Совет по дизайну: 4 указателя для выбора и применения шрифтов на целевых страницах
Опубликовано: 2020-06-16Шрифты, которые вы выбираете для своих маркетинговых кампаний, многое говорят о вашем бренде. Например, охранная компания может потерять доверие, используя шрифт Comic Sans, в то время как атмосфера студии йоги может быть менее успокаивающей, если они используют Rockwell.
В большинстве случаев руководящие принципы вашего бренда будут определять, какие типы шрифтов вы выберете. Однако как именно добавить шрифты на целевую страницу ShortStack? Кроме того, как выбрать шрифт, если у вас нет руководящих принципов по бренду? У нас есть несколько советов по выбору шрифтов, соответствующих вашему бренду, созданию иерархии шрифтов и использованию встроенных шрифтов или добавлению пользовательских шрифтов в ShortStack.
Выбери свои шрифты
Многие бренды определяют, какие шрифты использовать в своих рекомендациях по бренду. Но что делать, если у вас нет руководящих принципов по бренду? Вам нужно будет выяснить, какие шрифты подходят вашему бренду. Для этого подумайте о «индивидуальности» вашего бизнеса и своей аудитории, а затем выберите подходящие шрифты. Это может быть довольно сложный процесс, но у нас есть несколько советов, как начать.
На базовом уровне вы можете выбирать между шрифтами с засечками и без засечек. Шрифты с засечками имеют декоративный штрих, добавленный к горизонтальным и вертикальным штрихам букв. Эти завитки часто называют «ногами» букв.
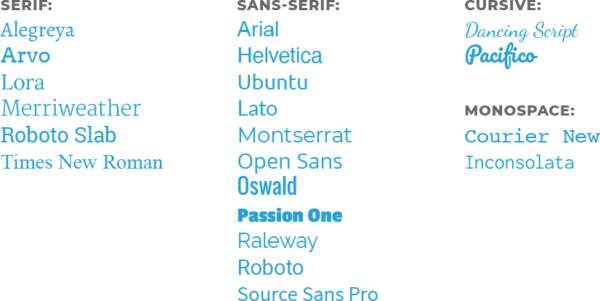
Шрифты с засечками обычно считаются «классическими» и считаются более формальным стилем. Бренды, которые хотят дать своим клиентам чувство надежности и надежности, могут рассмотреть возможность использования шрифтов с засечками. Распространенными шрифтами с засечками являются Times New Roman, Garamond, Merriweather и Big Caslon. Например, вы, вероятно, распознаете текст, который читаете в газете или книге, как шрифт с засечками.

Общие шрифты с засечками
И наоборот, шрифты без засечек не имеют декоративных элементов. Шрифты без засечек часто вызывают ощущение современности и простоты. Эти шрифты могут показаться «чище» из-за простоты штрихов букв. Распространенными шрифтами без засечек являются Arial, Helvetica, Open Sans и Trade Gothic. Брендам, которые хотят выглядеть дружелюбными, доступными и непринужденными, следует рассмотреть шрифты без засечек. Например, многие технологические компании выбирают шрифты без засечек для своих логотипов и текста своей платформы.

Распространенные шрифты без засечек
Кроме того, также используются скриптовые шрифты, которые выглядят как рукописный или каллиграфический. В символах скриптовых шрифтов гораздо больше расцветок, чем в шрифтах с засечками и без засечек. Общие скриптовые шрифты - Brush Script, Dancing Script и Liza. Скриптовые шрифты вызывают ощущение элегантности и спокойствия. Например, дневные спа-салоны и студии йоги, как правило, используют шрифты сценариев в своих логотипах и тексте заголовков.

Популярные скриптовые шрифты
При выборе шрифта ключевым моментом является удобочитаемость. В конце концов, какой смысл добавлять текст на целевую страницу, если его никто не может прочитать? Следует помнить о трех важных для читабельности концепциях: кернинг, интерлиньяж и трекинг.
Кернинг: пробел между символами в слове
Ведущий: пространство между строками текста.
Отслеживание: пробел между словами в предложении


Попробуйте набрать текст, используя выбранный вами шрифт. Он ясно передает ваше сообщение? Буквы и слова кажутся слишком близко друг к другу или слишком далеко друг от друга? В этом случае вы можете попробовать другой шрифт, если только вы не можете вручную обновить эти атрибуты.
ВАЖНО: лучше всего выбирать шрифт из широко используемого источника, например Google Fonts или Adobe Font.
Хотя ваш бренд уникален, выбор уникального шрифта, который не является широко доступным, может стать проблемой при создании веб-сайтов, целевых страниц и т. Д. Кроме того, более эксклюзивные шрифты могут потребовать лицензирования для использования в Интернете, а это может быть дорого, как вы взимается в зависимости от использования (например, просмотров) или другого показателя.
СОВЕТ: ознакомьтесь с этим ресурсом по выбору шрифта: как выбрать правильные шрифты для создания своего бренда
Определите иерархию шрифтов
После того, как вы выберете несколько шрифтов для целевой страницы, вы захотите установить иерархию. Лучше не использовать на целевой странице более трех шрифтов. Вы можете смешивать разные шрифты, но вы хотите, чтобы шрифты соответствовали цели.
Что я имею в виду под целью? Например, в заголовке целевой страницы должен использоваться шрифт большего размера, привлекающий больше внимания, чем шрифт, который вы используете для написания абзацев на целевой странице. Обычная иерархия шрифтов состоит из шрифтов заголовка, подзаголовка и абзаца. У вас могут быть дополнительные уровни заголовков или заголовков, но они могут отличаться по размеру шрифтов, которые вы выбираете для других аспектов иерархии.
Заголовок
Ваш заголовок используется, чтобы привлечь внимание людей. Он должен выделяться среди остального текста на целевой странице. Заголовки имеют больший размер шрифта, и они, как правило, используют более жирные шрифты.
Подзаголовок
Подзаголовки будут иметь меньший размер шрифта, чем заголовок, но они все равно могут быть полужирными. Они используются для передачи информации, которая важна, но менее важна, чем информация в заголовке.
Абзац / Тело
Это текст, который чаще всего используется на вашей целевой странице. Он не будет таким большим, как текст заголовка или подзаголовка. Самый важный аспект этого текста - его читабельность.
Выбирайте из встроенных шрифтов
Панель стилей ShortStack включает 21 встроенный шрифт, который вы можете применить к своей целевой странице. Они есть:

В этом удобном видео показано, как использовать панель стилей для стилизации текста на целевой странице.
Добавление пользовательских шрифтов с помощью веб-шрифтов Google и правил @ font-face
Хотите использовать шрифт, которого нет на панели стилей ShortStack на целевой странице? Вы можете. Вам просто нужно использовать немного CSS. Доступ к редактору CSS можно получить, щелкнув ссылку CSS в правом верхнем углу панели стилей. Там вы можете добавить веб-шрифт Google или использовать правила @ font-face для извлечения шрифта, размещенного на вашем сервере.
Теперь, когда у вас есть основы для выбора и добавления шрифта на целевую страницу, пора выучить еще несколько советов по дизайну. Наша серия «Дизайн» полна полезной информации для создания эффективных целевых страниц для вашей следующей маркетинговой кампании в Интернете.
