Особенности сравнения Divi vs Beaver Builder (2021)
Опубликовано: 2020-06-10Плагины для создания страниц очень популярны. Beaver Builder и Divi предлагают один из самых популярных вариантов. Оба плагина представляют собой полностью адаптивные решения, которые помогают пользователям управлять внешним видом своих пользовательских сообщений, страниц и сообщений в блогах. Я собираюсь использовать эту статью, чтобы сравнить функции, опции и цены Divi и Beaver Builder . Затем вы можете использовать эту информацию, чтобы решить, какой вариант лучше всего подходит для вас.
До недавнего времени концепция создания страниц без изменения кода была неизвестна. В настоящее время визуальные конструкторы страниц выполняют все задачи, которые раньше выполнялись опытными веб-дизайнерами.
Интерфейсы перетаскивания намного быстрее и проще в работе. Вам не нужно переключаться между внутренним и внешним интерфейсом, чтобы увидеть, как выглядят ваши изменения.
ПРИМЕЧАНИЕ. Я также сравнивал Elementor с Divi и Beaver Builder с Elementor, поэтому обязательно проверьте это, если хотите увидеть сравнение с другими конструкторами страниц. Если вы решили использовать Beaver Builder, но не уверены, какая версия вам подходит, я сравнил также бесплатную версию Beaver Builder и платную версию Beaver Builder.
Divi vs Beaver Builder Сравнение
В приведенном ниже сравнении я проанализирую модули, настройки модулей и структуры каждого из этих редакторов страниц. Я также изучу параметры, функции, цены и расширенные параметры настройки каждого шаблона компоновщика страниц. Я предоставлю вам как можно больше подробностей, чтобы вы могли решить, что лучше для ваших нужд. Divi или Beaver Builder?

- Имя
- Цена
- Бесплатная версия
- Визуальный конструктор
- Оперативное редактирование
- Количество официальных элементов
- Готовые шаблоны
- Боковая панель управления
- Анимации
- JS Parallax
- Фильтры
- Режимы наложения
- Фоновые градиенты
- Контрольные точки
- Обратный порядок столбцов
- Построить верхние и нижние колонтитулы
- Элементы управления стилем для элементов Woo
- Пользовательские макеты одного продукта WooCommerce
- Пользовательские макеты архива WooCommerce
- Используйте блоки, разработанные конструктором, в Gutenberg
- Визуальное создание редактируемых блоков Гутенберга
- Ширина перетаскиваемого столбца
- Встраивать динамические данные в шаблоны
- Условия
- Повторители
- Пользовательские CSS
- Пользовательский JavaScript
- Используйте виджеты WordPress
- Сторонние дополнительные элементы
- Флип-бокс
- Выделенный аудиоплеер
- Анимированный заголовок
- портфолио
- Кнопки социальных сетей
- Социальные подписчики значки
- Базовый стиль
- Пользовательские поля / отступы
- Пользовательские шрифты / типографика
- Индивидуальные желоба
- Показать / скрыть контент в зависимости от устройства
- Различные поля в зависимости от устройства
- Различные размеры шрифтов в зависимости от устройства

- DIVI
- Только платныйСтоимость неограниченного количества сайтов составляет 89 долларов в год или 249 долларов при единовременной оплате.
- 46
- 110+

- СТРОИТЕЛЬ БОБРА
- Бесплатная и платная версииВсе премиальные планы Beaver Builder предлагают неограниченное количество сайтов, но для мультисайта и опции темы Beaver Builder вам понадобится как минимум план PRO и для white labeling Agency lan
- 31 год
- 50+
ПРИМЕЧАНИЕ. Упоминаются и сравниваются не все функции, предоставляемые каждым плагином. Кроме того, информация, указанная в сравнении, может стать неточной, поскольку плагины получают обновления и изменения.
Пользовательский интерфейс
Пользовательский интерфейс - одна из первых вещей, которую следует учитывать при рассмотрении любого инструмента. Интерфейс часто является личным предпочтением . Вы, вероятно, не будете использовать конкретный конструктор страниц, если вы не понимаете или не можете наслаждаться его пользовательским интерфейсом.
Эффективный пользовательский интерфейс должен быть интуитивно понятным. Он должен быть достаточно простым, чтобы его можно было понять уже через несколько минут использования. Интерфейс конструктора страниц также должен быть полезен, помогая вам достичь желаемых результатов для страниц вашего сайта.
Сам по себе интерфейс не делает плагин отличным. Однако внешний вид пользовательского интерфейса иногда может означать разницу между успехом и неудачей проекта.
СТРОИТЕЛЬ БОБРА
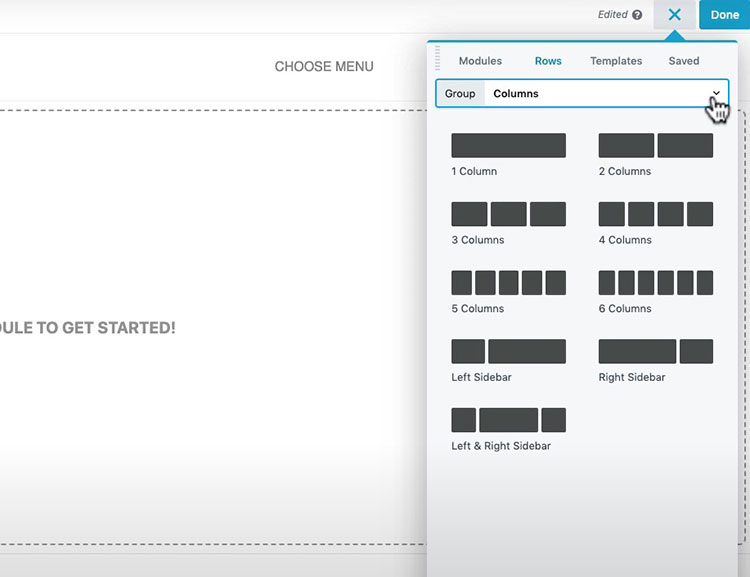
Интерфейсный редактор Beaver Builder позволяет вам видеть изменения по мере их внесения . Редактор можно использовать для настраиваемых типов сообщений, страниц и обычных сообщений. Вы можете использовать определенный шаблон и настроить его в соответствии с вашими требованиями или создать дизайн с нуля.

Всякий раз, когда вы хотите добавить новый контент на одну из своих страниц, вы будете использовать «строки» Beaver Builder для добавления этого контента. В эти ряды можно помещать горизонтальные и вертикальные столбцы. Эти столбцы будут содержать модули содержимого страницы.
В редакторе Beaver Builder есть девять каркасов столбцов. Вы можете изменять размер, добавлять или удалять столбцы по своему усмотрению. Одним из примечательных недостатков является то, что в Beaver Builder нет функции истории редактирования . Это означает, что вы не можете вернуться, чтобы просмотреть предыдущие изменения, которые вы внесли на свои страницы, и отменить их.
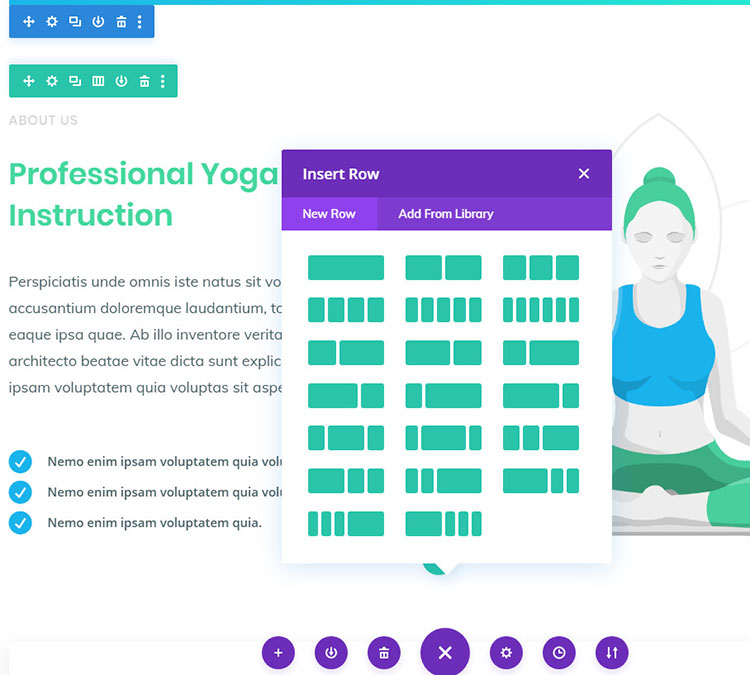
ДИВИ СТРОИТЕЛЬ
Интерфейс Divi можно использовать либо на бэкэнде, перезаписав стандартный редактор WordPress, либо на внешнем интерфейсе с помощью визуального редактора. Оба метода позволяют использовать редактор для ваших пользовательских типов сообщений, обычных сообщений и страниц.
Макеты страниц - это то место, где вы найдете элементы Divi. Все, что вам нужно сделать, это выбрать нужный элемент и затем расположить его на странице. Вы также можете интегрировать дополнительные элементы из дополнительных модулей Divi.

Редактор Divi может использоваться для создания ваших страниц частями со строками, столбцами, которые вы добавляете в строки, и модулями, которые вы добавляете в столбцы, во многом как Beaver Builder. Divi имеет 20 различных шаблонов столбцов .
Каркасный режим Divi - одна из его лучших особенностей. Вы можете переключиться в это представление, чтобы увидеть структуру страницы, над которой вы работаете. Эта опция может пригодиться, если вы хотите увидеть, как была разработана конкретная страница, или если вы хотите найти модули, которые использовались на этой странице.

Различия модулей контента
И Divi, и Beaver Builder называют свои элементы модулями. Модули - это небольшие разделы, которые используются для разработки содержимого страницы в конструкторах страниц WordPress.
СТРОИТЕЛЬ БОБРА
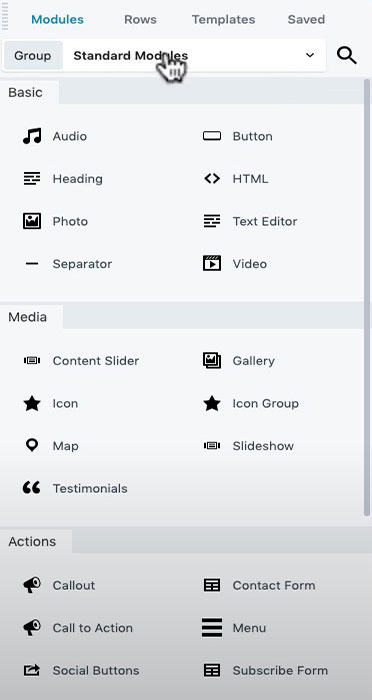
Beaver Builder имеет более 30 различных базовых модулей, которые разделены на шесть категорий. Он также имеет набор модулей виджетов WordPress, которые можно разместить в любом месте макета вашего контента WordPress.
Базовые модули - это типичные модули содержимого, такие как модуль HTML и модули для кнопок, заголовков, текста и видео.
В категории «Действие» вы найдете модуль призыва к действию . Он включает в себя текстовый редактор, заголовок и кнопку, которые уже встроены. Это позволяет вам быстрее добавлять любые необходимые призывы к действию на ваши страницы.

Также есть опция выноски, которая имеет все ранее упомянутые функции и дополнительную опцию изображения. Вы можете использовать модули формы подписки и контактной формы, чтобы включить определенные действия, в которых должны участвовать пользователи вашего сайта.
Категория «Медиа» включает модули, которые позволяют интегрировать на ваши страницы значки, галереи, карты, слайдеры и отзывы Font Awesome.
Модули в категории «Макет» можно использовать для отображения изображений, данных, таблицы цен и другого соответствующего контента. Также есть модуль боковой панели, который позволяет вам использовать любую из ваших текущих боковых панелей WordPress на страницах, редактируемых с помощью Beaver Builder.
В финальных категориях есть модули на основе постов. Эти модули позволяют интегрировать различные элементы в ваши сообщения в дополнение к типичным элементам счетчика и обратного отсчета.
ДИВИ СТРОИТЕЛЬ
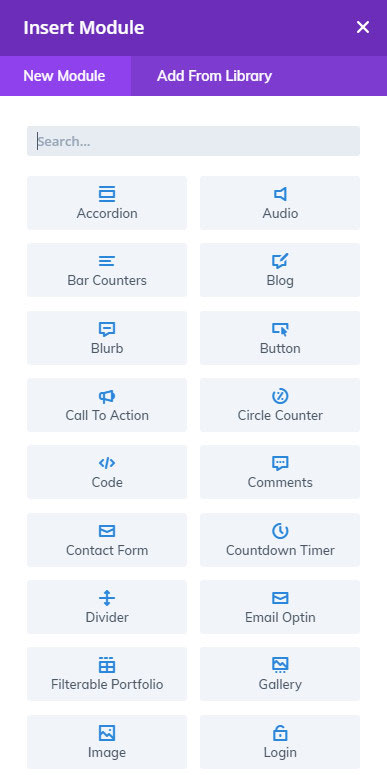
Модули Divi разбиты по алфавиту, а не по категориям. Нет модуля только для заголовков. Divi позволяет использовать режим текстового редактора для добавления заголовков. Это не должно иметь большого значения, но может потребоваться немного больше времени.
Еще одним потенциальным препятствием является тот факт, что вы не можете поместить боковые панели из своей темы в макет содержимого Divi Builder, и вы не можете использовать Divi Builder для интеграции виджетов WordPress, как при использовании Beaver Builder.

За исключением этого, Divi и Beaver Builder очень похожи. Вы получаете примерно одинаковое количество модулей в каждом, но они обрабатываются по-разному в каждом плагине.
Например, Divi имеет отдельные модули для барной стойки, счетчика кругов и счетчика чисел, тогда как Beaver Builder объединяет все эти варианты в один модуль счетчика чисел.
Оба плагина имеют модули для WooCommerce и других сторонних плагинов. Эти модули активируются при активации и установке конкретного стороннего плагина. Затем вы можете использовать эти модули для отображения продуктов по-разному на страницах вашего сайта.
Варианты укладки
Стилизация включает в себя изменение стиля, например цвета, шрифта, выравнивания и т. Д. Это важная часть, если вы хотите, чтобы ваш сайт выглядел потрясающе.
СТРОИТЕЛЬ БОБРА
Каждый модуль Beaver Builder имеет настройки, которые вы можете настроить. Эти настройки разделены на вкладки в зависимости от стиля, содержимого или функций этого модуля. Вы можете настроить параметры выравнивания, цветов, шрифтов и других элементов .
Цвета можно выбрать с помощью RGBA или шестнадцатеричного значения или с помощью палитры цветов, которая входит в комплект. Google используется для добавления пользовательских шрифтов. Другие веб-шрифты можно интегрировать, добавив несколько строк кода.
Видео, изображения, слайд-шоу, цвета и цветовые градиенты могут быть добавлены для настройки фона строк. Эффекты краев и границ можно использовать для изменения внешнего вида границ строк. Для столбцов доступны аналогичные, но более ограниченные настройки.

Расширенные вкладки существуют почти для всех столбцов, строк и модулей Beaver Builder. Эти настройки имеют параметры, выходящие за рамки базового выбора стиля. Они позволяют определить, как каждый элемент будет вести себя и выглядеть.
Параметры включают заполнение, которое позволяет вам выбирать различные значения в соответствии с размерами устройства и устанавливать поля. Есть также настройки HTML, в которых вы можете определить соответствующие классы или идентификаторы, которые будут использоваться.
Вы также можете изменить настройки видимости . Например, вы можете выбрать из впечатляющего количества различных анимаций, а затем выбрать их продолжительность и задержки. Модули можно ограничить отображением только для пользователей, которые вошли в систему, или их можно скрыть на устройствах определенных размеров.
ДИВИ СТРОИТЕЛЬ
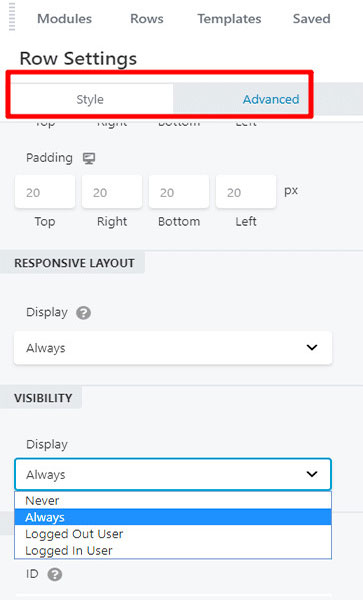
Раздел Content Divi - это место, где вы можете упорядочивать и интегрировать содержимое модуля. Раздел « Дизайн» можно использовать для настройки стилей для каждого модуля.
Для каждого модуля есть как минимум одна или несколько уникальных настроек. Например, уникальная настройка модуля Blurb позволяет настраивать использование значка элемента или изображения.
В меню настроек большинства модулей Divi также есть настройки для текстовой информации. Их можно использовать для редактирования полей, отступов, высоты, ширины , выравнивания текста, цветов и настроек шрифта.
В разделе «Содержимое» можно настроить анимацию, тени блоков и границы. Здесь вы можете применить фильтры для контраста и оттенка сепии, яркости и насыщенности.
Раздел Advanced позволяет вам интегрировать пользовательский CSS и стандартный CSS ID и классы в ваши модули. На определенных устройствах модули могут быть скрыты, а переходы можно редактировать.
Доступные шаблоны
Страницы можно создавать либо с использованием существующего шаблона и вносить в него изменения, либо путем создания новой страницы с нуля. И Divi, и Beaver Builder имеют хороший выбор шаблонов.
СТРОИТЕЛЬ БОБРА
Шаблоны Beaver Builder разделены на три категории: целевые страницы, страницы контактов и сохраненные шаблоны.
В Beaver Builder нет шаблонов блоков, но вы можете интегрировать свои собственные, установив и активировав надстройки Beaver Builder, которые являются сторонними надстройками.
Шаблоны доступны только в платной версии плагина. В бесплатной версии Beaver Builder нет шаблонов. Это означает, что если вы собираетесь использовать бесплатную версию, вам придется создавать страницы с нуля.

Шаблоны посадочных страниц используются для создания уникальных целевых страниц. На выбор предлагается более 30 различных шаблонов целевых страниц.
Шаблоны страниц контактов используются для домашних страниц, страниц контактов, страниц «О нас» и других страниц с конкретным содержанием. Beaver Builder имеет около 25 шаблонов страниц контактов, которые можно использовать.
Сохраненные шаблоны - это ваши собственные настроенные шаблоны. Конструктор страниц Beaver Builder можно использовать для создания шаблонов, которые вы можете сохранить для дальнейшего использования, аналогично варианту, который предлагает Elementor. Beaver Builder также позволяет импортировать шаблоны, но этот процесс не так прост, как с Elementor.
ДИВИ СТРОИТЕЛЬ
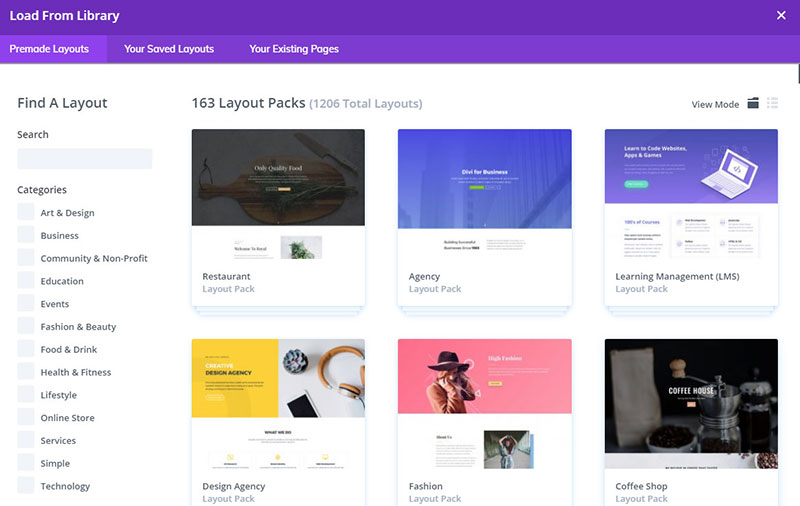
Пользователи Divi могут выбрать у вас более тысячи различных макетов, и вы даже можете добавить больше функций, используя сторонние надстройки Divi. Их макеты разбиты на пакеты веб-сайтов , что упрощает поиск конкретных шаблонов в их растущей библиотеке. В каждом пакете веб-сайтов обычно есть макеты для страниц «О нас», страниц блогов, страниц контактов, целевых страниц, портфолио и других страниц с конкретным содержанием.

Все, что вам нужно, находится в одном центральном месте. Это огромная экономия времени. Вы даже можете смешивать и сочетать макеты из разных пакетов веб-сайтов, если хотите. Каждый макет может использоваться как есть или может быть изменен в соответствии с вашими требованиями.
В вашем распоряжении множество шаблонов (или макетов страниц, как их называют Elegant Themes). Вы можете загрузить уже разработанный макет, а затем настроить изображения, текст и другой контент, чтобы создать уникальный привлекательный веб-сайт. Это отличный вариант для частных лиц, разработчиков и владельцев сайтов, которые хотят создавать свои собственные сайты, но не очень уверены в своих способностях кодирования и дизайна.
Конструктор тем
Функция построителя тем позволяет вам использовать визуальный конструктор для настройки каждого аспекта вашего веб-сайта WordPress, даже верхних и нижних колонтитулов. Хорошим примером этого является Thrive Theme Builder (проверьте, в чем разница между Thrive Theme Builder и Thrive Architect).
СТРОИТЕЛЬ БОБРА
Построитель тем Beaver Builder и функции построения тем Elementor очень похожи друг на друга. Beaver Builder - отличный выбор для тех, кто хочет создавать профессиональные темы для личного или делового использования.
Плагин Beaver Themer - это отдельный плагин, который необходимо приобрести, установить и активировать вместе с платной версией Beaver Builder (не работает с бесплатной версией). Как только это будет выполнено, вы можете перейти в меню Beaver Builder и выбрать «Themer Layout». Теперь вы можете создавать собственные макеты для страниц 404, верхних и нижних колонтитулов, страниц архива, страниц отдельных сообщений и многого другого.
Когда вы нашли нужный макет, вы можете выбрать, где и когда он будет отображаться . Например, вы можете выбрать, чтобы пользовательский нижний колонтитул заменял нижний колонтитул по умолчанию на всех страницах вашего сайта. Вы даже можете решить, чтобы этот нижний колонтитул отображался только на определенных страницах веб-сайта.
В опциях настройки Beaver Builder, основанных на правилах, гораздо больше свободы выбора. Вы можете использовать одинаковое количество модулей и элементов в конструкторе страниц и построителе тем.
ДИВИ СТРОИТЕЛЬ
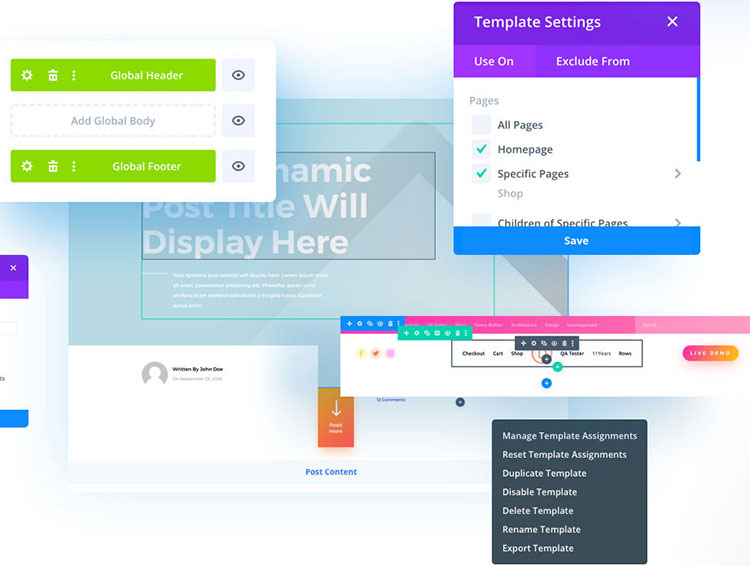
Divi Theme Builder - одно из самых обширных и значительных обновлений, выпущенных Elegant Themes для Divi за последние годы. Эта функция была активна с октября 2019 года и позволяет создавать и редактировать все аспекты вашего сайта .
Вы можете использовать его для создания специфичных для страницы или глобальных верхних и нижних колонтитулов для вашего веб-сайта. Вы можете назначить пользовательские шаблоны, которые можно использовать для создания шаблонов сообщений в блогах, шаблонов 404 страниц, страниц результатов поиска и страниц продуктов. Вы даже можете создавать собственные страницы авторов, страницы пользовательских категорий и многое другое.
Все функции и инструменты конструктора страниц будут доступны вам всякий раз, когда вы создадите новый шаблон. Создаваемые вами шаблоны могут быть созданы по вашему усмотрению.

При желании вы можете создавать собственные верхние и нижние колонтитулы . Модуль меню имеет более полный контроль над дизайном и больше вариантов макета, которые можно использовать для создания нижних и верхних колонтитулов с помощью настраиваемого меню.
Шаблоны тела Divi можно использовать для одновременного редактирования дизайна, структуры, продуктов и сообщений вашей страницы. Раньше вам приходилось использовать конструктор страниц для редактирования каждого из этих отдельных разделов отдельно. Теперь вам просто нужно определить свой шаблон, а затем применить его к соответствующим частям вашего веб-сайта.
Существуют модули WooCommerce, которые можно использовать для создания шаблонов продуктов для вашего интернет-магазина. Модули динамического содержимого включены с параметрами фильтрации и цикла, которые можно использовать в настраиваемых страницах архива, которые вы создаете. Вы можете управлять тем, как и где будут использоваться ваши шаблоны. Можно установить флажки, чтобы включить или исключить определенные элементы шаблона.
Что происходит при деактивации?
Шорткоды используются некоторыми разработчиками страниц для добавления модулей к страницам, которые вы создали с их помощью. Ваш контент заключен в шорткоды. Пока конструктор страниц активен, эти короткие коды не будут видны на вашем веб-сайте.
Некоторые конструкторы страниц оставляют эти шорткоды на вашем сайте после их деактивации. Удаление этих коротких кодов и попытка воссоздать созданный контент могут тогда разочаровать.
СТРОИТЕЛЬ БОБРА
Beaver Builder сохраняет ваш контент после деактивации плагина. Все изображения и текст переднего плана останутся нетронутыми. Исчезнут только фоновые эффекты и макеты. Это упрощает переход к другому конструктору страниц.
ДИВИ СТРОИТЕЛЬ
Перейти с Divi не так просто, как с Beaver Builder. Если вы отключите плагин или тему, вам придется разобраться с множеством шорткодов . Beaver Builder позволяет легко конвертировать в другие конструкторы страниц, но Divi свяжет вас с их конструктором страниц.
Генеральный директор и основатель Divi Ник Роуч заявил в 2015 году, что их пользователи смогут легко перемещать контент. Пользователи все еще ждут этого решения. Вместо этого им приходится полагаться на сторонние ресурсы для выполнения своей работы.
Разница в цене
Функции и возможности - два наиболее важных аспекта конструкторов страниц. Цена и бюджет вашего проекта - другие важные соображения.
Использование премиальных конструкторов страниц WordPress на нескольких сайтах одновременно может быть дорогостоящим. Elegant Themes и Beaver Builder в этом случае внимательны. У них есть тарифные планы, которые можно использовать на любом количестве сайтов. В их планы также входит регулярная поддержка и обновления.
СТРОИТЕЛЬ БОБРА
В Beaver Builder Lite нет карты, таблицы цен, контактной формы и других важных модулей. Вы также не можете получить доступ к предварительно разработанным макетам или системе шаблонов из бесплатной версии. Платная версия Beaver Builder более эффективна для большинства проектов.
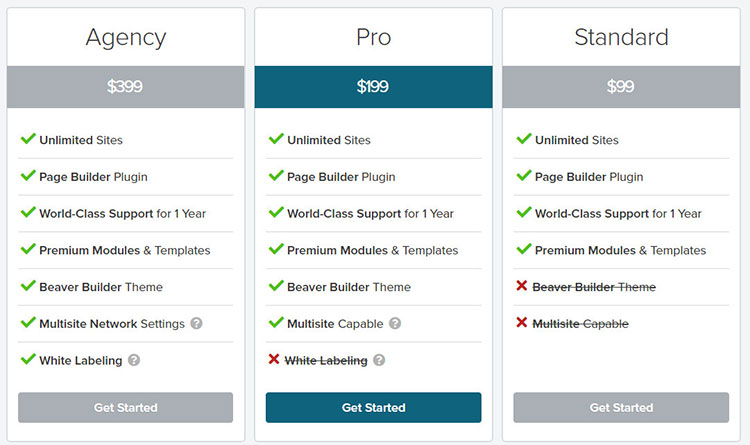
Доступны три различных премиальных плана. Каждый план можно использовать на неограниченном количестве сайтов. Есть стандартный план, план Pro и план агентства. Все эти версии включают доступ к премиум-шаблонам, модулям и полный год премиальной поддержки.

Стандартный план можно приобрести за 99 долларов в год . План Pro по цене 199 долларов в год необходим, если вы хотите получить доступ к теме Beaver Builder и поддержку более чем одного веб-сайта WordPress.
В план агентства добавлена белая этикетка , стоимость которой составляет 399 долларов в год. Эта функция позволяет вам переименовывать плагин. Вы можете изменить все ссылки Beaver Builder в админке и в шаблонах. Эта функция идеально подходит для разработчиков веб-дизайна.
ДИВИ СТРОИТЕЛЬ
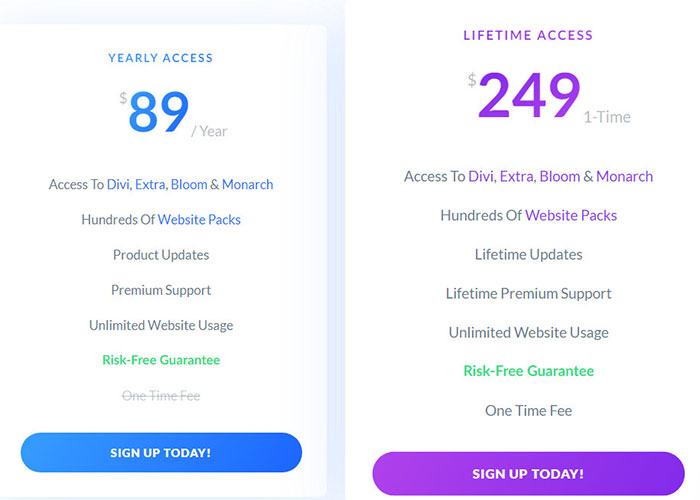
Цены на Elegant Themes менее сложны. Elegant Themes предлагает два тарифных плана, каждый из которых предоставляет доступ ко всем продуктам Elegant Themes (включая Divi). Бесплатная версия Divi Builder отсутствует.

Годовое членство в Elegant Themes можно приобрести за 89 долларов. Вы по-прежнему сможете использовать продукты и услуги Divi, если не продлите это членство по истечении года. Однако вы потеряете доступ к обновлениям и поддержке.
Пожизненный план может быть лучшим вариантом, если вы думаете о регулярном продлении членства. Его можно приобрести за 249 долларов. Вы получите пожизненную поддержку, доступ и обновления для всех текущих и будущих продуктов Elegant Themes.
РЕЗЮМЕ
Beaver Builder и Divi нелегко сравнивать исключительно по цене, потому что у каждой компании разные методы ценообразования. Мне нравится, что у Beaver Builder есть бесплатная версия , хотя возможности этой версии несколько ограничены. Beaver Builder Lite по-прежнему должен хорошо работать для простых проектов веб-сайтов и блогов.
Большинство пользователей WordPress могут извлечь выгоду из использования премиум-версии Beaver Builder. Пожизненный план Elegant Themes может оказаться более доступным вариантом для многих владельцев сайтов.
Тема Divi, а также Divi Builder включены в членство в Elegant Themes. Пользователи должны заплатить дополнительно 199 долларов, чтобы получить доступ к Beaver Builder Theme Builder. Членство в Elegant Themes обеспечивает доступ к теме Divi (см. Обзор темы Divi), Divi Builder, теме журнала WordPress Extra, плагину Bloom для подписки на электронную почту и плагину Monarch для социальных сетей (см. Обзор Monarch).
В связи с этим, я считаю, что членство в Elegant Themes предлагает лучшее соотношение цены и качества для большинства пользователей WordPress.
Divi vs Beaver Builder Заключение
Beaver Builder легко понять и понять, но Divi предлагает больше вариантов настройки. Оба конструктора страниц предоставляют очень профессиональные макеты, которые можно использовать для различных отраслей и нишевых сайтов.
В Beaver Builder есть 50 шаблонов, а в Divi - более 140 макетов . Divi стоит 89 долларов и немного дешевле, чем Beaver Builder, и все продукты Elegant Themes включены в членство в Divi.
Одним из недостатков использования Divi является то, что он немного медленный по сравнению с другими популярными плагинами для построения страниц. Запуск компоновщика страниц достаточно прост, но работа с текущими модулями и добавление новых может занять больше времени, чем ожидалось. Похоже, что для большинства операций требуется всего на несколько щелчков мыши больше, чем для выполнения тех же действий в Beaver Builder.
Еще одна слабость Divi - сложность перехода от конструктора страниц. Люди, которые поддерживают интенсивное использование шорткодов Divi, заявили, что количество шорткодов, оставшихся после деактивации плагина, не имеет значения, потому что вам все равно придется перестраивать страницы.
Однако вам все равно необходимо удалить каждый шорткод перед копированием и вставкой содержимого в другой редактор страниц. Этот процесс может занять много времени, если у вас есть много сообщений в блогах, сделанных с помощью Divi.
Beaver Builder быстр . У него свежий, интуитивно понятный пользовательский интерфейс. Его информационные модули хорошо спроектированы, и существует множество вариантов шаблонов, которые позволяют настраивать ваш сайт по своему усмотрению. Благодаря чистому коду Beaver Builder у вас не возникнет особых проблем с переходом от плагина.
Создание новых столбцов и строк в обоих конструкторах страниц практически идентично. Я должен сказать, что в Beaver Builder этот процесс немного лучше из-за его скорости и более простого интерфейса.
Divi имеет больше предварительно разработанных макетов и вариантов настройки, чем Beaver Builder. У них также есть пять дополнительных продуктов, которые включены в членство в Elegant Theme без дополнительной оплаты. Эти функции дают пользователям большую отдачу от вложенных средств.
Конструкторы страниц WordPress с простым в использовании интерфейсом - отличные ресурсы для создания привлекательных и эффективных веб-страниц за считанные минуты, и Divi и Beaver Builder будут хорошим выбором.
