Как создать ссылку на био целевой странице для Instagram с помощью Elementor
Опубликовано: 2020-07-02Если вы используете Instagram для связи со своей аудиторией, Instagram дает вам только один вариант для отправки посетителей на ваш сайт - ссылку в вашей биографии Instagram.
Поскольку вы не можете связать отдельные сообщения Instagram, некоторые люди прибегают к ручному обновлению своей ссылки в биографии каждый раз, когда публикуют новую запись в блоге на своем веб-сайте.
В этом посте вы узнаете, как лучше сохранить эту ссылку в своей биографии, но при этом убедиться, что посетители всегда могут получить доступ к вашему последнему контенту по ссылке в биографии Instagram.
Для этого вы можете использовать Elementor для создания специальной ссылки на целевой странице биографии для Instagram. Ваша ссылка на целевой странице био будет следовать дизайну, аналогичному Instagram, для беспроблемного взаимодействия, а также позволит вам динамически размещать свой последний контент в блоге, не поднимая пальца.
Как создать ссылку на Instagram на био целевой странице с помощью Elementor
Если вы хотите увидеть полное руководство с подробным описанием каждого шага, вы можете посмотреть полный видеоурок выше. В противном случае продолжайте читать текстовое руководство, которое будет следовать вместе с видео.
Примечание. Чтобы следовать этому руководству, вам понадобится Elementor Pro, чтобы у вас был доступ к виджету «Сообщения». Виджет «Сообщения» - это то, что позволяет вам динамически отображать контент без необходимости редактировать целевую страницу каждый раз, когда вы публикуете новое сообщение в блоге.
1. Создайте новую страницу.
Для начала создайте новую страницу в своей панели управления WordPress ( Страницы → Добавить новую ).
Затем добавьте заголовок (например, «Ссылка в биографии») и нажмите кнопку « Редактировать с помощью Elementor», чтобы открыть интерфейс Elementor.
В интерфейсе Elementor щелкните значок шестеренки в нижнем левом углу, а затем установите для макета страницы значение Elementor Canvas. Затем перейдите на вкладку « Стиль » и используйте светлый цвет для фона стиля тела .
2. Добавьте новый раздел для заголовка.
Затем щелкните значок плюса, чтобы создать новый раздел, и выберите макет из трех столбцов.
В настройках раздела установите ширину содержимого, равную Boxed, и ширину, равную 940. Это поможет вам сохранить внешний вид упакованного макета Instagram.
Установите фон раздела равным белому и добавьте сплошную серую границу внизу.
Затем добавьте свой контент в дизайн:
- Добавьте виджет изображения в крайний левый столбец, чтобы отобразить логотип вашего изображения. Вы можете установить динамическую ссылку на свою домашнюю страницу с помощью параметра « Ссылка» .
- Добавьте еще один виджет изображения в средний столбец для отображения логотипа вашего словесного знака (или текста, если у вас нет словесного знака).
- Добавьте виджет кнопки в крайний правый столбец и установите CTA и страницу, на которую вы хотите создать ссылку. Затем стилизуйте кнопку.
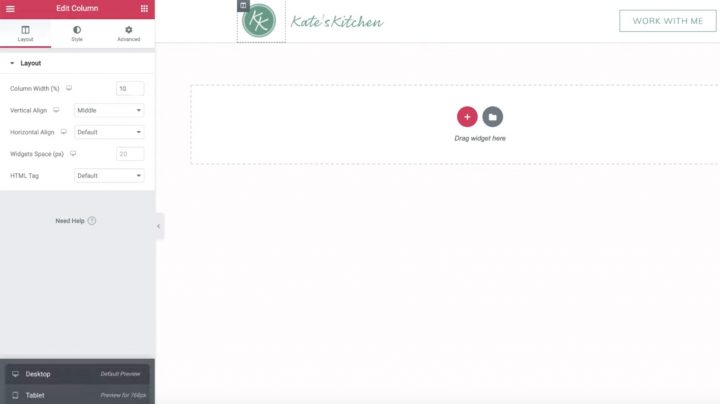
После добавления содержимого откройте настройки для первого столбца и измените ширину на 10%, чтобы виджеты изображений были хорошо выровнены.

Затем откройте предварительный просмотр для мобильных устройств, используя значок в нижнем левом углу. При необходимости внесите некоторые изменения, чтобы мобильная версия целевой страницы выглядела хорошо. Помните, что большинство посетителей вашего Instagram будут на мобильных устройствах.
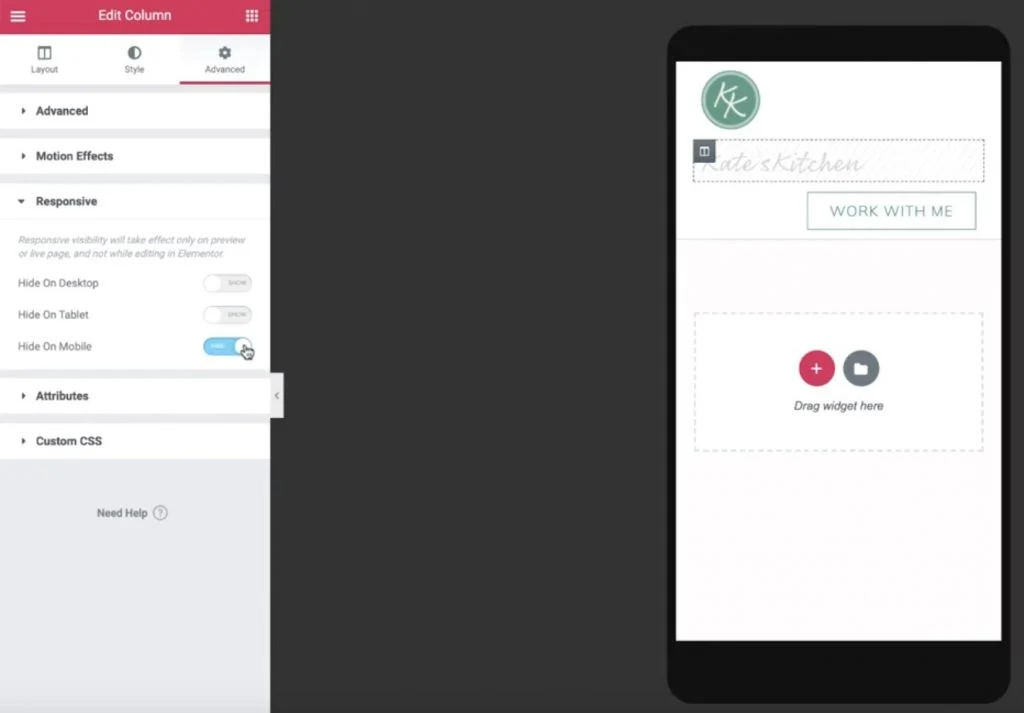
При необходимости вы можете скрыть средний столбец, чтобы ваш логотип и кнопка были выровнены по горизонтали:

Лучшие плагины Instagram для WordPress: бесплатные и платные
3. Дублируйте раздел заголовка для создания раздела избранного сообщения.
Теперь вернитесь к представлению на рабочем столе и щелкните правой кнопкой мыши раздел заголовка, чтобы продублировать его.
В настройках дублированного раздела перейдите на вкладку Стиль и установите цвет фона на прозрачный.
Затем щелкните правой кнопкой мыши, чтобы удалить второй и третий столбцы. Как только вы это сделаете, у вас должен остаться только ваш логотип.
Оттуда:
- Откройте настройки оставшейся колонки.
- Перейдите на вкладку Advanced .
- Установите отступ со всех сторон равным нулю.
- Удалите оставшийся виджет изображения (ваш логотип).
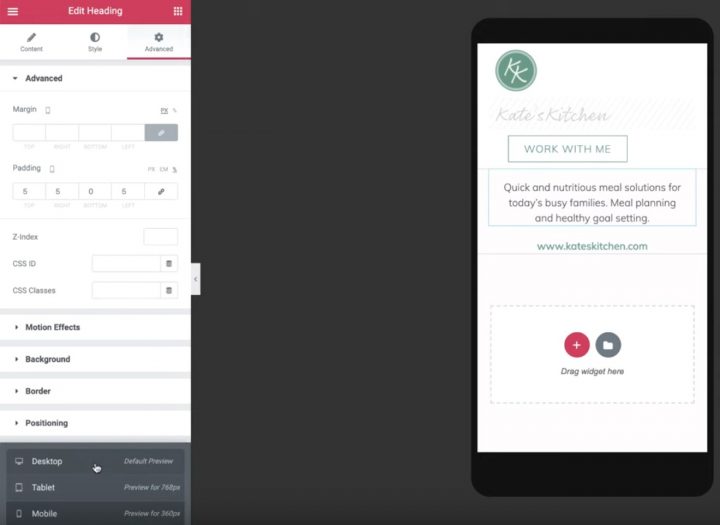
После того, как вы все удалили, вы можете перетащить виджет « Заголовок» и добавить текст о своем сайте. Убедитесь, что цвет и типографика соответствуют вашему сайту.
Затем продублируйте виджет « Заголовок» и установите текст, равный URL-адресу вашего сайта. Затем добавьте динамическую ссылку, содержащую URL-адрес сайта.
Еще раз, вы захотите перейти в предварительный просмотр для мобильных устройств и внести некоторые изменения. Например, вам может потребоваться изменить ширину столбца и отредактировать заполнение для мобильных устройств.

4. Добавьте свои недавние сообщения.
Теперь вы можете использовать оставшееся пространство на целевой странице для демонстрации недавно опубликованного контента.
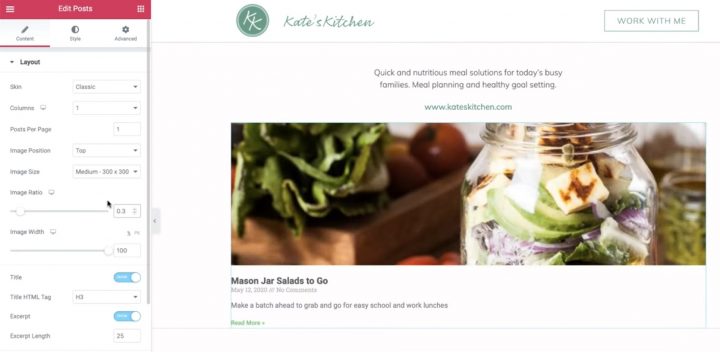
Чтобы продемонстрировать свои недавние сообщения, вернитесь к предварительному просмотру на рабочем столе и добавьте виджет « Сообщения» под двумя виджетами заголовков.
В настройках виджета « Записи» :
- Установить столбцы равным 1
- Установите количество сообщений на страницу равным 1
- Установите Image Ratio равным 0,3.
Скройте заголовок и удалите метаданные .

Затем используйте настройку запроса, чтобы указать, какую публикацию отображать:
- Установить " Включить по равному сроку"
- Установите Срок, равный Linkinbio
Вам нужно будет создать новую категорию сообщений в блоге WordPress под названием «Linkinbio». Любые сообщения, которые вы добавляете в эту категорию, будут автоматически отображаться на вашей целевой странице Instagram.
Затем перейдите на вкладку « Стиль », чтобы стилизовать текст отрывка.
Наконец, добавьте новый виджет Divider, чтобы создать нижнюю границу. Совместите такой же светло-серый цвет с границей вашего первого раздела.
5. Создайте сетку Instagram.
Теперь вам нужно создать сетку Instagram, которая появится под вашим избранным постом.
Для начала щелкните правой кнопкой мыши существующий виджет «Сообщения», чтобы скопировать его. Затем вставьте его под нижней серой рамкой из предыдущего раздела.
Теперь вам просто нужно внести некоторые изменения в виджет дублированных сообщений:
- Измените столбцы на 3
- Установите количество сообщений на страницу, кратное 3, чтобы всегда иметь квадратную сетку.
- Установите соотношение сторон изображения 1.
- Скрыть отрывок
Вы также можете использовать вкладку « Стиль », чтобы настроить интервал между изображениями.
Затем перейдите в предварительный просмотр для мобильных устройств, чтобы настроить дизайн для мобильных устройств.
Возможно, вы захотите:
- Скрыть большое изображение и разделитель избранного поста
- Установите сетку постов равной 3 на мобильном устройстве
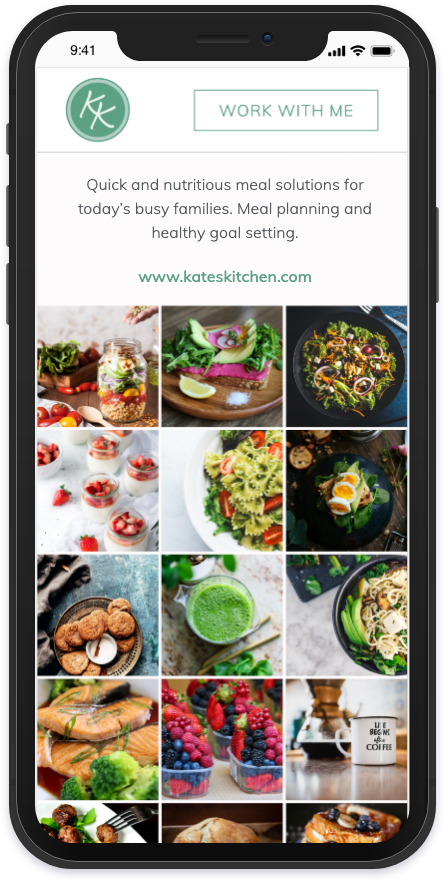
Вот и все! Вы только что создали настраиваемую целевую страницу в Instagram:

Каждый раз, когда вы публикуете новый пост в блоге в категории Linkinbio, он автоматически появляется на этой странице.
Чтобы завершить работу, все, что вам нужно сделать, это добавить ссылку на свою целевую страницу в свой профиль в Instagram. Теперь вам не нужно обновлять ссылку каждый раз, когда вы публикуете новый пост. Круто, правда?
Чтобы начать работу со своей собственной ссылкой в Instagram на целевой странице био, купите Elementor Pro сегодня.
