Как создать свой сайт на WordPress с использованием стиля темы Elementor
Опубликовано: 2020-04-14Обычно, если вы хотите изменить глобальные настройки стиля своего веб-сайта, вам нужно отредактировать его каскадные таблицы стилей (CSS) или иметь дело со сложными инструментами настройки тем. Кроме того, если вы измените тему, вам, вероятно, придется начинать все сначала после переключения.
К счастью, Elementor может помочь вам легко создать свой сайт и сохранить ваши стилистические предпочтения на долгое время. При использовании Elementor вы можете управлять некоторыми из наиболее распространенных глобальных настроек прямо из пользовательской панели плагина. Эти настройки включают:
- Фоны
- Стили заголовков и ссылок
- Поля формы
- Кнопки
- Изображений
Объедините все эти элементы вместе, и вы получите основу для уникального дизайна веб-сайта. С Elementor вы можете настроить каждый из этих параметров за считанные минуты. В этом посте мы покажем вам, как использовать панель темы для внесения этих изменений (и не забудьте проверить наш мощный конструктор тем).
Если вы хотите посмотреть видео, представленное выше, оно охватывает те же шаги, которые мы собираемся обсудить здесь. Таким образом, вы можете следовать любому руководству, когда начнете работать над стилем своего сайта.
Узнайте, как настроить тему WordPress с помощью Elementor
Как получить доступ к настройкам стиля темы Elementor и изменить их (за 5 шагов)
Вся магия происходит на панели Elementor. Итак, давайте начнем с того, как получить к нему доступ.
Шаг 1. Войдите в свою панель Elementor
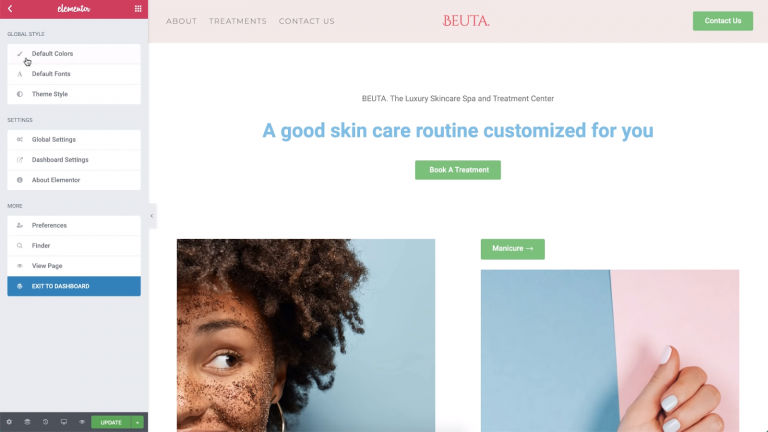
Вы можете найти настройки стиля темы Elementor, открыв редактор для любой из страниц вашего веб-сайта. Войдя в систему, войдите в меню в верхнем левом углу экрана и выберите параметр « Стиль темы» в разделе « Глобальный стиль» :

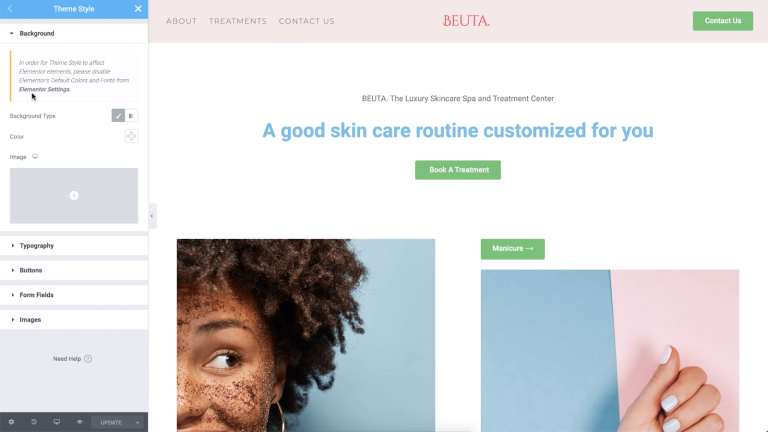
Прежде чем вы сможете внести какие-либо изменения, Elementor предупредит вас, что вам нужно отключить его настройки цвета и шрифта по умолчанию. В противном случае внесенные вами изменения стиля темы не сохранятся. Чтобы сразу отключить эти настройки, щелкните ссылку Elementor Settings :

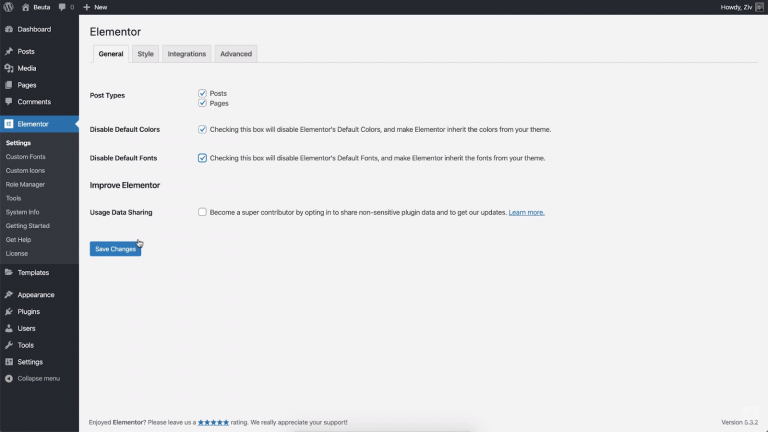
Настройки Elementor включают в себя параметры того, на какие страницы вы хотите, чтобы они повлияли, а также выбор цвета и шрифта по умолчанию для вашего сайта. Если вы отключите обе эти настройки, Elementor унаследует стили от той темы, которую вы используете вместо этого:

Однако, поскольку вы собираетесь переопределить эти стили с помощью настроек темы Elementor, вам не нужно об этом беспокоиться. Отключите обе настройки, затем сохраните изменения и вернитесь в раздел « Стиль темы» на панели Elementor.
Шаг 2. Измените стиль фона вашей темы
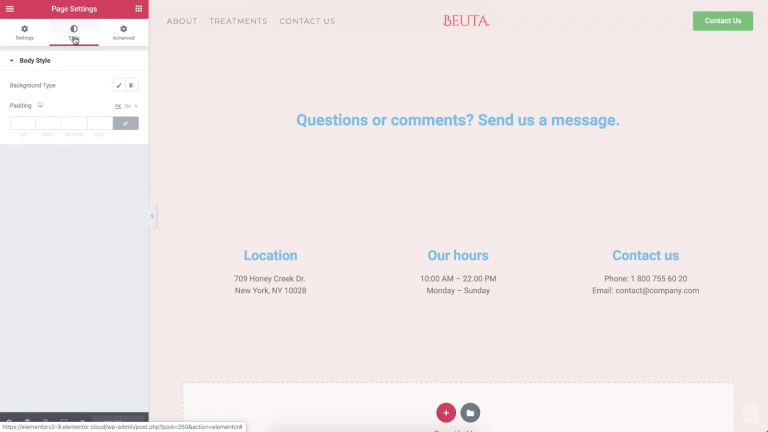
На этом этапе вы готовы приступить к внесению изменений в стиль своего сайта. Начнем с чего-нибудь простого, например, с изменения фона по умолчанию с помощью настроек стиля темы Elementor.
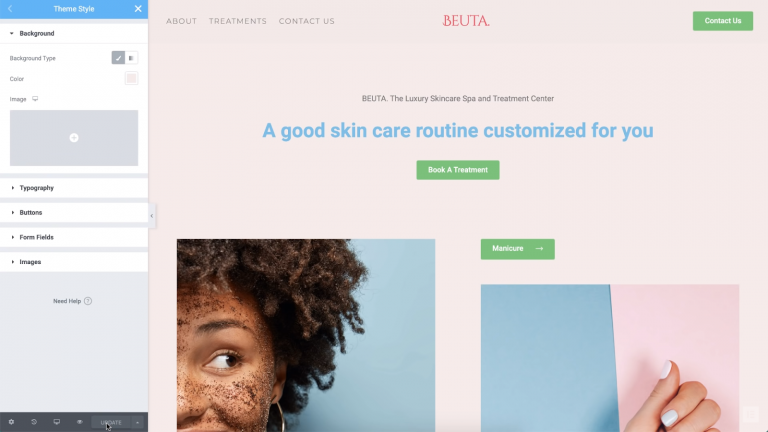
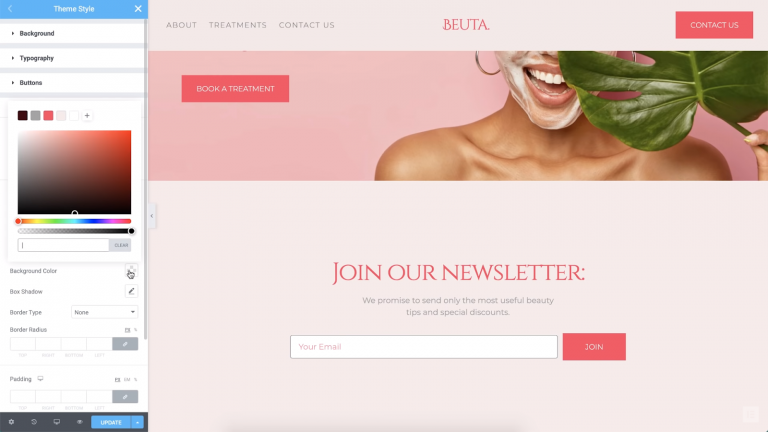
Если вы откроете вкладку « Фон », вы можете настроить фон вашего веб-сайта либо на сплошной цвет, либо на градиент:

В нашем примере мы решили использовать дружественный розовый цвет лосося. Если вы предпочитаете использовать фоновое изображение, вы можете выбрать или загрузить файл, нажав на знак плюса (+).
Помните, что, хотя вы сейчас просматриваете одну страницу, любые изменения, внесенные вами на вкладке « Стиль темы », будут применяться глобально. Если вы хотите увидеть этот эффект в действии, вы можете перейти на другую страницу, не закрывая панель Elementor.
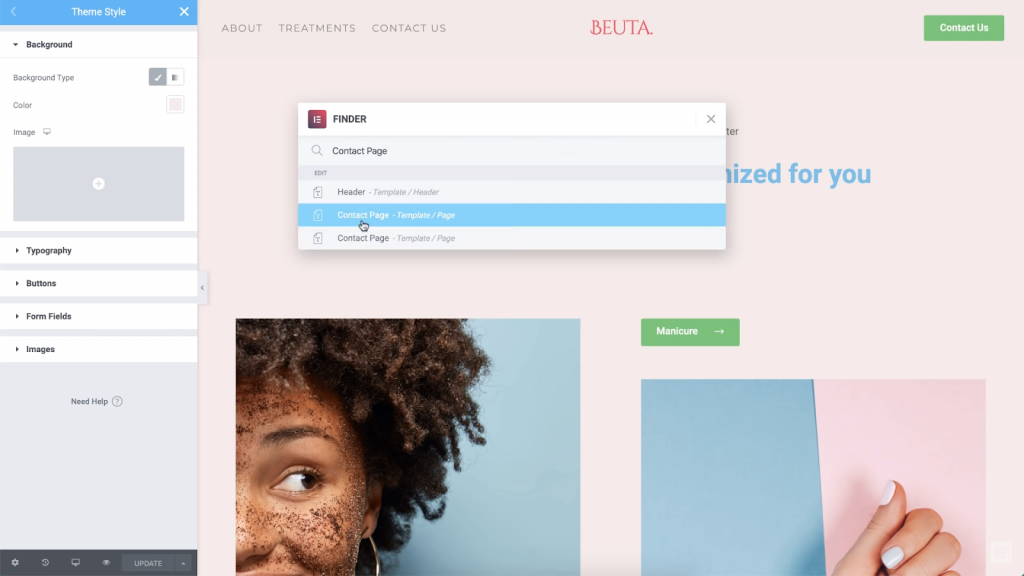
Для этого щелкните в любом месте открытой страницы и нажмите клавишу Command или Control плюс E. Это вызовет панель поиска Elementor, которая позволит вам быстро находить страницы:

Используя это меню, вы сможете увидеть страницу контактов с новым фоном. То же самое относится к любой другой странице, которую вы посещаете:

Любые изменения, которые вы вносите в настройки стиля темы, становятся настройками по умолчанию для вашего сайта. Однако определенные настройки дизайна для каждой страницы все равно будут иметь приоритет над ними. Чтобы сэкономить время, мы рекомендуем сначала установить фон по умолчанию. Затем вы можете выбрать индивидуальный выбор для конкретных страниц, если это необходимо.
Шаг 3. Настройте типографику вашего сайта
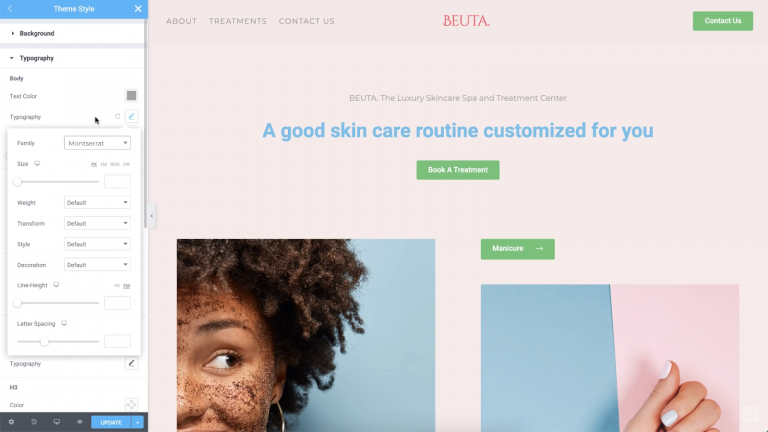
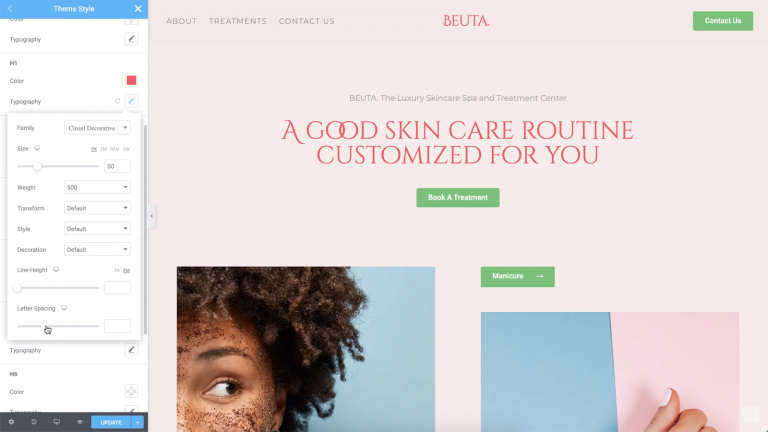
Раздел « Типографика » на вкладке « Стиль темы » охватывает довольно много вопросов. Здесь вы можете изменить шрифты и цвета текста вашего веб-сайта по умолчанию. Помимо переключения шрифтов, вы можете настроить параметры интервала между абзацами:


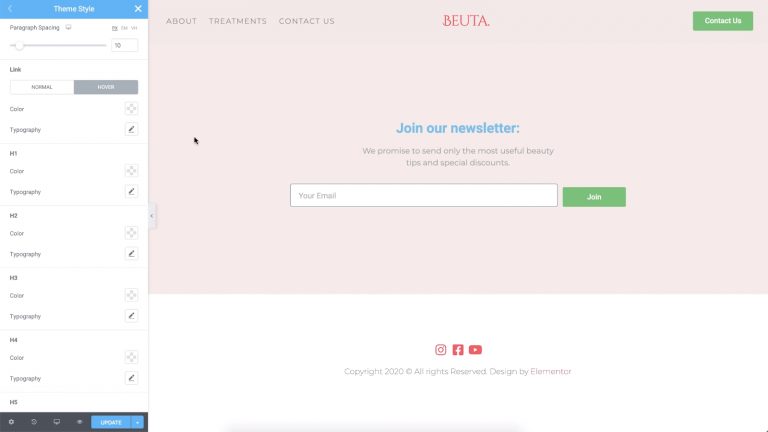
Если вы прокрутите вниз, вы также найдете параметры для изменения стиля ссылки и заголовка. Вы можете установить уникальные шрифты для разных уровней заголовков, чтобы они выделялись среди остального текста на ваших страницах.
В приведенном ниже примере мы изменили цвет наших ссылок на красный:

Как правило, вы хотите, чтобы ссылки было легко обнаружить. Этого можно добиться с помощью изменения их типографики, но это также может вызвать раздражение, если вы, как правило, добавляете ссылки в текстовый контент. Однако в большинстве случаев изменение цвета ссылок является безопасным выбором.
Для всех элементов, перечисленных на этой вкладке, вы можете настроить их шрифты, размеры, вес и даже интервал между буквами:

Если вы хотите изменить настройки заголовков вашего сайта, помните, что в отношении размера должна быть иерархия. Также неплохо, чтобы ваши заголовки имели похожий стиль. Это означает использование того же семейства шрифтов и цветов, а также уменьшение размера по мере перехода от H1 к заголовкам более низкого уровня.
Шаг 4. Измените стили кнопок
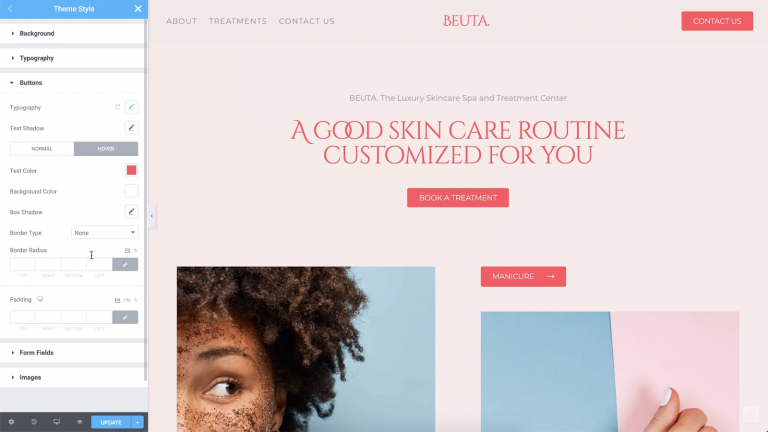
Ни один современный веб-сайт не обходится без кнопок. С помощью стилей темы Elementor вы можете быстро настроить типографику и цвета ваших кнопок, используя те же типы настроек, которые мы видели в предыдущих разделах.
Что касается кнопок, вы можете установить цвета фона, настроить типографику и выбрать один из нескольких типов границ. Вы также можете поиграть с простыми эффектами, такими как тень от блока и текста:

Поскольку мы говорим о кнопках, вы должны убедиться, что текст, который они содержат, легко читается. Это означает выбор цвета текста, который хорошо контрастирует с фоном кнопки. Также неплохо добавить небольшой отступ, который представляет собой дополнительное пространство между текстом и границей кнопки.
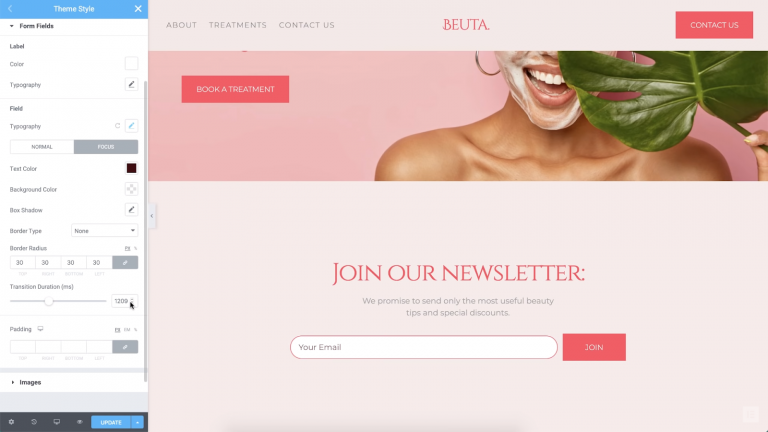
Шаг 5. Измените настройки поля формы
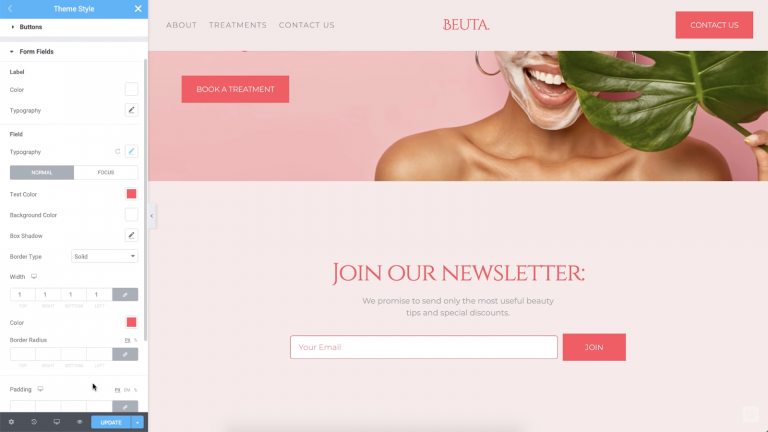
Если вы используете формы на своем сайте, вы можете поэкспериментировать с настройками как текста, так и самих полей. Для начала давайте изменим типографику и цвета нашей формы:

Двигаясь дальше, мы также можем изменить стиль и цвет границы поля. В нашем примере мы установили красный цвет, который соответствует остальным элементам нашей страницы:

Одним из забавных аспектов настроек формы является то, что вы можете установить разные стили, когда посетители «сосредотачиваются» на поле, наводя на него указатель мыши. Как только они нажмут на поле, вы также можете установить эффект перехода. В нашем примере ниже, когда пользователи нажимают на поле, изменяется стиль границы:

Анимация фокусировки хороша с точки зрения удобства использования, потому что она убеждает пользователей, что поле работает правильно. Даже тонкая анимация может добавить уникальности. Кроме того, поскольку вы работаете с глобальными настройками стиля темы, вам нужно будет настроить эти параметры только один раз.
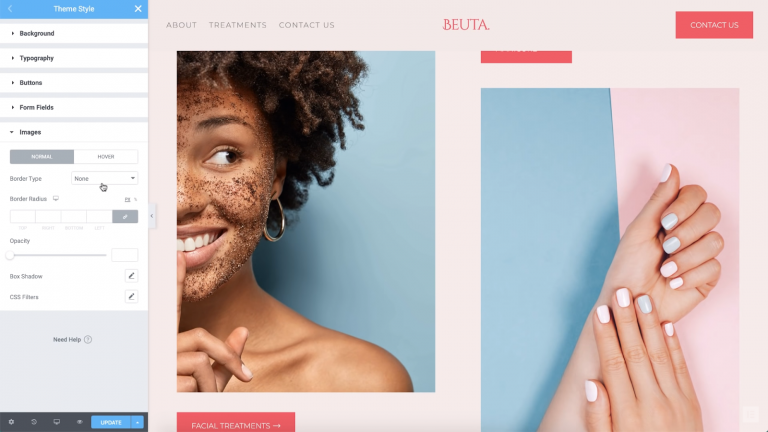
Шаг 6. Преобразуйте стили изображения
Вы можете предположить, что существует не так много способов стилизовать изображения вашего веб-сайта. В конце концов, сами изображения являются краеугольным камнем уникального стиля каждого сайта. Однако с помощью стилей темы Elementor вы можете легко добавлять настройки, такие как глобальные границы, тени и настраиваемые фильтры CSS:

Эти параметры позволяют сделать ваши изображения действительно выделяющимися. Кроме того, они могут помочь вам убедиться, что ваши изображения аккуратно интегрируются в остальную часть стиля вашего веб-сайта.
Вот и все!
Стилистический выбор, который вы сделаете на своем веб-сайте, повлияет на отношение посетителей к нему. Будучи последовательным, вы говорите миру: «Это мой фирменный стиль, и он хорошо выглядит ». Конечно, настройка каждого элемента на вашем сайте обычно требует времени.
С другой стороны, с помощью стиля темы Elementor вы можете быстро создать единый дизайн. Кроме того, эти стили темы являются модульными - если вы хотите изменить определенные настройки для каждой страницы, Elementor также позволяет вам это сделать. Эти индивидуальные варианты дизайна переопределят глобальные настройки, поэтому вы полностью контролируете, как выглядит ваш сайт!
