Как разработать приложение для чата во Flutter с помощью Firebase?
Опубликовано: 2021-08-31На рынке чат-приложений доминирует группа крупных игроков, но постоянно развивающиеся технологии и потребности пользователей открывают двери для новых сообщений и приложений, чтобы получить часть доли рынка. Также нет необходимости в том, чтобы новое приложение для чата конфликтовало с WhatsApp — процветают возможности для определенных приложений для обмена сообщениями, которые обслуживают определенную группу клиентов или поддерживают общение между такими разными предприятиями, как игры, знакомства и медицинское обслуживание.
Без сомнения, чат-приложения превратились в интересную проблему города и покорили мир.
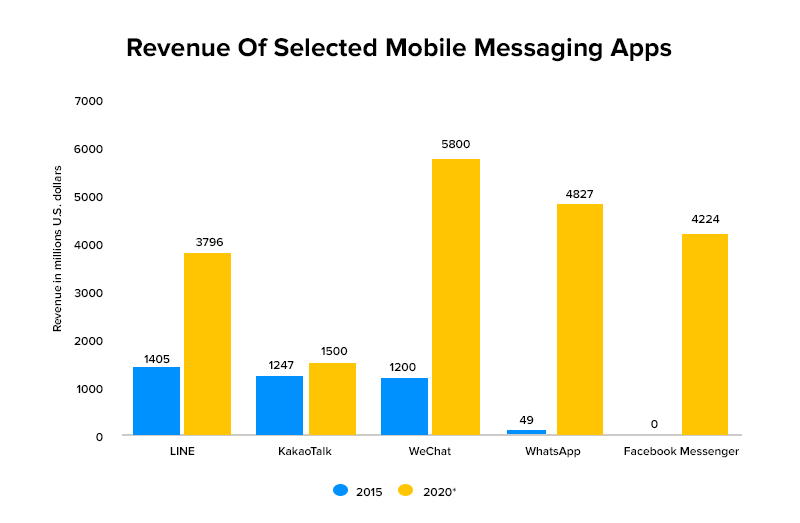
Согласно Statista, с 2 миллиардами потребителей, использующих WhatsApp ежемесячно, и прогнозируемым доходом в 4,8 миллиарда в 2020 году, можно с уверенностью согласиться с тем, что приложения для чата никуда не денутся в будущем.
В настоящее время возникает вопрос, как разработать исключительно функциональное приложение для чата Firebase Flutter или как создать приложение для обмена сообщениями, и какие технологии следует использовать организациям для разработки приложений чата с использованием Firebase для стартапов ?
Ответ на этот вопрос прост: с помощью приложений для обмена сообщениями Flutter Firebase можно создавать приложения для чата.
Вот некоторые статистические данные, которые сообщают вам, что это в тренде.
- Согласно статистике до 2021 года, 2 миллиарда пользователей ежемесячно заходили в мессенджер WhatsApp.
- Согласно статистике Linkedin, объем рынка мобильных приложений, оцениваемый в 106,27 млрд долларов в 2018 году, показал среднегодовой темп роста в 18,4% и, как ожидается, достигнет 407,31 млрд долларов к 2026 году .
- Количество пользователей чат-приложений на рынке США составляет 461,2 млн пользователей, в то время как прогнозируется, что к 2027 году Китай достигнет числа 592,9 млн пользователей .
- По словам людей из мессенджеров , последняя статистика использования приложений для обмена сообщениями показывает, что у WhatsApp 2,0 миллиарда пользователей по всему миру, а у Facebook Messenger 1.3 чуть отстает WeChat с 1 миллиардом.

Давайте рассмотрим шаги по разработке приложения для чата во флаттере с помощью Firebase.
Firebase в приложении чата: войти, зарегистрироваться
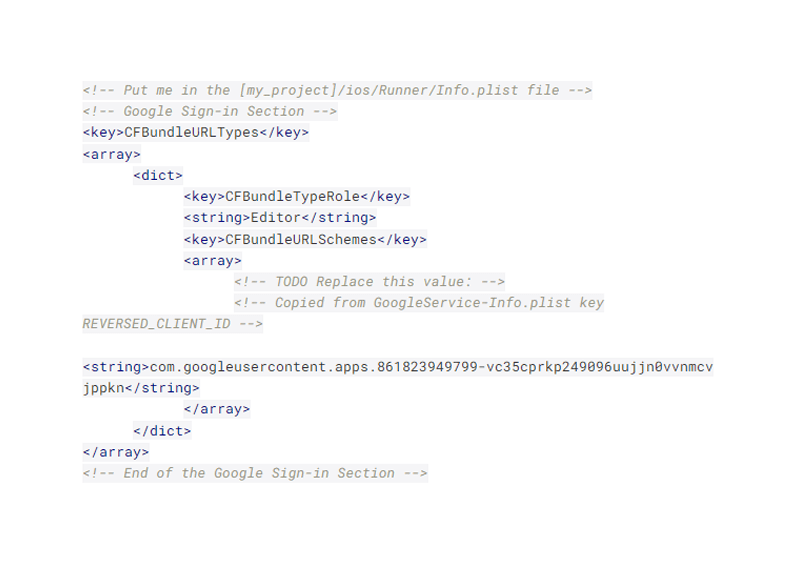
Это одна из основных частей любого приложения чата Flutter Firebase, поскольку она обеспечивает безопасность вашей информации за счет быстрого входа в приложение под вашим именем пользователя. Итак, как насчет того, чтобы двигаться дальше и посмотреть, как выполнить вход в Google.
Если вы предпочитаете вариант входа через Google, вы можете использовать CMD/терминал или код VS; все они будут функционировать как сглаженный супервизор кода и предлагать помощь в таких службах разработки, как расследование, контроль версий и выполнение заданий.
С этого момента сразу же отключите все комментарии в main.dart и избавьтесь от гаджета с отслеживанием состояния MyHomePage() и создайте папку внутри библиотеки.
После размещения каждой из картинок с определенными именами вам нужно создать виджет под названием Sing-in внутри Sign-in.dart, где вы будете использовать фреймворк, панель приложений, тело и плавающие кнопки. Кроме того, поскольку панель приложений будет в основном одинаковой для каждого из экранов, было бы лучше сделать ее в другом файле документа, что упрощает ее использование и на разных экранах.
Установите виджеты, чтобы добавить функциональности
Что касается создания флаттер-приложения для чата, очень важно согласовать правильное расположение плагинов, чтобы оно работало без сбоев.
Интегрируя правильный набор плагинов, вы сможете создать и собрать основное приложение чата Firebase.
Чтобы установить модули плагинов, следуйте инструкциям по добавлению «Firebaseauth, вход в Google, облачный магазин огня, Firebasestorage» в приложение чата с помощью firebase. Если случайно вы столкнулись с трудностями при добавлении плагинов, вы можете нанять разработчиков приложений для флаттера, чтобы они помогли создать важное приложение для флаттер-чата.


Если вы разрабатываете приложение чата Flutter Firebase, которое входит в систему через учетную запись Google, тогда рассмотрите следующие плагины. Эти плагины предложат вам информацию о клиенте, информацию в режиме реального времени для обмена сообщениями и загрузки изображения.
Идеальные плагины для разработки чат-приложений:
- Аутентификация Firebase для Flutter
- Вход через Google
- Плагин Cloud Firestore для Flutter
- Средство выбора изображений для выбора изображений из галереи
- Fluttertoast для отображения тоста
- Облачное хранилище Firebase для Flutter
Дизайн макета экрана приложения
В идеальном приложении чата доступны разные экраны; он включает в себя экран регистрации, экран входа в систему, экран настроек, экран целевой страницы и экраны чата. Эта нагрузка на экран создается путем составления различных комбинаций кодов, и именно поэтому важно следовать рекомендациям.
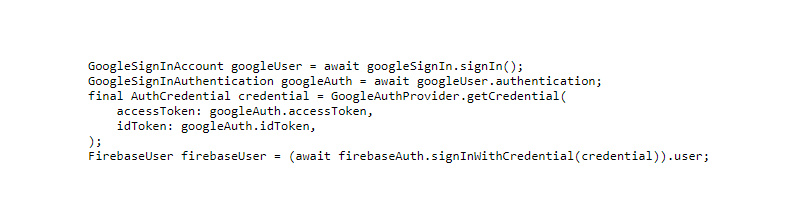
- Макет экрана входа в систему
Когда клиент успешно входит в приложение, возвращаемая переменная firebaseUser охватывает некоторые основные данные клиента, включая displayName, PhotoUrl и т. д.

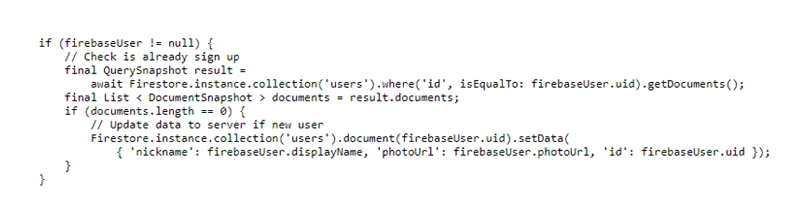
При входе на экран входа в систему пользователь должен проверить, является ли он новым или уже существующим пользователем, и это делается путем простого отправки запроса на сервер. Если это новый пользователь, то вам нужно записать его в базу данных.

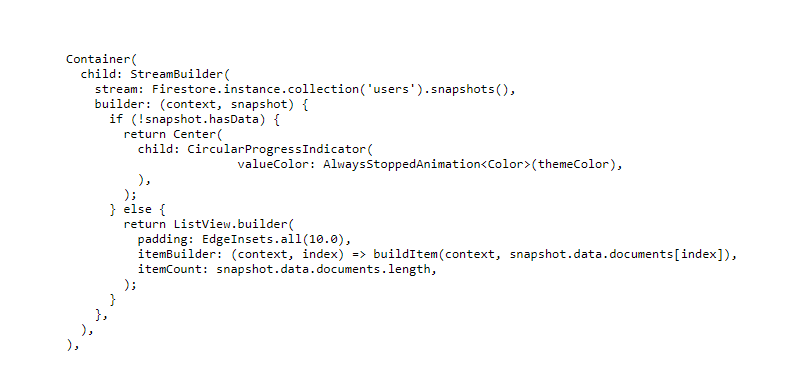
- Компоновка главного экрана
В настоящее время это главная страница вашего чат-приложения, на которой не только перечислены все пользователи, доступные в наборе данных, но также представлены общие данные, включая эпитеты, обо мне и аватар. Предполагая, что вам нужно углубиться и, возможно, вы захотите создать больше полей для данных клиента, затем в этот момент сделайте экран, чтобы увидеть всю конкретную информацию о клиенте.

- Настройка макета экрана
Эта страница поможет пользователю отредактировать свою информацию, такую как изменить символ, псевдоним и мое изображение. Вы можете обеспечить изменяющийся доступ к дополнительным полям также в том случае, если вы сделали основную страницу подробно.
- Макет экрана чата
В настоящее время экран чата — это место, где клиенты могут отправлять текстовые и графические сообщения компаньону и наоборот. Таким образом, это означает, что экран чата будет иметь дело с разными вещами.
Рут - WillPopScope в свете того, что нужно бороться с обратным нажатием. Если наклейка или консоль отображаются, в этот момент вам нужно скрыть их, а не открывать их на предыдущем экране.

Подключение Flutter к Firebase
Чтобы подключить приложение чата Firebase для Android:
Зарегистрируйтесь с помощью учетной записи Google или войдите в Firebase.
создайте проект, а затем > Обзор проекта, затем введите «Имя пакета».
Загрузите google-services.json и переместите загруженный файл google-services,json в корневой каталог модуля приложения Android.
Добавьте зависимости google-services в build.gradle уровня проекта, и вуаля, все готово.
Заключительные мысли
Надеемся, что эти шаги, описанные в этой статье, помогут вашим службам разработки приложений на флаттерах с помощью Firebase в обмене сообщениями приложений. Однако выполнение этих шагов может быть не таким простым, как кажется, потому что при работе с частью кодирования возникает множество ошибок.
