Как создать собственную страницу WordPress 404 с помощью Elementor
Опубликовано: 2020-05-24Вы когда-нибудь посещали веб-сайт только для того, чтобы встретить ошибку 404?
Если один из посетителей вашего веб-сайта WordPress попытается получить доступ к странице, которой нет на вашем сайте, они увидят то же сообщение, что может расстроить их, если ваша страница 404 не оптимизирована.
С Elementor Pro вы можете исправить это, создав индивидуальный дизайн страницы 404, который соответствует остальной части вашего веб-сайта и помогает вашим посетителям попасть в нужное место.
В этом посте мы немного поговорим о том, что такое ваша страница 404 и почему она важна. Затем мы покажем вам несколько реальных примеров и научим, как создать свою собственную страницу WordPress 404 с помощью Elementor.
Когда отображается страница 404?
404 Not Found - это ошибка HTTP, которая, по сути, говорит: «Веб-браузер смог подключиться к серверу веб-сайта, но не смог найти конкретную запрошенную страницу».
Вы или посетители вашего веб-сайта обычно сталкиваетесь с ошибкой 404 Not Found при попытке открыть страницу, которая не существует. Это может быть потому, что вы или ваши посетители:
- Щелкнул по неработающей ссылке
- Введен неверный URL
- И т.п.
Когда ваш сервер отправляет ответ 404 Not Found в браузеры посетителей, он также отображает страницу 404.
Страница 404 по умолчанию - это что-то пресное и бесполезное, например:

Однако большинство тем WordPress включают в себя собственные шаблоны страниц 404, которые будут отображаться вместо них.
Однако с Elementor Pro вы можете создать свою собственную страницу 404, используя визуальный конструктор Elementor с перетаскиванием (который вы узнаете, как это сделать позже в этом посте).
Преимущества использования Elementor Pro, чрезмерно полагающегося на страницу 404 вашей темы по умолчанию, заключаются в том, что вы можете создать более удобную для пользователя страницу 404, добавить свой собственный брендинг и, возможно, даже наладить связь с некоторым юмором.
Как увидеть ошибку 404 на вашем сайте WordPress
Если вы используете WordPress и Google Analytics, есть простой способ проверить, сколько ошибок 404 встречаются у ваших посетителей.
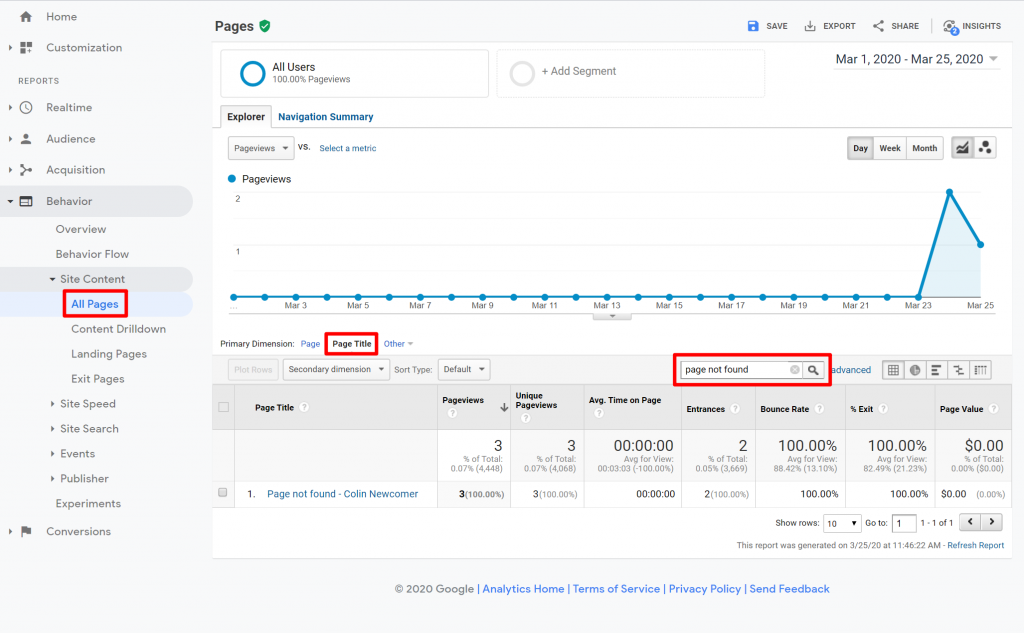
Откройте Google Analytics и перейдите в Поведение → Контент сайта → Все страницы . Затем измените основной параметр на заголовок страницы и выполните поиск по запросу «страница не найдена»:

Если вы нажмете на этот результат, вы увидите список фактических неработающих URL-адресов, которые вызвали ошибку 404.
Почему вам следует заботиться о своей странице 404 в WordPress
Независимо от того, что вы делаете, у вас почти наверняка будет хотя бы несколько посетителей, которые столкнутся со страницей 404 на вашем сайте.
Это люди, которым интересно то, что предлагает ваш сайт, но они не могут получить то, что хотят, потому что перешли по неверной ссылке, неправильно набрали URL и т. Д.
Есть два варианта реализации этого сценария:
- Эти посетители остаются разочарованными и покидают ваш сайт.
- Ваша страница 404 помогает им перейти в нужное место, и они смогут наслаждаться вашим сайтом, либо найдя то, что они искали, либо обнаружив другой контент, который им интересен.
Что включить на страницу 404
Теперь важный вопрос - как убедиться, что ваша страница 404 попадает во второй сценарий? То есть, как использовать страницу 404, чтобы направлять посетителей в нужное место?
Обычно вам нужно включить некоторые или все следующие элементы:
- Объяснение того, что пошло не так и почему посетитель не видит ожидаемый контент. Большинство людей понятия не имеют, что означает «404», поэтому вы хотите использовать понятный для людей язык, чтобы объяснить, почему они не видят тот контент, которого они ожидали.
- Поле поиска, чтобы помочь посетителям найти то, что они искали.
- Ссылки на наиболее важный контент вашего сайта. Или вы можете просто сохранить стандартную навигацию вашего сайта, а не скрывать ее, как это делают некоторые веб-сайты .
Многие веб-сайты пойдут дальше и также попытаются добавить немного юмора и брендинга в свои страницы 404. Это позволяет превратить негативную ситуацию (ошибку 404) в способ укрепить свой бренд и, возможно, даже продвигать свой продукт / услуги.
Давайте посмотрим на несколько примеров.
Примеры успешных страниц 404
Если вы хотите увидеть больше примеров, у нас есть целый пост, посвященный лучшим 404 страницам!
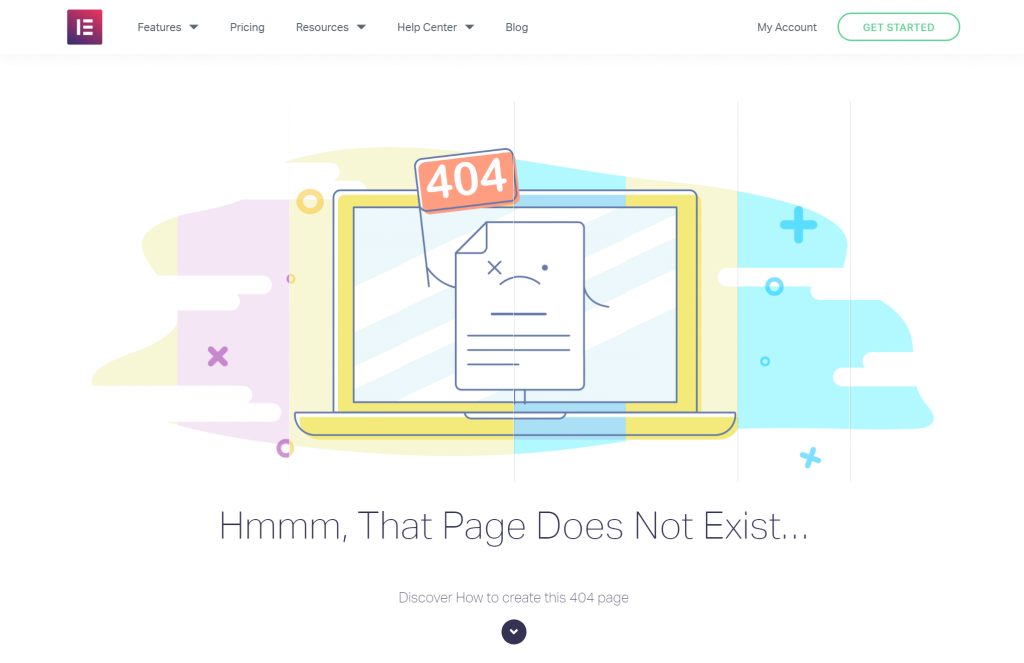
Элементор
Было бы упущением, если бы я не включил нашу собственную страницу 404. Страница Elementor 404 по-прежнему включает в себя обычную навигацию по сайту, чтобы помочь людям перемещаться. Тем не менее, он также включает в себя игровую анимацию, а также призыв к действию, чтобы научить людей создавать свои собственные страницы 404 с помощью Elementor:


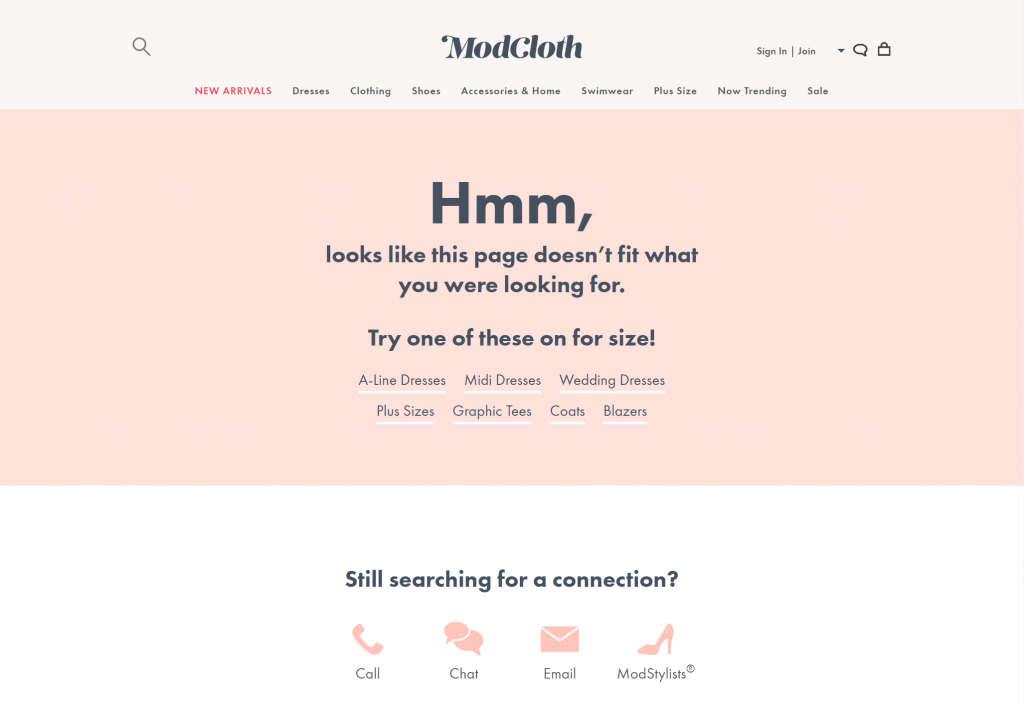
ModCloth
ModCloth - популярный интернет-магазин одежды, который использует свою страницу 404 для перенаправления пользователей на популярные категории товаров. Он также предоставляет каналы поддержки клиентов, если пользователи по-прежнему разочарованы и не могут найти то, что ищут:

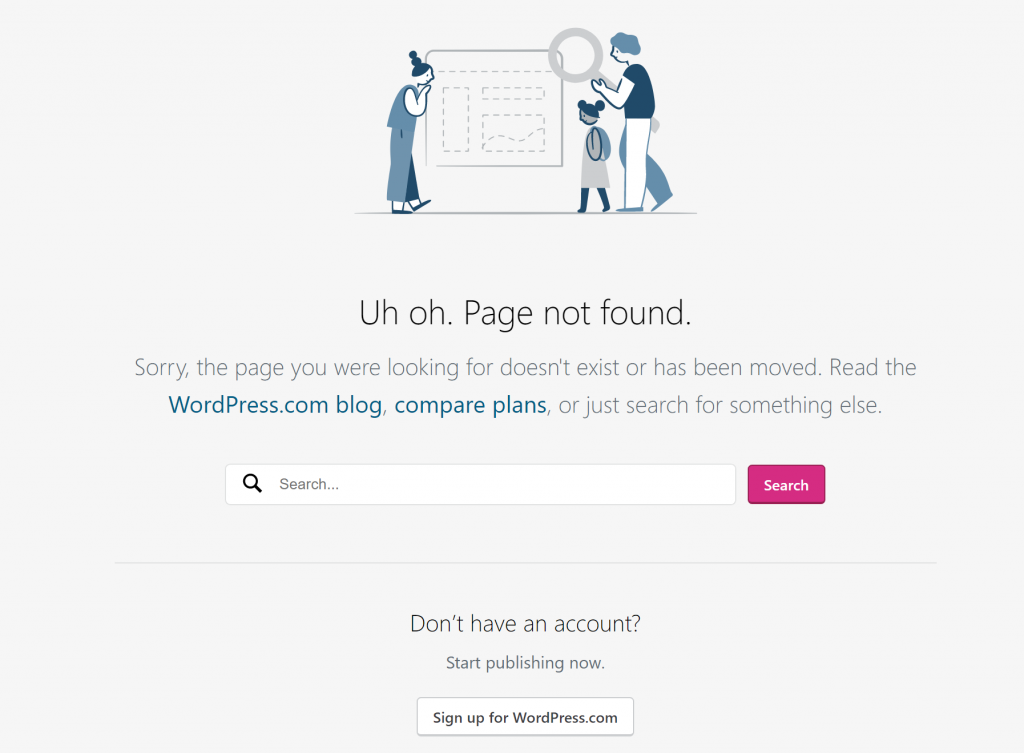
WordPress.com
Страница 404 для WordPress.com проста, но содержит все элементы, о которых я упоминал выше:

Опять же, посмотрите наш полный пост с 404 примерами, чтобы получить еще больше вдохновения.
Как создать страницу 404 с помощью Elementor
Чтобы создать страницу 404 с помощью Elementor, вам понадобится Elementor Pro, чтобы вы могли получить доступ к Theme Builder.
1. Создайте новый шаблон страницы 404
После установки Elementor Pro перейдите в « Шаблоны» → «Построитель тем» → «Добавить новый» .
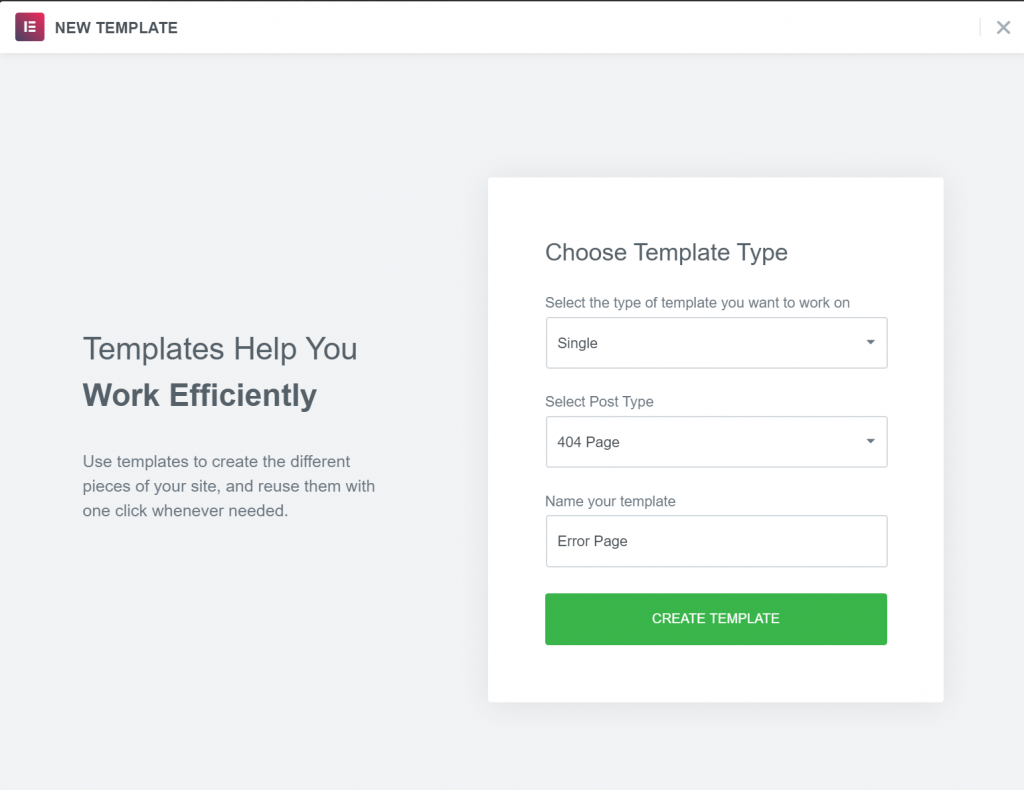
Сначала используйте раскрывающийся список, чтобы выбрать Один в качестве типа шаблона. Затем используйте раскрывающийся список « Выбрать тип публикации» , чтобы выбрать страницу 404 .
Вы также можете ввести имя, которое поможет вам запомнить ваш шаблон. Однако одно замечание - не используйте «404» в качестве имени вашего шаблона, так как это вызывает проблемы с постоянными ссылками WordPress. Вместо этого вы можете назвать его как-то вроде «Страница ошибки».
Затем нажмите Create Template :

2. Выберите готовый шаблон или начните с нуля.
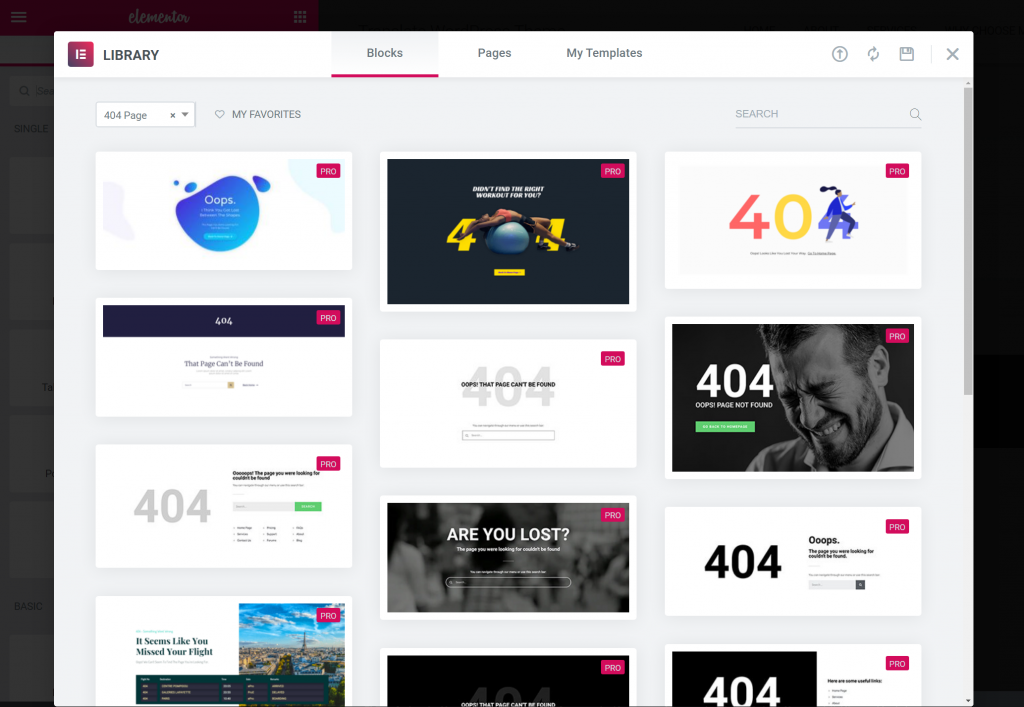
Оттуда вы увидите список шаблонов страниц 404. Самый простой способ начать - просто выбрать один из этих шаблонов, а затем настроить его под свои нужды:

Или вы можете просто закрыть шаблоны, чтобы создать свой собственный дизайн страницы 404 с нуля.
3. Создайте и настройте свою страницу 404
Независимо от того, начинаете ли вы с одного из готовых шаблонов или создаете свой дизайн с нуля, вы сможете использовать обычный интерфейс Elementor и все виджеты для разработки своей страницы.
Например, чтобы добавить поле поиска на страницу 404, все, что вам нужно сделать, это включить виджет « Форма поиска» .
Если вы хотите создать что-то похожее на страницу Elementor 404, вы можете использовать виджет Media Carousel , как мы подробно описали в видео выше.
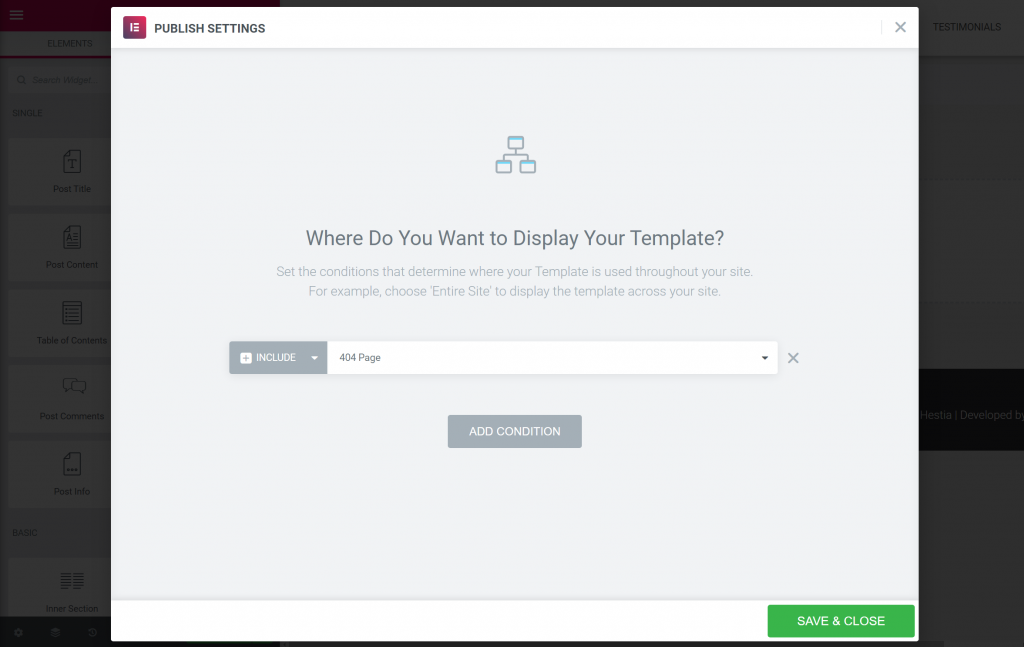
Когда вы закончите свой дизайн, нажмите, чтобы опубликовать его. Затем вы должны увидеть, что Elementor автоматически выбирает правило включения для отображения этого шаблона на вашей странице 404. Чтобы завершить работу, все, что вам нужно сделать, это нажать « Сохранить и закрыть» :

Вот и все! Вы только что создали свою собственную страницу WordPress 404 с помощью Elementor.
Создайте свою собственную страницу WordPress 404 сегодня
Создание настраиваемой страницы WordPress 404 - важная, но часто упускаемая из виду часть разработки полноценного веб-сайта WordPress.
Независимо от того, как сильно вы пытаетесь предотвратить ошибку 404, ваши посетители обязательно с ними столкнутся.
Когда это произойдет, вы захотите быть там, чтобы поприветствовать их фирменной, полезной страницей, которая поможет им добраться туда, где они хотят быть.
С Elementor Pro вы можете создать свой собственный шаблон страницы 404, используя тот же интерфейс Elementor, который вы используете для остальной части своего контента.
У вас есть вопросы о том, как создать собственную страницу 404 с помощью Elementor? Дайте нам знать в комментариях ниже.
