Как исправить проблемы с дублирующимся контентом в Shopify?
Опубликовано: 2021-09-15Решение проблем с дублированием контента — важная часть технического SEO. Сегодня мы объясним, что такое дублированный контент. Кроме того, мы покажем вам, как обнаруживать и устранять проблемы с дублированием контента в Shopify.
Обзор
- Что такое дублированный контент и почему это проблема SEO?
- Что такое канонический тег и почему он важен?
- Работа с дублированным контентом в Shopify
- Заключение
Что такое дублированный контент и почему это проблема SEO?
Дублированный контент обычно относится к существенным блокам контента внутри или между доменами, которые либо полностью соответствуют другому контенту, либо заметно похожи. В основном, это не обманчиво по происхождению.
Источник: Google, избегайте дублирования контента.
Дублированный контент — одна из самых распространенных проблем SEO, с которой сталкиваются владельцы магазинов Shopify. Примеры дублированного контента включают:
- Страницы продуктов, которые отображаются на нескольких разных URL-адресах (например, страница коллекции или несколько страниц коллекции, страница «Распродажа», страница «Бестселлеры», страница «Аутлет» и т. д.).
- Страницы с идентичным или исключительно похожим содержанием. Например, дубликаты страниц продуктов, идентичные описания продуктов, похожие сообщения в блогах, дублирование страниц, вызванное нумерацией страниц (например, https://sherpas.design/blogs/e-commerce и https://sherpas.design/blogs/e-commerce). ?page=1) и т. д.
- Ваш основной домен и ваш домен, управляемый Shopify, т. е. версия вашего домена «myshopify».
- Версия http:// вашего домена и версия https:// вашего домена.
- www. версия вашего домена и не-www. версия вашего домена.
Как правило, Google не предпринимает никаких действий против дублированного контента, если его намерение не состоит в том, чтобы ввести в заблуждение и манипулировать результатами в поисковой выдаче.
Давайте покончим с этим раз и навсегда, ребята: не существует такого понятия, как «штраф за дублирование контента». По крайней мере, не в том смысле, в каком большинство людей имеют в виду, когда говорят это.
Существуют некоторые штрафы, связанные с идеей наличия того же контента, что и на другом сайте — например, если вы копируете контент с других сайтов и публикуете его повторно, или если вы повторно публикуете контент без добавления какой-либо дополнительной ценности. Эта тактика четко описана (и не рекомендуется) в наших рекомендациях для веб-мастеров.
Источник: Google, Демистификация «штрафа за дублированный контент».
Тем не менее дублированный контент может повредить вашему рейтингу, что может привести к потере трафика и упущенным возможностям продаж. Вот почему важно своевременно устранять проблемы с дублирующимся контентом.
Ниже мы обсудим некоторые из наиболее распространенных проблем с дублированием контента, с которыми могут столкнуться владельцы магазинов Shopify:
- Дублирование страниц товаров
- Идентичные или очень похожие описания продуктов
- Ваш основной домен и ваш домен, управляемый Shopify
Дублирование страниц товаров
Повторяющиеся страницы продукта могут возникать, когда вы связываете страницу продукта с коллекцией. Это связано с тем, что когда вы связываете продукт с коллекцией, на страницу продукта можно попасть через дополнительный URL-адрес:
- yourshopifystore.com/products/grey-suede-jacket — URL исходной страницы продукта
- yourshopifystore.com/collections/jackets/products/grey-suede-jacket — URL новой страницы товара (создается при добавлении товара в коллекцию)
В Shopify вы можете связать продукт с более чем одной коллекцией. Это означает, что платформа будет генерировать еще больше динамических URL-адресов. Однако в Shopify все страницы /collections/sample-collection/products/sample-product содержат канонический тег для соответствующей страницы products/sample-product . Таким образом, нет причин беспокоиться о проблемах с дублированием контента.
Тем не менее, имейте в виду, что ваши внутренние ссылки могут вести к вариантам URL, а не к исходной версии (или мастер-копии) страницы, т. е. странице продукта. Это разделит сигналы ранжирования между разными страницами (вместо их объединения) и может ввести Google в заблуждение относительно того, какую страницу вы хотите отображать в поисковой выдаче.
Кроме того, на ту же страницу продукта можно попасть и другими способами (обратите внимание на части, выделенные жирным шрифтом):
- https://www. yourshopifystore.com/products/серая замшевая куртка
- https://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http://www. yourshopifystore.com/products/серая замшевая куртка
- http://www. yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- https:// yourshopifystore.com/products/grey-suede-jacket
- https:// yourshopifystore.com/collections/jackets/products/grey-suede-jacket
- http:// yourshopifystore.com/products/grey-suede-jacket
- http:// yourshopifystore.com/collections/jackets/products/grey-suede-jacket
Кроме того, на URL-адрес страницы продукта могут влиять и другие факторы, например варианты продукта, такие как размеры, цвета, принты и т. д. А параметры фильтрации и сортировки могут изменить URL-адрес страницы коллекции, с которой связан продукт.
Параметры URL (например, если вы делитесь страницей в Facebook, Twitter и т. д.) также могут создавать проблемы с дублированием контента. Однако, как владельцу магазина Shopify, вам не нужно беспокоиться об этом, поскольку Shopify автоматически добавляет к URL-адресу канонический тег, ссылающийся на себя, без параметров.
Как видите, одна и та же страница продукта может иметь несколько разных URL-адресов.
Клиент знает, что все эти URL-адреса ведут на одну и ту же страницу. Как люди, мы понимаем, что на страницу продукта можно попасть разными путями — точно так же, как мы знаем, что можем добраться из точки А в точку Б, используя разные маршруты. Независимо от того, какой маршрут мы выберем, мы все равно доберемся до одного и того же конечного пункта назначения.
Однако у поисковых систем нет такого контекста — для поисковой системы все эти URL-адреса ведут на разные страницы. Другими словами, они не воспринимают эти страницы как одну и ту же страницу с разными URL-адресами. Они видят все эти URL-адреса как разные страницы с одинаковым (т.е. дублирующимся) содержанием. Ваша работа как владельца магазина состоит в том, чтобы сообщить им, что это та же самая страница, на которую можно попасть по нескольким URL-адресам. Мы покажем вам, как это сделать, в разделе, посвященном дублированию контента в Shopify.
Идентичные или очень похожие описания продуктов
Идентичные или похожие описания продуктов могут легко появиться, если:
- Ваши продукты очень похожи или вы создаете отдельную страницу продукта для каждого варианта продукта
- Вы являетесь дропшиппером и используете описания продуктов, предоставленные поставщиками.
Работать с идентичными или похожими описаниями продуктов несложно. Тем не менее, это занимает много времени. По сути, вам нужно оценить качество описания вашего продукта.
- Если они уникальны и подробно описывают каждый продукт, беспокоиться не о чем.
- Если они похожи, вам нужно сделать некоторые повреждения. Вам нужно проявить творческий подход и изменить каждое описание, чтобы оно было информативным, привлекательным и, самое главное, уникальным. Узнайте больше о создании выдающихся описаний продуктов → 4 тактики построения ссылок для электронной коммерции [отлично работают в 2021 году], продукты, которыми можно поделиться: будущее уже наступило
Ваш основной домен и ваш домен, управляемый Shopify
Shopify хранит две версии вашего сайта:
- Ваш основной домен — домен, который Google сканирует и индексирует.
- Ваш домен, управляемый Shopify — версия вашего домена «myshopify»
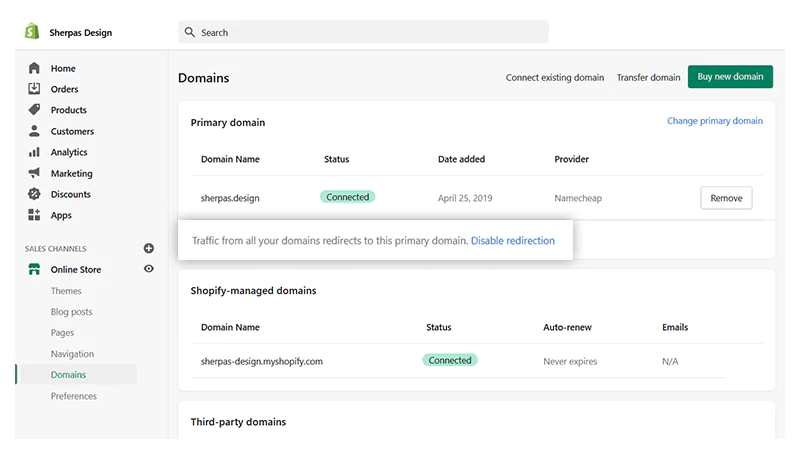
Как и в случае с вариантами URL, которые мы обсуждали выше, это может вызвать проблемы с дублированием контента. К счастью, есть простое решение. Откройте панель администратора магазина Shopify > Каналы продаж > Интернет-магазин > Домены.

В разделе «Основной домен» вы должны увидеть следующее сообщение: «Трафик со всех ваших доменов перенаправляется на этот основной домен». Если это так, то беспокоиться не о чем.
Однако вы также можете увидеть следующее сообщение: «Трафик с ваших доменов не перенаправляется на этот основной домен». Если это так, вы должны немедленно принять меры, поскольку это означает, что Google принимает во внимание как ваш основной домен, так и ваш домен, управляемый Shopify. Это означает, что сигналы справедливости могут быть разделены между несколькими страницами, и Google может запутаться в том, какую версию вашего сайта следует индексировать. Чтобы устранить эту проблему, нажмите «Включить перенаправление».
Примечание. Это также приведет к перенаправлению трафика со всех вариантов URL-адресов вашей домашней страницы (например, с http://, https://, www. и версий вашей домашней страницы без www) на ваш основной домен.

Дублированный контент — распространенная SEO-проблема, с которой сталкиваются все продавцы. Основная проблема с дублированным контентом заключается в том, что он сбивает с толку поисковые системы.
Например, чтобы обеспечить лучший пользовательский опыт, поисковые системы редко отображают несколько версий одной и той же страницы в поисковой выдаче. Если существует дублированный контент, поисковые системы не будут знать, какая версия страницы является исходной, т. е. какая версия страницы должна быть проиндексирована, а какая — проигнорирована. Вместо этого они будут вынуждены выбирать на месте, какая версия лучше всего соответствует запросу. Это может привести к тому, что Google отобразит вариант вашей исходной страницы вместо самой исходной страницы.
Кроме того, если существует дублированный контент, поисковые системы не будут знать, следует ли им направлять ссылочный вес на одну страницу или разделить его между несколькими страницами (или, скорее, несколькими версиями одной и той же страницы).
Кроме того, другие владельцы сайтов, которые хотят разместить ссылку на ваш сайт, также могут запутаться в том, на какую страницу они должны ссылаться. В результате вместо обратных ссылок на одну страницу (исходную страницу) у вас могут быть обратные ссылки на разные версии одной и той же страницы.
Все это может негативно повлиять на рейтинг вашей исходной страницы.
Есть несколько способов борьбы с дублирующимся контентом. Наиболее распространенным способом решения проблем с дублированием контента является использование канонических тегов — этот процесс известен как канонизация. Также вы можете использовать 301 редиректы или метатеги noindex.
Каждый из этих вариантов требует разного уровня знаний в области SEO. Конечно, каждый из них требует высокого уровня технических знаний. Если у вас нет такого опыта, вам следует подумать о том, чтобы связаться с экспертом Shopify, который поможет вам справиться с дублирующимся контентом.
Однако, если вы решили сделать это самостоятельно, оставайтесь с нами — через минуту мы более подробно объясним, как бороться с дублирующимся контентом в Shopify. Но сначала давайте подробнее рассмотрим канонические теги и почему они важны.
Ресурсы
Узнать больше о дублирующемся контенте → Moz, Дублированный контент
Что такое канонический тег и почему он важен?
Что такое канонический тег?
Канонический тег — это способ сообщить поисковым системам, что конкретный унифицированный указатель ресурсов (URL) представляет собой основную копию страницы. Это помогает предотвратить проблемы, вызванные идентичным или «дублирующимся» контентом, появляющимся на нескольких URL-адресах.
Источник: Моз
Канонические теги ( <rel="canonical"> ) — это фрагменты HTML-кода, которые сообщают поисковым системам, что у вас есть несколько URL-адресов с дублирующимся или исключительно похожим содержанием. По сути, канонический тег сообщает поисковым системам, следует ли рассматривать страницу как основную версию набора повторяющихся URL-адресов или как вариант исходной страницы. Таким образом, канонические теги помогают поисковым системам определить, какую страницу они должны индексировать.
Кроме того, канонические теги объединяют сигналы ссылок и сигналы ранжирования на повторяющихся страницах или страницах с исключительно похожим содержанием. Кроме того, они не позволяют Google сканировать повторяющиеся страницы, что оптимизирует ваш бюджет сканирования и положительно влияет на ваш рейтинг.
Обратите внимание, что установка канонических тегов не является требованием SEO, и вы не будете оштрафованы, если не сделаете этого. Даже если вы не установите канонические теги, Google сделает все возможное, чтобы понять взаимосвязь между повторяющимися URL-адресами на вашем веб-сайте и попытается определить основные версии ваших страниц.

Однако внедрение канонических тегов облегчает этот процесс и гарантирует, что Google проиндексирует именно тот URL-адрес, который вам нужен, а именно основную версию страницы, а не один из ее вариантов.
Кроме того, имейте в виду, что вы должны соответствовать определенным требованиям, чтобы Google принял ваши канонические теги. Например, при перелинковке вы всегда должны ссылаться на канонический URL-адрес, а не на повторяющийся URL-адрес. Это поможет Google понять ваши предпочтения.
В чем разница между каноническим тегом и каноническим URL?
Канонические теги находятся в разделе <head> </head> HTML-кода веб-страницы. Они выглядят так:
<link rel="canonical" href="https://www.yourshopifystore.com/pages/sample-page/" />
Как вы уже догадались, существует два типа канонических тегов:
- Самоссылающийся — канонический тег, указывающий на собственный URL-адрес страницы. Этот тип канонического тега сообщает Google, что это основная (или исходная) версия страницы.
- Канонические теги, которые ссылаются на URL-адрес другой страницы. Цель этих тегов — сообщить Google, что конкретная страница является копией исходной страницы.
С другой стороны, канонический URL-адрес — это URL-адрес, указанный в качестве исходного URL-адреса для ряда повторяющихся страниц. Согласно Google, канонический URL-адрес — это URL-адрес страницы, которая является наиболее репрезентативной из набора дубликатов страниц.
Вы можете указать предпочитаемый канонический URL-адрес с помощью канонических тегов. Однако канонические теги — не единственный способ указать канонический URL-адрес. Вы также можете использовать 301 редиректы — постоянные перенаправления с одного URL на другой. Имейте в виду, что Shopify автоматически создает такие перенаправления при изменении URL-адреса страницы. Если вы хотите создать переадресацию вручную, выполните шаги, описанные в этом руководстве → Что необходимо учитывать при миграции.
Почему вы должны использовать канонические теги?
Проще говоря, канонизация — это наиболее эффективный способ решения проблем с дублированием контента. Еще один способ справиться с проблемами дублирования контента — использовать метатег noindex. Однако делать это не рекомендуется, так как поисковые системы могут игнорировать полезные показатели вашего сайта, что потенциально может повредить вашему рейтингу.
Рекомендации по внедрению канонических тегов
- Укажите один канонический URL на странице
- Укажите правильный протокол домена (например, http:// или https://) в своих канонических URL-адресах.
- Укажите либо www. версия URL или не-www. версия URL
- Если не выполняется канонизация по другому URL-адресу, используйте канонические теги, ссылающиеся на самих себя.
- Не канонизировать до 301 редиректа
Как добавить канонические теги в Shopify?
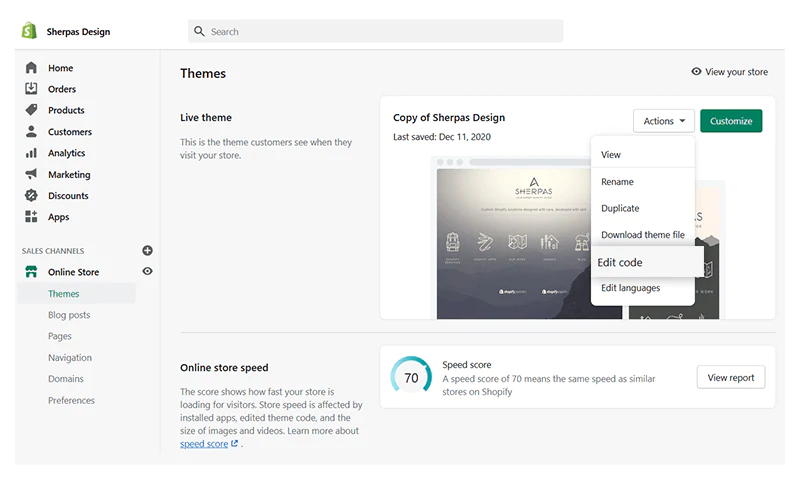
Чтобы добавить канонический тег в Shopify, откройте панель администратора Shopify > Каналы продаж > Интернет-магазин > Темы > Действия > Изменить код.

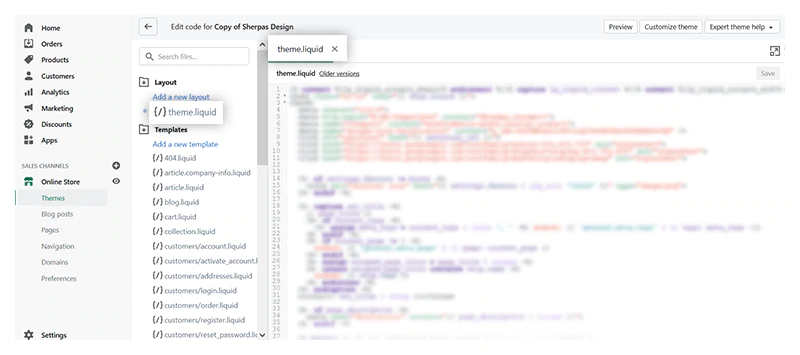
Макет > theme.liquid.

Найдите строку над тегом </head>. Вставьте следующий код:
<название>
{{ page_title }}{% if current_tags %} – tagged "{{ current_tags | join: ', ' }}"{% endif %}{% if current_page != 1 %} – Страница {{ current_page }}{% endif %}{%, если page_title не содержит shop.name %} – {{ shop.name }}{% без конца %}
</название>
{% если page_description %}
<meta name="description" content="{{ page_description | escape }}" />
{% конец%}
<link rel="canonical" href="{{ canonical_url }}" />
Щелкните Сохранить.
Обратите внимание, что многие темы Shopify устанавливают основное каноническое правило в файле темы. В результате любой URL-адрес, сгенерированный сайтом, имеет самореферентный канонический тег.
<link rel="canonical" href="{{ canonical_url }}" />
Это может вызвать проблемы с дублированием контента, поскольку некоторые варианты URL-адресов также могут иметь канонические теги.
Страницы тегов (например, www.yourshopifystore.com/collections/sample-collection/tag) являются примерами таких страниц. Страницы тегов — это варианты ваших основных страниц категорий. Если у них есть собственные канонические теги, Google может запутаться в том, какую страницу следует индексировать — главную страницу категории или страницу тега. Мы покажем вам, как решить эту проблему в разделе ниже!
В конечном счете, понимание того, как работают канонические теги и как правильно использовать канонизацию, является неотъемлемой частью вашего успеха в качестве продавца Shopify — это поможет вам справиться с дублирующимся контентом, улучшить ваш рейтинг, привлечь соответствующий трафик в ваш магазин и принести пользу вашей прибыли. .
Работа с дублированным контентом в Shopify
В этом разделе мы покажем вам, как проверить ваш магазин Shopify на предмет дублирования контента.
Кроме того, мы решим несколько проблем с дублированием контента:
- Дублирование контента, вызванное динамически создаваемыми URL-адресами страниц коллекции.
- Дублирование контента из-за разбиения на страницы
- Дублированный контент, созданный тегами Shopify
Аудит вашего магазина Shopify и выявление проблем с дублированием контента
Первым шагом в борьбе с дублирующимся контентом является проверка ваших канонических тегов. Для этого вы можете использовать инструмент аудита сайта, такой как SEMrush Site Audit. Инструмент может помочь вам определить ряд проблем с каноническими тегами:
- AMP-страницы без канонического тега. Чтобы решить эту проблему, добавьте тег rel="canonical" в раздел <head> </head> страницы AMP.
- Нет перенаправления или канонического перехода на https-версию вашей домашней страницы (с http-версии). Чтобы устранить эту проблему, добавьте канонический тег в http-версию страницы, который ссылается на https-версию страницы.
- Страницы с битыми каноническими ссылками.
- Страницы с несколькими каноническими URL.
URL-адреса динамически создаваемых страниц коллекции
Как вы уже знаете, Shopify создает несколько URL-адресов для одной и той же страницы продукта. Например, когда продукт связан с коллекцией, Shopify создает дополнительный URL-адрес: yourshopifystore.com/collections/sample-collections/products/sample-product. Кроме того, Shopify автоматически добавляет канонический тег, который сообщает Google, что этот URL-адрес является вариантом исходного URL-адреса страницы продукта: yourshopifystore.com/products/sample-product. Это удобно и может помочь вам избежать проблем с дублированием контента.
Однако внутренние ссылки по-прежнему могут указывать на различные неканонические версии URL. Вот почему рекомендуется исключить строку кода, отвечающую за динамическую генерацию URL-адресов коллекций.
Для этого откройте панель администратора Shopify> Каналы продаж> Интернет-магазин> Темы> Действия> Изменить код (Обратите внимание, что вам необходимо иметь доступ к файлам Shopify theme.liquid. Кроме того, вы должны знать, как работает Shopify Liquid, и чувствовать себя комфортно. код редактирования.) > Перейдите в папку «Snippets» и найдите файл «product-grid-item.liquid» > Найдите следующую строку кода:
<a href="{{ product.url | внутри: коллекция }}” class="product-grid-item">
Замените его следующей строкой кода:
<a href="{{ product.url }}" class="product-grid-item">
Это переопределит код, так что ваши внутренние ссылки будут указывать на исходный URL-адрес страницы продукта, независимо от коллекций, в которых представлен продукт.
Имейте в виду, что это не приведет к удалению URL-адреса yourshopifystore.com/collections/sample-collection/products/sample-product — он по-прежнему будет активной страницей и по-прежнему будет содержать канонический тег, ссылающийся на страницу продукта, т. е. канонический тег, который сообщает Google, что страница продукта является основной страницей и что ее URL-адрес является исходным URL-адресом. Таким образом, Google будет знать, какую страницу следует проиндексировать.
Кроме того, не добавляйте метатег noindex к URL-адресу yourshopifystore.com/collections/sample-collection/products/sample-product. Добавление метатега noindex на страницу с каноническим тегом создает конфликт для Google.
И последнее, но не менее важное: убедитесь, что все внутренние ссылки ведут на исходную страницу продукта, т. е. на канонический URL-адрес (например, yourshopifystore.com/products/sample-product), а не на один из его вариантов (например, yourshopifystore.com/collections/). образец-коллекция/продукты/образец-продукт).
Дублирование контента из-за разбиения на страницы
Давайте еще раз посмотрим на пример дублирования контента, вызванного нумерацией страниц:
- https://sherpas.design/blogs/e-commerce/ - исходный URL
- https://sherpas.design/blogs/e-commerce?page=1 — вариант исходного URL.
Для человека это одна и та же страница. Однако для поисковой системы это две разные страницы с дублирующимся контентом.
Чтобы решить эту проблему, Google рекомендует включать теги rel, которые отображают предыдущую страницу и следующую страницу:
<link rel="prev" href=" /collections/all?page=1">
<link rel="next" href=" /collections/all?page=3">
Имейте в виду, что в этом случае не существует универсального подхода. Решение этой проблемы требует хорошего понимания JavaScript. Кроме того, вы должны уметь редактировать код. Если у вас нет такого опыта, мы рекомендуем вам обратиться к эксперту Shopify, который может настроить код вашей темы Shopify.
Дублированный контент, созданный тегами Shopify
В Shopify вы можете добавлять теги к продуктам. Теги могут помочь вам упорядочить товары и сделать покупки более информативными и беспроблемными. Однако теги создают варианты URL-адресов страниц вашей коллекции. Например, youshopifystore.com/collections/silk-shirts/red и yourshopifystore.com/collections/silk-shirts/blue. Оба URL-адреса являются вариантами URL-адреса основной страницы категории — yourshopifystore.com/collections/silk-shirts. Другими словами, теги могут легко вызвать проблемы с дублированием контента.
Чтобы решить эти проблемы, сначала проверьте, какие из ваших страниц тегов были проиндексированы. Затем просмотрите каждую страницу, чтобы увидеть, не дублирует ли она какую-либо из ваших основных целевых страниц. Если вы обнаружите какие-либо страницы с тегами, которые потенциально могут считаться дублирующимся контентом, вы можете удалить их из индекса Google, используя метатег «noindex».
Кроме того, вы можете заменить реализацию канонического тега по умолчанию и установить приоритет URL-адреса основной коллекции над URL-адресом страницы тега. Для этого вам нужно отредактировать файл theme.liquid и вставить следующий код в раздел <head> </head>:
{%, если шаблон содержит "коллекцию" и current_tags %}
<link rel="canonical" href="{{ shop.url }} {{ collection.url }}" />
{% еще %}
<link rel="canonical" href="{{ canonical_url }}" />
{% конец%}
Таким образом, вы будете уверены, что страницы тегов коллекций имеют канонический тег, указывающий на основную коллекцию. Таким образом, сообщая Google, что страница коллекции является основной версией страницы, а страница тега — ее вариантом.
Опять же, вы должны быть осторожны — если вы добавите метатег noindex на страницу тегов, вам не следует добавлять канонический тег (так как это создаст конфликт для Google).
Ресурсы
- Shopify, SEO для разработчиков тем
- Shopify, канонические URL-адреса: что это такое и почему они важны?
- Как исправить дублированный контент в Shopify: SEO-хаки NetElixir
Заключение
Мы надеемся, что теперь вы лучше понимаете, что такое дублированный контент и почему это проблема SEO.
Мы объяснили, что такое канонизация и как вы можете определить и решить наиболее распространенные проблемы с дублированием контента в Shopify — дублирование контента, вызванное динамически созданными URL-адресами страницы коллекции, дублирование контента, вызванное нумерацией страниц, и дублирование контента, созданное тегами Shopify.
Если у вас нет технических знаний для самостоятельного решения этих проблем, мы настоятельно рекомендуем вам связаться с экспертом Shopify, который может их решить.
Если вы это сделаете, мы надеемся, что это руководство придаст вам уверенности и знаний для самостоятельного внесения изменений.
Если у вас есть дополнительные вопросы, просто оставьте комментарий ниже. И следите за обновлениями для следующей статьи из нашей серии «Техническое SEO»! В следующем месяце мы займемся неработающими ссылками.
