Как создать целевую страницу в WordPress с помощью Elementor
Опубликовано: 2018-07-31Есть много способов создать успешные целевые страницы.
«Почему следует следовать именно этому руководству, а не другим?» - спросите вы.
У этого пошагового руководства есть несколько ключевых преимуществ:
- Бесплатный конструктор целевой страницы - вы будете создавать целевую страницу с помощью нашего ведущего бесплатного конструктора целевых страниц WordPress без дополнительных плагинов WordPress.
- Никакого кодирования - вам не придется иметь дело с одной строкой кода CSS или PHP, а также не придется иметь дело с дочерними темами - или какими-либо техническими ноу-хау в этом отношении.
- Высокие конверсии. В этом руководстве мы сосредоточили внимание на достижении целевой страницы, которая не только красиво выглядит, но и создана для повышения конверсии.
Начнем с краткого обзора целевой страницы, которую мы создадим сегодня.
Что такое целевая страница?
Целевая страница - это страница на вашем веб-сайте, созданная специально для определенной маркетинговой кампании. Целевые страницы создаются с четкими целями призыва к действию (CTA), и они часто обеспечивают более высокий коэффициент конверсии, чем обычные сообщения в блогах или страницы сайта. Они также являются хорошим источником для привлечения потенциальных клиентов и создания списка адресов электронной почты в маркетинговых целях, а также для обеспечения присутствия в социальных сетях.
Есть несколько отличий между целевыми страницами и обычными страницами - например, как и домашняя страница, у них меньше или нет ссылок на меню верхнего и нижнего колонтитула, они более наглядны и, как правило, имеют четкий обмен сообщениями. Наиболее распространенный способ категоризации целевых страниц - это страницы для генерации лидов и страницы с переходом по клику.
Начальная настройка
Чтобы успешно следовать этому руководству, вам понадобятся:
- Установка WordPress (обязательно)
- Установка Elementor (обязательно)
- Установка Elementor Pro
Вы можете либо разместить свою целевую страницу под своим доменным именем и хостингом, либо сохранить ее локально на своем компьютере с помощью программного обеспечения, такого как Local by Flywheel.
Целевая страница, которую вы создадите
Вы создадите страницу, которая включает:
- Верхняя часть - занимает большую часть нашего экранного пространства. Он состоит из заголовка, текста и кнопки с призывом к действию, которая приведет пользователя к нашей форме.
- Раздел меню навигации - эта область помогает посетителю сайта быстро перейти к любой части нашей целевой страницы.
- О разделе - важный раздел, который рассказывает нашим посетителям больше о нашей компании или услугах.
- Раздел «Возможности» - список функций с большим изображением слева.
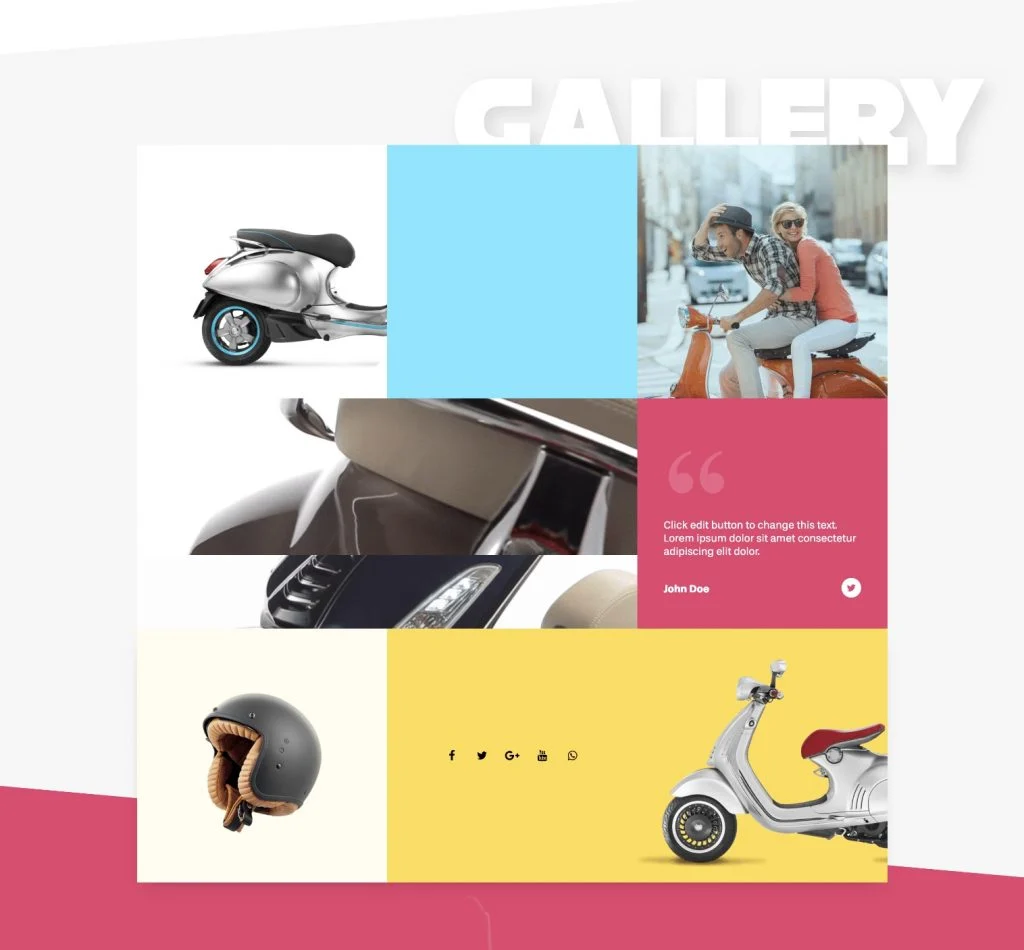
- Раздел галереи - для этого раздела мы создали уникальный макет галереи, используя комбинацию виджетов с некоторыми изображениями, текстом, социальными значками и видеофоном.
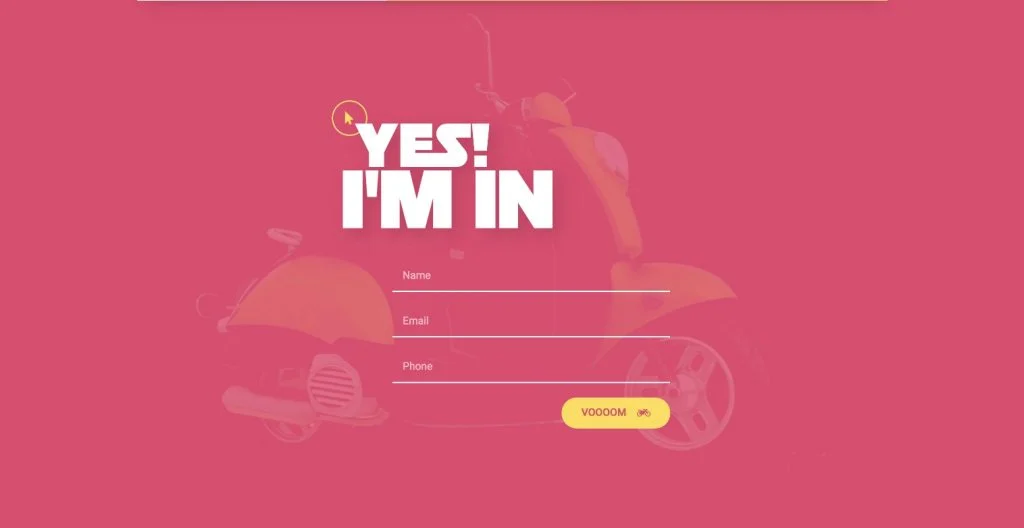
- Раздел формы - здесь мы включили контактную форму, которая позволит нашим посетителям легко связаться с нами.
Вот и все - приступим!
Шаг 1. Настройка цветов, шрифтов и палитры цветов
Перед тем, как начать собственно дизайн целевой страницы, важно правильно настроить визуальный редактор.
Начнем с выбора макета страницы Elementor Canvas. Это дает нам «чистую» страницу без верхнего, нижнего колонтитула или боковой панели. Это хороший вариант для создания целевой страницы.
Затем мы устанавливаем следующие цвета по умолчанию: основной - белый, второстепенный, а текст - черный. Цвета по умолчанию будут автоматически установлены, когда мы добавим новый виджет, что значительно упростит нашу работу.
Сделаем то же самое со шрифтами. Я установил свой основной и дополнительный шрифт заголовков на шрифт Adobe Typekit, но вы можете установить свой собственный шрифт по своему усмотрению.
Что касается палитры цветов, мы настроили наши цвета, чтобы мы могли быстро получить к ним доступ при создании страницы.
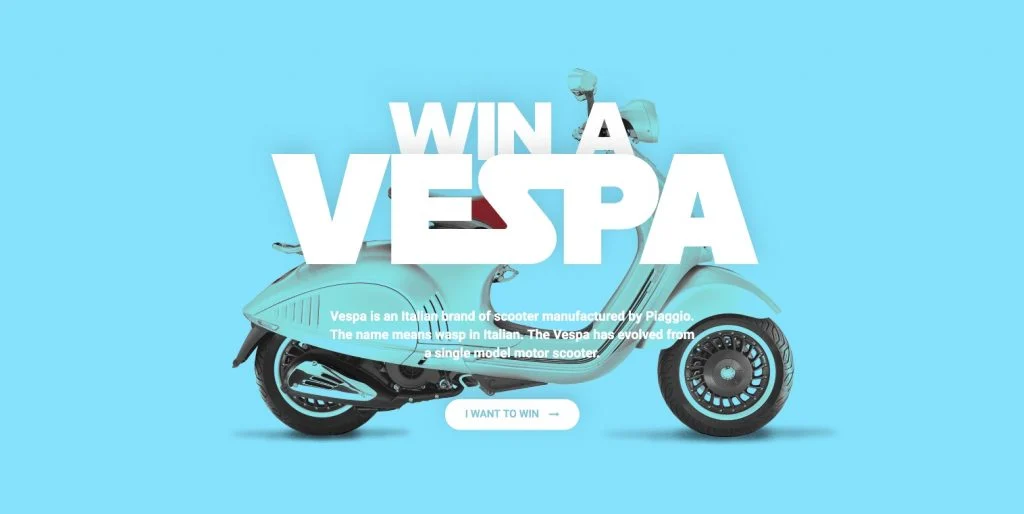
Шаг 2. Верхний раздел целевой страницы

Наш верхний голубой раздел включает в себя виджеты заголовка, текстового редактора и кнопок.
Что здесь особенного: режим наложения фонового изображения и перекрывающиеся заголовки.
Как мы это сделали: мы установили синий цвет фона. Наложение фона дает нам возможность установить еще один слой поверх, на этот раз установить наложение изображения. Режим наложения - это новая опция в Elementor 2.1. Что он делает, так это смешивает оверлей с голубым фоном. Выбираем Multiply или Darken и смотрим, как это влияет на изображение.
Чтобы получить перекрытие заголовков, мы переходим к расширенным настройкам первого заголовка и добавляем минусовое поле только внизу.
Шаг 3. Заголовок и область навигации

Область навигации состоит из 3 столбцов и включает виджет изображения, виджет меню навигации и кнопку.
Что здесь особенного: навигационные ссылки, которые помогают посетителю перейти к соответствующему месту на странице.
Как мы это сделали: мы добьемся этой функциональности позже с помощью виджета Anchor. В меню есть 3 ссылки: о программе, функциях и галерее. Каждая ссылка связана с соответствующим разделом с помощью хэштега.
Шаг 4: О районе

Область «О программе» будет состоять из одной колонки. Он будет включать значок, заголовок и виджет текстового редактора. Этот раздел довольно простой. Заголовок имеет тот же стиль, что и верхний заголовок, мы только немного изменили тень.
Что здесь особенного : значок отображается поверх заголовка
Как мы это сделали : мы уменьшили размер значка и установили нижнее поле минус.
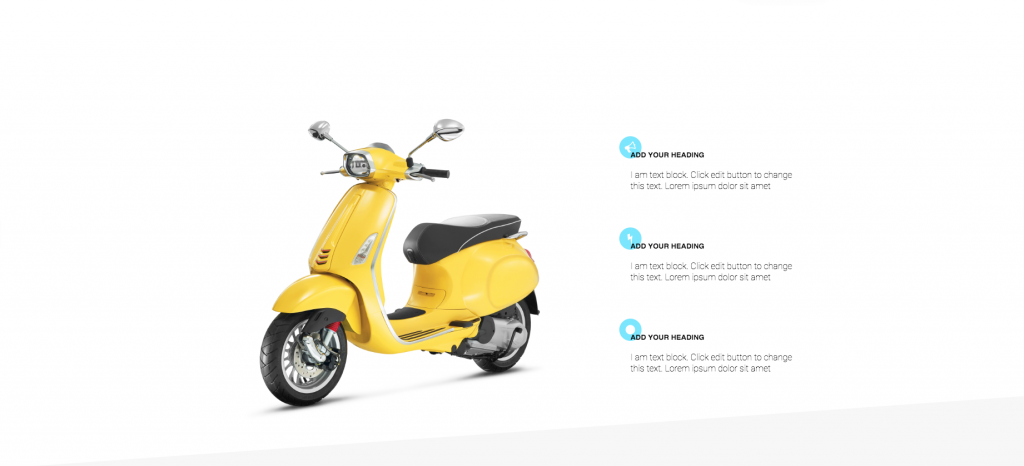
Шаг 5: Проектирование области функций

Этот раздел функций включает в себя большое изображение Vespa слева и список из 3 сервисов справа.
Что здесь особенного : в этом разделе функций мы повторяем эффект фонового значка, который мы использовали в предыдущем разделе.
Как мы это сделали : чтобы получить этот эффект, мы установили настройку поля для виджета значка на 40 пикселей для нижнего поля и -20 влево. Мы можем продублировать эту первую услугу 3 раза.
- Совет - если у вас есть раздел или какой-либо другой элемент, который вы хотите продублировать, сначала сделайте его мобильным , а только потом продублируйте.
Шаг 6: Область галереи

Следующая область, которую мы добавим, - это галерея. Здесь у нас есть большой заголовок и сетка, состоящая из призывов к действию и других виджетов.
Что здесь особенного: сетка галереи с различными виджетами
Как мы это сделали:
- Чтобы создать эту сетку, подобную галерее, мы будем использовать виджет столбцов для создания внутреннего раздела.
- Мы объединим несколько виджетов и фоновое видео, чтобы создать галерею с уникальным стилем.
- Мы используем виджет-разделитель, поэтому мы можем установить цвет фона для левого столбца. То же самое делаем для центральной колонны.
- Мы также добавляем еще один раздел виджетов Columns, и на этот раз в разделе style мы установим тип фона Video. В новом Elementor 2.1 вы можете установить время начала и окончания для видео. Это отлично подходит для создания фонового цикла.
Шаг 7: Контактная информация и контактная форма

Вот наша область контактов, которая является важной частью каждой страницы, позволяющей посетителям общаться с владельцами сайтов. Используя конструктор визуальных форм Elementor, мы можем легко настроить контактную форму и настроить ее стиль, чтобы он соответствовал всей странице. Мы также можем легко подключить его к службе электронного маркетинга, такой как MailChimp, используя встроенную интеграцию форм Elementor.
Что здесь особенного : эффект режима наложения фона
Как мы это сделали : Мы добавляем наложение изображения и устанавливаем его с настройкой режима наложения Multiply.
Дополнительные хитрости: липкое меню и привязка
Мы хотим, чтобы наше меню было липким и оставалось вверху при прокрутке вниз.
Что здесь особенного : липкое меню с навигационными ссылками
Как мы это сделали: мы установим это, выбрав раздел редактирования, расширенный, эффект прокрутки, липкий верх. Мы можем установить, на каких устройствах он будет закреплен, а также расстояние сверху. Мы также добавляем якоря, чтобы посетители могли легко перемещаться по странице. Мы делаем это, перетаскивая виджет привязки в каждый раздел.
Последний трюк: скрыть навигацию
Теперь небольшая хитрость относительно навигации; Как видите, область навигации видна по всему сайту, но что, если мы хотим ее немного скрыть?
Что здесь особенного: скрытие навигации, когда пользователь прокручивает определенную точку на странице.
Как мы это сделали: мы выберем раздел навигации, расширенный, и в разделе z-index поставим ему 1. В настройках раздела галереи задайте стиль и установите белый фон. А на вкладке «Дополнительно» для z-index установите значение 2. Это означает, что он должен охватывать раздел меню. Посмотрим, работает ли это. Прокрутим вниз и проверим - навигации больше нет.
Посмотрим на результат ...
Посмотрим, что мы создали. Выглядит круто, правда?