Как улучшить пользовательский опыт вашего интернет-магазина (и платить меньше, чтобы продавать больше)
Опубликовано: 2017-06-23Эван Уильямс, соучредитель Twitter, однажды сказал: «UX — это все. Так было всегда, но оно недооценено и недостаточно инвестировано».
UX электронной коммерции ничем не отличается. Магазины вкладывают тысячи в рекламу на Facebook, в исследования продуктов, в дизайн. Тем не менее, UX недооценивают и недооценивают.
Это большая проблема. Тот, который влияет на ваших посетителей, ваших клиентов, вашу прибыль. Тот, который влияет на вас. Потому что, если вы еще не оптимизируете свой UX для электронной коммерции, знайте, что это делают ваши конкуренты.
Список для бесплатного чтения: Оптимизация конверсии для начинающих
Превратите больше посетителей веб-сайта в клиентов, пройдя ускоренный курс по оптимизации конверсии. Получите доступ к нашему бесплатному кураторскому списку высокоэффективных статей ниже.
Получите наш список литературы по оптимизации конверсии, доставленный прямо в ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из новостной рассылки Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Во-первых, что такое UX и почему вас это должно волновать?
Пользовательский опыт (UX) — это общий опыт человека, посещающего ваш магазин, от начала до конца. Как правило, UX оценивается на основе того, насколько легко и приятно посетителям перемещаться по вашему магазину, находить то, что они ищут, и совершать покупки.
Когда вы думаете об UX, я готов поспорить, что на ум приходит дизайн. Важно отметить, что положительный пользовательский опыт гораздо важнее, чем дизайн. Например…
- Сайт загружается быстро?
- Легко ли ориентироваться на сайте?
- Является ли сайт таким же простым и приятным на мобильных устройствах?
- Является ли текст простым, конкретным и ясным?
- Являются ли значки помеченными и легко расшифровываются?
- Были ли удалены ненужные шаги?
Список можно продолжать вечно. Есть так много элементов, которые влияют на то, насколько простым и приятным будет ваш магазин для пользователей. Дизайн — лишь один из таких элементов.
Карл Гилис из AGConsult объясняет...
«Большинство людей думают, что UX связан только с дизайном. Я думаю, что UX — это гораздо больше, потому что это опыт, который пользователь получает при посещении вашего сайта. Это означает, что каждый аспект вашего веб-сайта и то, что вы можете предложить, влияет на взаимодействие с пользователем.
Это проясняет, почему вас это должно волновать: плохой опыт, скорее всего, приведет к тому, что посетитель покинет ваш сайт. И он не просто уходит, он уходит с негативным отношением к вашему бренду.
Должен признаться, что мне, как специалисту по юзабилити, никогда не нравилось слово «UX». Частично потому, что даже когда у меня очень плохой опыт, у меня все равно остается пользовательский опыт. Но главным образом потому, что большинство дизайнеров сосредотачиваются на слове «опыт», и это слово, кажется, активирует их более артистичную и творческую личность. И они забывают о «пользователе».
Этот слайд из одного из выступлений Карла по UX действительно визуализирует этот момент...

Почему все это имеет значение? Потому что у покупателей есть варианты… много вариантов.
Есть более 500 000 продавцов Shopify в ~ 175 странах. Вместе они заработали более 34 миллиардов долларов. Добавьте всех продавцов, которые еще не используют Shopify, и вы будете поражены тем, сколько магазинов существует.
По оценкам eMarketer, в 2020 году объем розничных продаж электронной коммерции превысит 4 триллиона долларов, что составит 14,6% от общих розничных расходов в этом году.

С таким количеством других вариантов, если ваш UX разочаровывает или просто плох, покупатели, не колеблясь, пойдут в другое место.
Не стоит недооценивать готовность покупателей пойти куда-то еще, если ваш UX не на должном уровне. 57% покупателей уже отказываются от корзины в магазине сравнения, независимо от качества вашего UX.
Как объясняет Талия Вульф из GetUplift.co, UX, наконец , возвращает клиентов на место водителя…
«UX — это все, чем не являются графический дизайн старой школы и пользовательский интерфейс. Это ориентировано на данные и клиентов и направлено на то, чтобы помочь клиентам достичь своих целей. Другой сосредоточен на том, чтобы хорошо выглядеть.
UX построен на исследованиях и проверках. Самое главное, это ставит пользователя в фокусе.
В то время как дизайн и пользовательский интерфейс сосредоточены на том, что хорошо выглядит на странице и в бренде, UX фокусируется на лучшем понимании намерений клиента и на том, как помочь ему достичь этих целей. Вся цель UX состоит в том, чтобы убедиться, что продукт и пользовательский опыт, которые вы создали, приносят результаты, которые нужны вашим клиентам».
4 правила UX электронной коммерции, о которых следует помнить
Улучшение UX имеет много преимуществ, но в основе этих преимуществ лежит превращение текущего трафика в платящих клиентов. Для этого вы должны разработать свой интернет-магазин с учетом потребностей клиентов. Это видео покажет вам, как оптимизировать ваш текущий магазин для конверсий.
1. Ставьте функциональность превыше всего.
Знакомы ли вы с некоторыми из этих тенденций в дизайне?
- Параллаксная прокрутка. (Элементы на переднем плане прокручиваются быстрее, чем элементы на заднем плане.)
- Автоматические слайдеры изображений.
- Кнопки-призраки. (Прозрачные кнопки.)
- Видео фоны.
Эти типы тенденций имеют тенденцию к быстрому взлету, потому что они выглядят красиво. Проблема в том, что они не всегда работают хорошо, в зависимости от качества реализации.
- Параллаксная прокрутка часто реализована излишне и плохо.
- Автоматические ползунки изображений отвлекают, медленно загружаются и плохо работают.
- Кнопки-призраки соответствуют своему названию, часто кажутся ненажимаемыми и игнорируются.
- Видеофоны отвлекают внимание и замедляют загрузку.
Как объясняет Карл, дело не в том, как выглядит магазин, а в том, как он функционирует...
«Конечно, дизайн важен. Но он должен быть функциональным. Дело не в том, чтобы быть модным.
Посмотрите на Google, AirBnB или Amazon. Эти веб-сайты не самые креативные, когда дело доходит до дизайна. Но они, вероятно, немного более популярны, чем ваш сайт.
С точки зрения дизайна у них есть одна общая черта: они очень функциональны и не отвлекают внимание.
Вот что значит хороший UX-дизайн. Дизайн — это не добавление элементов. Речь идет о сохранении только тех элементов, которые добавляют к итоговой сумме. Уберите пушистые вещи.
Каждый элемент на вашей странице должен поддерживать посетителя в достижении его или ее цели.
Кстати: это то, что вам нужно понять в первую очередь. Люди посещают ваш веб-сайт, целевую страницу, страницу продукта или статью в блоге по определенной причине. Не потому, что им больше нечего делать.
Ваш дизайн должен фокусироваться на этих целях».
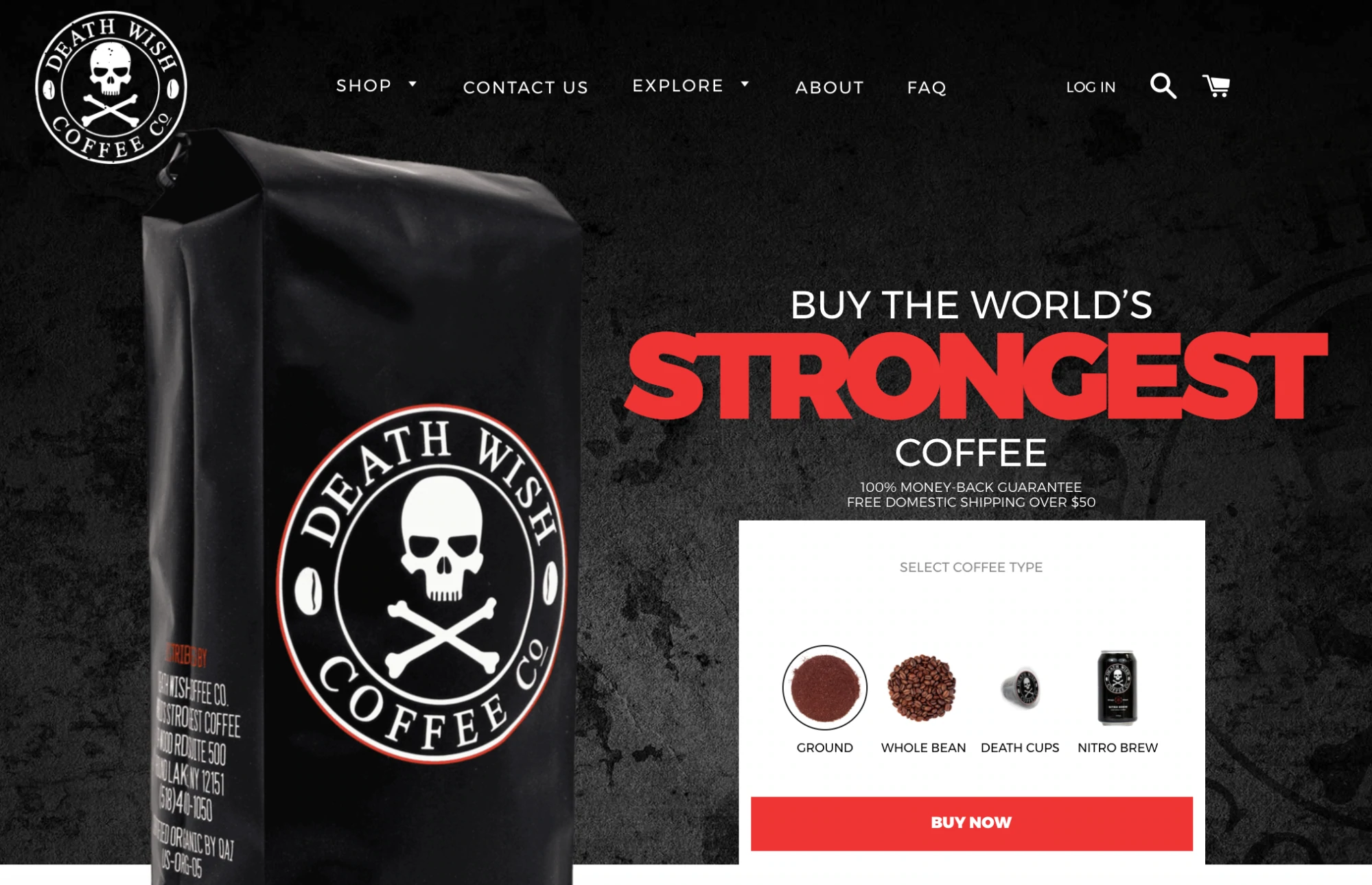
Кофе Death Wish, например, явно ставит во главу угла функциональность, размещая продукт в центре внимания даже на главной странице…

... не отвлекает и не привлекает внимания. Каждый элемент сайта полностью ориентирован на одну цель: продать больше кофе.
2. Текст, ориентированный на клиента, всегда должен опережать дизайн.
Тебе следует…?
- Сначала напишите копию своего сайта, а затем разработайте (или найдите) тему, которая дополнит копию.
- Сначала спроектируйте (или найдите) тему, а затем напишите текст на основе темы.
Это, конечно, кажущиеся вечными дебаты о том, сначала копия, а не дизайн.
Если вам нужен хороший UX, вам придется позволить копировать дизайн. Вам придется пойти с вариантом номер один.
Почему? Потому что дизайн должен поддерживать и расширять возможности текста, а не наоборот. В конце концов, никто не покупает футболку или спиннер, потому что сайт выглядит красиво . Они покупают, потому что текст убедил их.
Карл объясняет более подробно...
«Я думаю, что это одна из самых больших ошибок. Начиная с дизайна. Не зная толком, каким будет контент.
Срочные новости: именно ваше ценностное предложение и ваш контент убедят ваших клиентов. Таким образом, вы должны начать с этого.
Не просто покупайте тему, а затем пытайтесь вписать в нее свой контент. Не создавайте дизайн с текстом «lorem ipsum» и заполнителями для изображений. Если вы сделаете это, вы будете разочарованы, когда будете наполнять свой сайт реальным контентом.
Сначала узнайте, каковы потребности ваших посетителей. Затем сделайте свой контент (копии, изображения и т. д.) Затем сделайте свой дизайн. Таким образом, вы уверены, что все подходит, и ваш дизайн улучшает ваш контент. Форма следует за функцией."
При написании копии для электронной коммерции не забудьте сосредоточиться на покупателе. Это означает заблаговременное проведение исследования копий, чтобы понять вашу аудиторию, как они воспринимают ваш сайт, как они оценивают ваши продукты, как именно они описывают ваши продукты и т. д.
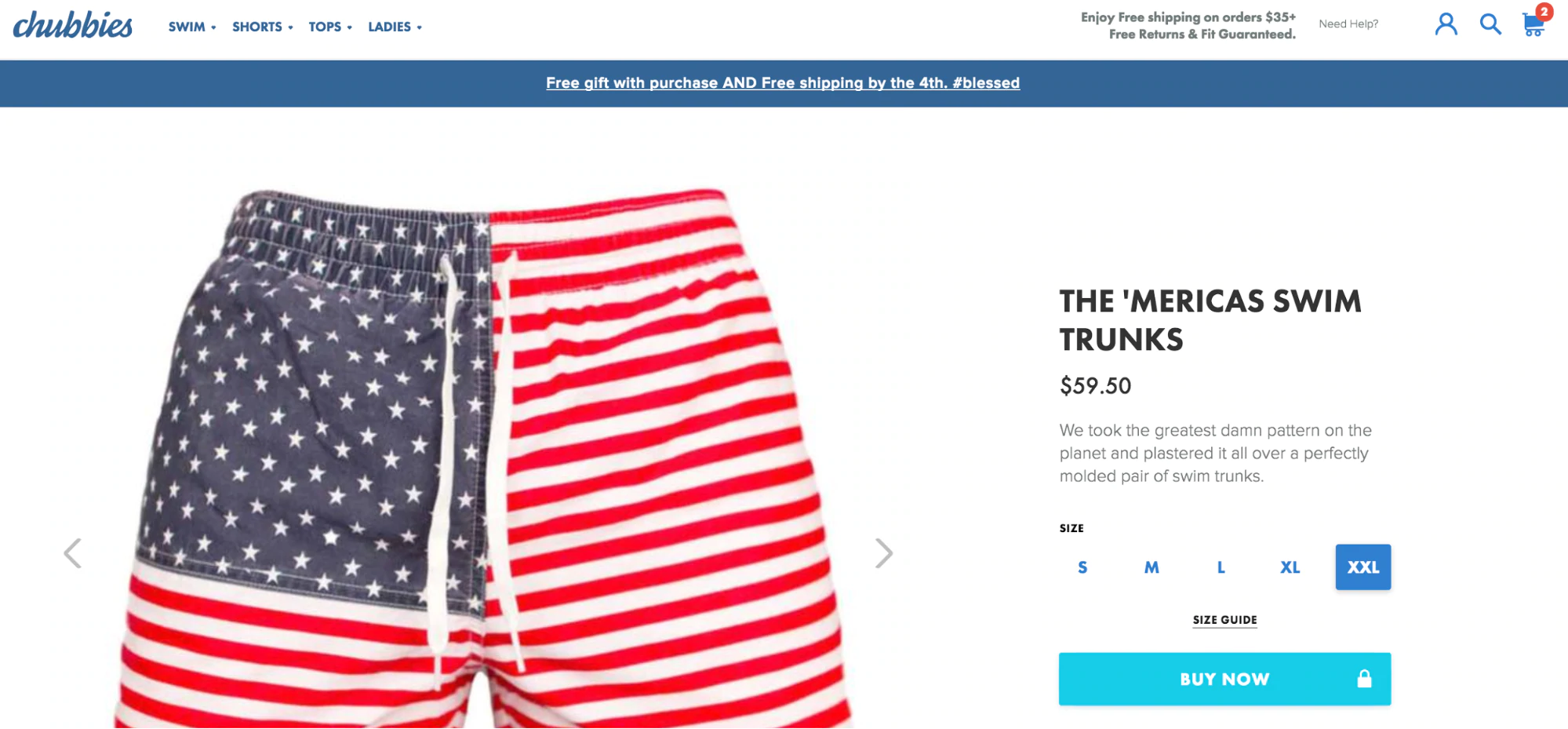
Chubbies — прекрасный пример ориентированной на клиента копии электронной коммерции, копии, которая повышает качество обслуживания клиентов.


Ознакомьтесь с баннером «Бесплатный подарок» и описанием продукта. Это настоящий голос клиента.
Карл объясняет, почему это важно и будет оставаться таковым по мере того, как в будущем будут развиваться сайты электронной коммерции...
«Я знаю, что большинство людей не думают, что это часть UX. Но это ядро UX.
Всегда начинайте с пользователя, потенциального клиента. Каковы его или ее потребности, почему они покупают ваш товар или услугу, почему они покупают их у вас, чего они боятся, как ваш продукт или услуга делают их жизнь лучше?
Большинство организаций начинают со своей точки зрения. И они хотят похвастаться функциями, которые, по их мнению, важны.
Срочная новость: это не про вас. Ваши посетители и клиенты не заботятся о вас. Они заботятся только о себе.
Так что не хвастайтесь своими новыми модными технологиями. Просто скажите, что ваша батарея работает неделями, а не часами.
Если вы думаете, что это ерунда, подумайте о том, как хорошие продавцы убеждают вас что-то купить.
Это благодаря тому, как они выглядят? Или благодаря тому, что они говорят?
Да, именно их слова убеждают вас. И когда мы перейдем к голосовым интерфейсам, это снова станет ядром. Никакая причудливая сентиментальность не сможет скрыть вашу глупую реплику в речи».
3. Создайте интуитивно понятную навигацию, чтобы облегчить обнаружение.
Согласно Merriam-Webster, определение интуитивного таково: «легко усваиваемый или понятный». Когда посетитель может делать на вашем сайте то, что он хочет, без особых усилий и перерывов, ваш сайт интуитивно понятен. Кажется простым, но очень немногие сайты интуитивно понятны.
Когда сайт (или хотя бы один небольшой элемент сайта) не интуитивно понятен, страдает UX. Это особенно верно в электронной коммерции из-за навигации.
Навигация, конечно же, жизненно важна для того, чтобы помочь посетителям найти продукты, которые они ищут или могут захотеть купить. Если этот процесс обнаружения электронной коммерции не интуитивно понятен, посетители уйдут в поисках более удобной навигации. По крайней мере, они с меньшей вероятностью будут «присматриваться» к вашему магазину и возвращаться за повторной покупкой.
При разработке навигации помните…
- Сортировка карточек поможет вам лучше понять, как посетители ожидают найти товары и страницы.
- Используйте знакомые слова при маркировке. Не заставляйте людей думать.
- Используйте прототип дизайна электронной коммерции. Например, посетители ожидают, что их корзина будет в верхнем правом углу. Держите вещи знакомыми.
- Это нормально иметь подкатегорию в двух категориях. Например, кто-то, покупающий медиаблок, может захотеть найти категорию «ТВ и медиаблок» в разделе «Гостиная» и «Хранилище».
- Всегда включайте опцию внутреннего поиска для тех, кто точно знает, чего хочет.
- Если вы используете значки, убедитесь, что они вам знакомы, и используйте ярлыки.
- Убедитесь, что на мобильных устройствах легко нажимать навигационные ссылки. Часто эти ссылки слишком малы, чтобы их можно было использовать.
- Если у вас широкий выбор продуктов, вам придется использовать мегаменю. Сделайте категории и подкатегории кликабельными. Кроме того, целевые страницы этих категорий будут полезны для SEO.
- Используйте панировочные сухари, пожалуйста.
- Держите навигацию последовательной. Стандартизируйте процесс и дизайн.
- Выделите ссылку на страницу, на которой в данный момент находится посетитель, везде, где это возможно.
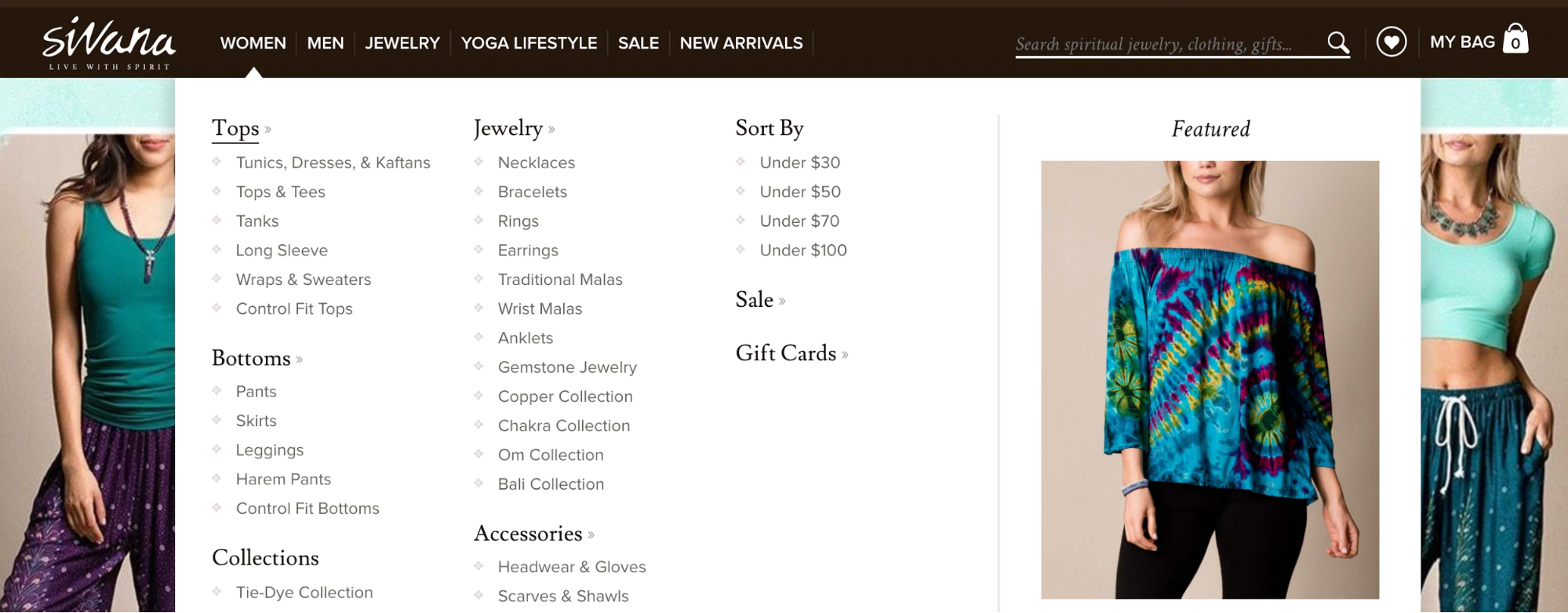
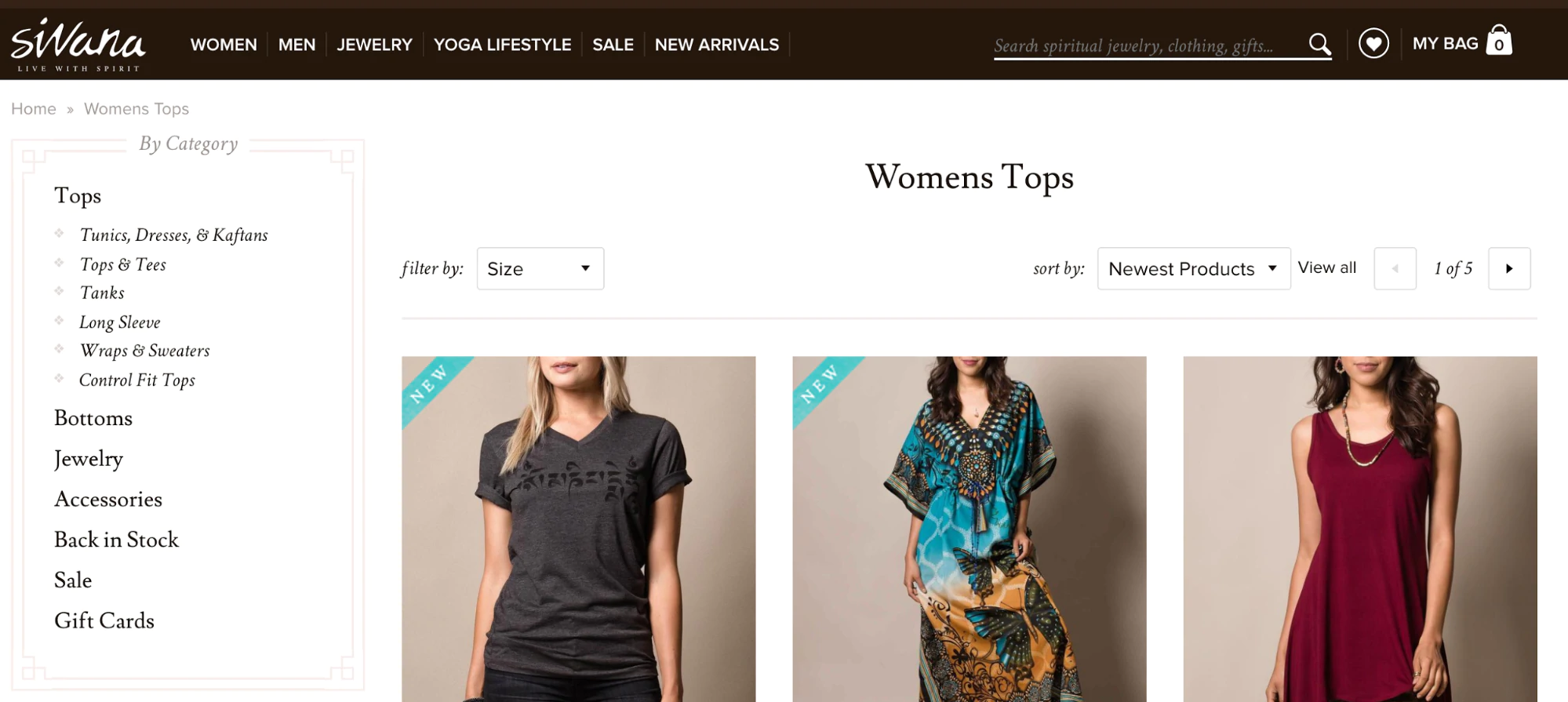
Сивана хорошо следует этим правилам навигации...

Каждый элемент навигации работает так, как и ожидалось, подкатегории кликабельны, товары упорядочены по смыслу (плюс возможность сортировки по цене) и т. д.
Когда вы переходите к подкатегории, интуитивно понятная навигация продолжается...

Все верхние типы видны (как и ожидалось) внизу слева. Есть также опции «сортировки» и «фильтрации», чтобы помочь посетителям найти то, что они ищут, что важно, учитывая большой каталог продуктов.
4. UX мобильной электронной коммерции отличается и должен рассматриваться как таковой.
До сих пор мы говорили об UX электронной коммерции для настольных компьютеров. Что происходит, когда посетители приходят на ваш сайт с мобильного устройства?
То, что у вас хороший UX для настольных компьютеров, не означает, что у вас хороший UX для мобильных устройств. Мобильный телефон — это совсем другой зверь. Изменился контекст, изменились намерения, изменились мотивы.
Осознание того факта, что люди хотят от вашего магазина чего-то совершенно иного на мобильных устройствах, чем на настольных компьютерах, — это полдела. Это поставит вас впереди конкурентов.
Вот почему создание адаптивной темы — это не оптимизация мобильного UX. Предложение десктопного UX на мобильных устройствах — это бинт, а не решение.
По словам Баймарда, мобильный UX — это то, с чем сайты электронной коммерции все еще борются. 78% мобильных сайтов электронной коммерции плохо работают при анализе комбинированного опыта поиска мобильных продуктов.
Несколько вещей, о которых следует помнить, думая о мобильной электронной коммерции UX…
- Сделайте опыт родным, естественным. 40% мобильных сайтов электронной коммерции не позволяют масштабировать изображения своих продуктов с помощью традиционного мобильного щипка или двойного нажатия.
- Выберите правильную клавиатуру. Например, не используйте традиционную клавиатуру, если вы знаете, что они будут вводить цифры.
- Будьте ясны, выделяйте важные особенности. 80% мобильных касс предлагают пользователям возможность сделать «Гостевую кассу», но в 88% эту опцию легко пропустить.
- Отключите автозамену при оформлении заказа. Есть ли что-нибудь более неприятное, чем трижды набирать свой адрес на iPhone?
- 61% всех мобильных пользователей «иногда» или «всегда» используют свой настольный/портативный компьютер, чтобы выполнить свои мобильные заказы. Убедитесь, что они могут сохранить свои тележки.
- Разрешить посетителям выполнять поиск конкретно в категории или подкатегории, которые они просматривают в данный момент.
- Поэкспериментируйте с цифровыми кошельками, чтобы убедить больше мобильных пользователей совершать покупки с мобильных устройств.
- Конденсировать, конденсировать, конденсировать. Если вы можете уменьшить количество нажатий, необходимых для выполнения действия, сделайте это.
- Уделите особое внимание обеспечению качества и кросс-девайсному / кросс-браузерному тестированию на мобильных устройствах. Соответствует ли ваш UX ожиданиям для каждого браузера на каждом мобильном устройстве?
- Скорость важнее, чем когда-либо, поскольку мобильные пользователи особенно рассеяны и нетерпеливы. Убедитесь, что страницы загружаются быстро.
- Разрешите клиентам сканировать свою кредитную карту, чтобы им не приходилось вводить всю информацию вручную.
- Позвольте клиентам сохранять свою информацию для будущих посещений, сократив объем информации, которую им нужно заполнить на мобильном телефоне.
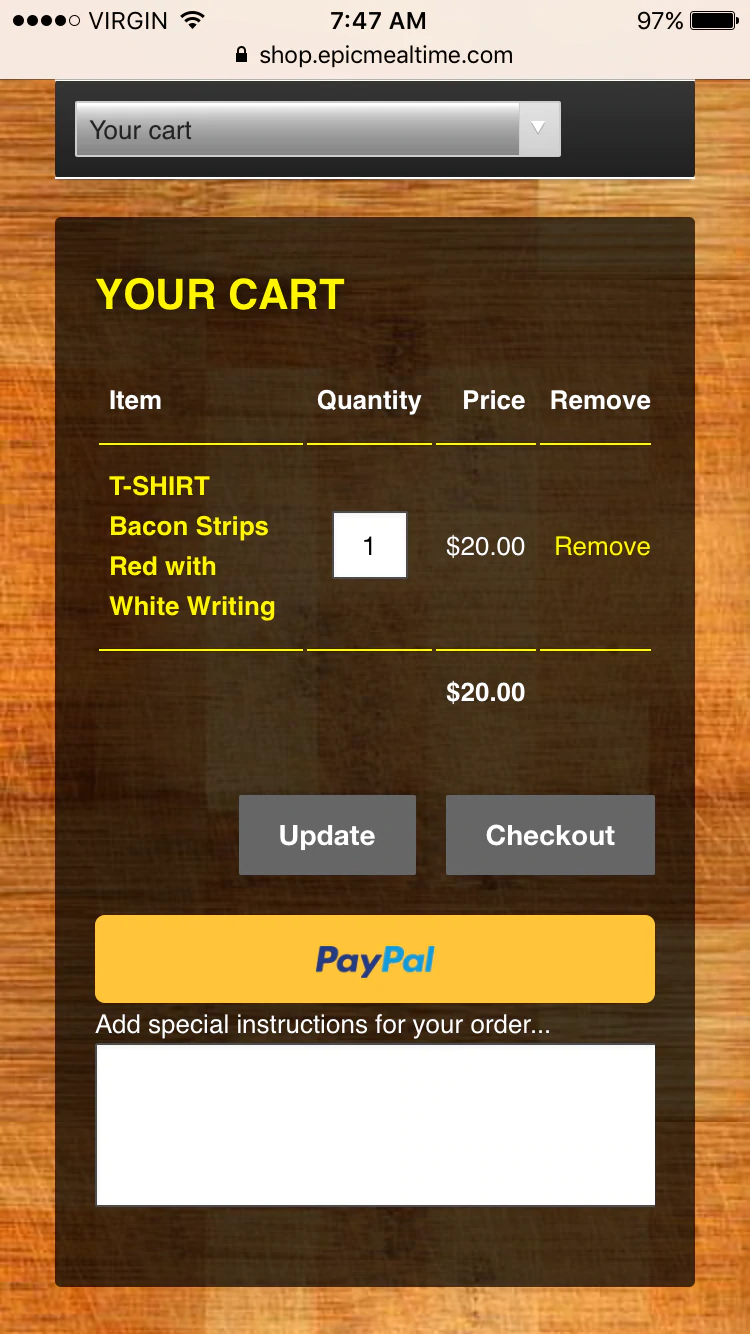
Магазин Epic Meal Time — отличный пример правильного пользовательского интерфейса мобильной кассы. Во-первых, у вас есть возможность оплатить через PayPal...

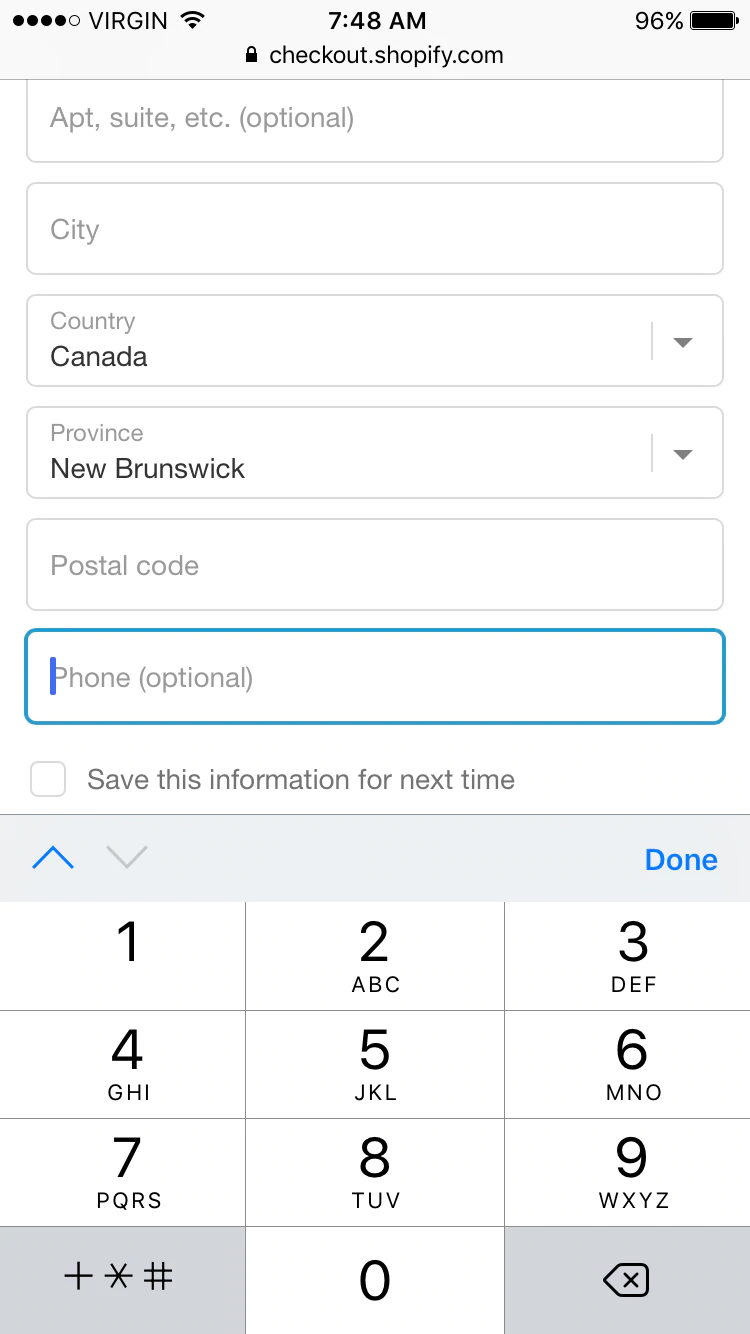
Затем вам будет показана правильная клавиатура с номером телефона и возможность сохранить эту информацию для следующего раза…

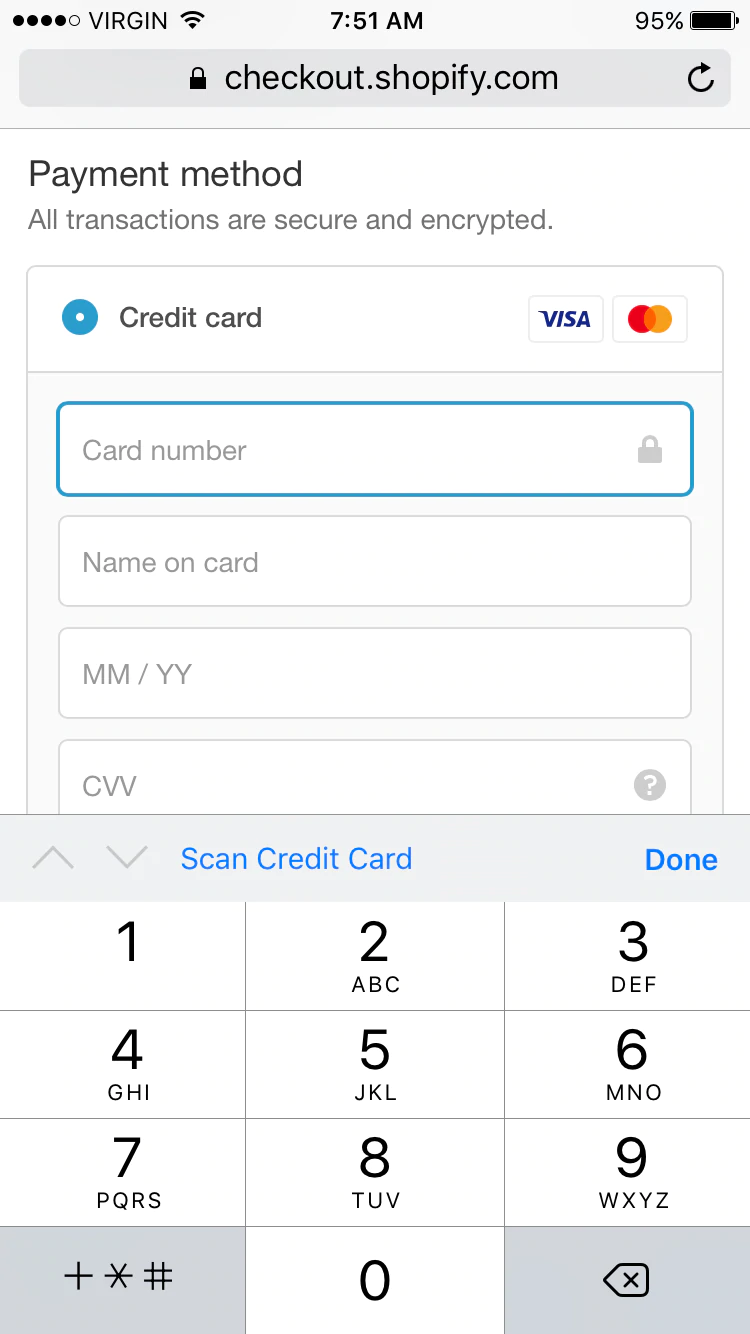
Когда пришло время платить, видна правильная клавиатура (включая возможность сканирования вашей кредитной карты)…

Имейте в виду, что так же, как отличается хороший UX для настольных ПК и хороший мобильный UX, хороший UX для iPhone и хороший UX для Android отличаются. Поставьте себя на место посетителя и знайте, насколько контекстным может быть UX электронной коммерции.
Как определить проблемы UX на вашем сайте
Лучшие практики прекрасны и все такое, но они могут только привести вас до определенного момента. Каждый сайт электронной коммерции уникален, а это означает, что каждый сайт электронной коммерции имеет разные проблемы с UX. Как вы можете обнаружить эти проблемы на вашем сайте?
Как объясняет Карл, все дело в исследованиях…
Проведите исследование пользователей. Это звучит дорого, и вы можете сделать это дорого, но есть несколько хороших инструментов, которые могут вам помочь. Прочитайте это предложение еще раз: может помочь вам. Они не решат проблемы, но помогут вам выявить проблемы.
Во-первых, определите точки высадки. Где посетители выпадают из воронки? Делают ли они это дальше страницы продукта? Они объявляют об увольнении, когда видят цены на доставку? Или, может быть, когда у них будет полная тележка?
Вы хотите максимально сфокусировать свое исследование. Если вы идете с целью «улучшить UX», вы не получите столько же от процесса, сколько если бы вы пришли с целью «уменьшить количество отказов от корзины» или «увеличить количество добавлений в корзину со страниц продукта». .
Как сказал Карл, есть ряд недорогих методов исследования, которыми вы можете воспользоваться...
- Тепловые карты прокрутки / щелчка: посмотрите на глубину прокрутки и нажмите намерение. Добавьте ссылки, по которым люди пытаются нажать, но не могут. Если вы видите резкое изменение цвета прокрутки, подумайте, не создали ли вы случайно ложное дно. Обратите внимание, как далеко вниз люди прокручивают и правильно планируют иерархию обмена сообщениями. Попробуйте поощрять прокрутку с помощью визуальных подсказок.
- Повторы сеансов: смотрите, как реальные люди с реальными деньгами посещают ваш сайт. Что их расстраивает? С чем они борются? Где они выпадают? Почему?
- Пользовательское тестирование: дайте людям конкретные инструкции (например, найдите часы стоимостью менее 89 долларов и добавьте их в корзину) и наблюдайте, как они пытаются следовать этим инструкциям, озвучивая свои мысли вслух.
- 5-секундный тест: покажите свой сайт в течение короткого периода времени, чтобы увидеть, ясны ли ваши сообщения и ценностное предложение.
Конечно, есть и другие. Используйте те методы, которые, по вашему мнению, дадут вам наибольшую информацию для достижения вашей цели.
Как исправить проблемы с UX на вашем сайте
Инструменты могут помочь вам определить проблемы, но они, конечно же, не помогут вам решить их. Это зависит от вас! К счастью, вы уже на пути к решению проблем с UX электронной коммерции.
- Расставьте приоритеты проблем UX на основе ожидаемого воздействия и простоты.
- Используйте свой здравый смысл. Как вы можете улучшить опыт? Обратитесь также к вашему исследованию.
Половина успеха UX — это осведомленность и образование. Знать, что искать, отложить в сторону свое эго, отложить в сторону то, что выглядит красиво .
Джорджиана Лауди, цифровой стратег, специализирующаяся на оптимизации и входящем маркетинге, говорит, что это лучше всего...
«Вы каждый день думаете об опыте взаимодействия ваших клиентов с вашей компанией, будь то детали продуктов, которые вы продаете, или упаковка, которую они разрывают при доставке. Разве не имеет смысла так же тщательно подумать об их опыте на вашем веб-сайте? Ваши конкуренты точно знают».
