Создание горячих точек адаптивного изображения с помощью Elementor
Опубликовано: 2021-03-04Добавление уровня игрового взаимодействия на ваш веб-сайт может быть эффективным способом привлечь внимание посетителей и побудить их остаться. Однако обеспечение единообразия интерактивности на настольных, мобильных и планшетных устройствах может оказаться сложной задачей.
К счастью, добавление на ваш сайт отзывчивых "горячих точек" изображений может помочь вам пробудить воображение вашей аудитории. Кроме того, поскольку точки доступа адаптируются к мобильным устройствам, вы можете использовать их для обеспечения пятизвездочного интерактивного взаимодействия на всех платформах.
В этой статье мы познакомим вас с горячими точками изображения и обсудим преимущества их использования. Затем мы покажем вам, как добавить точки доступа к изображениям и обеспечить их идеальное расположение на настольных и мобильных устройствах. Давайте начнем!
Оглавление
- Введение в горячие точки изображений (и почему вы можете их использовать)
- Как создать активные точки с адаптивным изображением с помощью Elementor (за 5 шагов)
- Шаг 1. Соберите свои виджеты Elementor
- Шаг 2. Добавление содержимого в виджет Flip Box
- Шаг 3. Стилизация виджета Flip Box
- Шаг 4. Расположите и установите размер точки доступа
- Шаг 5. Сделайте точку доступа адаптированной для мобильных устройств
Введение в горячие точки изображений (и почему вы можете их использовать)
Картинка может стоить тысячи слов, но не всегда возможно передать все, что вы хотите сказать, одним изображением. Однако горячие точки изображений предлагают эффективный и удобный способ предоставить дополнительный контекст для ваших изображений.
Горячие точки - это интерактивные булавки, которые отображаются в определенной области изображения. Чтобы задействовать точку доступа, вы можете либо навести на нее курсор, либо щелкнуть по ней. Когда вы это сделаете, появится всплывающее окно, которое может содержать заголовок, текст, изображение, кнопки или даже видео:
Горячие точки могут сделать ваши изображения более интересными и побудить посетителей взаимодействовать и дольше оставаться на вашем сайте. Они также позволяют посетителям получать доступ к большему количеству контента без необходимости переходить на новую страницу, что помогает минимизировать время загрузки.
Вы даже можете добавлять ссылки и кнопки в свои точки доступа, чтобы еще больше стимулировать взаимодействие с посетителями. В совокупности горячие точки могут положительно повлиять на пользовательский опыт (UX) и ваши коэффициенты конверсии.
Как создать активные точки с адаптивным изображением с помощью Elementor (за 5 шагов)
Добавление адаптивных горячих точек к вашим изображениям может быть интересным способом привлечь внимание посетителей и побудить их взаимодействовать с вашим контентом. Имея это в виду, давайте посмотрим, как вы можете создать их за пять простых шагов с помощью Elementor.
Шаг 1. Соберите свои виджеты Elementor
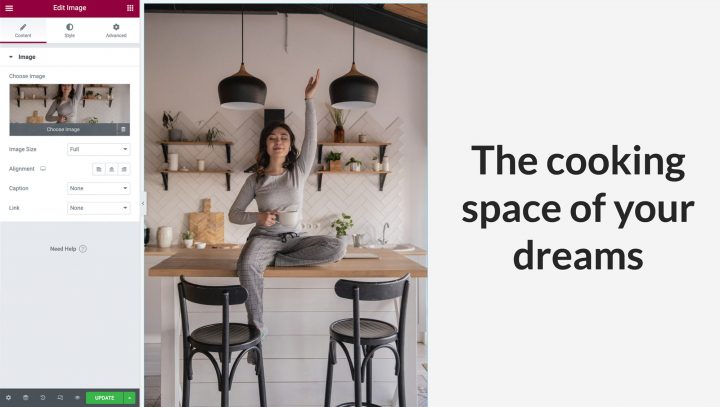
Мы создадим нашу отзывчивую точку доступа, используя виджет Flip Box. Как следует из названия, это поле, которое переворачивается при наведении на него курсора. Для начала добавьте изображение, которое вы хотите аннотировать горячими точками, с помощью виджета Elementor Image:

Если вы планируете отображать этот эффект на мобильных устройствах, лучше всего использовать изображение с портретной ориентацией, в противном случае изображение в альбомной ориентации может быть слишком маленьким при просмотре на мобильном устройстве.
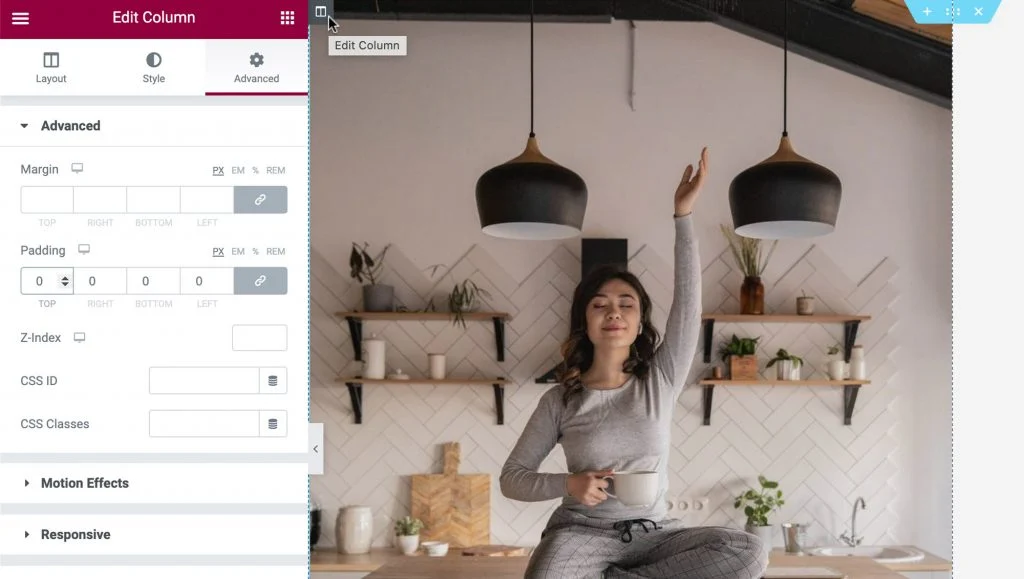
Когда вы закончите, убедитесь, что столбец занимает всю ширину и высоту вашего изображения. Вы можете удалить отступ по умолчанию, введя настройки столбца. Наведите курсор на столбец и щелкните серый значок, который появляется в верхнем левом углу. На расширенной вкладке установите отступ на 0 следующим образом:

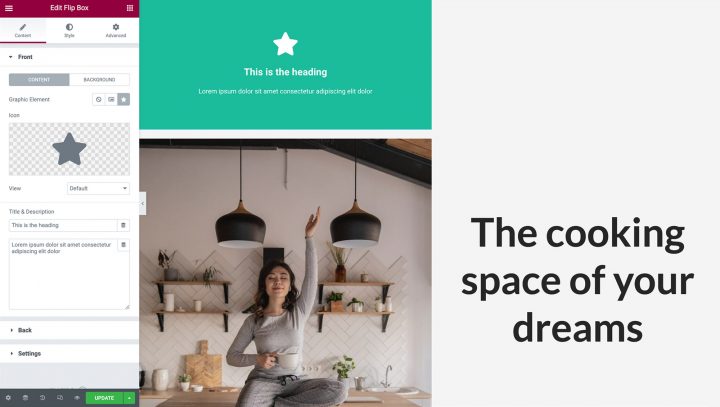
Затем вы можете перетащить виджет Flip Box в тот же столбец, что и виджет Image. Вы заметите, что виджет Flip Box имеет две стороны. Зеленая сторона - это лицевая сторона, которая будет отображаться по умолчанию. Мы сделаем эту сторону прозрачной, за исключением значка, который мы будем передавать как интерактивную точку доступа:

Если вы наведете курсор на этот виджет, он перевернется на лиловую сторону. Это сторона, на которой мы создадим контент нашей точки доступа:

Вы можете заполнить сторону горячей точки заголовком, описанием и кнопкой. Последний отлично подходит для аннотирования ваших изображений с помощью призывов к действию (CTA).
Шаг 2. Добавление содержимого в виджет Flip Box
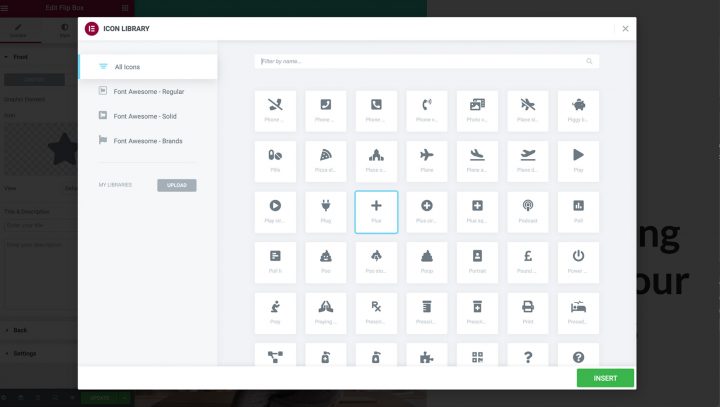
Теперь мы добавим значок в наш виджет Flip Box. Значок будет служить булавкой, сигнализируя посетителям о том, что они могут раскрыть еще один контент.
Для начала вы можете щелкнуть, чтобы выбрать виджет Flip Box. На панели Elementor выберите значок. Затем вы можете выбрать значок, который хотите использовать в своей точке доступа:

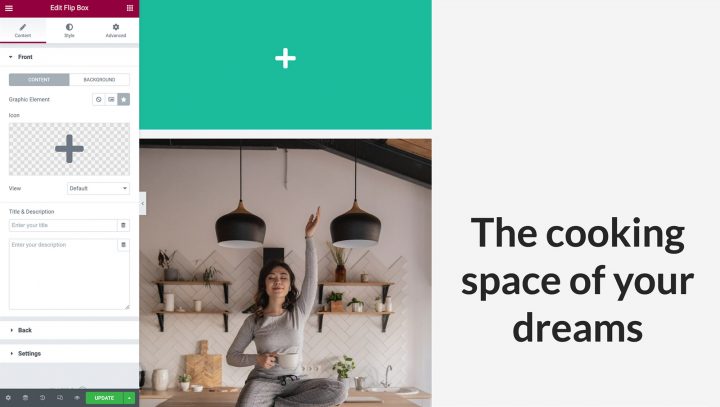
Затем нам нужно удалить все остальное содержимое со стороны виджета Flip Box по умолчанию. На панели Elementor удалите весь текст в полях Title и Description :

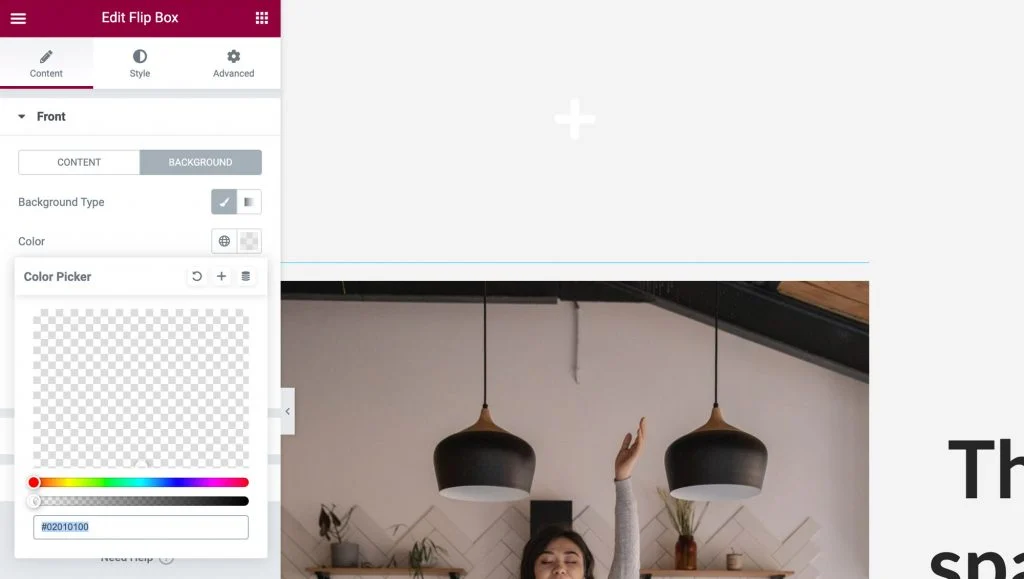
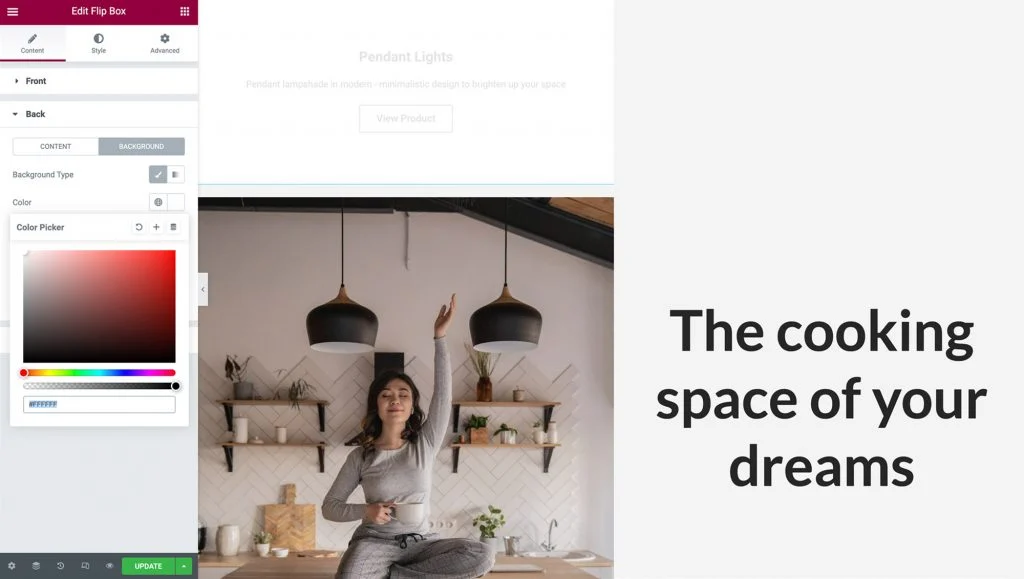
Передняя часть виджета Flip Box теперь должна быть полностью пустой, за исключением значка. Наконец, нам нужно удалить фон виджета, выбрав Фон . Затем вы можете запустить палитру цветов, выбрав « Цвет» . Затем возьмите ползунок прозрачности и перетащите его влево, чтобы виджет стал полностью прозрачным:

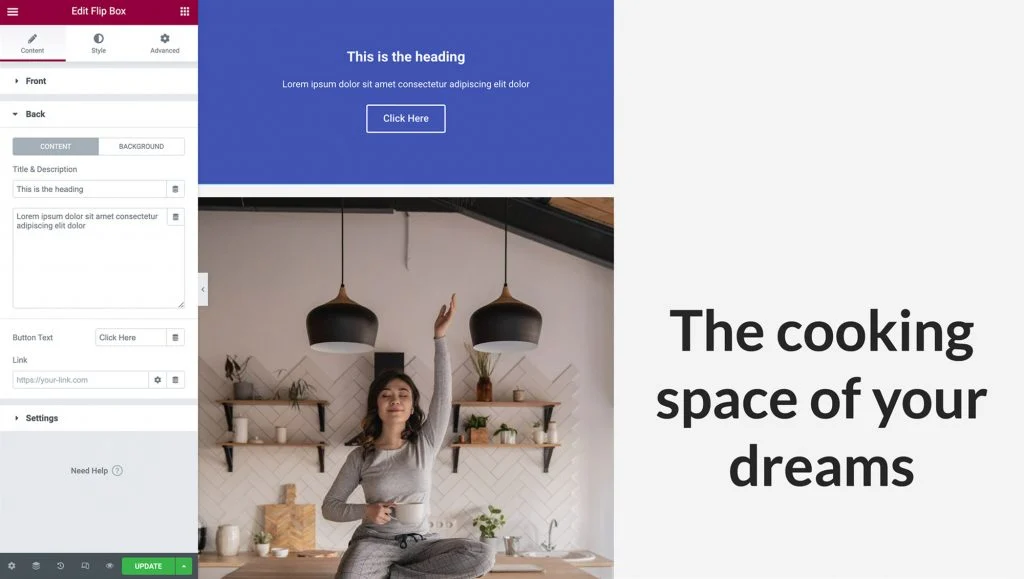
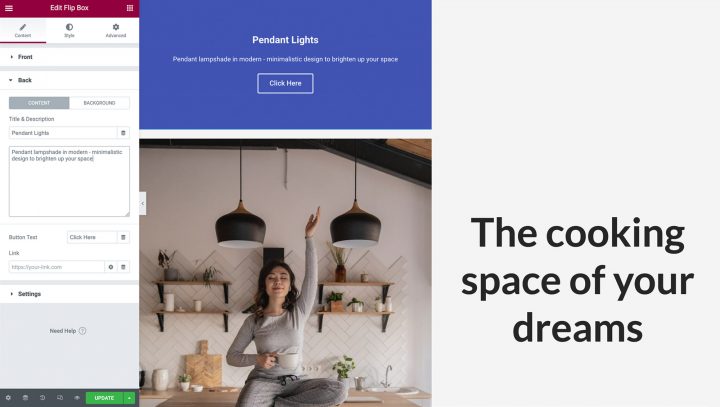
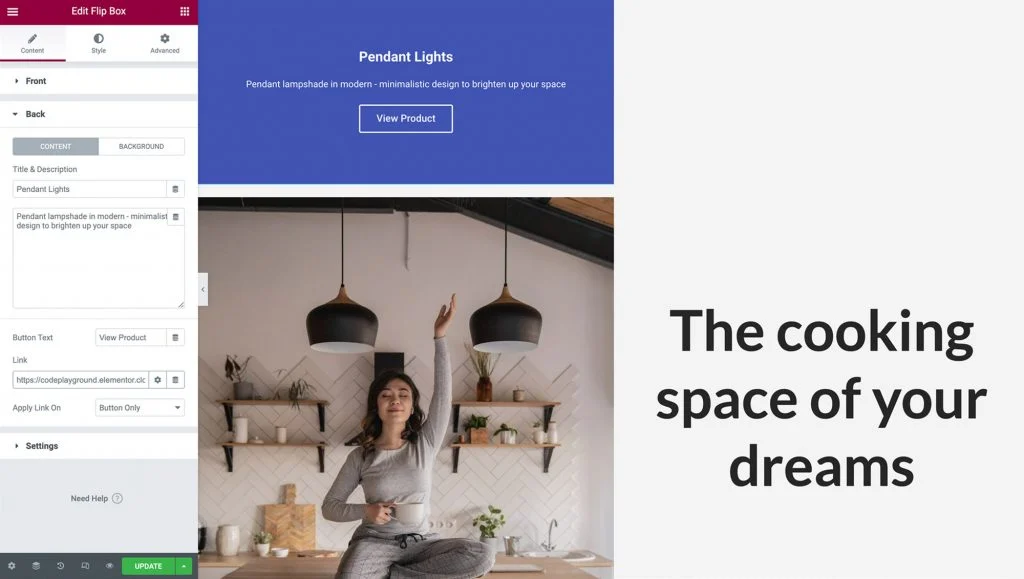
Затем мы добавим контент, который будет отображаться всякий раз, когда посетитель взаимодействует с вашей точкой доступа. Разверните вкладку Назад и добавьте заголовок и описание:

По умолчанию виджет Flip Box имеет кнопку. Вы можете удалить эту кнопку, удалив ее текст. Кроме того, вы можете создать CTA, настроив метку кнопки-заполнителя и добавив свой собственный URL-адрес. Вы также можете выбрать, будет ли эта ссылка применяться непосредственно к кнопке или ко всей стороне флип-бокса:

Затем вы можете выбрать цвет фона для всплывающего окна точки доступа. На панели Elementor выберите « Фон» > « Фон: классический» . Чтобы запустить средство выбора, нажмите «Цвет» и сделайте свой выбор. В качестве альтернативы у вас есть возможность использовать изображение или цвет градиента, но в нашем примере мы выберем белый фон:

После выбора фона вам может потребоваться изменить цвет текста. Пришло время перейти к следующему шагу.
Шаг 3. Стилизация виджета Flip Box
Поскольку мы закончили заполнять наш виджет Flip-Box контентом, пришло время его стилизовать. Перейдите на вкладку «Стиль». Здесь вы найдете множество вариантов настройки значка в соответствии с вашими дизайнерскими потребностями.
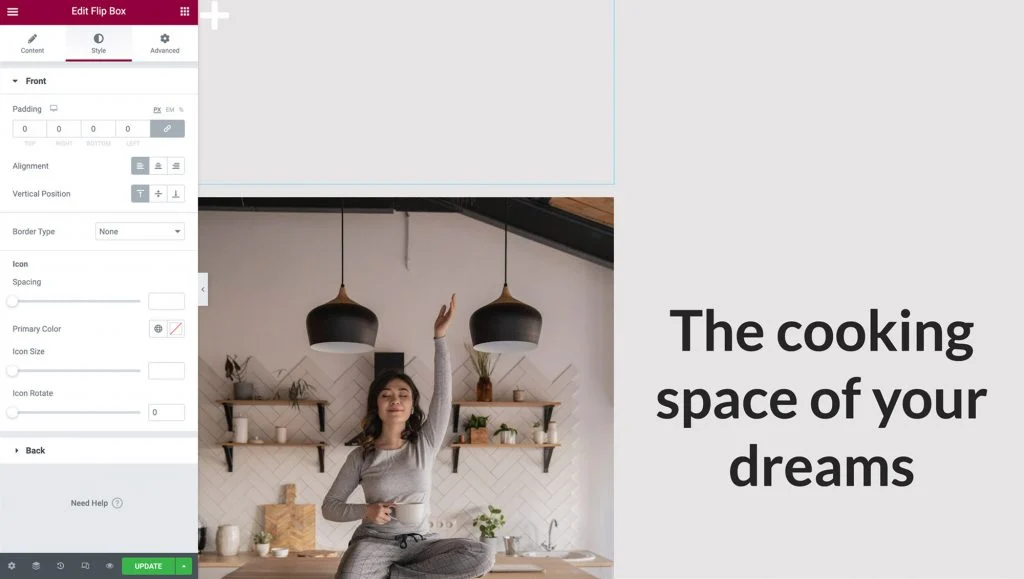
Важно знать, что самый простой способ разместить значок и сохранить его отзывчивость на всех устройствах - это выровнять его по левому верхнему краю. В разделе «Выравнивание» выберите «Слева», а в «Положение по вертикали» выберите «Сверху». Мы также удалим любые лишние отступы, установив для него ноль:

Поиграйте с другими опциями, чтобы изменить цвет вашего значка, его размер и поворот, и как только вы закончите, щелкните вкладку «Назад», чтобы развернуть его.
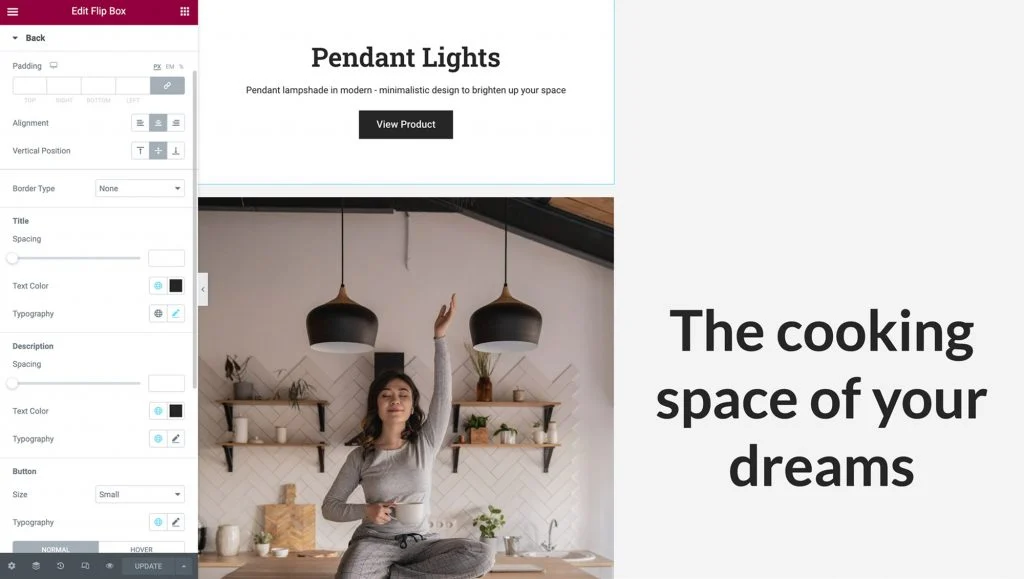
Так же, как и в передней части флип-бокса, здесь мы можем изменить выравнивание, положение по вертикали, а также изменить отступы. В этом примере мы оставим их такими, как они установлены по умолчанию.
Затем измените стиль, размер и цвет шрифта, чтобы он был понятным и видимым для посетителей, и не забудьте отредактировать свою кнопку!

Шаг 4. Расположите и установите размер точки доступа
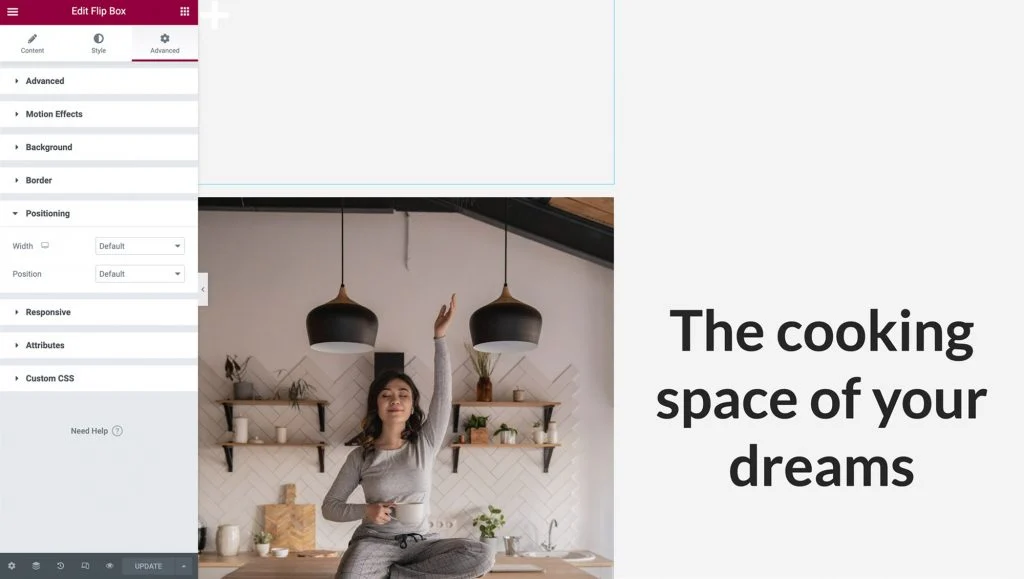
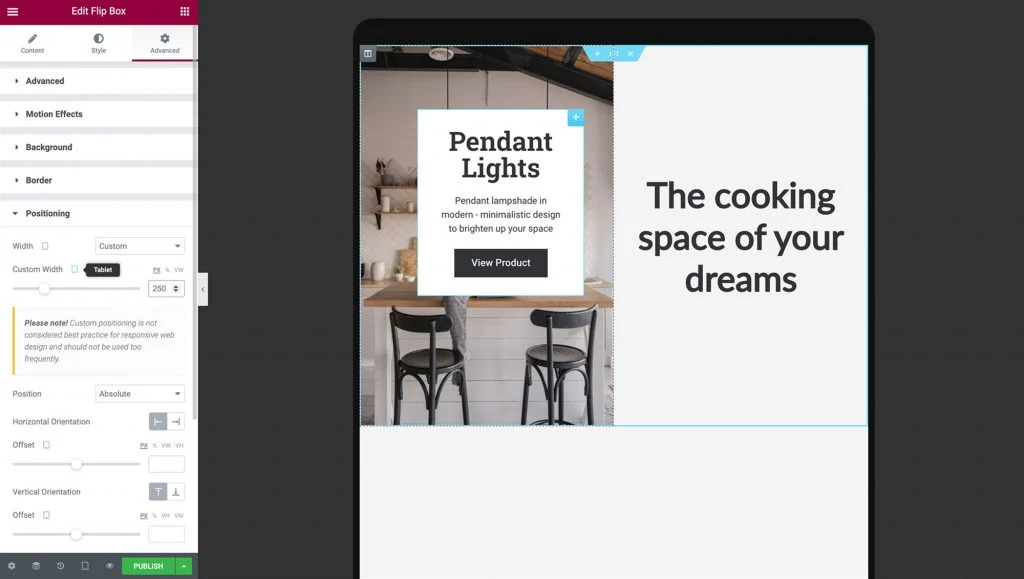
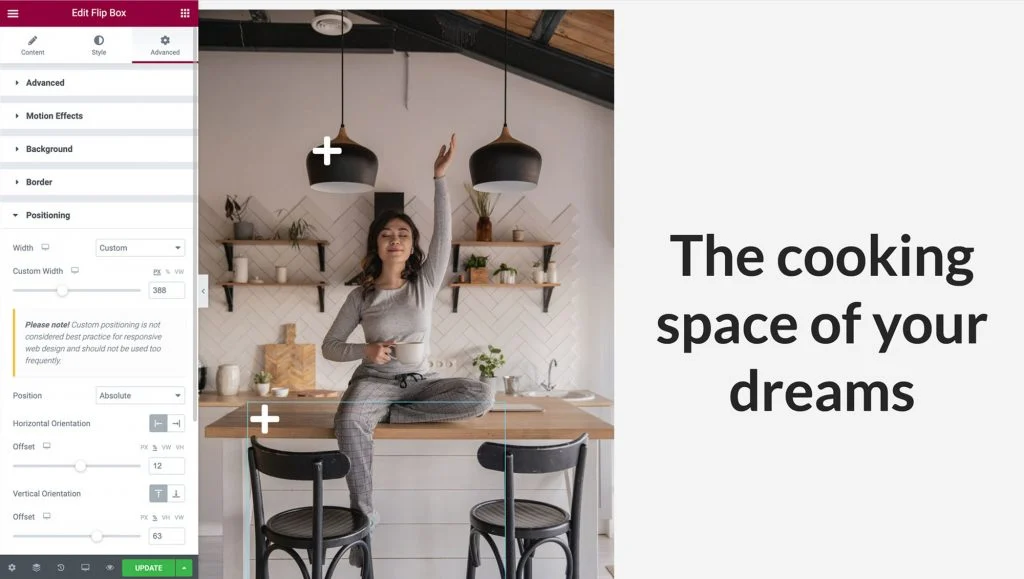
Когда дело доходит до горячих точек изображения, позиционирование и размер решают все. Чтобы определить, где на странице отображается ваша точка доступа, щелкните вкладку « Дополнительно ». Затем вы можете щелкнуть, чтобы развернуть раздел « Позиционирование »:

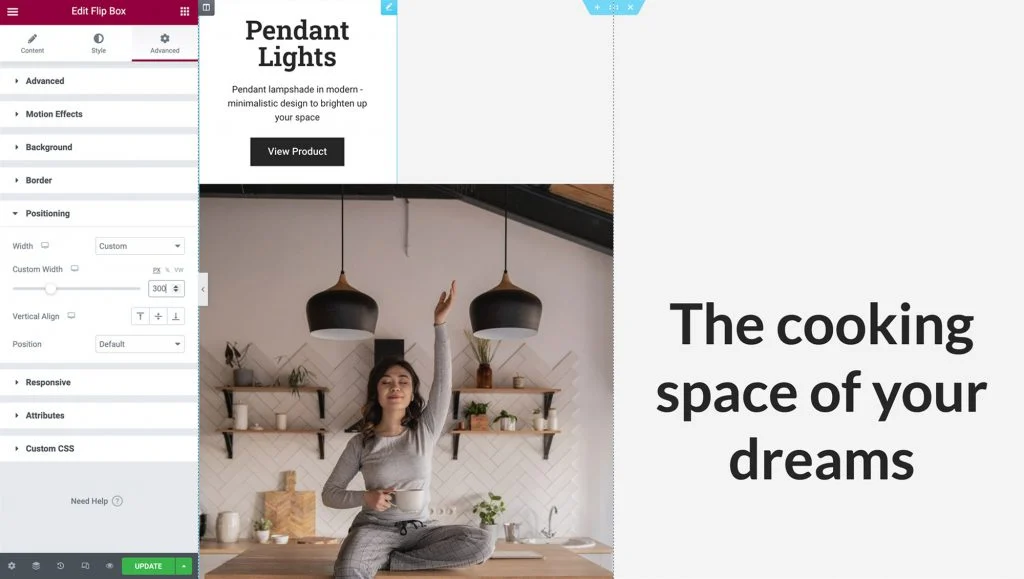
Затем откройте раскрывающееся меню « Ширина» и выберите « Пользовательский» . Вы можете точно указать, насколько большой должна быть ваша точка доступа, или использовать адаптивные единицы, такие как проценты и ширина области просмотра. Вы даже можете оставить его по умолчанию, чтобы занять все горизонтальное пространство в соответствии с вашим дизайном. Наведите курсор на виджет Flip-box, чтобы убедиться, что ваш контент на другой стороне выглядит хорошо.

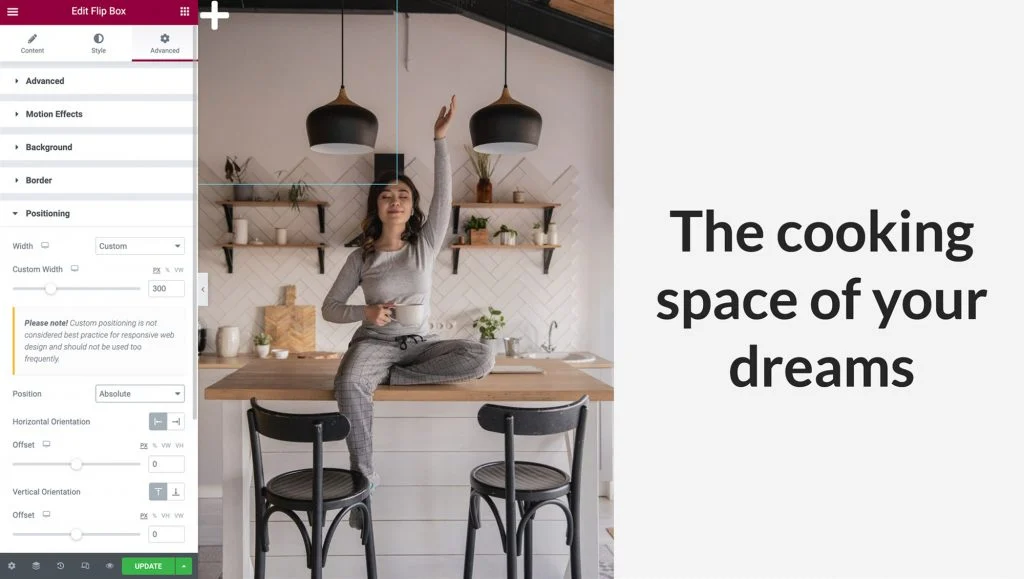
Затем установите Позицию выпадающего меню для абсолютного позиционирования. Это удалит ваш виджет Flip-box из потока виджетов на вашей странице, удалив его физическую высоту из столбца и упростив размещение над изображением:

Чтобы активировать горячую точку изображения, убедитесь, что размеры виджетов «Столбец», «Изображение» и «Флип-бокс» изменяются одновременно, сохраняя при этом одинаковое соотношение сторон.
Первый шаг - использовать проценты вместо пикселей для смещения. Это гарантирует, что ваш виджет Flip Box будет расположен относительно изменяющейся ширины и высоты столбца на экранах разных размеров.
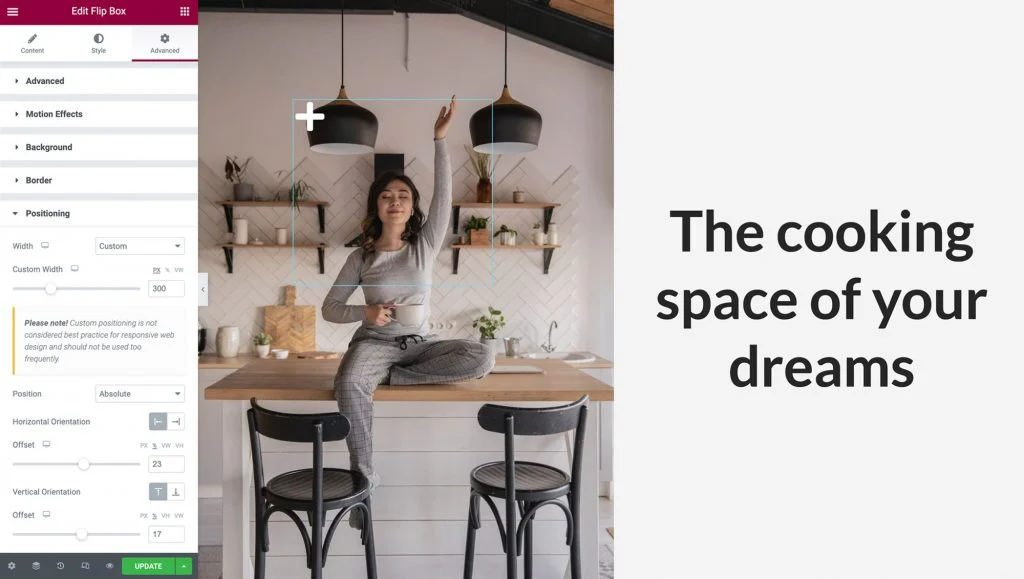
На панели Elementor вы можете выбрать процентное соотношение как для горизонтальной, так и для вертикальной ориентации. Затем вы можете переместить точку доступа в нужное положение, используя два ползунка или просто перетаскивая ее с помощью курсора:

Наконец, вернитесь на вкладку «Содержимое» и нажмите «Настройки», чтобы развернуть ее. Здесь вы можете управлять высотой виджета и выбирать анимацию Flip Effect, которая будет воспроизводиться всякий раз, когда кто-то взаимодействует с вашей точкой доступа.
В этом примере мы оставим высоту по умолчанию, а затем откроем раскрывающееся меню «Эффект отражения». Вы можете предварительно просмотреть анимацию, выбрав ее в меню и наведя курсор на виджет Flip Box:
Поиграйте с различными эффектами переворота в сочетании с положением вашего контента, которое мы видели на шаге 3, и создайте красивую анимацию, которая привлечет ваших посетителей.
Шаг 5. Сделайте точку доступа адаптированной для мобильных устройств
Количество пользователей смартфонов перевалило за три миллиарда. Поэтому, если вы собираетесь подключиться к максимально широкой аудитории, жизненно важно, чтобы все части вашего веб-сайта были адаптированы для мобильных устройств.
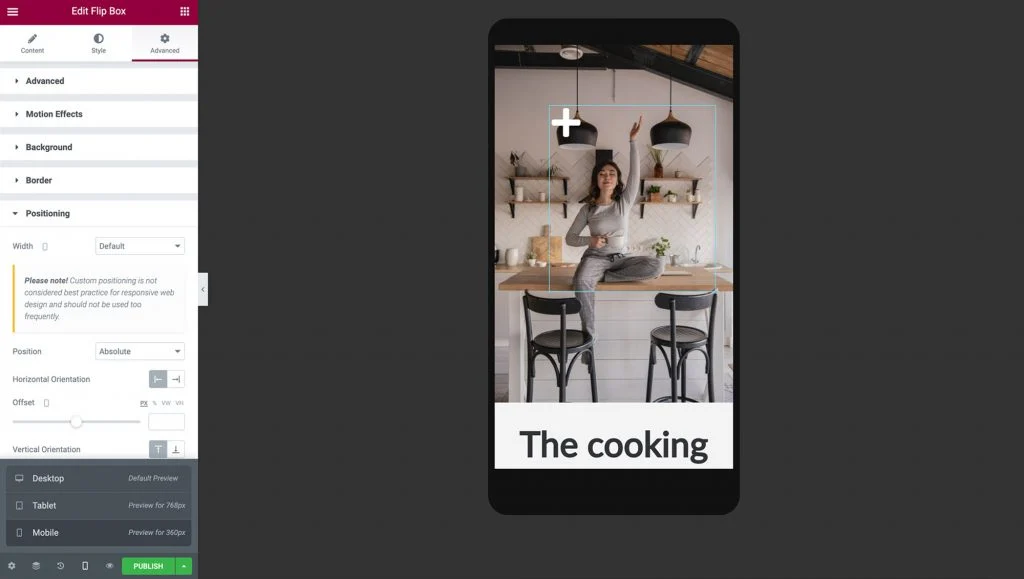
Когда вы будете довольны тем, как ваша точка доступа отображается и работает в представлении рабочего стола Elementor по умолчанию, важно протестировать UX на разных устройствах. Вы можете использовать встроенный в Elementor адаптивный режим, чтобы просмотреть, как ваш макет будет отображаться на устройствах, отличных от настольных. Чтобы получить доступ к этому режиму, выберите значок « Адаптивный режим» внизу панели Elementor и нажмите « Планшет» :
Размер изображения, столбца и активной области должен автоматически изменяться для маленьких экранов. Поскольку мы использовали адаптивные блоки для размещения нашего Flip-Box, он идеально выравнивается в этом окне просмотра.
Если вы чувствуете, что вам нужно внести изменения в содержимое и положение Flip-Box, вы можете изменить его настройки, повторив предыдущие шаги. Когда вы вносите изменения в разные области просмотра, убедитесь, что значок области просмотра находится рядом с параметром, который вы изменяете, в противном случае ваши изменения повлияют на все окна просмотра:


Убедившись, что точка доступа к изображению правильно отображается на планшетных устройствах, пора проверить, как оно отображается на мобильных телефонах, выбрав « Адаптивный режим» > « Мобильный» .

Когда вы переключаетесь в мобильный режим, размер столбца, изображения и активной области должен автоматически изменяться для меньшего экрана.
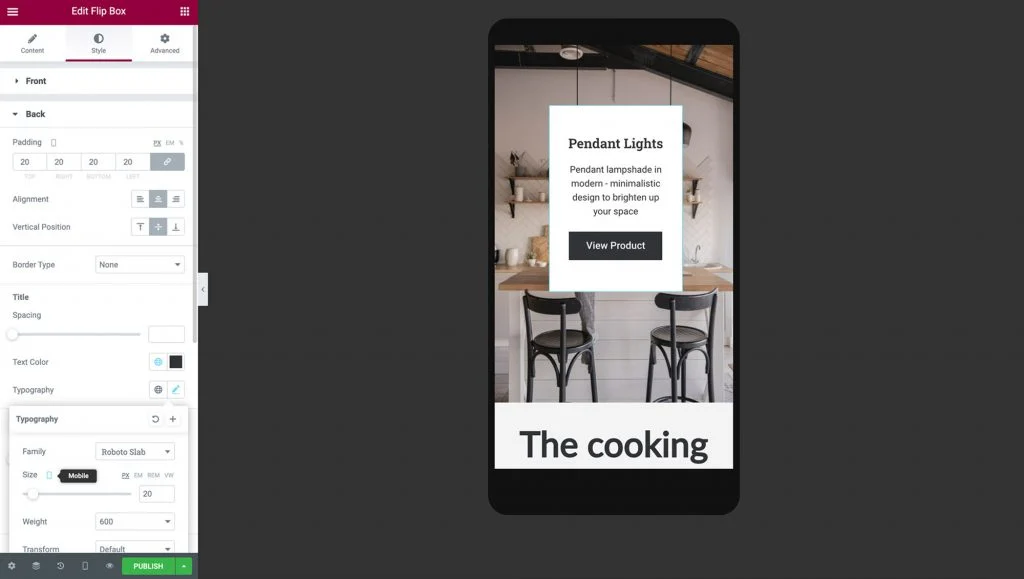
Важно видеть обе стороны вашего виджета Flip-box и убедиться, что ваш текст отображается правильно. Возможно, вам придется настроить заднюю часть поля, ширину, высоту и размер шрифта вашей горячей точки в соответствии с вашими потребностями в дизайне:

После внесения этих изменений ваша точка доступа готова! Вы можете быть уверены, что ваша отзывчивая точка доступа к изображению будет выглядеть и работать правильно, независимо от того, использует ли посетитель смартфон, планшет или настольный компьютер.
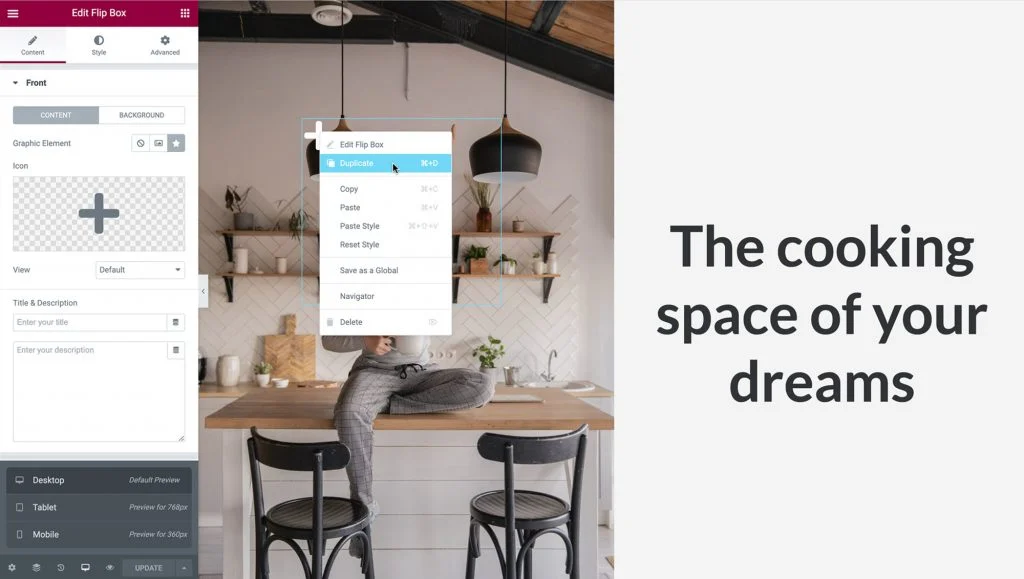
Теперь вы можете продублировать свой виджет, чтобы создать больше горячих точек. Вернитесь к представлению рабочего стола и щелкните правой кнопкой мыши виджет Flip-box, затем щелкните дублировать.

Разместите горячие точки так же, как мы делали на шаге 5, перейдя в Advanced > Positioning > и соответственно установите смещение горизонтальной и вертикальной ориентации. Убедитесь, что между ними достаточно места, чтобы они не перекрывались:

Измените информацию о своей новой точке доступа, перейдя на вкладку «Содержимое» и щелкнув «Назад», чтобы развернуть ее, как мы это делали на шаге 2. Поскольку мы продублировали виджет, параметры реагирования, которые мы применяли ранее, будут автоматически скопированы, но дважды проверьте, что все работает. правильно на планшетных и мобильных окнах просмотра.
Как только вы закончите, ваши горячие точки изображения готовы привлечь внимание посетителя!
Повышайте конверсию и вовлеченность с помощью интерактивных точек доступа
При разработке своего веб-сайта разумно искать возможности заинтересовать и порадовать посетителей. Горячие точки изображений могут стать ценным дополнением к вашему набору инструментов веб-разработки. Эти интерактивные элементы позволяют предоставлять пользователям легкий доступ к необходимой им информации инновационным способом.
Как мы обсуждали в этой статье, вы можете использовать виджеты Elementor Image и Flip Box для создания точки доступа. Вы также можете использовать наш адаптивный режим, чтобы точно контролировать отображение и работу точки доступа на настольных компьютерах, смартфонах и планшетах.
У вас есть вопросы о том, как с помощью Elementor создавать адаптивные для мобильных устройств точки для изображений? Дайте нам знать в комментариях ниже!
