Настройка темы Shopify: как использовать изображения, цвета и шрифты
Опубликовано: 2018-06-25Когда вы покупаете тему, вы оцениваете каждую после того, как она была настроена с изображениями, шрифтами и цветами. Приятно видеть тему во всей ее полноте, но после того, как вы установили ее в своем магазине, вам нужно будет проделать некоторую работу, чтобы тема выглядела правильно.
Вот тут-то и возникает выбор дизайна, который может быть пугающим, если у вас нет опыта их создания. Это то, чем мы занимаемся сегодня в Ask Shopify.
Как мне настроить мою тему?
Я только что установил тему интернет-магазина Shopify и хочу немного настроить ее под свой бренд. Есть ли что-то, на что я должен обращать внимание как на большое «нельзя», когда я играю со своей темой? У меня нет опыта в дизайне, поэтому было бы здорово получить рекомендации о том, что делать.
Узнайте больше: Названия магазинов: как выбрать идеальное для вашего сайта электронной коммерции
Отвечать:
Самое замечательное в работе с темой заключается в том, что многие решения по структурному дизайну принимаются за вас. Вам не нужно беспокоиться о том, как расположить страницы или куда поместить каждое изображение и каждый абзац.
Но чтобы ваш магазин выглядел наилучшим образом и чтобы ваш бренд действительно сиял, вам нужно добавить свой собственный штрих к теме. Думайте об этом как об украшении дома — все основы есть, но вы можете выбрать цвета и настроить декор.
Когда вы новичок в мире веб-дизайна, количество вариантов, которые вы можете сделать, ошеломляет и даже может показаться ошеломляющим. Вы можете использовать любой цвет! Вы можете переключать вещи одним щелчком мыши!
Чтобы помочь вам сориентироваться в огромном мире дизайнерских решений и сделать правильные для вашего магазина, мы обратились к Лоуренсу Каллендеру, специалисту по темам в Shopify. Он изложил некоторые ключевые рекомендации по дизайну, которые могут помочь любому настроить свою тему и сохранить ее фирменный и отточенный вид.
Нанимайте экспертов с проверенными навыками Shopify
Торговая площадка Shopify Experts Marketplace поможет вам связаться с опытными веб-дизайнерами Shopify, которых вы можете нанять, чтобы дать вам экспертное руководство или даже выполнить работу по дизайну для вас.
Наймите квалифицированную помощь сегодняИспользуйте правильное разрешение изображения
Изображения являются краеугольным камнем вашего интернет-магазина, от главного изображения на главной странице до фотографии вашего продукта. Когда вы устанавливаете новую тему, вы сразу заметите, что отсутствие фотографий очевидно, поэтому правильное размещение изображений может значительно повысить ваш магазин.
Тем не менее, есть некоторые технические задачи, которые могут гарантировать, что ваша фотография будет работать так усердно, как вам нужно.
«Убедитесь, что вы загружаете изображения в высоком разрешении, то есть не менее 1024 на 1024 пикселя», — говорит Лоуренс. «Если возможно, мы рекомендуем загружать изображения продуктов с максимальным разрешением Shopify, которое составляет 2048 пикселей на 2048 пикселей. Если размер вашего изображения слишком мал, это приведет к размытым пиксельным изображениям».
Помните о соотношении размеров изображений
Изображения ваших продуктов можно использовать в нескольких местах в вашем магазине, в том числе рекомендуемые продукты на вашей домашней странице и на страницах вашей коллекции. Чтобы создать единообразный опыт на этих страницах, помните о соотношении высоты и ширины вашего изображения при их загрузке.
«Когда изображения ваших продуктов отображаются рядом на страницах вашей коллекции, они часто имеют разные размеры», — говорит Лоуренс. «Чтобы убедиться, что ваши изображения отображаются на этих страницах одинакового размера, убедитесь, что изображения, которые вы добавляете в качестве рекомендуемых изображений, обрезаны с постоянным соотношением высоты и ширины».

Поэтому, если вы хотите, чтобы все изображения вашего продукта отображались в виде квадратов одинакового размера, сохраните их все с соотношением высоты к ширине 1:1. Даже если ваши изображения имеют разные размеры, сохранение постоянного соотношения даст вам действительно чистый, хорошо продуманный дисплей, где бы ваши продукты не были представлены в вашем магазине.
Придерживайтесь цветовой палитры
Выбор цветов для вашего бренда может быть пугающим. Они хорошо смотрятся вместе? Яркие цвета магазина или нейтральные цвета лучше подходят для вашего бренда? Есть из чего выбирать, но у Лоуренса есть несколько советов, которые помогут вам сузить выбор.
«Если у вас уже есть логотип, общее правило состоит в том, чтобы выбрать несколько акцентных цветов, которые соответствуют вашему бренду или логотипу», — советует Лоуренс.
«Если у вас еще нет определенных цветов бренда, ищите вдохновение в продуктах, которые вы носите. Например, если вы продаете деревянную мебель или изделия из кожи, отличным началом могут стать натуральные цвета, такие как коричнево-коричневый, бежевый и оранжевый».
Чтобы найти вдохновение для того, как это может выглядеть, вы можете использовать онлайн-инструмент цветовой палитры, многие из которых также предлагают примеры великолепных цветовых палитр, созданных другими людьми или брендами.

После того, как вы выбрали несколько цветов, которые хорошо смотрятся и подходят к вашим продуктам и вашему бренду, обязательно сохраните конкретные шестнадцатеричные коды, представляющие цвета. Это комбинация из шести букв и цифр, которую онлайн-платформы и инструменты дизайна будут использовать, чтобы дать вам точное соответствие везде, где вам нужно использовать ваши цвета, и это выглядит примерно так:
- #FFFFFF - Белый
- #2D2D2D — Очень темно-серый
- #50B83C — зеленый
Дополнительная литература: Попытка создать собственный визуальный бренд своими руками может показаться сложной задачей. Вот полное руководство о том, как создать визуальный бренд с нуля.

Используйте не более 3-х шрифтов
Теперь, когда ваши изображения и цвета заблокированы, пришло время подумать о том, как вы хотите отображать свои слова. Выбранные вами шрифты могут стать важной частью вашего бренда, но, как и в случае с другими элементами дизайна, ключевым моментом является согласованность.
«Лучше всего ограничиться двумя или тремя шрифтами и придерживаться их во всем дизайне», — говорит Лоуренс. «Когда вы используете более трех шрифтов, вы начинаете отвлекаться от контента. Читатель может запутаться, и ему будет трудно следить за потоком информации».
Вы ищете баланс между удобочитаемостью, последовательностью и ясностью. Если ваши шрифты соответствуют этим отметкам, независимо от того, какие шрифты вы выберете, вы будете на правильном пути.
Выбирайте шрифты, которые дополняют друг друга
Многие из лучших дизайнов интернет-магазинов используют комбинацию разных шрифтов, поэтому вам не нужно придерживаться только одного шрифта или даже одного стиля.
«Когда вы сочетаете шрифты, вы хотите найти шрифты, которые дополняют друг друга, не борются за внимание и работают вместе, не становясь скучными», — говорит Лоуренс.
Есть несколько стандартных подходов, которые могут помочь вам разобраться со всеми доступными платными и бесплатными вариантами, когда вы пытаетесь найти идеальное сочетание.
Используйте шрифты из одного семейства
«Самый быстрый способ найти идеальное сочетание шрифтов — это использовать разные шрифты в одном семействе шрифтов», — советует Лоуренс.
Семейство шрифтов — это что-то вроде Helvetica или Times New Roman, и шрифты в нем имеют несколько вариаций.
«Шрифты из одного семейства уже имеют различные начертания и стили, которые хорошо сочетаются друг с другом».
Более тяжелый шрифт будет чем-то вроде полужирной версии шрифта, в то время как вариант стиля может быть версией с заглавными буквами.

Если у вас есть любимый шрифт, вы можете использовать полужирную версию, обычную версию и версию, выделенную курсивом, чтобы различать заголовки и другую информацию. Это способ сделать так, чтобы одно семейство шрифтов работало для всего вашего магазина, в то же время предоставляя вам четкие различия между различными типами контента.
Пара совместимых шрифтов
Если вы никогда раньше не работали со шрифтами, вот краткое руководство по шрифтам. Вы найдете несколько различных основных стилей текста.
- Serif: у этих шрифтов есть маленькие ножки на каждой букве, как у Times New Roman и Georgia.
- Без засечек: у этих шрифтов нет маленьких ножек, как у Arial, Helvetica и шрифта, который вы сейчас читаете.
- Сценарий: эти шрифты похожи на каллиграфию или почерк.
- Моноширинный шрифт: в этих шрифтах буквы расположены на одинаковом расстоянии друг от друга, и это то, что вы обычно видите в компьютерном коде. Хорошим примером является Roboto Mono.
Вы можете соединить два шрифта из разных гарнитур, чтобы получить сильный контраст между ними.
«Сочетание шрифтов на основе контраста отлично подходит для создания иерархии», — говорит Лоуренс. «Использование контрастных шрифтов позволяет понять, какие абзацы являются заголовками и подзаголовками, а какие — основным текстом».
Когда вы думаете об иерархии, на самом деле вы просто думаете о том, как показать своим клиентам самое важное. В этом посте мы использовали заголовки, чтобы помочь вам понять, о чем каждый раздел. Это пример иерархии, и вы можете использовать разные шрифты, чтобы ваши заголовки выделялись.
Если вы все еще не знаете, какие шрифты или гарнитуры следует сочетать, это руководство от Canva по сопряжению шрифтов — отличное место для начала. Кроме того, быстрый поиск по фразе «пары шрифтов без засечек и с засечками» выдаст статьи, предлагающие как бесплатные, так и платные варианты.
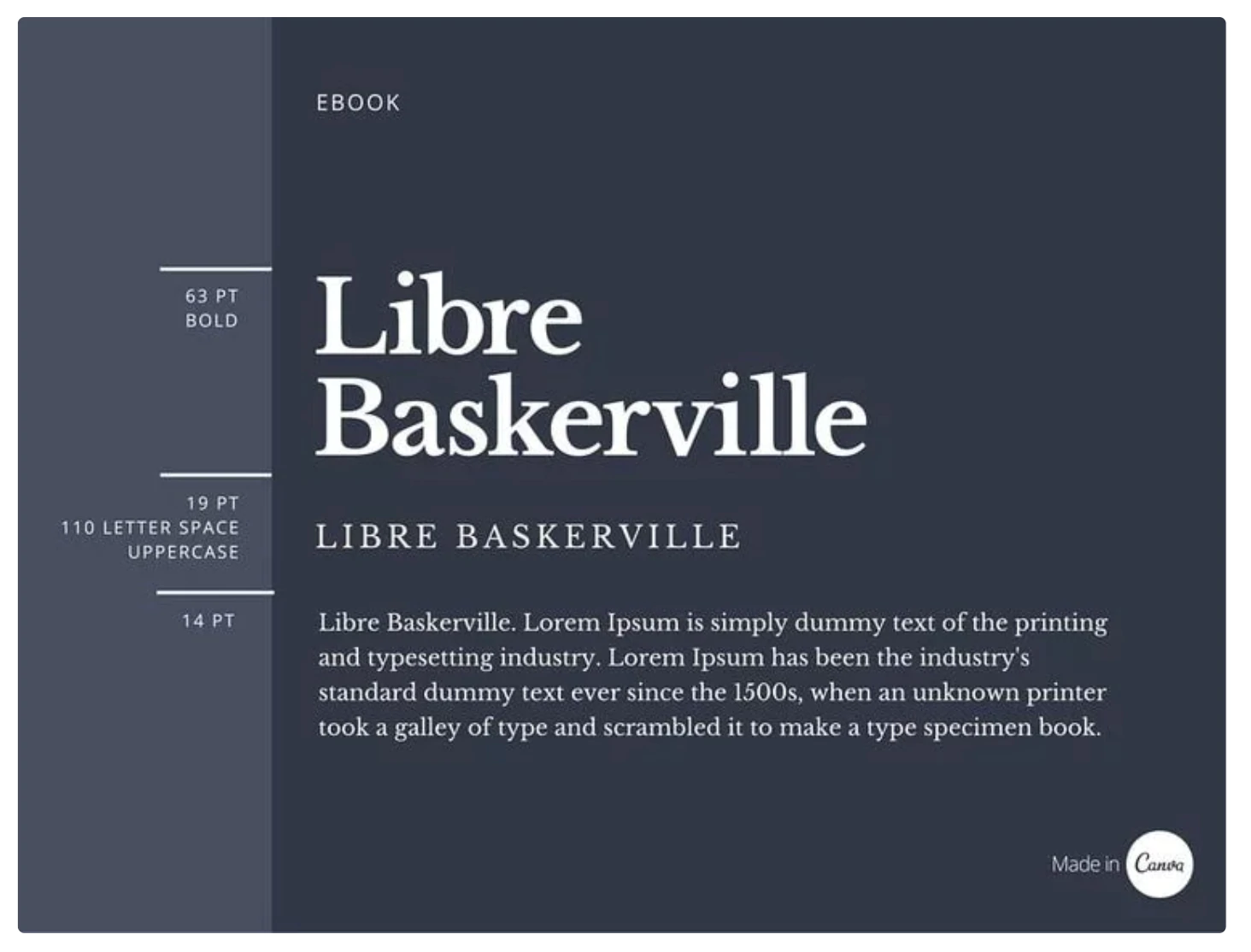
Используйте размер шрифта намеренно
Независимо от того, какие пары шрифтов вы выберете, размер вашего шрифта в разных местах вашего веб-сайта должен иметь дополнительное значение и помочь вашим клиентам найти то, что они ищут.
«Чем важнее ваш контент, тем больше должен быть размер шрифта. Используйте разные размеры шрифта, чтобы выделить самое важное и проинформировать пользователей о цели и содержании вашего веб-сайта».
После того, как вы выбрали размер шрифта для основного содержимого и заголовков, обязательно придерживайтесь его, чтобы ваши клиенты могли легко определить, что такое заголовок, а что абзац. Чем проще ваш сайт для чтения и навигации, тем меньше препятствий возникает, прежде чем вы сможете закрыть продажу.
Последовательность — лучшее руководство по дизайну
После того, как вы приняли решения о шрифтах, цветах и общем руководстве по бренду, самое важное, что вы можете сделать для дизайна своего магазина, — это придерживаться их.
«Отличный дизайн имеет тенденцию работать в рамках набора ограничений», — говорит Лоуренс. «Многие правила дизайна на самом деле являются просто ограничениями, чтобы обеспечить некоторый фокус и направление в вашем дизайне».
Хотя может быть заманчиво использовать новые шрифты и цвета на разных страницах или просто в зависимости от настроения, помните, что постоянство является краеугольным камнем построения бренда. Вы хотите, чтобы ваши клиенты могли легко идентифицировать и перемещаться по вашему магазину, и придерживаться основного набора шрифтов, цветов и стилей может иметь большое значение для достижения этой цели.
Переведите свой бизнес в онлайн с помощью темы Express
Express — это бесплатная тема, предназначенная для компаний с малыми и средними каталогами продуктов, которые хотят быстро выйти в Интернет и встретить своих клиентов там, где они покупают сегодня.
Предварительный просмотр экспресс-темы