Показатели конверсии электронной торговли — это еще не все: RHUX Analytics для измерения результатов безголовой коммерции
Опубликовано: 2022-03-02При переходе вашего интернет-магазина с традиционного сайта на безголовую сборку у вас, вероятно, возникает много вопросов:
- Будет ли ваше новое прогрессивное веб-приложение (PWA) лучше существующего магазина?
- Должны ли вы провести A/B-тестирование вашего нового безголового магазина по сравнению с оригинальным, прежде чем запускать его?
- Какие метрики дают наиболее полную картину о состоянии и производительности нового магазина?
Само собой разумеется, что правильное отслеживание аналитики является основой любого высокопроизводительного интернет-магазина, но применимы ли те же принципы и ключевые показатели эффективности к безголовым сборкам?
Мы встретились с Ричем Ханной, генеральным директором RHUX Analytics, фирмы по анализу бизнеса и данных, который работал с такими компаниями, как KITSCH, Organifi и OMG Commerce, чтобы узнать, как измерять эффективность безголовой коммерции — на основе анализа данных перед запуском. , вплоть до момента запуска вашего нового сайта.
Как он поделился с нами, с PWA все становится более тонким, поэтому командам по маркетингу электронной коммерции необходимо переосмыслить отчеты после безголового и то, как вы настраиваете отслеживание в первую очередь.
Какие показатели должны отслеживать бренды, чтобы лучше понять эффективность своего магазина без головы?
Традиционно коэффициент конверсии электронной коммерции был метрикой North Star для брендов, чтобы нарисовать картину того, как работает их сайт. Google определяет его как «отношение транзакций к сеансам, выраженное в процентах». Этот показатель помогает вам понять эффективность вашего сайта с точки зрения маркетинга и дизайна сайта.
Однако, хотя коэффициент конверсии электронной коммерции важен для отслеживания эффективности традиционного магазина электронной коммерции, для безголовых сборок пирог разрезается немного по-другому.
Как оказалось, коэффициент конверсии электронной коммерции — не лучшая (или единственная) метрика, на которую маркетологи должны смотреть, чтобы оценить производительность магазина без головы.
Почему?
Это из-за характера PWA. Платой за их невероятную скорость является то, что их нужно отслеживать и понимать по-другому. В отличие от традиционного веб-сайта, Диспетчер тегов Google загружается с помощью PWA только один раз.
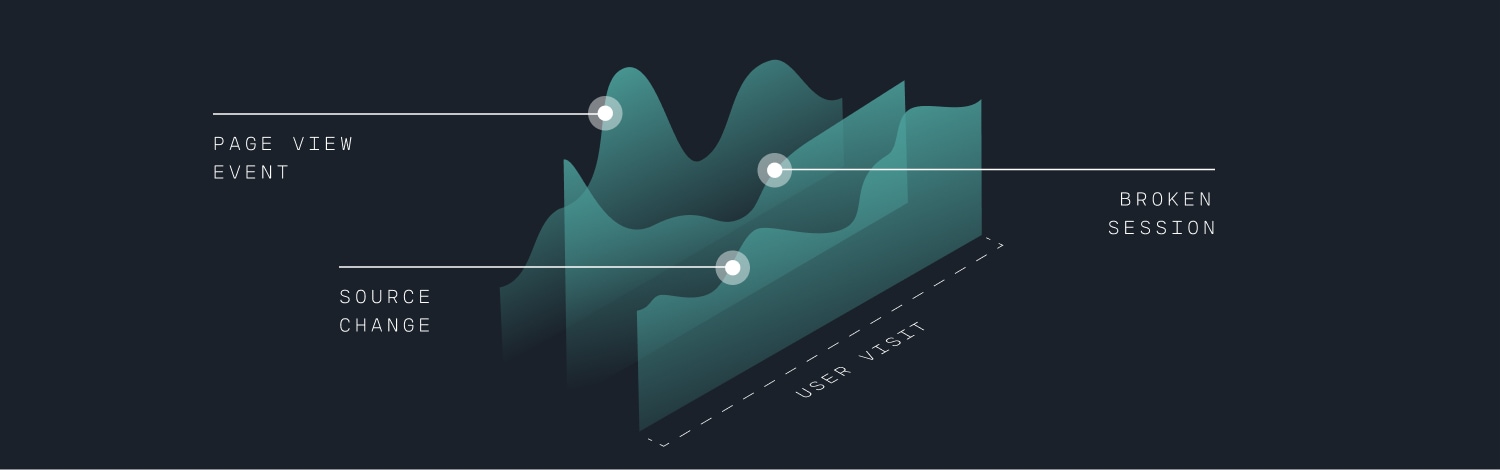
Из-за этого вы должны явно запускать события просмотра страницы при виртуальном перелистывании страницы, когда клиент переходит между страницами, а также обеспечивать сохранение источника атрибуции на протяжении всего сеанса.
Для этого вам нужно вручную запускать события «просмотр страницы» внутри вашего кода Javascript, когда клиенты перемещаются между страницами. В результате это может привести к прерыванию сеансов, нечеткой атрибуции и искаженной аналитике.

«С PWA вы потеряете атрибуцию источника, и [она] изменится в середине пути клиента», — говорит Рич. «Мы видели от одного сеанса до 11 сеансов из того, что должно было быть только одно посещение для пользователя. Это повлияет на ваш коэффициент конверсии (если вы смотрите исключительно на показатели, основанные на сеансах)».
Безголовая коммерция через PWA требует нового способа измерения эффективности вашего магазина. Но не бойтесь! Такие показатели, как средняя стоимость заказа (AOV) и доход на пользователя (RPU), позволяют лучше понять ценность каждого клиента, пришедшего на ваш сайт.
«[С помощью этих показателей] вы можете увидеть, какой доход приносит каждый посетитель. В конце концов, важнее увидеть, сколько покупает каждый человек или сколько он покупает в первый или во второй раз», говорит Рич. «Многие люди вместо этого смотрят на коэффициент конверсии на пользователя, потому что он смотрит на [отдельного] клиента. Если клиент посещает сайт дважды и оформляет заказ, коэффициент конверсии составляет 50%. Но это 100% коэффициент конверсии на пользователя».
Groove Life, производитель силиконовых колец, ремешков для часов и инновационных ремней, предназначенных для авантюристов, который недавно запустил свою безголовую витрину с помощью Shogun Frontend, является отличным примером необходимости обращаться к другим показателям, не основанным на сеансах, чтобы полностью понять производительность сайта. с ПВА.
RHUX Analytics работала с Shogun, чтобы убедиться, что аналитика Groove Life правильно отслеживает переход на безголовую торговлю.
Скажем, клиент сначала посещает сайт Groove Life, чтобы купить свою коллекцию Marvel, но ничего не покупает. Если они вернутся во второй раз и сделают покупку, это будет считаться коэффициентом конверсии электронной торговли 50%. Но поскольку этот первоначальный визит привел к повторному посещению и покупке, атрибуция усложняется.
«Благодаря PWA от Groove Life их доход на одного посетителя вырос на 26,88%, доход — на 9,61%, а коэффициент конверсии на пользователя — на 21,5%, в то время как их коэффициент конверсии в электронной торговле был только на 15% выше по сравнению с их старый магазин», — говорит Рич.
Другими словами, если Groove Life будет смотреть только на коэффициент конверсии электронной торговли, он не расскажет всю историю эффективности их нового сайта (и насколько хорошо он работает с точки зрения дохода с доходом на пользователя, коэффициентом конверсии на пользователя и общий доход вырос). Коэффициент конверсии электронной торговли показывает, как быстро клиенты конвертируются, но не учитывает такие факторы, как будущие посещения, средняя стоимость заказа и широта покупок.
Отслеживание показателей, таких как AOV и RPU, поможет вам увидеть, как исключительный опыт вашего магазина влияет на повторных посетителей, которые могут вернуться на ваш сайт с намерением совершить покупку, а затем совершить покупку.
«Коэффициент конверсии на пользователя и доход на пользователя выглядят по-разному (для безголовых сборок), потому что они не столько заботятся об атрибуции, сколько о том, сколько дохода приносит каждый человек», — говорит Рич.
Помимо более целостного взгляда на AOV и RPU, KPI скорости сайта также могут помочь вам понять общее состояние вашего нового безголового магазина.
Например, если покупатель добавляет товар в корзину, но ваш сайт работает медленно, он с меньшей вероятностью вернется в ваш магазин за новой покупкой, которая повлияет на вашу прибыль. Фактически, первые пять секунд загрузки страницы оказывают наибольшее влияние на коэффициент конверсии.
Однако, если вы улучшите скорость своего сайта и сделаете покупки более плавными, они с большей вероятностью останутся и сделают больше покупок. По данным Google, увеличение скорости вашего сайта на 0,1 секунды может увеличить коэффициент конверсии на целых семь процентов.
Такие инструменты, как Google Lighthouse, помогают маркетологам и разработчикам понять, как их безголовый сайт соотносится с такими показателями, как скорость сайта, первая содержательная отрисовка [вставьте здесь другие KPI Lighthouse]. Когда вы переходите на безголовый магазин, вы можете ожидать роста показателей Lighthouse по сравнению с вашим предыдущим сайтом.
Вам нужно провести A/B-тестирование вашего нового безголового магазина?
Поскольку безголовые PWA (и их нюансы) продолжают появляться, понимание того, как лучше всего анализировать эти сборки и отслеживать производительность, — это то, чему учится вся отрасль.
Для традиционных магазинов электронной коммерции A/B-тестирование было основным методом оптимизации аспектов вашего магазина. Но чтобы определить, работает ли ваш новый безголовый магазин, не обязательно проводить A/B-тестирование на старом сайте.
«Я не думаю, что вам нужен A/B-тест», — говорит Рич. «Вы можете сделать это, если есть оговорки по полному переключению [сайта], но будьте готовы к тому, что для надлежащего осуществления этого потребуется тяжелая работа. Действительный A/B-тест — это не ситуация быстрого включения/выключения. Есть миграция, тестирование, проверка данных, вопросы и ответы, а также перемещение ваших маркетинговых усилий или отслеживание в новый магазин. Это не простой переключатель».

Тем не менее, если вы хотите провести A/B-тестирование своего нового магазина, важно отметить, что A/B-тестирование безголовой сборки немного отличается от A/B-тестирования небольших изменений на одном сайте. Поскольку традиционное A/B-тестирование включает в себя тестирование одного изолированного изменения на странице, попытка протестировать весь веб-сайт электронной коммерции, скажем, в сравнении с вашим старым, представляет собой гигантскую проблему.
«Сравнение яблок с яблоками (ваш старый магазин против вашего нового безголового магазина) чрезвычайно сложно провести», — говорит Рич. «A/B-тесты должны выполняться в течение всего бизнес-цикла, который варьируется в зависимости от компании, чтобы достичь статистической значимости. В противном случае вы смотрите на ложные срабатывания и негативы».
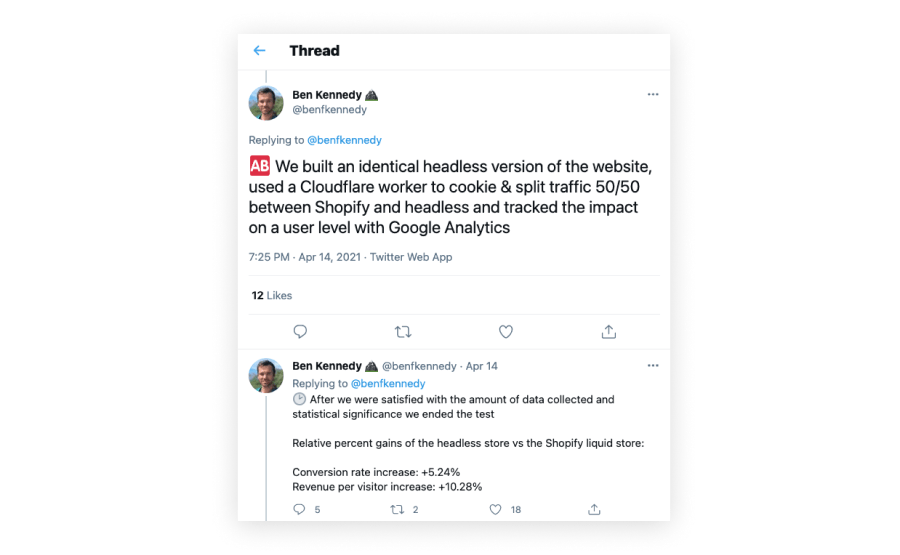
The Feed, универсальный ресурс для закусок и питания для выступлений, сделал именно это после запуска своего нового безголового магазина с Shogun Frontend. Хотя результаты A/B-тестирования показали, что новый безголовый магазин The Feed увеличил как доход на одного посетителя, так и коэффициент конверсии — +10,28% и +5,24% соответственно — это, безусловно, был труд любви.

Есть и другие способы сравнить производительность вашего нового безголового магазина вместо сложного A/B-теста. Рич предлагает своего рода ретроактивный анализ: выбор 30- или 45-дневного периода для сравнения вашего сайта до и после запуска без головы. Это отличный способ получить истинное представление о том, как работает ваш сайт.
Какие главные аналитические соображения должны учитывать бренды при переходе на безголовую витрину?
Между традиционной витриной и безголовой есть несколько отличий, основное из которых заключается в сборе данных.
DataLayer Google ведет себя по-разному на сайте, созданном с использованием JavaScript-фреймворка, такого как React.js или Vue.js, которые обычно используются для создания PWA. Из-за этого уровень данных и триггеры на вашем сайте необходимо настроить, поскольку безголовый сайт загружается по-разному.
Для традиционных сайтов сбор данных происходит при загрузке или обновлении страницы. Однако PWA полностью загружаются только один раз. Поэтому, если ваши триггеры настроены на срабатывание при каждой загрузке страницы, ваши данные сеанса не будут точными.
Поскольку есть несколько вариантов перехода к безголовому, у вас есть большая гибкость в том, как структурировать вашу сборку. Если вы выберете комплексное решение, такое как Shogun Frontend, для своей сборки, сторонние партнеры, такие как RHUX, могут обеспечить правильное поведение важных элементов сайта, например, то, как ваши события запускаются в Диспетчере тегов Google и как настроен ваш уровень данных.
Какие самые большие ошибки допускают бренды при настройке аналитики для своей безголовой сборки?
Внесение любых серьезных изменений в ваш веб-сайт — будь то ребрендинг или переход от традиционной коммерции к безголовой — является большой задачей.
Обязательно будет икота. Главное, поймать ошибки и исправить их как можно скорее.
По словам Рича, вот некоторые из основных ошибок, которые бренды допускают при настройке своей безголовой аналитики:
Проблемы с настройкой аналитики
Два наиболее распространенных способа настроить отслеживание аналитики — либо с помощью Диспетчера тегов Google, либо непосредственно на вашем сайте.
При обезглавливании много движущихся частей, что иногда может напоминать стадо кошек. Независимо от того, решите ли вы размещать свою аналитику нативным образом или использовать Диспетчер тегов Google, если что-то не настроено с самого начала, это может вызвать проблемы с надлежащим отслеживанием.
«Проблема, которую мы видим, независимо от того, отслеживают ли бренды через Диспетчер тегов Google или нативно, заключается в том, что они не отслеживают процент отбрасывания воронки, отказ от корзины, доход в корзине по мере того, как она оставлена, отслеживание видео, показы продукта и многое другое», — говорит Богатый. «Диспетчер тегов Google упрощает эту настройку, поэтому, если бренд использует аналитику, встроенную в интеграцию с Shopify, мы рекомендуем им перейти на Диспетчер тегов Google. Если вы зарабатываете более 100 тысяч долларов в день [в продажах], на ваши данные сильно влияет встроенная интеграция и плохо интегрированная интеграция Google Tag Manager».
Если вы находитесь на этом этапе получения дохода, Рич рекомендует доверить настройку аналитики авторитетной аналитической компании, которая рассматривает всю картину целиком — от сбора данных и Google Analytics до целостности данных.
Неправильный сбор данных
Со всеми этими разговорами об отслеживании правильных данных также важно убедиться, что вы не отслеживаете все данные.
Вы не хотите, чтобы ваш магазин собирал или хранил информацию, позволяющую установить личность (PII) , или, согласно Управлению общих служб США, «информацию, которая может быть использована для идентификации или отслеживания личности человека, либо отдельно, либо в сочетании с другими данными». личная или идентифицирующая информация».
Другими словами, PII — это личная информация о ваших клиентах, отслеживание которой является незаконным. Отслеживание данных такого типа является нарушением GDPR и CCPA, и многие бренды вообще не осознают, что собирают их.
«Лучше отсутствие данных, чем плохие данные», — говорит Рич. «Другие поставщики, как правило, сосредотачиваются на реализации на стороне сайта и компоненте сбора данных, но они не смотрят на целостность данных и правильность их сбора. Люди склонны предполагать, что данные там, и что они чистые и отчеты должным образом. Но когда мы проводим наши аудиты и видим реализации, мы видим, что отсутствует, сломано или плохо собрано».
Так как же бренды, переходящие на безголовую сборку, могут с самого начала обеспечить правильное отслеживание своей аналитики?
«Это зависит от того, насколько большим вы хотите заниматься», — говорит Рич. «Если вы хотите [настроить] основное отслеживание и реализацию, с этим справится большинство внутренних команд. Если это немного сложнее, вам нужно будет поработать с поставщиком, чтобы сделать это правильно. Объединение деловой и технической сторон вместе делает его сложным. Вы должны иметь оба конца этого. Вы можете поручить его реализовать своей команде разработчиков, но большинство разработчиков смотрят на производительность, скорость и на то, чтобы сделать это как можно быстрее, но не ориентируются на данные. Хороший поставщик будет смотреть на то, как сайт работает, как он приносит доход и т. д. Может быть сложно найти кого-то внутри компании, который уравновешивает обе проблемы».
Заворачивать
При переходе на безголовый магазин нужно о многом подумать. И, как подчеркнул Рич, правильный сбор и реализация данных являются ключом к пониманию того, как работает ваш новый безголовый магазин.
Нам, маркетологам, свойственно применять то, что мы знаем, к любой новой ситуации. И изучение нюансов безголовой коммерции для многих является новой территорией.
Размышление об успехе витрины PWA требует другого подхода к аналитике и сбору данных.
Если вы решите обойтись без головы с платформой «интерфейс как услуга», такой как Shogun Frontend, вы можете оставить сложности, связанные со сбором данных и отслеживанием аналитики, нам и нашим сторонним партнерам, таким как RHUX Analytics.
Это означает меньше стресса для вашей команды, поэтому вы можете сосредоточиться на других аспектах электронной коммерции, таких как качество обслуживания клиентов, и получить более целостную картину того, как новая скорость магазина влияет на доход.