Почему бренды электронной коммерции переходят на прогрессивные веб-приложения
Опубликовано: 2022-03-02Если вы новичок в прогрессивных веб-приложениях, вас может удивить то, что вы использовали их довольно много в повседневной жизни — вероятно, даже не подозревая об этом.
Вы когда-нибудь читали статью Washington Post на своем смартфоне? Тогда вы использовали прогрессивное веб-приложение.
Вы когда-нибудь закрепляли фотографию во время прокрутки на мобильном устройстве? Также прогрессивное веб-приложение.
Одна из лучших особенностей прогрессивных веб-приложений заключается в том, что, несмотря на их функциональность, подобную приложениям для конечного пользователя, они являются бесшовным расширением возможностей просмотра веб-страниц.
Прогрессивные веб-приложения родились из-за потребности в отличных мобильных возможностях без необходимости сначала загружать приложение. Хотя изначально они использовались для создания веб-приложений, похожих на приложения, прогрессивные веб-приложения также могут помочь компаниям решить одну из самых больших проблем в электронной коммерции: преобразование мобильного трафика.
Поскольку мобильные конверсии продолжают отставать, а трафик растет, розничные продавцы и бренды обращаются к прогрессивным веб-приложениям для создания быстрых, надежных и привлекательных мобильных приложений — к радости покупателей во всем мире.
Что такое прогрессивное веб-приложение?
Прогрессивное веб-приложение — это не совсем нативное приложение и не совсем адаптивный веб-сайт. По сути, он сочетает в себе лучшее из каждой технологии, в результате чего мобильный веб-интерфейс выглядит, ощущается и работает как родное приложение. Фрэнсис Берриман и Алекс Рассел, дизайнер и инженер-программист Google соответственно, упаковывали и называли прогрессивные веб-приложения.
С точки зрения клиента, прогрессивные веб-приложения (также известные как PWA) являются идеальным веб-интерфейсом:
- Нет необходимости загружать (и хранить) приложение,
- Вы можете легко делиться ссылками и
- Время загрузки страницы такое же быстрое, как и у приложения.
PWA даже имеют некоторые из тех же функций, что и приложения, такие как автономный режим, значки на главном экране и push-уведомления.
Совершая покупки на PWA, клиенты не отвлекаются на медленную загрузку и раздражающие страницы оформления заказа. Результат?
Прогрессивные веб-приложения имеют гораздо более высокие коэффициенты конверсии, чем традиционные мобильные веб-сайты.
Преимущества прогрессивных веб-приложений для электронной коммерции
Рассел резюмирует прогрессивные веб-приложения в своем первом сообщении в блоге о них:
«Эти приложения не упаковываются и не развертываются через магазины, это просто веб-сайты, которые содержат все нужные витамины».
Результаты этих витаминов?
Увеличенная скорость страницы
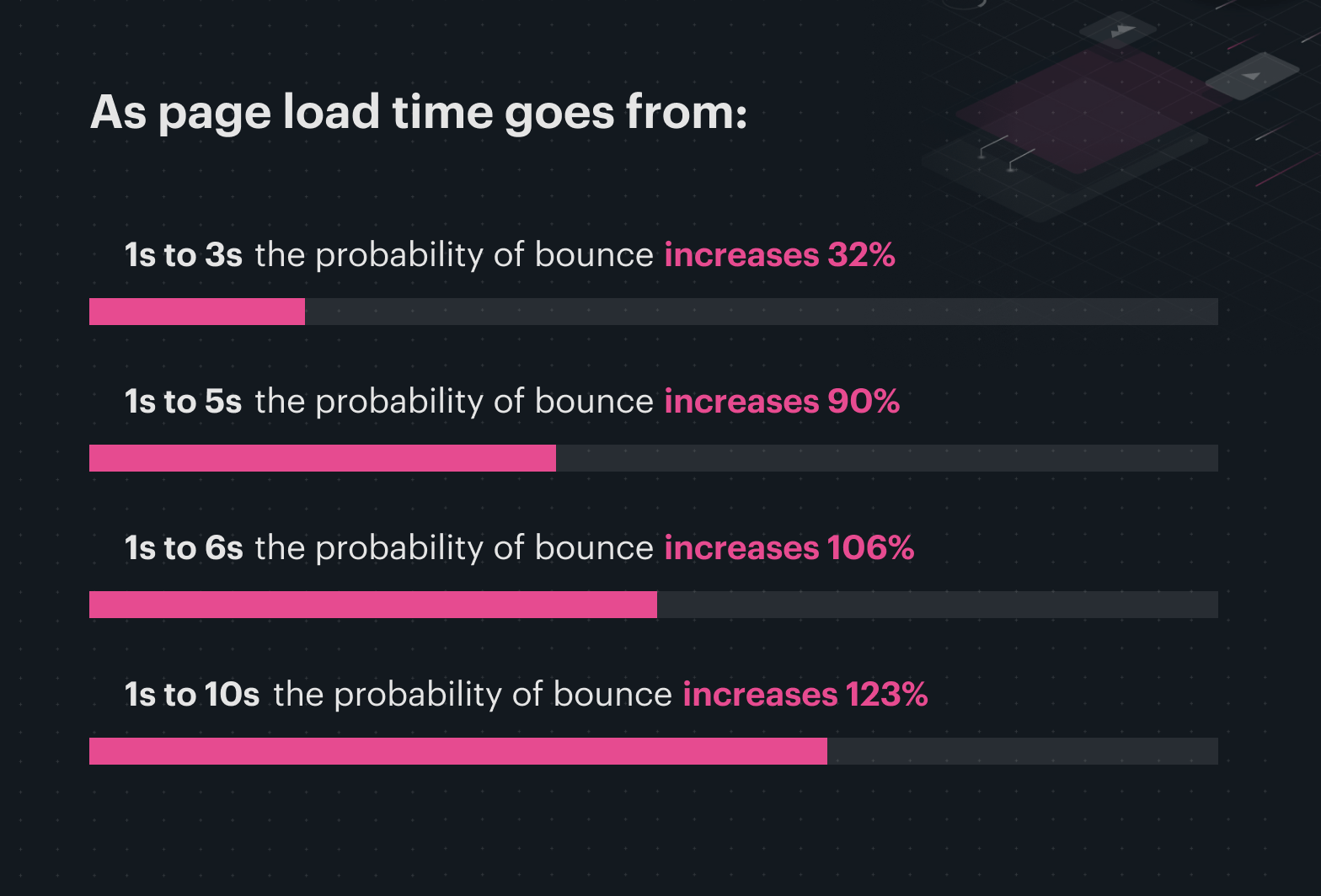
Хотя средняя скорость загрузки мобильной страницы снизилась с 22 секунд до 15 секунд, она по-прежнему занимает больше времени, чем большинство клиентов готовы ждать. Неудивительно, что одно из недавних исследований Google показывает, насколько нетерпеливы мобильные пользователи:

Вероятность отскока увеличивается на 32% через три секунды… это не так много времени!
С другой стороны, это огромная возможность получения дохода для розничных продавцов, думающих о переходе на PWA с загрузкой страниц меньше секунды.
Увеличение числа конверсий
Улучшенный пользовательский интерфейс является неотъемлемой частью прогрессивного веб-приложения, и это один из ключей к увеличению мобильных конверсий.
Улучшения, такие как упрощенные формы и способы оплаты в один клик, могут иметь большое значение, учитывая, что до 21% брошенных корзин покупок заканчиваются именно так из-за сложного процесса оформления заказа.
SEO-дружественный
Сорок три процента трафика на сайты электронной коммерции поступает из обычного поиска Google. Это большой кусок пирога, и вы, конечно же, не хотите его упустить.
Поскольку у PWA есть URL-адреса, они могут быть легко проиндексированы поисковыми системами (в отличие от нативных приложений, которые не могут). Быстрое время загрузки PWA также помогает SEO, поскольку эта скорость побуждает покупателей дольше оставаться на сайте, тем самым улучшая вашу позицию в поисковом рейтинге.
Снижение затрат на разработку
Прелесть PWA в том, что вам нужен только один из них для всех устройств, вместо нативных приложений для каждого плюс адаптивный сайт.
Прогрессивное веб-приложение также устраняет необходимость в разработке и маркетинге нескольких платформ. Это дает уникальную возможность обслуживать все каналы с одной платформы, которая создается, поддерживается и обслуживается одной командой.
Работа с одним PWA вместо нескольких приложений и сайтов, следовательно, сокращает время выхода на рынок, которое вы обычно ожидаете от такого крупного проекта, как этот.
Обычно похоже на приложение
PWA будет выглядеть так, как будто он предназначен для устройства пользователя, независимо от того, на каком устройстве он находится. Подобное приложению удобство использования делает использование прогрессивных веб-приложений приятным и желанным опытом, к которому клиенты будут возвращаться снова и снова.
Как и приложения, PWA:
- Отзывчивый : подходит для любой формы и размера экрана
- Устанавливаемый : на домашний экран через своевременные подсказки
- Безопасный : обслуживается через HTTPS для предотвращения взлома
- Простая навигация : модель приложения оболочки и контента создаст навигацию и взаимодействие, подобные приложениям.
- Независимость от подключения : сервисные работники позволяют PWA работать в автономном режиме.
Чем нативные приложения отличаются от прогрессивных веб-приложений?
Нативные приложения имеют свои преимущества. Более продвинутые функции, такие как автономный доступ к большой библиотеке изображений, например, недоступны в веб-приложении.
Но у них также есть свои недостатки — а именно, клиенты должны найти их среди миллионов других приложений в магазине приложений, а затем должны хотеть их достаточно сильно, чтобы фактически загрузить и сохранить их на своем телефоне в течение долгого времени.
К сожалению, для нативных приложений электронной коммерции конкуренция за внимание жесткая. Пользователи обычно распределяют свое время между тремя или четырьмя приложениями, и в основном они принадлежат Facebook.
Благодаря прогрессивным веб-приложениям для электронной коммерции вы получаете все необходимые функции и возможности, а также доступ к гораздо более широкой и доступной аудитории в Интернете.

Там, где нативные приложения проигрывают, выигрывают PWA
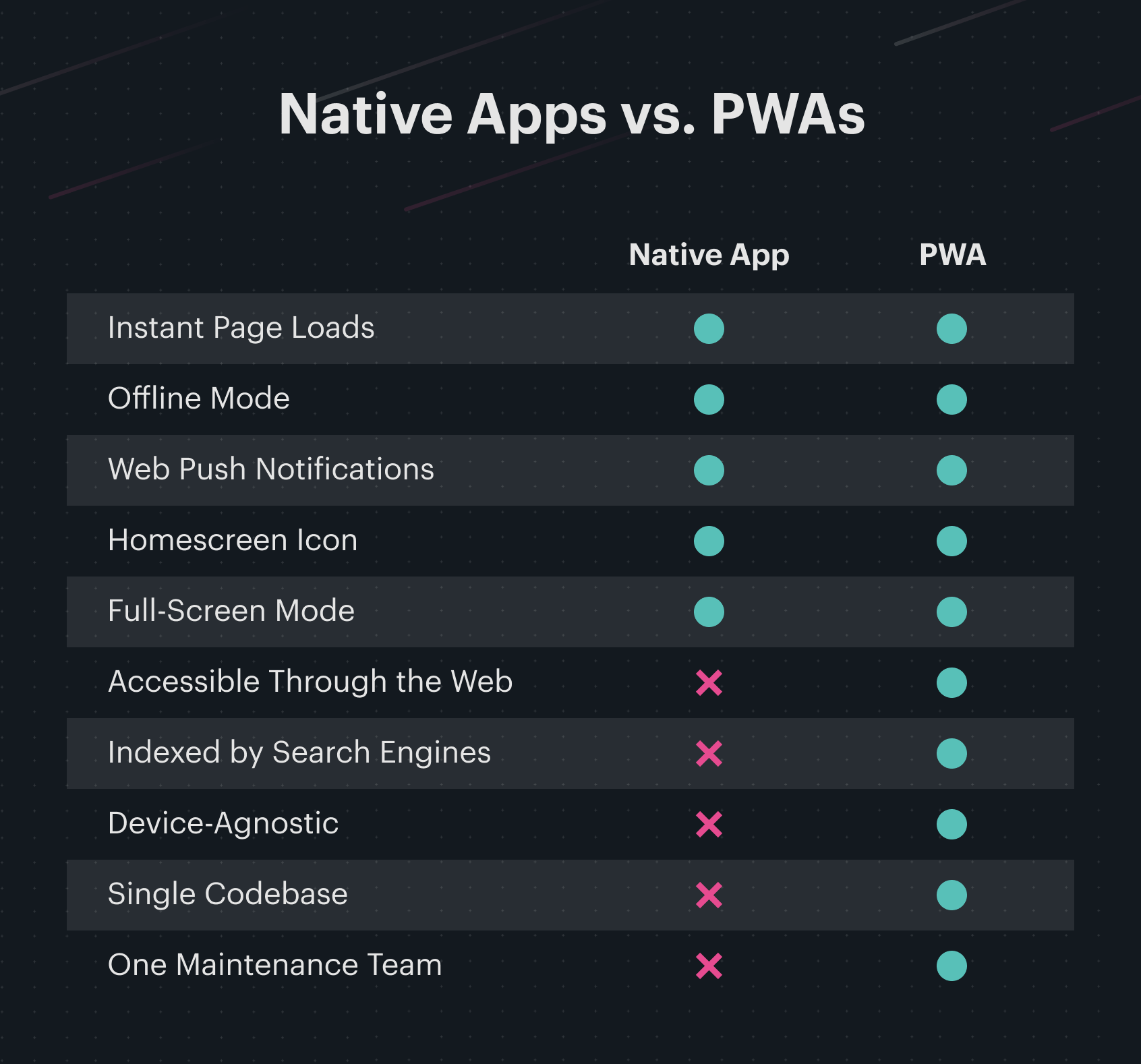
Вот разбивка того, как складываются нативные приложения и PWA.

У нативных приложений есть свои сильные стороны, но у PWA более комплексное предложение.
Примеры использования прогрессивных веб-приложений
Каждый год все больше ритейлеров по разным причинам переходят на прогрессивные веб-приложения для электронной коммерции. Вот три различных варианта использования, которые следует рассмотреть:
Вест Вяз
Задача: первые последователи
West Elm был одним из первых, кто внедрил прогрессивную технологию веб-приложений. Как и большинство брендов, компания заметила рост мобильного трафика, но конверсия отставала. В то же время прогрессивные веб-приложения все еще не были проверены, что добавляло к уравнению некоторый риск.
Решение
Команда West Elm решила использовать осторожный подход в стиле бета-тестирования, который включал множество тестов удобства использования. Увидев положительные показатели по всем направлениям, West Elm воспользовалась возможностью перестроить свою платформу, чтобы распространить свои знания на другие сайты компании, такие как Williams Sonoma и Pottery Barn.
Результаты, достижения
- 15% увеличение среднего времени, проведенного на сайте
- 9% увеличение дохода за посещение
Ланком
Задача: трафик против конверсий
Мобильный трафик бьюти-бренда Lancome превышал трафик с настольных компьютеров, но показатели конверсии отставали. Lancome знала, что ее клиенты сталкиваются со значительными трудностями при оплате покупок на мобильных устройствах, но компания не знала, как самостоятельно создать быстрый и привлекательный мобильный интерфейс.
Решение
Lancome рассматривала приложение, но поняла, что это не имеет смысла для его клиентской базы, которая, как правило, посещает нечасто, по сравнению с еженедельными или ежедневными посещениями, которые требуют приложения.
В своем стремлении к быстро загружающимся, захватывающим мобильным приложениям, доступным каждому в Интернете, Lancome услышала о прогрессивных веб-приложениях и работала с внешним агентством над их разработкой.
Результаты, достижения
- 17% увеличение конверсии
- На 53 % увеличилось количество мобильных сеансов на iOS.
- 8% увеличение коэффициента конверсии восстановленных корзин с помощью push-уведомлений.
- Время до взаимодействия сократилось на 84%
- 15% снижение показателя отказов
Петлав
Задача: трудности при входе в систему
На бразильском сайте электронной коммерции Petlove наблюдалось значительное снижение количества заказов при оформлении заказа, когда клиентов просили войти в свои учетные записи. Кроме того, Petlove нуждался в офлайн-режиме, чтобы предоставить клиентам плавный и привлекательный мобильный Интернет в районе, где много пользователей используют сети 2G и 3G.
Решение
Petlove интегрировала регистрацию в одно касание Google и автоматический вход, что позволило пользователям безболезненно регистрироваться и оставаться в системе — даже на разных устройствах или по истечении сеансов.
Результаты, достижения
- 2,8% увеличение коэффициента конверсии
- 2,7% увеличение времени, проведенного на сайте
- 2x пользователи получают доступ к оформлению заказа, уже войдя в систему
- PWA в 8 раз меньше нативного приложения
Эти три тематических исследования иллюстрируют, как PWA помогли компаниям решить болевые точки пользователей и повысить коэффициент конверсии.
4 признака того, что пришло время для PWA
Существует ряд причин, по которым вашему бизнесу может пора внедрить PWA. Вот четыре наиболее распространенных признака:
1. Ваш бизнес видит значительный источник дохода через мобильные каналы.
Это означает, что ваши клиенты уже пользуются мобильными устройствами и, вероятно, имеют высокие стандарты того, каким должно быть мобильное взаимодействие. Познакомьтесь с ними, где бы они ни находились, предоставив быстрое, привлекательное и надежное PWA.
2. Коэффициент конверсии для мобильных устройств ниже, чем для настольных компьютеров.
Не позволяйте вашему рабочему столу затмить мобильный. В современном подключенном мире как никогда важно соответствовать (или превосходить) ожидания ваших клиентов в отношении мобильных устройств. Прогрессивное веб-приложение — это самый быстрый способ довести коэффициент конверсии вашего мобильного устройства до уровня настольного компьютера.
3. Ваши клиенты часто находятся в районах с ненадежным интернетом или мобильной связью.
Мобильные моменты короткие и приятные — это означает, что пользователи должны иметь возможность выполнить задачу именно тогда, когда они собираются это сделать. Любое прерывание из-за плохой связи может привести к тому, что покупатели потеряют импульс к покупке и уменьшат вероятность того, что они вернутся, чтобы завершить покупку.
4. Ваш сайт страдает от медленной загрузки страниц.
Есть ли что-нибудь более неприятное, чем веб-страница, которая не загружается? Исследования показывают, что задержки с выпуском контента вызывают больше стресса, чем просмотр фильма ужасов — это не то чувство, которое вы хотите ассоциировать с вашим брендом! И наоборот, отсутствие промедления может иметь положительный эмоциональный эффект.
Прогрессивные веб-приложения — будущее электронной коммерции?
Если вы еще этого не сделали, пришло время перейти к мышлению, ориентированному на мобильные устройства.
Старая поговорка о том, что люди просматривают на мобильных устройствах и покупают на настольных компьютерах, устарела. Мобильная коммерция — это не просто мимолетное увлечение — пока клиенты используют смартфоны, будет потребность в быстрых, надежных и высококонверсионных мобильных устройствах.
Сейчас мы находимся в точке, когда глобальный веб-трафик составляет более 50% на мобильных устройствах и продолжает расти. По мере того, как молодое поколение приобретает покупательную способность, розничные торговцы и бренды должны соответствовать их мобильному мышлению, если они хотят выжить.
И Shogun Frontend помогает брендам справиться с этой задачей.
Shogun Frontend — это комплексное решение для безголовой коммерции, которое отображает витрину магазина менее чем за секунду с использованием прогрессивной технологии веб-приложений. Как платформа, она позволяет маркетологам и мерчендайзерам визуально создавать страницы и быстро вносить изменения в контент всего сайта с помощью мощного менеджера опыта и надежной CMS.
Запишитесь на демо сегодня.
