Как создать чат-бота для WordPress (за 4 шага)
Опубликовано: 2020-08-18У вас может быть хорошо структурированный веб-сайт с большим количеством полезной информации. Однако у ваших клиентов и посетителей сайта неизбежно возникнут вопросы или потребуется помощь при использовании вашего сайта.
Чат-боты - это мощный инструмент автоматизации, который пользователи WordPress могут использовать для улучшения обслуживания клиентов через свои веб-сайты или социальные сети. В качестве альтернативы живому чату чат-боты позволяют быстро отвечать на общие вопросы, а также добавляют индивидуальности вашему сайту.
В этой статье мы объясним, что такое чат-боты и почему они полезны для вашего сайта. Затем мы проведем вас через четыре шага по созданию чат-бота для вашего сайта WordPress. Давайте начнем!
Готовы ли вы начать свой собственный бизнес в Интернете? Начните с Easy Affiliate!
Преимущества создания чат-бота для вашего сайта WordPress
Чат-бот - это, по сути, робот, который вы можете использовать на своем веб-сайте для текстовых разговоров с посетителями. Siri от Apple и Alexa от Amazon - примеры сложных чат-ботов.
Есть разные виды чат-ботов. Популярный тип - боты для социальных сетей. Например, компании могут использовать Facebook Messenger в качестве чат-бота на страницах своего бизнес-профиля.
Эти автоматизированные системы чата заменяют живого представителя службы поддержки клиентов. Интерфейс чата может помочь улучшить взаимодействие с пользователем, стимулировать призывы к действию (CTA) и собирать данные от посетителей сайта.
Добавление чат-бота на ваш сайт может сэкономить ваше время, отвечая за вас на повторяющиеся вопросы. Это также может помочь придать вашему сайту немного индивидуальности.

Чат-боты могут быть особенно полезны для программ партнерского маркетинга. Помимо того, что они являются полезным инструментом для генерации лидов, они также могут отображать партнерские ссылки.
Хотя технологии искусственного интеллекта, лежащие в основе чат-ботов, впечатляюще способны имитировать человеческую речь и разговор, на другом конце нет настоящего человека. Чат-боты эффективны для ответов на часто задаваемые вопросы, но они не могут справиться со всеми задачами. Вам по-прежнему понадобится команда поддержки для обработки некоторых запросов посетителей.
Как создать чат-бота для WordPress (за 4 шага)
Добавление чат-бота на ваш сайт WordPress не требует особых технических знаний. Фактически, вы можете сделать это, выполнив четыре шага ниже.
Шаг 1. Зарегистрируйтесь для использования инструмента чат-бота, такого как Botsify
Есть много плагинов и инструментов, которые вы можете использовать для создания чат-бота. Мы рекомендуем Botsify, потому что он прост в использовании и не требует плагина (хотя при необходимости он доступен):

Этот инструмент чат-бота хорошо интегрируется с WordPress и включает множество опций настройки. Благодаря функции перетаскивания кодирование не требуется.
Вы можете выбрать один из двух разных тарифных планов. Однако вы можете подумать о подписке на 14-дневную бесплатную пробную версию, чтобы вы могли протестировать инструмент, посмотреть, как он работает, и нравится ли вам это, прежде чем совершать коммит. После того, как вы зарегистрируетесь в своей учетной записи, вам будут отправлены инструкции по началу работы по электронной почте.
Большинство инструментов чат-бота похожи. Итак, если вы решите использовать альтернативу, например WP Chatbot, следующие инструкции будут аналогичными.
Шаг 2. Выберите шаблон для своего чат-бота
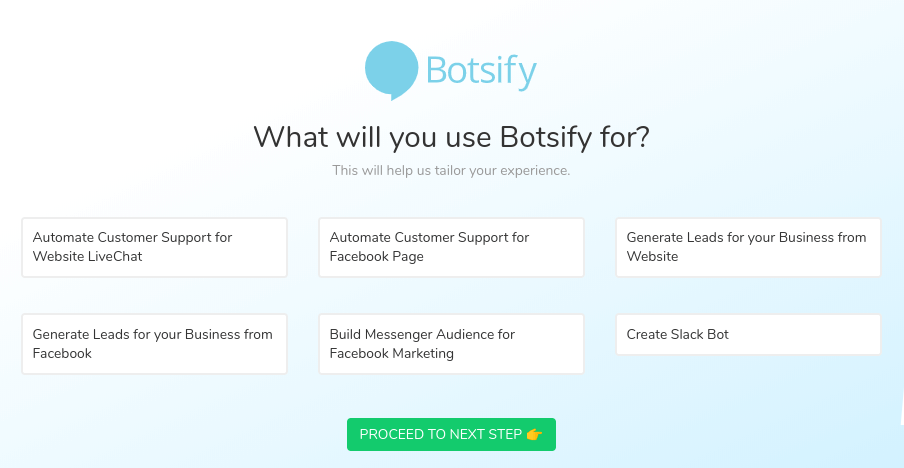
После входа в свою учетную запись вам будет предложено заполнить ряд вопросов. Первый - выбрать шаблон для чат-бота. Вы можете выбрать существующий шаблон или создать свой собственный (это то, что вам нужно, если вы создаете шаблон для своего сайта).
Когда он спросит, для чего вы планируете использовать Botsify, нажмите « Сгенерировать потенциальных клиентов для вашего бизнеса с веб-сайта» :

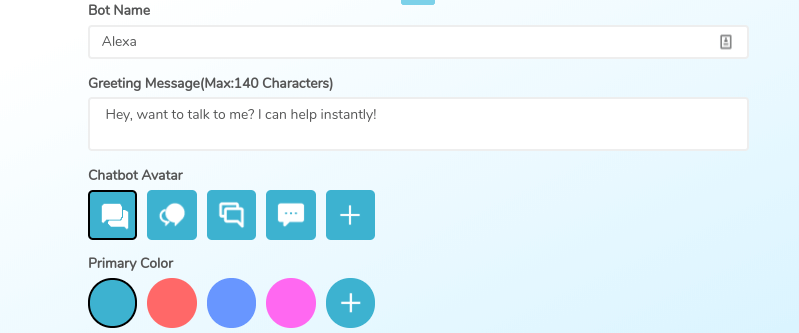
После того, как вы выберете « Перейти к следующему шагу» , вам будет предложено ответить на дополнительные вопросы о том, какую информацию вы хотите, чтобы ваш чат-бот собирал. Затем вы можете дать своему боту имя, настроить приветственное сообщение и выбрать аватар:


Предварительный просмотр вашего чат-бота появится в правом углу. Когда вы будете удовлетворены, вы можете нажать « Сохранить и продолжить» . Помните, что вы всегда можете вернуться, чтобы изменить эти настройки позже.
Шаг 3. Настройте сообщения своего чат-бота
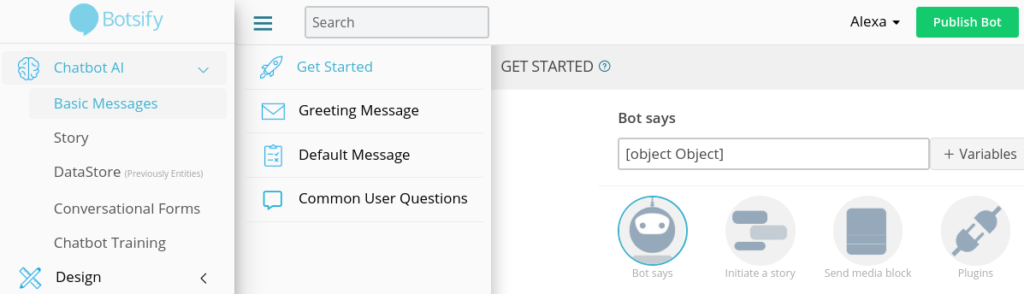
Чтобы изменить то, что будет сказано в сообщениях, вы можете перейти на панель управления Botsify. Слева, в раскрывающемся меню Chatbot AI , нажмите Basic Messages :

В этом разделе много информации и много опций. Чтобы не усложнять задачу, вы можете начать с разделов « Приветственное сообщение» и « Сообщение по умолчанию» . В разделе « Сообщение по умолчанию » вы найдете общие ответы, которые вы можете использовать. В разделе « Общие вопросы пользователей» вы можете ввести свои ответы на некоторые из наиболее часто задаваемых вопросов для чат-ботов.
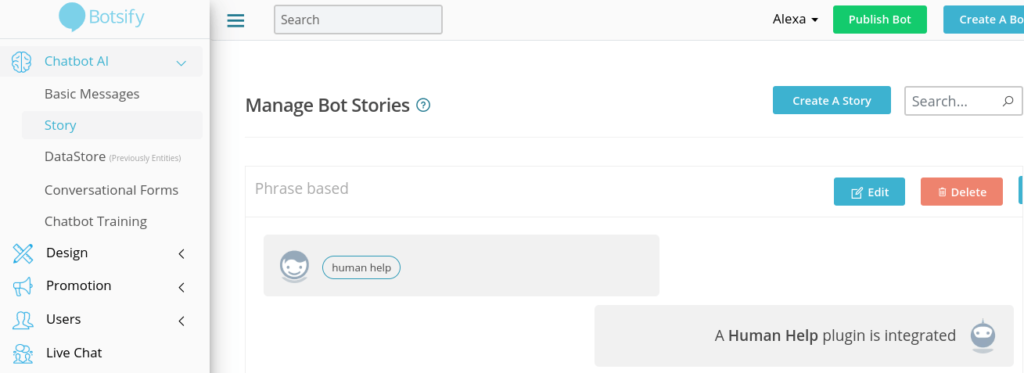
После того, как вы потратите некоторое время на ознакомление с вариантами обмена сообщениями, вы можете перейти к «обучению» своего чат-бота тому, что говорить. Варианты для этого находятся в Chatbot AI> Story :

Это один из наиболее глубоких этапов процесса. Однако Botsify предлагает исчерпывающее руководство по обучению вашего чат-бота, которое вы можете использовать в качестве справочника.
Шаг 4. Добавьте код чат-бота в файл нижнего колонтитула WordPress
Когда вы закончите настройку обмена сообщениями, вы готовы добавить чат-бота на свой сайт WordPress! Вы можете сделать это, встроив фрагмент кода в файл footer.php своего сайта WordPress.
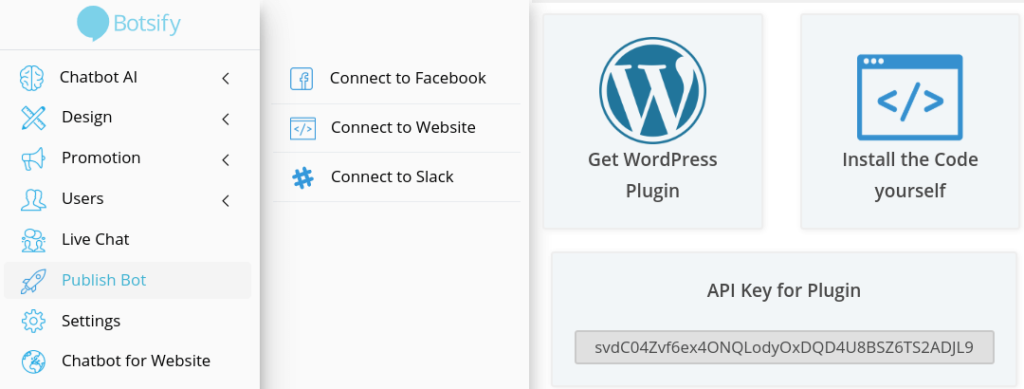
Есть несколько способов сделать это. В левой части панели инструментов нажмите « Опубликовать бота»> «Подключиться к веб-сайту» :

Если вы хотите вручную добавить код на свой сайт, вы можете сделать это, нажав « Установить код самостоятельно» . Затем вы можете скопировать появившийся код для вставки в файл footer.php вашего сайта.
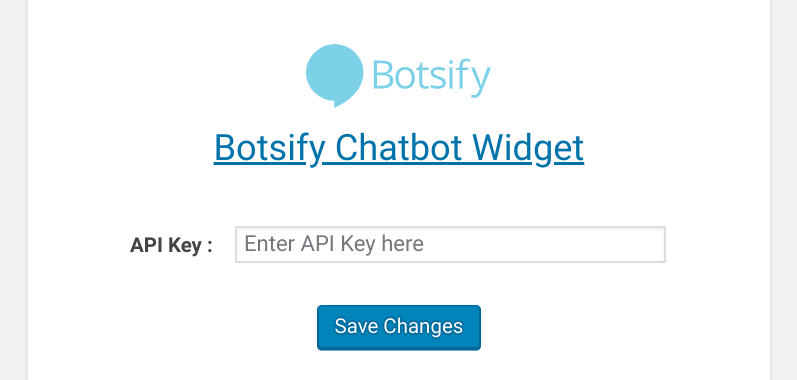
Однако, если вам неудобно или незнакомо делать это самостоятельно, вы можете подумать об использовании вместо этого плагина Botsify Chatbot Widget:
После того, как вы установите и активируете плагин на панели инструментов WordPress, нажмите Botsify . Это приведет вас на страницу, где вы можете просто вставить ключ API, указанный в параметрах публикации бота :

Вставив ключ API, нажмите « Сохранить изменения» . Вот и все! Теперь, если вы просмотрите свой веб-сайт, вы увидите, что чат-бот появляется в правом нижнем углу.
Вывод
Вы хотите, чтобы ваш веб-сайт был ценным ресурсом для вашего бизнеса. Однако вы не всегда готовы ответить на вопросы или запросы посетителей. Чат-боты - это виртуальные помощники, которые служат эффективной альтернативой живому чату.
Как мы обсуждали в этой статье, есть четыре шага для создания чат-бота для WordPress:
- Зарегистрируйте учетную запись Botsify (или аналогичный инструмент чат-бота).
- Выберите шаблон для своего чат-бота.
- Настройте сообщения и истории своего чат-бота.
- Добавьте код чат-бота на свой сайт WordPress.
Помогите своей партнерской программе достичь новых высот с Easy Affiliate. Начни сегодня!
У вас есть вопросы по созданию чат-бота для WordPress? Дайте нам знать в комментариях ниже!
Если вам понравился этот пост, обязательно подпишитесь на нас в Twitter , Facebook и LinkedIn ! И не забудьте подписаться в поле ниже.
Раскрытие партнерской ссылки
