6 лучших образовательных веб-сайтов, которые вдохновляют и информируют
Опубликовано: 2021-10-09
По мере того, как все больше и больше культурных и образовательных учреждений конкурируют за свою часть рынка, необходимо выделяться с помощью хорошего веб-дизайна, чтобы привлечь внимание потенциальных клиентов.
Давайте перейдем к метафизике, поскольку мы покажем вам некоторые из лучших примеров дизайна образовательных веб-сайтов, которые радуют глаз так же, как и пищу для размышлений.
Оглавление
- Самая длинная дорога от Pixelfish
- Фонд Альфреда Ландекера По результатам
- Сеть Молодежного Правосудия Автор Purple Bunny
- За гранью дизайна Mish
- Отвези меня в клуб фантомом
- Палаццо Монти Маттео Сакки
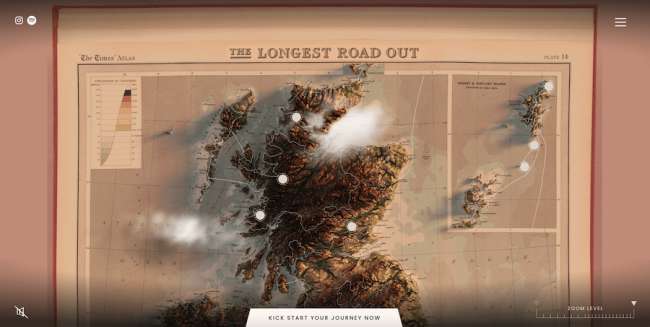
1. Самая длинная дорога от Pixelfish

Отличительные особенности:
- Интерактивная карта навигации по сайту
- Анимированные элементы, такие как облака над картой
- Эстетика, повторяющая целевую эпоху команды
The Longest Road - это команда авантюристов, которые совершили уникальное путешествие протяженностью 10 000 миль по Соединенному Королевству на классическом черном автомобиле Morgan 4/4, имитирующем старые увеселительные поездки и экскурсии. Команда организует то же самое для заядлых и любознательных путешественников.
Их необычный веб-сайт - это работа агентства веб-дизайна Pixelfish, и он столь же авантюрный и амбициозный, как и маршрут команды The Longest Road. По сути, это огромная интерактивная карта Великобритании, на которой показан точный маршрут команды, дороги, по которым они прошли, и места, которые они посетили.
Сама карта напоминает старые карты Атласа до мельчайших деталей: трехмерный рельеф, типичные шрифты, обозначающие моря и горные хребты - даже цвета, песочно-золотой и жженый умбра, придают старинный вид карте, изображающей путешествие. тема которого была очень привязана к ушедшей эпохе.
Посетитель перемещается по веб-сайту карты, перетаскивая курсор мыши. При нажатии на белые точки на каждом конкретном ориентире открывается окно с кратким рассказом об этой конкретной части путешествия, а также с некоторыми высококачественными фотографиями этого места.
Весь онлайн-опыт сопровождается очень ненавязчивой и тонкой звуковой сценой из окружающих звуков и музыкальных фрагментов 1920-1930 годов. В правом верхнем углу находится значок меню гамбургера, открывающий массивную панель навигации со ссылками на историю и руководство команды.
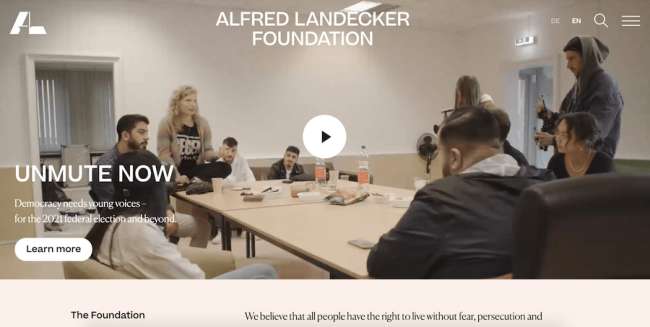
2. Фонд Альфреда Ландекера по результатам

Отличительные особенности:
- Проекты и миссии выделены разными цветами
- Веб-сайт, ориентированный на сообщения
- Удобная поисковая система
Фонд Альфреда Ландекера - это организация, которая борется со всеми формами дискриминации, от антисемитизма до сексизма, и «способствует развитию демократических обществ».
Сайт фонда, созданный брендовым агентством Output, очень информативен и ориентирован на обмен сообщениями, что вполне разумно, учитывая их миссию и цели. Хотя его природа в первую очередь образовательная, веб-сайт по-прежнему лаконичен в том, как он доставляет письменный контент, которому помогают настраиваемые визуальные эффекты, эмблемы и видео.
Веб-сайт открывается с полноэкранного видеообращения о последних инициативах фонда. Значок гамбургерного меню справа открывает аккуратно разбитую на категории панель навигации, которая объясняет цели и предысторию организации.
Цветные блоки для каждой миссии нарушают однообразие в целом неброской цветовой схемы. Типографика - это хорошо читаемый шрифт без засечек, который помогает с доставкой и сохранением сообщений. При наведении курсора на поля «Что мы делаем» создается цветовой контраст с исходными оттенками поля.
Отдельные статьи и другие части письменного контента имеют свои собственные иллюстрации, которые следуют схожему визуальному стилю. Проекты фонда, от защиты меньшинств до укрепления демократии, имеют панели индивидуального цвета, чтобы посетители могли легко различить их с первого взгляда при поиске конкретного проекта.
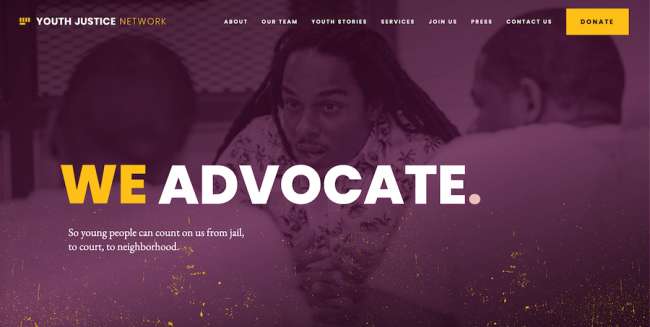
3. Сеть правосудия по делам молодежи. Автор Purple Bunny.

Отличительные особенности:

- Последовательная цветовая схема
- Обмен сообщениями размером с укус
- Липкая основная навигация
Сеть правосудия по делам молодежи - это организация, цель которой - построить общество, которое дает возможность современной молодежи процветать в справедливой и справедливой среде. Их сайт разработан агентством веб-дизайна Purple Bunny.
Обладая яркой пурпурно-желто-белой цветовой палитрой, веб-сайт начинается с очень подробной домашней страницы, которая отправляет посетителя в познавательное путешествие. Пурпурные изображения молодых протестующих представляют миссию сети и хорошо иллюстрированную статистику о состоянии расовой справедливости в США.
Эти краткие сообщения дают представление о всеобъемлющей системе поддержки организации, защите справедливости и методах построения независимости молодых людей. Кнопки с призывом к действию рядом с этими сообщениями указывают на различные области интересов, от пожертвований на благотворительность до участия в проекте. CTA анимируются с желтым скользящим эффектом, когда пользователь наводит на них курсор.
Навигация по главному меню «липкая» в соответствии с лучшими практиками UX. Ссылки указывают на основные страницы веб-сайта и расположены в последовательности, соответствующей естественному пути пользователя. Здесь также появляется большая желтая кнопка «Пожертвовать».
В нижнем колонтитуле веб-сайта организация подчеркивает важность поддержания связи и предлагает посетителям следить за Молодежной сетью правосудия в своих социальных сетях.
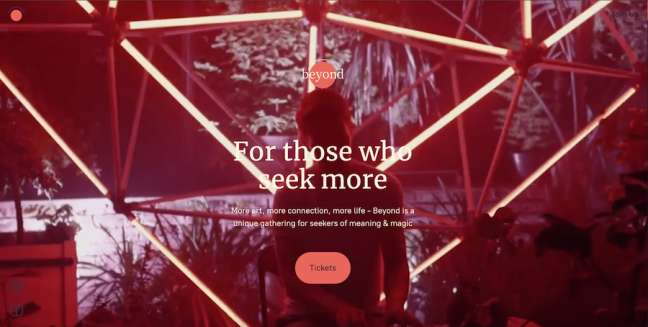
4. Beyond By Mish Design

Отличительные особенности:
- Одностраничная концепция
- Четко определенная фирменная цветовая палитра
- Хорошо продуманный путь пользователя
The Beyond - это культурное и музыкальное событие, проходящее в Турции. Его концепция уникальна тем, что объединяет местное культурное, музыкальное и этнографическое наследие с мировым мировоззрением тех, кто стремится к общению посредством искусства и конструктивного взаимодействия.
Их веб-сайт, любезно предоставленный Mish Design, соответствует художественному происхождению и намерениям бренда. Он имеет полноэкранный видеоколлаж, с которого пользователь начинает знакомство. Простой, но смелый слоган «Для тех, кто ищет большего» в шрифтах с засечками завершает экран над сгибом вместе с призывом к действию билетов и логотипом Beyond.
Когда пользователь прокручивает страницу вниз, видео принимает форму круга и очень привлекательно покидает экран. Несколько строк текста, объясняющих переход UVP фестиваля Beyond в простую галерею изображений. Далее следует информация о предстоящем мероприятии Beyond с указанием даты, места и общего описания мероприятия.
В цветовой гамме веб-сайта используются пастельные бежевые и персиковые, а также темно-синие цвета для размещения в основном сферических элементов дизайна с тонкой микро-анимацией.
Одностраничный дизайн веб-сайта не требует каких-либо элементов навигации, таких как главное меню, что делает UX чрезвычайно простым на всех устройствах.
5. Отведи меня в клуб на фантоме

Отличительные особенности:
- Пользовательская типографика
- Концепция "одна страница на место проведения"
- Темный режим с белым текстовым содержимым
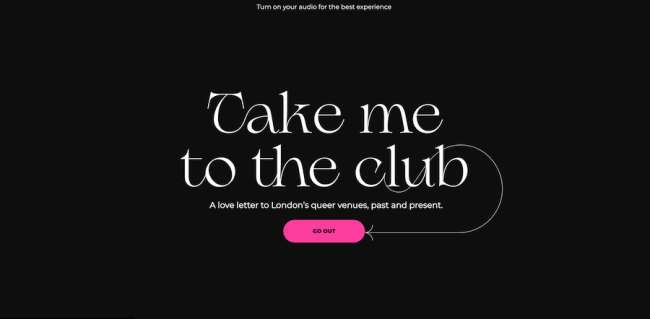
Take Me To The Club - это веб-сайт, который ведет хронику и вспоминает о закрытых лондонских культовых заведениях ЛГБТ +. Цель веб-сайта - больше, чем чистая ностальгия: он подчеркивает важность сохранения и оказания поддержки этим барам и клубам, которые собирают городское гей и транс-сообщество.
Веб-сайт, разработанный и разработанный креативным агентством Phantom, открывается с экрана-заставки с очень характерной индивидуальной типографикой. Перемещение курсора мыши позволяет отображать фотографии мест и посетителей по мере их появления и исчезновения в мгновение ока.
Нажатие на кнопку «Выйти» с призывом к действию начинает путешествие пользователя, по одному месту за раз. Посетитель попадает на страницу, посвященную одной из закрытых площадок. Он открывается фото-каруселью заведения, годом закрытия и прежним адресом.
Прокрутка страницы вниз показывает больше фотографий этого конкретного клуба и некоторые цитируемые воспоминания бывших посетителей. Краткая аннотация о значении этого места для сообщества ЛГБТ + закрывает специальную страницу клуба. Кнопка «К следующему» в правом нижнем углу предлагает посетителю исследовать другое место, последовательно повторяя этот опыт.
Веб-сайт полностью черно-белый, за исключением фотографий, которые придают ему яркость. Это, наряду с настраиваемым шрифтом, усиливает общее чувство ностальгии на сайте.
6. Палаццо Монти Маттео Сакки

Отличительные особенности:
- Горизонтальная прокрутка
- Одностраничная концепция
- Прикрепленные призывы к действию
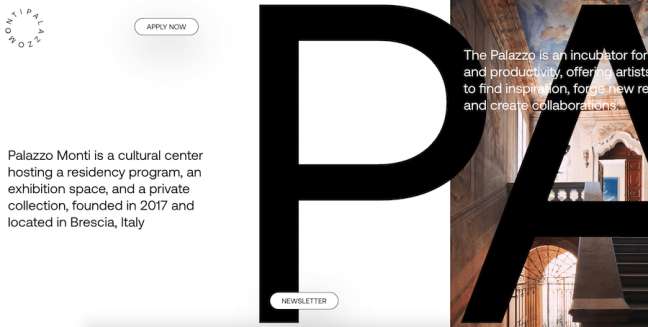
Палаццо Монти - культурный центр в Брешии, Италия. В нем есть выставочное пространство и частная коллекция произведений искусства, он поощряет творческое сотрудничество и вдохновляет местных художников своей обширной библиотекой артефактов, произведений искусства и книг.
Маттео Сакки создал поразительный дизайн веб-сайта Палаццо, в котором используется горизонтальная прокрутка и одностраничная концепция, чтобы продемонстрировать все ценностные предложения культурного центра. Эта довольно революционная и редко используемая планировка начинается с краткого описания заведения.
Название «Палаццо Монти» написано массивными буквами размером с экран. Он начинается там, где начинается веб-сайт, и заканчивается там, где заканчивается веб-сайт, проявляясь через трещины, сделанные элементами контента. Белый фон и черные шрифты - это приятная для глаз настройка для красочных фотографий, которые создают визуальный элемент удивления, когда посетитель продолжает прокручивать страницу.
Различные разделы сайта - «О себе», «Кто», «Пресса», «Исполнители» и т. Д. - плавно переходят друг в друга. Пользователь знает, в каком разделе он находится, глядя в нижнюю часть экрана, где указаны названия разделов.
Без главного меню единственными элементами навигации являются две липкие кнопки с призывом к действию, «Применить сейчас» и «Рассылка новостей». Они сливаются с остальным окружением благодаря своей округлой белой форме и четкому тексту.
