Как разработать приложение для людей с нарушениями зрения?
Опубликовано: 2019-02-28Еще несколько лет назад в мире насчитывалось около 285 миллионов людей с нарушениями зрения , и сейчас это число растет и, как ожидается, к 2050 году достигнет 115 миллионов.
По данным ВОЗ, во всем мире по меньшей мере 2,2 миллиарда человек имеют нарушения зрения вблизи или вдаль. По крайней мере, в 1 миллиарде случаев, или почти в половине, нарушения зрения можно было бы предотвратить или их еще предстоит решить.
С одной стороны, в то время как количество людей с нарушениями зрения в этом красочном мире растет, с другой стороны, технологии сделали ряд достижений, чтобы передать все возможные зрительные способности людям с нарушениями зрения. Это так, потому что не должно быть никакой разницы в цифровом опыте, с которым сталкиваются люди с идеальным зрением и те , кто сталкивается с проблемами на переднем крае.
Однако, если вы посмотрите на прошедшее время, хотя невозможно утверждать, что была проделана революционная работа, чтобы сделать людей с нарушениями зрения независимыми (такие как голосовые пользовательские интерфейсы), мрачная сторона всего этого остается — вне из всей демографической группы пользователей мобильных приложений люди с нарушениями зрения редко планируются (если вообще выносятся на задний план).
Но когда вы, как и те технологи, которые работают над тем, чтобы сделать цифровой опыт одинаковым для обоих пользователей , ищите приложения для специальных возможностей дизайна для людей с нарушениями зрения в целом, вы, вероятно, найдете многообещающий сценарий. Ситуация, предполагающая, что разработка доступного дизайна приложений для слабовидящих — это не только гуманитарный шаг, но и ваш билет на достижение этой цифры — 285 миллионов пользователей.
Для тех из вас, кто все еще колеблется, стоит ли инвестировать в разработку специальных приложений, или если вы все еще не уверены в ясности, состоит ли вообще ваша пользовательская база из какой-либо доли населения с нарушениями зрения, позвольте нам Согласитесь, что на самом деле есть способы сделать ваше приложение доступным, не игнорируя 70% населения мира.
В этой статье мы рассмотрим различные способы внедрить специальные возможности в дизайн вашего приложения, чтобы обеспечить незабываемый пользовательский опыт миллионам людей, страдающих нарушениями зрения во всем мире.
Но прежде чем отправиться туда, давайте встанем на место слабовидящих и посмотрим, что они видят.
Дальтонизм

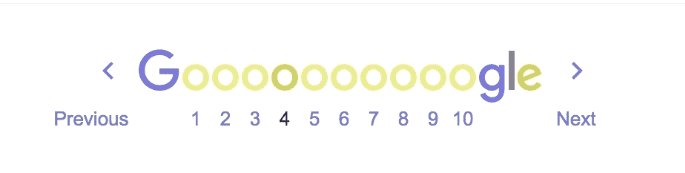
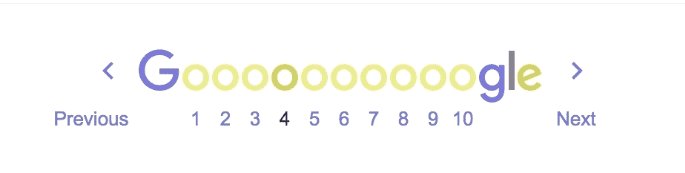
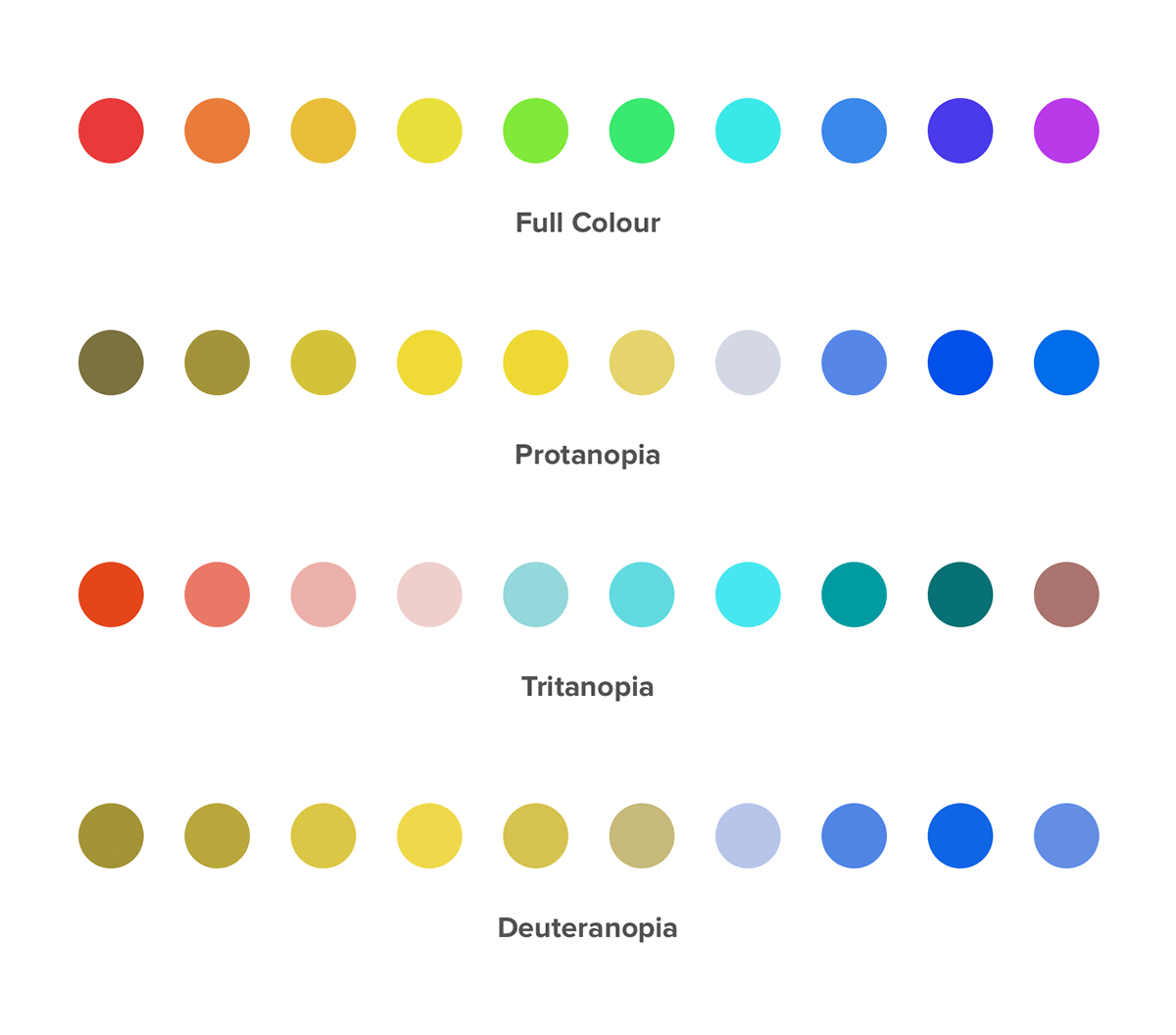
Понятие дальтонизма не означает автоматически ситуацию, когда люди, страдающие нарушением зрения , видят вещи в черно-белом цвете. В большинстве случаев пользователи просто путают один цвет с другим, так как не видят никакой разницы.

Помимо дальтонизма, заболевания, которым страдает каждый 1 из 12 мужчин и 1 из 200 женщин в мире, существует ряд проблем со зрением, с которыми вам придется столкнуться при разработке приложений для специальных возможностей .
Теперь давайте покажем вам, что видят разные люди с нарушениями зрения, сделав вас слепыми на следующие 2 минуты с помощью расширения NoCoffee Vision Simulator для Chrome.
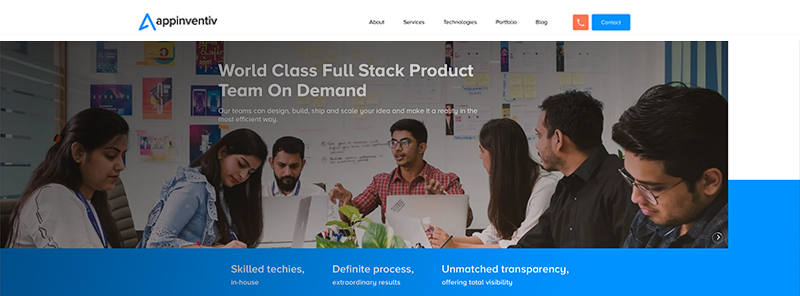
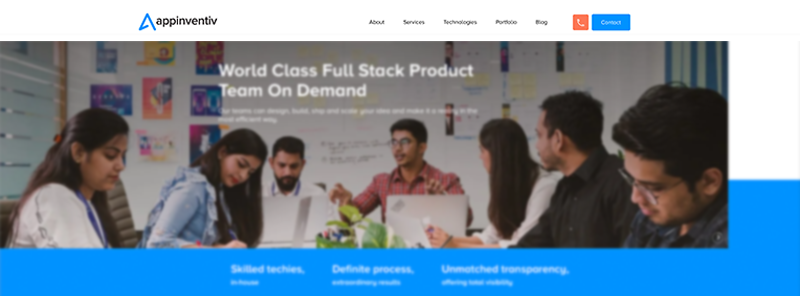
Вот как выглядит сайт Appinventiv для пользователя с нормальным зрением

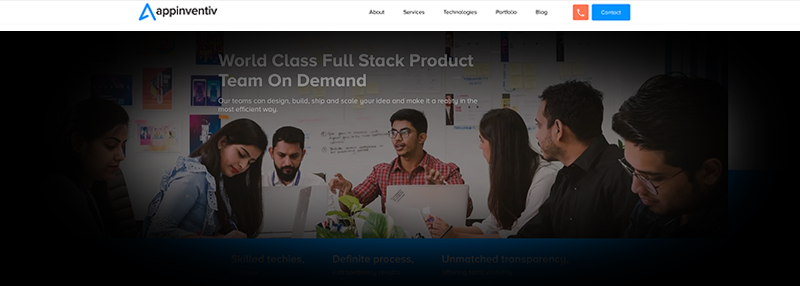
Для человека с потерей остроты зрения сайт выглядит так

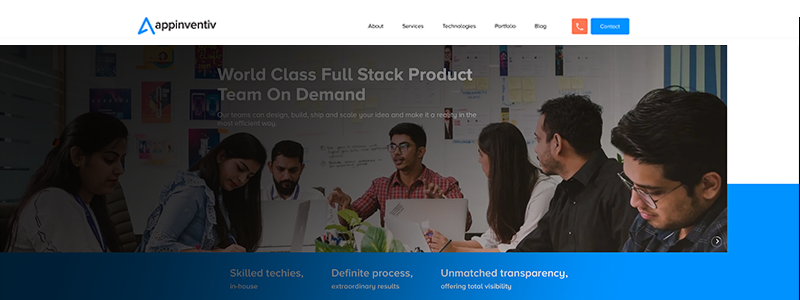
Для человека с периферийным зрением сайт выглядит так

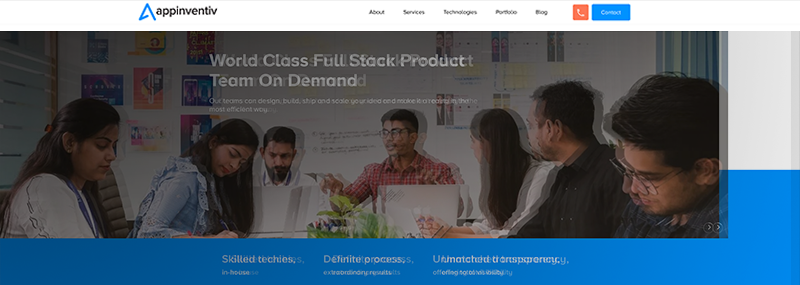
Для человека с призрачным зрением сайт выглядит так

Для того, кто видит большие пятна, сайт выглядит так

Теперь, когда вы встали на место слабовидящих и увидели, что они видят, когда посещают веб-сайт на настольном компьютере, представьте, насколько раздражающим будет их опыт, когда размер экрана уменьшится на несколько дюймов, а устройство изменится с широкоэкранного ноутбука на ноутбук. смартфон на ладони.
И пока вы представляете себе раздражительность, обратите внимание на то, насколько низкое удобство использования вашего приложения вызывает раздражение при каждом мимолетном взаимодействии с людьми с нарушениями зрения.
Теперь, когда вы встали и вышли из той же обуви, что и миллионы ваших слабовидящих пользователей, и стали свидетелями их разочарования и ваших недостатков, пришло время взглянуть на решение — как сделать ваше мобильное приложение доступным для слабовидящих?
Как спроектировать мобильные приложения для слабовидящих?
1. Используйте УВЕЛИЧЕННЫЙ ТЕКСТ в изобилии
Иногда вашим пользователям нужен текст большого размера. Теперь вместо того, чтобы полагаться на функцию масштабирования, которая, как известно, увеличивает ненужное время в сеансе приложения и портит пользовательский опыт, что предлагает наша команда агентства дизайна UI UX и дизайнеров приложений , которые преуспели в предоставлении доступного дизайна приложений для слабовидящих. предоставляет пользователям возможность вручную настроить размер шрифта текста в мобильном приложении.

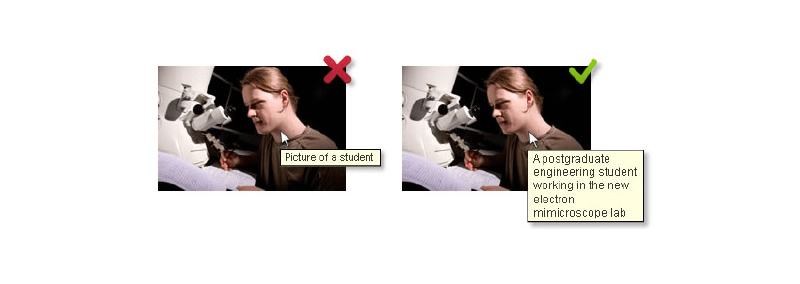
2. Используйте замещающий текст для изображений в избытке
 Ряд структурных элементов, таких как изображения, могут представлять трудности для людей с очень слабым зрением. Теперь происходит то, что люди с нарушениями зрения обычно используют встроенные программы чтения с экрана, присутствующие в мобильных устройствах.
Ряд структурных элементов, таких как изображения, могут представлять трудности для людей с очень слабым зрением. Теперь происходит то, что люди с нарушениями зрения обычно используют встроенные программы чтения с экрана, присутствующие в мобильных устройствах.
В случае изображений эти средства чтения с экрана считывают введенный альтернативный текст, слыша, что пользователи представляют себе, что изображено на изображении.

В этом контексте становится крайне важно использовать очень описательный текст, объясняющий, что происходит на изображении, а не 4/5 слов, когда вы разрабатываете дизайн для слабовидящих.
3. Будьте осторожны с контрастами

Выбор цветовой комбинации может быть одним из самых сложных решений, которые вам придется сделать при разработке мобильного приложения с дизайном со специальными возможностями , особенно для сегментов пользователей с цветовой слепотой . Теперь вместо того, чтобы ограничиваться черно-белой комбинацией, есть ряд других пар, которые вы можете использовать, чтобы показать разницу между фоном и передним элементом или любыми двумя элементами.

При выборе контраста вы должны убедиться, что коэффициент контрастности между текстом и фоном составляет не менее 4:5:1.
Кроме того, есть несколько четких комбинаций, которых вам следует избегать любой ценой, чтобы ваши приложения для пользователей с нарушениями зрения или пользователей с цветовой слепотой не превратились в ночной кошмар.
- Зеленый и красный
- Светло-зеленый и желтый
- Синий и фиолетовый
- Зеленый и коричневый
- Зеленый, голубой
- Зеленый и черный
- Зеленый и серый
- Серо-голубой
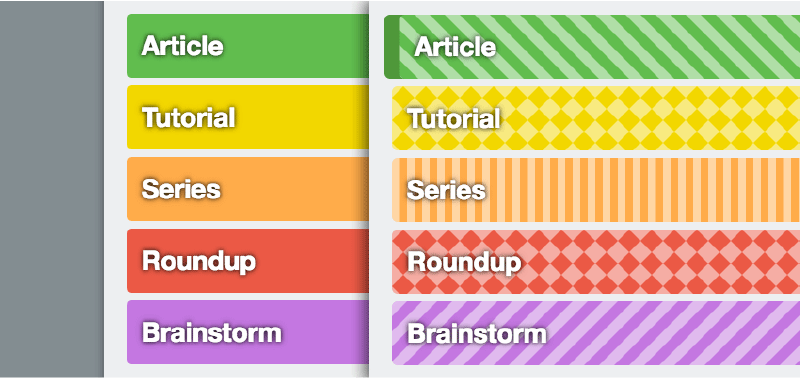
4. Сделайте текстуры вашими друзьями
В то время как у большинства ваших слабовидящих пользователей возникнут проблемы с определением различных цветовых оттенков в мобильном приложении, использование текстур вместо цветов, чтобы отличить один элемент от другого, поможет решить вашу задачу, а также поможет вашим пользователям получить незабываемый опыт в вашем приложении. применение.
На самом деле, речь идет не только о пользовательском интерфейсе для слабовидящих пользователей приложения, которые оценят использование текстур, но и обо всех других пользователях, чье использование различных текстур может быть очень привлекательным с точки зрения дизайна.
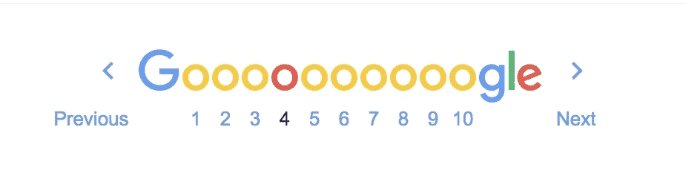
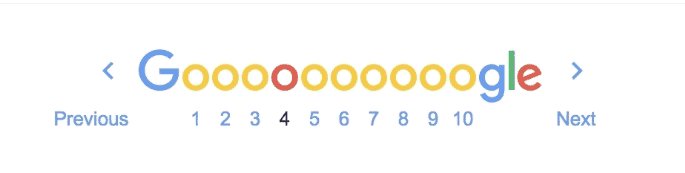
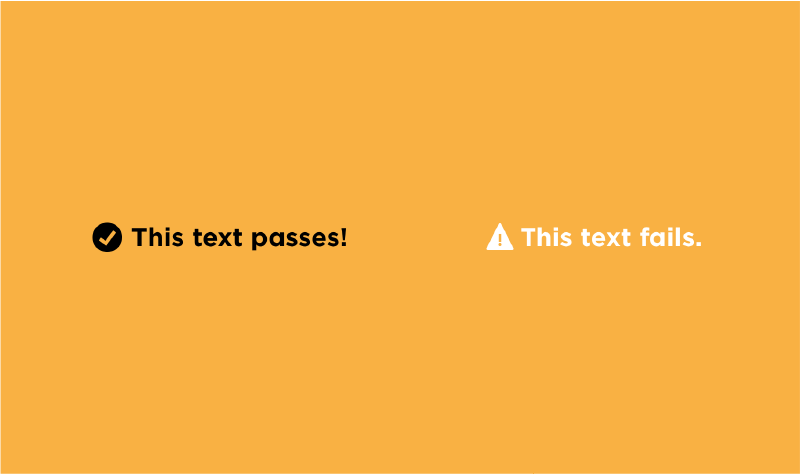
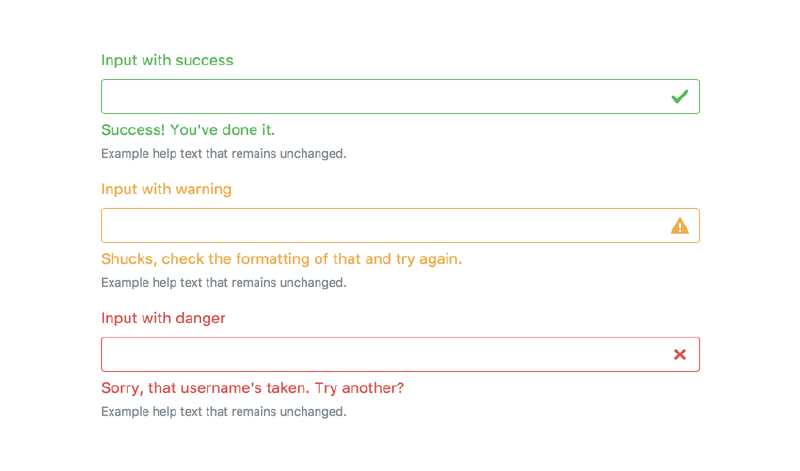
5. Воздержитесь от использования только цветов для передачи информации 
Красный означает опасность, или плохое, или что-то связанное с неправильностью, зеленый — это хорошо, положительно и правильно — мы предполагаем, что это универсальная истина. Но для слабовидящих или дальтоников может быть трудно обнаружить изменение цвета на экране. Таким образом, не рекомендуется полагаться только на цвет для передачи сообщений.
Разве у всех нас не было времени, когда мы заполняли форму и случайно вводили неверную информацию, из-за чего поле окрашивалось в красный цвет? Хотя вся ситуация была встроена в наше цифровое путешествие, представьте себе человека, которому трудно понять цвета , и ему приходится сталкиваться с ситуацией. Представьте, как бы они боролись, не зная, что они делают неправильно, просто потому, что не видят красную рамку на экране.
Решение этой дилеммы довольно простое и даже эстетически привлекательное — использование значков, вибраций и текста, чтобы показать каждое правильное и неправильное действие, предпринятое пользователем в приложении.
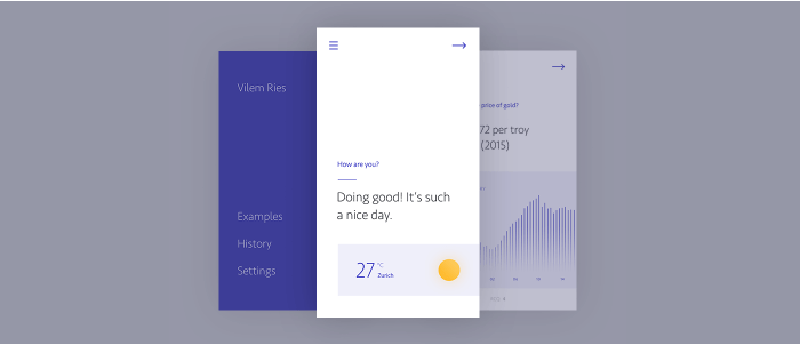
6. Сделайте минимализм своим принципом дизайна мобильных приложений для специальных возможностей
Делаете ли вы приложение для специальных возможностей Android или приложение для iPhone, если есть один элемент, который может сделать ваше мобильное приложение магнитом для слабовидящих пользователей, это минимализм. Секрет, заключающийся в том, чтобы дать пользователям минимум минимума с точки зрения дизайна, имеет двойное преимущество:
A. Слабовидящие пользователи приложения получат незабываемые впечатления и
B. Ваши визуально сильные пользователи также будут любить работать с пустым пространством в приложении.
7. Сделайте темный режим своим компаньоном
Этот элемент будет наиболее удобен, когда у вас много текстов в вашем мобильном приложении. Пользователям с плохим зрением будет намного легче читать содержимое в темном режиме, а не в светлом режиме в вашем приложении.
Здесь следует отметить, что если вы создаете специальные приложения для Android для людей с нарушениями зрения , вам придется реализовать дизайн темного режима . Но если вы разрабатываете приложение для специальных возможностей для iOS, вы должны убедиться, что ваша команда разработчиков работает над приложением, совместимым с функцией Smart Invert Colors.
Теперь, когда мы рассмотрели различные способы разработки мобильных приложений специальных возможностей для пользователей с нарушениями зрения, слабовидящих или людей с любой другой формой нарушения зрения, пришло время обобщить все это в форме контрольного списка рекомендаций по доступности мобильных приложений .
Ну вот и получается -
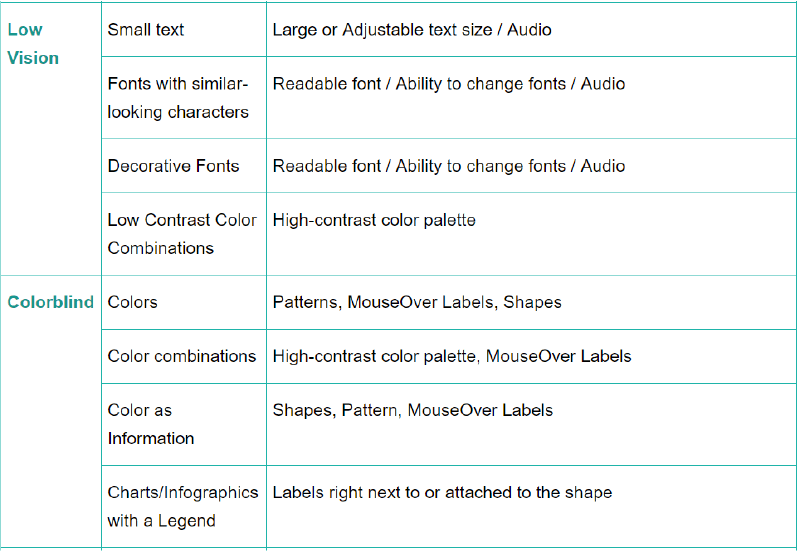
Руководство по доступности для мобильных приложений — контрольный список

Теперь вы готовы сделать свое мобильное приложение приложением для специальных возможностей, и осталось сделать только одну вещь, прежде чем вы запустите приложение на рынке и привлечете внимание тех миллионов пользователей, которые еще не смогли насладиться вашим приложением. - Проверка доступности .
Что такое тестирование доступности ?
Процесс проверки того, были ли успешными ваши усилия по созданию доступного дизайна мобильного приложения для пользователей с плохим зрением, — это то, что определяет тестирование доступности для дизайна пользовательского интерфейса для слабовидящих пользователей приложения.
Поскольку вы вносите уточнения в рекомендации по доступности мобильных приложений , вы можете использовать приложение сканера специальных возможностей, доступное в Play Store . Но наш опыт говорит нам о том, что тестирование доступности мобильного приложения для дизайна пользовательского интерфейса для пользователей с нарушениями зрения чаще всего бывает неполным, пока вы не представите свое приложение реальным пользователям. Хотя инструменты тестирования доступности для мобильной разработки могут пригодиться, вы никогда не можете быть в полной уверенности.
Кроме того, вместо того, чтобы ждать завершения всего процесса разработки приложения для специальных возможностей, проводите тестирование доступности мобильного приложения на каждом этапе, чтобы не ошибиться.
Навигация, дизайн с несколькими браузерами и воспринимаемый контент — это всего лишь несколько вещей, к которым вам нужно будет подготовить свое приложение, чтобы гарантировать, что ВСЕ пользователи, которые посещают ваше приложение, независимо от того, имеют ли они зрение 20/20 или дальтоники, имеют отличный опыт.
Прощальные мысли
Теперь, когда вы все это видели, осталось сделать только одно — избавиться от ошибочного предположения, что эти усовершенствования доступности в вашем мобильном приложении будут касаться только пользователей с плохим зрением, и понять, что они принесут пользу всем — поскольку ВСЕ ваши пользователи будут быть в состоянии иметь легкий на глаз опыт в приложении.
Ну вот и все. Теперь вы готовы запустить свое приложение для специальных возможностей на рынке и охватить всех пользователей , которые бессознательно остались позади.
Если вам нужна помощь с компанией по разработке приложений или вам нужен совет от компании по разработке UI UX в США, не стесняйтесь обращаться к нам здесь, и мы будем рады помочь вам с вашими сомнениями и вопросами.