Все, что вам нужно знать о дизайн-системах
Опубликовано: 2020-05-06Дизайн становится все более сложным. Современные процессы проектирования требуют тесного межфункционального сотрудничества между всеми командами, участвующими в создании продукта. Когда время выхода на рынок играет такую важную роль в разработке продукта, команды разработчиков стремятся оптимизировать процесс, чтобы создавать продукты быстро, но без ущерба для удобства пользователей.
Чтобы это произошло, продуктовые команды меняют способ разработки цифровых продуктов - они вводят системы дизайна, чтобы сделать процесс проектирования более прозрачным и предсказуемым.
В этой статье мы рассмотрим концепцию дизайн-систем и основные шаги по созданию новых дизайн-систем.
Примените свою дизайн-систему, используя стиль темы Elementor
Что такое дизайн-система?
Дизайн-система представляет собой набор повторно используемых компонентов, руководствуясь четкими практиками, что позволяет производственной команде создавать продукт быстрее. Думайте о дизайн-системе как о едином источнике истины для продуктовых команд, позволяющем им проектировать и разрабатывать продукты.
Многие дизайнеры задаются вопросом, что им следует включить в свою дизайн-систему. У каждой организации разные потребности, и невозможно предоставить универсальный список элементов, которые должна использовать каждая дизайн-система. Однако есть некоторые элементы, которые разделяют многие дизайн-системы:
Компоненты и выкройки
Компоненты - это функциональные элементы дизайна. Думайте о них как о строительных блоках вашей дизайн-системы. В совокупности компоненты образуют библиотеки, на которые дизайнеры ссылаются и используют при создании продуктов.
Шаблоны - это протоколы, предоставляющие форму руководства по построению, к которому дизайнеры могут обращаться при использовании компонентов.
Руководства по стилю
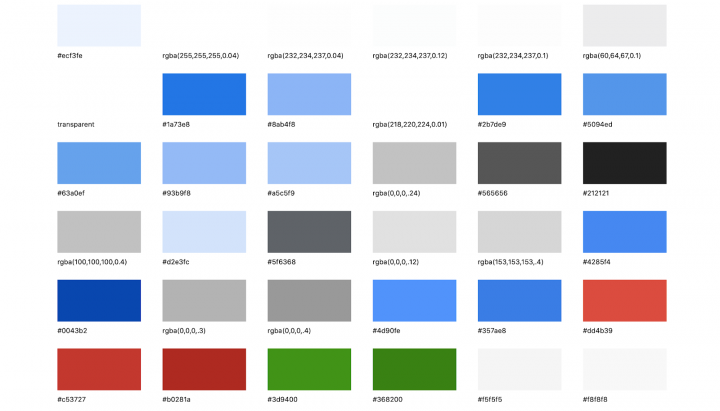
Руководства по стилям - это материалы, в которых основное внимание уделяется стилям графики (цвета, шрифты, иллюстрации) и их использованию. Руководства по стилям следует создавать с учетом ценностей бренда (т. Е. Использовать фирменные цвета для функциональных элементов, таких как кнопки с призывом к действию).
Принципы дизайна
Принципы дизайна - это руководящие правила, которые помогают командам принимать осмысленные дизайнерские решения. Принципы дизайна отражают общие убеждения команды дизайнеров.
Как создать дизайн-систему за 10 шагов
Шаги:
- 1. Проанализируйте текущий процесс проектирования.
- 2. Определите алфавит бренда.
- 3. Проведите аудит пользовательского интерфейса.
- 4. Определите принципы дизайна
- 5. Создайте библиотеку компонентов / шаблонов.
- 6. Определите правила
- 7. Разработайте стратегию управления.
- 8. Определите структуру элементов.
- 9. Убедитесь, что все команды используют общий язык
- 10. Сообщайте об изменениях
1. Проанализируйте текущий процесс проектирования.
Чтобы лучше понять, какую дизайн-систему вы хотели бы внедрить, вам нужно начать с рассмотрения и анализа текущего подхода к дизайну в вашей компании. Найдите ответы на следующие вопросы:
- Каков процесс проектирования, которого придерживается ваша компания?
- Какие существующие инструменты использует ваша компания?
Также рекомендуется оценить уровень зрелости дизайна продуктовых команд. Эти знания помогут вам оценить время, необходимое для внедрения системы в вашей организации.
2. Определите алфавит бренда.
Визуальный язык, который будут использовать дизайнеры, должен основываться на алфавите бренда. Алфавит включает идентичность бренда (ценности бренда и продукта) и язык бренда (цвета, шрифты, формы, анимацию, голос и тон). Определите идентичность бренда, а также его язык, изучив руководящие принципы бренда и опросив заинтересованных лиц, а затем обратитесь к этой информации, когда вы будете работать над принципами дизайна и руководствами по стилю.
3. Проведите аудит пользовательского интерфейса.
Одна из самых опасных проблем в дизайне продукта - это дублирование дизайна, которое приводит к фрагментации, а фрагментация ведет к несогласованности. Выявление дублирования элементов дизайна помогает команде избежать сценария, при котором члены группы создают элемент с нуля только для того, чтобы обнаружить, что аналогичная его версия уже существует.
Вот почему классификация всех визуальных компонентов в продукте должна быть первой задачей, которую команда дизайнеров выполняет перед созданием дизайн-системы. Вам нужно смотреть на визуальные качества ваших элементов дизайна. Это занятие преследует две цели:
- Выделите области продукта с наиболее значительными несоответствиями.
- Определите наиболее важные и часто используемые элементы и компоненты продукта.
Аудит пользовательского интерфейса - это многоэтапный процесс. Важно сначала определить основные свойства пользовательского интерфейса, такие как цвета, шрифты, изображения, и только затем проанализировать, как эти свойства должны использоваться в компонентах. Используйте такой инструмент, как CSS Stats, чтобы узнать, сколько уникальных цветов и шрифтов у вас есть в ваших таблицах стилей.

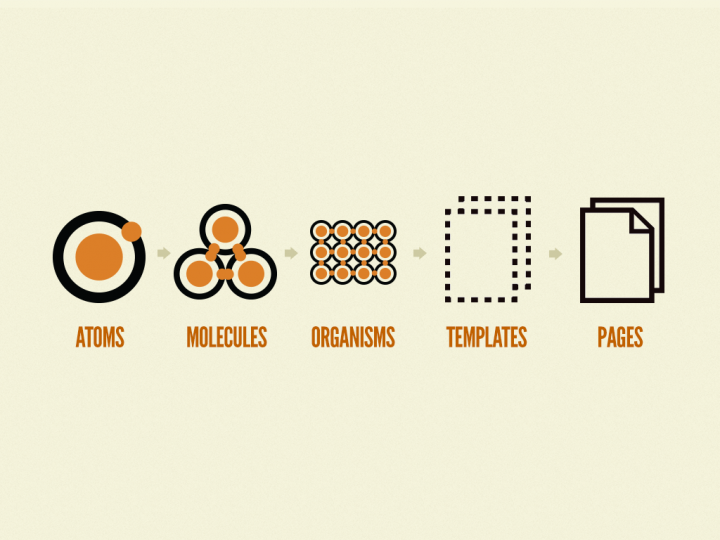
Получив информацию о стилях, вы можете изучить компоненты. Методология атомарного дизайна Брэда Фроста поможет вам разбить каждую веб-страницу на отдельные элементы (атомы, молекулы и организмы).

4. Определите принципы дизайна
Понимание причин дизайнерских решений имеет решающее значение для создания исключительного пользовательского опыта. Вот почему, когда дело доходит до установления принципов проектирования системы, важно координировать команды вокруг четкого набора целей для поддержания согласованности и баланса.
Принципы дизайна должны отвечать на три фундаментальных вопроса:
- Что мы строим,
- Почему мы это строим
- Как мы это построим
Жизненно важно, чтобы принципы дизайна действительно отражали ценности вашей организации и соответствовали общему видению.
5. Создайте библиотеку компонентов / шаблонов.
Соберите все функциональные и декоративные части вашего пользовательского интерфейса - поля ввода, кнопки, формы, изображения и многие другие - оцените их в соответствии с потребностями проекта (в соответствии с потребностями пользователя / бизнес-целями) и оставьте только то, что вам нужно. .
6. Определите правила
Одна из основных целей дизайн-системы - расширить творческое направление. Система не должна ограничивать дизайнеров в определенном направлении дизайна. Вместо этого он должен предоставить дизайнерам и разработчикам структуру, которая предоставляет достаточно свободы для изучения различных подходов, прежде чем они выберут один из них.

В своей книге «Дизайн-системы» Алла Холматова определяет два типа правил:
- Строгие правила. Дизайнеры должны строго следовать процессу внедрения новых компонентов и шаблонов в дизайн-систему.
- Свободные правила. Свободные правила действуют скорее как рекомендации, чем как строгие ограничения. Дизайнеры и разработчики могут пропустить правила, если считают, что без правил они могут создать лучший дизайн.
Находя баланс между строгими и свободными правилами, мы находим золотую середину между строгостью и гибкостью.
7. Разработайте стратегию управления.
Дизайн-системы динамичны, и они постоянно развиваются. Вот почему так важно определить процесс утверждения изменений в вашей дизайн-системе. Создание четкой стратегии управления необходимо для того, чтобы ваша дизайн-система могла адаптироваться к изменениям.
В статье «Командные модели для масштабирования дизайн-системы» Натан Кертис определяет три разные модели управления:
1. Одиночная модель. В этой модели системой проектирования управляет «повелитель» (непосредственно ответственное лицо или группа лиц).

2. Централизованная модель: в этой модели одна команда отвечает за систему и направляет ее развитие.

3. Федеративная модель. В этой модели за систему отвечают несколько человек из нескольких команд.

У каждой из моделей есть сильные и слабые стороны, но отдельная модель является наиболее хрупкой среди них, потому что в ней есть встроенный риск - когда один человек отвечает за так много, этот человек может быстро стать узким местом для завершения многих. задания.
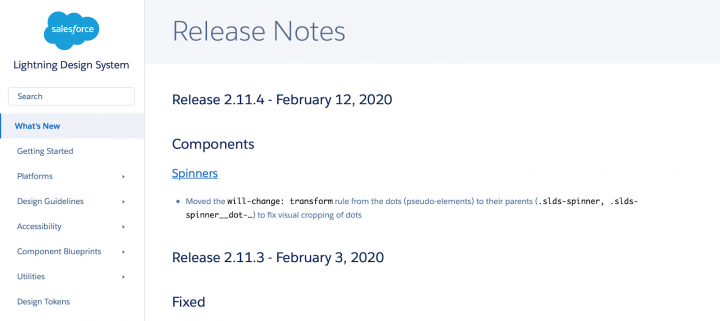
Во многих случаях возможно использование комбинации моделей. Например, модель группы Salesforce представляет собой комбинацию централизованной и федеративной моделей. В системе дизайна Lightning Design от Salesforce есть основная группа, отвечающая за управление системой, но есть и участники, которые действуют как федерация практиков.
8. Определите структуру элементов.
Многие дизайн-системы страдают от дублирования функциональных элементов - члены команды создают компоненты, которые слишком сосредоточены на одном варианте использования. В результате система становится негибкой, и ее пользователи (дизайнеры и разработчики) должны создавать новые компоненты каждый раз, когда им нужно охватить новый сценарий.
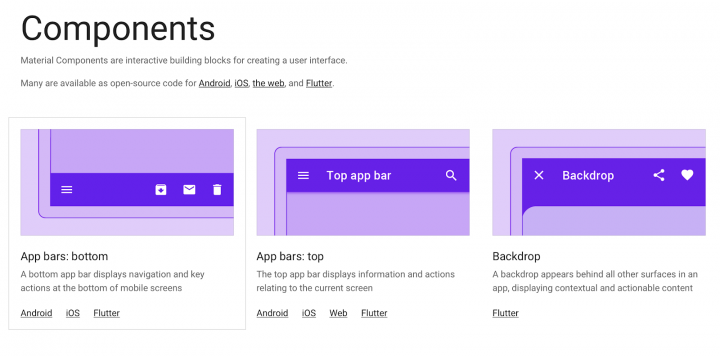
Если мы проанализируем любую успешную дизайн-систему, такую как Material Design, мы заметим, что такие системы можно многократно использовать. Возможность многократного использования позволяет дизайнерам и разработчикам использовать Material Design в качестве основы для своих продуктов.
Рекомендуется разрабатывать компоненты, которые не привязаны к одному варианту использования, но могут быть повторно использованы в нескольких контекстах. Для многократного использования и масштабирования компоненты должны быть следующими:
- Модульный. Модульные компоненты автономны - у них нет никаких зависимостей. Модульность помогает создавать многоразовые и взаимозаменяемые компоненты.
- Составной. Можно создавать новые компоненты, комбинируя существующие компоненты.
- Настраиваемый. Компоненты можно настраивать и расширять, чтобы они работали в различных контекстах.
9. Убедитесь, что все команды используют общий язык
Основная цель дизайн-системы - облегчить работу команд, поэтому поощрение всех к ее использованию даже важнее, чем ее создание. Дизайн-системы должны быть интегрированы в рабочий процесс команд, стать ключевой частью повседневной производительности дизайнера и разработчика и приносить пользу членам команды.
Если вы только начали внедрять дизайн-систему в процесс дизайна своей организации, проведите серию интервью, чтобы понять, как люди ее используют, и используйте эту информацию для корректировки своей дизайн-системы.
10. Сообщайте об изменениях
Дизайн-система - это не статическая коллекция артефактов; это побочный продукт дизайна вашего продукта, который развивается вместе с организацией. Как только команды начинают использовать дизайн-систему, жизненно важно сообщать об изменениях и обновлениях всей организации. Отправляйте обновления регулярно и с журналом изменений. Журнал должен сообщать пользователям, какие изменения были внесены в новую версию и как обновления повлияют на их работу.

Примеры систем дизайна
Вот пара популярных систем дизайна.
Материальный дизайн от Google
Материальный дизайн - это язык дизайна, разработанный Google в 2014 году. Идея создания этого языка дизайна была проста - дать дизайнерам и разработчикам инструмент, который позволит им создавать интуитивно понятные и красивые продукты. Материальный дизайн - это очень адаптируемая система, которую можно использовать для различных продуктов.

Система дизайна Lightning от Salesforce
Lightning Design System позволяет производственным группам создавать богатые корпоративные возможности и настраиваемые приложения с использованием шаблонов и применять передовые методы, которые являются родными для Salesforce.

Заключение
Хорошо продуманная система дизайна - это северная звезда для разработки вашего продукта. Он становится частью ДНК организации, которая помогает продуктовым группам обеспечивать более согласованный пользовательский опыт и способствует развитию культуры, ориентированной на дизайн. Дизайн-системы побуждают людей, которые работают над продуктом, выходить за рамки строительных блоков и думать о цели своего дизайна.
С Elementor 3.0 вы легко можете управлять своими дизайн-системами с одной страницы.
