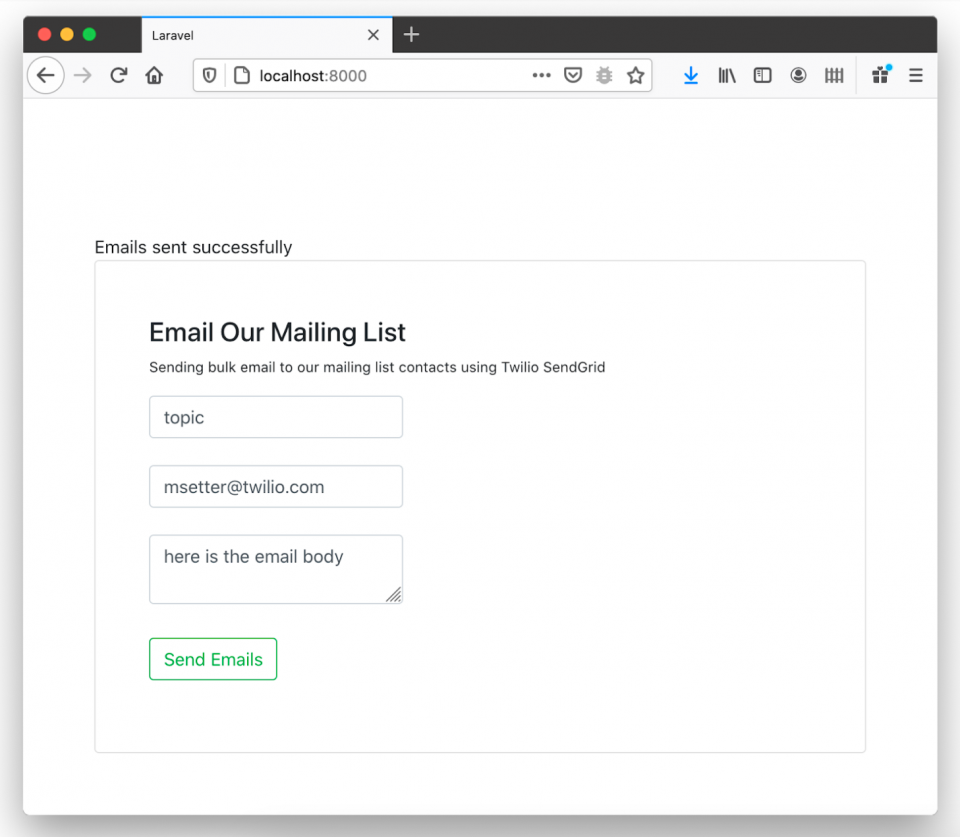
Перезагрузите страницу. При прочих равных условиях ваш экран должен выглядеть так, как показано на скриншоте выше. Если это так, вы готовы рассылать массовые электронные письма. Для этого введите тему, адрес электронной почты получателя и текст сообщения, затем нажмите «Отправить электронные письма». Вскоре после этого над формой должно появиться сообщение «Электронная почта успешно отправлена», как показано на снимке экрана ниже.

Twilio SendGrid использует очередь электронной почты. Это означает, что ваши электронные письма не могут быть доставлены мгновенно. При прочих равных он должен вернуть ответ 202, сообщающий вам, что ваше электронное письмо поставлено в очередь для отправки в более позднее время. В большинстве случаев такие письма отправляются один раз в день.
Рассмотрение
Поздравляем! Вы успешно создали список рассылки с помощью Twilio SendGrid Email API, Laravel и Vue.js.
Теперь, когда вы завершили это руководство, вы знаете, как:
- Создайте и настройте проект Laravel с Vue.js в качестве интерфейсной среды.
- Создайте список рассылки с помощью Twilio SendGrid Email API в Laravel
Вы также можете обеспечить доставку своих электронных писем на правильный адрес электронной почты. Найдите ссылку на код этой статьи на GitHub здесь .
Меня зовут Анумаду Удодири Мозес. Я разработчик программного обеспечения и создатель технического контента в экосистеме PHP и JavaScript. Я управляю онлайн-сообществом любителей технологий под названием Tekiii . Вы можете связаться со мной в LinkedIn .
